Dediquemos un momento a apreciar la versatilidad de la biblioteca axios. Esta potente herramienta de JavaScript simplifica el proceso de realizar peticiones HTTP, permitiendo a los desarrolladores comunicarse sin esfuerzo con las APIs y recuperar datos. Su interfaz elegante e intuitiva la ha convertido en un elemento básico en el ecosistema moderno de desarrollo web.
Las APIs desempeñan un papel crucial en el desarrollo web. Permiten que las aplicaciones se comuniquen con servicios externos, recuperen datos y realicen diversas tareas. Una biblioteca popular para realizar peticiones HTTP en JavaScript es Axios. Sin embargo, encontrarse con el mensaje de error "axios.request is not a function" puede ser frustrante. ¡No temas! En esta entrada del blog, profundizaremos en las causas de este problema y proporcionaremos soluciones prácticas.
Comprendiendo Axios y su papel en las peticiones API
¿Qué es Axios?
Axios es un cliente HTTP basado en promesas para el navegador y Node.js. Simplifica la realización de peticiones HTTP, el manejo de respuestas y la gestión de errores. A los desarrolladores les encanta por su sintaxis limpia y su flexibilidad. Ya sea que estés obteniendo datos de una API, publicando datos de un formulario o gestionando cargas de archivos, Axios te cubre las espaldas.
El error "axios.request is not a function" a menudo asoma su fea cabeza cuando hay una falta de coincidencia entre la versión de axios que estás utilizando y la forma en que la estás importando o requiriendo en tu código. Esta disonancia puede ocurrir debido a varias razones, como dependencias obsoletas, declaraciones de importación incorrectas o incluso conflictos con otras bibliotecas.

La anatomía de una petición Axios
Antes de sumergirnos en la resolución de problemas, revisemos la estructura básica de una petición Axios:
Creación de una instancia: Para usar Axios, creas una instancia de la misma. Esto te permite establecer opciones de configuración predeterminadas, como la URL base, los encabezados y el tiempo de espera.
Realización de peticiones: Puedes realizar varios tipos de peticiones usando Axios:
axios.get(url, config): Obtener datos.axios.post(url, data, config): Enviar datos al servidor.- ¡Y más!
Manejo de respuestas: Axios devuelve promesas, que puedes encadenar con .then() y .catch() para manejar peticiones exitosas y fallidas.
Causas comunes de "axios.request is not a function"
1. Error tipográfico en el nombre del método:
Verifica que estás utilizando el método correcto. En lugar de axios.request(), usa axios.get() o axios.post().
2. Importación incorrecta de Axios:
Asegúrate de haber importado Axios correctamente. La siguiente declaración de importación es estándar:
import axios from 'axios';
3. Desajuste de versión:
A veces, el error puede provenir de una versión obsoleta de axios o de sus dependencias asociadas. Ejecuta npm update o yarn upgrade para poner tu proyecto al día con las últimas versiones.
4. Comprueba si hay bibliotecas en conflicto:
Ciertas bibliotecas o plugins pueden causar conflictos con axios, lo que resulta en el temido error. Revisa las dependencias de tu proyecto y elimina cualquier conflicto potencial.

Soluciones y alternativas
1. Alias de método:
Axios proporciona alias para los métodos HTTP comunes. Por ejemplo:
axios.request(config)es equivalente aaxios(config).axios.head(url, config)es equivalente aaxios({ method: 'head', url, ... }).
2. Revisa tu base de código:
Busca en tu base de código cualquier instancia de axios.request(). Reemplázalas con el método apropiado (por ejemplo, axios.get() o axios.post()).
3. Inspecciona las dependencias:
Si estás usando Axios dentro de un proyecto más grande, asegúrate de que otras bibliotecas o plugins no estén interfiriendo. A veces, las dependencias en conflicto pueden causar un comportamiento inesperado.
4. Soluciones alternativas para problemas persistentes
Si los pasos anteriores no resuelven el problema, no temas, porque tenemos algunos trucos más bajo la manga. Considera las siguientes alternativas:
- Reinstala
axios: A veces, una instalación nueva puede hacer maravillas. Eliminaaxiosde las dependencias de tu proyecto y reinstálala usandonpm install axiosoyarn add axios. - Prueba una versión diferente de
axios: Si bien generalmente es aconsejable usar la última versión estable, algunos proyectos pueden requerir una versión específica deaxios. Experimenta con diferentes versiones hasta que encuentres la que funcione sin problemas con tu base de código. - Explora bibliotecas alternativas: Si todo lo demás falla, podrías considerar explorar bibliotecas de peticiones HTTP alternativas, como
fetchosuperagent. Si bien pueden requerir algún ajuste, podrían proporcionar una solución alternativa para tu proyecto.

Dominando axios.request para interacciones API fluidas
Para aprovechar todo el potencial de axios.request, deberás comprender sus diversas opciones de configuración. Aquí tienes un vistazo a algunas de las opciones más utilizadas:
method: Especifica el método HTTP (GET, POST, PUT, DELETE, etc.) para la petición.url: El punto final de la URL al que se debe enviar la petición.headers: Un objeto que contiene encabezados personalizados para la petición.params: Un objeto que contiene parámetros de consulta que se agregarán a la URL.data: La carga útil de datos que se enviará en el cuerpo de la petición (para peticiones POST, PUT y PATCH).
Al dominar estas opciones, podrás crear llamadas API adaptadas a tus necesidades específicas, garantizando un intercambio de datos fluido y un rendimiento óptimo.
Usa async/await para un código asíncrono elegante
Una de las bellezas de trabajar con axios es su perfecta integración con los patrones asíncronos modernos de JavaScript, como async/await. Al aprovechar estas construcciones, puedes escribir código asíncrono que se lee como código síncrono, lo que mejora enormemente la legibilidad y el mantenimiento del código.
async function fetchData() {
try {
const response = await axios.request({
method: 'GET',
url: 'https://api.example.com/data',
});
console.log(response.data);
} catch (error) {
console.error(error);
}
}
En el ejemplo anterior, estamos usando una función async para realizar una petición GET a un punto final de API usando axios.request. La palabra clave await asegura que la ejecución del código se pause hasta que se reciba la respuesta de la API, lo que nos permite manejar los datos de la respuesta o cualquier error potencial de manera elegante.
Optimización del rendimiento con las configuraciones de axios.request
Si bien axios.request es potente desde el primer momento, existen varias configuraciones y ajustes que puedes modificar para optimizar el rendimiento y asegurarte de que tus llamadas API sean lo más eficientes posible. Aquí tienes algunos consejos:
Ajustes de tiempo de espera: Usa la opción timeout para establecer un tiempo máximo para que la petición se complete antes de lanzar un error. Esto puede evitar que tu aplicación se cuelgue indefinidamente mientras espera una API lenta o que no responde.
Transformaciones de respuesta: axios te permite definir transformaciones de respuesta personalizadas usando la opción transformResponse. Esto puede ser útil para analizar automáticamente las respuestas JSON o realizar otras manipulaciones de datos antes de devolver los datos de la respuesta.
Estrategias de almacenamiento en caché: Si tus respuestas API son almacenables en caché, puedes implementar estrategias de almacenamiento en caché para reducir las llamadas API redundantes y mejorar el rendimiento general. axios proporciona soporte integrado para el almacenamiento en caché a través de la opción cache o integraciones con bibliotecas de almacenamiento en caché de terceros.
Usando Apidog para enviar peticiones
Apidog ofrece varias funciones avanzadas que mejoran aún más su capacidad para automatizar peticiones. Estas funciones te permiten personalizar tus peticiones y manejar escenarios más complejos sin esfuerzo. Por ejemplo, puedes enviar fácilmente peticiones GET con parámetros.
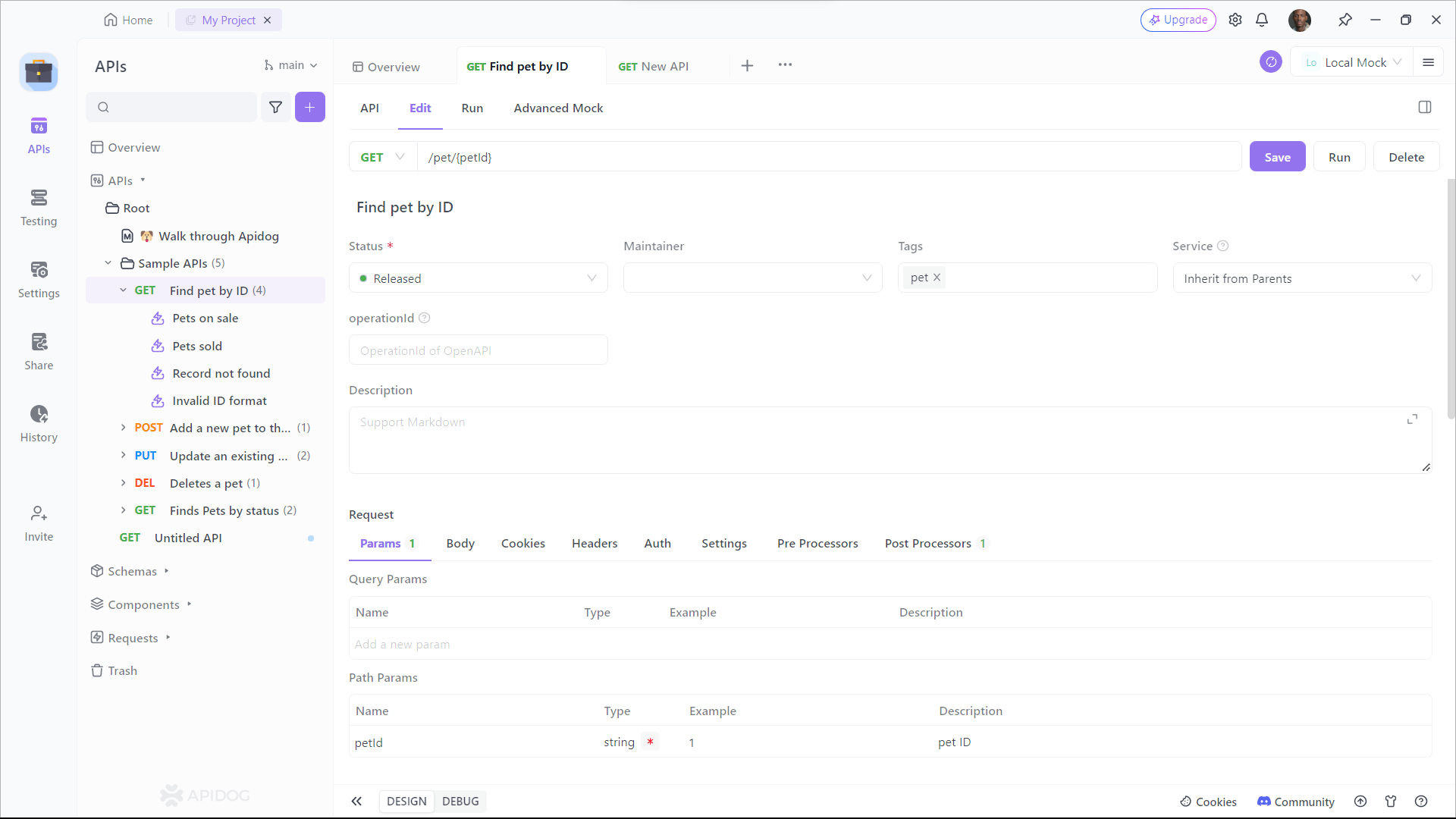
Aquí te mostramos cómo usar Apidog para enviar peticiones GET con parámetros:
- Abre Apidog, haz clic en el botón Nueva petición.

2. Introduce la URL del punto final de la API al que deseas enviar una petición GET, luego haz clic en la pestaña Parámetros de consulta e introduce los parámetros de la cadena de consulta que deseas enviar con la petición e introduce los parámetros de la cadena de consulta.

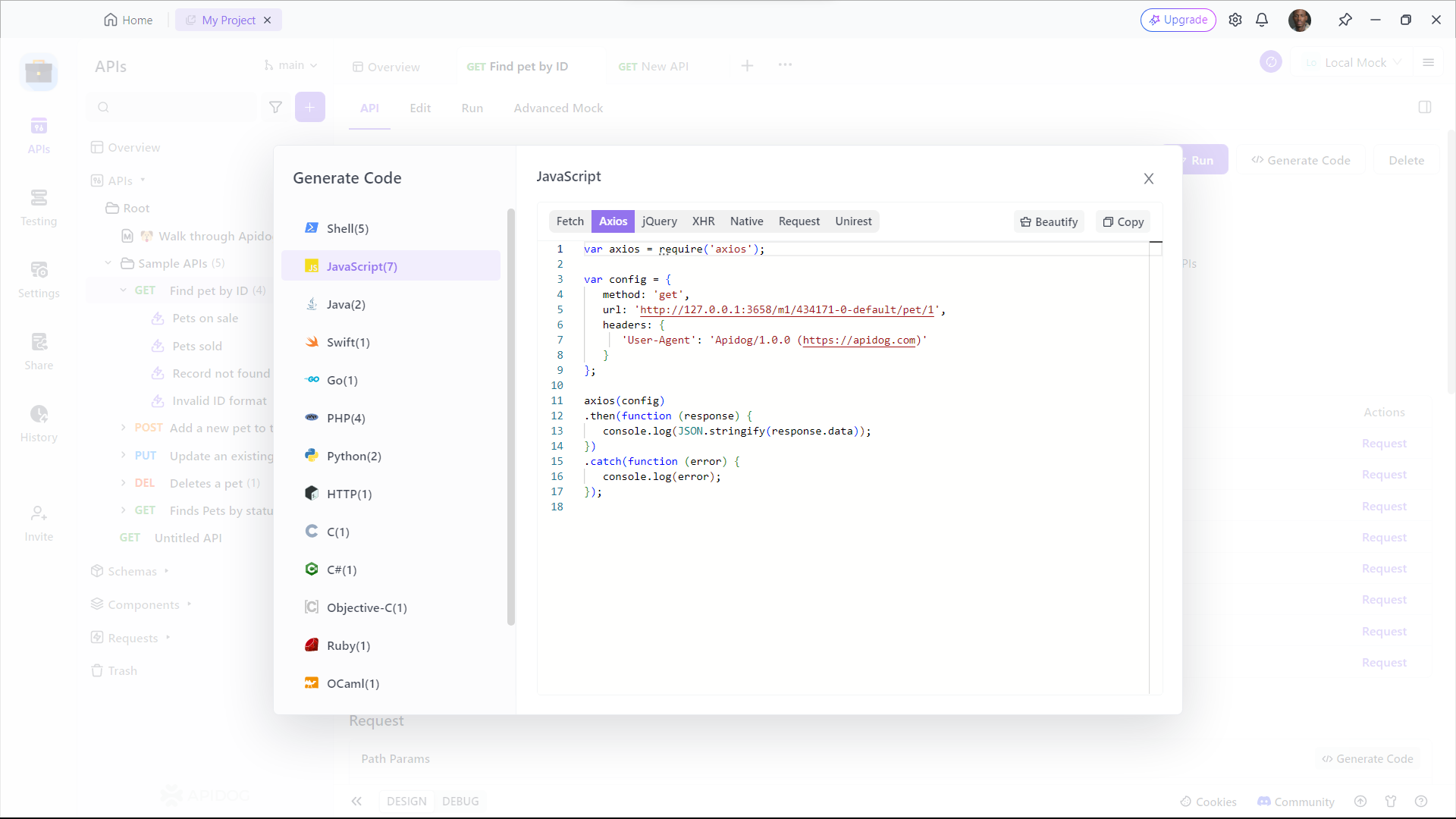
Usando Apidog para generar automáticamente código Axios
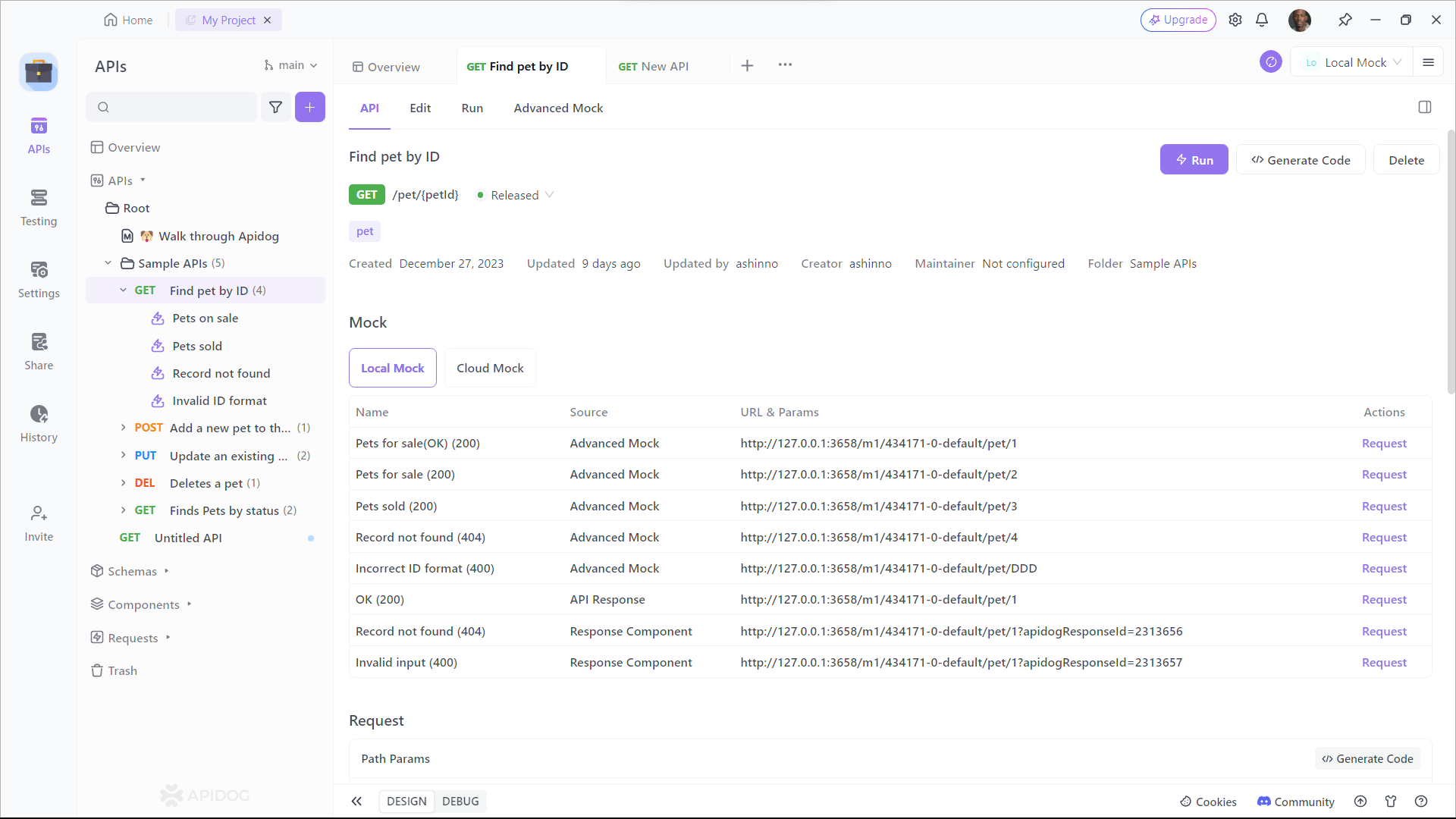
Apidog también te permite generar automáticamente código Axios para realizar peticiones HTTP. Aquí te mostramos cómo usar Apidog para generar código Axios:
- Introduce cualquier encabezado o parámetro de cadena de consulta que desees enviar con la petición, luego haz clic en el botón Generar código.

2. Copia el código Axios generado y pégalo en tu proyecto.

Mejores prácticas para una comunicación API robusta
A medida que te embarcas en tu viaje para dominar axios.request y la comunicación API, es esencial adoptar las mejores prácticas para garantizar que tu código sea robusto, mantenible y resistente. Aquí tienes algunas pautas a tener en cuenta:
Manejo de errores: Implementa mecanismos adecuados de manejo de errores para manejar con elegancia los errores de la API, los fallos de la red y otros escenarios inesperados. Esto garantizará que tu aplicación permanezca estable y proporcione una experiencia de usuario fluida.
Organización del código: Mantén tu código relacionado con la API organizado y modularizado. Separa las preocupaciones creando módulos o servicios dedicados para manejar las peticiones API, las respuestas y la manipulación de datos.
Pruebas: Escribe pruebas exhaustivas para asegurarte de que tu código de comunicación API funciona como se espera en diversas condiciones. Prueba los casos extremos, los escenarios de error y las diferentes cargas útiles de respuesta para detectar errores de forma temprana y mantener la calidad del código.
Documentación: Documenta tu código de comunicación API, incluyendo el propósito de cada petición, las respuestas esperadas y cualquier peculiaridad o trampa. Esto agilizará la colaboración y facilitará que otros desarrolladores comprendan y mantengan tu base de código.
Siguiendo estas mejores prácticas, no solo vencerás el error "axios.request is not a function", sino que también establecerás una base sólida para una comunicación API robusta y eficiente en tus aplicaciones web.
Conclusión
Dominar Axios es esencial para interacciones API fluidas. Recuerda verificar tu código, actualizar tus dependencias y elegir el método correcto. Con estos consejos, vencerás el error "axios.request is not a function" y continuarás construyendo increíbles aplicaciones web.



