In der Webentwicklung helfen APIs (Application Programming Interfaces) heute Entwicklern, indem sie verschiedenen Softwareanwendungen ermöglichen, miteinander zu kommunizieren. Sie fungieren als eine Reihe von Regeln, die definieren, wie Daten zwischen den beiden Parteien ausgetauscht werden.
Apidog verfügt über alle neuesten Funktionen, die API-Entwickler für die Erstellung der besten APIs benötigen. Um mehr über diese Funktionalitäten zu erfahren, klicken Sie auf die Schaltfläche unten! 👇 👇 👇
Da JavaScript Fetch als Ersatz für die XMLHttpRequest (XHR)-Methode angesehen wird, sollten Sie in Erwägung ziehen, mehr darüber zu lesen, um zu verstehen, warum JavaScript Fetch die Webentwicklung übernimmt.

Was ist JavaScript Fetch?
Das JavaScript Fetch (auch bekannt als JavaScript Fetch API oder kurz Fetch API) bietet Webentwicklern eine leistungsstarke Methode, um Ressourcen von Servern mithilfe der JavaScript-Sprache abzurufen. Es wird gegenüber der älteren Alternative XMLHttpRequest aufgrund eines saubereren und schlankeren Ansatzes gewählt.
Kernmerkmale von JavaScript Fetch
- Promises: JavaScript Fetch verwendet Promises, ein Konzept, das entweder die endgültige Fertigstellung oder das Scheitern eines asynchronen Vorgangs darstellt. Es ermöglicht, dass Code viel lesbarer und einfacher zu verwalten ist, verglichen mit dem Callback-Problem, das oft bei der Arbeit mit XHR auftritt.
fetch()Funktion: Diefetch()-Methode ist der Kern, die Signatur von JavaScript Fetch. Sie wird verwendet, um die URL der Ressource bereitzustellen, die Sie abrufen (oder erhalten) möchten. Mit derfetch()-Methode haben Sie die Möglichkeit, Elemente wie die Request-HTTP-Methoden (GET, POST, PUT und DELETE) und mehr anzugeben.
Vorteile von JavaScript Fetch gegenüber seinen Alternativen
- Modernes Design und Ökosystemintegration:
- Für Promises gebaut: Fetch passt perfekt zum Promise-basierten Ansatz, der im modernen JavaScript vorherrscht. Dies führt zu saubererem Code und einer einfacheren Handhabung asynchroner Operationen.
- Webtechnologie-Integration: Fetch lässt sich nahtlos in Service Worker, Web Worker und andere moderne Webfunktionen integrieren, was eine kohärentere Entwicklungserfahrung ermöglicht.
2. Entwicklererfahrung:
- Lesbarkeit und Wartbarkeit: Die einfachere Syntax und die Promise-basierte Struktur von JavaScript Fetch machen den Code leichter lesbar, verständlich und wartbar, insbesondere bei der Arbeit mit komplexer asynchroner Logik.
- Fehlerbehandlung: JavaScript Fetch bietet eine klarere Möglichkeit, Fehler mithilfe von
.catch()zu behandeln, wodurch die Code-Robustheit verbessert wird.
3. Erweiterte Funktionalität:
- Eingebaute CORS-Unterstützung: JavaScript Fetch bietet native Unterstützung für Cross-Origin Resource Sharing (CORS), wodurch die Kommunikation mit Servern aus verschiedenen Domains vereinfacht wird.
- Anpassung der Anfrage: JavaScript Fetch ermöglicht eine detaillierte Anpassung der Anfrage durch Optionen wie Header und Body, wodurch es vielseitig für verschiedene HTTP-Methoden einsetzbar ist.
4. Flexibilität und Erweiterbarkeit:
- Bibliotheken von Drittanbietern: JavaScript Fetch dient als solide Grundlage für Bibliotheken wie Axios, die darauf aufbauen, um zusätzliche Funktionen wie Interceptors, Abbruch und automatisches JSON-Parsing anzubieten.
- Anpassbares Verhalten: JavaScript Fetch kann an spezifische Bedürfnisse angepasst werden. Beispielsweise können Interceptors implementiert werden, um Anfragen und Antworten zu ändern, bevor sie den Anwendungscode erreichen.
5. Browserunterstützung und Leistung:
- Breite Browserkompatibilität: JavaScript Fetch genießt breite Unterstützung in modernen Browsern, wodurch die Notwendigkeit von Polyfills für die meisten Projekte entfällt.
- Leistungsaspekte: Während die rohen Leistungsunterschiede zwischen JavaScript Fetch und einigen Alternativen in den meisten Fällen minimal sein können, können das Gesamtdesign und die Integration von JavaScript Fetch mit modernen Webfunktionen zu einer reibungsloseren Benutzererfahrung beitragen.
Codebeispiele, in denen JavaScript Fetch anwendbar ist
1. Abrufen von JSON-Daten:
Ein häufiger Anwendungsfall ist das Abrufen von JSON-Daten von APIs. Diese Daten können dann verwendet werden, um Webseitenelemente zu füllen, dynamische Inhalte zu erstellen oder interaktive Funktionen zu betreiben.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // Verwenden Sie die abgerufenen Daten
// Beispiel: Aktualisieren Sie ein HTML-Element mit Daten
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Fehler beim Abrufen der Daten:', error);
});
2. Formulare senden:
JavaScript Fetch kann verwendet werden, um Formulardaten mithilfe von Methoden wie POST oder PUT an einen Server zu senden, was im Vergleich zu herkömmlichen Formularübermittlungen eine dynamischere und benutzerfreundlichere Erfahrung ermöglicht.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // Verhindern Sie die Standardformularübermittlung
const formData = new FormData(form); // Formulardaten abrufen
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Formularübermittlung erfolgreich:', data);
// Erfolgreiche Formularübermittlung verarbeiten (z. B. Bestätigungsmeldung anzeigen)
})
.catch(error => {
console.error('Fehler beim Senden des Formulars:', error);
// Fehler bei der Formularübermittlung behandeln (z. B. Fehlermeldung anzeigen)
});
});
3. Benutzeroberfläche aktualisieren:
JavaScript Fetch kann verwendet werden, um Elemente auf einer Webseite dynamisch basierend auf Benutzerinteraktionen oder Serverantworten zu aktualisieren. Dies ermöglicht eine reaktivere und ansprechendere Benutzererfahrung.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('Fehler beim Aktualisieren des Inhalts:', error);
});
});
Apidog - Generieren Sie JavaScript Fetch-Code zum Erstellen von APIs
Da JavaScript Fetch eine relativ neue Technologie ist, verfügen möglicherweise nicht alle Webentwickler über die Fähigkeiten und das Verständnis, um die JavaScript Fetch API richtig zu implementieren. Aus diesem Grund sollten Sie Apidog noch heute in Betracht ziehen.

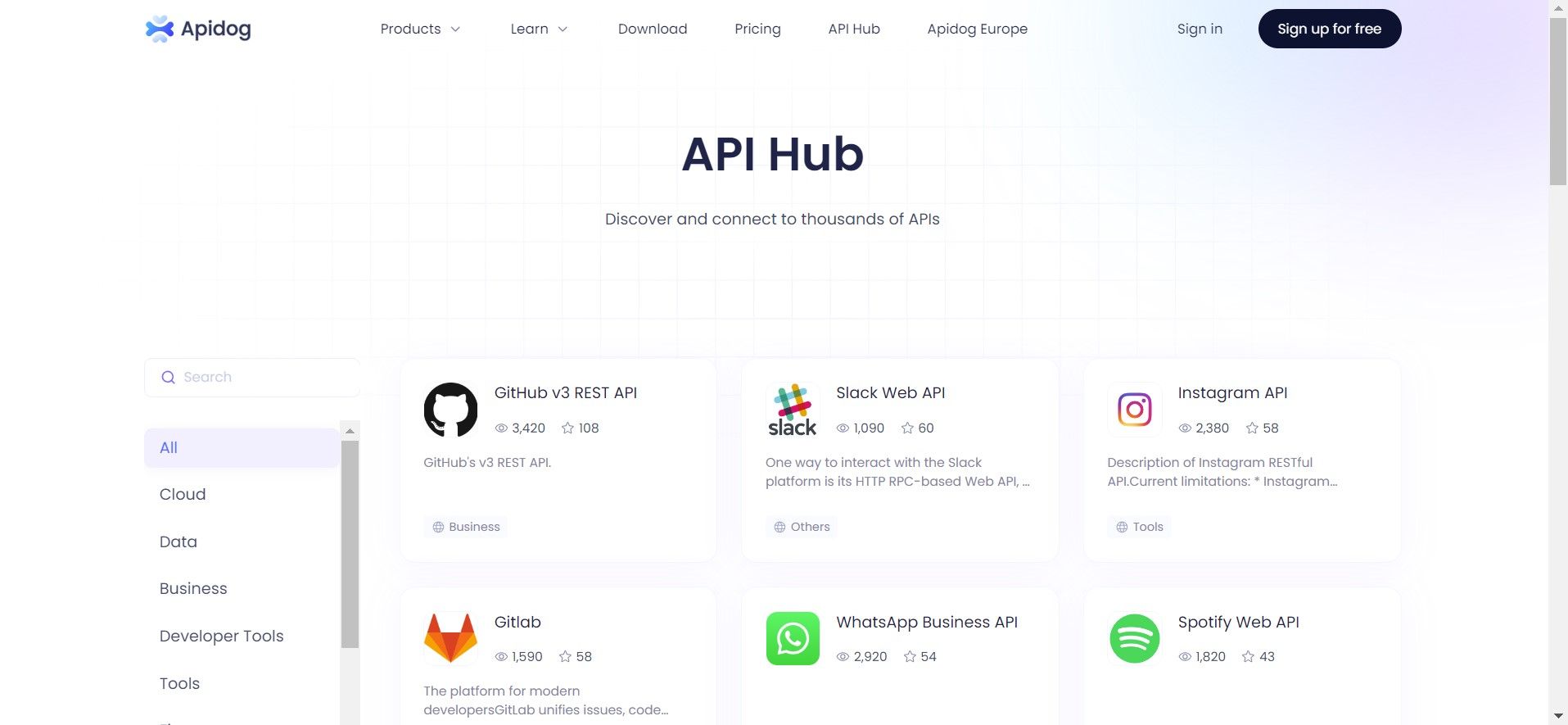
Die JavaScript Fetch API ist nur eine der unzähligen APIs im Internet. Um die heißesten APIs und deren Implementierung für nützliche Anwendungen zu sehen, können Sie den API Hub von Apidog besuchen.

Der API Hub enthält Tausende von APIs, die in Form von Projekten vorliegen. Sie müssen lediglich die Sammlung des API Hub durchsuchen und sehen, welche Sie interessiert!

Generieren von JavaScript Fetch-Code mit Apidog

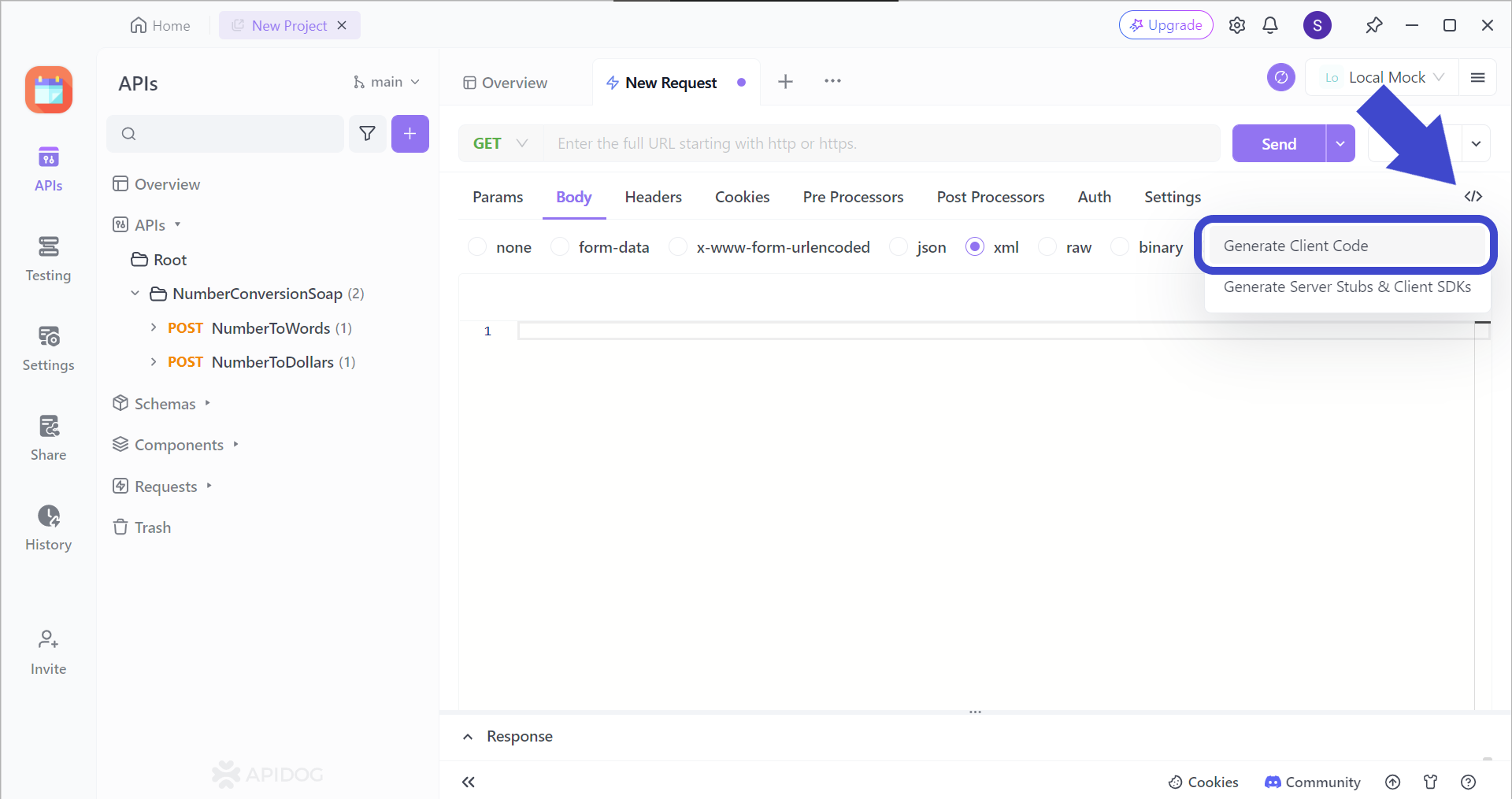
Um die Code-Generierungsfunktion von Apidog zu nutzen, klicken Sie zunächst auf die Schaltfläche </> in der oberen rechten Ecke des Apidog-Fensters und drücken Sie Client-Code generieren.

Wählen Sie als Nächstes den Abschnitt JavaScript aus, in dem Sie verschiedene Frameworks für die JavaScript-Sprache finden. Wählen Sie in diesem Schritt Fetch aus und kopieren Sie den Code. Sie können ihn dann in Ihre andere Codeplattform einfügen, um die JavaScript Fetch API zu implementieren!
Fazit
Die Fetch API ist zur bevorzugten Methode zum Abrufen von Ressourcen in JavaScript geworden. Sie bietet eine solide Grundlage für die Erstellung moderner Webanwendungen, die robust und wartbar sind und eine nahtlose Benutzererfahrung bieten.
Da sich die Webentwicklung ständig weiterentwickelt, wird Fetch wahrscheinlich ein Kernwerkzeug für Entwickler bleiben, mit dem Potenzial für weitere Fortschritte und Integrationen mit zukünftigen Webtechnologien.
Um eine standardisierte API-Entwicklung zu koppeln, sollten Sie Apidog in Betracht ziehen, ein All-in-One-API-Tool, mit dem Benutzer APIs in einer einzigen Anwendung erstellen, testen, debuggen, simulieren und dokumentieren können. Apidog ist sehr einfach zu erlernen, mit einer geringen Lernbarriere. Mit Unterstützung für Dateiimporte von Swagger oder Postman, probieren Sie Apidog doch mal aus!



