Wollten Sie schon immer mal Post-JSON-Daten von einer beliebigen API abrufen? Wenn ja, dann haben Sie Glück. In diesem Blogbeitrag konzentrieren wir uns darauf, wie man Post-JSON-Daten von einer beliebigen API abruft. Mit Post-JSON-Daten meinen wir Daten, die im Body einer POST-Anfrage gesendet werden.
Dies ist eine gängige Methode, um Daten an eine API zu senden, insbesondere wenn Sie eine Ressource erstellen oder aktualisieren möchten. Dann zeigen wir Ihnen, wie Sie ein einfaches und leistungsstarkes Tool namens Apidog verwenden können, um genau das zu tun.
Was ist die Fetch API?
Im Kontext von JavaScript ist Fetch eine moderne API zum Erstellen von HTTP-Anfragen. Sie bietet eine einfachere und intuitivere Schnittstelle als das ältere XMLHttpRequest -Objekt und ist einfacher zu verwenden.
Was macht eine Fetch-Anfrage?
Die Fetch API wird verwendet, um Anfragen an Server zu stellen und Antworten in einem Format wie JSON, XML oder HTML zu empfangen.
Hier ist ein Beispiel, wie man die Fetch API verwendet, um JSON-Daten zu POSTEN:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
In diesem Beispiel senden wir eine POST-Anfrage an https://example.com/api/data mit einer JSON-Nutzlast, die ein einzelnes Schlüssel-Wert-Paar enthält. Der Header Content-Type ist auf application/json gesetzt, um anzugeben, dass die Nutzlast im JSON-Format vorliegt. Die Methode JSON.stringify() wird verwendet, um das JSON-Objekt in eine Zeichenkette umzuwandeln, bevor es im Anfragetext gesendet wird.
Die Methode fetch() gibt ein Promise zurück, das sich in das Response-Objekt auflöst, das die Antwort auf die Anfrage darstellt. Wir können dann die Methode json() des Response-Objekts verwenden, um die JSON-Daten aus der Antwort zu extrahieren. Schließlich protokollieren wir die JSON-Daten in der Konsole.

Welche Daten können über eine POST-Anfrage übergeben werden?
In HTTP-Anfragen wird die POST-Methode typischerweise verwendet, um Daten an den Server zu senden, um eine neue Ressource zu erstellen oder eine bestehende zu aktualisieren. Die Daten können in verschiedenen Formaten über den request body gesendet werden, und die Wahl des Datentyps hängt von den Anforderungen des Servers und der Art der gesendeten Daten ab.
Hier sind einige gängige Datentypen, die in POST-Anfragen verwendet werden:
- Dies ist der gebräuchlichste Datentyp, der in Webformularen verwendet wird.
- Die Daten werden als URL-codierte Zeichenkette codiert, wobei Schlüssel-Wert-Paare durch
=und Paare durch&getrennt werden. - Beispiel:
name=John+Doe&email=john%40example.com - Geeignet für kleine Datenmengen und einfache Schlüssel-Wert-Paare.
JSON (JavaScript Object Notation):
- JSON ist ein leichtgewichtiges Datenaustauschformat, das für Menschen leicht zu lesen und zu schreiben und für Maschinen leicht zu parsen und zu generieren ist.
- Es wird in modernen Webanwendungen häufig zur Übertragung strukturierter Daten verwendet.
- JSON-Daten werden typischerweise mit dem Header
Content-Typeaufapplication/jsongesetzt gesendet. - Beispiel:
{"name": "John Doe", "email": "john@example.com"} - Geeignet für komplexe Datenstrukturen und APIs.
XML (Extensible Markup Language):
- XML ist eine Auszeichnungssprache, die zum Strukturieren von Daten verwendet wird.
- Es wurde in der Vergangenheit häufig für den Datenaustausch verwendet, aber seine Verwendung hat in den letzten Jahren zugunsten von JSON abgenommen.
- XML-Daten werden typischerweise mit dem Header
Content-Typeaufapplication/xmlodertext/xmlgesetzt gesendet. - Beispiel:
<user>
<name>John Doe</name>
<email>john@example.com</email>
</user>
- Wird immer noch in einigen Altsystemen und bestimmten Domänen verwendet.
Binärdaten:
- Binärdaten, wie z. B. Bilder, Videos oder andere Dateien, können in
POST-Anfragen gesendet werden. - Die Binärdaten werden typischerweise mit Base64 codiert oder als multipart/form-data gesendet.
- Geeignet für Datei-Uploads oder das Senden von binären Inhalten.
Rohdaten:
- Rohdaten können ohne spezifische Codierung oder Strukturierung im Anfragetext gesendet werden.
- Der Header
Content-Typesollte entsprechend gesetzt werden, z. B.text/plainfür Nur-Text-Daten. - Geeignet für das Senden von benutzerdefinierten oder nicht standardmäßigen Datenformaten.
Die Wahl des Datentyps hängt von den Anforderungen des Servers, der Komplexität der gesendeten Daten und den Präferenzen der API oder des Systems ab, mit dem Sie arbeiten. JSON hat sich aufgrund seiner Einfachheit, Lesbarkeit und weit verbreiteten Unterstützung in Programmiersprachen und auf Plattformen zum De-facto-Standard für moderne Web-APIs entwickelt.
Richtlinie: POST JSON-Daten mit der Fetch API
Es gibt viele Gründe, warum Sie Post-JSON-Daten von einer beliebigen API abrufen möchten. Zum Beispiel möchten Sie möglicherweise:
- Eine API testen, die Sie entwickeln oder verwenden
- Erfahren, wie eine API funktioniert und welche Daten sie erwartet und zurückgibt
- Ein Problem oder einen Fehler mit einer API debuggen
- Die Funktionen und Möglichkeiten einer API erkunden
- Eine API in Ihre eigene Anwendung oder Ihr Projekt integrieren
Was auch immer Ihr Grund ist, das Abrufen von Post-JSON-Daten von einer beliebigen API kann Ihnen helfen, Ihr Ziel schneller und einfacher zu erreichen. Sie müssen keinen Code schreiben, keine Software installieren oder eine Umgebung einrichten. Sie benötigen lediglich einen Webbrowser und eine Internetverbindung.
Schritt-für-Schritt-Anleitung zum Abrufen von Post-JSON-Daten
Nachdem wir nun ein grundlegendes Verständnis von APIs, JSON und Fetch haben, wollen wir uns mit den Details befassen, wie man Post-JSON-Daten mit API abruft.
Die Methode Fetch Post request JSON Data wird verwendet, um ein JSON-Objekt als Nutzlast einer HTTP POST-Anfrage mit der Fetch API zu senden. Diese Methode ähnelt der Methode Send JSON Object with POST Request, verwendet aber die Fetch API, um die Anfrage anstelle des XMLHttpRequest-Objekts zu senden. Die Fetch API ist eine neuere und modernere Art, HTTP-Anfragen in JavaScript zu erstellen, und sie bietet eine einfachere und intuitivere Schnittstelle als das ältere XMLHttpRequest-Objekt. Um Post-JSON-Daten mit API abzurufen, müssen Sie diese Schritte ausführen:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
In diesem Beispiel senden wir eine POST-Anfrage an https://example.com/api/data mit einer JSON-Nutzlast, die zwei Schlüssel-Wert-Paare enthält. Der Header Content-Type ist auf application/json gesetzt, um anzugeben, dass die Nutzlast im JSON-Format vorliegt. Die Methode JSON.stringify() wird verwendet, um das JSON-Objekt in eine Zeichenkette umzuwandeln, bevor es im Anfragetext gesendet wird.
Die Methode fetch() gibt ein Promise zurück, das sich in das Response-Objekt auflöst, das die Antwort auf die Anfrage darstellt. Wir können dann die Methode json() des Response-Objekts verwenden, um die JSON-Daten aus der Antwort zu extrahieren. Schließlich protokollieren wir die JSON-Daten in der Konsole.

Fehlerbehandlung bei Verwendung der Fetch API
Bei der Verwendung der Fetch API ist es wichtig, Fehler ordnungsgemäß zu behandeln, um sicherzustellen, dass sich Ihre Anwendung wie erwartet verhält. Hier sind einige allgemeine Richtlinien für die Fehlerbehandlung bei Verwendung der Fetch API:
- Verwenden Sie die Methode
catch(), um Netzwerkfehler und andere Fehler zu behandeln, die während der Anfrage auftreten können. - Überprüfen Sie die Eigenschaft
okdes Response-Objekts, um festzustellen, ob die Anfrage erfolgreich war oder nicht. - Verwenden Sie die Eigenschaft
statusdes Response-Objekts, um den HTTP-Statuscode der Antwort zu ermitteln. - Verwenden Sie die Methode
json()des Response-Objekts, um JSON-Daten aus der Antwort zu extrahieren.
Hier ist ein Beispiel, wie man Fehler bei der Verwendung der Fetch API behandelt:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error(error));
In diesem Beispiel senden wir eine POST-Anfrage an https://example.com/api/data mit einer JSON-Nutzlast, die ein einzelnes Schlüssel-Wert-Paar enthält. Der Header Content-Type ist auf application/json gesetzt, um anzugeben, dass die Nutzlast im JSON-Format vorliegt. Die Methode JSON.stringify() wird verwendet, um das JSON-Objekt in eine Zeichenkette umzuwandeln, bevor es im Anfragetext gesendet wird.
Die Methode fetch() gibt ein Promise zurück, das sich in das Response-Objekt auflöst, das die Antwort auf die Anfrage darstellt. Wir können dann die Eigenschaft ok des Response-Objekts verwenden, um zu überprüfen, ob die Anfrage erfolgreich war oder nicht. Wenn die Anfrage nicht erfolgreich war, werfen wir einen Fehler. Wenn die Anfrage erfolgreich war, verwenden wir die Methode json() des Response-Objekts, um die JSON-Daten aus der Antwort zu extrahieren. Schließlich protokollieren wir die JSON-Daten in der Konsole.
Fetch-Alternative: Post-JSON-Daten einfacher mit Apidog
Apidog ist ein webbasiertes Tool, mit dem Sie APIs testen und debuggen können. Es ermöglicht Ihnen, HTTP-Anfragen an jeden API-Endpunkt zu senden und die Antwort in verschiedenen Formaten wie JSON, XML, HTML usw. zu erhalten. Sie können auch die Header, Cookies, Statuscodes und andere Details der Antwort untersuchen. Apidog ermöglicht es Ihnen auch, die Antwortdaten mit JavaScript zu manipulieren, die Daten mit JSONPath zu filtern und die Daten mit JSON Schema zu validieren. Sie können Ihre API-Anfragen auch speichern und mit anderen über eine eindeutige URL teilen.
Apidog ist ein großartiges Tool für alle, die mit APIs arbeiten, egal ob Sie Entwickler, Tester, Designer oder Student sind. Es hilft Ihnen dabei:
- Erfahren Sie, wie Sie verschiedene APIs verwenden und ihre Funktionen erkunden
- Testen und debuggen Sie Ihre eigenen APIs und finden Sie Fehler und Bugs
- Experimentieren Sie mit verschiedenen Parametern und Optionen und sehen Sie, wie sie sich auf die Antwort auswirken
- Dokumentieren und demonstrieren Sie Ihre API-Nutzung und -Ergebnisse
- Zusammenarbeiten und kommunizieren Sie mit anderen API-Benutzern und -Entwicklern

Apidog ist einfach zu bedienen, schnell und zuverlässig. Es funktioniert mit jeder API, die HTTP-Anfragen unterstützt, wie z. B. RESTful, SOAP, GraphQL usw. Es unterstützt auch verschiedene Authentifizierungsmethoden, wie z. B. Basic, Bearer, OAuth usw. Sie können Apidog auf jedem Gerät und Browser verwenden, solange Sie eine Internetverbindung haben.
Generieren Sie Fetch Post JSON-Daten in Apidog
Apidog ist eine All-in-One-Plattform für die kollaborative API-Entwicklung, die ein umfassendes Toolkit für das Entwerfen, Debuggen, Testen, Veröffentlichen und Mocken von APIs bietet. Es kann auch helfen, Fetch-Code zu generieren.
Schritt 1: Öffnen Sie Apidog und klicken Sie auf die Schaltfläche "Neue Anfrage", um eine neue Anfrage zu erstellen.

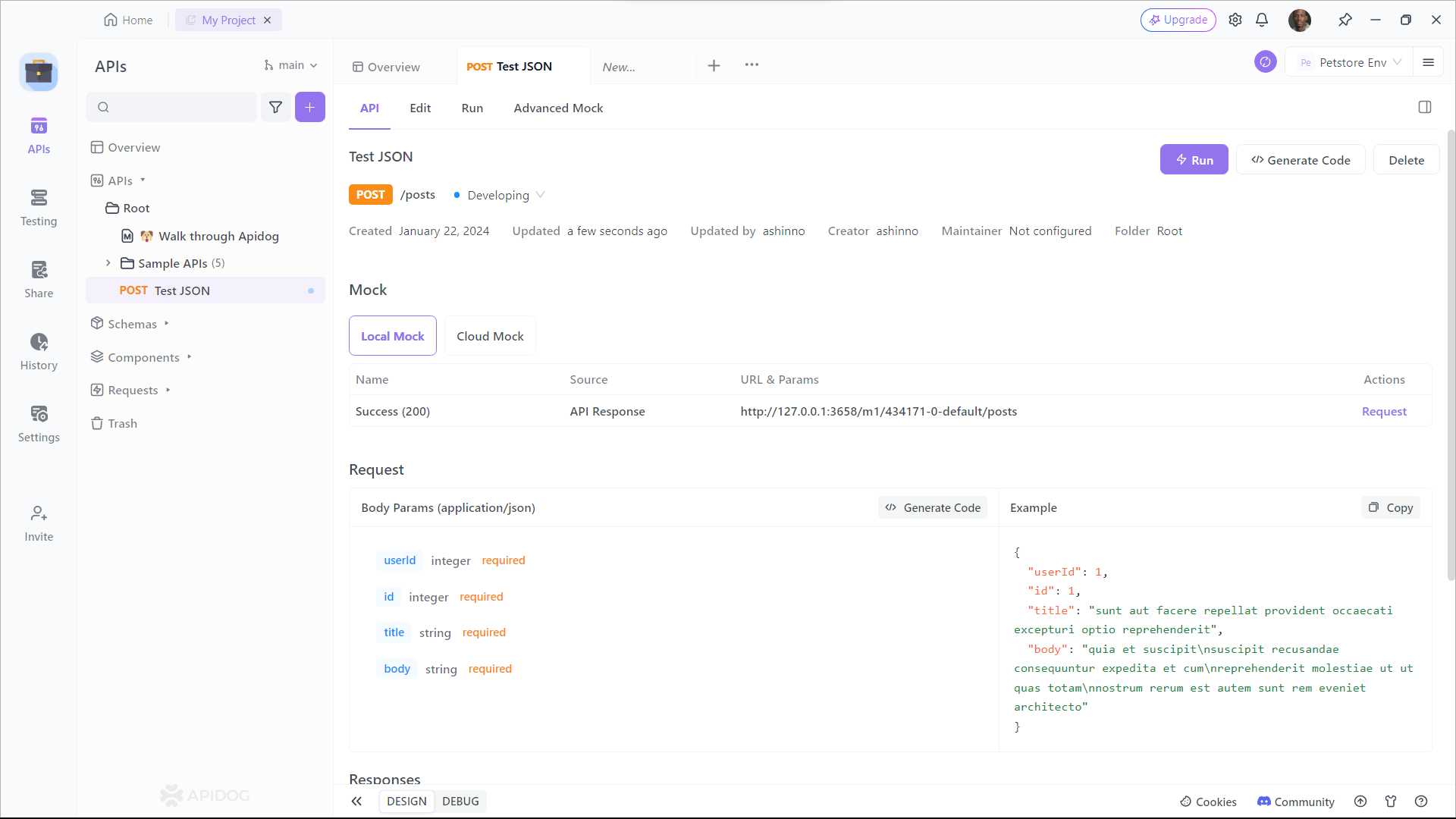
Schritt 2: Geben Sie die URL des API-Endpunkts ein, von dem Sie Post-JSON-Daten abrufen möchten, und wechseln Sie zur Design-Oberfläche.

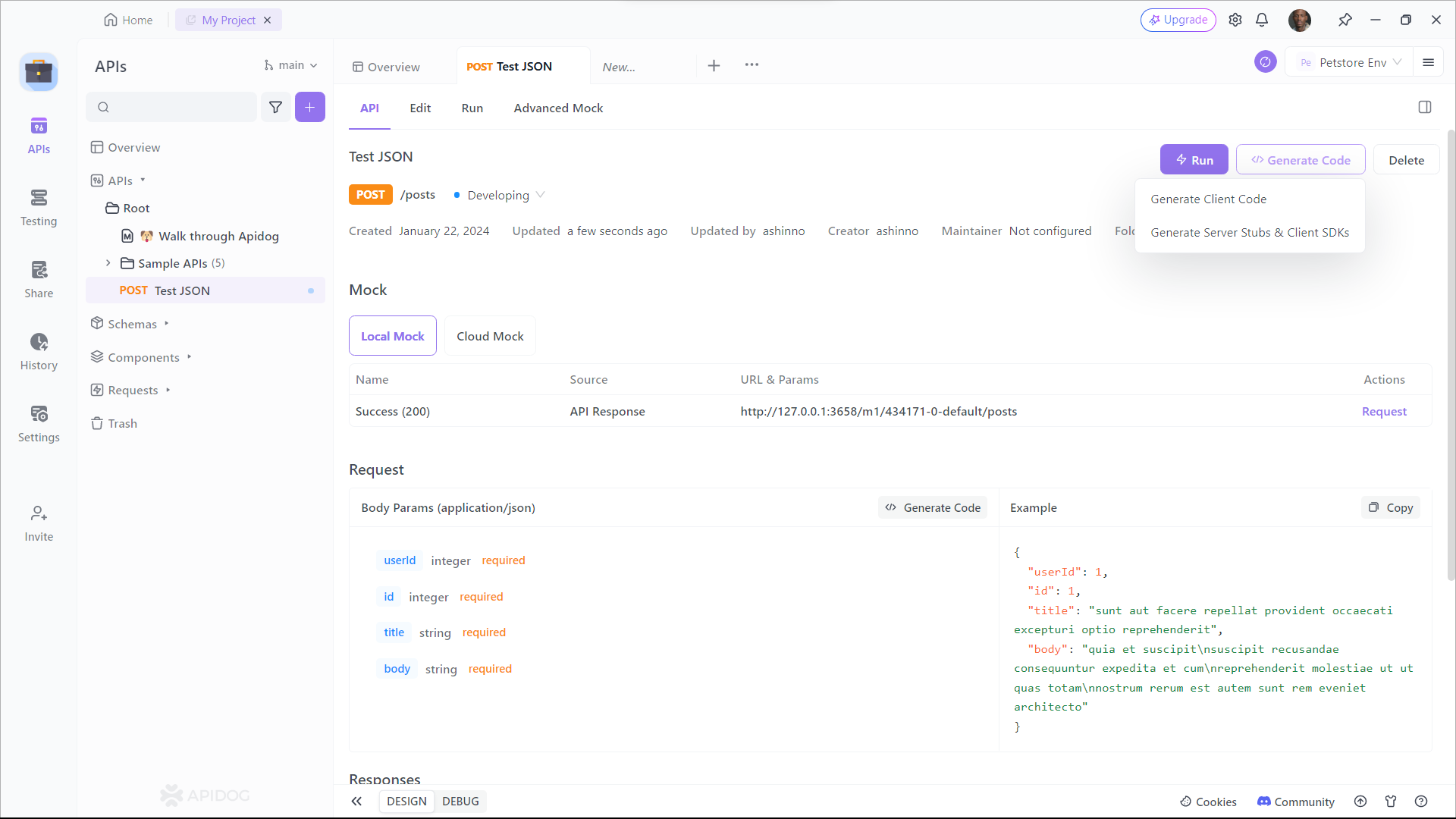
Schritt 3: Klicken Sie auf Client-Code generieren.

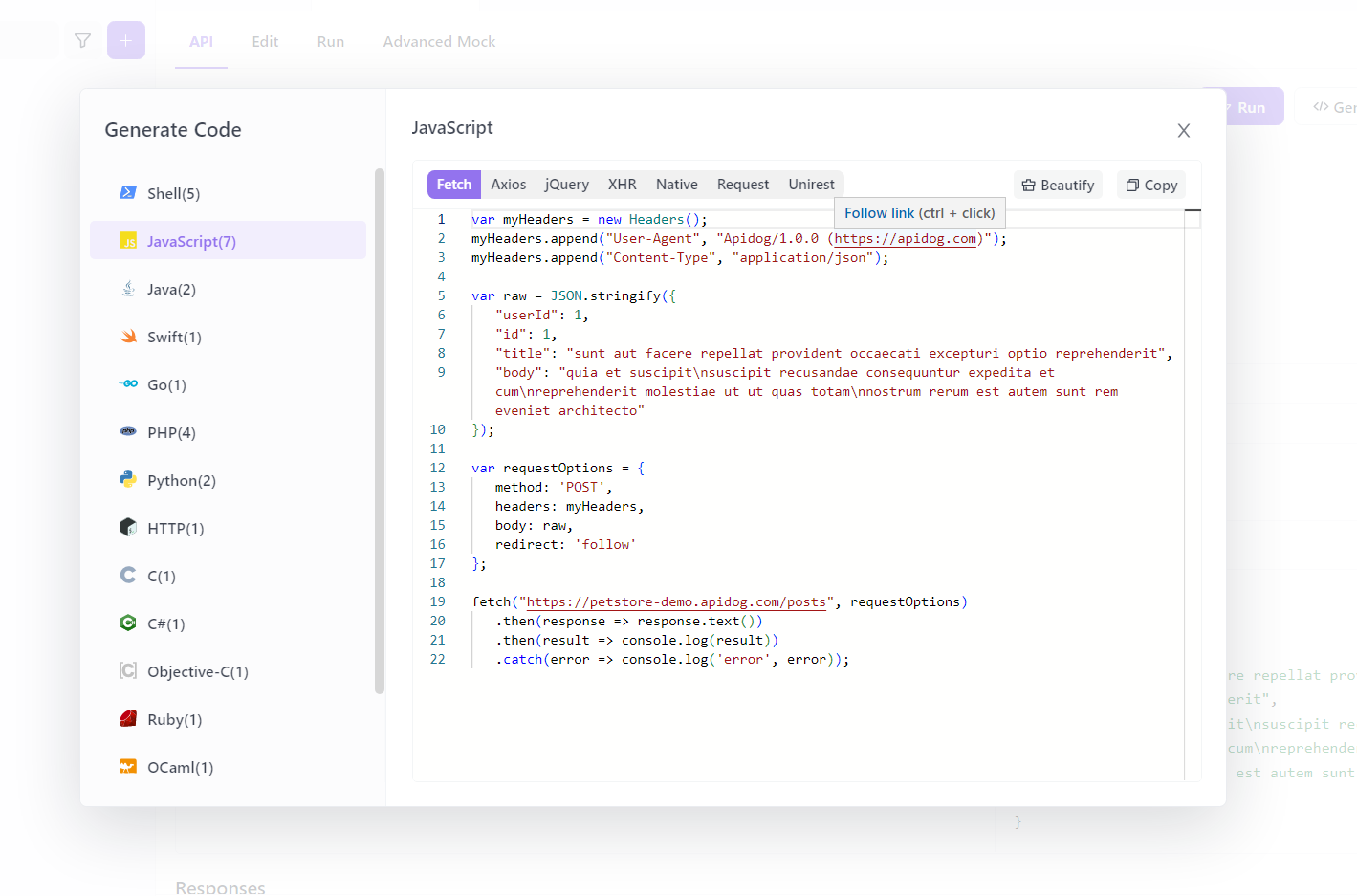
Schritt 4: Wählen Sie den Code aus, den Sie generieren möchten, in unserem Fall ist es Fetch, kopieren Sie ihn und kopieren Sie ihn in Ihr Projekt

POST JSON-Daten von jeder API mit Apidog
Um Post-JSON-Daten von einer beliebigen API mit Apidog zu testen, müssen Sie diese einfachen Schritte ausführen:
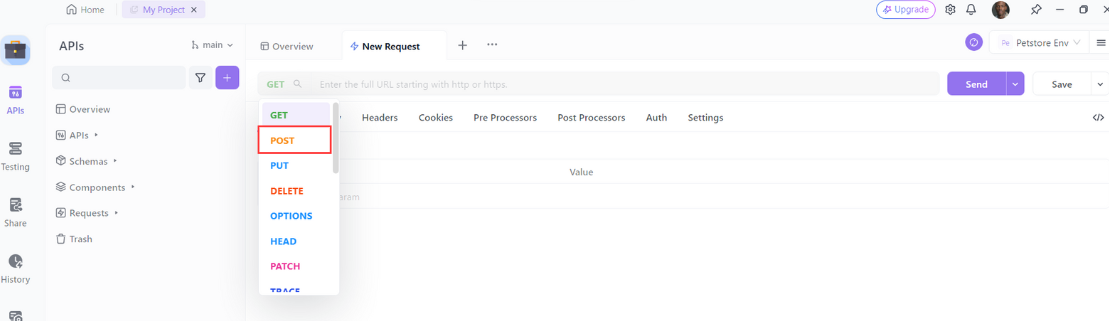
- Öffnen Sie Apidog und klicken Sie auf die Schaltfläche "Neue Anfrage", um eine neue Anfrage zu erstellen.

- Wählen Sie "POST" als Methode der Anfrage.

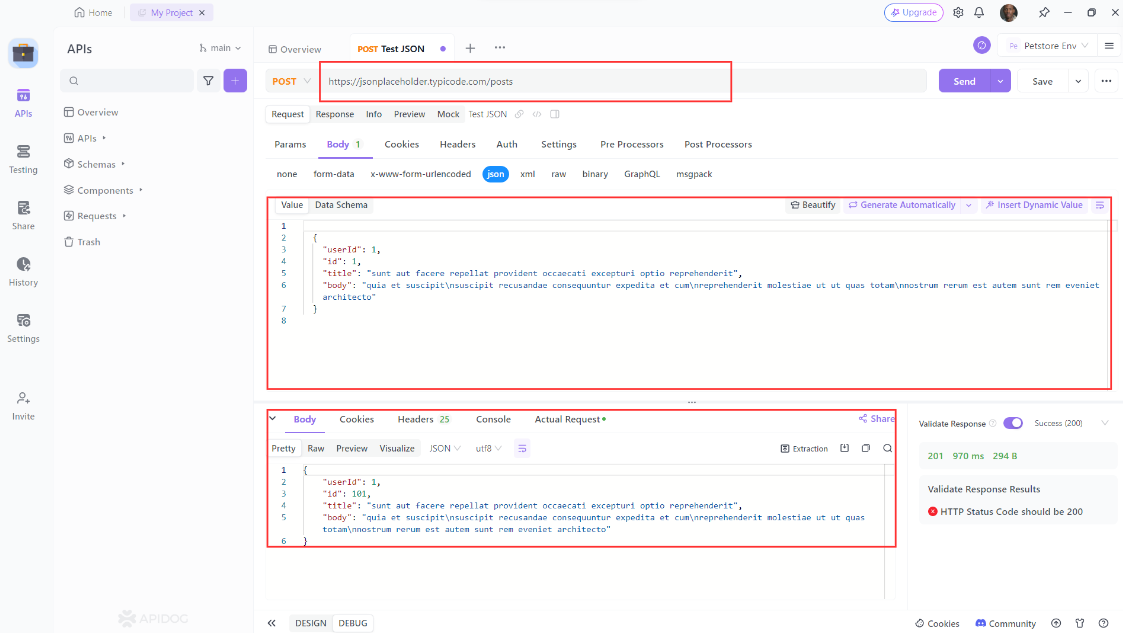
3. Geben Sie die URL des API-Endpunkts ein, von dem Sie Post-JSON-Daten abrufen möchten. Wenn Sie beispielsweise Post-JSON-Daten von der JSON Placeholder API abrufen möchten, die eine gefälschte Online-REST-API zum Testen und Prototyping ist, können Sie https://jsonplaceholder.typicode.com/posts als URL eingeben.
Klicken Sie dann auf die Registerkarte "Body" und wählen Sie "JSON" als Typ des Bodys aus. Geben Sie die Post-JSON-Daten, die Sie an die API senden möchten, in den Textbereich ein. Wenn Sie beispielsweise einen neuen Beitrag mit der JSON Placeholder API erstellen möchten, können Sie die folgenden Post-JSON-Daten eingeben:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
Klicken Sie auf die Schaltfläche "Senden", um die Anfrage an die API zu senden und die Post-JSON-Daten abzurufen.

Zeigen Sie die Antwort von der API auf der Registerkarte "Antwort" an. Sie können den Statuscode, die Header und den Text der Antwort sehen. Sie können auch zwischen verschiedenen Formaten der Antwort wechseln, z. B. JSON, HTML, XML oder Raw. Wenn Sie beispielsweise Post-JSON-Daten von der JSON Placeholder API abrufen, können Sie die folgende Antwort im JSON-Format sehen:
{
"userId": 1,
"id": 101,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}Herzlichen Glückwunsch! Sie haben erfolgreich Post-JSON-Daten von einer beliebigen API mit Apidog abgerufen. Sie können Ihre Anfrage jetzt nach Belieben ändern, speichern oder freigeben.
Was sind die Vorteile des Abrufens von Post-JSON-Daten mit Apidog?
Das Abrufen von Post-JSON-Daten von einer beliebigen API mit Apidog hat viele Vorteile, wie z. B.:
- Es ist einfach und bequem. Sie müssen keinen Code schreiben, keine Software installieren oder eine Umgebung einrichten. Sie benötigen lediglich einen Webbrowser und eine Internetverbindung.
- Es ist schnell und zuverlässig. Sie können Anfragen und Antworten in Sekundenschnelle senden und empfangen. Sie können auch den Statuscode, die Header und den Text der Antworten in verschiedenen Formaten sehen.
- Es ist flexibel und vielseitig. Sie können Post-JSON-Daten von jeder API abrufen, egal ob öffentlich oder privat, einfach oder komplex, RESTful oder nicht. Sie können Ihren Anfragen auch Header, Abfrageparameter, Body-Parameter und Authentifizierung hinzufügen.
- Es macht Spaß und ist lehrreich. Sie können lernen, wie eine API funktioniert und welche Daten sie erwartet und zurückgibt. Sie können auch die Funktionen und Möglichkeiten einer API erkunden. Sie können auch eine API in Ihre eigene Anwendung oder Ihr Projekt integrieren.
Fazit
Die Fetch API ist eine webstandardmäßige Schnittstelle für die HTTP-Kommunikation in JavaScript. In diesem Blogbeitrag haben wir gelernt, wie man Post-JSON-Daten abruft, und wir stellen Apidog vor.
Apidog unterstützt verschiedene Arten von Anfragen, wie z. B. GET, POST, PUT, PATCH, DELETE und mehr. Sie können Ihren Anfragen auch Header, Abfrageparameter, Body-Parameter und Authentifizierung hinzufügen. Apidog kann jede Art von JSON-Daten verarbeiten, egal ob es sich um ein Array, ein Objekt oder eine verschachtelte Struktur handelt.



