```html
In der Welt der Webentwicklung ist das Erstellen von API-Anfragen eine grundlegende Aufgabe. Egal, ob Sie eine Front-End-Anwendung, einen Back-End-Dienst erstellen oder eine API testen, es ist entscheidend zu wissen, wie man diese Anfragen effizient stellt. Zwei beliebte Tools für diesen Zweck sind curl und JavaScript fetch. Dieser Leitfaden führt Sie durch die Vor- und Nachteile der Verwendung dieser Tools und bietet Ihnen praktische Beispiele und Tipps.
Bevor wir eintauchen, wenn Sie nach einer einfachen Möglichkeit suchen, Ihre APIs zu testen, empfehle ich Ihnen dringend, Apidog kostenlos herunterzuladen. Apidog vereinfacht den Prozess des API-Testens und macht die Arbeit mit komplexen APIs zum Kinderspiel.
API-Anfragen verstehen
Was ist eine API?
Eine API (Application Programming Interface) ist eine Reihe von Regeln, die es verschiedenen Softwareentitäten ermöglichen, miteinander zu kommunizieren. APIs definieren die Methoden und Datenformate, die Anwendungen verwenden können, um mit externen Diensten, Datenbanken oder anderen Anwendungen zu interagieren.
Warum API-Anfragen verwenden?
API-Anfragen sind unerlässlich, um Daten von Servern abzurufen, Daten zur Verarbeitung zu übermitteln und mit verschiedenen Webdiensten zu interagieren. Sie sind das Rückgrat moderner Webanwendungen und ermöglichen Funktionen wie Benutzerauthentifizierung, Datenabruf und Integrationen von Drittanbietern.
Einführung in cURL
Was ist curl?
cURL ist ein Befehlszeilen-Tool zum Übertragen von Daten mit URLs. Es unterstützt eine Vielzahl von Protokollen, darunter HTTP, HTTPS, FTP und viele mehr. curl wird häufig zum Testen von APIs, zum Herunterladen von Dateien und zum Ausführen von Webanfragen verwendet.

Installieren von cURL
cURL ist auf den meisten Unix-basierten Systemen, einschließlich macOS und Linux, vorinstalliert. Für Windows können Sie es von der offiziellen curl website herunterladen.
Um zu überprüfen, ob cURL auf Ihrem System installiert ist, öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und führen Sie Folgendes aus:
curl --version
Grundlegende Verwendung von cURL
Erstellen einer einfachen GET-Anfrage
Um eine einfache GET-Anfrage mit cURL zu erstellen, können Sie den folgenden Befehl verwenden:
curl https://api.example.com/data
Dieser Befehl ruft Daten von der angegebenen URL ab.
Hinzufügen von Headern
Manchmal müssen Sie Ihrer Anfrage Header hinzufügen. Dies kann mit dem Flag -H erfolgen:
curl -H "Authorization: Bearer YOUR_ACCESS_TOKEN" https://api.example.com/data
Erstellen einer POST-Anfrage
Um Daten an den Server zu senden, können Sie die POST-Methode verwenden. So geht's mit curl:
curl -X POST -H "Content-Type: application/json" -d '{"key":"value"}' https://api.example.com/data
In diesem Befehl gibt -X POST die Anfragemethode an, -H fügt einen Header hinzu und -d sendet die Daten.
Einführung in JavaScript fetch
Was ist JavaScript fetch?
Die fetch API ist eine moderne Schnittstelle, mit der Sie HTTP-Anfragen vom Browser aus stellen können. Es ist eine einfachere und leistungsfähigere Alternative zu XMLHttpRequest und wird in der Front-End-Entwicklung häufig verwendet.
Grundlegende Verwendung von fetch
Erstellen einer einfachen GET-Anfrage
So können Sie eine GET-Anfrage mit fetch erstellen:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Dieser Code ruft Daten von der angegebenen URL ab und protokolliert sie in der Konsole.
Hinzufügen von Headern
Um Ihrer fetch-Anfrage Header hinzuzufügen, können Sie die Option headers verwenden:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Erstellen einer POST-Anfrage
Um Daten mit fetch an den Server zu senden, können Sie die POST-Methode verwenden:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Vergleich von cURL und JavaScript fetch
Anwendungsfälle
cURL ist ideal für:
- Befehlszeilenaufgaben
- Automatisierung von Skripten
- Testen von APIs ohne grafische Benutzeroberfläche
JavaScript fetch ist perfekt für:
- Webanwendungen
- Asynchrone Operationen im Browser
- Moderne Front-End-Frameworks wie React und Vue
Syntax und Benutzerfreundlichkeit
cURL verwendet eine Befehlszeilenschnittstelle mit einer Syntax, die mit erweiterten Optionen komplex werden kann. Es ist jedoch extrem leistungsstark und flexibel.
JavaScript fetch hingegen bietet eine lesbarere und auf Versprechen basierende Syntax, wodurch es einfacher wird, asynchrone Operationen zu verarbeiten und Antworten zu verwalten.
Fehlerbehandlung
Die Fehlerbehandlung in cURL erfolgt mithilfe von Exit-Codes und dem manuellen Parsen von Antworten. In JavaScript fetch ist die Fehlerbehandlung mit catch-Blöcken einfacher, die eine intuitivere Möglichkeit bieten, Ausnahmen zu behandeln.
Praktische Beispiele
Beispiel 1: Abrufen von Benutzerdaten
Verwenden von cURL
curl https://jsonplaceholder.typicode.com/users
Dieser Befehl ruft eine Liste von Benutzern von der Platzhalter-API ab.
Verwenden von JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Beispiel 2: Übermitteln eines Formulars
Verwenden von cURL
curl -X POST -H "Content-Type: application/json" -d '{"name":"John Doe","email":"john.doe@example.com"}' https://jsonplaceholder.typicode.com/users
Verwenden von JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John Doe', email: 'john.doe@example.com' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Verwenden von Apidog zur Vereinfachung von API-Anfragen
Wenn Sie Ihre API-Workflows noch weiter optimieren möchten, sollten Sie die Verwendung von Apidog in Betracht ziehen. Apidog ist ein leistungsstarkes Tool, das die API-Verwaltung einfach und effizient gestalten soll. Es bietet Funktionen wie API-Dokumentation, -Tests und -Überwachung an einem Ort.
Warum Apidog verwenden?
- Benutzerfreundliche Oberfläche: Apidog bietet eine intuitive Oberfläche, die die API-Verwaltung zum Kinderspiel macht.
- Umfassende Funktionen: Von der Erstellung und dem Testen von APIs bis hin zur Überwachung ihrer Leistung deckt Apidog alle Aspekte der API-Verwaltung ab.
- Kostenlose Nutzung: Sie können Apidog kostenlos herunterladen und verwenden, wodurch es für Entwickler aller Niveaus zugänglich ist.

Beginnen Sie mit der Arbeit mit cURL-APIs, indem Sie sie in Apidog importieren

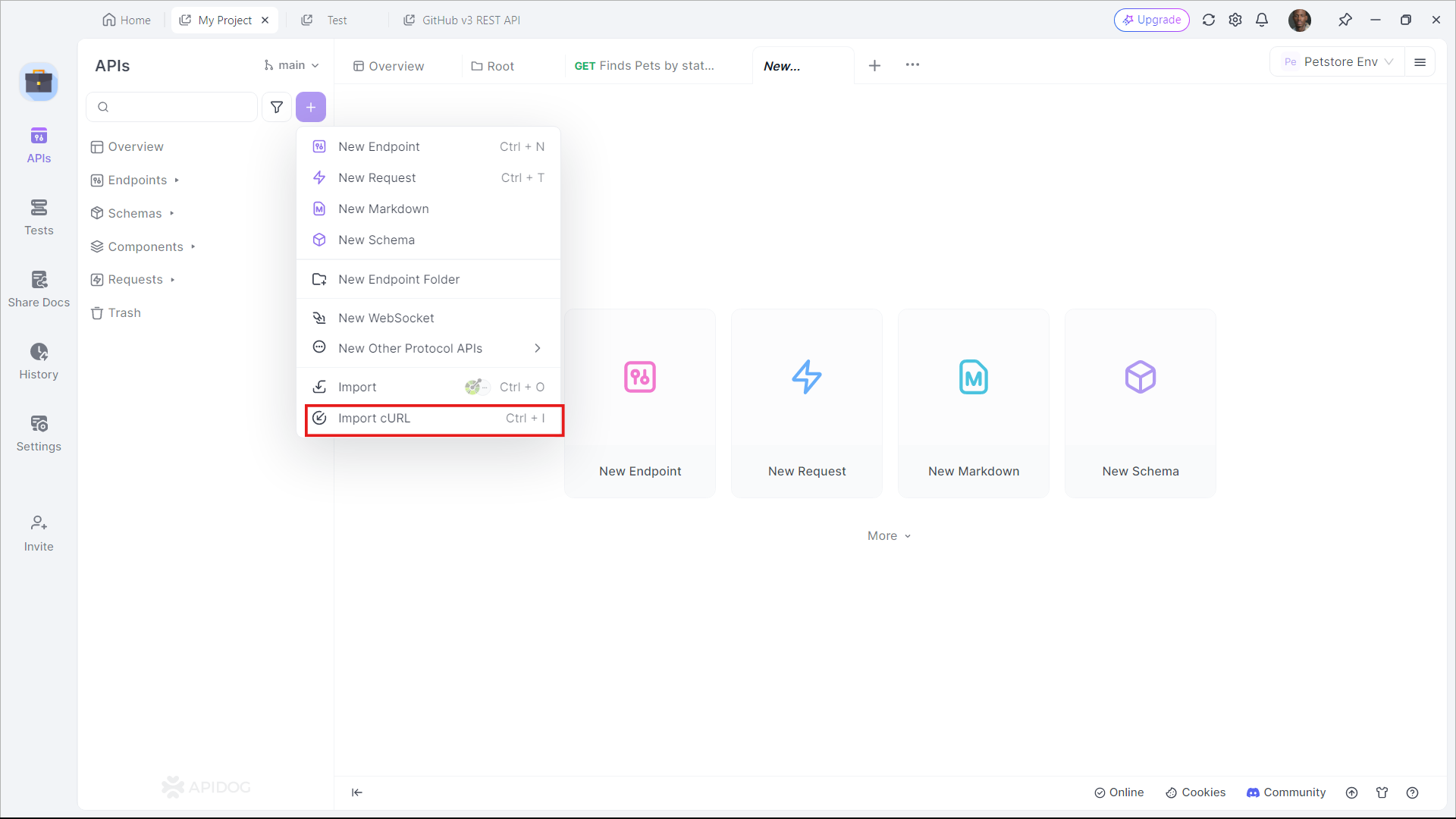
Apidog unterstützt Benutzer, die cURL-Befehle in Apidog importieren möchten. Klicken Sie in einem leeren Projekt auf die lila +-Schaltfläche im oberen linken Bereich des Apidog-Fensters und wählen Sie cURL importieren aus.

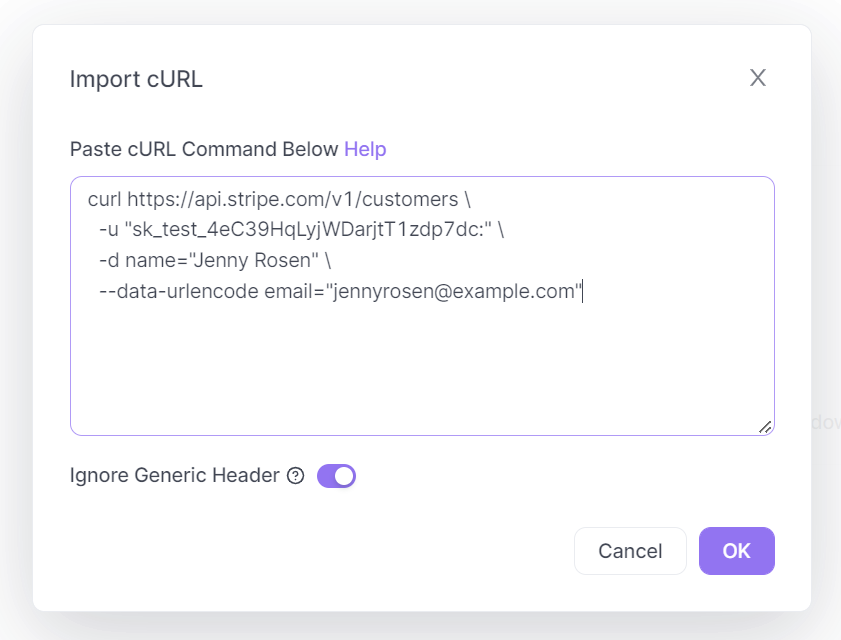
Kopieren Sie den cURL-Befehl und fügen Sie ihn in das Feld ein, das auf Ihrem Bildschirm angezeigt wird.

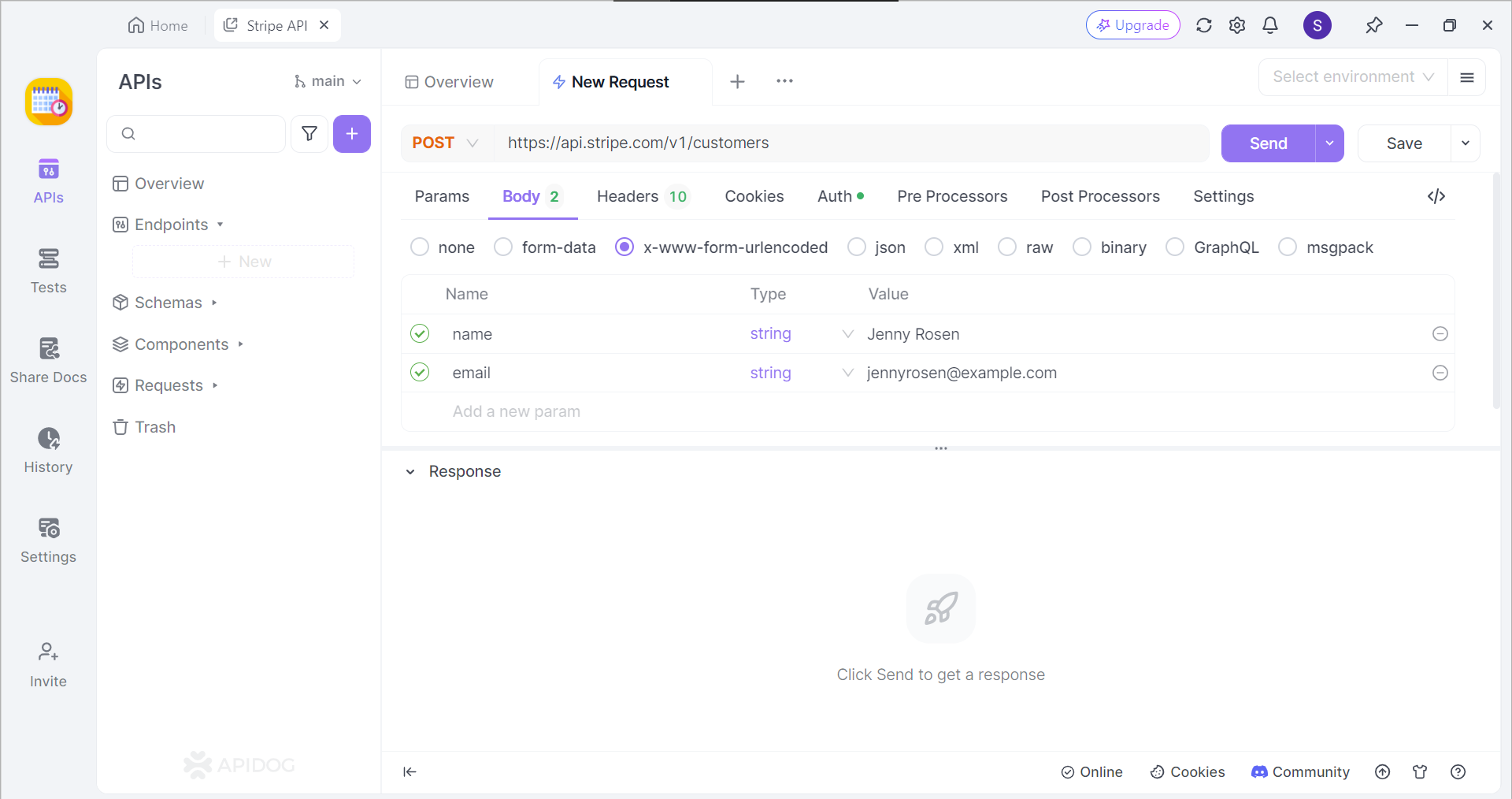
Wenn dies erfolgreich war, sollten Sie jetzt den cURL-Befehl in Form einer API-Anfrage anzeigen können.
Generieren Sie sofort Javascript Fetch-Code
Apidog kann den notwendigen Javascript-Code für Ihre Anwendung im Handumdrehen generieren.

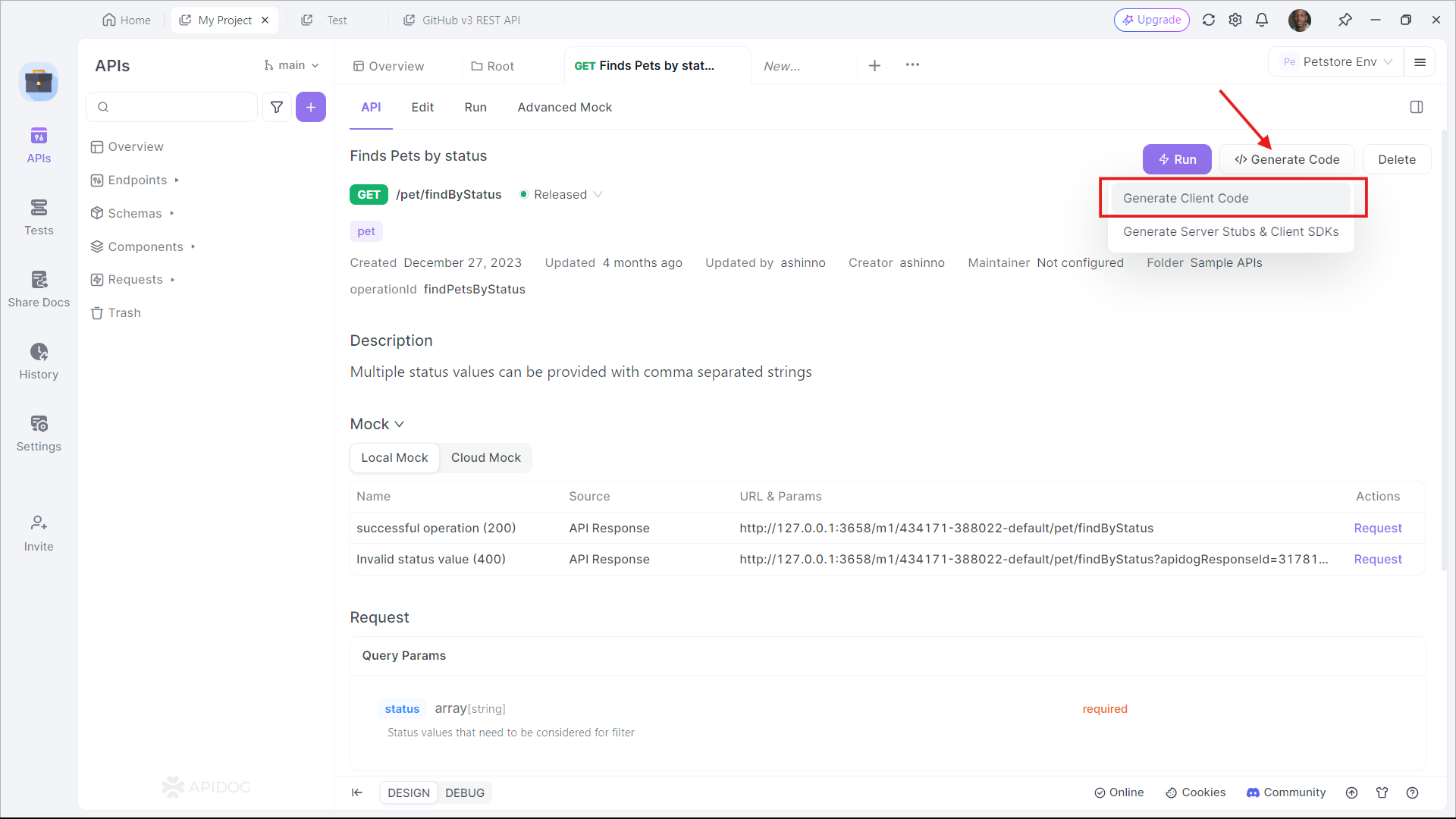
Suchen Sie zuerst die Schaltfläche </> Code generieren auf einer beliebigen API oder Anfrage und wählen Sie Client-Code generieren in der Dropdown-Liste aus.

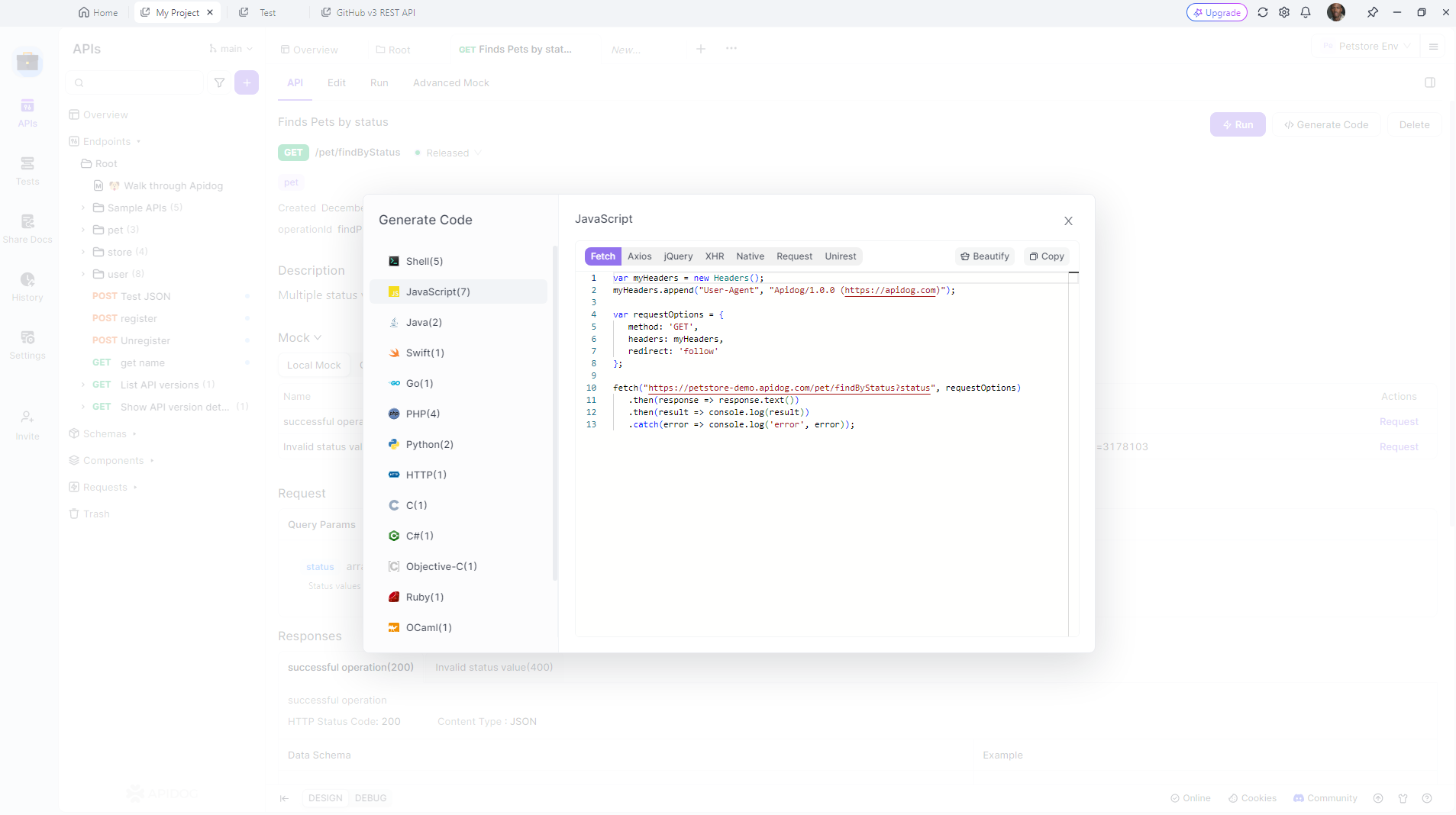
Wählen Sie als Nächstes Javascript und suchen Sie den Abschnitt Fetch. Sie sollten jetzt den generierten Code sehen. Sie müssen ihn nur noch in Ihre IDE (Integrated Development Environment) kopieren und einfügen und mit der Entwicklung Ihrer Anwendung fortfahren.
Best Practices für API-Anfragen
Sichern von API-Schlüsseln
Bewahren Sie Ihre API-Schlüssel immer sicher auf. Vermeiden Sie es, sie in Ihrem Code fest zu codieren, insbesondere in Front-End-Anwendungen. Verwenden Sie Umgebungsvariablen oder sichere Tresore, um Ihre Schlüssel zu verwalten.
Fehlerbehandlung
Eine ordnungsgemäße Fehlerbehandlung stellt sicher, dass Ihre Anwendung Fehler ordnungsgemäß verarbeiten kann. Überprüfen Sie immer die Antwortstatuscodes und behandeln Sie Fehler entsprechend.
Optimierung der Leistung
Für die Leistungsoptimierung sollten Sie Folgendes berücksichtigen:
- Zwischenspeichern von Antworten
- Minimierung der Anzahl der API-Aufrufe
- Verwenden effizienter Datenformate (z. B. JSON)
Erweiterte Themen
Verwenden von cURL mit Skripten
Sie können cURL-Befehle mithilfe von Shell-Skripten automatisieren. Dies ist nützlich für sich wiederholende Aufgaben wie das Abrufen von Daten, die Stapelverarbeitung oder das Testen von APIs.
#!/bin/bash
API_URL="https://api.example.com/data"
API_KEY="your_api_key"
response=$(curl -H "Authorization: Bearer $API_KEY" $API_URL)
echo $response
Verwenden von fetch mit Async/Await
async und await machen fetch-Anfragen noch lesbarer und übersichtlicher:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
fetchData();
Fazit
In diesem Leitfaden haben wir untersucht, wie man API-Anfragen mit cURL und JavaScript fetch stellt. Beide Tools haben ihre Stärken und eignen sich für verschiedene Aufgaben. cURL zeichnet sich durch Befehlszeilenoperationen und Skripterstellung aus, während fetch perfekt für Webanwendungen und asynchrone Operationen ist.
Denken Sie daran, wenn Sie Ihren API-Testprozess vereinfachen möchten, sollten Sie Apidog kostenlos herunterladen. Es ist ein ausgezeichnetes Tool, das die Arbeit mit APIs erheblich erleichtert.
```



