Sind Sie ein Entwickler, der seinen Workflow mit APIs optimieren möchte? Möchten Sie die Leistungsfähigkeit von curl und JavaScript nutzen, um sich das Leben zu erleichtern? Dann sind Sie hier genau richtig! In diesem Beitrag befassen wir uns damit, wie Sie curl und JavaScript effektiv für API-Anfragen verwenden können und wie Apidog Ihr ultimatives Werkzeug auf diesem Weg sein kann.
Einführung: Warum API-Anfragen wichtig sind
API (Application Programming Interface)-Anfragen sind das Rückgrat der modernen Webentwicklung. Sie ermöglichen es verschiedenen Softwaresystemen, miteinander zu kommunizieren, und ermöglichen Funktionen wie das Abrufen von Daten, das Aktualisieren von Datenbanken und mehr. Unabhängig davon, ob Sie eine Web-App, eine mobile App oder eine andere Software erstellen, ist das Verständnis der Funktionsweise von APIs von entscheidender Bedeutung.
Was ist cURL?
cURL ist ein Befehlszeilen-Tool zum Übertragen von Daten mit URLs. Es unterstützt verschiedene Protokolle, darunter HTTP, HTTPS, FTP und mehr. Es ist ein vielseitiges Tool, das Entwickler häufig zum Testen und Interagieren mit APIs verwenden. Hier ist der Grund, warum curl bei Entwicklern so beliebt ist:
- Einfachheit: Curl-Befehle sind unkompliziert und einfach zu schreiben.
- Flexibilität: Curl unterstützt eine Vielzahl von Protokollen und Funktionen.
- Leistung: Curl kann komplexe Aufgaben wie Datei-Uploads, Benutzerauthentifizierung und mehr bewältigen.

Erste Schritte mit Curl
Um curl verwenden zu können, müssen Sie es auf Ihrem Rechner installiert haben. Die meisten Unix-basierten Systeme werden mit vorinstalliertem curl geliefert. Für Windows-Benutzer können Sie es von der offiziellen curl-Website herunterladen.

Hier ist ein einfaches Beispiel, wie Sie curl verwenden, um eine GET-Anfrage an eine API zu senden:
curl https://api.example.com/data
Dieser Befehl sendet eine GET-Anfrage an die angegebene URL und gibt die Antwortdaten zurück.
Einführung in JavaScript für API-Anfragen
JavaScript ist eine leistungsstarke, flexible Sprache, die in der Webentwicklung allgegenwärtig ist. Sie wird häufig verwendet, um asynchrone Anfragen an APIs zu stellen, was dynamische und interaktive Webseiten ermöglicht. Hier ist der Grund, warum JavaScript für API-Anfragen unerlässlich ist:
- Asynchrone Natur: Die asynchronen Fähigkeiten von JavaScript machen es perfekt für API-Anfragen, ohne die Benutzeroberfläche zu blockieren.
- Weite Verbreitung: JavaScript wird von allen modernen Browsern und vielen Back-End-Umgebungen unterstützt.
- Reiches Ökosystem: Es gibt zahlreiche Bibliotheken und Frameworks in JavaScript, die API-Anfragen vereinfachen, wie z. B. Axios und Fetch.
API-Anfragen mit JavaScript erstellen
JavaScript bietet verschiedene Möglichkeiten, API-Anfragen zu stellen. Die Fetch-API ist eine moderne, native Möglichkeit, HTTP-Anfragen zu verarbeiten. Hier ist ein einfaches Beispiel für eine GET-Anfrage mit Fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Curl und JavaScript kombinieren: Ein leistungsstarkes Duo
Während curl fantastisch für schnelle Tests und einfache Skripte ist, ist JavaScript für das Erstellen interaktiver Anwendungen unverzichtbar. Durch die Kombination dieser Tools können Entwickler APIs mit curl testen und sie nahtlos in JavaScript-basierte Anwendungen integrieren.
Apidog verwenden, um API-Anfragen zu vereinfachen
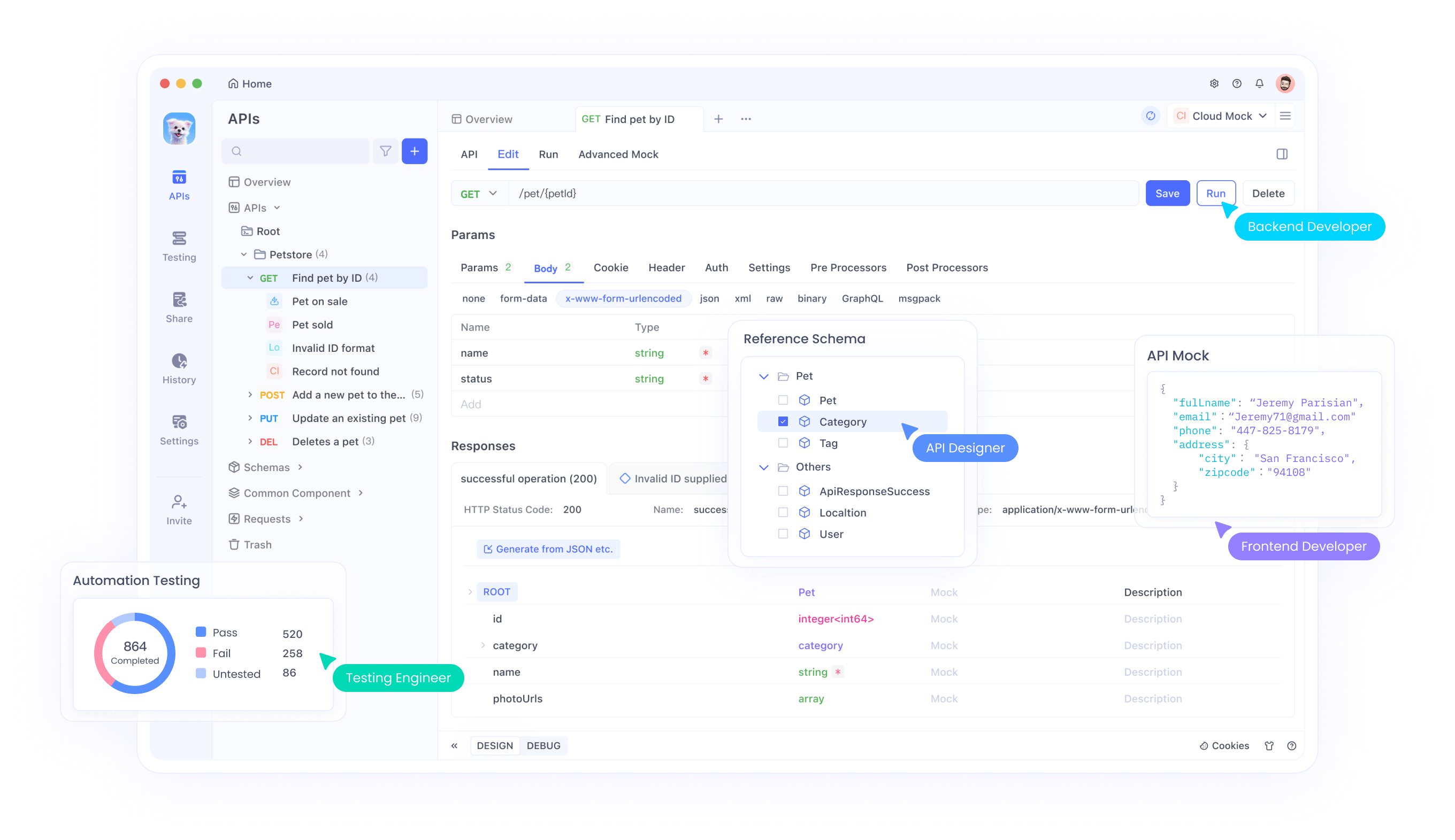
Wenn Sie Ihre API-Workflows noch weiter optimieren möchten, sollten Sie die Verwendung von Apidog in Betracht ziehen. Apidog ist ein leistungsstarkes Tool, das entwickelt wurde, um das API-Management einfach und effizient zu gestalten. Es bietet Funktionen wie API-Dokumentation, Tests und Überwachung an einem Ort.
Warum Apidog verwenden?
- Benutzerfreundliche Oberfläche: Apidog bietet eine intuitive Oberfläche, die das API-Management zum Kinderspiel macht.
- Umfassende Funktionen: Von der Erstellung und dem Testen von APIs bis hin zur Überwachung ihrer Leistung deckt Apidog alle Aspekte des API-Managements ab.
- Kostenlose Nutzung: Sie können Apidog kostenlos herunterladen und verwenden, wodurch es für Entwickler aller Niveaus zugänglich ist.

Beginnen Sie mit der Arbeit mit cURL-APIs, indem Sie sie in Apidog importieren

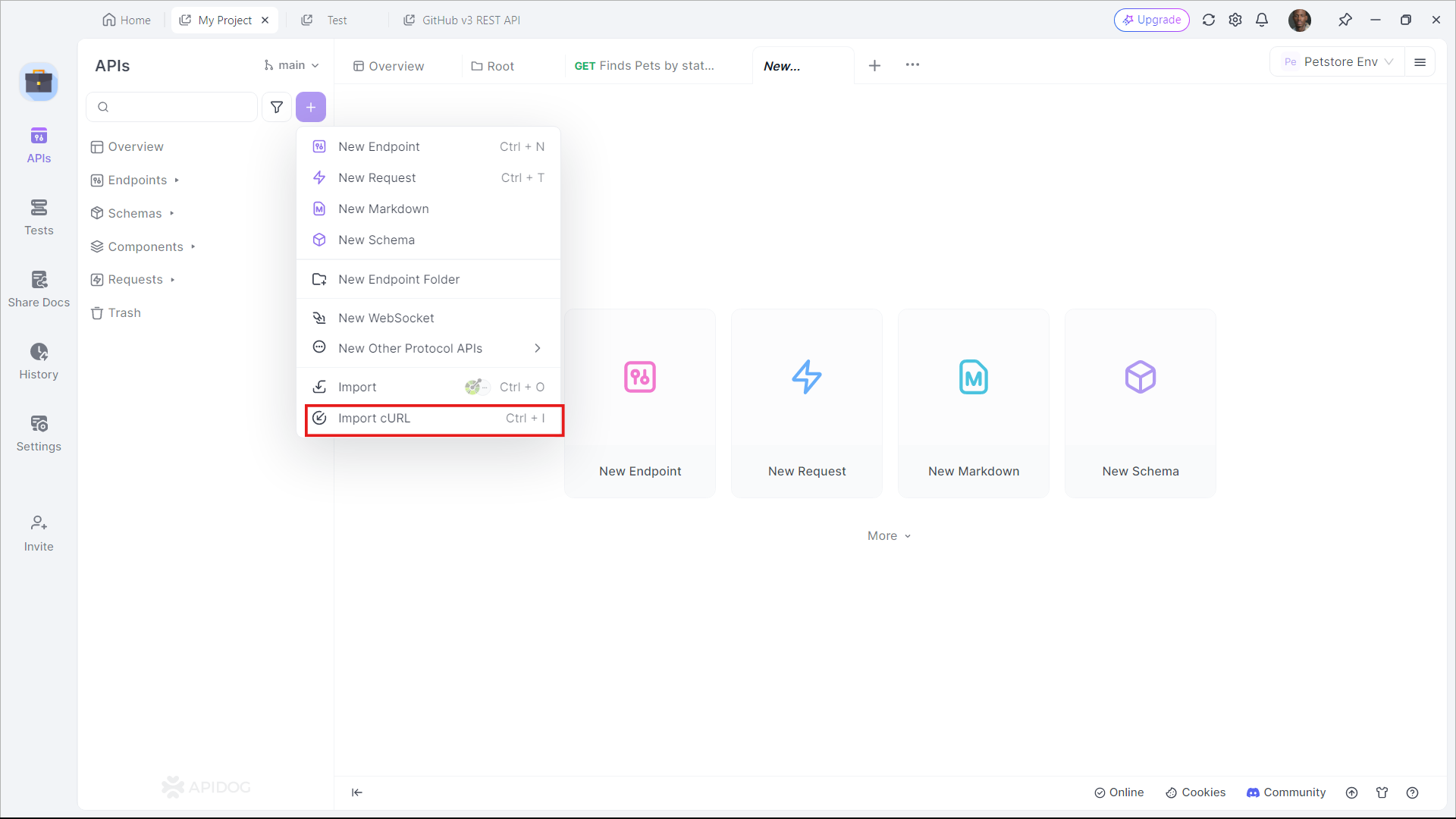
Apidog unterstützt Benutzer, die cURL-Befehle in Apidog importieren möchten. Klicken Sie in einem leeren Projekt auf die lila +-Schaltfläche im oberen linken Bereich des Apidog-Fensters und wählen Sie Import cURL aus.

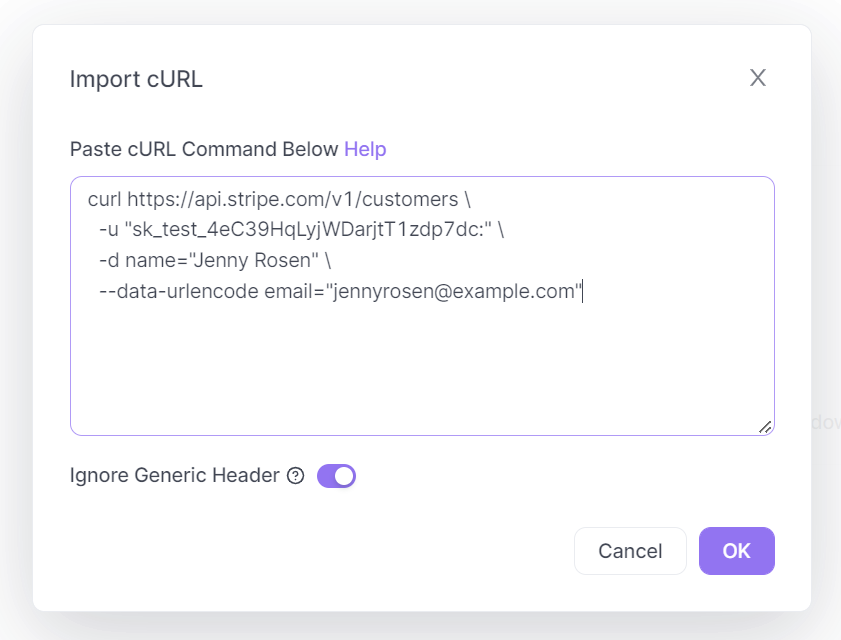
Kopieren Sie den cURL-Befehl und fügen Sie ihn in das Feld ein, das auf Ihrem Bildschirm angezeigt wird.

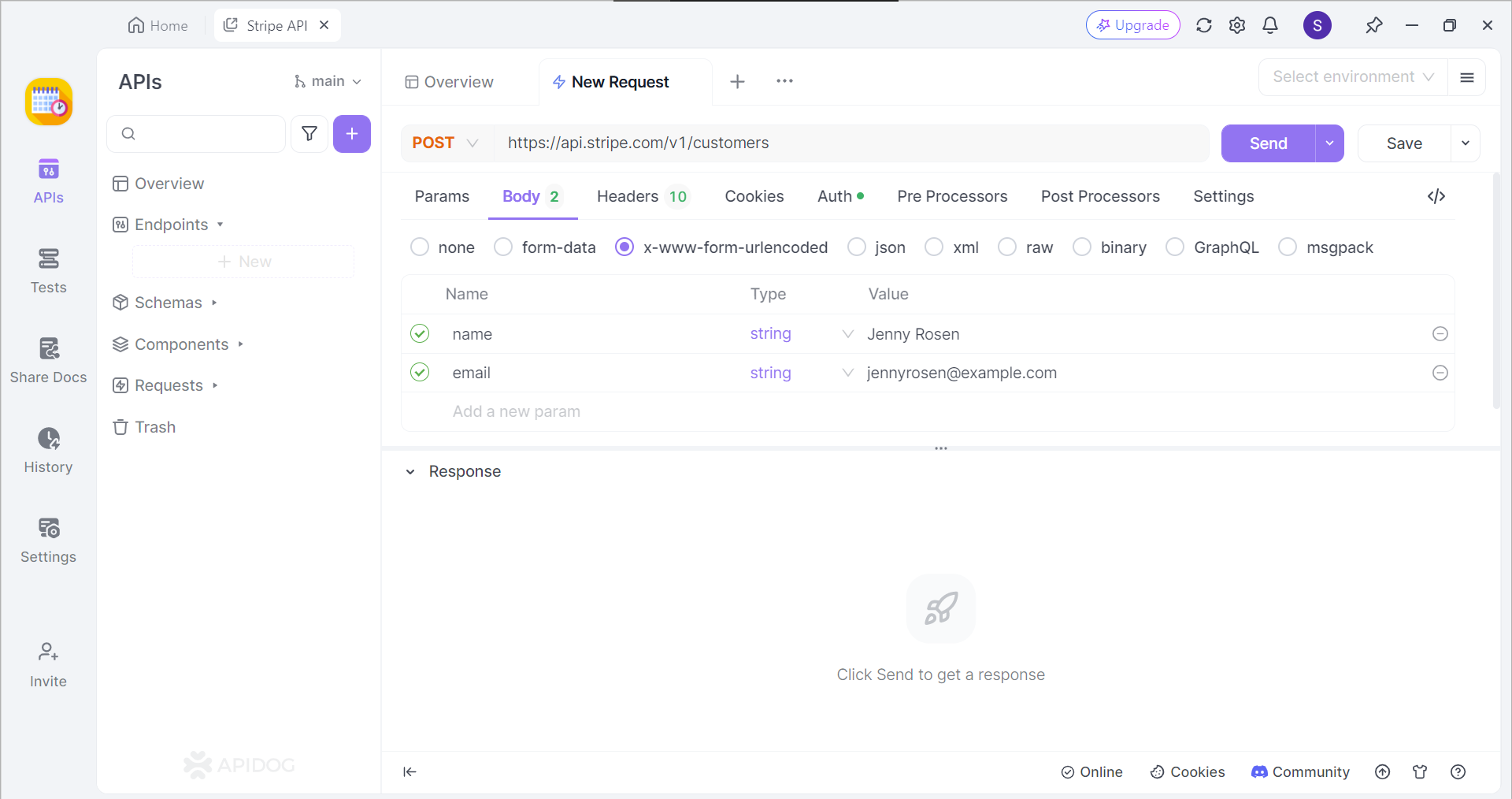
Wenn dies erfolgreich war, sollten Sie jetzt den cURL-Befehl in Form einer API-Anfrage anzeigen können.
Detaillierte Anleitung: API-Anfragen mit Curl und JavaScript erstellen
Schritt 1: Einrichten Ihrer Umgebung
Bevor Sie mit der Erstellung von API-Anfragen beginnen, stellen Sie sicher, dass curl installiert ist und eine JavaScript-Umgebung eingerichtet ist. Sie können Node.js für eine serverseitige JavaScript-Umgebung verwenden oder einfach die Konsole eines Browsers für clientseitiges JavaScript verwenden.
Schritt 2: Erstellen einer einfachen GET-Anfrage mit Curl
Beginnen wir mit einer einfachen GET-Anfrage mit curl. Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus:
curl https://jsonplaceholder.typicode.com/posts
Dieser Befehl ruft eine Liste von Beiträgen von einer Beispiel-API ab. Sie sollten eine JSON-Antwort mit den Daten sehen.
Schritt 3: Erstellen einer GET-Anfrage mit JavaScript
Lassen Sie uns nun dieselbe Anfrage mit JavaScript stellen. Öffnen Sie die Konsole Ihres Browsers oder eine JavaScript-Datei in Ihrer Node.js-Umgebung und führen Sie den folgenden Code aus:
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Dieser JavaScript-Code erzielt das gleiche Ergebnis wie der curl-Befehl, indem er die Liste der Beiträge abruft und anzeigt.
Schritt 4: Erstellen einer POST-Anfrage mit Curl
Als Nächstes erstellen wir eine POST-Anfrage, um Daten an die API zu senden. Verwenden Sie den folgenden curl-Befehl:
curl -X POST https://jsonplaceholder.typicode.com/posts -H "Content-Type: application/json" -d '{"title":"foo","body":"bar","userId":1}'
Dieser Befehl sendet ein JSON-Objekt mit einem neuen Beitrag an die API. Die Option -X POST gibt die Anfragemethode an, und -d sendet die Daten.
Schritt 5: Erstellen einer POST-Anfrage mit JavaScript
In ähnlicher Weise können Sie in JavaScript eine POST-Anfrage stellen:
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Dieser JavaScript-Code sendet einen neuen Beitrag an die API und protokolliert die Antwort.
Erweiterte Verwendung: Authentifizierung und Header
Wenn Sie mit APIs arbeiten, müssen Sie häufig Header für die Authentifizierung einfügen. Sowohl curl als auch JavaScript verarbeiten Header problemlos.
Hinzufügen von Headern mit Curl
Hier ist ein Beispiel für eine curl-Anfrage mit Headern:
curl -H "Authorization: Bearer YOUR_TOKEN" https://api.example.com/data
Dieser Befehl enthält einen Autorisierungs-Header mit einem Token.
Hinzufügen von Headern mit JavaScript
In ähnlicher Weise können Sie in JavaScript Header hinzufügen:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Fehlerbehandlung und Debugging
Die ordnungsgemäße Behandlung von Fehlern ist für robuste Anwendungen von entscheidender Bedeutung. Sowohl curl als auch JavaScript bieten Mechanismen zur Fehlerbehandlung.
Fehlerbehandlung mit Curl
Curl bietet eine ausführliche Ausgabe, um bei der Fehlersuche zu helfen. Verwenden Sie die Option -v, um detaillierte Informationen über die Anfrage und Antwort zu erhalten:
curl -v https://api.example.com/data
Fehlerbehandlung mit JavaScript
In JavaScript können Sie try...catch-Blöcke zur Fehlerbehandlung verwenden. Hier ist ein Beispiel:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
fetchData();
Best Practices für API-Anfragen
Wenn Sie mit APIs arbeiten, gewährleistet die Einhaltung von Best Practices effiziente und sichere Interaktionen.
Sichern Sie Ihre API-Schlüssel
Codieren Sie API-Schlüssel niemals fest in Ihrem Code. Verwenden Sie Umgebungsvariablen oder sichere Tresore, um vertrauliche Informationen zu speichern.
Optimieren Sie API-Aufrufe
Minimieren Sie die Anzahl der API-Aufrufe, um die Latenz zu reduzieren und die Leistung zu verbessern. Verwenden Sie nach Bedarf Caching-Mechanismen.
Behandeln Sie Ratenbegrenzungen
Beachten Sie die von APIs auferlegten Ratenbegrenzungen, um zu vermeiden, dass Sie blockiert werden. Implementieren Sie exponentielle Backoff-Strategien für das erneute Ausführen fehlgeschlagener Anfragen.
Fazit
Bis jetzt sollten Sie ein solides Verständnis dafür haben, wie Sie API-Anfragen mit curl und JavaScript erstellen. Diese Tools sind für sich genommen leistungsstark, aber noch mehr, wenn sie kombiniert werden. Darüber hinaus kann die Verwendung von Apidog Ihren Workflow weiter verbessern und das API-Management zum Kinderspiel machen.
