In der sich ständig weiterentwickelnden Landschaft der Webentwicklung ist die Beherrschung der Kunst der AJAX PUT-Anfragen ein Eckpfeiler für Entwickler, die nahtlose Datenaktualisierungen gewährleisten möchten. Dieser Blogbeitrag befasst sich mit den Feinheiten von AJAX PUT-Anfragen, einer kritischen Komponente des modernen API-gesteuerten Webs. Wir werden untersuchen, wie diese Anfragen Entwickler in die Lage versetzen, Daten effizient auf dem Server zu aktualisieren, ohne die gesamte Seite neu zu laden, was zu einer dynamischeren und reaktionsschnelleren Benutzererfahrung führt.
AJAX und seine Leistungsfähigkeit verstehen
Bevor wir uns mit den Besonderheiten von PUT-Anfragen befassen, wollen wir uns einen Moment Zeit nehmen, um die Schönheit von AJAX (Asynchronous JavaScript and XML) zu würdigen. AJAX ist eine Reihe von Webentwicklungstechniken, die es Webanwendungen ermöglichen, Daten asynchron von einem Server zu senden und abzurufen, ohne dass eine vollständige Seitenaktualisierung erforderlich ist.
Das bedeutet, dass Sie bestimmte Teile einer Webseite dynamisch aktualisieren können, was eine reibungslose und nahtlose Benutzererfahrung bietet. Kein Warten mehr auf das Neuladen ganzer Seiten – AJAX ermöglicht blitzschnelle Aktualisierungen und Interaktionen.
Die HTTP-Methoden: Ein kurzer Überblick
In der Welt der Webentwicklung verlassen wir uns auf HTTP (Hypertext Transfer Protocol), um zwischen Clients (z. B. Webbrowsern) und Servern zu kommunizieren. HTTP definiert eine Reihe von Methoden oder "Verben", die die Art der Aktion angeben, die für eine bestimmte Ressource (z. B. eine Webseite, ein API-Endpunkt) ausgeführt werden soll.
Die gebräuchlichsten HTTP-Anfragen sind:
- GET: Wird verwendet, um Daten von einem Server abzurufen
- POST: Wird verwendet, um neue Daten an einen Server zu senden
- PUT: Wird verwendet, um eine vorhandene Ressource auf dem Server zu aktualisieren
- DELETE: Wird verwendet, um eine Ressource vom Server zu entfernen
Heute konzentrieren wir uns auf die mächtige PUT-Methode und wie sie mit AJAX verwendet werden kann, um Daten in APIs effizient zu aktualisieren.
Die Leistungsfähigkeit von AJAX PUT-Anfragen
Wenn es um die Aktualisierung von Daten in APIs geht, sind AJAX PUT-Anfragen ein echter Game-Changer. Im Gegensatz zu herkömmlichen Formularübermittlungen, die in der Regel eine vollständige Seitenaktualisierung beinhalten, ermöglichen AJAX PUT-Anfragen die Aktualisierung bestimmter Datenpunkte, ohne die Benutzererfahrung zu beeinträchtigen.
So funktioniert es:
- Daten erfassen: Zuerst müssen Sie die aktualisierten Daten erfassen, die Sie an die API senden möchten. Diese können aus Formularfeldern, Benutzereingaben oder einer anderen Quelle innerhalb Ihrer Webanwendung stammen.
- Die AJAX-Anfrage erstellen: Als Nächstes verwenden Sie JavaScript, um eine AJAX PUT-Anfrage an den API-Endpunkt zu erstellen, der für die Aktualisierung der Daten zuständig ist. Dies beinhaltet in der Regel die Erstellung eines XMLHttpRequest-Objekts oder die Verwendung einer Bibliothek wie jQuery oder Axios.
- Daten senden: Sobald Sie die AJAX-Anfrage erstellt haben, können Sie die aktualisierten Daten in den Anfragetext (normalerweise im JSON-Format) aufnehmen und an den API-Endpunkt senden.
- Die Antwort verarbeiten: Nachdem der Server die Anfrage verarbeitet hat, sendet er eine Antwort zurück, die Sie in Ihrem JavaScript-Code verarbeiten können. Diese Antwort kann Erfolg, Fehler oder zusätzliche Daten oder Anweisungen anzeigen.
// Funktion zum Sammeln von Daten und Senden einer PUT-Anfrage
function updateData(apiEndpoint, updatedData) {
// Erstellen eines neuen XMLHttpRequest-Objekts
var xhr = new XMLHttpRequest();
// Konfigurieren: PUT-Anfrage für die URL /api/endpoint
xhr.open('PUT', apiEndpoint, true);
// Einrichten der Anfrage-Header
xhr.setRequestHeader('Content-Type', 'application/json');
// Definieren, was bei erfolgreicher Datenübermittlung geschieht
xhr.onload = function () {
if (xhr.status >= 200 && xhr.status < 300) {
// Die JSON-Antwort parsen
var response = JSON.parse(xhr.responseText);
console.log('Success:', response);
} else {
// Fehler behandeln, wenn die Serverantwort nicht in Ordnung war
console.error('The request failed!');
}
};
// Definieren, was im Fehlerfall geschieht
xhr.onerror = function () {
console.error('The request encountered an error.');
};
// Die Daten in JSON konvertieren und senden
xhr.send(JSON.stringify(updatedData));
}
// Beispielverwendung:
// Angenommen, Sie haben einen API-Endpunkt '/api/update-user' und aktualisierte Benutzerdaten
var apiEndpoint = '/api/update-user';
var userData = {
id: '123',
name: 'Alice',
email: 'alice@example.com'
};
// Rufen Sie die Funktion auf, um die Daten zu aktualisieren
updateData(apiEndpoint, userData);
Dieses Code-Snippet demonstriert den Prozess des Sendens einer PUT-Anfrage an einen API-Endpunkt. Es umfasst das Sammeln der Daten, das Erstellen der AJAX-Anfrage, das Senden der Daten und die Verarbeitung der Antwort. Denken Sie daran, apiEndpoint und userData durch Ihren tatsächlichen API-Endpunkt und die Daten zu ersetzen, die Sie aktualisieren möchten.
Durch die Nutzung von AJAX PUT-Anfragen können Sie Daten in Ihren APIs nahtlos aktualisieren, ohne die Arbeitsabläufe oder die Erfahrung des Benutzers zu beeinträchtigen. Keine vollständigen Seitenneuladungen oder störenden Übergänge mehr – nur noch reibungslose, effiziente Datenaktualisierungen.
Testen Sie Ihre Ajax Put-Anfrage mit Apidog
Apidog ist eine All-in-One-API-Zusammenarbeitsplattform, die umfassende Tools für API-Dokumentation, API-Debugging, API-Mocking und API-Automatisierungstests bietet. Es wurde entwickelt, um die Herausforderungen der Datensynchronisierung über verschiedene Systeme hinweg zu bewältigen, indem ein einziges System und zentralisierte Daten verwendet werden.
Um eine AJAX PUT-Anfrage mit Apidog zu erstellen und zu testen, können Sie diese Schritte ausführen:
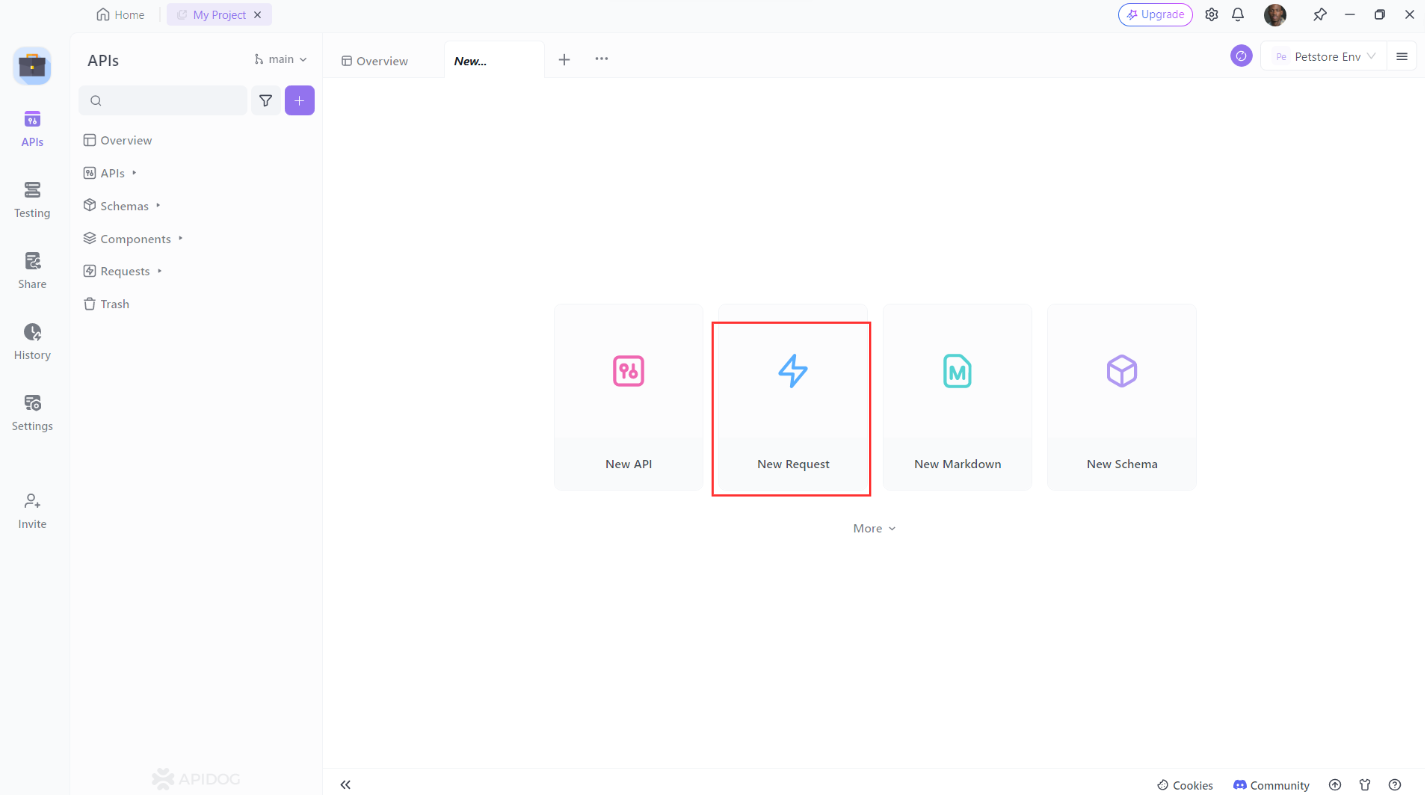
- Öffnen Sie Apidog und erstellen Sie eine neue Anfrage.

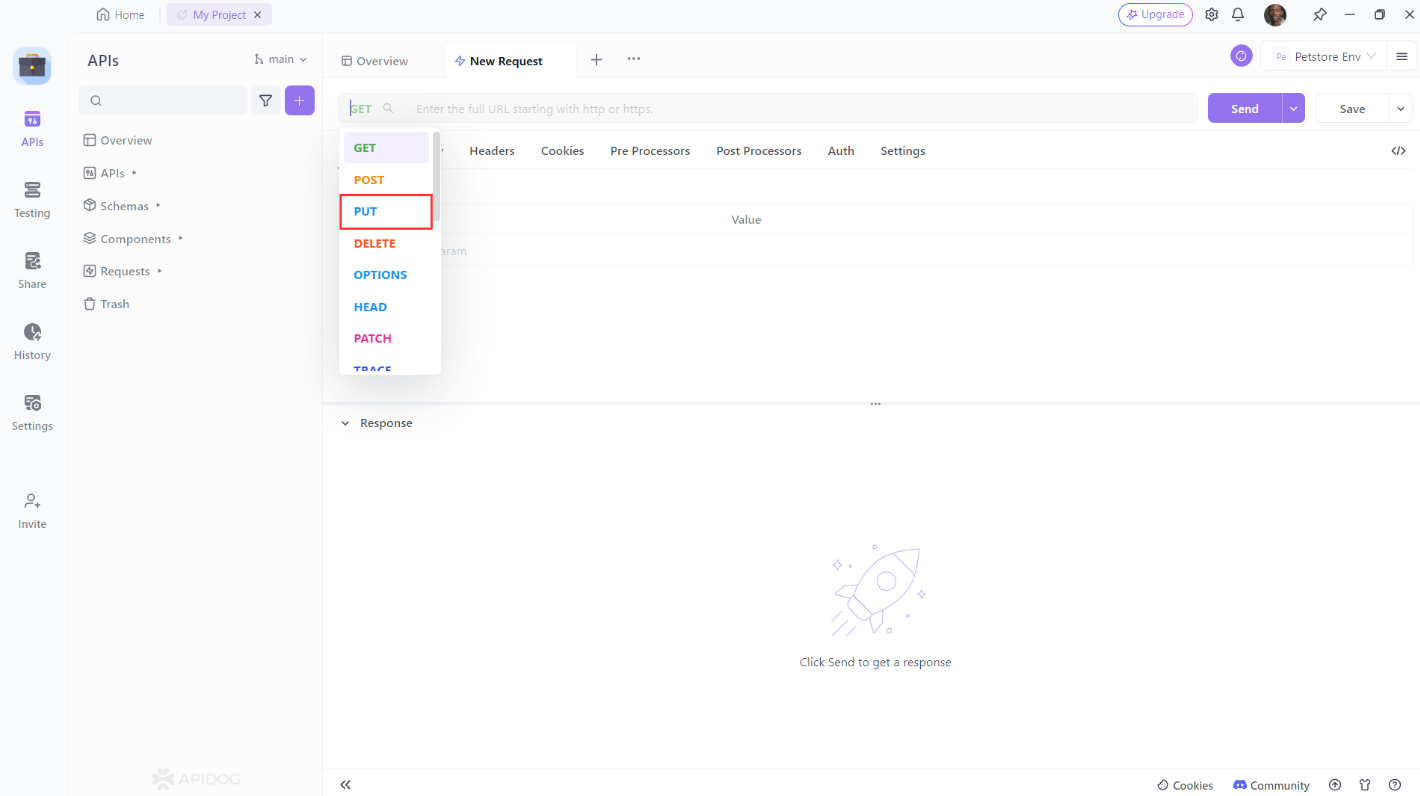
2. Wählen Sie PUT als HTTP-Methode für Ihre Anfrage.

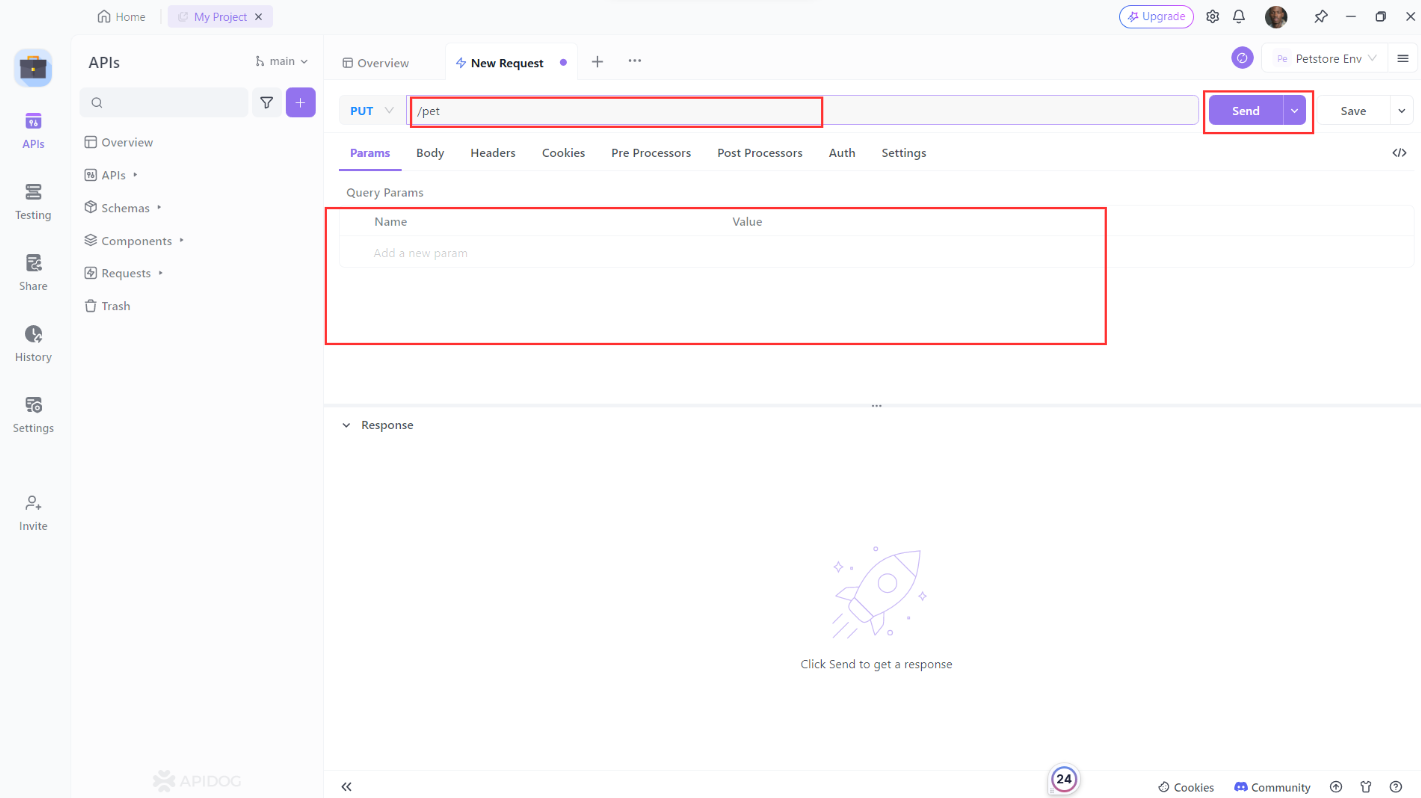
3. Füllen Sie die erforderlichen Anfragedetails wie die URL und die Parameter aus. Apidog identifiziert automatisch die in der URL enthaltenen Parameter und zeigt sie in der Anforderungsparameterliste an. Klicken Sie dann auf "Senden", um die PUT-Anfrage auszuführen.

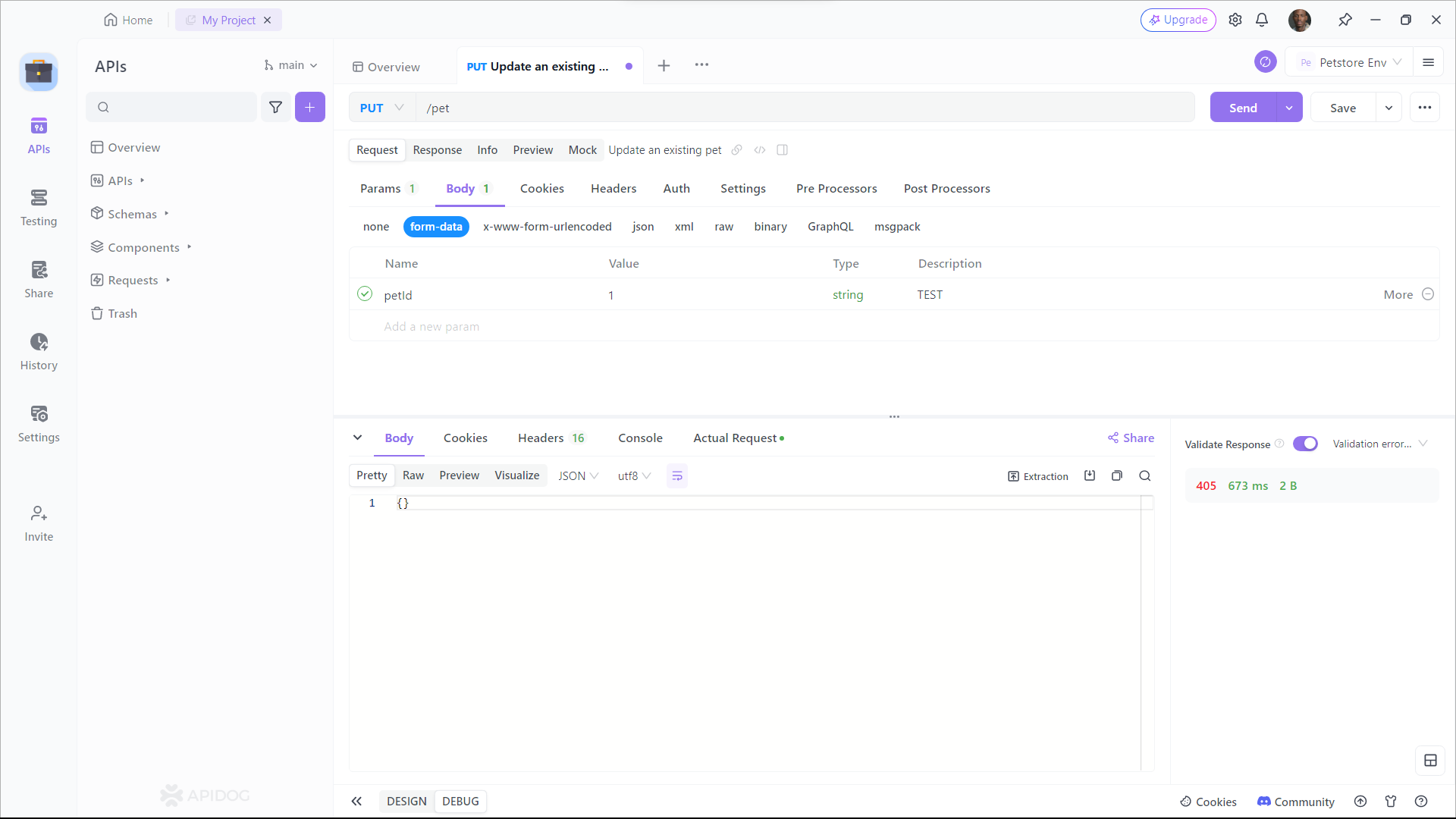
4. Überprüfen Sie, ob die Antwort Ihren Erwartungen entspricht.

Best Practices und Tipps für AJAX PUT
Obwohl AJAX PUT-Anfragen unglaublich leistungsstark sind, ist es wichtig, Best Practices zu befolgen, um reibungslose und sichere Datenaktualisierungen zu gewährleisten:
- Daten validieren: Bevor Sie Daten an die API senden, validieren Sie sie clientseitig, um potenzielle Sicherheitslücken oder Datenbeschädigungen zu verhindern.
- Fehler ordnungsgemäß behandeln: Implementieren Sie geeignete Fehlerbehandlungsmechanismen, um API-Fehler, Netzwerkprobleme oder andere potenzielle Probleme, die während des Datenaktualisierungsprozesses auftreten können, ordnungsgemäß zu behandeln.
- Authentifizierung und Autorisierung implementieren: Abhängig von den Anforderungen Ihrer API müssen Sie möglicherweise Authentifizierungs- und Autorisierungsmechanismen (z. B. API-Schlüssel, JWT-Token) in Ihre AJAX PUT-Anfragen aufnehmen, um einen sicheren Zugriff auf geschützte Ressourcen zu gewährleisten.
- Für Leistung optimieren: Ziehen Sie Techniken wie Datenkomprimierung, Caching und die Minimierung der Payload-Größen in Betracht, um die Leistung Ihrer AJAX PUT-Anfragen zu optimieren, insbesondere in Szenarien, in denen große Datenmengen aktualisiert werden müssen.
- Gründlich testen: Testen Sie Ihre AJAX PUT-Anfrage-Implementierungen gründlich in verschiedenen Browsern, Geräten und Szenarien, um ein konsistentes und zuverlässiges Verhalten zu gewährleisten.
Fazit:
Die Nutzung von AJAX PUT-Anfragen ist nicht nur eine Frage der Datenmanipulation; es geht darum, die Leistungsfähigkeit von APIs zu nutzen, um flüssige, intuitive Webanwendungen zu erstellen. Plattformen wie Apidog rationalisieren diesen Prozess und bieten Tools, die die Erstellung, das Testen und die Verwaltung von APIs vereinfachen.
Durch die Beherrschung von AJAX PUT-Anfragen und die Nutzung umfassender Plattformen wie Apidog können Entwickler effiziente Datenaktualisierungen gewährleisten, was zu einer robusten und nahtlosen Benutzererfahrung führt. Während wir weiterhin die Grenzen der Webentwicklung verschieben, werden Tools wie Apidog an vorderster Front stehen und uns in eine vernetztere und dynamischere digitale Welt führen.



