Server-sent events (SSE) and WebSockets are both technologies used for real-time communication between a client and a server. They are commonly used in web applications to enable real-time updates and push notifications.
What are Server-Sent Events?
Server-sent events (SSE) is a unidirectional communication protocol where the server pushes data to the client over a single HTTP connection. SSE is simpler than WebSockets and suits scenarios requiring one-way communication with periodic updates.
Key Features of Server-Sent Events
- Unidirectional communication
- Server pushes data to the client
- Built-in reconnection support
Server-Sent Events advantages:
- Simplicity: Easy to set up and use.
- Periodic updates: Ideal for real-time notifications and feeds.
- Automatic reconnection: Client reconnects if the connection is lost.
Server-Sent Events disadvantages:
- One-way communication: Client can't send data to the server.
- Limited to text-based data formats.
Getting Started with Server-Sent Events
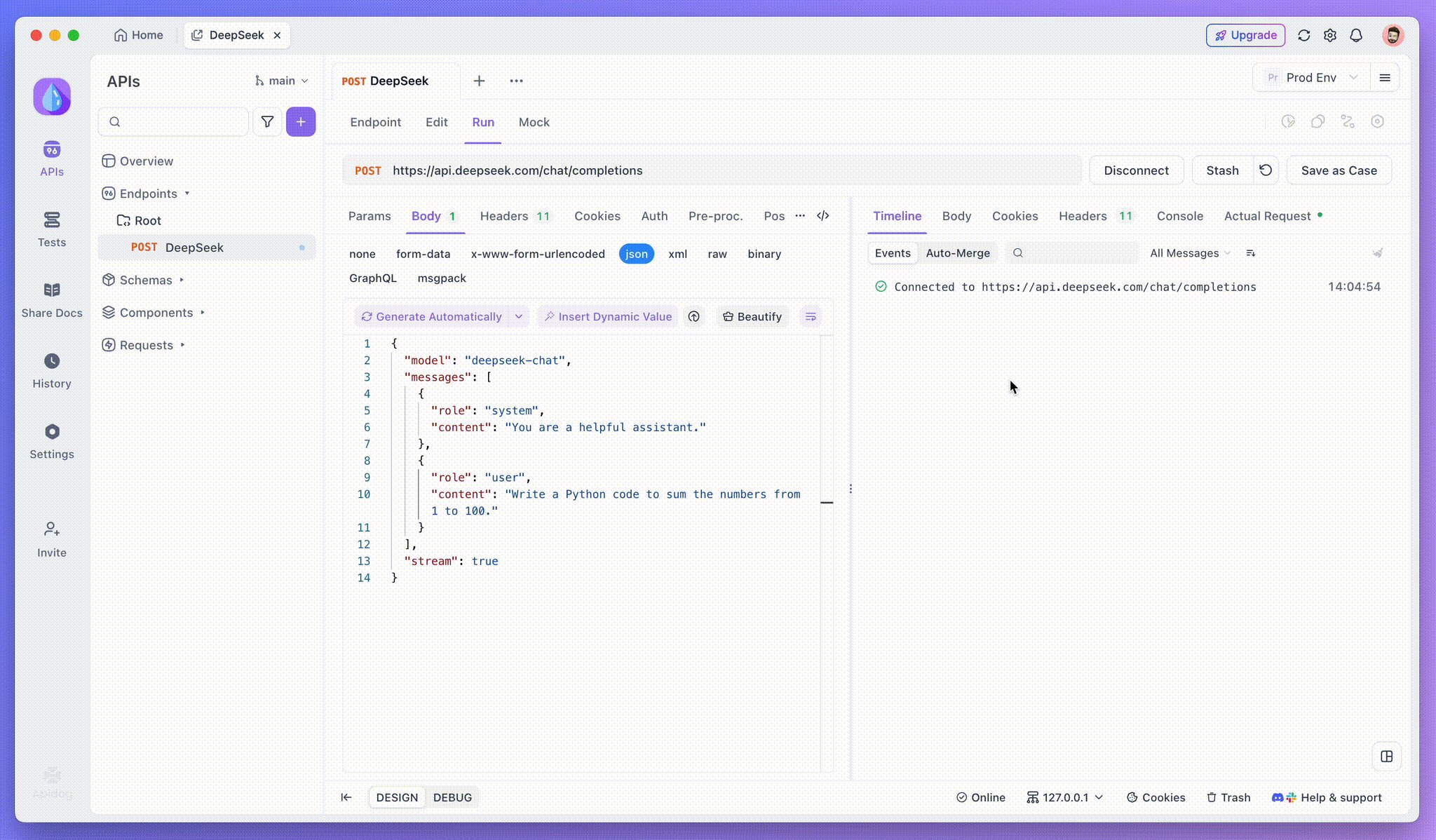
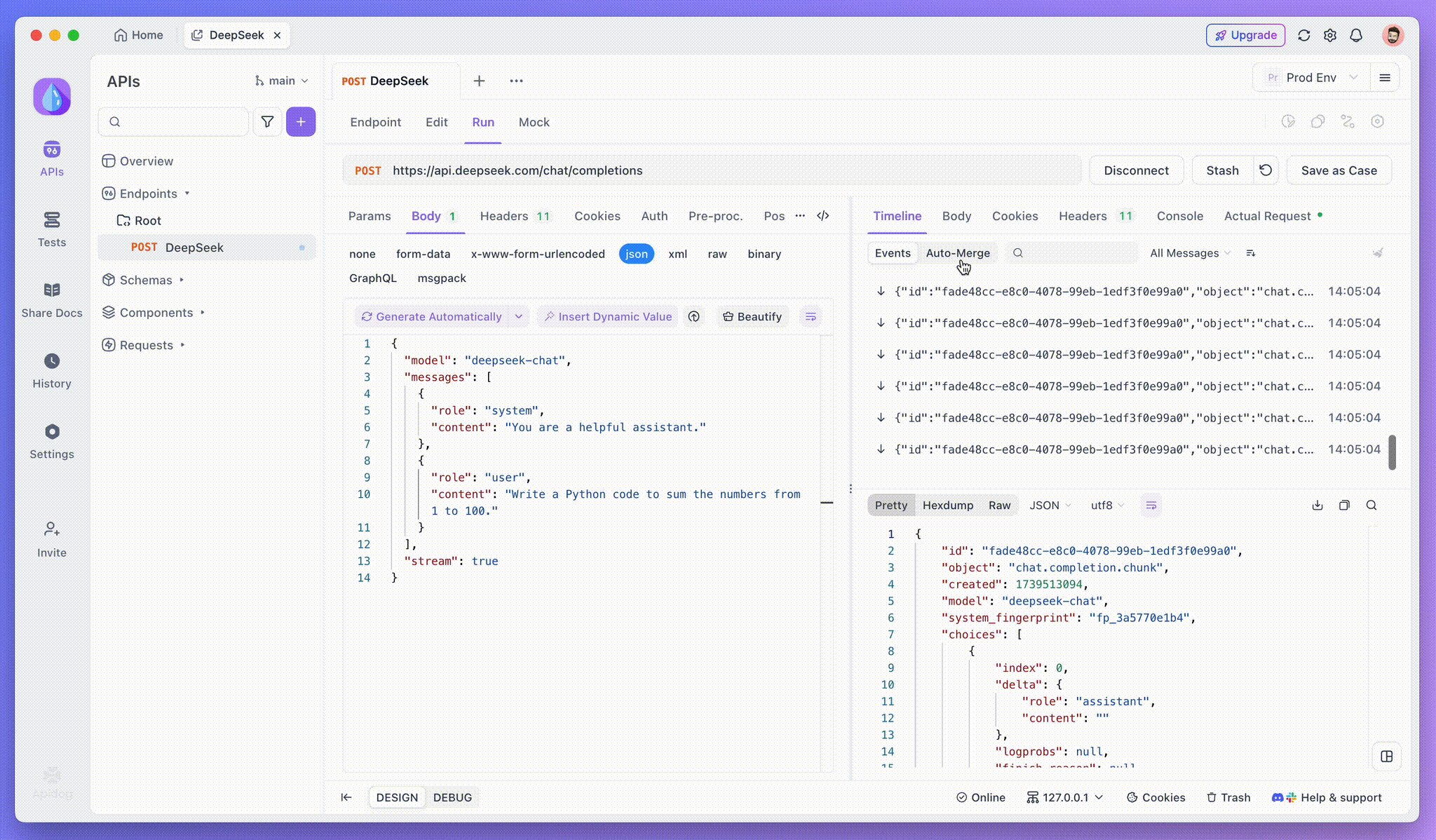
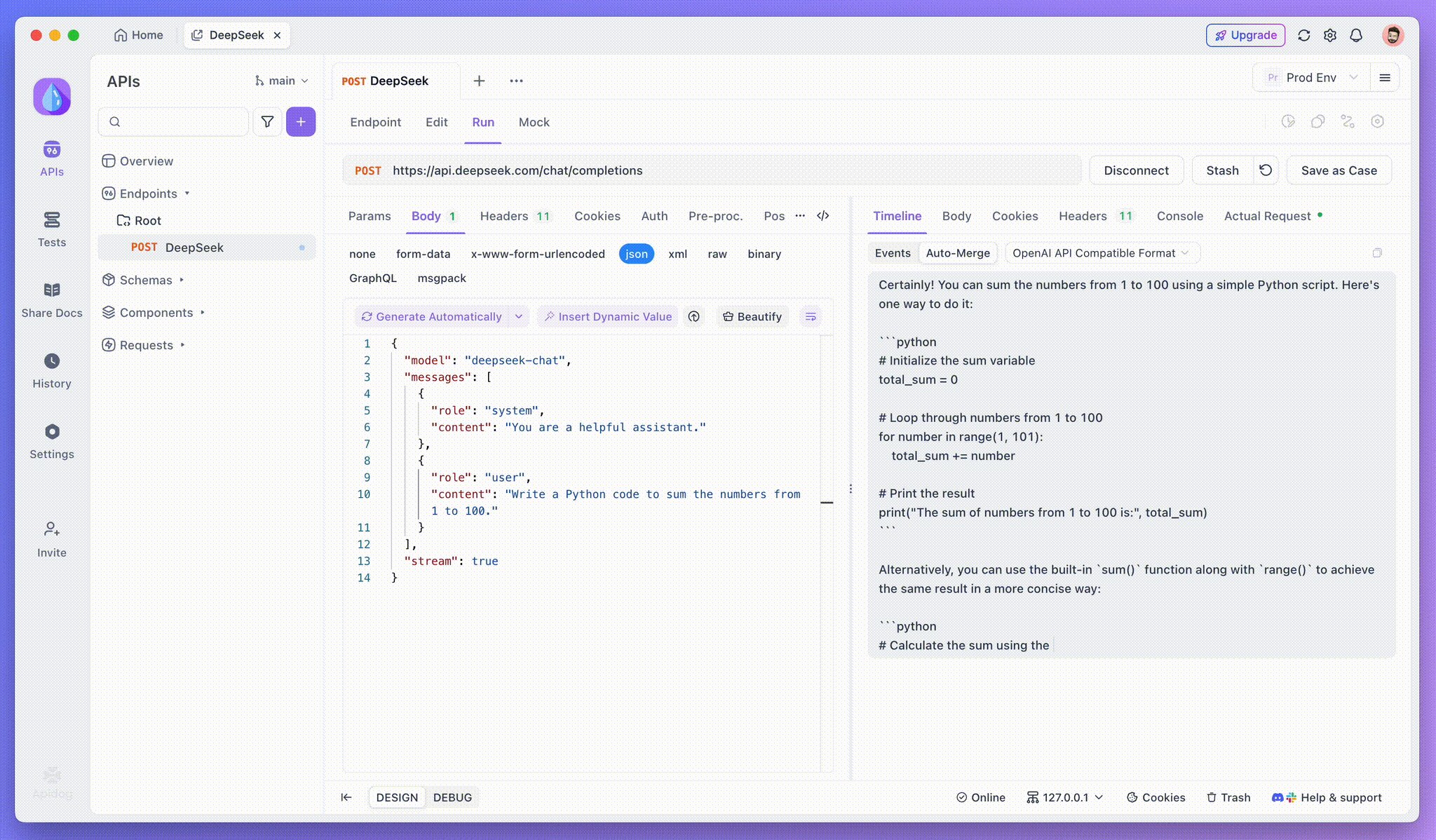
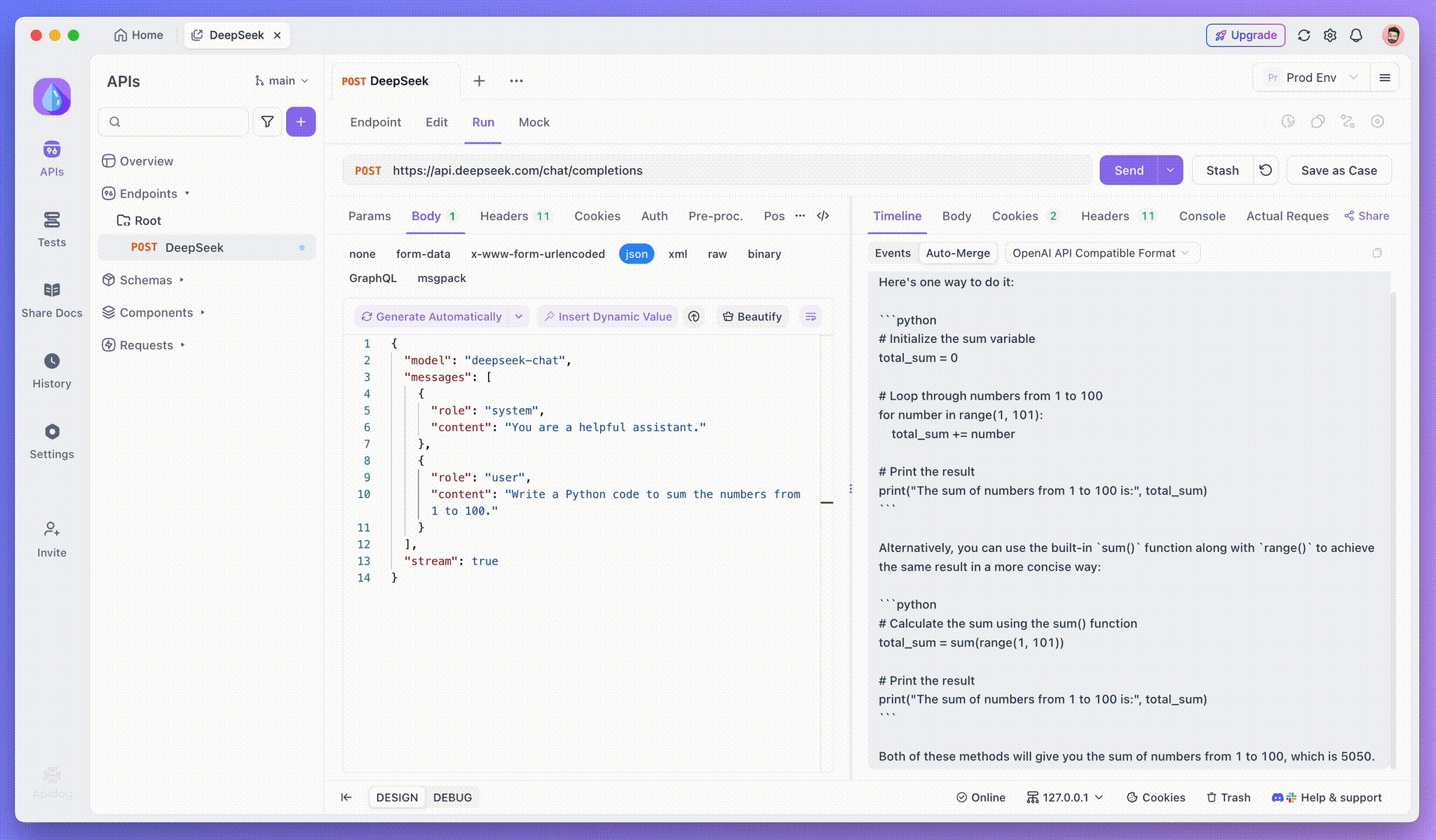
To get started with SSE in Apidog, simply create a new API within your HTTP project. Once you send the request, Apidog's intelligent system automatically monitors the response.
If the Content-Type in the response header includes "text/event-stream," Apidog springs into action. It parses the incoming data as SSE events and seamlessly updates the response content in real-time.

Apidog's timeline view displays the evolving data stream as it happens, ensuring you have an instant and dynamic view of the real-time information.
What sets Apidog apart is the Auto-Merge feature, which automatically recognizes and merges fragmented SSE responses into a unified reply. This eliminates the need for manual merging, saving both time and reducing complexity during debugging. The Auto-Merge feature works by identifying popular AI model formats like OpenAI, Gemini, and Claude in the response data, and it automatically combines fragmented pieces into a complete, cohesive response.
Additionally, for certain AI models, such as DeepSeek R1, Apidog enhances the timeline view with valuable insights, showcasing the model’s thought process and offering a deeper understanding of the reasoning behind its generated response. This combination of real-time updates, automatic message merging, and enhanced visualization makes debugging SSE streams more efficient, intuitive, and user-friendly.

What are WebSockets?
Websockets are a bidirectional communication protocol allowing full-duplex data transfer between a client and server. Unlike traditional HTTP requests where the client initiates a request and waits for a response, WebSockets maintain a persistent connection, enabling real-time, interactive communication.

Key Features of WebSockets
- Bidirectional communication
- Full-duplex data transfer
- Persistent connection

WebSockets advantages and disadvantages
WebSockets advantages:
- Bidirectional: Both server and client can send data.
- Real-time collaboration: Ideal for applications like chat and multiplayer games.
- Efficient data exchange: Supports both text and binary data.
WebSockets disadvantages:
- Complexity: Requires a dedicated WebSocket server and custom protocol.
- Compatibility: Some network configurations may not support Websockets.
Getting started with WebSockets
Using WebSockets in the Apidog
On the client side, you can use the WebSocket API to establish and manage WebSocket connections. Debugging tools like Apidog support WebSocket debugging for testing and troubleshooting.
Step 1. Using Apidog, simply enter the URL in the address bar and click the "Connect" button to complete the handshake and establish a WebSocket connection.

Step 2. After the connection is established, you can write messages under the Message tab. Apidog provides a new timeline view that displays the connection status, sent messages, and received messages in chronological order.

Step 3. After debugging, you can click the "Save" button to save the WebSocket API to the current project so that other members of the team can debug it.

What is the Difference between WebSockets and Server-Sent Events?
| Feature | WebSockets | Server-Sent Events (SSE) |
|---|---|---|
| Data Flow | Bidirectional (full-duplex) | Unidirectional (server to client) |
| Connection Type | Persistent | Single HTTP request-response |
| Communication | Both server and client can send data | Server pushes data to the client |
| Message Format | Supports both text and binary data | Text-based (typically JSON or plain text) |
| Real-time Collaboration | Ideal for real-time collaboration and interactive features | Best suited for periodic updates and notifications |
| Automatic Reconnection | May require manual handling | Built-in reconnection support |
| Protocol | WebSocket protocol | Standard HTTP with "text/event-stream" content type |
| Server-Side Implementation | Requires a dedicated WebSocket server | Simpler server-side implementation |
| Complexity | More complex setup and protocol | Easier setup and usage |
| Use Cases | Multiplayer games, chat applications, real-time collaboration | Real-time notifications, news feeds, stock tickers |
| Network Compatibility | May have issues with certain network configurations or proxies | Generally compatible with most network configurations |
| Debugging Tools Support | Debugging tools like Apidog can be used | Debugging tools like Apidog can be used |