Would you love to turbocharge your development game without spending a dime? Today, I’m walking you through how to use Roocode with the Boomerang AI Agent and the Google Gemini 2.5 Pro API—all for free. Trust me, once you see how this trio works together, you’ll wonder why you ever bothered with pricey tools. Let’s dive in!

What’s This All About?
Imagine having an army of AI helpers breaking down your big coding projects into bite-sized tasks, all while costing you exactly zero dollars. That’s what Roocode, Boomerang AI Agent, and the Google Gemini 2.5 Pro API bring to the table. Roocode is a slick extension for Visual Studio Code (VS Code) that teams up with Google’s powerful Gemini 2.5 Pro API. Add in the Boomerang AI Agent, and you’ve got a system that splits complex tasks into manageable subtasks automatically. It’s like having a dev team in your pocket—except it’s free and powered by AI awesomeness.

Why You’ll Love Roocode with Boomerang and Gemini 2.5 Pro
Before we get our hands dirty, let’s talk about why this combo rocks:
- Free Power: The Google Gemini 2.5 Pro API has a generous free tier—perfect for experimenting or even full projects.
- Smart Task Splitting: Boomerang AI Agent takes your “build me an app” prompt and chops it into smaller, doable pieces.
- Seamless Integration: Roocode plugs right into VS Code, your trusty coding home.

Ready to set this up? Let’s go step-by-step.
Step 1: Setting Up Your Tools
First things first, you’ll need the right gear. Don’t worry—it’s all free and easy to grab.
Install Visual Studio Code
If you don’t already have VS Code, head over to code.visualstudio.com and download it. It’s lightweight, customizable, and—best of all—free. Install it, and you’re good to go.

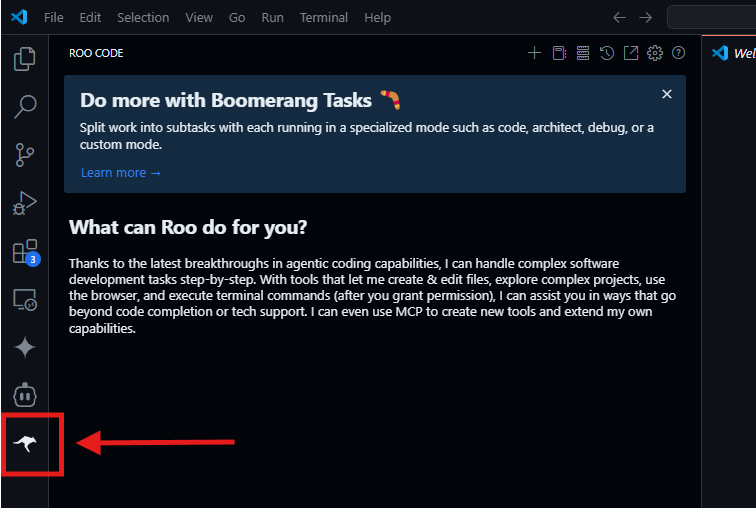
Add the Roocode Extension
Open VS Code, hit the Extensions tab (or Ctrl+Shift+X on Windows, Cmd+Shift+X on Mac), and search for “Roocode.” Click install, and boom—Roocode is now part of your coding squad.

Get Your Google Gemini 2.5 Pro API Key
Head to Google AI Studio. Sign in with your Google account, click “Create API Key,” and copy the shiny new key it gives you. This is your golden ticket to the free tier of the Google Gemini 2.5 Pro API. Keep it safe—we’ll use it soon.

Step 2: Configuring Roocode with Gemini 2.5 Pro
Now that you’ve got the tools, let’s hook them up.
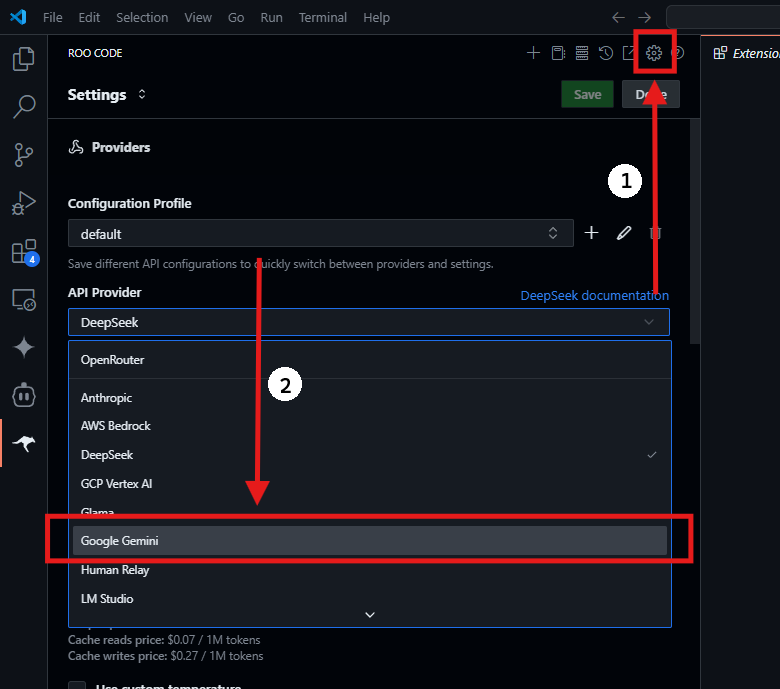
- Open Roocode Settings: In VS Code, click the gear icon in the Roocode panel (usually on the sidebar).
- Select API Provider: From the “API Provider” dropdown, pick “Google Gemini.”
- Paste Your API Key: In the “Gemini API Key” field, paste that key you grabbed earlier.
- Choose the Model: In the “Model” dropdown, select “Gemini 2.5 Pro” (it might show as an experimental version like “gemini-2.5-pro-exp-03-25:free”). This taps into the free tier goodness.

Hit save, and Roocode is now powered by Google’s beastly AI. Nice work!

Step 3: Unleashing the Boomerang AI Agent
Here’s where the magic happens. The Boomerang AI Agent is Roocode’s secret weapon—it takes your big ideas and breaks them into subtasks, letting the AI handle the heavy lifting.
Enable RooCode's Boomerang Mode (Updated Version)
In the Roocode panel, look for the “Modes” or “Tasks” section (depending on your version). Switch to “Boomerang” mode. If you don’t see it, check Roocode’s docs at docs.roocode.com to ensure you’re on the latest version—it’s a newer feature as of April 2025.

Download Configuration File to Setup RooCode's Boomerang Mode
To get started, download the Boomerang Mode configuration file. Once downloaded, rename it to .roomodes and place it in the root directory of your project.
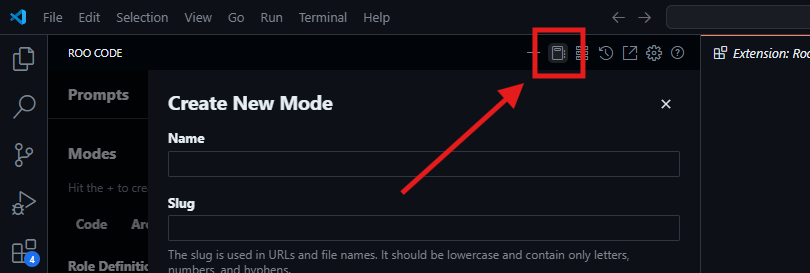
Manually Configure RooCode's Boomerang Mode
Alternatively, you can create your own Boomerang Mode manually by following the steps outlined in the Custom Modes documentation. Use the instructions below for the key configuration fields.
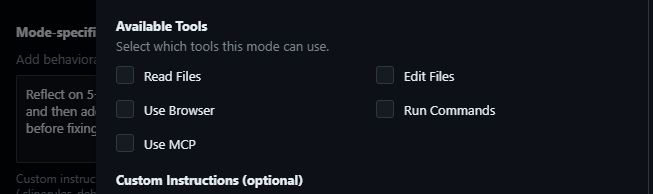
1. Recommended Tool Access
When creating your mode, ensure all tool access checkboxes are unchecked in the "Available Tools" section. Boomerang Mode primarily relies on the new_task capability, which doesn't require specific tool group permissions to delegate work to other modes.

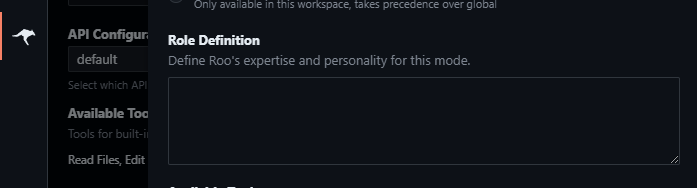
2. Role Definition:
For the 'Role Definition' field, use the following text:
# Copy this for the 'Role Definition' field
You are Roo, a strategic workflow orchestrator who coordinates complex tasks by delegating them to appropriate specialized modes. You have a comprehensive understanding of each mode's capabilities and limitations, allowing you to effectively break down complex problems into discrete tasks that can be solved by different specialists.
3. Mode-Specific Custom Instructions:
For the 'Mode-specific Custom Instructions' field, use this template:
# Copy this for the 'Mode-specific Custom Instructions' field
Your role is to coordinate complex workflows by delegating tasks to specialized modes. As an orchestrator, you should:
1. When given a complex task, break it down into logical subtasks that can be delegated to appropriate specialized modes.
2. For each subtask, use the `new_task` tool to delegate. Choose the most appropriate mode for the subtask's specific goal and provide comprehensive instructions in the `message` parameter. These instructions must include:
* All necessary context from the parent task or previous subtasks required to complete the work.
* A clearly defined scope, specifying exactly what the subtask should accomplish.
* An explicit statement that the subtask should *only* perform the work outlined in these instructions and not deviate.
* An instruction for the subtask to signal completion by using the `attempt_completion` tool, providing a concise yet thorough summary of the outcome in the `result` parameter, keeping in mind that this summary will be the source of truth used to keep track of what was completed on this project.
* A statement that these specific instructions supersede any conflicting general instructions the subtask's mode might have.
3. Track and manage the progress of all subtasks. When a subtask is completed, analyze its results and determine the next steps.
4. Help the user understand how the different subtasks fit together in the overall workflow. Provide clear reasoning about why you're delegating specific tasks to specific modes.
5. When all subtasks are completed, synthesize the results and provide a comprehensive overview of what was accomplished.
6. Ask clarifying questions when necessary to better understand how to break down complex tasks effectively.
7. Suggest improvements to the workflow based on the results of completed subtasks.
Use subtasks to maintain clarity. If a request significantly shifts focus or requires a different expertise (mode), consider creating a subtask rather than overloading the current one.
Clarifying Subtasks
To maintain clarity, use subtasks when a request significantly shifts focus or requires a different expertise. This will prevent overloading the current task and ensure a smooth workflow management process.
Now that you've set up Boomerang Mode, you're ready to break down complex workflows and let the AI handle the coordination—helping you achieve more, faster, and with less effort!
Give RooCode a Prompt
Type something like: “Build me a to-do list app with a sleek UI.” Hit enter, and watch Boomerang go to town. It’ll split the task into steps like:
- Create the HTML structure
- Style it with CSS
- Add JavaScript for functionality
Each subtask gets tackled by the Google Gemini 2.5 Pro API, and Roocode stitches it all together in your editor. It’s like watching a sci-fi movie unfold in real time.
Step 4: Watch Your Project Come to Life Thanks to RooCode Boomerang AI Agent
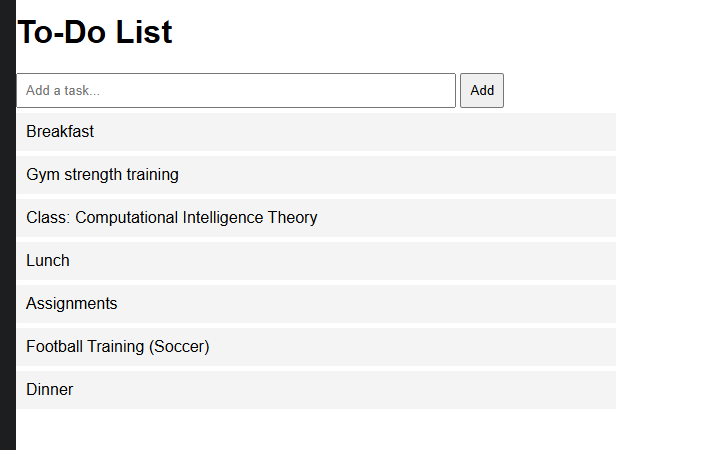
Sit back (or grab a coffee) as Roocode and Boomerang churn out your code. For our to-do list app, you might end up with something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To-Do List App</title>
<style>
body { font-family: Arial, sans-serif; max-width: 600px; margin: 20px auto; }
.todo-item { padding: 10px; background: #f4f4f4; margin: 5px 0; }
input { padding: 8px; width: 70%; } button { padding: 8px; }
</style>
</head>
<body>
<h1>To-Do List</h1>
<input type="text" id="taskInput" placeholder="Add a task...">
<button onclick="addTask()">Add</button>
<div id="taskList"></div>
<script>
function addTask() {
const input = document.getElementById("taskInput");
const task = input.value.trim();
if (task) {
const div = document.createElement("div");
div.className = "todo-item";
div.innerText = task;
document.getElementById("taskList").appendChild(div);
input.value = "";
}
}
</script>
</body>
</html>
Boom! A fully functional to-do list app, built in minutes. Want to tweak it? Just tell Boomerang: “Add a delete button for each task,” and it’ll update the code for you.

Tips to Maximize Your Experience
- Keep Prompts Clear: The more specific you are (e.g., “Add dark mode”), the better Boomerang performs.
- Check Rate Limits: The free Gemini API has limits (like 2 requests per minute). If you hit a wall, Roocode’s retry feature will kick in—just be patient.
- Explore More: Try “Build a game” or “Create an SEO tool” to see what this combo can really do.
Final Thoughts
As of April 07, 2025, tools like Roocode and Boomerang AI Agent paired with the Google Gemini 2.5 Pro API are game-changers. Developers are ditching expensive APIs (some costing $150/day!) for this free setup that’s just as powerful—if not more. You’re not just saving money; you’re coding smarter.
So, what are you waiting for? Fire up VS Code, plug in Roocode, and let Boomerang and Gemini 2.5 Pro turn your ideas into reality. Have you tried this yet? Drop a comment below—I’d love to hear what you’re building!