Imagine telling your code editor, "Create a new React component called Button" and watching it materialize before your eyes. That's the magic of MCPHub.nvim - a game-changing plugin that brings AI-powered tools directly into your NeoVim workflow. In this hands-on guide, we'll transform your text editor into a smart development companion using Model Context Protocol (MCP) servers.

What is NeoVim?
NeoVim is a modern, powerful, and highly customizable text editor that builds upon the foundation of Vim. It was created as a fork of Vim with the goal of providing a better user experience and a more modern codebase. This allows for easier plugin development and integration with external tools, making it a versatile choice for developers.

Key Features of NeoVim
- Improved Stability: Neovim's codebase has been refactored for better stability and performance compared to its predecessor, Vim.
- Enhanced Plugin System: Neovim boasts a more user-friendly plugin system, making it easier to extend its functionality with a wide range of plugins. This includes support for popular plugin managers like Packer, Lazy, and Plug.
- Asynchronous API: Neovim features an asynchronous API, which means plugins won't freeze the editor during execution. This is a significant improvement over Vim, which had issues with synchronous plugin execution.
- Embedded Terminal: Neovim includes a built-in terminal emulator, allowing you to run shell commands and tools directly within the editor.
- Customization: Users can customize Neovim extensively by writing their own configuration files. This flexibility allows developers to tailor their editing environment to their specific needs and preferences.
NeoVim's Modes of Operation
NeoVim operates primarily in two modes:
- Insert Mode: This mode is used for typing and editing text. You can enter Insert Mode by pressing the
ikey. - Normal Mode: This is the default mode where you can execute commands and navigate through your files. You can switch to Normal Mode by pressing the
Esckey.
What is MCPHub.nvim?
MCPHub.nvim is a powerful NeoVim plugin designed to integrate Model Context Protocol (MCP) servers into your workflow. It provides a centralized management interface for MCP servers, allowing developers to configure, manage, and interact with these servers directly within NeoVim.

Architecture and Functionality
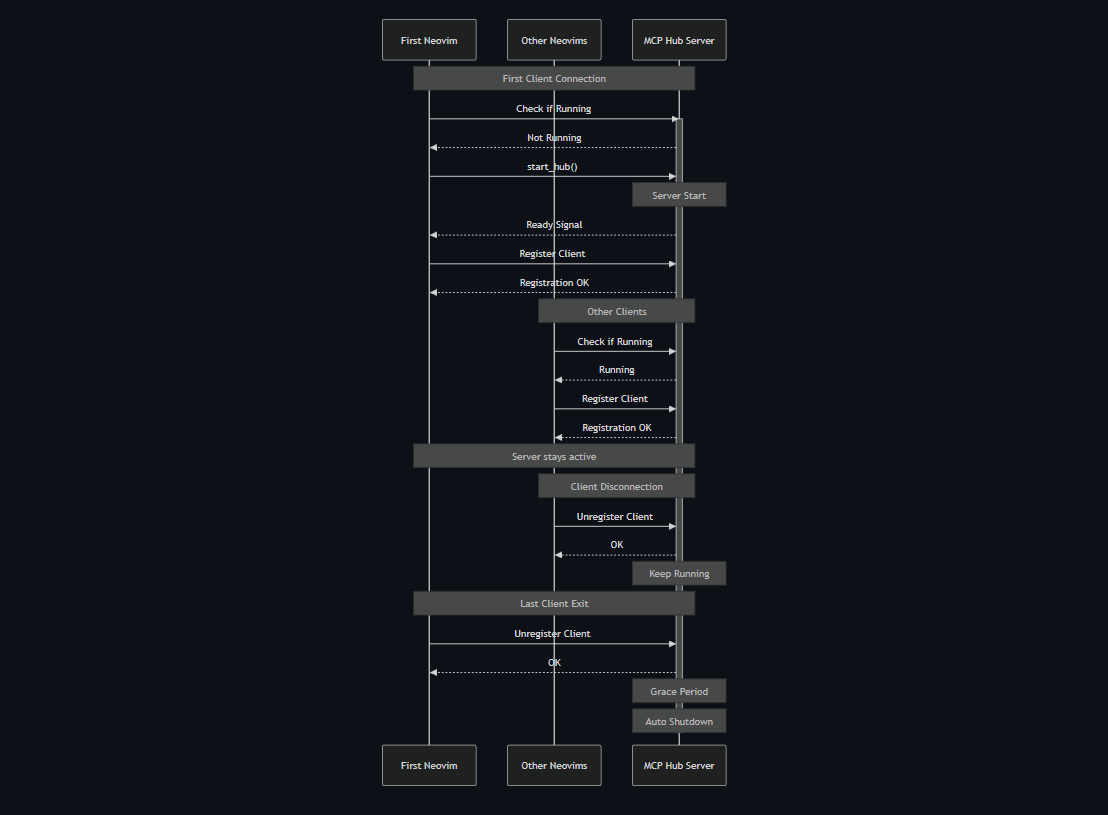
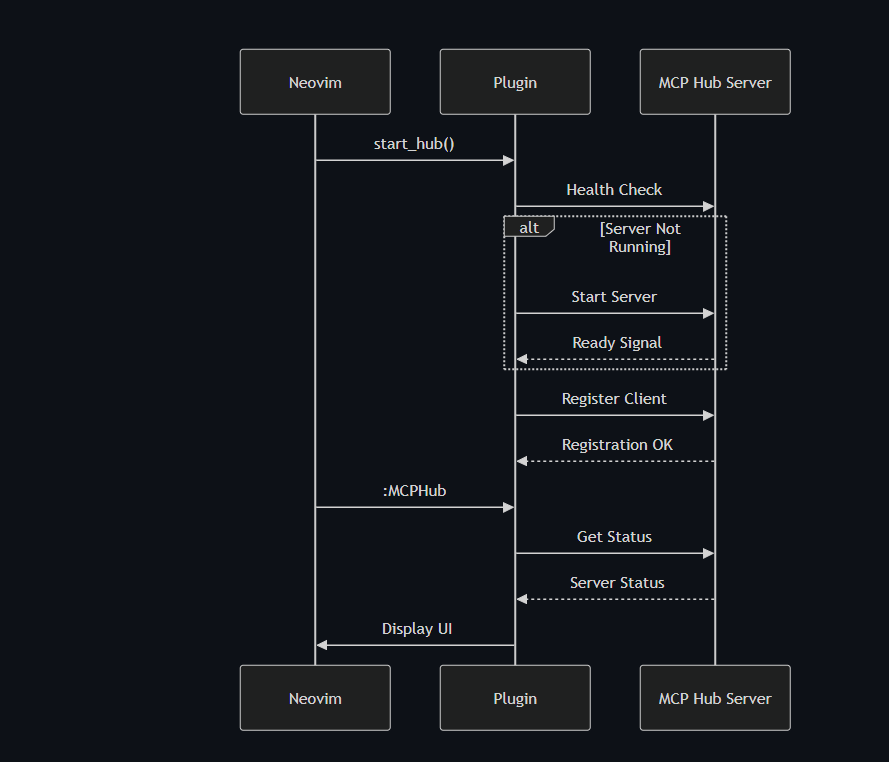
MCPHub.nvim uses a client-server architecture, where Neovim clients interact with an Express server (mcp-hub) that manages MCP servers. This architecture ensures consistent server management, real-time status monitoring, and efficient resource usage.

When you set up MCPHub.nvim, it starts the mcp-hub server with your specified port and configuration file. The plugin then provides a REST API interface for managing MCP servers and tools, allowing for multi-client support and automatic cleanup.

Why MCPHub.nvim Matters for Developers
MCPHub.nvim acts as your personal command center for AI-assisted development. Instead of juggling multiple AI tools, you get:
- Centralized control of all MCP servers
- Real-time collaboration between different AI models
- Smart resource management that adapts to your workflow
- Seamless integration with popular chat plugins like CodeCompanion
Let's get your NeoVim environment upgraded with these futuristic capabilities.

Installation & Setup Guide for MCPHub.nvim
MCPHub.nvim System Requirements
Before installation, verify your environment meets these requirements:
| Component | Minimum Version | Verification Command |
|---|---|---|
| NeoVim | 0.8.0+ | nvim --version |
| Node.js | 18.0.0+ | node --version |
| Python | 3.7+ | python --version |
| UVX | Latest | uvx --version |
Pro Tip: Install UVX (Universal Version Executor) for better server management:
npm install -g uvx
MCPHub.nvim Installation via lazy.nvim
Add this configuration to your Neovim setup:
{
"ravitemer/mcphub.nvim",
dependencies = {
"nvim-lua/plenary.nvim", -- Required for async operations
},
build = "npm install -g mcp-hub@latest", -- Installs core MCP Hub server
config = function()
require("mcphub").setup({
-- Required configuration
port = 3000, -- Default hub port
config = vim.fn.expand("~/.config/nvim/mcpservers.json"), -- Absolute path required
-- Optional customization
log = {
level = vim.log.levels.WARN, -- DEBUG, INFO, WARN, ERROR
to_file = true, -- Creates ~/.local/state/nvim/mcphub.log
},
on_ready = function()
vim.notify("MCP Hub is online!")
end
})
end
}
Post-Installation Steps:
- Restart NeoVim
- Verify installation with
:checkhealth mcphub - Confirm mcp-hub server is running:
curl http://localhost:3000/api/status
MCPHub.nvim Server Configuration
Create your MCP servers configuration file at ~/.config/nvim/mcpservers.json:
{
"mcpServers": {
"codegen": {
"command": "uvx",
"args": ["mcp-server-codegen"],
"env": {
"OPENAI_KEY": "${ENV_YOUR_OPENAI_KEY}" # Use env variables for security
}
},
"todoist": {
"command": "npx",
"args": ["-y", "@abhiz123/todoist-mcp-server"],
"disabled": true, # Enable manually when needed
"env": {
"TODOIST_API_TOKEN": "your_token_here"
}
}
}
}
Key Configuration Options:
disabled: Start server manually via:MCPHubStart <name>env: Environment variables for API keysautostart: Set tofalsefor resource-heavy servers
MCPHub.nvim First-Time Setup Walkthrough
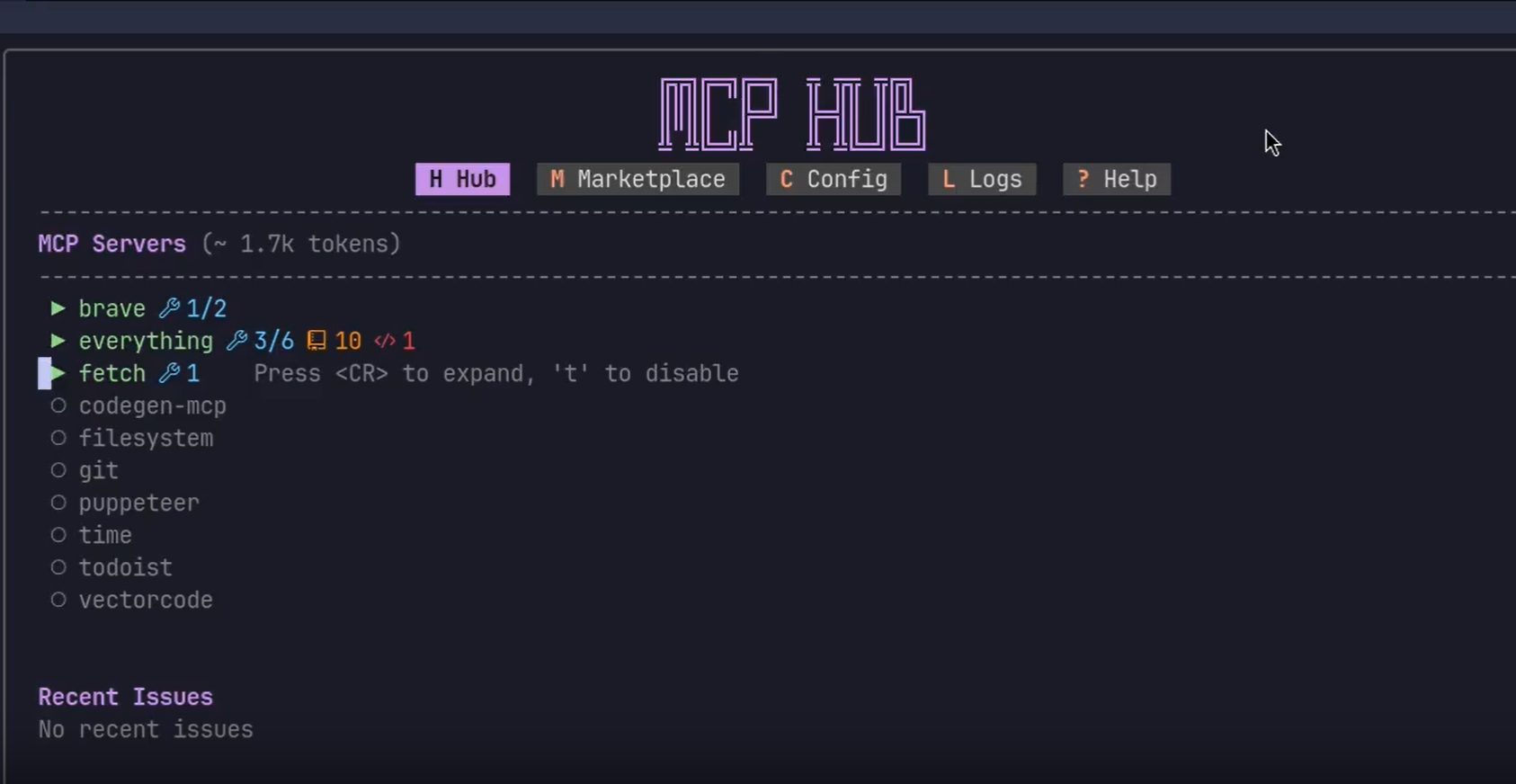
Open the MCP Hub UI:
:MCPHub
In the interactive interface:
- Press
Sto start/stop servers - Press
Tto enable/disable tools - Press
Lto view real-time logs
Test a server connection:
:lua require("mcphub").get_hub_instance():call_tool("codegen", "ping", {}, { return_text = true })
Pro Tip: Bookmark :help mcphub for quick reference to all commands and configurations.
MCPHub.nvim's Integration with Chat Plugins
CodeCompanion Setup:
require("codecompanion").setup({
strategies = {
chat = {
tools = {
["mcp"] = {
callback = function()
return require("mcphub.extensions.codecompanion")
end,
opts = {
requires_approval = true, -- Safety toggle
temperature = 0.7 # Control creativity
}
}
}
}
}
})
Avante Integration:
require("avante").setup({
system_prompt = function()
local hub = require("mcphub").get_hub_instance()
return hub:get_active_servers_prompt() # Dynamic prompt with available tools
end,
custom_tools = {
require("mcphub.extensions.avante").mcp_tool()
}
})
MCPHub.nvim's Troubleshooting Checklist
| Issue | Solution |
|---|---|
| Port conflicts | lsof -i :3000 then kill <PID> |
| Missing dependencies | Run :MCPHubInstallDeps |
| JSON syntax errors | Use jq . mcpservers.json to validate |
| Server startup fails | Check :MCPHubLogs |
Pro Tip: For advanced debugging:
MCP_HUB_DEBUG=1 nvim # Enables verbose logging
Conclusion
With MCPHub.nvim, you’re not just installing another plugin—you’re unlocking a new paradigm of AI-augmented development. By integrating MCP servers directly into NeoVim, you gain:
1. Effortless Automation – Generate code, refactor legacy systems, and manage tasks with simple commands.
2. Seamless Integrations – Connect with CodeCompanion, Avante, and other chat plugins for fluid AI collaboration.
3. Optimized Workflow – Dynamically enable/disable tools to balance performance and token usage.
What’s Next?
- Explore the MCP Marketplace – Discover community-built servers for specialized tasks (Docker, Kubernetes, API testing)
- Build Custom Tools – Extend with Lua to create domain-specific AI assistants
- Join the Evolution – Contribute to MCPHub’s GitHub and shape the future of AI-driven development
Your turn to experiment! Try these starter commands:
:MCPHubCall codegen "Write a Python Flask endpoint for user login"
:lua require("mcphub").toggle_server("todoist")
The future of coding isn’t about replacing developers—it’s about amplifying their capabilities. With MCPHub.nvim, that future is now at your fingertips.
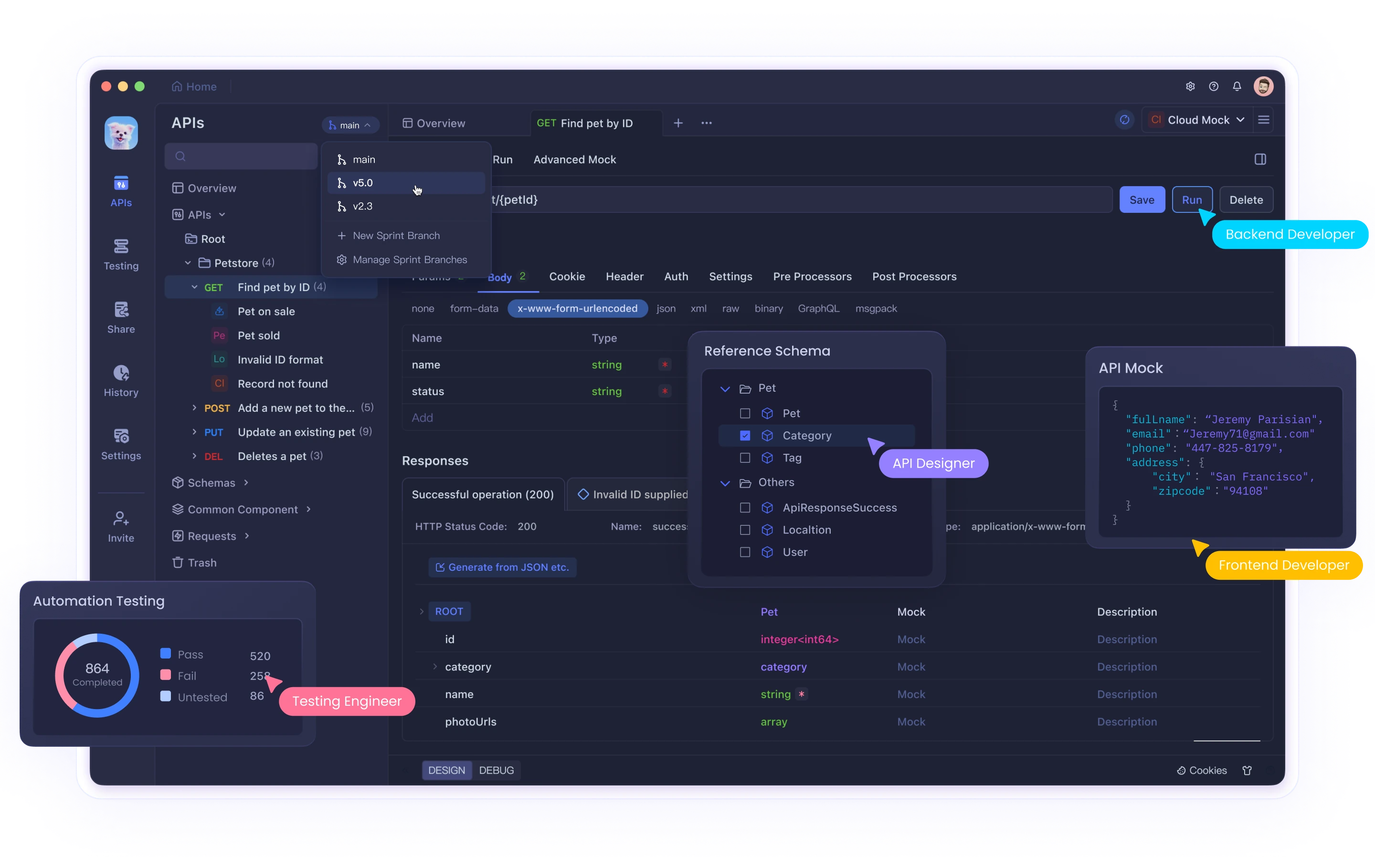
And while you're at it, don't forget to check out Apidog to supercharge you MCP and API development workflow! 🚀