Hey there, JavaScript enthusiasts! In the bustling world of web development, APIs (Application Programming Interfaces) act as the bridges connecting your application to external data sources. But how do you actually access and understand the information sent back by these APIs?
That's where {{axios.response}} comes in, playing a crucial role in your JavaScript toolkit. Today, let's dive into the exciting world of {{axios.response}} and unlock the secrets it holds!
Understanding axios.response
Understanding axios.response is key to effectively working with APIs using the Axios library. Here’s a breakdown of what you need to know:

The Structure of axios.response
An axios.response object contains several properties that provide detailed information about the response from the server:
data: The response content provided by the server.status: The HTTP status code indicating the result of the request (e.g., 200 for success).statusText: The HTTP status message from the server response.headers: The HTTP headers returned by the server.config: The Axios request configuration.request: The request object that generated the response.
Making Sense of HTTP Status Codes
Understanding the HTTP status codes is crucial when working with axios.response. They inform you whether the request was successful (200-299), redirected (300-399), resulted in a client error (400-499), or a server error (500-599).
Handling Responses and Errors
When using .then(), you can access the axios.response object directly. However, if the request fails, you’ll need to handle errors using .catch() or by passing a rejection callback as the second parameter of .then(). This allows you to access the error object and manage the response accordingly.
Axios Interceptors
Axios interceptors are functions that you can define to execute code before a request is sent or after a response is received. They are useful for handling global HTTP request and response logic, such as adding authentication headers or logging requests.
For a more in-depth understanding, you can refer to the Axios documentation and resources that explain how to make GET requests, handle responses, and work with interceptors. These resources will guide you through the nuances of Axios and help you master the handling of axios.response.

Apidog: Your Faithful Companion in API Debugging
Apidog is not just a tool; it’s a comprehensive suite that connects the entire API lifecycle. From design to documentation, it empowers R&D teams to implement best practices for API development.
Apidog’s debugging capabilities are akin to a magnifying glass over the complex workings of APIs. It offers a visual environment where you can generate test cases, add assertions, and create test scenarios with ease.
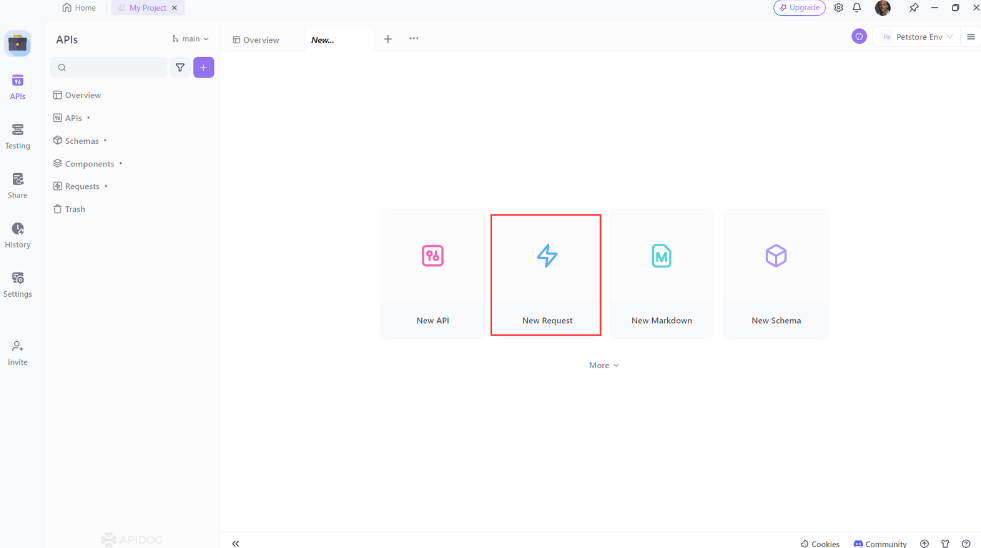
Open Apidog: Start by launching Apidog and creating a new request.

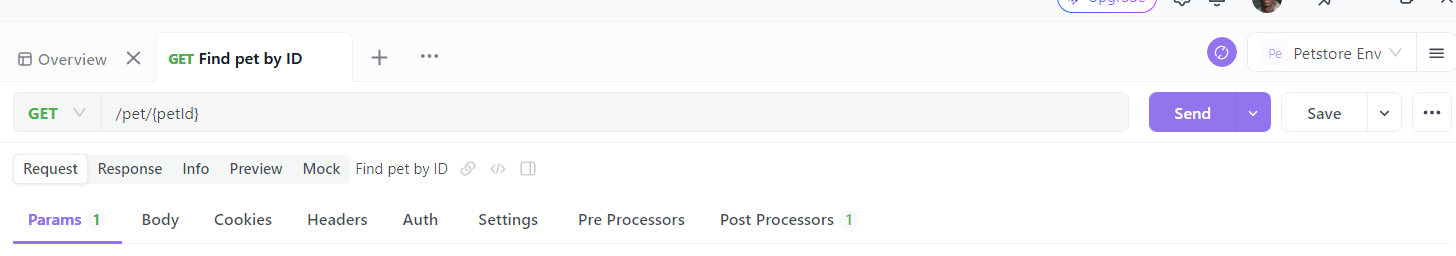
Configure Your Request: Enter the details of the API endpoint you want to test. This includes the URL, any headers, and query string parameters.

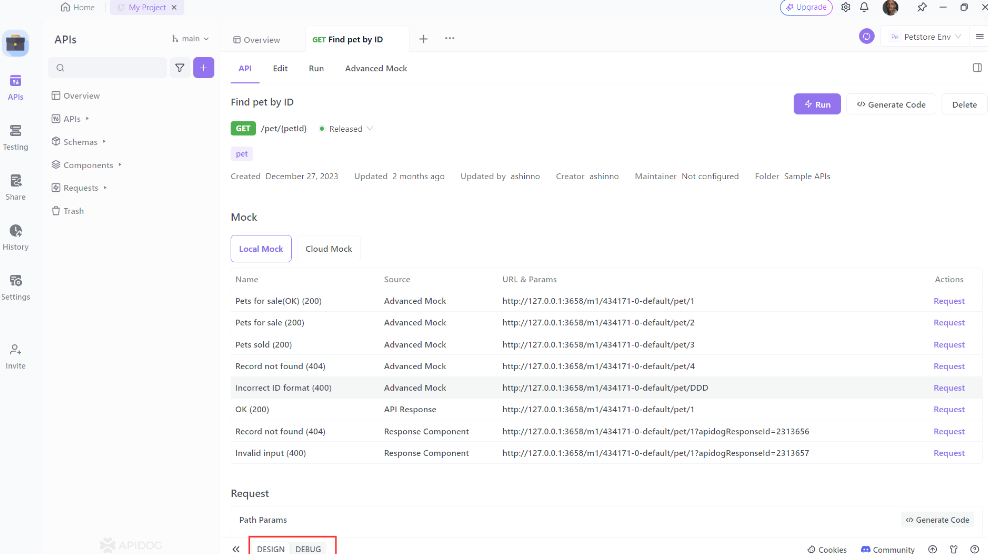
Design Interface: Switch to the design interface of Apidog to fine-tune your request.

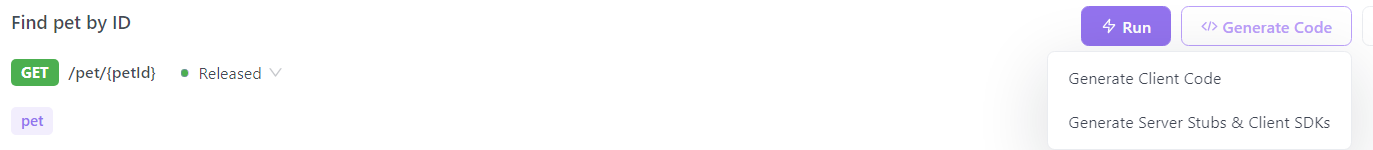
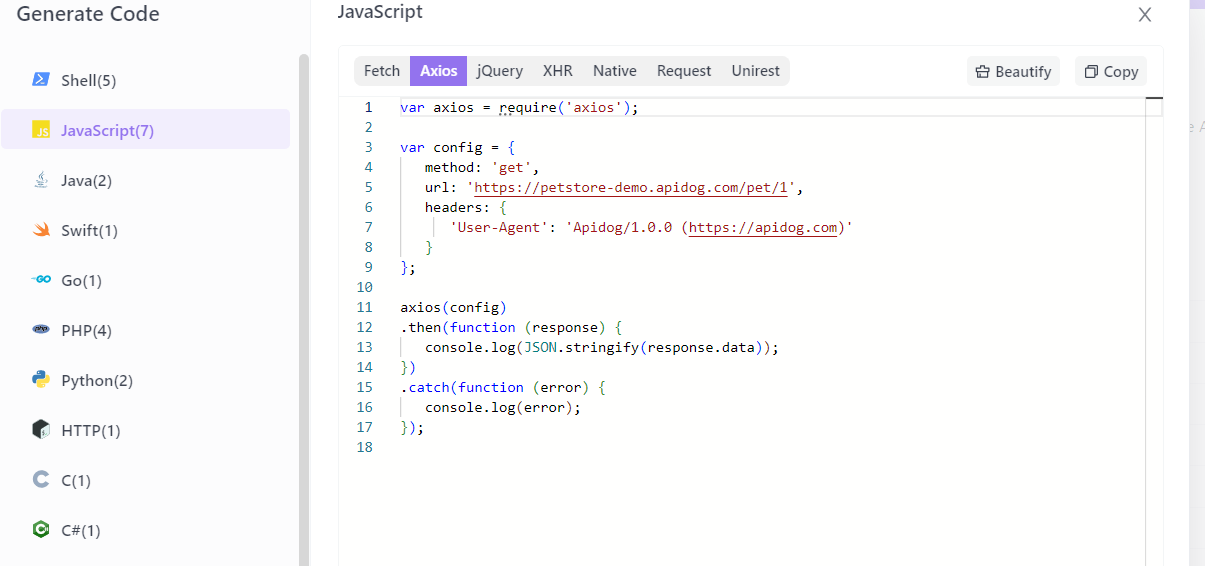
Generate Client Code: Use the “Generate client code” feature in Apidog to create the Axios code for your request.


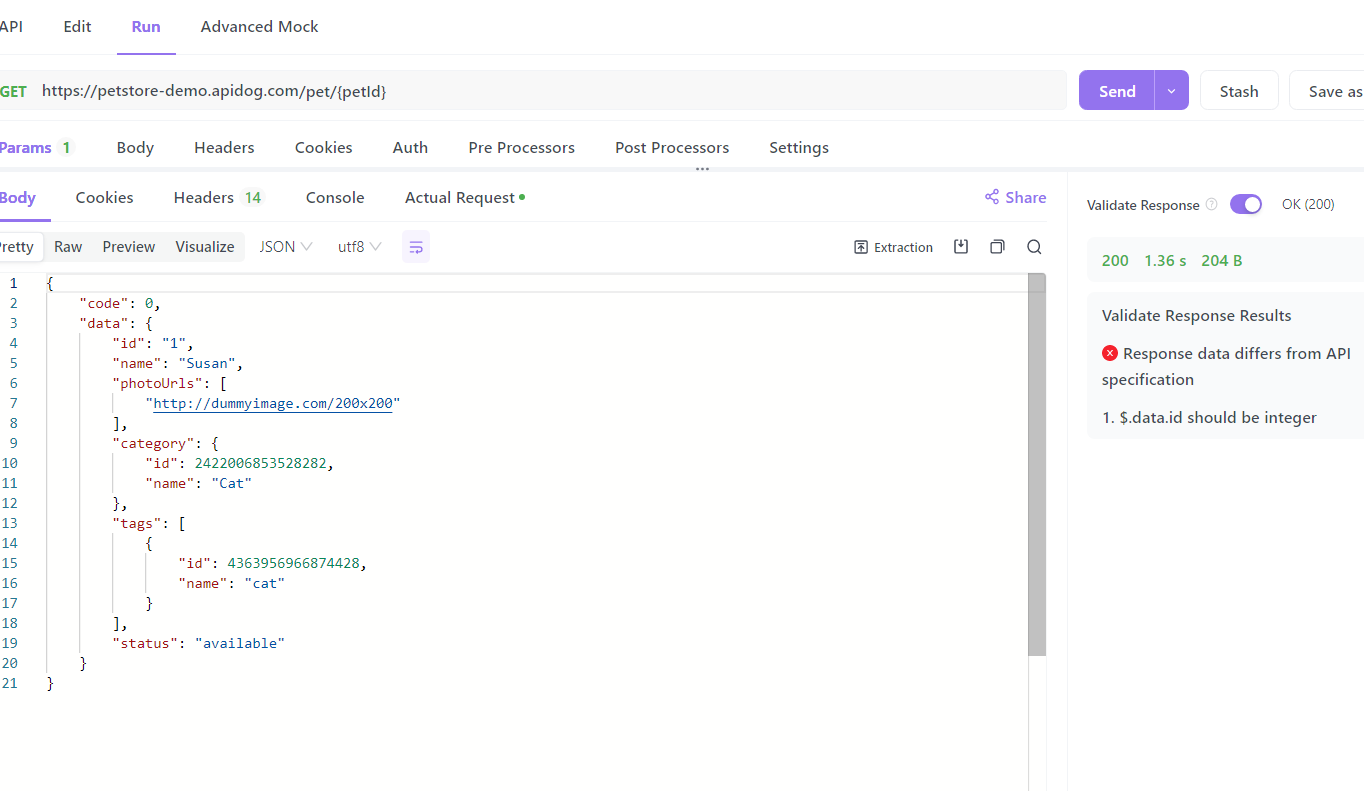
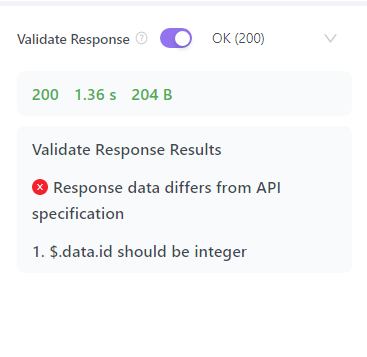
Run and Inspect: Execute the request within Apidog and observe the response. Look for any errors or unexpected behavior.

Review Logs: If Apidog provides logging features, review the logs for additional insights into the request and response cycle.

Developers praise Apidog for its ability to streamline the API development process. It simplifies tasks like response validation and automated testing, making it a valuable asset for backend developers, QA engineers, and front-end developers alike.
The Power of axios.response in Modern Development
The axios.response plays a pivotal role in modern development, particularly in the context of React applications and frontend development. Here’s how it empowers developers:
Streamlining Client-Server Communication
axios.response is integral in managing the data exchange between the client-side and server-side. It ensures that responses from the server are handled efficiently, allowing developers to implement complex features with ease.
Enhancing Application Performance
By utilizing axios.response, developers can optimize their applications for better performance. It allows for precise control over HTTP requests and responses, leading to faster and more reliable web applications.

Facilitating Reusable Code
With axios.response, developers can create reusable code blocks for API interactions, reducing redundancy and improving maintainability. This leads to cleaner codebases and more scalable applications.
The power of axios.response lies in its ability to simplify complex processes, making it an indispensable tool in the arsenal of modern web developers. It’s not just about sending and receiving data; it’s about creating a seamless, efficient, and scalable user experience.
Conclusion
In conclusion, axios.response is a cornerstone in the world of web development, offering a robust way to handle HTTP responses within applications. Its ability to provide detailed information about server responses, coupled with its seamless integration with frontend frameworks, makes it an invaluable tool for developers.
As we’ve seen, axios.response can significantly streamline client-server communication, enhance application performance, and facilitate the creation of reusable code. It’s a testament to the power of modern JavaScript libraries in simplifying complex tasks and enabling developers to build efficient, scalable, and high-performing applications.
Apidog stands out as a versatile and user-friendly platform for API development. Its integrated approach to design, debugging, and testing makes it an indispensable tool for developers looking to enhance their productivity and ensure the quality of their APIs.




