As a developer, you know that documenting your API is just as important as creating it. Proper documentation can help other developers understand how to use your API, reducing confusion and errors while promoting adoption. However, documenting an API can be time-consuming and tedious, and mistakes can easily slip through the cracks.
That's where an API documentation tool comes in. These tools help streamline the documentation process and ensure your API documentation is consistent, complete, and easy to use. With the API documentation tool, you can save time, reduce errors, and improve the developer experience.
What is an API Documentation Tool?
API documentation is essential for developers to understand how to use an API effectively. It helps them to understand the API's capabilities, features, and constraints. An API documentation tool is a software application designed to generate documentation for an API automatically. It provides an organized and accessible way for developers to access information about the API, such as the API's endpoints, request and response parameters, error messages, and other relevant details.
API documentation tools automate doc generation, saving developers time and effort. This minimizes errors from manual work. The tools keep docs accurate and current, essential for rapid changes. Good docs build trust with developers, driving API adoption and project success.
How to Choose the Right API Testing Tools
When choosing API testing tools, there are several factors to consider. Some of these factors include:
- Type of API - The API being tested will influence the choice of API testing tool. For example, RESTful APIs and SOAP APIs may require different testing tools.
- Features - The features offered by the API testing tool should align with the testing requirements of the application.
- Integration - The API testing tool should be able to integrate with other tools used in the development process, such as continuous integration and deployment tools.
Best 8 API Documentation Tools Comparison
Apidog
Looking for an API design tool that stands out from the rest? Look no further than Apidog.
Apidog is a user-friendly, cloud-based API design platform that makes it easy for developers to design, document, and test their APIs. With its intuitive interface and powerful features, Apidog is the perfect solution for developers of all skill levels.

The simple interface adds endpoints, parameters, and other elements to your API design. Plus, with built-in templates and auto-complete features, you can save time and streamline your workflow. So what makes Apidog the best choice for your API design needs? Let's take a look at some of its standout features.
The highlight of Apidog:
- A cloud-based platform: A cloud-based platform: You can access it anywhere with an internet connection. It makes it easy to collaborate with team members and work on your API designs no matter where you are.
- Comprehensive documentation: It is easy to document and share your APIs with others. You can automatically add descriptions, examples, and other details to each endpoint and generate API documentation.
- Easy testing: You can test your APIs within the platform. It makes it easy to catch any errors or issues before you deploy your API.
- Integration with popular tools: Apidog integrates seamlessly with popular tools like Postman and Swagger, making importing and exporting your API designs easy.
- Great customer support: Apidog's customer support team is top-notch. Whether you need help getting started or have a technical question, their team is always available.
How to Get API Documentation?
SwaggerHub

SwaggerHub is a popular API documentation tool that leverages the core capabilities of Swagger. It offers great scalability and API version management, making it an ideal choice for larger development teams. SwaggerHub facilitates collaboration on API definition, allowing team members to work together on API designs quickly and efficiently. Additionally, it integrates with popular development tools such as GitHub.
Pros:
- Utilizes the capabilities of core Swagger, which is familiar to many developers
- Excellent scalability and API version management features
- Facilitates collaboration on API definition for larger teams
One of the standout features of SwaggerHub is its familiarity with developers. Since Swagger is widely used and familiar to many, it's a tool that can be quickly adopted and implemented with minimal training. SwaggerHub provides the same functionality as open-source Swagger tools, with the added benefit of combining these tools into a single platform to manage your API's lifecycle.

Cons:
- Conceptual documentation is not supported
- No new added documentation features beyond Swagger Editor and Swagger UI
- UI may require additional customization
One of the limitations of SwaggerHub is that it needs to support conceptual documentation, such as knowledge articles, use cases, and tutorials. All documentation is added in your API definition and only describes endpoints and fields. There is also no dedicated markdown editor, which may be a drawback for some users. Additionally, the UI may not be aesthetically pleasing, and extensive customization may require extending Swagger using ReactJs components.
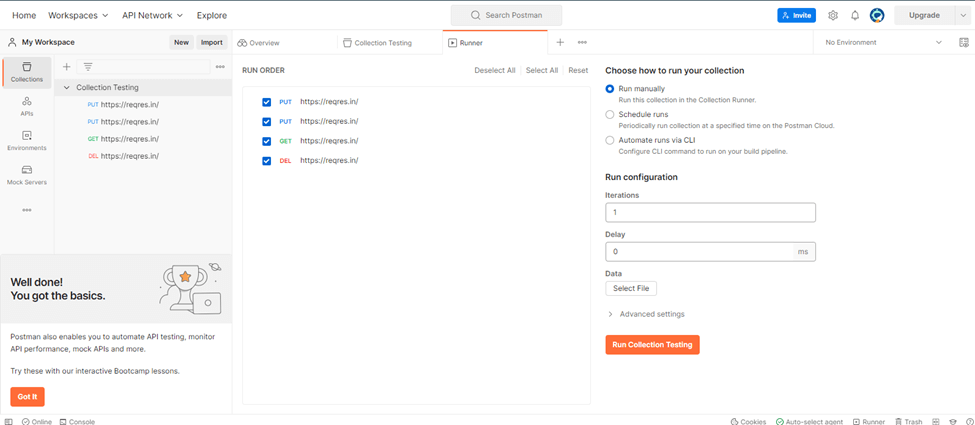
Postman
Postman is a very popular tool for API testing and collaboration. It allows you to organize API requests into a logical structure and guides the user using API examples for authentication, getting started, tutorials, troubleshooting, and more. The structure of the published documentation mimics the structure of your collections. It is known for its web and desktop application that acts as an HTTP client for sending and receiving requests.

Pros:
- Credentials are stored as variables and are populated in requests, making testing APIs very efficient.
- Updates automatically based on changes to API definition, reducing the need for manual updates.
- Easy sharing and collaboration, allowing for better team communication and workflow.
- Postman hosts your docs, making sharing documentation with internal teams and clients easy.
While Postman is most known for API testing, many overlook its documentation features. You can add descriptions to each API request and folder using either markdown or rich text within the app. When you are done documenting your collections, you can publish your documentation on the web. Postman hosts your publicly available documentation and provides a public URL that you can share with your internal team and clients.

Cons:
- Extensive styling is not supported, limiting customization options for published documentation.
- The editor can be uncomfortable to use, especially for long articles.
- Supports only basic markdown, making it difficult to format documentation.
- Changing the table of content requires restructuring collections, making it difficult to make changes to the structure of the documentation.
- Lack of search, making it difficult to find specific documentation.
While Postman’s documentation features are limited, teams already using Postman can benefit from having documentation generated automatically from their collections. However, teams looking for more customization options and advanced authoring features may need to explore other documentation tools.
Stoplight
Stoplight is an all-in-one API design, development, and documentation platform that prioritizes standardization, quality control, and governance. Its features and capabilities set it apart from other tools in the API development space. Stoplight's style guide is its standout feature. It allows users to create validation rules for API definitions, including errors, parameters, classes, functions, and more. The style-first approach to API development ensures rapid development without compromising standardization and quality control.

Pros:
- Stoplight provides free hosting, a significant advantage for users needing more resources to host their API documentation.
- The style guide editor is an intuitive and robust tool that facilitates creating and managing validation rules for API definitions.
- Stoplight's UI output is visually appealing and user-friendly, making it easy for developers to interact with the platform.
- Stoplight is unique and has two open-source projects.
Stoplight is a top tool for API design with its "design first" approach through a style guide that includes validation rules. Stoplight Documentation is the primary product for managing API design and publishing documentation, while Stoplight Elements and Stoplight Dev Portal provide easy integration and customizable templates. The tool promotes seamless integration between conceptual and reference documentation through interactive "try-it" consoles and reference schemas from your API definition.
Cons:
- Lack of Metrics in Stoplight
- Outdated Open-Source Projects
Stoplight does not offer a dashboard to view key metrics such as page views, search terms, ratings, or comments left by users. The lack of metrics is a significant disadvantage as it hinders users' ability to capture user behavior and motivation.
Stoplight's open-source API documentation tool, Elements and Dev Portal, have not been updated in over a year and lack support. This lack of support may make these tools non-viable as a long-term business solution.
FastAPI:
FastAPI is a modern, high-performance web framework for building APIs with Python. It's designed to be fast, easy to use, and ready for production environments.

Key features include automatic interactive API documentation, built-in data validation and serialization, asynchronous support, and easy integration with the Python ecosystem. FastAPI leverages Python type hints for improved code quality and developer experience.
Pros:
- Automatic interactive API documentation (Swagger UI and ReDoc)
- High performance due to Starlette and Pydantic
- Built-in data validation and serialization
- Easy integration with Python ecosystem
- Support for asynchronous programming
Cons:
- Limited to Python development
- Steeper learning curve for developers new to type hinting and async programming
- Less mature ecosystem compared to older frameworks
- May require additional configuration for complex deployment scenarios
SoapUI:
SoapUI is a comprehensive API testing tool that supports both SOAP and REST APIs. It offers a wide range of testing capabilities, including functional, security, and performance testing.

SoapUI provides a user-friendly GUI for creating and executing tests, as well as a scriptable environment for advanced users. Key features include support for multiple protocols, data-driven testing, and extensive reporting capabilities.
Pros:
- Supports both SOAP and REST API testing
- Comprehensive testing features (functional, security, load testing)
- User-friendly GUI for test creation and execution
- Extensive reporting capabilities
- Supports test automation and CI/CD integration
Cons:
- Can be resource-intensive for large projects
- Steeper learning curve for advanced features
- Limited API design capabilities compared to other tools
- Free version has limited features compared to the Pro version
- May require significant setup time for complex test scenarios
RAML:
RAML (RESTful API Modeling Language) is a YAML-based language for describing RESTful APIs. It focuses on a design-first approach to API development, allowing developers to define API structures before implementation. Key features include support for data types, resource modeling, security schemes, and code generation for various languages and frameworks.
Pros:
- Design-first approach promotes better API planning
- Language-agnostic specification
- Supports code generation for various languages and frameworks
- Easy to read and write due to YAML-based syntax
- Encourages reusability through traits and resource types
Cons:
- Less popular than OpenAPI Specification (formerly Swagger)
- Limited tooling support compared to more widely adopted standards
- May require additional effort to keep documentation in sync with implementation
- Steeper learning curve for developers unfamiliar with YAML
- Some advanced features may not be supported by all tools in the ecosystem
Readme
Readme is an enterprise-style platform designed to create interactive API hubs and optimize API usage. Its main goal is to enhance the developer experience by providing a feedback loop for quality improvement by combining API usage with documentation metrics. The standout feature of Readme is its API usage metrics. It allows for extensive documentation of API usage, and users can monitor successful and unsuccessful requests using the API Explorer. Troubleshooting errors is made easy by having access to users’ API logs.
Pros:
- In-depth user and team management settings
- Custom CSS and Javascript support
- Integrations with popular tools like Slack
- Very attractive and stylized UI
- Future GraphQL support
Readme’s documentation metrics include top page views, page views by each user, popular search terms, and ratings left by users. Comments can provide insights into underperforming pages. Analyzing user behavior changes over time can help businesses determine who uses their API the most to uncover further sales opportunities, see if new or existing users’ accounts drive the most API usage, and troubleshoot errors.
Readme also offers more flexibility with portal styling by supporting custom CSS stylesheets. It is also the only enterprise tool allowing custom Javascript to introduce extended functionality to the portal.
Cons:
- No interactive user guides
- Code samples are hard-coded
- No link validation
- Unable to embed the Try-it-out console from reference docs into conceptual documentation for interactive tutorials and workflows
For code samples, Readme has “recipes” that are step-by-step walkthroughs for use cases, but they only allow for referencing one API endpoint per recipe. This limitation may not fully show the process of completing a task, which may entail sending requests to various endpoints.
Additionally, You cannot easily manage the code samples since they are hard-coded and cannot be sourced from a repository. Readme provides no out-of-the-box link validation or integrations with third-party tools that manage to link. Since maintenance of links is a critical issue as documentation projects grow, using an external linking service not integrated with Readme may prove inefficient at best and detrimental to link quality at worst.
With its user-friendly interface, powerful features, and great customer support, Apidog is the best choice for developers looking to design, document, and test their APIs. Sign up for Apidog today and see the difference for yourself!
Conclusion
In summary, plenty of great API documentation tools exist, each with pros and cons. Ultimately, the best tool for you will depend on your team's specific needs and preferences. However, we highly recommend trying Apidog – you'll love it!