هل تساءلت يومًا كيف تتواصل المواقع الإلكترونية مع بعضها البعض وتبادل البيانات؟ كيف يمكنك الوصول إلى المعلومات من مصدر على الإنترنت وعرضها على صفحة الويب الخاصة بك؟ كيف ترسل طلبات وتستقبل ردود عبر الإنترنت؟
إذا كنت curious حول هذه الأسئلة، فأنت في المكان الصحيح. في هذه المقالة، سأوضح لك كيفية عمل طلب HTTP GET في JavaScript، واحدة من أكثر الطرق شيوعًا وفائدة للتفاعل مع واجهات برمجة التطبيقات (APIs) وكيف يمكن أن تساعدك Apidog.
لكن أولاً، دعنا نفهم ما هو طلب HTTP GET ولماذا تحتاجه.
ما هو طلب HTTP GET؟
HTTP يعني بروتوكول نقل النص الفائق، وهو مجموعة من القواعد التي تحدد كيفية تنسيق ونقل الرسائل عبر الويب. يعد HTTP أساس التواصل بالبيانات للويب العالمي.
A طلب هو رسالة ترسلها إلى خادم، تطلب بعض المعلومات أو الإجراءات. A رد هو رسالة يرسلها الخادم إليك، تحتوي على المعلومات أو النتيجة التي طلبتها.
A طلب GET هو نوع من طلبات HTTP يطلب من الخادم أن يرسل لك بعض البيانات. على سبيل المثال، عندما تكتب عنوان URL في متصفحك، فإنك ترسل طلب GET إلى الخادم، تطلب الصفحة التي تتوافق مع ذلك URL. ثم يستجيب الخادم برمز HTML للصفحة، والذي يعرضه متصفحك.

يحتوي طلب GET على عنصرين رئيسيين: URL و سلسلة استعلام. عنوان URL هو عنوان المورد الذي تريد الوصول إليه، مثل https://example.com. سلسلة الاستعلام هي جزء من عنوان URL تحتوي على بعض المعلومات الإضافية أو المعلمات، مثل ?name=John&age=25. تبدأ سلسلة الاستعلام بعلامة استفهام (?) وتتكون من أزواج من القيم المفاتيح تفصلها علامة &.
يبدو طلب GET شيئًا مثل هذا:
https://example.com?name=John&age=25
في هذا المثال، نحن نرسل طلب GET إلى https://example.com، مع معاملين: name و age. سيستخدم الخادم هذه المعاملات لمعالجة طلبنا وإرسال الرد المناسب لنا.

لماذا تحتاج إلى طلب HTTP GET؟
يعد طلب HTTP GET مفيدًا عندما تريد استرجاع بعض البيانات من خادم ويب، دون تغيير أي شيء على الخادم. على سبيل المثال، قد ترغب في الحصول على أحدث المقالات الإخبارية، أو تقارير الطقس، أو أسعار الأسهم، أو ملفات تعريف المستخدمين من مصدر على الإنترنت.
ومع ذلك، ليست جميع خوادم الويب مفتوحة ومتاحة للجميع. تتطلب بعض خوادم الويب مصادقة، أو تفويض، أو دفع للوصول إلى بياناتها. تُسمى هذه الخوادم واجهات برمجة التطبيقات (APIs).
A واجهة برمجة التطبيقات (API) هي واجهة برمجة التطبيقات تتيح لك التفاعل مع خادم الويب برمجيًا، باستخدام طرق ومعلمات محددة مسبقًا. تعمل واجهة برمجة التطبيقات (API) كجسر بين تطبيقك وخادم الويب، مما يتيح لك تبادل البيانات بطريقة منظمة ومعيارية.
على سبيل المثال، إذا كنت تريد الحصول على درجة الحرارة الحالية في باريس من واجهة برمجة تطبيقات الطقس، فقد تحتاج إلى إرسال طلب GET مثل هذا:
https://api.weather.com?city=Paris&key=123456
في هذا المثال، نحن نرسل طلب GET إلى https://api.weather.com، مع معاملين: city و key. يحدد معامل city الموقع الذي نريد الحصول على معلومات الطقس له، ويُعتبر معامل key مُعرفًا فريدًا يثبت أننا مُخولون لاستخدام واجهة برمجة التطبيقات. ثم ستستجيب واجهة برمجة التطبيقات بحالة الطقس الحالية في باريس، بتنسيق يمكننا بسهولة تحليله واستخدامه في تطبيقنا.
توجد العديد من واجهات برمجة التطبيقات المتاحة على الإنترنت، تغطي مجالات ومواضيع متنوعة. بعض واجهات برمجة التطبيقات مجانية ومفتوحة، بينما البعض الآخر مدفوع ومقيد. بعض واجهات برمجة التطبيقات بسيطة وسهلة الاستخدام، بينما البعض الآخر معقد ومتقدم. بعض واجهات برمجة التطبيقات موثقة بشكل جيد وموثوقة، بينما البعض الآخر موثق بشكل سيء وغير موثوق به.
كيف تجد وتختار أفضل واجهة برمجة التطبيقات (API) لاحتياجاتك؟ كيف تتعلم كيفية استخدام واجهة برمجة التطبيقات (API) وما هي المعلمات التي يجب إرسالها؟ كيف تتعامل مع الأخطاء والاستثناءات عند استخدام واجهة برمجة التطبيقات (API)؟ كيف تحسن أداء وأمان طلبات واجهة برمجة التطبيقات (API) الخاصة بك؟
هذه بعض الأسئلة التي قد تواجهها عند العمل مع واجهات برمجة التطبيقات. لحسن الحظ، هناك أداة يمكن أن تساعدك في جميع هذه التحديات وأكثر. تُدعى هذه الأداة Apidog.
كيفية عمل طلبات HTTP GET في JavaScript
عمل طلبات HTTP GET في جافا سكريبت هو طريقة شائعة للتفاعل مع الخوادم أو واجهات برمجة التطبيقات واسترجاع البيانات. هناك عدة طرق يمكنك استخدامها لعمل طلبات HTTP GET في جافا سكريبت، مثل:
كيفية إرسال طلب GET في جافا سكريبت باستخدام XMLHttpRequest
كائن XMLHttpRequest هو ميزة أصلية في جافا سكريبت تُستخدم للتواصل مع الخوادم وتحميل المحتوى في صفحات الويب دون تحديث المتصفح. عندما ترغب في جلب بيانات من خادم، تستخدم طلب GET. لإرسال طلب GET بنجاح باستخدام XMLHttpRequest في جافا سكريبت، من المهم التأكد من تنفيذ الخطوات التالية بشكل صحيح:
- أولاً، قم بإنشاء كائن XMLHttpRequest جديد:
const xhr = new XMLHttpRequest();
- ثم، حدد عنوان URL لنقطة نهاية API التي تريد إرسال طلب GET إليها:
const url = 'https://api.example.com/data';
- بعد ذلك، استخدم طريقة
open()لتهيئة الطلب:
xhr.open('GET', url);
- ثم، استخدم خاصية
onreadystatechangeلتعريف دالة رد نداء ستُستدعى عندما تتغير حالة الطلب:
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
console.log(xhr.responseText);
}
};
- أخيرًا، استخدم طريقة
send()لإرسال الطلب:
xhr.send();
في هذا المثال، نحن نقوم بعمل طلب GET إلى نقطة نهاية API المحددة بواسطة المتغير url. نحن نستخدم خاصية onreadystatechange لتعريف دالة رد نداء ستُستدعى عندما تتغير حالة الطلب. عندما يكتمل الطلب ورمز الحالة هو 200، نقوم بتسجيل نص الرد في وحدة التحكم.
كيفية عمل طلب GET باستخدام Fetch API
تعتبر Fetch API واجهة حديثة في جافا سكريبت تعمل على الوعود، مما يتيح إرسال طلبات HTTP من المتصفحات وNode.js (اعتبارًا من الإصدار 18) إلى الخوادم. يمكنها التعامل مع نفس المهام التي يقوم بها كائن XMLHttpRequest، ولكن بطريقة أكثر صداقة لجافا سكريبت نظرًا لاستخدامها للوعود. بالإضافة إلى ذلك، يمكن استخدامها من قِبل تقنيات أخرى مثل Service Workers.
لنستكشف كيفية عمل طلب HTTP GET باستخدام Fetch API.
- أولاً، قم بإنشاء ملف جافا سكريبت جديد وأضف الكود التالي لاستيراد Fetch API:
import fetch from 'node-fetch';
- ثم، حدد عنوان URL لنقطة نهاية API التي ترغب في عمل طلب GET إليها:
const url = 'https://api.example.com/data';
- ثم، استخدم Fetch API لإجراء طلب GET:
fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
- أخيرًا، قم بتشغيل ملف جافا سكريبت لرؤية نتائج طلب GET.
توفر Fetch API طريقة بسيطة وبديهية لعمل طلبات HTTP GET في جافا سكريبت. من خلال اتباع هذه الخطوات، يمكنك بسهولة إجراء طلبات GET إلى أي نقطة نهاية API.
إليك مثال حول كيفية عمل طلب HTTP GET باستخدام Fetch API لاسترجاع البيانات من OpenWeatherMap API:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
في هذا المثال، نحن نقوم بعمل طلب GET إلى واجهة OpenWeatherMap لاسترجاع بيانات الطقس لسياتل. نحن نمرر مفتاح API الخاص بنا واسم المدينة التي نريد استرجاع بياناتها كمعلمات استعلام في العنوان URL.
من خلال اتباع هذه الخطوات، يمكنك بسهولة إجراء طلبات HTTP GET باستخدام Fetch API في جافا سكريبت.

عمل طلب HTTP GET باستخدام Axios
Axios هي مكتبة عميل HTTP. تستند هذه المكتبة إلى الوعود التي تبسط إرسال طلبات HTTP غير المتزامنة إلى نقاط النهاية REST. سنرسل طلب GET إلى نقطة نهاية API لـ JSONPlaceholder Posts.
على عكس Fetch API، لا يتم بناء Axios. وهذا يعني أنك بحاجة إلى تثبيت Axios في مشروع جافا سكريبت الخاص بك.
إليك التعليمات خطوة بخطوة:
- أولاً، قم بتثبيت Axios باستخدام npm أو yarn:
npm install axios
أو
yarn add axios
- ثم، قم باستيراد Axios إلى ملف جافا سكريبت الخاص بك:
import axios from 'axios';
- ثم، حدد عنوان URL لنقطة نهاية API التي تريد إجراء طلب GET إليها:
const url = 'https://api.example.com/data';
- أخيرًا، استخدم Axios لإجراء طلب GET:
axios.get(url)
.then(response => console.log(response.data))
.catch(error => console.error('خطأ:', error));
في هذا المثال، نحن نقوم بعمل طلب GET إلى نقطة نهاية API المحددة بواسطة المتغير url. نحن نستخدم طريقة then للتعامل مع الرد وطريقة catch
إليك مثال آخر حول كيفية عمل طلب HTTP GET باستخدام Axios لاسترجاع البيانات من واجهة OpenWeatherMap:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
axios.get(url)
.then(response => console.log(response.data))
.catch(error => console.error('خطأ:', error));
في هذا المثال، نحن نقوم بعمل طلب GET إلى واجهة OpenWeatherMap لاسترجاع بيانات الطقس لسياتل. نحن نمرر مفتاح API الخاص بنا واسم المدينة التي نريد استرجاع بياناتها كمعلمات استعلام في العنوان URL.
من خلال اتباع هذه الخطوات، يمكنك بسهولة إجراء طلبات HTTP GET باستخدام مكتبة Axios في جافا سكريبت.
كيفية إرسال طلب GET باستخدام jQuery؟
تعتبر عمليات طلب HTTP في jQuery بسيطة نسبياً وتشبه Fetch API وAxios. لعمل طلب GET، ستحتاج أولاً إلى تثبيت jQuery أو استخدام CDN الخاص بها في مشروعك:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
بعد ذلك، حدد عنوان URL لنقطة نهاية API التي تريد إجراء طلب GET إليها:
const url = 'https://api.example.com/data';
ثم، استخدم طريقة $.get() لإجراء طلب GET:
$.get(url, function(data) {
console.log(data);
});
أخيرًا، قم بتشغيل ملف جافا سكريبت لرؤية نتائج طلب GET.
في هذا المثال، نحن نقوم بعمل طلب GET إلى نقطة نهاية API المحددة بواسطة المتغير url. نحن نستخدم طريقة $.get() لعمل الطلب ودالة رد نداء function(data) للتعامل مع الرد.
إليك مثال آخر حول كيفية عمل طلب HTTP GET باستخدام jQuery لاسترجاع بيانات من واجهة OpenWeatherMap:
const apiKey = 'YOUR_API_KEY';
const city = 'Seattle';
const url = `https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`;
$.get(url, function(data) {
console.log(data);
});
في هذا المثال، نحن نقوم بعمل طلب GET إلى واجهة OpenWeatherMap لاسترجاع بيانات الطقس لسياتل. نحن نمرر مفتاح API الخاص بنا واسم المدينة التي نريد استرجاع بياناتها كمعلمات استعلام في العنوان URL.

التعامل مع الأخطاء في طلبات HTTP GET في جافا سكريبت
عند إجراء طلب HTTP GET، من المهم التعامل مع الأخطاء التي قد تحدث. إليك بعض الممارسات الجيدة للتعامل مع الأخطاء في REST API:
- رموز حالة HTTP: عندما يقوم عميل بإجراء طلب إلى خادم HTTP، يجب على الخادم إخطار العميل إذا تم التعامل مع الطلب بنجاح أم لا. يحقق HTTP ذلك من خلال خمس فئات من رموز الحالة: مستوى 100 (معلوماتية)، مستوى 200 (نجاح)، مستوى 300 (إعادة توجيه)، مستوى 400 (خطأ عميل)، وم مستوى 500 (خطأ خادم). بناءً على رمز الاستجابة، يمكن للعميل تخمين نتيجة طلب معين.
- التعامل مع الأخطاء: الخطوة الأولى في التعامل مع الأخطاء هي توفير رمز حالة مناسب للعميل. بالإضافة إلى ذلك، قد نحتاج إلى تقديم مزيد من المعلومات في جسم الاستجابة. أبسط طريقة نتعامل بها مع الأخطاء هي الرد برمز الحالة المناسب. إليك بعض رموز الاستجابة الشائعة: 400 طلب سيئ، 401 غير مصرح به، 403 ممنوع، 404 غير موجود، 412 فشل شرط مسبق، 500 خطأ داخلي في الخادم، و503 الخدمة غير متاحة. رغم بساطتها، تتيح هذه الرموز للعميل فهم الطبيعة العامة للخطأ الذي حدث. نعلم أنه إذا حصلنا على خطأ 403، على سبيل المثال، فنحن نفتقر إلى الأذونات للوصول إلى المورد الذي طلبناه. في كثير من الحالات، نحتاج إلى تقديم تفاصيل إضافية في ردودنا.
- التعامل مع الأخطاء لاستجابات HTTP الفاشلة وأخطاء الشبكة: ستقوم الوظيفة fetch() برمي خطأ تلقائيًا لأخطاء الشبكة ولكن ليس لأخطاء HTTP مثل استجابات 4xx أو 5xx. بالنسبة لأخطاء HTTP، يمكننا التحقق من خاصية response.ok لمعرفة ما إذا كان الطلب قد فشل ورفض الوعد بأنفسنا من خلال استدعاء return Promise.reject(error).
- التعامل مع أخطاء الطلب: عندما يحدث خطأ، يمكنك الحصول على تفاصيل ما فشل لإبلاغ المستخدم. في بعض الحالات، يمكنك أيضًا إعادة محاولة الطلب تلقائيًا. يجب على التطبيق إعطاء المستخدم ملاحظات مفيدة عند فشل الوصول إلى البيانات. كائن الخطأ الخام ليس مفيدًا بشكل خاص كتعليق.
ما هو Apidog ولماذا يجب عليك استخدامه؟
Apidog هي منصة قائمة على الويب تسمح لك باكتشاف واختبار ودمج واجهات برمجة التطبيقات (APIs) بسهولة. تم تصميم Apidog لجعل حياتك أسهل عند العمل مع واجهات برمجة التطبيقات (APIs)، من خلال توفير الميزات والفوائد التالية:
- اكتشاف: يساعدك Apidog في العثور على أفضل واجهات برمجة التطبيقات (APIs) لاحتياجاتك، من خلال توفير قائمة مختارة وقابلة للبحث لآلاف واجهات برمجة التطبيقات (APIs)، تغطي فئات ومواضيع متنوعة.
- اختبار: يساعدك Apidog في اختبار وتصحيح واجهات برمجة التطبيقات (APIs)، من خلال توفير واجهة تفاعلية وسهلة الاستخدام تتيح لك إرسال الطلبات واستقبال الردود في الوقت الحقيقي. يمكنك بسهولة تخصيص المعاملات والرؤوس وجسم طلباتك، ورؤية الحالة والرؤوس وجسم الردود. يمكنك أيضًا رؤية زمن الاستجابة والحجم والتنسيق لكل طلب ورد، ومقارنتها مع واجهات برمجة التطبيقات (APIs) مختلفة. يمكنك أيضًا حفظ ومشاركة وتصدير طلباتك والردود عليها، واستخدامها في تطبيقاتك الخاصة.
- دمج: يساعدك Apidog في دمج واجهات برمجة التطبيقات (APIs) مع تطبيقاتك، من خلال توفير مقتطفات من الشيفرة والوثائق لكل واجهة برمجة التطبيقات (API). يمكنك الاختيار من بين لغات برمجة وإطارات عمل مختلفة، مثل...
إذا كنت مهتمًا باستخدام Apidog، يمكنك تنزيله مجانًا والبدء في استخدامه على الفور.
لكن يكفي من الحديث، دعنا نرى Apidog في العمل. في القسم التالي، سأوضح لك كيفية استخدام Apidog لعمل طلب HTTP GET في جافا سكريبت، باستخدام واجهة برمجة تطبيقات بسيطة وممتعة.
كيفية إنشاء طلب HTTP GET في جافا سكريبت باستخدام Apidog
يمكن أن يساعدك Apidog في إنشاء شفرة جافا سكريبت، كل ما عليك فعله هو:
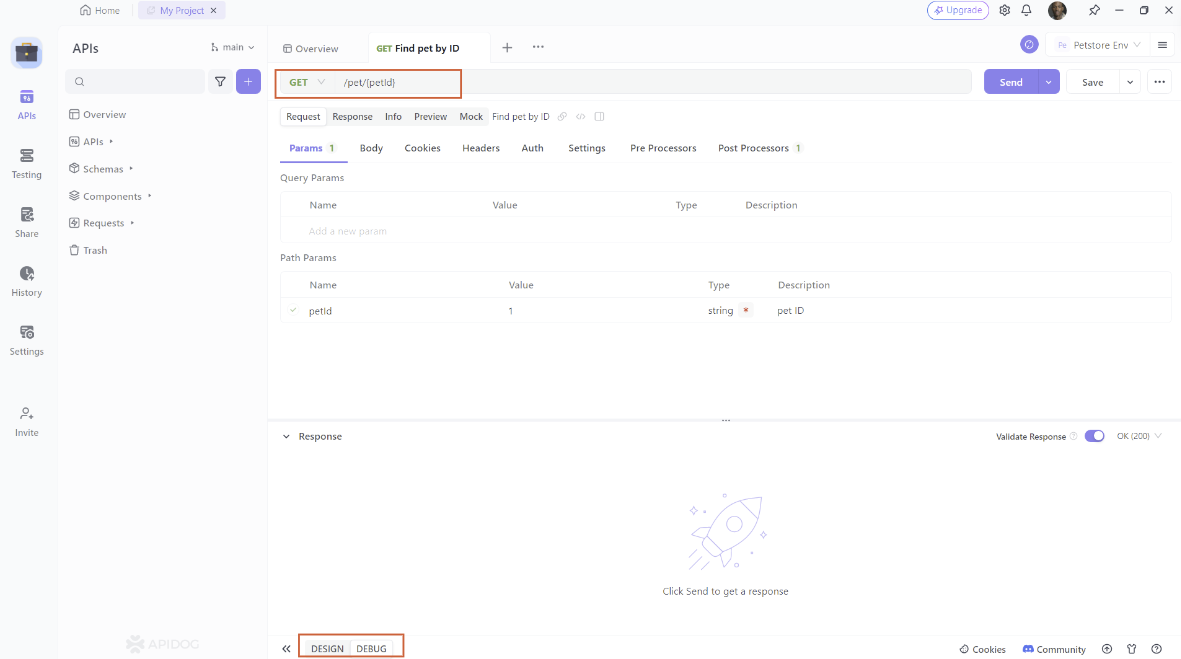
الخطوة 1: افتح Apidog وانقر على زر "طلب جديد" لإنشاء طلب جديد.

الخطوة 2: اختر طلب GET

الخطوة 3: أدخل عنوان URL لنقطة نهاية API التي تريدها وانتقل إلى واجهة التصميم.

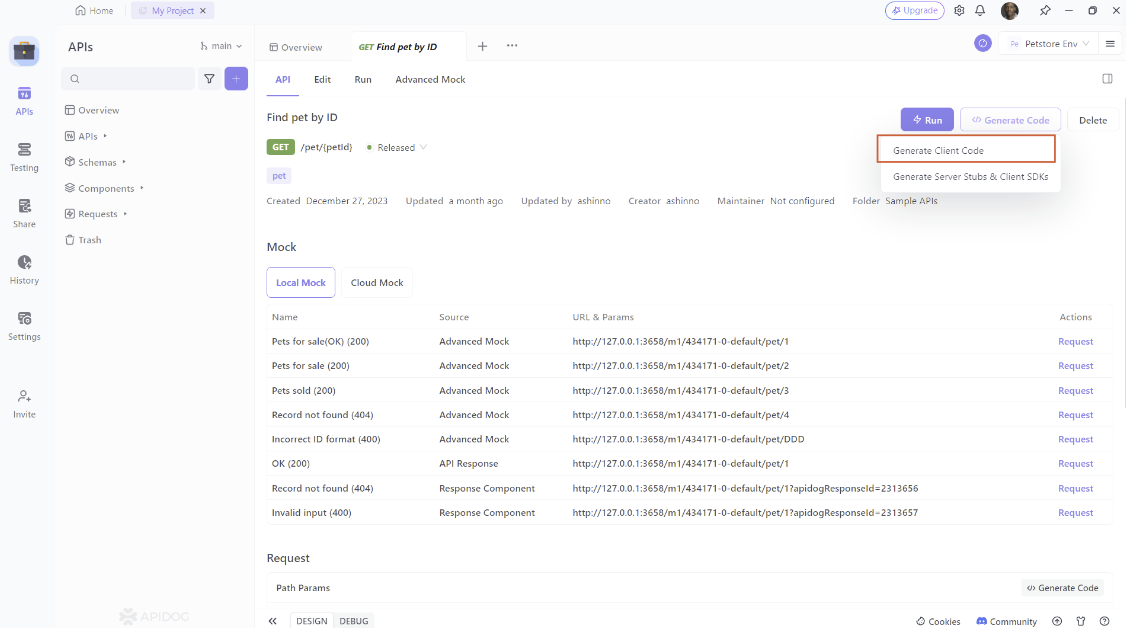
الخطوة 4: انقر على "إنشاء شفرة العميل".

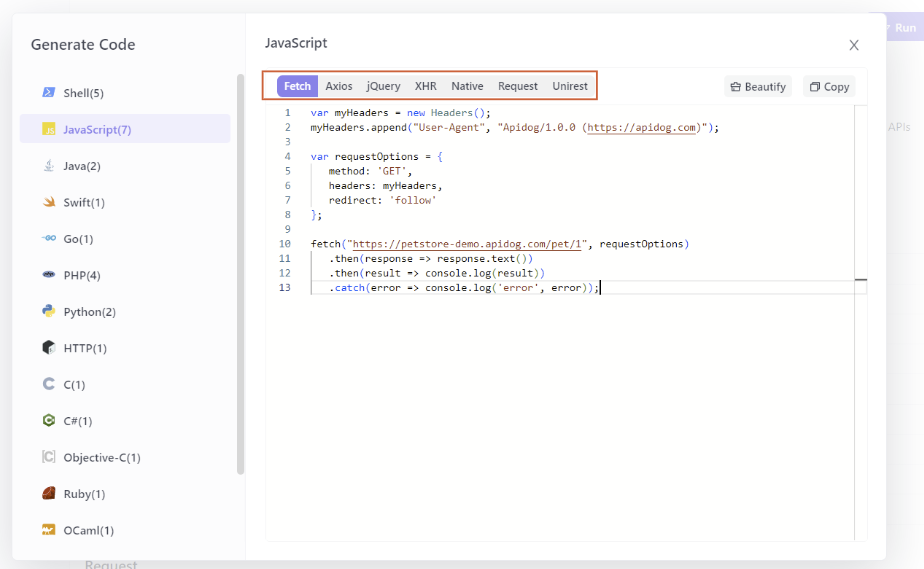
الخطوة 4: اختر شفرة جافا سكريبت التي تريد إنشاؤها، يمكن أن تكون Fetch، Axios، jQuery، XHR والمزيد. فقط انسخ والصقها في مشروعك

كيفية اختبار طلب HTTP GET في جافا سكريبت باستخدام Apidog؟
لاختبار طلب HTTP GET باستخدام Apidog، تحتاج إلى اتباع هذه الخطوات البسيطة:
- افتتاح Apidog وانقر على زر "طلب جديد" لإنشاء طلب جديد.

- اختر "POST" كطريقة للطلب.

3. أدخل عنوان URL لنقطة نهاية API

ثم انقر على زر "إرسال" لإرسال الطلب إلى API.

كما ترى، يعرض لك Apidog عنوان URL، المعاملات، الرؤوس، وجسم الطلب، وحالة، الرؤوس، وجسم الاستجابة. يمكنك أيضًا رؤية زمن الاستجابة، الحجم، وتنسيق الطلب والرد، ومقارنتها مع واجهات برمجة تطبيقات مختلفة.
أفضل الممارسات لطلبات HTTP GET في جافا سكريبت
إرسال طلبات GET محسنة أمر حاسم للتواصل الفعال والآمن مع خوادم الويب. يجب تحسينها للأمان، والأداء، وقابلية التوسع لنظام قوي وفعال. إليك بعض الممارسات الجيدة التي يجب اتباعها:
الأمان
- ترميز عنوان URL: تجنب تضمين أحرف خاصة مباشرة في عنوان URL. قم بترميزها باستخدام ترميز عنوان URL لمنع ثغرات حقن الشيفرة المحتملة.
- HTTPS: استخدم دائمًا HTTPS للتواصل الآمن. يقوم بتشفير الطلب والاستجابة، مما يحمي البيانات الحساسة من التنصت.
- تحقق من المعاملات: تحقق من جميع المعاملات المستلمة في طلب GET على جانب الخادم. يساعد ذلك في منع التلاعب والهجمات المحتملة.
- تحديد السرعة: تنفيذ تحديد السرعة لمنع هجمات DDoS والحفاظ على الحمل الزائد على الخادم.
- تجنب البيانات الحساسة: لا تمرر بيانات حساسة عبر معاملات GET. استخدم طلبات POST لنقل تلك المعلومات بشكل آمن.
الأداء
- التخزين المؤقت: استغل تخزين البيانات المؤقت في المتصفح للموارد الثابتة مثل الصور والسكريبتات. يقلل هذا من الحمل على الخادم ويحسن أوقات تحميل الصفحة.
- تقليل المعاملات: حافظ على عدد معاملات سلسلة الاستعلام إلى الحد الأدنى. يمكن أن يؤدي العدد المفرط من المعاملات إلى تقليل الأداء.
- ضغط Gzip: قم بتمكين ضغط Gzip على جانب الخادم لتقليل حجم الردود وتحسين أوقات النقل.
- استخدام CDN: اعتبر استخدام شبكة توزيع المحتوى (CDN) لتوزيع المحتوى جغرافيًا وتحسين أوقات الاستجابة للمستخدمين في مواقع مختلفة.
قابلية التوسع
- التجزئة: استخدم التجزئة لعرض مجموعات بيانات كبيرة. يتجنب ذلك إرسال ومعالجة مجموعة البيانات كاملة في نفس الوقت، مما يقلل من الحمل على الخادم ويحسن الاستجابة.
- تصفية الموارد: السماح بتصفية النتائج بناءً على معايير يحددها المستخدم لتقليل حجم البيانات المسترده وحمل الخادم.
- طلبات غير متزامنة: استغل الطلبات غير المتزامنة لاسترجاع الموارد غير الحرجة. هذا يحرر الخيط الرئيسي لمهام أخرى ويحسن تجربة المستخدم.
- تصميم واجهة برمجة التطبيقات: صمم واجهة برمجة التطبيق الخاصة بك بكفاءة لطلبات GET. استخدم تسميات واضحة ومتسقة للموارد والمعاملات.
- عدم الحالة: HTTP هو بروتوكول غير متصل. تأكد من بقاء طلبات GET غير متصلة. يجب أن تعيد أي طلب نفس النتيجة، بغض النظر عن الطلبات السابقة.
نصائح إضافية:
- تحسين ردود الخادم: تجنب المعالجة غير الضرورية للبيانات والتنسيق في رد الخادم.
- مراقبة وتحليل واجهة برمجة التطبيقات الخاصة بك: راقب استخدام واجهة برمجة التطبيقات وأداء المقاييس لتحديد الاختناقات والمجالات التي تحتاج إلى تحسين.
- استخدم مكتبات وإطارات عمل آمنة: استخدم مكتبات وإطارات عمل مؤسسية وآمنة لبناء وإرسال طلبات HTTP.
من خلال الالتزام بهذه الطرق الموصى بها، يمكنك ضمان أن طلبات HTTP GET الخاصة بك آمنة ومحسّنة، مما يعزز تطبيق ويب أو واجهة برمجة التطبيقات فعالة وموثوقة. تذكر أن هذه المبادئ عامة وقد تتطلب الاحتياجات والقيود المحددة لمشروعك استراتيجيات بديلة. اختبر تنفيذك بدقة لضمان تلبيته لمتطلباتك.
الخاتمة
في هذه المقالة، تعلمنا كيفية عمل طلب HTTP GET في جافا سكريبت. لقد رأينا أيضًا كيف أن Apidog يساعدنا في اختبار وتصحيح واجهات برمجة التطبيقات، من خلال توفير واجهة تفاعلية وسهلة الاستخدام تتيح لنا إرسال الطلبات واستقبال الردود في الوقت الحقيقي. لقد رأينا أيضًا كيف يساعد Apidog في دمج واجهات برمجة التطبيقات مع تطبيقاتنا، من خلال توفير مقتطفات الشيفرة والوثائق لكل واجهة برمجة التطبيقات.
نأمل أن تكون قد تعلمت شيئًا جديدًا ومفيدًا. إذا كنت ترغب في معرفة المزيد عن واجهات برمجة التطبيقات (APIs) أو Apidog أو JavaScript.

