Swagger UI là gì?
Swagger UI là một công cụ mã nguồn mở để trực quan hóa và tương tác với các API RESTful (Giao diện lập trình ứng dụng) đã được tài liệu hóa bằng OpenAPI Specification (trước đây được biết đến với tên gọi Swagger Specification).
OpenAPI Specification là một định dạng tiêu chuẩn để mô tả các API RESTful trong một định dạng có thể đọc được bởi máy. Swagger UI giúp dễ dàng khám phá và kiểm tra các API này, bằng cách cung cấp một giao diện thân thiện với người dùng cho các nhà phát triển để duyệt tài liệu API, kiểm tra các điểm cuối API, và thử nghiệm với các tham số và tùy chọn khác nhau.

Swagger UI có thể được chạy như một ứng dụng web độc lập, hoặc có thể được tích hợp vào các ứng dụng web hiện có bằng cách sử dụng nhiều ngôn ngữ lập trình và framework khác nhau. Nó cung cấp một giao diện đáp ứng và tùy chỉnh có thể được điều chỉnh để phù hợp với nhu cầu của các nhóm và dự án khác nhau.
Các tính năng của Swagger UI:
Nhìn chung, Swagger UI là một công cụ mạnh mẽ và linh hoạt để làm việc với các API RESTful, và nó đã trở thành một lựa chọn phổ biến giữa các nhà phát triển và các nhà cung cấp API để kiểm tra các API của họ.
Swagger UI được sử dụng để làm gì?
Hạn chế của Swagger UI
Swagger UI là một công cụ hữu ích để xem tài liệu API và cung cấp các tính năng giúp bạn thiết kế và kiểm tra các API của mình, nhưng nó còn rất xa mới trở thành một công cụ quản lý API hoàn chỉnh. Dưới đây là lý do.
- Không thể đáp ứng các yêu cầu quản lý API mở rộng: Swagger UI tập trung vào việc xem và kiểm tra tài liệu API và không bao quát tất cả các tính năng cần thiết cho việc quản lý API. Có nhiều khía cạnh của quản lý API như quản lý vòng đời API, kiểm soát phiên bản, xác thực/ủy quyền, giám sát hiệu suất, và quản lý bảo mật.
- Hợp tác đội nhóm hạn chế: Swagger UI trình bày tài liệu API dưới dạng các tệp HTML tĩnh, điều này hạn chế việc hợp tác trên toàn đội và hợp tác thời gian thực. Swagger UI đơn lẻ là hạn chế khi nhiều nhà phát triển và các bên liên quan cần chỉnh sửa và bình luận cùng lúc, quản lý phiên bản và giải quyết xung đột trong thiết kế API và quản lý thay đổi.
- Hạn chế tích hợp và mở rộng: Swagger UI được thiết kế để sử dụng độc lập, nhưng có những hạn chế trong việc tích hợp mượt mà và mở rộng với các công cụ quản lý API và quy trình phát triển khác. Trong quản lý API, có thể cần phải liên kết với các công cụ và dịch vụ khác nhau, chẳng hạn như liên kết với kho mã nguồn, liên kết với các công cụ CI/CD, và tích hợp các cổng API và công cụ giám sát.
Mặc dù có những hạn chế trên, Swagger UI là một công cụ hữu ích cho các nhà phát triển và người dùng trong việc tài liệu hóa và kiểm tra các API. Tuy nhiên, nó nên được kết hợp với các công cụ và dịch vụ khác bổ sung cho Swagger UI để đáp ứng nhu cầu quản lý API tổng thể của bạn.
Ở đây chúng tôi giới thiệu đến bạn Apidog, một công cụ quản lý API mạnh mẽ hơn. Giống như Swagger UI, bạn có thể dễ dàng thiết kế API và tạo ra các tài liệu sạch, cũng như kiểm tra API, mô phỏng API, CI/CD, kiểm soát phiên bản, và hơn thế nữa. Nó cũng tích hợp quản lý vòng đời API và chức năng hợp tác của đội nhóm, làm cho nó trở thành một công cụ API mạnh mẽ và hoàn chỉnh hơn Swagger UI.

Sự phát triển của Swagger UI
OpenAPI 3.0 đã được phát hành vào tháng 7 năm 2017, với những cập nhật và cải tiến lớn so với Swagger 2.0. Nó cung cấp bảo mật tốt hơn, xác thực kiểu dữ liệu nghiêm ngặt hơn, và định nghĩa cấu trúc dữ liệu linh hoạt hơn, làm cho nó trở thành một lựa chọn tốt hơn cho việc định nghĩa API, đặc biệt cho các ứng dụng quy mô lớn và các hệ thống cấp doanh nghiệp.
Cách sử dụng Swagger để kiểm tra API?
Cách sử dụng Swagger không khó khăn đối với các nhà phát triển, nếu bạn là một người mới bắt đầu, đây là một ví dụ về việc sử dụng Swagger UI để tài liệu hóa và kiểm tra một API:

- Tạo một tệp định dạng OpenAPI trong định dạng YAML mô tả các điểm cuối và hoạt động của API của bạn. Nếu bạn chưa sử dụng Swagger để tài liệu hóa API trước đây, xem hướng dẫn tạo tài liệu API từ Swagger. Ví dụ:
yamlCopy codeopenapi: 3.0.0
info:
title: Ví dụ API
description: Một API ví dụ cho mục đích trình diễn
version: 1.0.0
servers:
- url: http://localhost:8080
paths:
/users:
get:
summary: Lấy danh sách người dùng
description: Truy xuất danh sách tất cả người dùng
responses:
'200':
description: Danh sách người dùng
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: integer
name:
type: string
email:
type: string
format: email
2. Tải xuống và thêm thư viện Swagger UI vào dự án của bạn. Bạn có thể tải nó từ kho GitHub chính thức của Swagger UI hoặc sử dụng một trình quản lý gói như npm để cài đặt nó.
3. Cấu hình Swagger UI bằng cách tạo một tệp HTML tham chiếu đến thư viện Swagger UI và tệp định dạng OpenAPI của bạn. Ví dụ:
htmlCopy code<!DOCTYPE html>
<html>
<head>
<title>Tài liệu API Ví dụ</title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui.css">
<script src="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui-bundle.js"></script>
<script>
window.onload = function() {
SwaggerUIBundle({
url: "http://localhost:8080/api-docs",
dom_id: "#swagger-ui",
presets: [SwaggerUIBundle.presets.apis],
layout: "BaseLayout"
})
}
</script>
</head>
<body>
<div id="swagger-ui"></div>
</body>
</html>
Trong ví dụ này, thuộc tính url của Swagger SwaggerUIBundle trong đối tượng cấu hình trỏ đến vị trí của tệp định dạng OpenAPI của bạn.
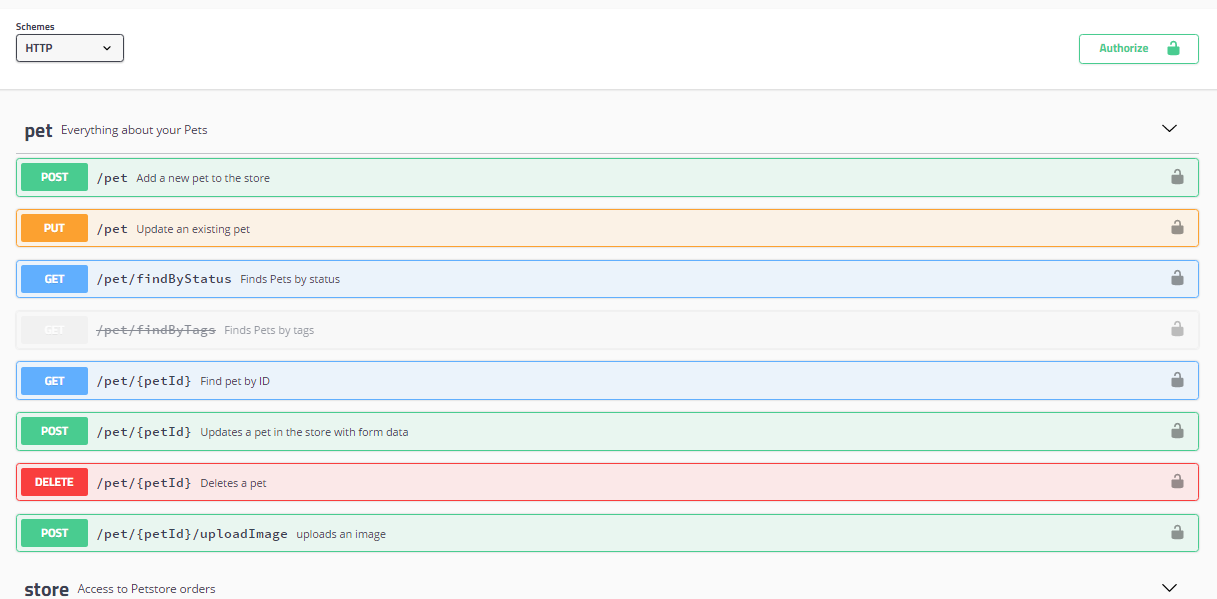
Bắt đầu ứng dụng API của bạn và mở tệp HTML Swagger UI trong trình duyệt web. Bạn sẽ thấy một giao diện thân thiện với người dùng hiển thị tài liệu API của bạn và cho phép bạn kiểm tra các điểm cuối API của mình.
Swagger UI là một công cụ thiết yếu để đơn giản hóa việc tài liệu hóa và kiểm tra các API, làm cho chúng trở nên thân thiện và tiện lợi hơn. Tuy nhiên, trong khi Swagger UI cung cấp chức năng tạo định dạng API cơ bản và kiểm tra điểm cuối, nó có thể không đủ cho các nhu cầu kiểm tra phức tạp hơn như kiểm tra kịch bản, tích hợp liên tục và giao hàng (CI/CD), và kiểm tra hiệu suất.
Đối với các tính năng nâng cao này, chúng tôi khuyên bạn nên tận dụng một nền tảng quản lý API toàn diện hơn như Apidog. Apidog cung cấp một bộ công cụ mạnh mẽ cho phép bạn xây dựng và cung cấp các API chất lượng cao hiệu quả và hiệu quả hơn, cải thiện tổng thể năng suất và tăng tốc thành công của dự án.
Câu Hỏi Thường Gặp Về Swagger UI
Sự khác biệt giữa Swagger và Swagger UI là gì?
Swagger và Swagger UI là những công cụ liên quan nhưng khác nhau.
Swagger là một định nghĩa API, và Swagger UI là một công cụ để trực quan hóa và tương tác với định nghĩa đó. Swagger UI tạo ra tài liệu dựa trên định nghĩa Swagger và cung cấp một giao diện tương tác để kiểm tra các API và thử nghiệm với các tham số và tùy chọn khác nhau. Việc sử dụng hai công cụ này cùng nhau có thể cải thiện hiệu quả phát triển API.
Swagger UI có miễn phí không?
Có, Swagger UI là phần mềm miễn phí và mã nguồn mở được phát hành dưới Giấy phép Apache 2.0. Điều này có nghĩa là nó có thể được sử dụng, sửa đổi và phân phối miễn phí, ngay cả cho mục đích thương mại.
Swagger UI được sử dụng để làm gì?
Swagger UI được sử dụng để kiểm tra, tài liệu hóa và trực quan hóa các API RESTful trong một giao diện trực quan và thân thiện với người dùng. Nó đơn giản hóa quy trình phát triển, tăng cường hiệu quả, và nâng cao trải nghiệm người dùng khi sử dụng các API. Bằng cách cung cấp tài liệu chi tiết và đại diện trực tiếp của các phản hồi của API, Swagger UI là một công cụ có giá trị cho các nhà phát triển, kỹ sư, và các nhà viết kỹ thuật.
