Khi gửi yêu cầu POST, làm thế nào bạn có thể thêm dữ liệu hình ảnh và gửi nó? Trong bài viết này, chúng tôi sẽ giới thiệu cách tải lên và gửi hình ảnh với yêu cầu POST.

Yêu cầu POST là gì?
Một yêu cầu POST là một loại yêu cầu HTTP được gửi từ một khách hàng đến một máy chủ web. Các vai trò chính của nó bao gồm:
- Truyền dữ liệu: Các yêu cầu POST có thể bao gồm dữ liệu trong thân yêu cầu. Dữ liệu này có thể được viết vào các tài nguyên (chẳng hạn như cơ sở dữ liệu) trên máy chủ web hoặc được sử dụng làm đối số xử lý. Nó thường được sử dụng để gửi dữ liệu đầu vào từ biểu mẫu.
- Tạo hoặc Cập nhật Tài nguyên: Các yêu cầu POST được sử dụng để tạo các tài nguyên mới trên máy chủ web hoặc cập nhật các tài nguyên hiện có. Trong REST API, các yêu cầu POST thường được sử dụng để tạo các tài nguyên mới.
- Bảo mật Dữ liệu: Thân yêu cầu của một yêu cầu POST không được bao gồm trong URL, giúp dễ dàng bảo vệ thông tin.
Các phương thức yêu cầu HTTP khác bao gồm GET, PUT, DELETE, PATCH, HEAD, v.v., mỗi phương thức đại diện cho một hoạt động trên các tài nguyên trên máy chủ web. Việc sử dụng đúng những phương thức HTTP này là rất quan trọng trong thiết kế ứng dụng web.


Cách Truyền Dữ liệu trong Yêu cầu POST
Khi bạn cần tải lên hình ảnh với yêu cầu POST, điều quan trọng là hiểu cách truyền dữ liệu trong một yêu cầu POST. Dưới đây là một số phương pháp cơ bản:
Bao gồm Dữ liệu trong Thân Yêu cầu
- Dữ liệu Biểu mẫu (form-data): Mã hóa giá trị trường biểu mẫu vào thân yêu cầu. Các định dạng mã hóa bao gồm
application/x-www-form-urlencodedvàmultipart/form-data, vớimultipart/form-datacho phép tải lên hình ảnh. - Dữ liệu JSON: Chuyển đổi các đối tượng JavaScript thành định dạng JSON, đặt chúng trong thân yêu cầu và xác định
application/jsontrong tiêu đềContent-Type.
Bao gồm Dữ liệu trong Chuỗi Truy vấn
- Thêm một chuỗi truy vấn vào URL để truyền dữ liệu. Hãy thận trọng vì dữ liệu trong chuỗi truy vấn có thể nhìn thấy trong URL, gây ra rủi ro bảo mật.
Các trình duyệt web thường sử dụng dữ liệu biểu mẫu cho các yêu cầu POST, trong khi định dạng JSON thường được sử dụng trong các yêu cầu POST từ máy chủ đến máy chủ.

Tải Lên Hình Ảnh Với Các Yêu Cầu POST Sử Dụng Apidog
Khi tải lên hình ảnh với yêu cầu POST, bạn cần bao gồm dữ liệu hình ảnh trong thân yêu cầu. Bạn có thể tải lên hình ảnh dưới dạng dữ liệu biểu mẫu hoặc bao gồm dữ liệu hình ảnh đã mã hóa Base64.
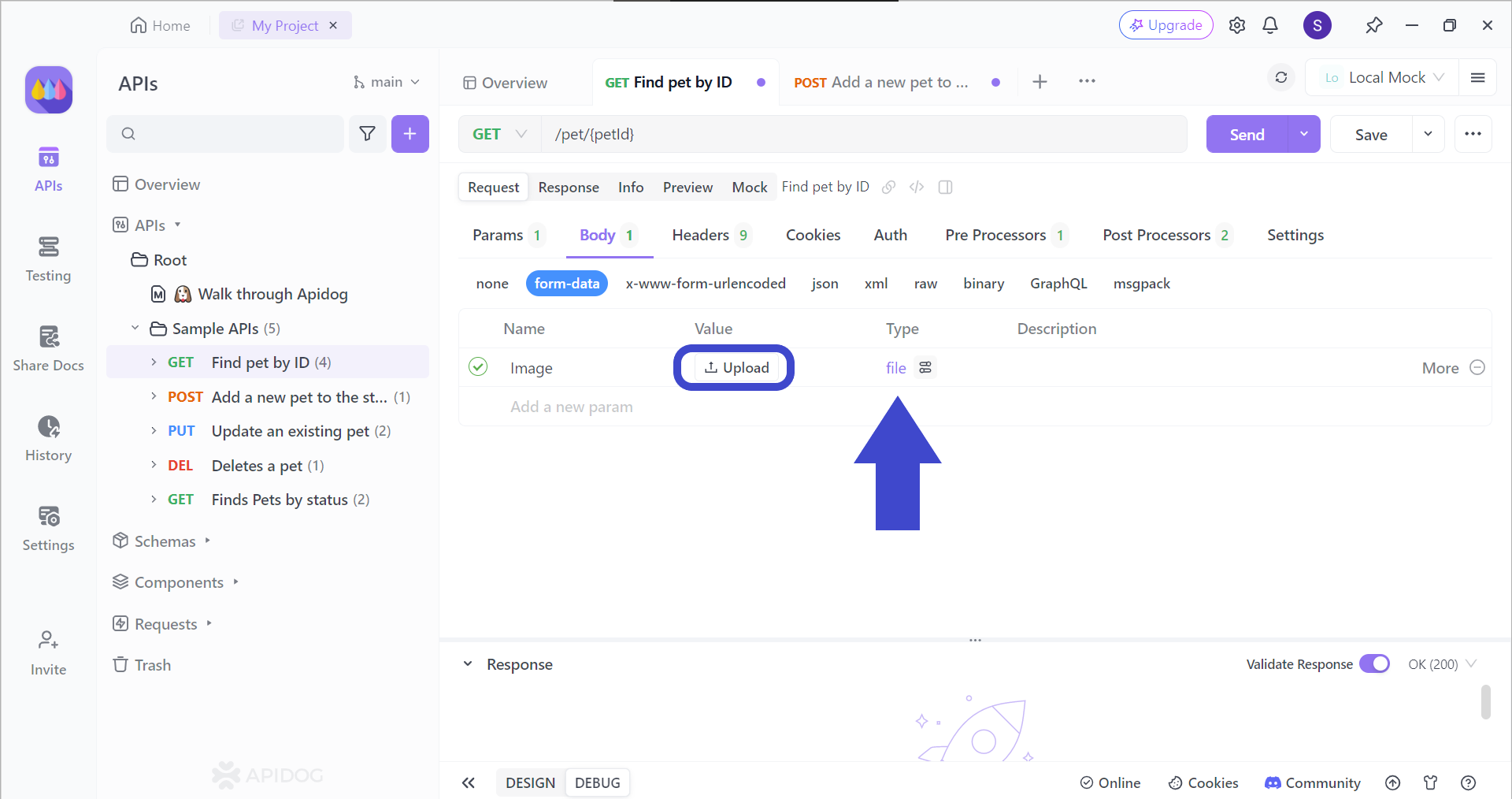
Tải Lên Hình Ảnh Dưới Dạng Dữ Liệu Biểu Mẫu Với Apidog
Trong Apidog, bạn có thể dễ dàng tải lên hình ảnh dưới dạng dữ liệu biểu mẫu trong các yêu cầu POST. Thực hiện theo các bước sau:
- Mở Apidog và tạo một yêu cầu POST mới.
- Chuyển sang thẻ Body, chọn loại dữ liệu là form-data.
- Nhập tên trường, đặt loại dữ liệu là "Tập tin," và nhấn nút tải lên để chọn hình ảnh.

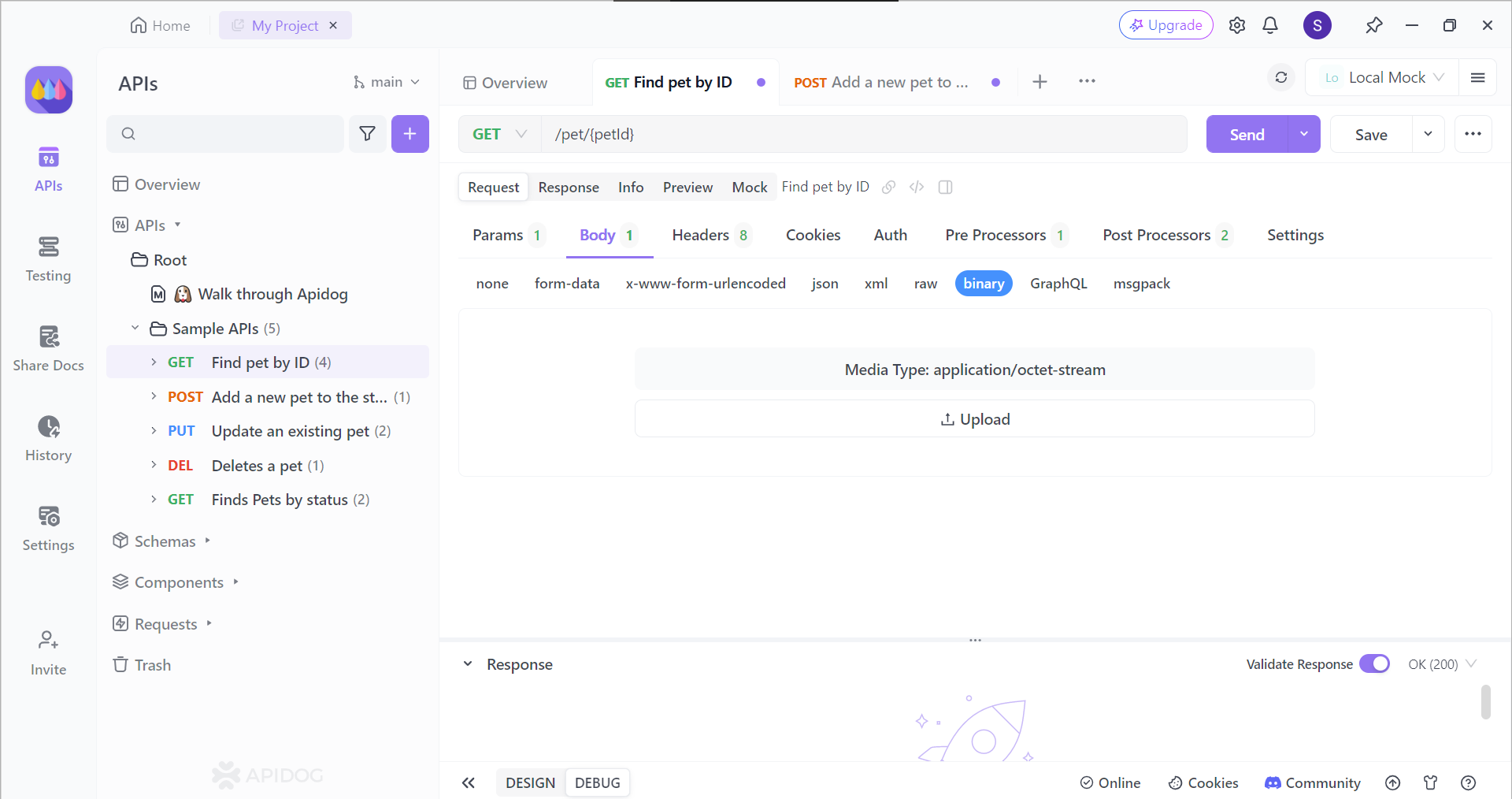
Gửi Dữ Liệu Hình Ảnh Đã Mã Hóa Base64 Với Apidog
Apidog cũng hỗ trợ gửi dữ liệu hình ảnh đã mã hóa Base64 trong các yêu cầu POST. Thực hiện theo các bước sau:
- Chọn "Binary" trong màn hình gửi yêu cầu POST.
- Nhấn nút tải lên để thêm hình ảnh.

Điều này sẽ đặt Content-Type là application/octet-stream khi bao gồm dữ liệu hình ảnh đã mã hóa Base64 trong thân yêu cầu.
Kết luận
Chúng tôi đã giới thiệu cách tải lên và gửi hình ảnh với một yêu cầu POST. Trong khi việc tải lên qua dữ liệu biểu mẫu là phổ biến, việc gửi dữ liệu Base64 trực tiếp từ JavaScript cũng có thể thực hiện. Trong cả hai trường hợp, việc xử lý đúng dữ liệu hình ảnh trong thân yêu cầu phía máy chủ là cần thiết.
Với Apidog, bạn có thể dễ dàng tải lên hình ảnh trong các yêu cầu POST mà không gặp phải căng thẳng. Chọn dữ liệu biểu mẫu cho việc tải lên dữ liệu biểu mẫu và Binary cho việc tải lên dữ liệu Base64. Apidog đơn giản hóa việc gửi yêu cầu POST với tải lên hình ảnh.
Tải xuống Apidog ngay bây giờ để tối ưu hóa quản lý API của bạn!
