Bạn có muốn học cách thực hiện yêu cầu POST trong Node.js không? Nếu có, thì bạn đang ở đúng nơi. Trong bài viết blog này, tôi sẽ chỉ cho bạn cách sử dụng mô-đun http tích hợp sẵn và thư viện phổ biến axios để thực hiện yêu cầu POST trong Node.js. Sau đó, sử dụng Apidog để kiểm tra các yêu cầu POST với giao diện trực quan và chia sẻ chúng với nhóm của bạn.
Yêu cầu HTTP POST trong NodeJS là gì?
Một yêu cầu HTTP POST trong Node.js được sử dụng để gửi dữ liệu đến một máy chủ để tạo hoặc cập nhật một tài nguyên. Các yêu cầu POST thường được sử dụng khi gửi dữ liệu biểu mẫu, tải lên tệp hoặc gửi dữ liệu để được lưu trữ trong cơ sở dữ liệu.
Trong Node.js, bạn có thể thực hiện một yêu cầu POST bằng cách sử dụng mô-đun http tích hợp sẵn hoặc một thư viện bên thứ ba như Axios. Dữ liệu sẽ được gửi kèm theo yêu cầu được bao gồm trong thân yêu cầu. Máy chủ sau đó có thể truy cập và xử lý dữ liệu này để thực hiện hành động mong muốn.
Node.js cung cấp mô hình I/O không chặn, dựa trên sự kiện, giúp nó hiệu quả cho việc xử lý các ứng dụng tập trung vào dữ liệu và thời gian thực. Khả năng xử lý yêu cầu POST và xử lý dữ liệu của nó khiến nó trở thành lựa chọn phổ biến để xây dựng API web, ứng dụng chat thời gian thực và các loại ứng dụng máy chủ khác.

Cách gửi yêu cầu POST trong Node.js?
Bây giờ, chúng tôi sẽ chỉ cho bạn một số phương pháp để gửi và thực hiện các yêu cầu POST trong Node.js, bao gồm mô-đun HTTP và thư viện Axios. Bạn có thể chọn cách tiếp cận phù hợp nhất với yêu cầu và sở thích dự án của bạn.
1. Gửi yêu cầu POST trong Node.js bằng mô-đun http
Node.js thường được sử dụng để tạo máy chủ web, ứng dụng web và API web. Node.js cũng cung cấp một mô-đun http tích hợp sẵn cho phép bạn thực hiện các yêu cầu và phản hồi HTTP.
Để thực hiện một yêu cầu POST trong Node.js bằng mô-đun http, bạn cần tuân theo các bước sau:
- Nhập mô-đun
httpbằng cách sử dụng hàmrequire. - Tạo một đối tượng
optionschứa thông tin về yêu cầu POST, chẳng hạn như tên máy chủ, cổng, đường dẫn, phương thức, tiêu đề và dữ liệu. - Sử dụng phương thức
http.requestđể tạo một đối tượng yêu cầu, truyền đối tượngoptionslàm tham số đầu tiên và một hàm callback làm tham số thứ hai. Hàm callback sẽ được thực thi khi phản hồi được nhận và nó sẽ có một đối tượngresponselàm tham số. - Sử dụng đối tượng
requestđể gửi dữ liệu và kết thúc yêu cầu. Đối tượngrequestlà một thể hiện của lớphttp.ClientRequest, lớp này triển khai giao diệnWritableStream. Điều này có nghĩa là bạn có thể sử dụng đối tượngrequestnhư một dòng dữ liệu và ghi dữ liệu vào nó bằng cách sử dụng phương thứcrequest.write. Bạn cũng có thể sử dụng phương thứcrequest.endđể báo hiệu kết thúc dữ liệu và yêu cầu. Bạn cũng có thể lắng nghe các sự kiện nhưerrorvàtimeouttrên đối tượngrequestvà xử lý chúng tương ứng. - Sử dụng đối tượng
responseđể xử lý dữ liệu và tiêu đề phản hồi. Đối tượngresponselà một thể hiện của lớphttp.IncomingMessage, lớp này triển khai giao diệnReadableStream. Điều này có nghĩa là bạn có thể sử dụng đối tượngresponsenhư một dòng dữ liệu và lắng nghe các sự kiện nhưdata,end, vàerror. Bạn cũng có thể sử dụng thuộc tínhresponse.statusCodeđể lấy mã trạng thái của phản hồi, và thuộc tínhresponse.headersđể lấy các tiêu đề của phản hồi. - Sử dụng phương thức
response.onđể đăng ký các trình lắng nghe sự kiện cho đối tượngresponse. Ví dụ, bạn có thể sử dụng phương thứcresponse.on('data', callback)để lắng nghe sự kiệndata, sự kiện này sẽ được phát ra khi một đoạn dữ liệu được nhận. Hàm callback sẽ có một đối tượngchunklàm tham số, đối tượng này là một bộ đệm dữ liệu. Bạn có thể sử dụng phương thứcchunk.toString()để chuyển đổi bộ đệm thành một chuỗi và nối nó với một biến để lưu trữ toàn bộ dữ liệu phản hồi. Bạn cũng có thể sử dụng phương thứcresponse.on('end', callback)để lắng nghe sự kiệnend, sự kiện này sẽ được phát ra khi phản hồi hoàn thành. Hàm callback sẽ không có tham số nào, và bạn có thể sử dụng nó để thực hiện bất kỳ hành động cuối cùng nào, chẳng hạn như ghi log hoặc phân tích dữ liệu phản hồi. Bạn cũng có thể sử dụng phương thứcresponse.on('error', callback)để lắng nghe sự kiệnerror, sự kiện này sẽ được phát ra khi có lỗi xảy ra trong quá trình phản hồi. Hàm callback sẽ có một đối tượngerrorlàm tham số và bạn có thể sử dụng nó để xử lý lỗi, chẳng hạn như ghi log hoặc ném nó ra.
Dưới đây là một ví dụ về cách thực hiện một yêu cầu POST trong Node.js bằng mô-đun http:
// Nhập mô-đun http
const http = require('http');
// Tạo một đối tượng options
const options = {
hostname: 'jsonplaceholder.typicode.com',
port: 80,
path: '/posts',
method: 'POST',
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
};
// Tạo một đối tượng dữ liệu
const data = {
title: 'Xin chào, thế giới!',
body: 'Đây là một bài kiểm tra bài viết',
userId: 1
};
// Chuyển đổi đối tượng dữ liệu thành chuỗi
const dataString = JSON.stringify(data);
// Cập nhật đối tượng options với độ dài dữ liệu
options.headers['Content-Length'] = dataString.length;
// Tạo một đối tượng yêu cầu
const request = http.request(options, (response) => {
// Khởi tạo một biến để lưu trữ dữ liệu phản hồi
let data = '';
// Lắng nghe sự kiện dữ liệu
response.on('data', (chunk) => {
// Nối đoạn dữ liệu vào biến dữ liệu
data += chunk.toString();
});
// Lắng nghe sự kiện kết thúc
response.on('end', () => {
// Ghi log mã trạng thái và các tiêu đề
console.log(`Mã trạng thái: ${response.statusCode}`);
console.log(`Tiêu đề: ${JSON.stringify(response.headers)}`);
// Phân tích dữ liệu dưới dạng JSON
const post = JSON.parse(data);
// Ghi log thông tin bài viết
console.log(`ID bài viết: ${post.id}`);
console.log(`Tiêu đề bài viết: ${post.title}`);
console.log(`Nội dung bài viết: ${post.body}`);
console.log(`ID người dùng bài viết: ${post.userId}`);
});
// Lắng nghe sự kiện lỗi
response.on('error', (error) => {
// Ném lỗi
throw error;
});
});
// Ghi dữ liệu vào đối tượng yêu cầu
request.write(dataString);
// Kết thúc đối tượng yêu cầu
request.end();
2. Thực hiện yêu cầu POST trong Node.js bằng thư viện axios
Mô-đun http là một mô-đun cấp thấp cung cấp chức năng cơ bản để thực hiện các yêu cầu và phản hồi HTTP. Tuy nhiên, nếu bạn muốn sử dụng một mô-đun cấp cao hơn và thân thiện hơn với người dùng, bạn có thể sử dụng thư viện axios. Axios là một thư viện phổ biến và mạnh mẽ cho phép bạn thực hiện các yêu cầu HTTP và xử lý phản hồi bằng cách sử dụng promises và cú pháp async/await. Axios cũng hỗ trợ các tính năng như bộ kiểm tra, bộ chuyển đổi, thời gian chờ, mã hủy và nhiều hơn nữa.
Để thực hiện một yêu cầu POST trong Node.js bằng thư viện axios, bạn cần tuân theo các bước sau:
- Cài đặt thư viện
axiosbằng lệnhnpm:npm install axios. - Nhập thư viện
axiosbằng cách sử dụng hàmrequire. - Sử dụng phương thức
axios.postđể thực hiện yêu cầu POST, truyền URL của tài nguyên dưới dạng tham số đầu tiên và đối tượng dữ liệu dưới dạng tham số thứ hai. Bạn cũng có thể truyền một đối tượngconfigtùy chọn làm tham số thứ ba, đối tượng này có thể chứa thông tin về yêu cầu POST, chẳng hạn như tiêu đề, tham số, thời gian chờ và nhiều hơn nữa. Phương thứcaxios.postsẽ trả về một promise, promise này sẽ được giải quyết thành một đối tượngresponsehoặc bị từ chối thành một đối tượngerror. - Sử dụng phương thức
catchđể xử lý promise bị từ chối, truyền một hàm callback làm tham số đầu tiên. Hàm callback sẽ có một đối tượngerrorlàm tham số, chứa thông điệp lỗi, mã lỗi, yêu cầu và phản hồi. Bạn có thể sử dụng thuộc tínherror.responseđể truy cập đối tượng phản hồi, và thuộc tínherror.requestđể truy cập đối tượng yêu cầu. - Hoặc, bạn có thể sử dụng cú pháp
async/awaitđể thực hiện yêu cầu POST và xử lý phản hồi. Để thực hiện việc này, bạn cần sử dụng từ khóaasynctrước hàm chứa yêu cầu POST và từ khóaawaittrước phương thứcaxios.post. Điều này sẽ cho phép bạn viết mã bất đồng bộ theo cách đồng bộ và gán đối tượngresponsecho một biến. Bạn có thể sử dụng khốitry/catchđể xử lý bất kỳ lỗi nào có thể xảy ra trong quá trình thực hiện yêu cầu POST.
Dưới đây là một ví dụ về cách thực hiện yêu cầu POST trong Node.js bằng thư viện axios:
// Nhập thư viện axios
const axios = require('axios');
// Tạo một đối tượng dữ liệu
const data = {
title: 'Xin chào, thế giới!',
body: 'Đây là một bài kiểm tra bài viết',
userId: 1
};
// Thực hiện yêu cầu POST sử dụng phương thức then
axios.post('http://jsonplaceholder.typicode.com/posts', data, {
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
}).then((response) => {
// Ghi log mã trạng thái và các tiêu đề
console.log(`Mã trạng thái: ${response.status}`);
console.log(`Tiêu đề: ${JSON.stringify(response.headers)}`);
// Ghi log thông tin bài viết
console.log(`ID bài viết: ${response.data.id}`);
console.log(`Tiêu đề bài viết: ${response.data.title}`);
console.log(`Nội dung bài viết: ${response.data.body}`);
console.log(`ID người dùng bài viết: ${response.data.userId}`);
}).catch((error) => {
// Ghi log thông điệp và mã lỗi
console.log(`Thông điệp lỗi: ${error.message}`);
console.log(`Mã lỗi: ${error.code}`);
// Ghi log trạng thái phản hồi và dữ liệu nếu có
if (error.response) {
console.log(`Trạng thái phản hồi: ${error.response.status}`);
console.log(`Dữ liệu phản hồi: ${JSON.stringify(error.response.data)}`);
}
// Ghi log phương thức và đường dẫn yêu cầu nếu có
if (error.request) {
console.log(`Phương thức yêu cầu: ${error.request.method}`);
console.log(`Đường dẫn yêu cầu: ${error.request.path}`);
}
});
// Thực hiện yêu cầu POST bằng cú pháp async/await
async function createPost() {
try {
// Chờ yêu cầu POST và gán đối tượng phản hồi cho một biến
const response = await axios.post('http://jsonplaceholder.typicode.com/posts', data, {
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
});
// Ghi log mã trạng thái và các tiêu đề
console.log(`Mã trạng thái: ${response.status}`);
console.log(`Tiêu đề: ${JSON.stringify(response.headers)}`);
// Ghi log thông tin bài viết
console.log(`ID bài viết: ${response.data.id}`);
console.log(`Tiêu đề bài viết: ${response.data.title}`);
console.log(`Nội dung bài viết: ${response.data.body}`);
console.log(`ID người dùng bài viết: ${response.data.userId}`);
} catch (error) {
// Ghi log thông điệp và mã lỗi
console.log(`Thông điệp lỗi: ${error.message}`);
console.log(`Mã lỗi: ${error.code}`);
// Ghi log trạng thái phản hồi và dữ liệu nếu có
if (error.response) {
console.log(`Trạng thái phản hồi: ${error.response.status}`);
console.log(`Dữ liệu phản hồi: ${JSON.stringify(error.response.data)}`);
}
// Ghi log phương thức và đường dẫn yêu cầu nếu có
if (error.request) {
console.log(`Phương thức yêu cầu: ${error.request.method}`);
console.log(`Đường dẫn yêu cầu: ${error.request.path}`);
}
}
}
// Gọi hàm createPost
createPost();
3. Gửi và nhận dữ liệu trong Node.js
Gửi và nhận dữ liệu trong Node.js liên quan đến một vài bước chính. Khi bạn gửi một yêu cầu POST trong Node.js, bạn thường muốn gửi một số dữ liệu đến máy chủ web và nhận được phản hồi. Ví dụ, bạn có thể muốn gửi thông tin người dùng để tạo một tài khoản mới và nhận được thông điệp xác nhận hoặc mã thông báo. Hoặc, bạn có thể gửi dữ liệu tệp để tải lên một tệp và nhận lại một URL tệp hoặc thông điệp trạng thái.
Để xử lý các loại dữ liệu khác nhau, bạn sẽ cần các phương pháp và mô-đun khác nhau:
- Dữ liệu JSON: Nếu dữ liệu của bạn là một đối tượng hoặc mảng đơn giản, bạn có thể chuyển đổi nó thành một chuỗi JSON bằng cách sử dụng
JSON.stringify(). Phương pháp này tạo ra một chuỗi với các cặp khóa-giá trị và các mảng, giúp dễ dàng gửi và nhận dữ liệu. Để làm việc với các phản hồi JSON, bạn có thể sử dụngJSON.parse()để chuyển đổi phản hồi trở lại thành một đối tượng hoặc mảng JavaScript. - Dữ liệu tệp: Khi xử lý với các tệp, bạn có thể sử dụng thư viện
form-datađể tạo một đối tượng dữ liệu biểu mẫu và thêm tệp vào đó. Thư viện này mô phỏng hành vi của biểu mẫu HTML, cho phép bạn gửi dữ liệu văn bản và tệp. Bạn sẽ cần cài đặt thư việnform-datavới npm và sau đó sử dụng nó để tạo và gửi đối tượng dữ liệu biểu mẫu. - Các luồng: Đối với dữ liệu luồng, bạn có thể sử dụng mô-đun
streamtích hợp sẵn. Các luồng cho phép bạn xử lý dữ liệu lớn hoặc liên tục mà không cần tải tất cả vào bộ nhớ.
Bạn có thể tạo ra các luồng có thể đọc, có thể ghi, hoặc chuyển đổi tùy thuộc vào nhu cầu của bạn. Các luồng rất hữu ích cho việc xử lý âm thanh, video, hoặc dữ liệu mạng, và bạn có thể dẫn dữ liệu từ một luồng này sang luồng khác để xử lý hoặc gửi đến máy chủ.
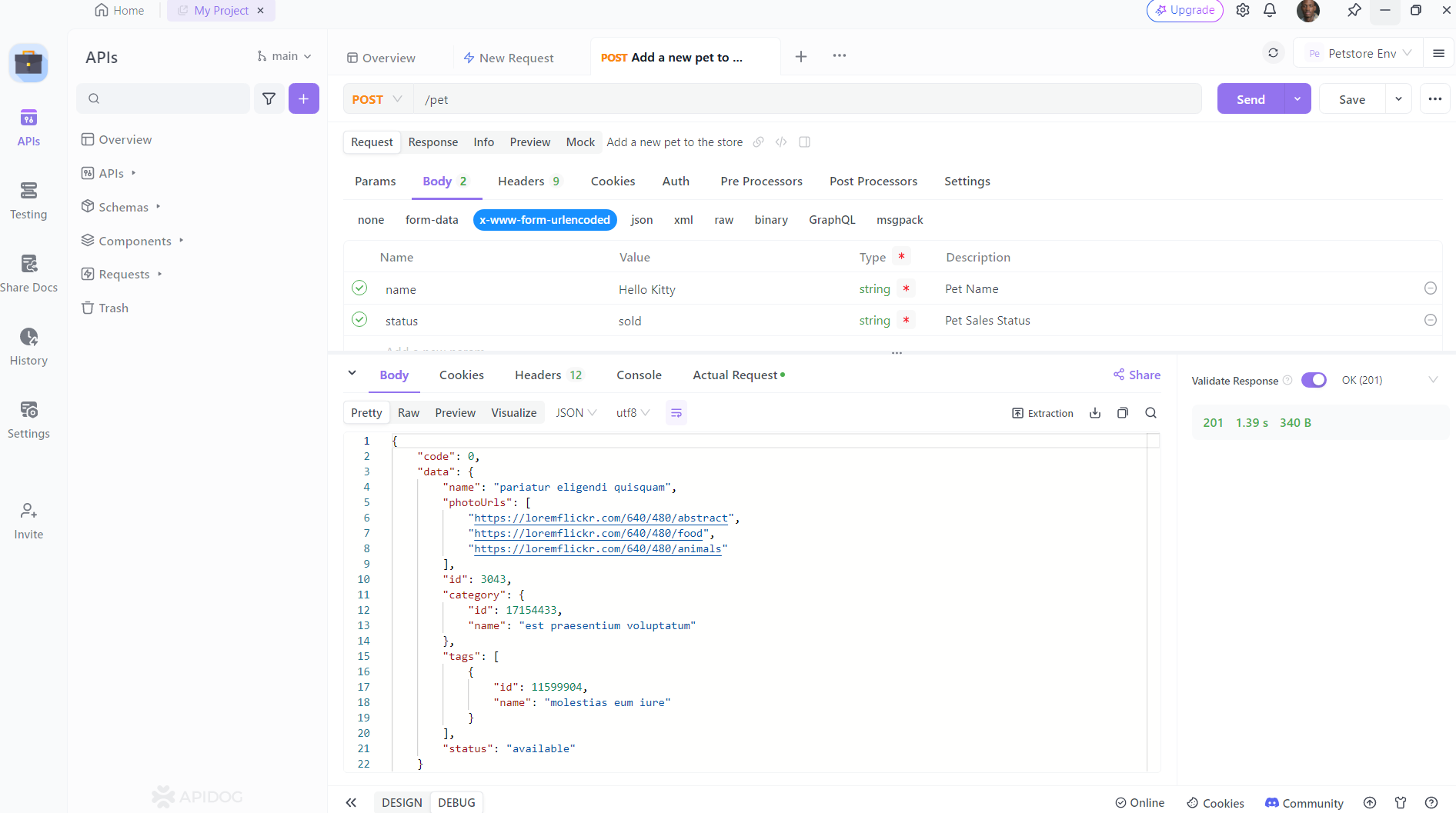
4. Sử dụng Apidog để kiểm tra yêu cầu POST NodeJs của bạn
Apidog là một công cụ mạnh mẽ để kiểm tra API. Nó cho phép bạn tạo và lưu các yêu cầu API, tổ chức chúng thành các bộ sưu tập, và chia sẻ chúng với nhóm của bạn.
Dưới đây là cách bạn có thể sử dụng Apidog để kiểm tra yêu cầu POST của bạn:
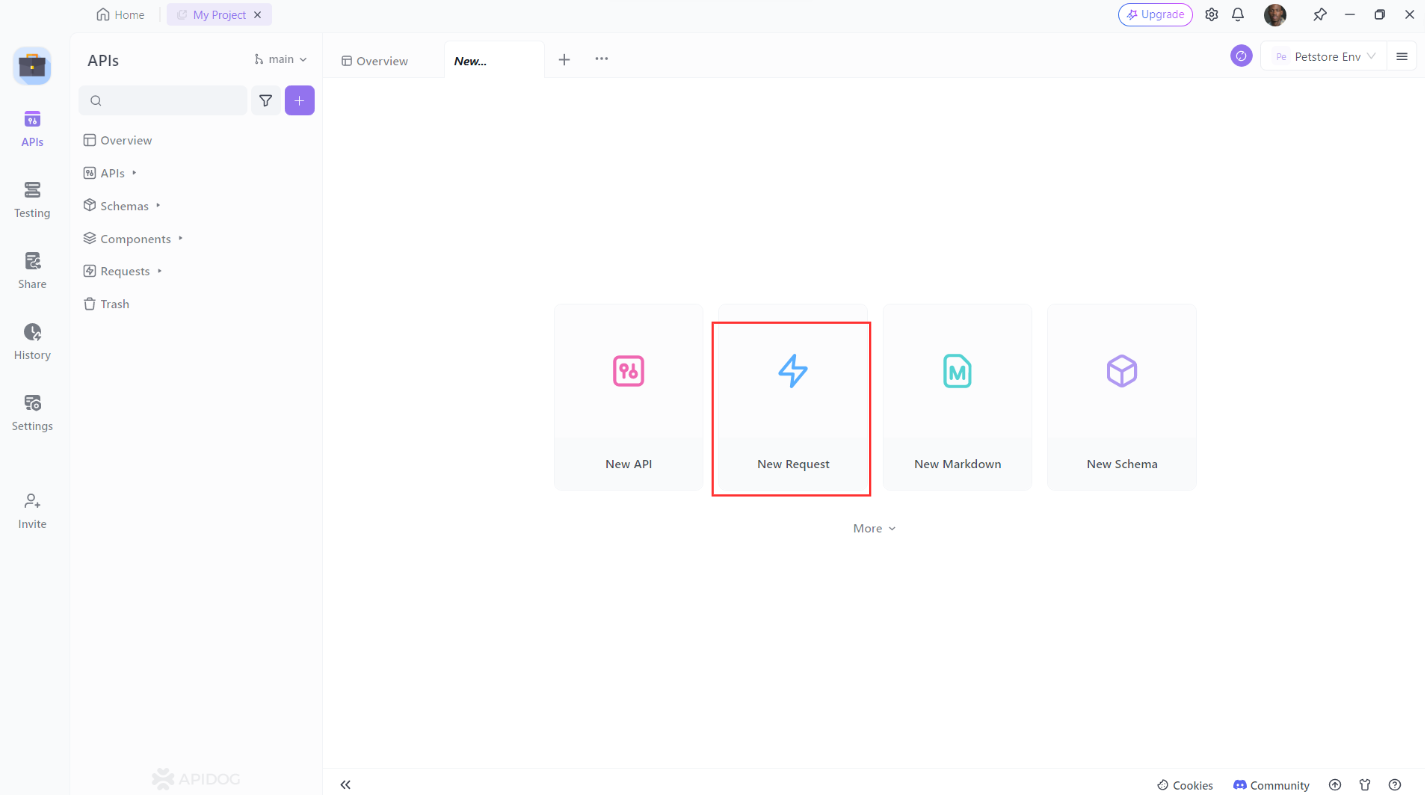
- Mở Apidog và tạo một yêu cầu mới.

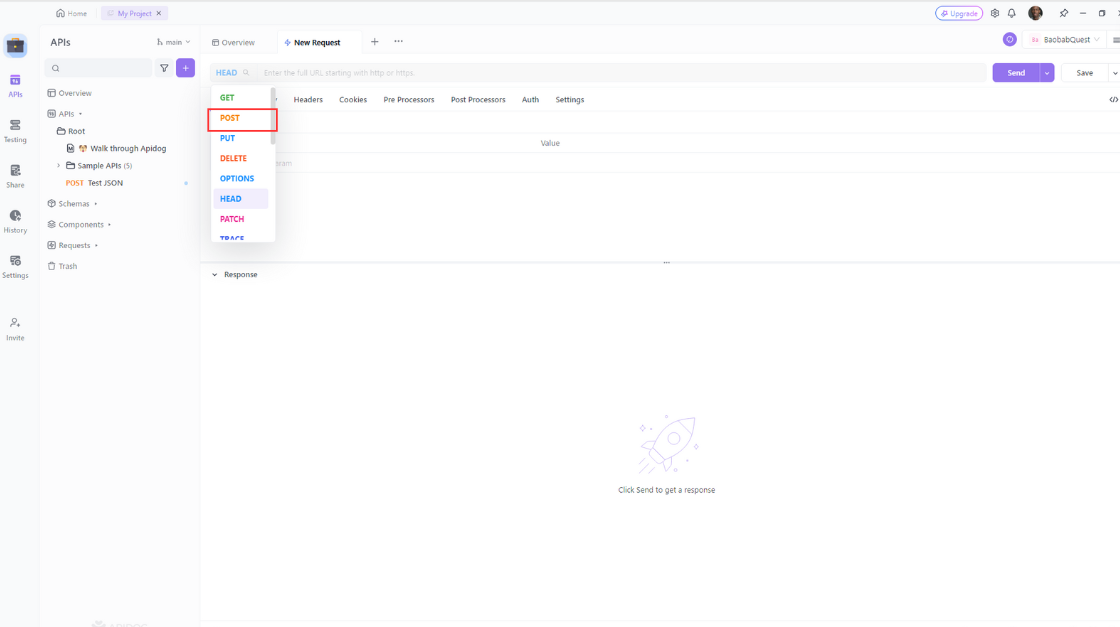
2. Đặt phương thức yêu cầu thành POST.

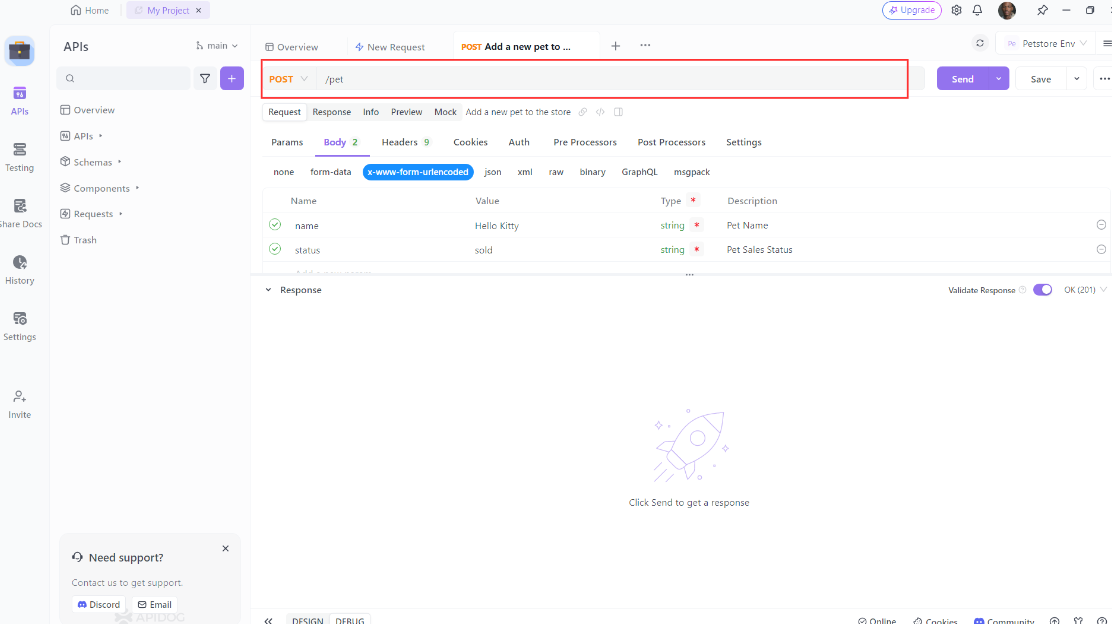
3. Nhập URL của tài nguyên bạn muốn cập nhật. Thêm bất kỳ tiêu đề hoặc tham số bổ sung nào bạn muốn bao gồm, sau đó nhấn nút “Gửi” để gửi yêu cầu.

4. Xác minh rằng phản hồi là những gì bạn mong đợi.

Kết luận
Trong bài viết blog này, tôi đã chỉ cho bạn cách thực hiện các yêu cầu POST trong Node.js bằng cách sử dụng mô-đun http và thư viện axios. Tôi cũng đã chỉ cho bạn cách gửi và nhận dữ liệu trong các định dạng và kịch bản khác nhau. Tôi hy vọng bạn đã học được điều gì đó hữu ích và thích đọc bài viết này.
