Bạn có phải là một nhà phát triển đang muốn tối ưu hóa quy trình làm việc của mình với APIs không? Bạn có muốn tận dụng sức mạnh của curl và JavaScript để dễ dàng hơn trong công việc của mình không? Nếu vậy, bạn đã đến đúng nơi! Trong bài viết này, chúng ta sẽ khám phá cách bạn có thể sử dụng curl và JavaScript một cách hiệu quả cho các yêu cầu API, và cách Apidog có thể trở thành công cụ tuyệt vời nhất trong hành trình này.
Giới thiệu: Tại sao các yêu cầu API lại quan trọng
Các yêu cầu API (Giao diện lập trình ứng dụng) là xương sống của phát triển web hiện đại. Chúng cho phép các hệ thống phần mềm khác nhau giao tiếp với nhau, cho phép thực hiện các chức năng như lấy dữ liệu, cập nhật cơ sở dữ liệu, và nhiều hơn nữa. Dù bạn đang xây dựng một ứng dụng web, một ứng dụng di động, hay bất kỳ phần mềm nào khác, thì việc hiểu cách làm việc với APIs là điều vô cùng quan trọng.
cURL là gì?
cURL là một công cụ dòng lệnh để chuyển dữ liệu với các URL. Nó hỗ trợ nhiều giao thức khác nhau, bao gồm HTTP, HTTPS, FTP, và nhiều hơn nữa. Đây là một công cụ đa năng mà các nhà phát triển thường sử dụng để kiểm tra và tương tác với các APIs. Đây là lý do tại sao curl được yêu thích trong giới phát triển:
- Sự đơn giản: Các lệnh curl rất đơn giản và dễ viết.
- Sự linh hoạt: Curl hỗ trợ nhiều giao thức và tính năng khác nhau.
- Sức mạnh: Curl có thể xử lý các tác vụ phức tạp như tải tệp, xác thực người dùng, và nhiều hơn nữa.

Bắt đầu với Curl
Để bắt đầu sử dụng curl, bạn cần cài đặt nó trên máy của bạn. Hầu hết các hệ thống dựa trên Unix đều cài sẵn curl. Đối với người dùng Windows, bạn có thể tải xuống từ trang web chính thức của curl.

Dưới đây là một ví dụ đơn giản về cách sử dụng curl để thực hiện một yêu cầu GET đến một API:
curl https://api.example.com/data
Lệnh này gửi một yêu cầu GET đến URL đã chỉ định và trả về dữ liệu phản hồi.
Giới thiệu về JavaScript cho các yêu cầu API
JavaScript là một ngôn ngữ mạnh mẽ và linh hoạt, rất phổ biến trong phát triển web. Nó thường được sử dụng để thực hiện các yêu cầu bất đồng bộ đến các APIs, cho phép tạo ra các trang web động và tương tác. Dưới đây là lý do tại sao JavaScript là điều thiết yếu cho các yêu cầu API:
- Tính bất đồng bộ: Khả năng bất đồng bộ của JavaScript giúp nó hoàn hảo cho các yêu cầu API mà không làm tắc nghẽn giao diện người dùng.
- Sự chấp nhận rộng rãi: JavaScript được hỗ trợ bởi tất cả các trình duyệt hiện đại và nhiều môi trường back-end.
- : Có rất nhiều thư viện và framework trong JavaScript giúp đơn giản hóa các yêu cầu API, chẳng hạn như Axios và Fetch.
Thực hiện các yêu cầu API với JavaScript
JavaScript cung cấp nhiều cách để thực hiện yêu cầu API. Fetch API là cách hiện đại, bản địa để xử lý các yêu cầu HTTP. Đây là một ví dụ cơ bản về một yêu cầu GET sử dụng Fetch:
fetch('https://api.example.com/data') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Kết hợp Curl và JavaScript: Một cặp đôi mạnh mẽ
Khi curl rất tuyệt vời cho các bài kiểm tra nhanh và các script đơn giản, JavaScript lại rất cần thiết cho việc xây dựng các ứng dụng tương tác. Việc kết hợp những công cụ này cho phép các nhà phát triển kiểm tra APIs bằng curl và tích hợp chúng một cách liền mạch vào các ứng dụng dựa trên JavaScript.
Sử dụng Apidog để đơn giản hóa các yêu cầu API
Nếu bạn muốn tối ưu hóa quy trình làm việc với API của mình hơn nữa, hãy xem xét việc sử dụng Apidog. Apidog là một công cụ mạnh mẽ được thiết kế để làm cho việc quản lý API trở nên dễ dàng và hiệu quả. Nó cung cấp các tính năng như tài liệu API, kiểm tra và giám sát trong một nơi.
Tại sao sử dụng Apidog?
- Giao diện thân thiện với người dùng: Apidog cung cấp một giao diện trực quan giúp việc quản lý API trở nên dễ dàng.
- Tính năng toàn diện: Từ việc tạo và kiểm tra APIs đến giám sát hiệu suất của chúng, Apidog phủ kín mọi khía cạnh của việc quản lý API.
- Miễn phí sử dụng: Bạn có thể tải xuống và sử dụng Apidog miễn phí, giúp nó tiếp cận được với các nhà phát triển ở mọi trình độ.

Bắt đầu làm việc với API cURL bằng cách nhập chúng vào Apidog

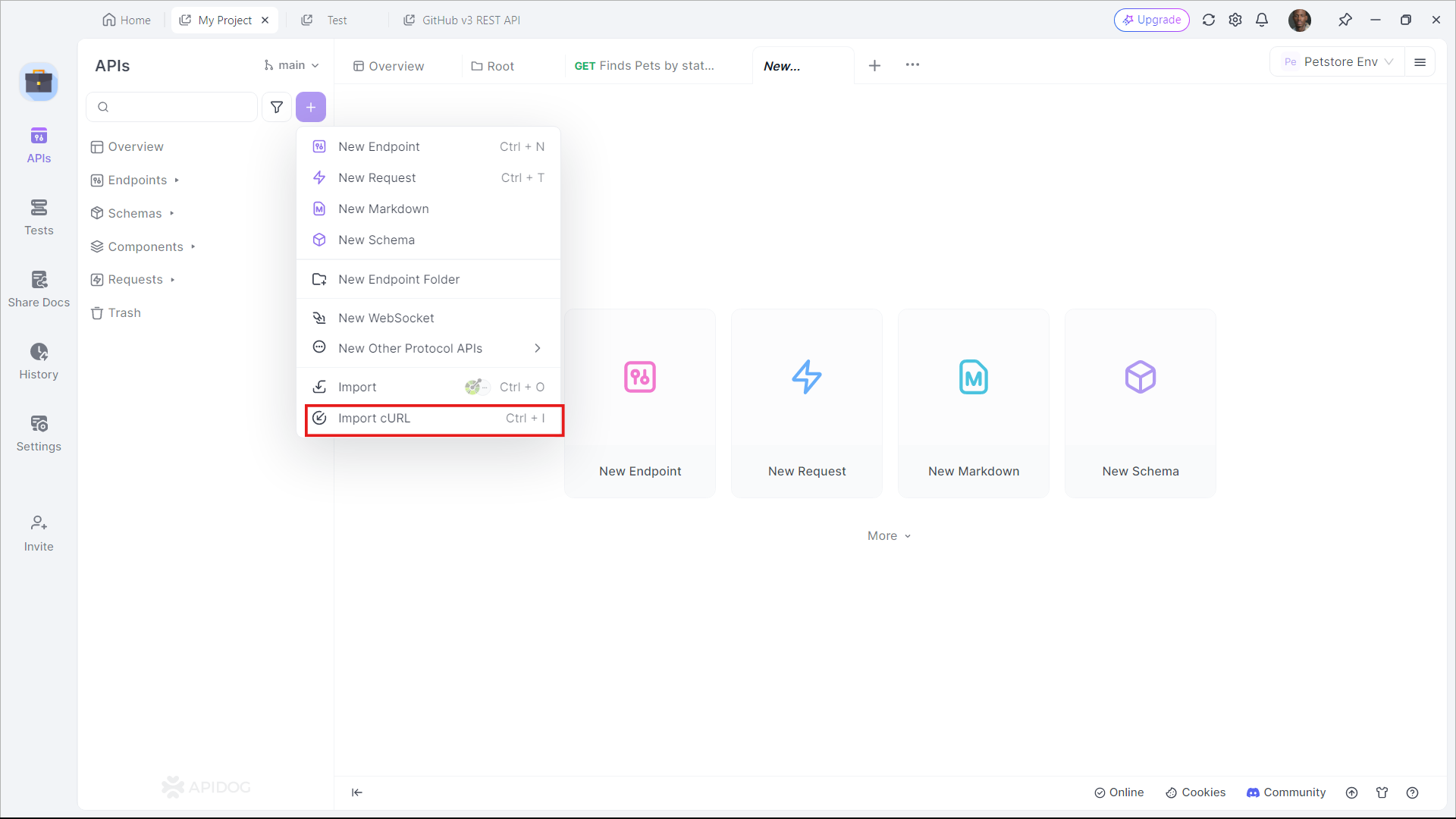
Apidog hỗ trợ người dùng muốn nhập các lệnh cURL vào Apidog. Trong một dự án trống, nhấp vào nút + màu tím ở góc trên bên trái của cửa sổ Apidog và chọn Nhập cURL.

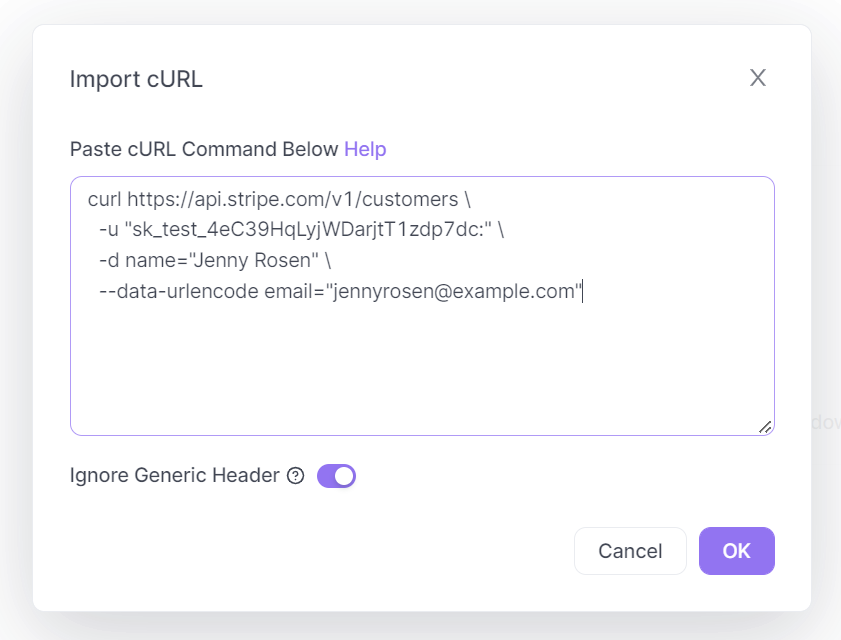
Sao chép và dán lệnh cURL vào ô hiển thị trên màn hình của bạn.

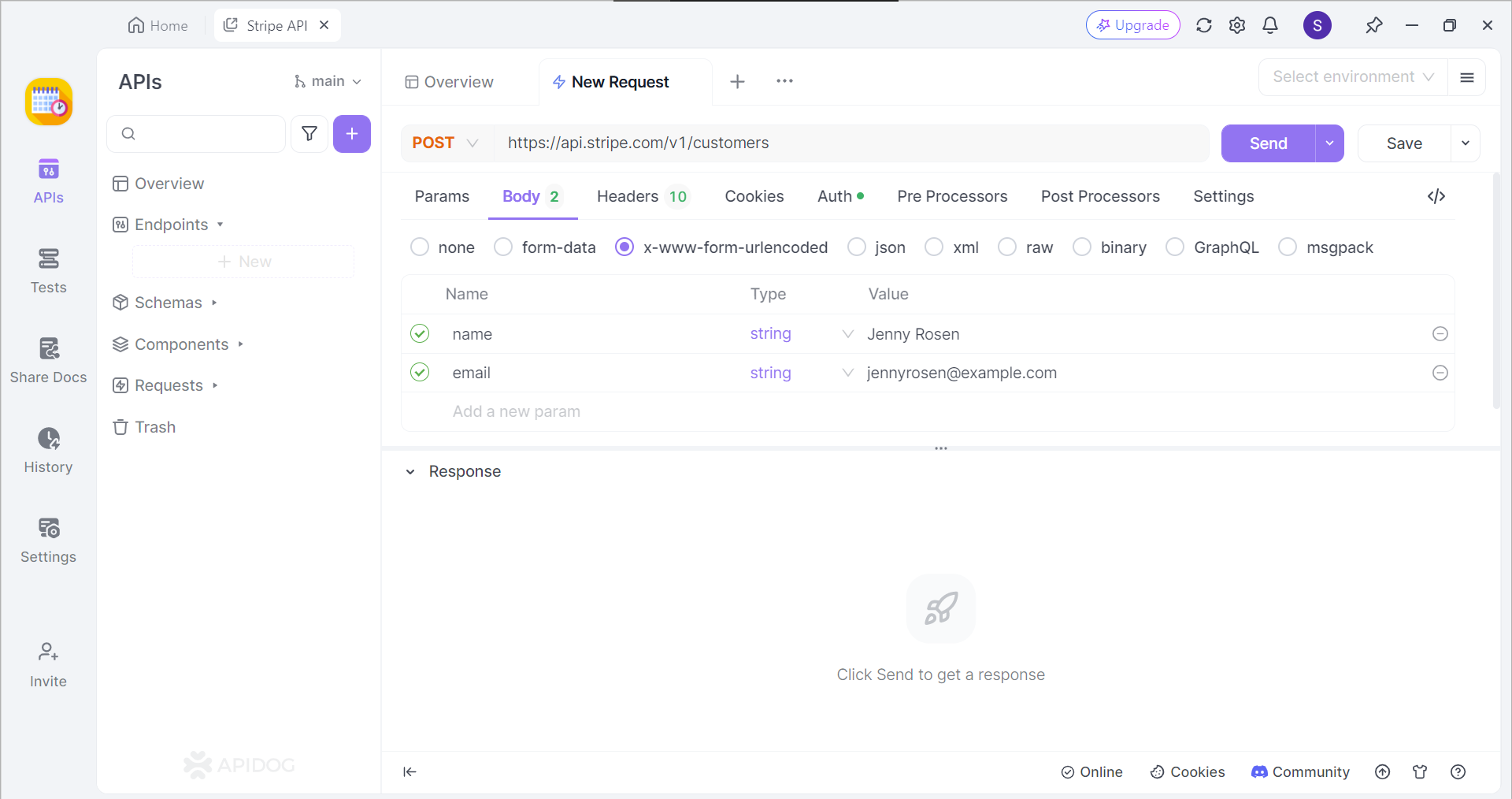
Nếu thành công, bây giờ bạn có thể xem lệnh cURL dưới dạng yêu cầu API.
Hướng dẫn chi tiết: Thực hiện các yêu cầu API với Curl và JavaScript
Bước 1: Thiết lập môi trường của bạn
Trước khi bắt tay vào thực hiện các yêu cầu API, hãy đảm bảo bạn đã cài đặt curl và thiết lập một môi trường JavaScript. Bạn có thể sử dụng Node.js cho môi trường JavaScript phía máy chủ hoặc đơn giản là sử dụng bảng điều khiển của trình duyệt cho JavaScript phía máy khách.
Bước 2: Thực hiện yêu cầu GET đơn giản với Curl
Hãy bắt đầu với một yêu cầu GET cơ bản bằng cách sử dụng curl. Mở terminal của bạn và chạy lệnh sau:
curl https://jsonplaceholder.typicode.com/posts
Đoạn lệnh này lấy danh sách các bài viết từ một API mẫu. Bạn sẽ thấy một phản hồi JSON với dữ liệu.
Bước 3: Thực hiện yêu cầu GET bằng JavaScript
Bây giờ, hãy thực hiện yêu cầu tương tự bằng JavaScript. Mở bảng điều khiển của trình duyệt hoặc một tệp JavaScript trong môi trường Node.js của bạn và chạy đoạn mã sau:
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Mã JavaScript này đạt được cùng một kết quả như lệnh curl, lấy và hiển thị danh sách các bài viết.
Bước 4: Thực hiện yêu cầu POST với Curl
Tiếp theo, hãy thực hiện một yêu cầu POST để gửi dữ liệu tới API. Sử dụng lệnh curl sau:
curl -X POST https://jsonplaceholder.typicode.com/posts -H "Content-Type: application/json" -d '{"title":"foo","body":"bar","userId":1}'
Lệnh này gửi một đối tượng JSON với một bài viết mới đến API. Tùy chọn -X POST xác định phương thức yêu cầu, và -d gửi dữ liệu.
Bước 5: Thực hiện yêu cầu POST bằng JavaScript
Tương tự, bạn có thể thực hiện một yêu cầu POST bằng JavaScript:
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Mã JavaScript này gửi một bài viết mới đến API và ghi lại phản hồi.
Cách sử dụng nâng cao: Xác thực và tiêu đề
Khi làm việc với các APIs, bạn thường cần bao gồm các tiêu đề để xác thực. Cả curl và JavaScript đều xử lý các tiêu đề một cách dễ dàng.
Thêm tiêu đề với Curl
Dưới đây là một ví dụ về yêu cầu curl với tiêu đề:
curl -H "Authorization: Bearer YOUR_TOKEN" https://api.example.com/data
Lệnh này bao gồm một tiêu đề xác thực với một token.
Thêm tiêu đề với JavaScript
Tương tự, bạn có thể thêm tiêu đề trong JavaScript:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Xử lý lỗi và gỡ lỗi
Xử lý lỗi một cách duyên dáng là rất quan trọng cho các ứng dụng vững chắc. Cả curl và JavaScript đều cung cấp các cơ chế cho việc xử lý lỗi.
Xử lý lỗi với Curl
Curl cung cấp đầu ra chi tiết để giúp gỡ lỗi các vấn đề. Sử dụng tùy chọn -v để nhận thông tin chi tiết về yêu cầu và phản hồi:
curl -v https://api.example.com/data
Xử lý lỗi với JavaScript
Trong JavaScript, bạn có thể sử dụng các khối try...catch để xử lý lỗi. Đây là một ví dụ:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error(`Lỗi HTTP! trạng thái: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Lỗi:', error);
}
}
fetchData();
Những thực hành tốt nhất cho các yêu cầu API
Khi làm việc với các APIs, việc tuân theo các thực hành tốt nhất đảm bảo các tương tác hiệu quả và an toàn.
Bảo mật các khóa API của bạn
Không bao giờ mã cứng các khóa API trong mã của bạn. Sử dụng các biến môi trường hoặc kho bảo mật để lưu trữ thông tin nhạy cảm.
Tối ưu hóa các cuộc gọi API
Giảm thiểu số lượng cuộc gọi API để giảm độ trễ và cải thiện hiệu suất. Sử dụng các cơ chế bộ nhớ đệm khi cần thiết.
Xử lý giới hạn tần suất
Tôn trọng các giới hạn tần suất do APIs đặt ra để tránh bị chặn. Triển khai các chiến lược quay lại theo cấp số nhân cho việc thử lại các yêu cầu không thành công.
Kết luận
Bây giờ, bạn nên có một hiểu biết vững chắc về cách thực hiện các yêu cầu API bằng cách sử dụng curl và JavaScript. Những công cụ này rất mạnh mẽ khi đứng riêng biệt nhưng thậm chí còn mạnh mẽ hơn khi được kết hợp. Thêm vào đó, việc sử dụng Apidog có thể tiếp tục nâng cao quy trình làm việc của bạn, làm cho việc quản lý API trở nên dễ dàng.
