Trong thế giới phát triển web nhanh chóng, Angular đã khẳng định được vị trí đáng kể của mình. Nếu bạn đang làm việc với Angular và APIs, bạn có lẽ đã gặp phải nhu cầu cập nhật tài nguyên trên một máy chủ. Đó là lúc các yêu cầu PUT của Angular xuất hiện. Dù bạn là một lập trình viên dày dạn kinh nghiệm hay mới bắt đầu, việc hiểu cách thực hiện yêu cầu PUT trong Angular là rất quan trọng để đảm bảo ứng dụng của bạn có thể giao tiếp hiệu quả với các APIs.
Hiểu biết về Yêu cầu PUT trong Angular
Về cơ bản, một yêu cầu PUT được sử dụng để cập nhật một tài nguyên đã tồn tại trên máy chủ. Khác với yêu cầu POST, thường được sử dụng để tạo ra các tài nguyên mới, yêu cầu PUT thay thế toàn bộ tài nguyên bằng dữ liệu bạn gửi. Điều này có nghĩa là nếu bạn chỉ muốn cập nhật một vài trường của một tài nguyên, bạn cần gửi toàn bộ tài nguyên với các trường đã cập nhật.
Tại sao sử dụng yêu cầu PUT?
Sử dụng các yêu cầu PUT trong Angular có một số lợi thế:
- Tính nhất quán: Các yêu cầu PUT là idempotent. Điều này có nghĩa là không quan trọng bạn gửi yêu cầu bao nhiêu lần, trạng thái của tài nguyên vẫn giữ nguyên.
- Rõ ràng: PUT rõ ràng báo hiệu rằng bạn đang cập nhật một tài nguyên đã tồn tại, làm cho mã của bạn dễ đọc và duy trì hơn.

Thiết lập Dự án Angular của bạn
Trước khi bạn có thể thực hiện một yêu cầu PUT, bạn cần một dự án Angular. Nếu bạn chưa có dự án, đây là hướng dẫn ngắn gọn về cách bắt đầu:
ng new angular-put-request-demo
cd angular-put-request-demo
ng serve
Giờ đây, bạn đã có một ứng dụng Angular cơ bản hoạt động.
Thực hiện Yêu cầu PUT đầu tiên trong Angular
Hãy phân tích các bước để thực hiện một yêu cầu PUT trong Angular.
Bước 1: Nhập HttpClientModule
Đầu tiên, bạn cần nhập HttpClientModule vào ứng dụng Angular của bạn. Mô-đun này cung cấp một API đơn giản cho chức năng HTTP.
Mở app.module.ts và thêm nhập sau:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
// các thành phần của bạn ở đây
],
imports: [
// các mô-đun khác ở đây
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Bước 2: Tạo một Dịch vụ cho Các Cuộc Gọi API
Tạo một dịch vụ cho các cuộc gọi API của bạn giúp giữ cho mã của bạn theo kiểu mô-đun và có thể tái sử dụng. Hãy tạo một dịch vụ gọi là ApiService.
ng generate service api
Trong api.service.ts mới được tạo, hãy chèn HttpClient và tạo một phương thức cho yêu cầu PUT.
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class ApiService {
private apiUrl = 'https://your-api-url.com/resources';
constructor(private http: HttpClient) { }
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData);
}
}
Trong dịch vụ này, chúng tôi đã định nghĩa một phương thức updateResource mà nhận một id và resourceData, xây dựng URL thích hợp, và thực hiện yêu cầu PUT để cập nhật tài nguyên.
Tích hợp Yêu cầu PUT vào Thành phần của bạn
Bây giờ dịch vụ của bạn đã được thiết lập, đã đến lúc sử dụng nó trong một thành phần. Trong ví dụ này, chúng ta sẽ sử dụng AppComponent.
Bước 3: Tiêm ApiService
Trong app.component.ts của bạn, tiêm ApiService và tạo một phương thức để gọi chức năng updateResource.
import { Component } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-put-request-demo';
constructor(private apiService: ApiService) {}
updateResource() {
const id = 1; // ID tài nguyên ví dụ
const updatedData = {
name: 'Tên Tài Nguyên Đã Cập Nhật',
description: 'Mô Tả Tài Nguyên Đã Cập Nhật'
};
this.apiService.updateResource(id, updatedData).subscribe(
response => {
console.log('Tài nguyên đã được cập nhật thành công', response);
},
error => {
console.error('Lỗi khi cập nhật tài nguyên', error);
}
);
}
}
Trong thành phần này, chúng tôi đã tạo một phương thức updateResource mà gọi phương thức updateResource từ ApiService.
Bước 4: Thêm một Triggers trong Mẫu
Để kích hoạt cập nhật, thêm một nút trong app.component.html.
<div style="text-align:center">
<h1>
Chào mừng đến với {{ title }}!
</h1>
<button (click)="updateResource()">Cập nhật Tài nguyên</button>
</div>
Xử lý Phản hồi và Lỗi
Xử lý phản hồi và lỗi là một phần quan trọng khi làm việc với APIs. Trong ví dụ trên, chúng tôi đã sử dụng subscribe để xử lý phản hồi và lỗi.
Tuy nhiên, đối với các ứng dụng phức tạp hơn, bạn có thể muốn sử dụng catchError từ rxjs/operators để xử lý lỗi một cách có hệ thống hơn.
Sử dụng catchError để Xử lý Lỗi
Đầu tiên, nhập các toán tử cần thiết:
import { catchError } from 'rxjs/operators';
import { throwError } from 'rxjs';
Sau đó, cập nhật phương thức updateResource trong api.service.ts:
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData).pipe(
catchError(this.handleError)
);
}
private handleError(error: any) {
console.error('Đã xảy ra lỗi:', error);
return throwError(error);
}
Với thiết lập này, bất kỳ lỗi nào trong quá trình thực hiện yêu cầu PUT sẽ được bắt và xử lý bởi handleError, mà bạn có thể tùy chỉnh thêm để phù hợp với nhu cầu của bạn.
Sử dụng Apidog để Quản lý API
Khi làm việc với APIs, có một công cụ đáng tin cậy để quản lý và kiểm tra các yêu cầu của bạn có thể tiết kiệm cho bạn rất nhiều thời gian và công sức. Apidog là một lựa chọn tuyệt vời cho mục đích này. Nó cung cấp một giao diện thân thiện để tạo, kiểm tra, và tài liệu cho các APIs của bạn. Hơn nữa, nó là miễn phí để sử dụng!
Lợi ích của việc Sử dụng Apidog
- Kiểm Tra Dễ Dàng: Kiểm tra nhanh chóng các APIs của bạn với một giao diện trực quan.
- Tài liệu Toàn diện: Tự động tạo tài liệu cho các APIs của bạn.
- Hợp tác: Chia sẻ các thông số API của bạn với nhóm một cách dễ dàng.
Để bắt đầu với Apidog, chỉ cần tải xuống miễn phí và tích hợp nó vào quy trình làm việc của bạn.
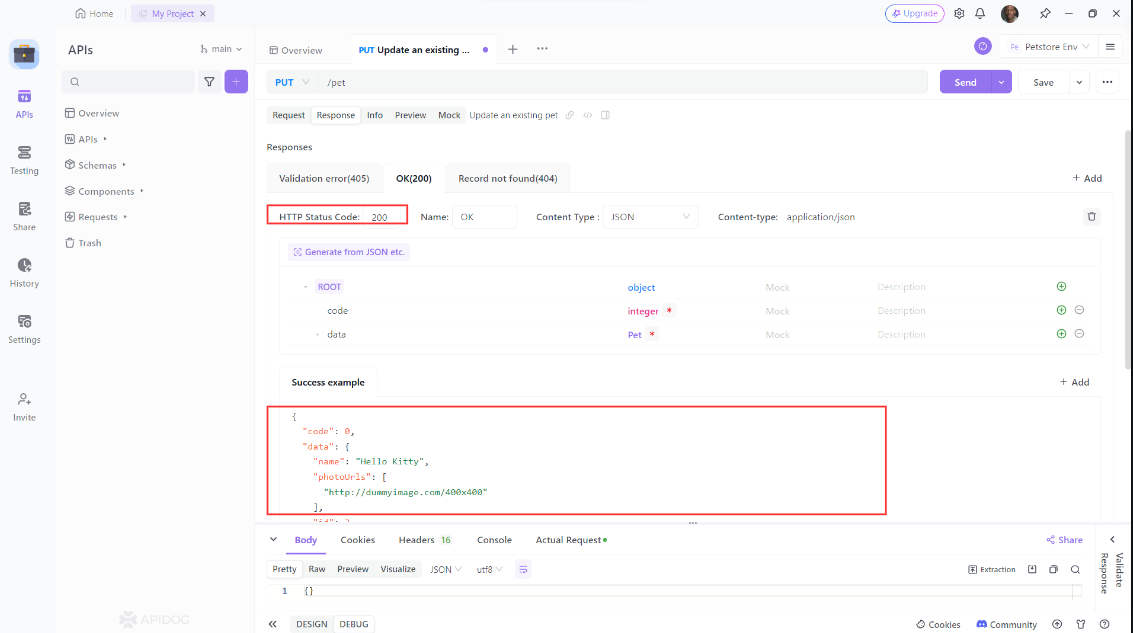
Cách gửi yêu cầu PUT của Angular sử dụng Apidog
Để tạo và kiểm tra một yêu cầu PUT trong Apidog, bạn có thể làm theo các bước sau:
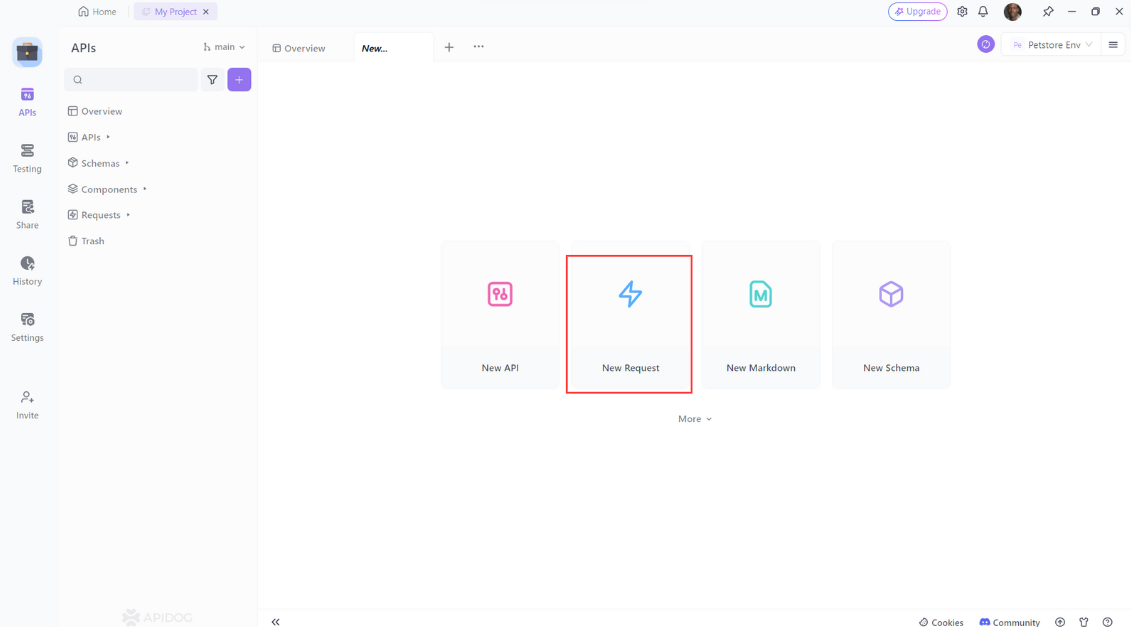
- Mở Apidog: Mở Apidog và tạo một yêu cầu mới.

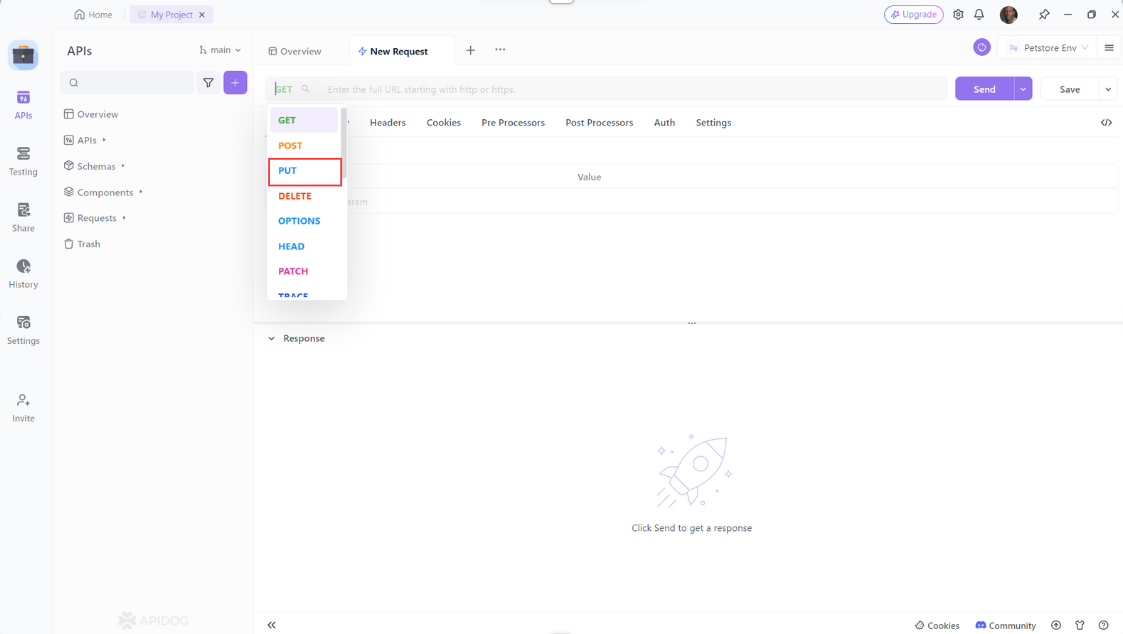
2. Chỉ định phương thức HTTP: Chọn PUT làm phương thức HTTP.

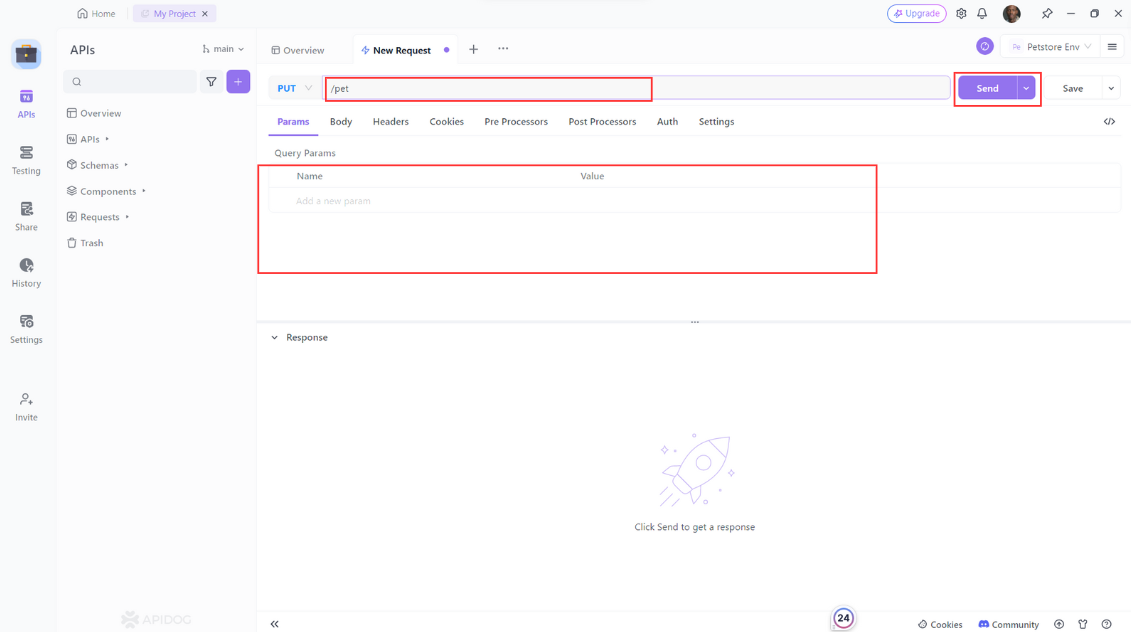
3. Xác định URL yêu cầu: Nhập URL của tài nguyên bạn muốn cập nhật, thêm các tiêu đề yêu cầu và/hoặc thân yêu cầu. Sau đó nhấn nút “Gửi” để gửi yêu cầu PUT.

4. Kiểm tra phản hồi: Kiểm tra phản hồi từ máy chủ để đảm bảo rằng yêu cầu PUT đã thành công.

Xử lý Yêu cầu PUT Nâng cao
Tính đến nay, chúng ta đã đề cập đến những điều cơ bản về cách thực hiện yêu cầu PUT trong Angular. Hãy khám phá một số chủ đề nâng cao có thể giúp bạn trở nên thành thạo hơn.
Tối ưu hóa Xử lý Dữ liệu với Các Mô hình
Sử dụng các mô hình TypeScript có thể giúp đảm bảo rằng việc xử lý dữ liệu của bạn an toàn theo kiểu và dễ bảo trì hơn. Tạo một mô hình cho tài nguyên của bạn:
export interface Resource {
id: number;
name: string;
description: string;
}
Sau đó, cập nhật dịch vụ của bạn để sử dụng mô hình này:
import { Resource } from './resource.model';
updateResource(id: number, resourceData: Resource): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.put<Resource>(url, resourceData).pipe(
catchError(this.handleError)
);
}
Cập nhật Một phần với yêu cầu PATCH
Nếu bạn cần cập nhật chỉ một vài trường của một tài nguyên mà không gửi toàn bộ tài nguyên, hãy cân nhắc sử dụng yêu cầu PATCH thay vì PUT. Đây là cách bạn có thể sửa đổi dịch vụ:
updateResourcePartially(id: number, partialData: Partial<Resource>): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.patch<Resource>(url, partialData).pipe(
catchError(this.handleError)
);
}
Bộ lọc cho Tùy chỉnh Yêu cầu
Angular cung cấp bộ lọc HTTP để sửa đổi các yêu cầu toàn cầu. Bạn có thể sử dụng bộ lọc để thêm mã thông báo xác thực, xử lý lỗi, hoặc ghi lại các yêu cầu.
Đầu tiên, hãy tạo một bộ lọc:
ng generate interceptor http
Trong http.interceptor.ts đã được tạo, triển khai logic của bộ lọc:
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable()
export class HttpInterceptorService implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const clonedRequest = req.clone({
headers: req.headers.set('Authorization', 'Bearer your-token-here')
});
return next.handle(clonedRequest);
}
}
Tiếp theo, đăng ký bộ lọc trong app.module.ts:
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpInterceptorService } from './http.interceptor';
@NgModule({
// các cấu hình khác
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true }
],
})
export class AppModule { }
Kết luận
Thành thạo các yêu cầu PUT của Angular là rất cần thiết cho bất kỳ lập trình viên nào làm việc với APIs. Bằng cách hiểu các nguyên tắc cơ bản và khám phá các kỹ thuật nâng cao, bạn có thể đảm bảo rằng các ứng dụng của bạn mạnh mẽ, hiệu quả và dễ bảo trì. Hãy nhớ tận dụng các công cụ như Apidog để tối ưu hóa quy trình phát triển và kiểm tra API của bạn.
Nếu bạn chưa làm vậy, hãy tải xuống Apidog miễn phí và bắt đầu tối ưu hóa quy trình làm việc API của bạn hôm nay. Chúc bạn lập trình vui vẻ!
