Selam geliştiriciler! Harika bir web uygulaması geliştirirken, bir API'nin hazır olmasını beklemekten dolayı kendinizi hiç duvara toslamış buldunuz mu? Sinir bozucu, değil mi? İşte tam da bu noktada sahte API'ler devreye giriyor, özellikle de JavaScript ile çalışıyorsanız. Ve tahmin edin ne oldu? Apidog gibi araçlar bu süreci daha da kusursuz hale getiriyor.
O halde, JavaScript'teki sahte API'ler dünyasına dalalım ve bunların geliştirme sürecinizi nasıl hızlandırabileceğini keşfedelim!
Sahte API Nedir?
Sahte bir API, belirli isteklere önceden tanımlanmış yanıtlar sağlayarak gerçek bir API'nin davranışını simüle eder. Gerçek API'nin yerine geçen bir şey gibidir ve geliştiricilerin arka uç hizmetlerinin tamamlanmasını beklemeden uygulamalarını oluşturmaya ve test etmeye devam etmelerini sağlar.
Neden Sahte API'ler Kullanmalısınız?
Sahte API'ler çeşitli nedenlerden dolayı inanılmaz derecede kullanışlıdır:
- Geliştirmeyi Hızlandırın: Artık arka uç geliştiricilerini beklemek yok. Ön ucu kodlamaya başlar başlamaz API'leri entegre etmeye başlayın.
- Test Etme: Tutarlı yanıtlar sağlayarak uygulamanızı kapsamlı bir şekilde test etmenize yardımcı olurlar.
- İzolasyon: Ön uç geliştirmenizi arka uçtan izole edebilir, bağımlılıkları azaltabilirsiniz.
- İşbirliği: Ekipler birbirlerini engellemeden paralel çalışabilir.
JavaScript'te Sahte API'lere Başlarken
Şimdi, işe koyulalım. İşte JavaScript'te sahte bir API'yi nasıl kurabileceğiniz.
1. Adım: Projenizi Kurma
İlk olarak, yeni bir JavaScript projesi oluşturun. Node.js kullanıyorsanız, şunlarla başlayabilirsiniz:
mkdir mock-api-demo
cd mock-api-demo
npm init -y
Node.js için popüler bir web çerçevesi olan Express.js'yi yükleyin:
npm install express
2. Adım: Sahte API'nizi Oluşturma
Proje dizininizde server.js adında bir dosya oluşturun. Bu dosya, sahte API'niz için kodu içerecektir.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Sunucuyu şununla çalıştırın:
node server.js
Artık http://localhost:3000/api/users adresinde, bir kullanıcı listesi döndüren bir sahte API'niz var.
Apidog'a Giriş
Kendi sahte API'lerinizi yazmak harika olsa da, Apidog gibi araçlar bunu daha da kolay ve güçlü hale getirir. Apidog, API'leri zahmetsizce oluşturmanıza, yönetmenize ve test etmenize yardımcı olan kapsamlı bir araçtır.
Neden Apidog'u Seçmelisiniz?
- Kullanıcı Dostu Arayüz: Sıfırdan kod yazmanıza gerek yok. Apidog, API'lerinizi tanımlamak için görsel bir arayüz sağlar.
- İşbirliği: API tanımlarınızı ekibinizle kolayca paylaşın.
- Test Etme: API'lerinizi doğrudan arayüzden test etmek için yerleşik araçlar.
- Belgeleme: Otomatik olarak API belgeleri oluşturun.
1. Adım. Yeni Bir Proje Oluşturun
Apidog, API'leri yönetmek için projeleri kullanır. Bir proje altında birden fazla API oluşturabilirsiniz. Her API bir projeye ait olmalıdır. Yeni bir proje oluşturmak için, Apidog uygulamasının ana sayfasının sağ tarafındaki "Yeni Proje" düğmesine tıklayın.

2. Adım. Yeni Bir API Oluşturun
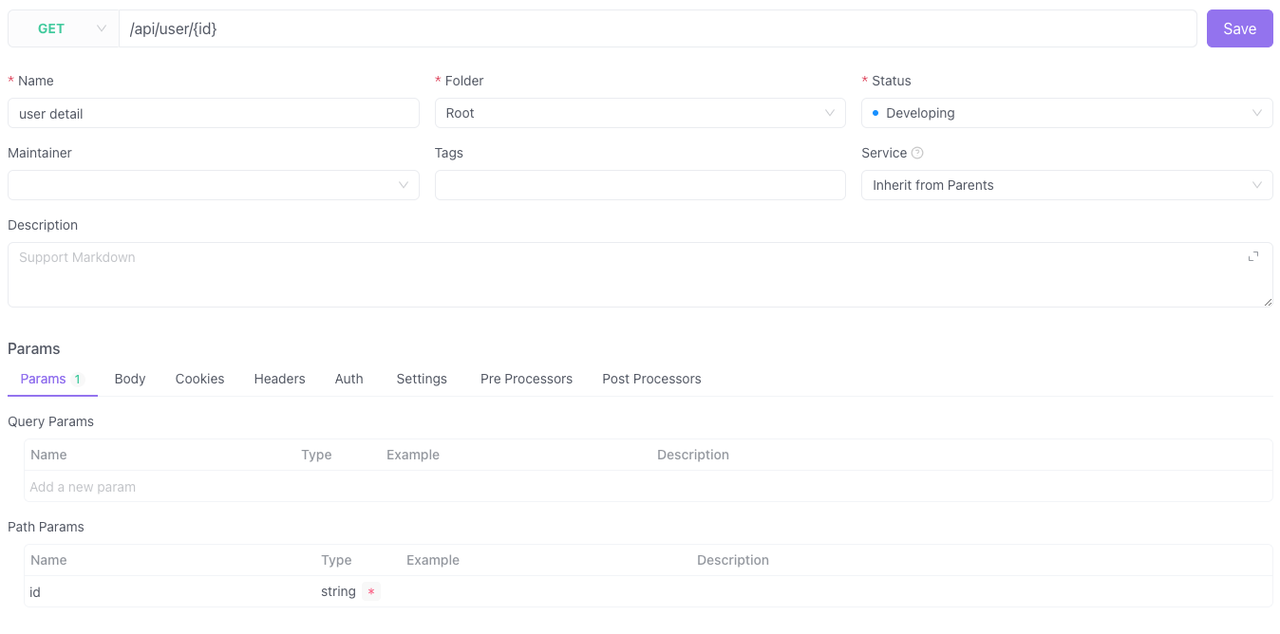
Kullanıcı ayrıntıları için bir API oluşturmayı göstermek için şu adımları izleyin:
- İstek yöntemi: GET.
- URL: api/user/{id}, burada {id} kullanıcı kimliğini temsil eden parametredir.
- Yanıt türü: json.
- Yanıt içeriği:
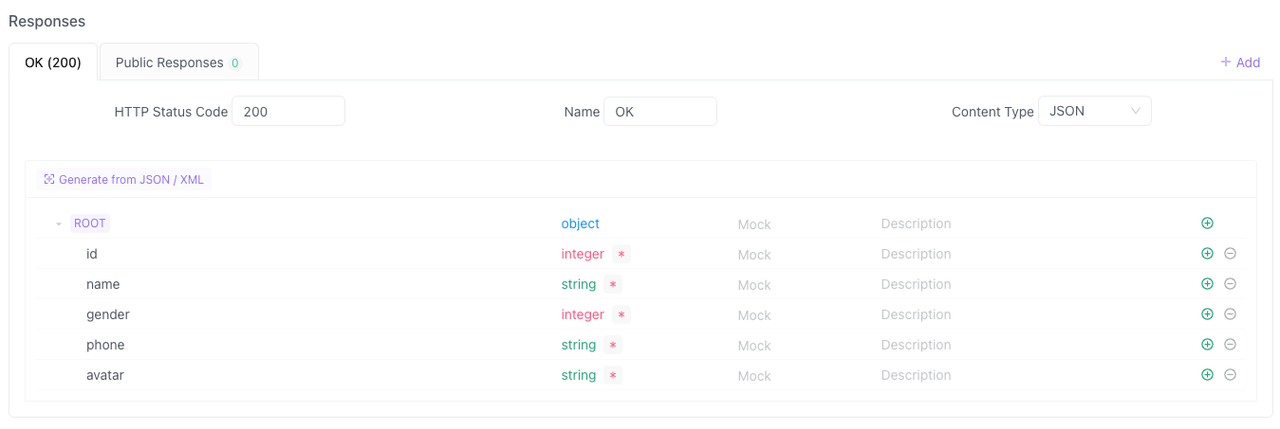
{
id: number, // kullanıcı kimliği
name: string, // kullanıcı adı
gender: 1 | 2, // cinsiyet: erkek için 1, kadın için 2
phone: string, // telefon numarası
avatar: string, // avatar resmi adresi
}
Yeni bir arayüz oluşturmak için, daha önce oluşturulan projenin ana sayfasına gidin ve sol taraftaki "+" düğmesine tıklayın.

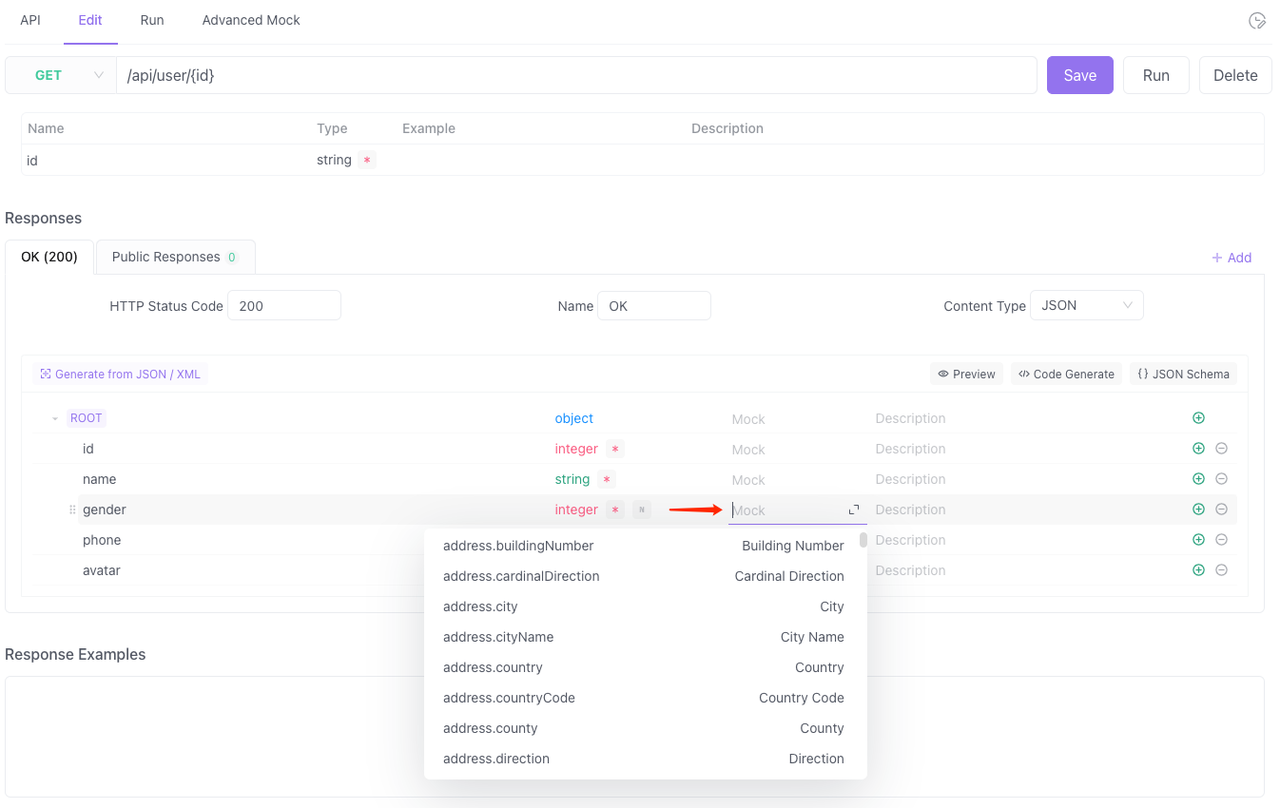
İlgili arayüz bilgilerini doldurun ve kaydedin.


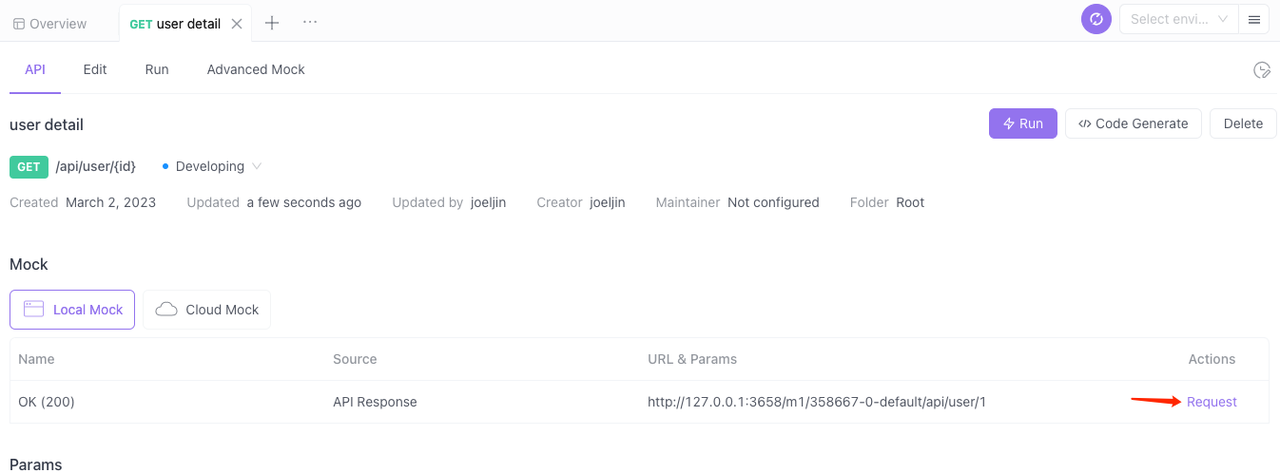
Bununla, kullanıcı ayrıntı arayüzü oluşturuldu. Bu arada, Apidog, yanıt alanlarının biçimine ve türüne göre bizim için otomatik olarak bir sahte oluşturdu. Sahte yanıtı görüntülemek için Sahte altındaki "İstek" düğmesine tıklayın.

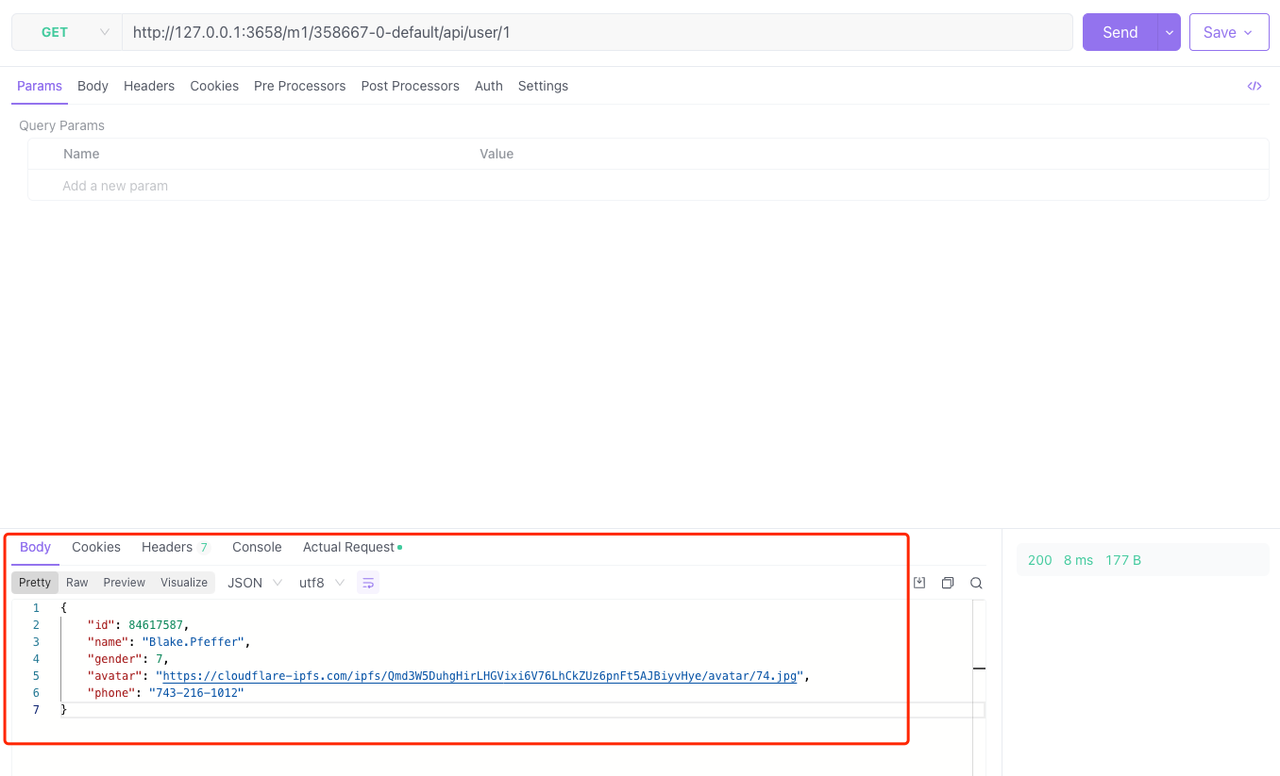
Sahte yanıta bir göz atalım. "İstek" düğmesine tıklayın ve ardından açılan sayfada "Gönder"e tıklayın.

3. Adım. Sahte Eşleşme Kurallarını Ayarlayın
Büyülü bir şey fark ettiniz mi? Apidog, "ad" alanını dize türüne ayarladı, ancak adları döndürüyor; "telefon" alanını dize türüne ayarladı, ancak telefon numaralarını döndürüyor; "avatar" alanını dize türüne ayarladı, ancak resim adreslerini döndürüyor.
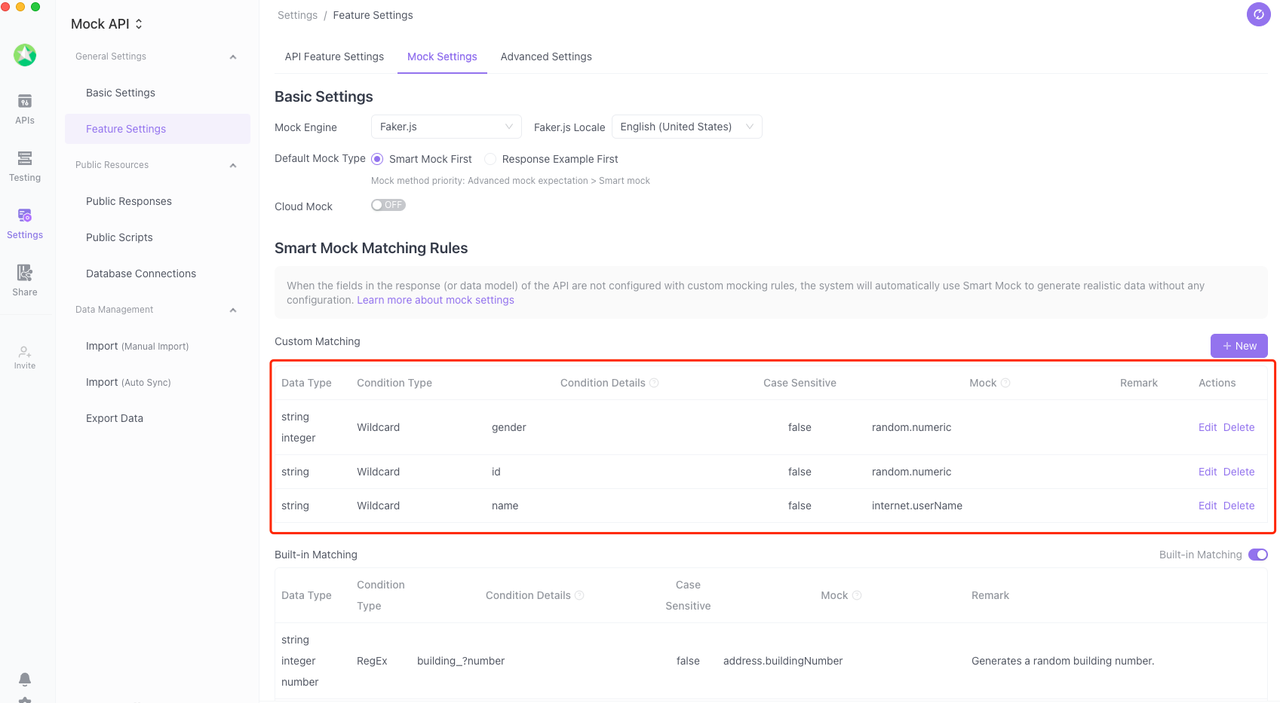
Bunun nedeni, Apidog'un Sahte için eşleşme kurallarını desteklemesidir. Apidog'un yerleşik kuralları vardır ve kullanıcılar da kendi kurallarını özelleştirebilir. Bu kurallar, Proje Ayarları > Özellik Ayarları > Sahte Ayarlar'da bulunabilir.

Ayrıca her alan için özel Sahte kurallar da ayarlayabilirsiniz. Alanın yanındaki "Sahte"ye tıklayın:

Apidog Sahte eşleşme kuralları aşağıdaki gibidir:
- Bir alan bir eşleşme kuralını karşıladığında, yanıt Sahte kuralını karşılayan rastgele bir değer döndürecektir.
- Bir alan herhangi bir eşleşme kuralını karşılamıyorsa, yanıt alanın veri türünü karşılayan rastgele bir değer döndürecektir.
Üç tür eşleşme kuralı vardır:
- Joker karakterler: * sıfır veya daha fazla karakterle eşleşir ve ? herhangi bir tek karakterle eşleşir. Örneğin, *ad kullanıcı adı, ad vb. ile eşleşebilir.
- Normal ifadeler.
- Tam eşleşme.
Sahte kurallar, Mock.js ile tamamen uyumludur ve Mock.js'nin sahip olmadığı bazı sözdizimlerini (örneğin, yerel telefon numaraları "@phone") genişletmiştir. Yaygın olarak kullanılan Sahte kurallar şunlardır:
- @integer: tamsayı. @integer(min, max).
- @string: dize. @string(length): dizenin uzunluğunu belirtir.
- @regexp(regexp): normal ifade.
- @url: URL.
Geliştirme sırasında, farklı istek parametrelerine göre özelleştirilmiş içerik döndürmek gibi esnek ve karmaşık Sahte senaryolarla karşılaşabiliriz. Örneğin, kimlik 1 olduğunda normal kullanıcı bilgilerini döndürün ve kimlik 2 olduğunda bir hata bildirin. Apidog ayrıca bu senaryoları da destekler ve ilgilenenler Gelişmiş Sahte belgesine göz atabilir.
Gelişmiş Sahte API Teknikleri
Dinamik Yanıtlar
Bazen, statik yanıtlar yeterli değildir. İsteğe bağlı olarak farklı veriler döndürmesi için sahte API'nizi ayarlamanız gerekebilir. Önceki örneğimizi geliştirelim.
app.get('/api/users/:id', (req, res) => {
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
];
const user = users.find(u => u.id == req.params.id);
if (user) {
res.json(user);
} else {
res.status(404).send('User not found');
}
});
Artık, kimliklerine göre belirli bir kullanıcı isteyebilirsiniz ve sahte API, ilgili kullanıcıyı veya kullanıcı bulunamazsa 404 hatasını döndürecektir.
Yanıtları Geciktirme
Ağ gecikmesini simüle etmek için, yanıtlarınıza gecikmeler ekleyebilirsiniz. Bu, uygulamanızın yavaş ağları nasıl ele aldığını test etmek için yararlı olabilir.
app.get('/api/users', (req, res) => {
setTimeout(() => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
}, 2000); // 2 seconds delay
});
Apidog ile Kullanıcı Dostu Sahte Verileri Verimli Bir Şekilde Nasıl Oluşturulur?
- Apidog, API tanımındaki veri yapısına ve veri türüne göre sahte kurallar oluşturabilir.
- Apidog, alan adına ve alan veri türüne göre sahte kurallar oluşturan yerleşik bir akıllı sahte özelliğine sahiptir. Örneğin, bir dize alanı adında "resim", "zaman", "şehir" vb. içeriyorsa, Apidog alanına göre bir url, dize veya ad oluşturacaktır.
- Yerleşik sahte kurallara dayanarak, Apidog, kullanıcı dostu sahte veriler oluşturmak için resim, avatar, kullanıcı adı, cep telefonu numarası, URL, tarih, saat, zaman damgası, e-posta, il, şehir, adres ve IP gibi alanları otomatik olarak tanımlayabilir.
- Yerleşik sahte kurallara ek olarak, kullanıcılar çeşitli kişiselleştirme ihtiyaçlarını karşılamak için kuralları da özelleştirebilir. Normal ifadeler veya joker karakterler kullanarak dize alanı eşleştirmeyi destekler.
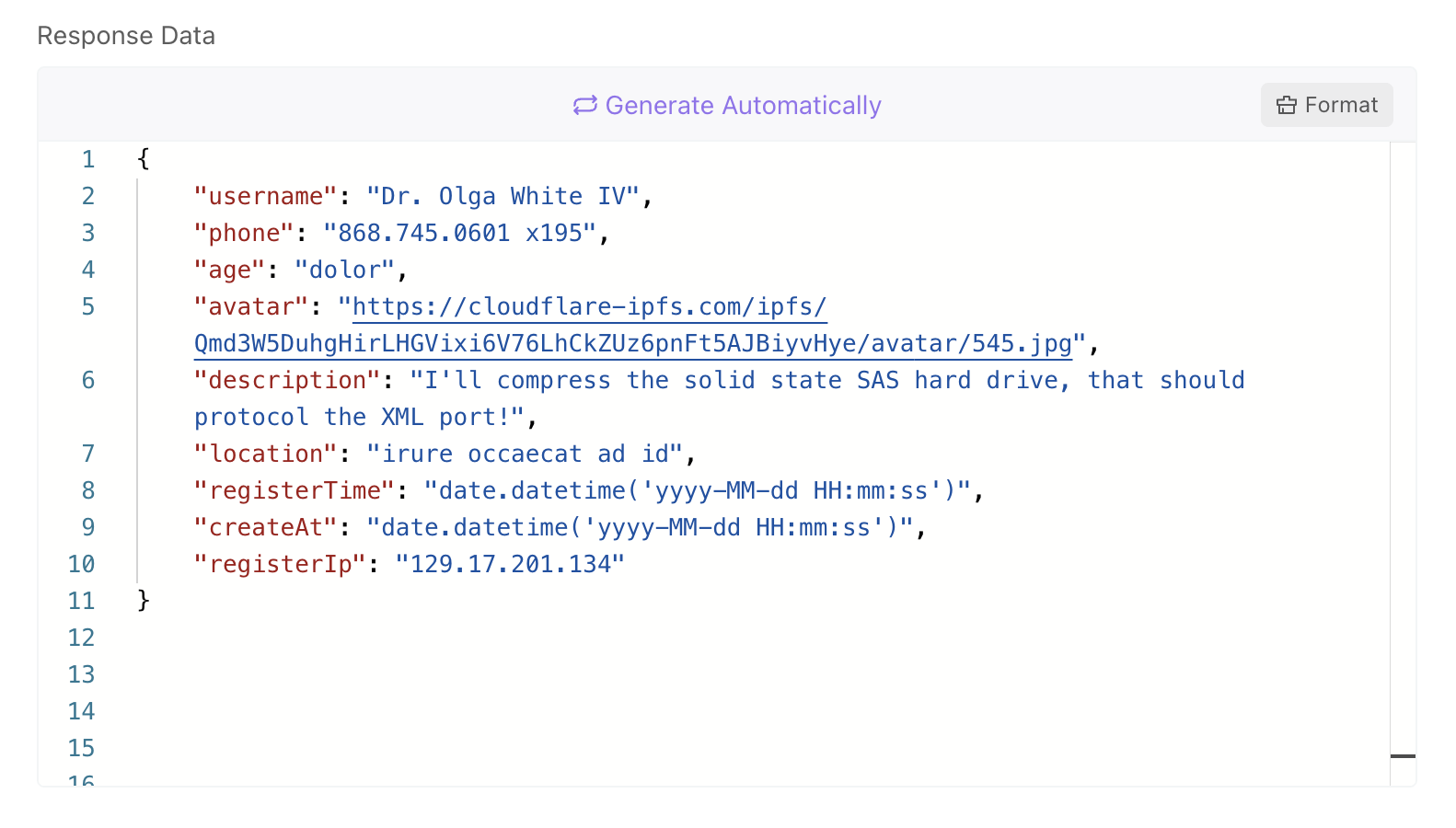
Aşağıda, Apidog tarafından herhangi bir yapılandırma olmadan oluşturulan sahte verilerin bir örneği verilmiştir:

Sahte API'leri Kullanmaya Yönelik En İyi Uygulamalar
- Basit Tutun: Basit, statik yanıtlarla başlayın ve gerektiğinde kademeli olarak karmaşıklık ekleyin.
- Sahte API'lerinizi Belgeleyin: Ekibinizin mevcut uç noktaları ve yanıtlarını bildiğinden emin olun.
- Düzenli Güncellemeler: Sahte API'lerinizi gerçek API'ler geliştikçe güncel tutun.
- Kapsamlı Test Edin: Kenar durumları dahil olmak üzere farklı senaryoları test etmek için sahte API'leri kullanın.
Gerçek Dünya Kullanım Örnekleri
Ön Uç Geliştirme
Bir ön uç uygulaması oluştururken, arka ucun hazır olmasını beklemeden, özellikler üzerinde hemen çalışmaya başlamak için sahte API'leri kullanabilirsiniz. Bu yaklaşım, paralel geliştirmeye yardımcı olur ve genel süreci hızlandırır.
Otomatik Test Etme
Sahte API'ler, otomatik test için gereklidir. Tutarlı yanıtlar sağlarlar, bu da güvenilir testler yazmayı kolaylaştırır. Jest ve Cypress gibi araçlar, çeşitli bileşenleri ve akışları test etmek için sahte API'lerle entegre olabilir.
Prototipleme
Prototip veya konsept kanıtı oluştururken, sahte API'ler, gerçek arka uç hizmetlerini oluşturmaya zaman harcamadan gerekli arka uç etkileşimlerini hızlı bir şekilde ayarlamanızı sağlar.
Sonuç
Sahte API'ler, geliştiriciler için oyunun kurallarını değiştirir, geliştirme hızını artırmanın, test etmeyi geliştirmenin ve daha iyi işbirliğini kolaylaştırmanın bir yolunu sağlar. Apidog gibi araçlarla, sahte API'ler oluşturmak ve yönetmek çocuk oyuncağı haline gelir ve harika uygulamalar oluşturmaya odaklanmanızı sağlar.
Bu nedenle, bir API beklerken kendinizi bulduğunuzda, sahte API'lerin en iyi arkadaşınız olduğunu unutmayın. Ve sorunsuz bir deneyim için Apidog'u kontrol etmeyi unutmayın!
Eylem ÇağrısıApidog'u ücretsiz indirin



