API'lerinizi oluşturma şeklinizi devrim yaratmaya hazır mısınız? Bir süredir geliştirme dünyasındaysanız, muhtemelen GraphQL, Node.js ve Express hakkında duymuşsunuzdur. Bu teknolojiler birlikte, modern ve verimli API'ler oluşturmak için güçlü bir araç takımı oluşturur. Bugün, bu kombinasyonu projelerinizde anlamanıza ve uygulamanıza yardımcı olmak için Node.js ve Express ile GraphQL dünyasına derinlemesine dalıyoruz.
Ancak önce, API geliştirmenizi daha da sorunsuz hale getirecek bir araçtan bahsedeyim: Apidog. Apidog, GraphQL, Node.js ve Express ile sorunsuz bir şekilde entegre olan ücretsiz bir API test ve yönetim aracıdır. API geliştirme sürecinizi kolaylaştırmak istiyorsanız, Apidog'u ücretsiz indirin ve yarattığı farkı görün!
GraphQL, Node.js ve Express'e Giriş
GraphQL Nedir?
GraphQL, API'niz için bir sorgu dilidir ve verileriniz için tanımladığınız bir tür sistemini kullanarak sorguları yürütmek için sunucu tarafında bir çalışma zamanıdır. Facebook tarafından geliştirilen, REST'e daha verimli, güçlü ve esnek bir alternatif sunar. GraphQL ile, tam olarak ihtiyacınız olan verileri talep edebilir, verilerin aşırı veya yetersiz getirilmesinden kaçınabilirsiniz.

Node.js Nedir?
Node.js, Chrome'un V8 JavaScript motoru üzerine inşa edilmiş bir JavaScript çalışma zamanıdır. Geliştiricilerin sunucu tarafında JavaScript kullanarak ölçeklenebilir ağ uygulamaları oluşturmasına olanak tanır. Node.js, hafif ve verimli hale getiren olay odaklı, engellemeyen G/Ç modeliyle bilinir.

Express Nedir?
Express, web ve mobil uygulamalar geliştirmek için sağlam bir özellik kümesi sağlayan, minimal ve esnek bir Node.js web uygulaması çerçevesidir. Node tabanlı web uygulamalarının hızlı bir şekilde geliştirilmesini kolaylaştırır ve genellikle RESTful API'ler oluşturmak için temel olarak kullanılır.

Geliştirme Ortamınızı Kurma
API'mizi oluşturmaya başlamadan önce, geliştirme ortamımızı kuralım. İhtiyacınız olacaklar şunlardır:
- Node.js ve npm (Node Package Manager) yüklü
- Bir kod düzenleyici (Visual Studio Code gibi)
- Bir terminal veya komut istemi
Node.js ve npm'yi Yükleme
Node.js'yi resmi Node.js web sitesinden indirin ve yükleyin. npm, Node.js ile birlikte gelir, bu nedenle ayrı olarak yüklemenize gerek yoktur.
Yeni Bir Node.js Projesi Başlatma
Terminalinizi açın ve projeniz için yeni bir dizin oluşturun. Proje dizininize gidin ve yeni bir Node.js projesi başlatmak için aşağıdaki komutu çalıştırın:
npm init -y
Bu komut, proje dizininizde bir package.json dosyası oluşturacaktır.
Temel Bir Express Sunucusu Oluşturma
Projemiz kurulduğuna göre, temel bir Express sunucusu oluşturalım.
Express'i Yükleme
Express'i yüklemek için aşağıdaki komutu çalıştırın:
npm install express
Sunucuyu Oluşturma
server.js adında yeni bir dosya oluşturun ve aşağıdaki kodu ekleyin:
const express = require('express');
const app = express();
const PORT = process.env.PORT || 4000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Bu kod, 4000 numaralı portu dinleyen ve kök URL'ye erişildiğinde "Hello World!" yanıtını veren temel bir Express sunucusu kurar.
Sunucuyu başlatmak için şunu çalıştırın:
node server.js
"Hello World!" mesajını görmek için tarayıcınızda http://localhost:4000 adresini ziyaret edin.
GraphQL'i Express ile Entegre Etme
Temel sunucumuz çalışır durumda olduğuna göre, GraphQL'i entegre etme zamanı.
GraphQL ve Apollo Sunucusu'nu Yükleme
Apollo Sunucusu, herhangi bir GraphQL istemcisiyle uyumlu, topluluk tarafından sürdürülen, açık kaynaklı bir GraphQL sunucusudur. GraphQL isteklerimizi işlemek için onu kullanacağız.
Apollo Sunucusu ve GraphQL'i yükleyin:
npm install apollo-server-express graphql
Apollo Sunucusu'nu Kurma
Apollo Sunucusu'nu Express ile kurmak için server.js dosyasını değiştirin:
const express = require('express');
const { ApolloServer, gql } = require('apollo-server-express');
const app = express();
const PORT = process.env.PORT || 4000;
// Şemayı tanımlayın
const typeDefs = gql`
type Query {
hello: String
}
`;
// Çözücüleri tanımlayın
const resolvers = {
Query: {
hello: () => 'Hello World!',
},
};
// ApolloServer'ın bir örneğini oluşturun
const server = new ApolloServer({ typeDefs, resolvers });
// ApolloServer'ı Express ile bağlamak için ara yazılım uygulayın
server.applyMiddleware({ app });
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}${server.graphqlPath}`);
});
Bu kod, "Hello World!" döndüren tek bir hello sorgusuyla temel bir Apollo Sunucusu kurar.
GraphQL Şemalarını ve Çözücülerini Tanımlama
Temel bir GraphQL sunucusu çalıştığına göre, şemalara ve çözücülere daha derinlemesine dalalım.
Şema Nedir?
Bir GraphQL şeması, API'nizdeki türleri ve ilişkileri tanımlar. Hangi sorguların yapılabileceğini ve hangi verilerin getirilebileceğini açıklar.
Çözücüler Nelerdir?
Çözücüler, şemanızdaki belirli bir alan için verileri getirmeyi işleyen işlevlerdir. GraphQL'e her sorgu için verilerin nasıl alınacağını söylerler.
Daha Karmaşık Şemalar Tanımlama
server.js dosyasındaki typeDefs ve resolvers'ı genişletin:
const typeDefs = gql`
type Book {
title: String
author: String
}
type Query {
books: [Book]
}
`;
const books = [
{
title: 'The Awakening',
author: 'Kate Chopin',
},
{
title: 'City of Glass',
author: 'Paul Auster',
},
];
const resolvers = {
Query: {
books: () => books,
},
};
Bu şema, bir Book türü ve bir kitap listesi döndüren bir books sorgusu tanımlar.
Bir Veritabanına Bağlanma
Gerçek dünya uygulaması için, API'nizi bir veritabanına bağlamanız gerekir. Bu örnek için MongoDB kullanalım.
MongoDB'yi Kurma
Ücretsiz bir MongoDB Atlas hesabı için kaydolun veya yerel bir MongoDB örneği kurun. Ardından, Node.js'den MongoDB ile etkileşim kurmak için mongoose'u yükleyin:
npm install mongoose
MongoDB'ye Bağlanma
MongoDB'ye bağlanmak için server.js dosyasını değiştirin:
const mongoose = require('mongoose');
mongoose.connect('mongodb://localhost:27017/graphql', {
useNewUrlParser: true,
useUnifiedTopology: true,
});
const db = mongoose.connection;
db.on('error', console.error.bind(console, 'connection error:'));
db.once('open', () => {
console.log('Connected to MongoDB');
});
// Bir Mongoose şeması ve modeli tanımlayın
const bookSchema = new mongoose.Schema({
title: String,
author: String,
});
const Book = mongoose.model('Book', bookSchema);
// Çözücüyü MongoDB'den veri almak için değiştirin
const resolvers = {
Query: {
books: async () => await Book.find(),
},
};
Şimdi, books sorgusu MongoDB'den veri getiriyor.
GraphQL API'nizi Optimize Etme
GraphQL API'nizin verimli ve performanslı olmasını sağlamak için aşağıdaki optimizasyon tekniklerini göz önünde bulundurun:
Verimli Toplu Yükleme için DataLoader
DataLoader, veri getirmeyi toplu hale getirmek ve önbelleğe almak için bir yardımcı programdır. Veritabanı isteklerinin sayısını azaltmaya yardımcı olur.
DataLoader'ı yükleyin:
npm install dataloader
Çözücülerinizde DataLoader'ı kullanın:
const DataLoader = require('dataloader');
const bookLoader = new DataLoader(async (keys) => {
const books = await Book.find({ _id: { $in: keys } });
return keys.map((key) => books.find((book) => book.id === key));
});
const resolvers = {
Query: {
books: async () => await bookLoader.loadAll(),
},
};
Önbelleğe Alma
Gereksiz veri getirmeyi önlemek için önbelleğe alma stratejileri uygulayın. Sık sık istenen verileri depolamak için Redis gibi bellek içi önbellekleri kullanabilirsiniz.
Sayfalama
Büyük veri kümeleri döndüren sorgular için, verileri parçalar halinde getirmek için sayfalama uygulayın. Sonuçları sayfalara ayırmak için limit ve skip parametrelerini kullanın.
API'nizi Apidog ile Test Etme
API'nizin beklendiği gibi çalıştığından emin olmak için test etmek çok önemlidir. Apidog, sezgisel arayüzü ve güçlü özellikleriyle bu süreci basitleştirir.
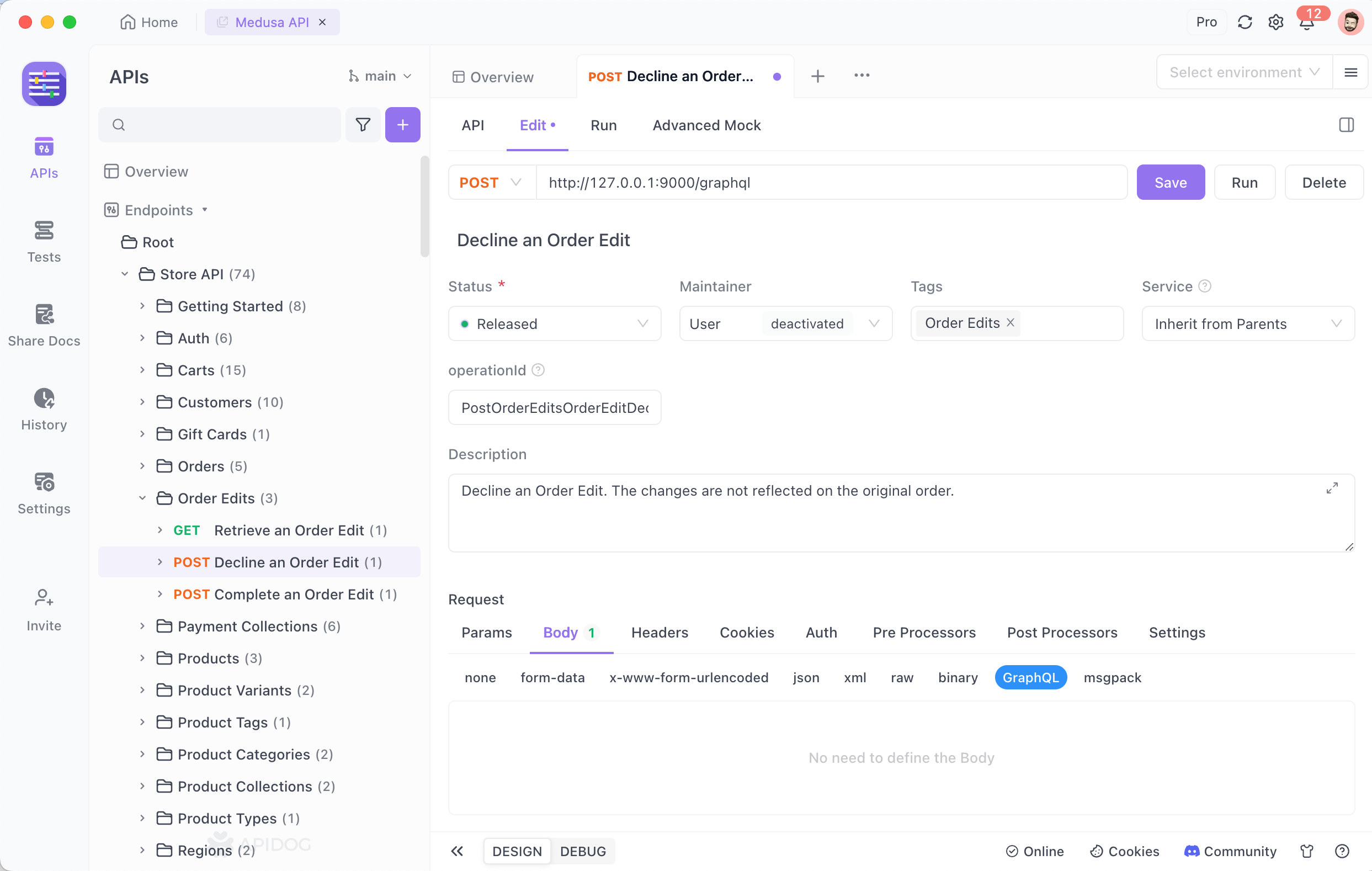
Adım 1: Apidog'u açın ve yeni bir istek oluşturun.

Adım 2: Yapmak istediğiniz POST isteği için API ayrıntılarını bulun veya manuel olarak girin.

Adım 3: Gerekli parametreleri ve istek gövdesine dahil etmek istediğiniz verileri doldurun.

Apidog'u iş akışınıza entegre ederek, zaman kazanabilir ve API geliştirmedeki yaygın tuzaklardan kaçınabilirsiniz. Ayrıca, indirmek ve kullanmak ücretsizdir!
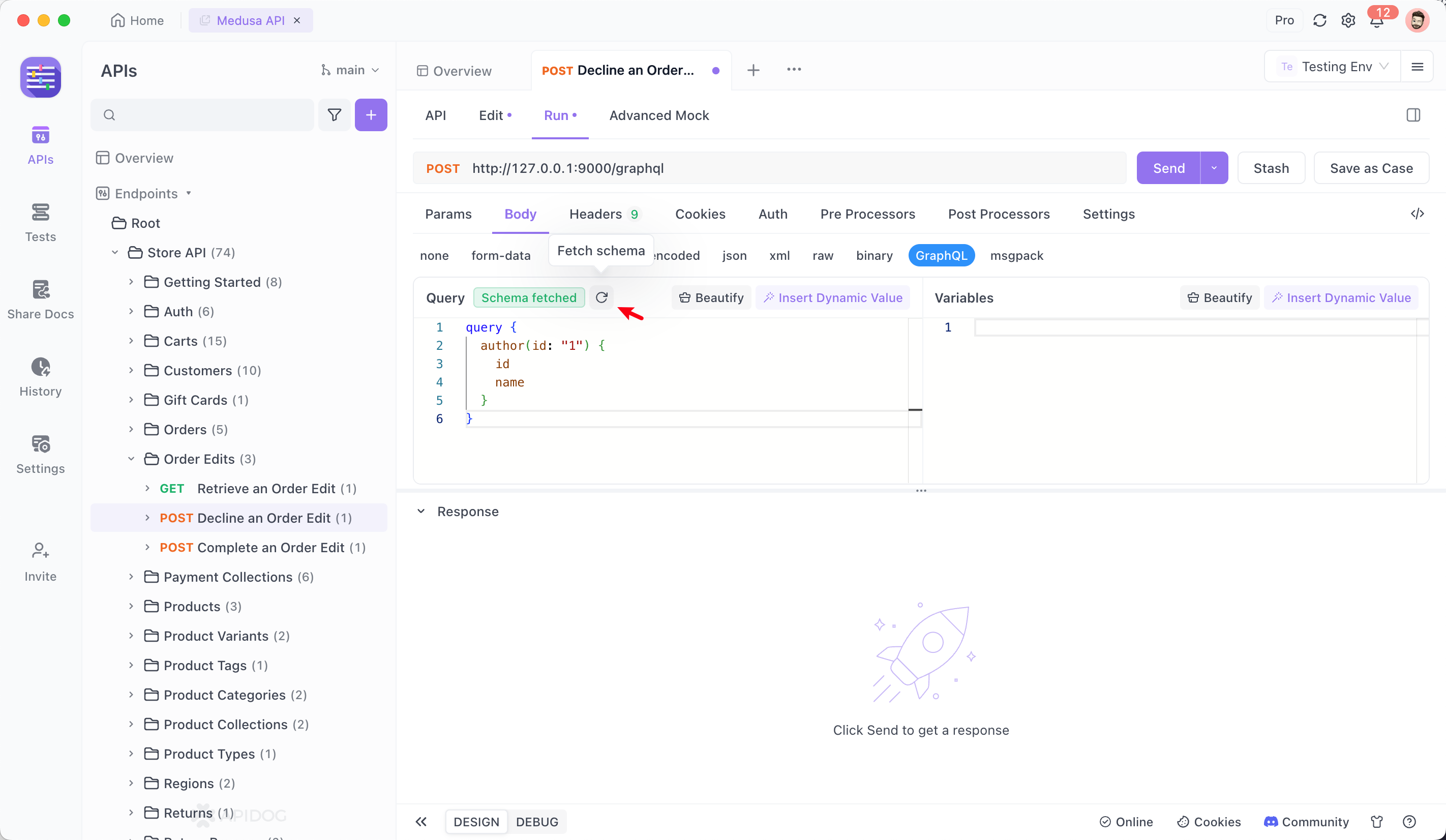
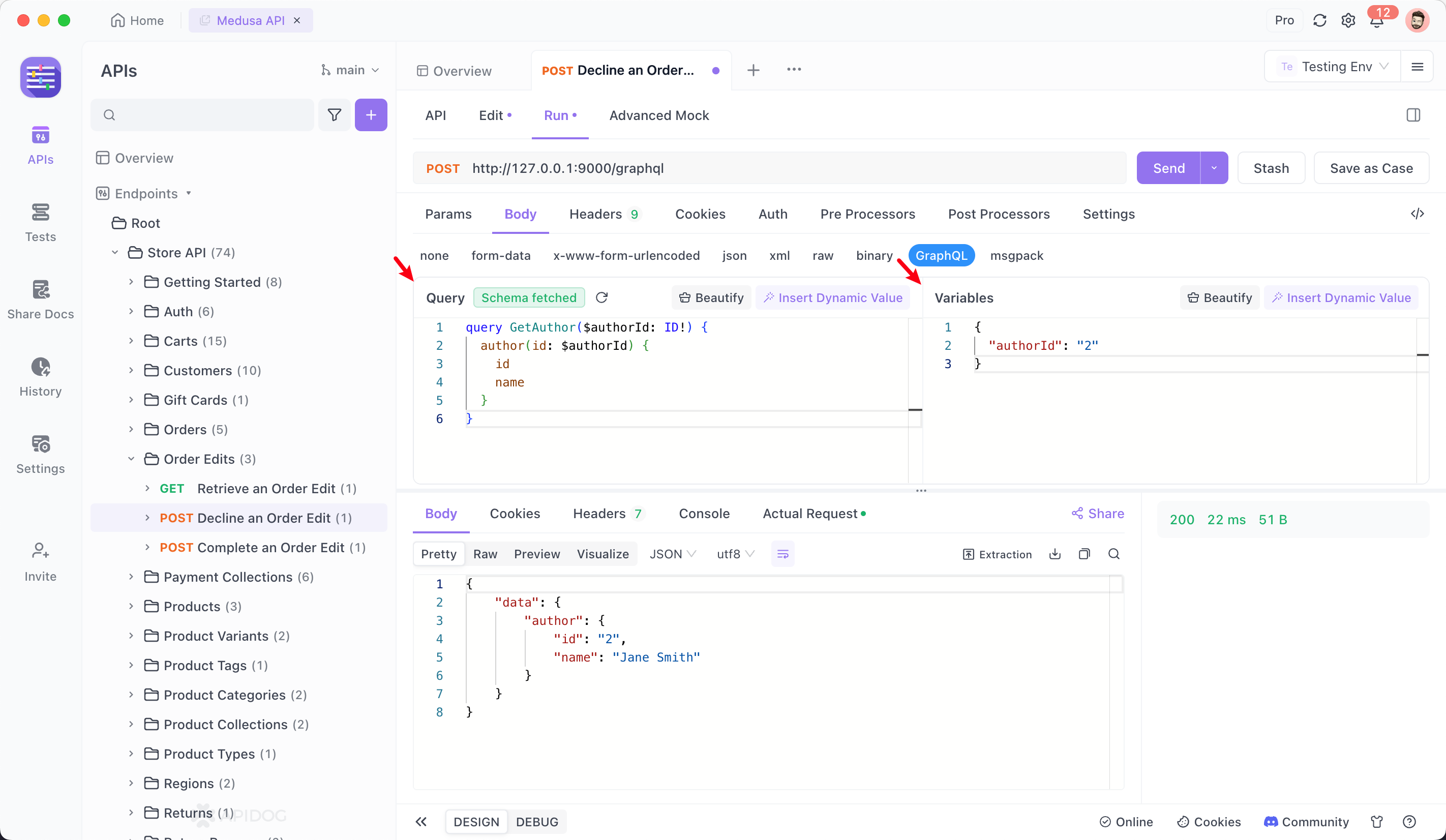
GraphQL'inizle Apidog
Apidog'u yükledikten sonra, API'nizi daha verimli bir şekilde yönetmek ve test etmek için GraphQL şemanızı içe aktarabilirsiniz. Apidog'daki içe aktarma bölümüne gidin ve schema.graphqls dosyanızı yükleyin.

Sorgu kutusuna sorgunuzu girin. Ayrıca, Sorgu ifadeleri için "kod tamamlama" özelliğini etkinleştirmek ve Sorgu ifadeleri girmenize yardımcı olmak için "Çalıştır" sekmesindeki manuel Şemayı Getir düğmesini de tıklayabilirsiniz.

Şemanız içe aktarıldıktan sonra, sorgularınızı ve mutasyonlarınızı test etmek, dokümantasyon oluşturmak ve hatta yanıtları taklit etmek için Apidog'u kullanabilirsiniz. Bu, API'nizin beklendiği gibi çalıştığından emin olmanıza ve API kullanıcılarınız için kapsamlı bir rehber sağlamanıza yardımcı olacaktır.

Test senaryolarınızı bir zaman çizelgesinde çalıştırmak için Apidog'un otomatik test özelliklerini kullanın. Bu, olası sorunları erken yakalamanıza ve API'nizin güvenilir kalmasını sağlar.
API Oluşturma İçin En İyi Uygulamalar
Sağlam ve ölçeklenebilir API'ler oluşturmak, en iyi uygulamaları izlemeyi gerektirir. İşte bazı önemli ipuçları:
Açıklayıcı Hata Mesajları Kullanın
İstemcilerin neyin yanlış gittiğini anlamalarına yardımcı olmak için API'nizin anlamlı hata mesajları döndürdüğünden emin olun.
API'nizi Güvenli Hale Getirin
API'nizi yetkisiz erişimden korumak için kimlik doğrulama ve yetkilendirme mekanizmaları uygulayın.
API'nizi Belgeleyin
API'niz için net ve kapsamlı dokümantasyon sağlayın. Swagger ve GraphQL Playground gibi araçlar, etkileşimli dokümantasyon oluşturmaya yardımcı olabilir.
Performansı İzleyin
API'nizin performansını izlemek için izleme araçlarını kullanın. Performans darboğazlarını derhal belirleyin ve çözün.
Kod Tabanınızı Düzenli Tutun
Kod tabanınızı temiz ve bakımı yapılabilir tutmak için tutarlı bir kod yapısı ve adlandırma kuralları izleyin.
Sonuç
Tebrikler! Node.js ve Express ile güçlü bir GraphQL API'si oluşturmayı öğrendiniz. Geliştirme ortamınızı kurmaktan, şemaları ve çözücüleri tanımlamaya, bir veritabanına bağlanmaya, API'nizi optimize etmeye ve Apidog ile test etmeye kadar her şeyi ele aldık.
Unutmayın, harika API'ler oluşturmak devam eden bir süreçtir. Becerilerinizi sürekli olarak geliştirin, GraphQL ekosistemindeki en son gelişmelerden haberdar olun ve yeni araçlar ve tekniklerle denemeler yapmaya devam edin.



