"Fetch POST İstekleri", web geliştirme hakkında konuşurken sıkça duyduğunuz iki terimdir. Genellikle sunucuda yeni kayıtlar veya veriler oluşturmak için kullanılan bu terimler, sistemlerin veya uygulamaların birbiriyle iletişim kurması için elzemdir. Ne kadar karmaşık görünse de, bu makale sizin için Fetch POST isteklerini inceleyecektir!
Fetch API Nedir?
Fetch API , web tarayıcıları tarafından HTTP istekleri yapmak ve yanıtları işlemek için sağlanan modern bir JavaScript arayüzüdür. Geleneksel olarak JavaScript'te eşzamansız istekler yapmak için kullanılan eski XMLHttpRequest API'sinin daha esnek ve güçlü bir alternatifidir.
Fetch API, GET, POST, PUT, DELETE vb. dahil olmak üzere farklı türde HTTP isteklerini işleyebilse de, özellikle sunucuya veri göndermek için yaygın olarak kullanılan POST istekleri yapmak için kullanışlıdır.
Fetch API'sini kullanarak bir POST isteği yaparken, sunucuya göndermek istediğiniz verileri içeren istek gövdesini ekleyebilirsiniz. Gövde, JSON, FormData veya düz metin gibi çeşitli formatlarda olabilir.
JavaScript ile Fetch POST İstekleri Nasıl Gönderilir?
Adım 1: İsteği ayarlama
- Veri göndermek için sunucu uç nokta URL'sini belirtin. Uç noktalar POST isteklerini ve eşlik eden verileri işler.
fetch()için istek seçeneklerindekimethodözelliği kullanılarak HTTP yönteminiPOSTolarak ayarlayın.headersözelliğini bir nesne olarak kullanarak istek başlıklarına içerik türü gibi ek bilgiler ekleyin.- İstek gövdesi, sunucuya gönderilecek verileri içerir. Bir JavaScript nesnesini
JSON.stringify()ile JSON dizesine dönüştürerek JSON (JavaScript Object Notation) formatını kullanın.
Adım 2: İsteği Başlat
POST isteğini başlatmak için fetch() işlevini kullanın.
Adım 3: Yanıtı İşle
fetch()promise'i başarı durumunda bir Response nesnesine çözümlenir..then()ile işleyin.- 400 veya 500 gibi hata durum kodları için
response.okkontrol edin. Hataları işlemek için bir hata atın. response.json()kullanarak JSON yanıt gövdesini JavaScript nesnesine ayrıştırın.
Adım 4: Hataları İşle
Ağ veya sunucu sorunları gibi istek sırasında hataları işlemek için .catch() kullanın.
Tam Örnek: Bir Todo Öğesi Oluşturun
const url = 'https://api.example.com/todos';
const data = {
title: 'Buy groceries',
completed: false
};
const jsonData = JSON.stringify(data);
const headers = new Headers();
headers.append('Content-Type', 'application/json');
fetch(url, {
method: 'POST',
headers: headers,
body: jsonData
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.json();
})
.then(responseData => {
console.log('Todo created successfully:', responseData);
})
.catch(error => {
console.error('Error:', error);
});
Bu JavaScript kodu, bir başlık ve tamamlama durumu ile yeni bir todo öğesi oluşturmak için bir POST isteği gönderir. İsteği ayarlamayı, fetch() ile göndermeyi, yanıtı ve hataları işlemeyi gösterir.
Apidog - Fetch POST İstekleri Oluşturmak İçin Güçlü Bir API Aracı
Apidog, tasarım odaklı bir API geliştirme platformu, bir API geliştiricisinin en iyi arkadaşı olabilir. Apidog ile Fetch POST istekleri oluşturabilir - ve bunları tasarladıktan sonra test edebilir, taklit edebilir ve belgeleyebilirsiniz!

Apidog Kullanarak Fetch Kodu Oluşturma
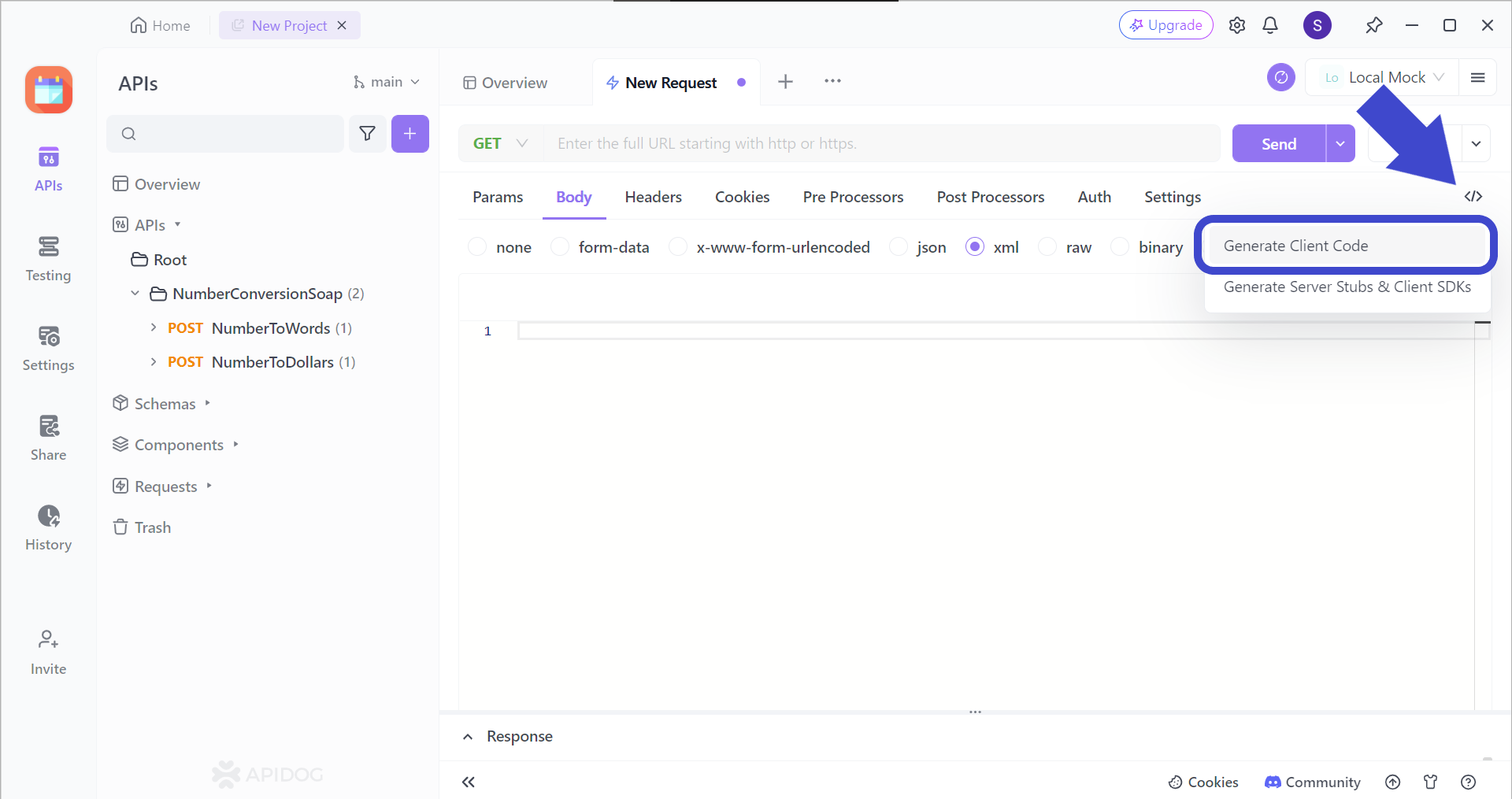
Size Fetch API kod kabukları sağlamak için Apidog'un istemci kodu oluşturma özelliğini kullanabilirsiniz.

Herhangi bir API veya istekte, </> düğmesini bulup basabilir ve yukarıdaki resimde gösterildiği gibi Generate Client Code düğmesine basmaya devam edebilirsiniz.

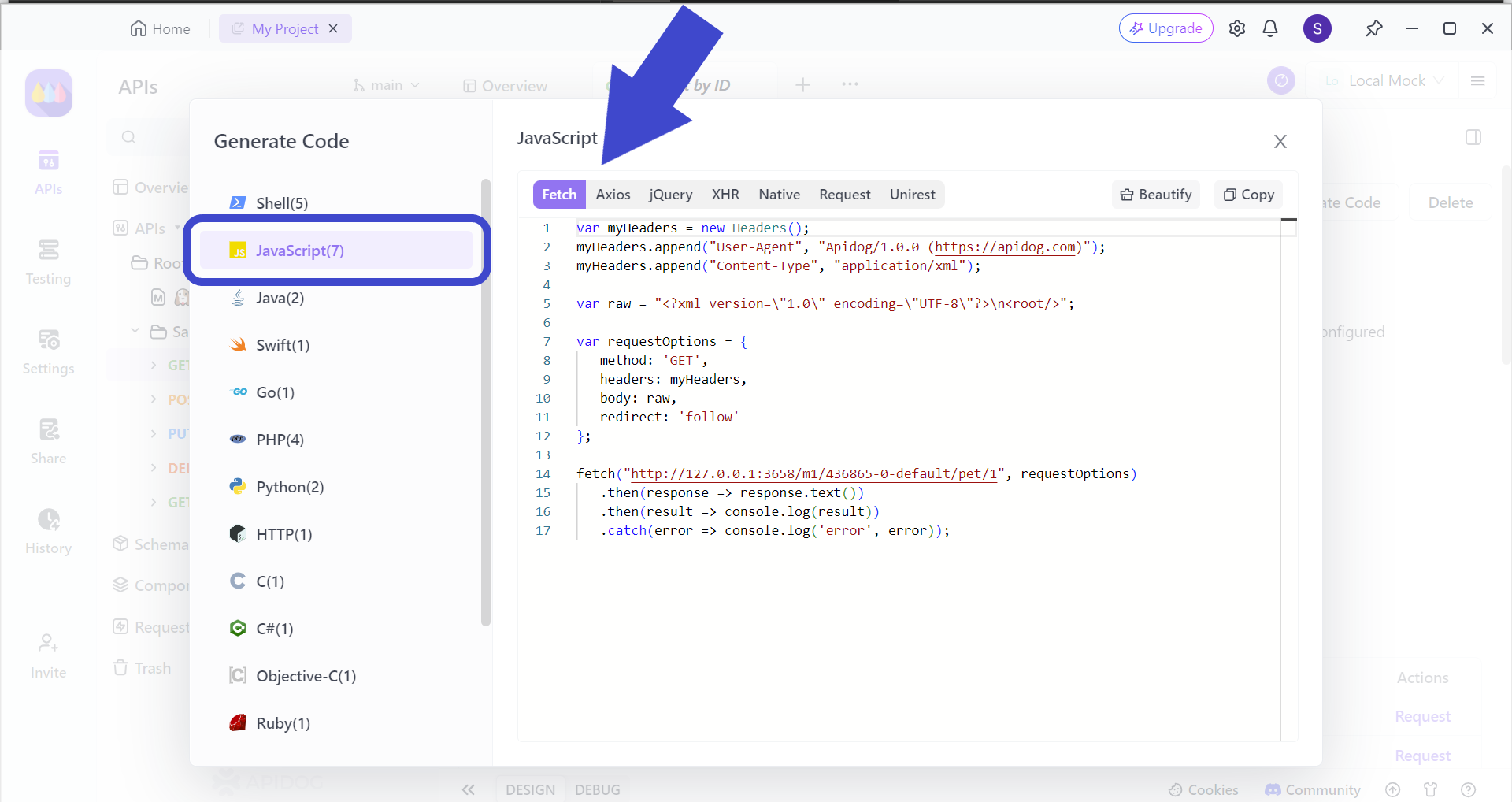
Apidog ile Fetch istemci kodu oluşturabilirsiniz. Tek yapmanız gereken, kodu kopyalayıp kodlama platformunuza yapıştırmaktır.
Apidog Kullanarak Bir Fetch POST İsteği Oluşturun ve Test Edin
Aşağıdaki adımları izleyerek Apidog ile kendi Fetch POST isteğinizi oluşturmaya başlayın. Apidog'da, POST istek gövdesi parametreleri JSON verileri, form verileri, XML vb. içerir.
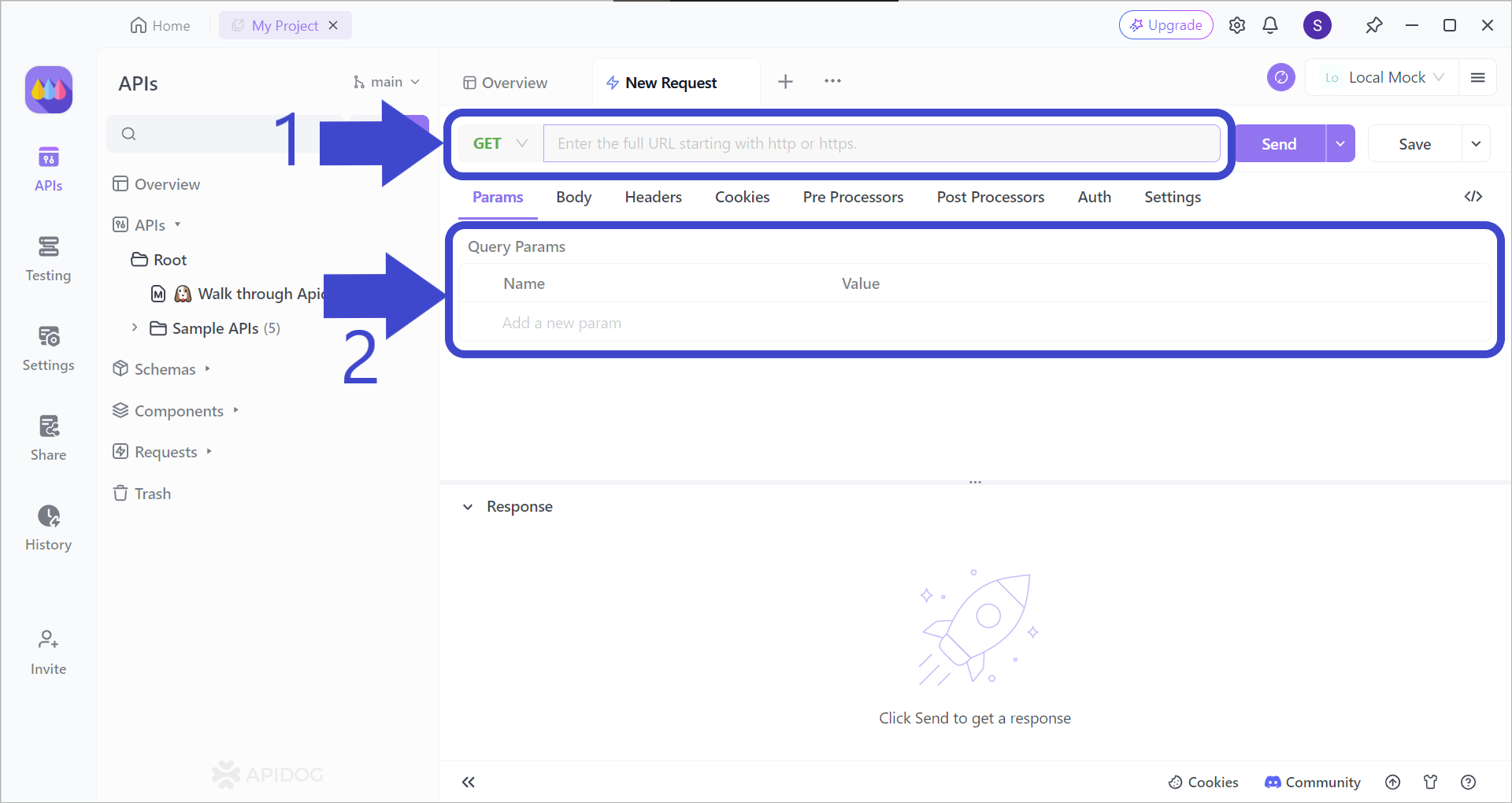
Apidog'da yeni bir POST HTTP isteği oluşturarak başlayın. Uygun bir REST API URL'si girin. Daha özel bir API URL'si oluşturmak için yol ve sorgu parametrelerinin bir karışımını ve birden fazla kimliği kullanabilirsiniz.
Bir POST isteğinde JSON verilerini geçirin
JSON verilerinizi manuel olarak girmenize rağmen, Apidog ayrıca JSON istek gövdelerini şablonlardan otomatik olarak oluşturmayı destekler, bu da zamandan tasarruf sağlar ve tutarlı JSON yapıları sağlar.


İşte sizin için POST JSON verilerinin ayrıntılı bir rehberi, şimdi kontrol edin.

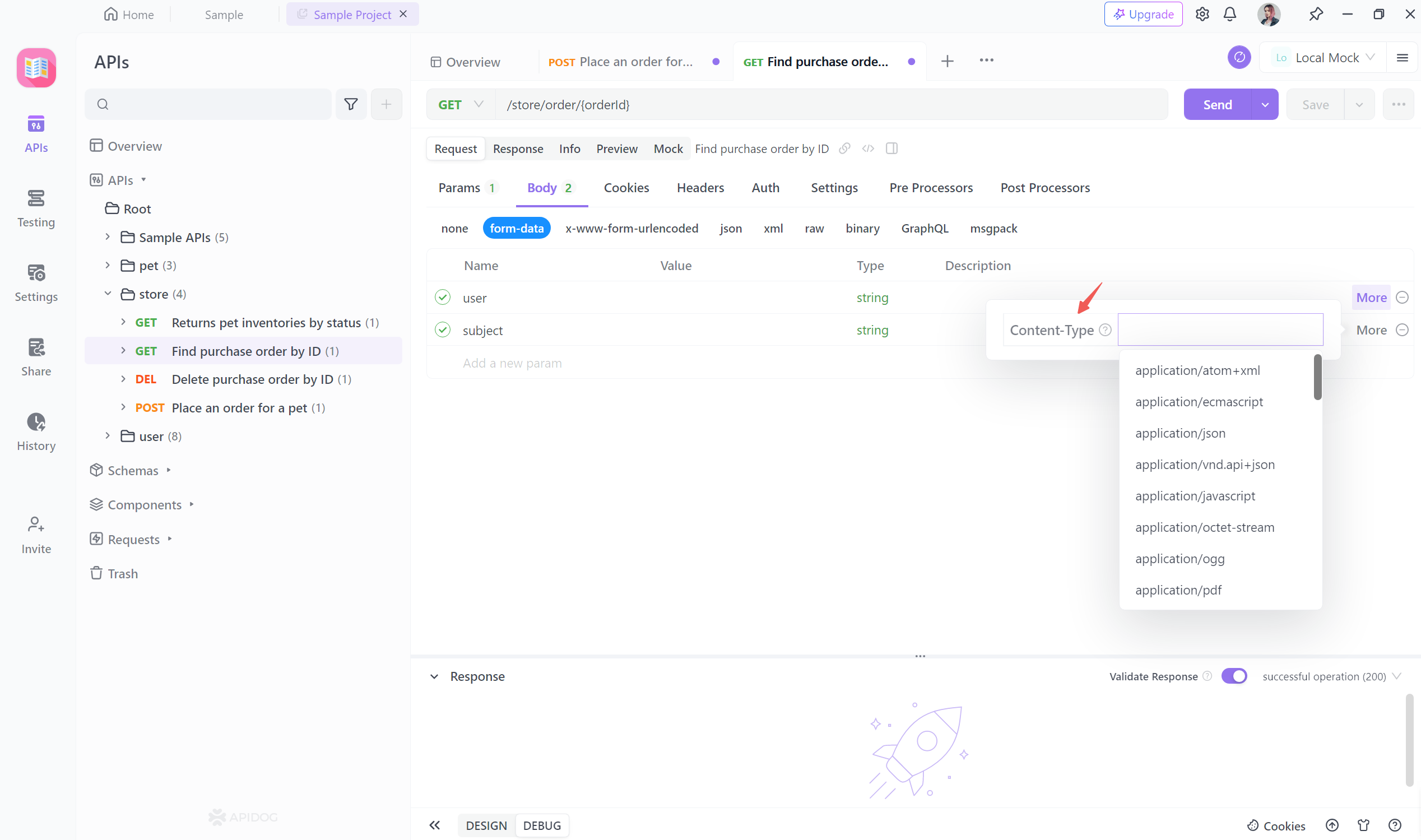
Bir POST isteğinde form verilerini geçirin
Bazı durumlarda, form verileri parametrelerinin Content-Type'ı ile veri göndermek gerekir. Apidog bu süreci basitleştirir. Kullanıcı dostu bir API istemcisi olan Apidog, API'leri test ederken istek gövdesine form verilerini kolayca eklemenizi sağlar. Her parametre için Content-Type'ı belirtebilir, bu da form verileri istekleri göndermeyi kolaylaştırır.

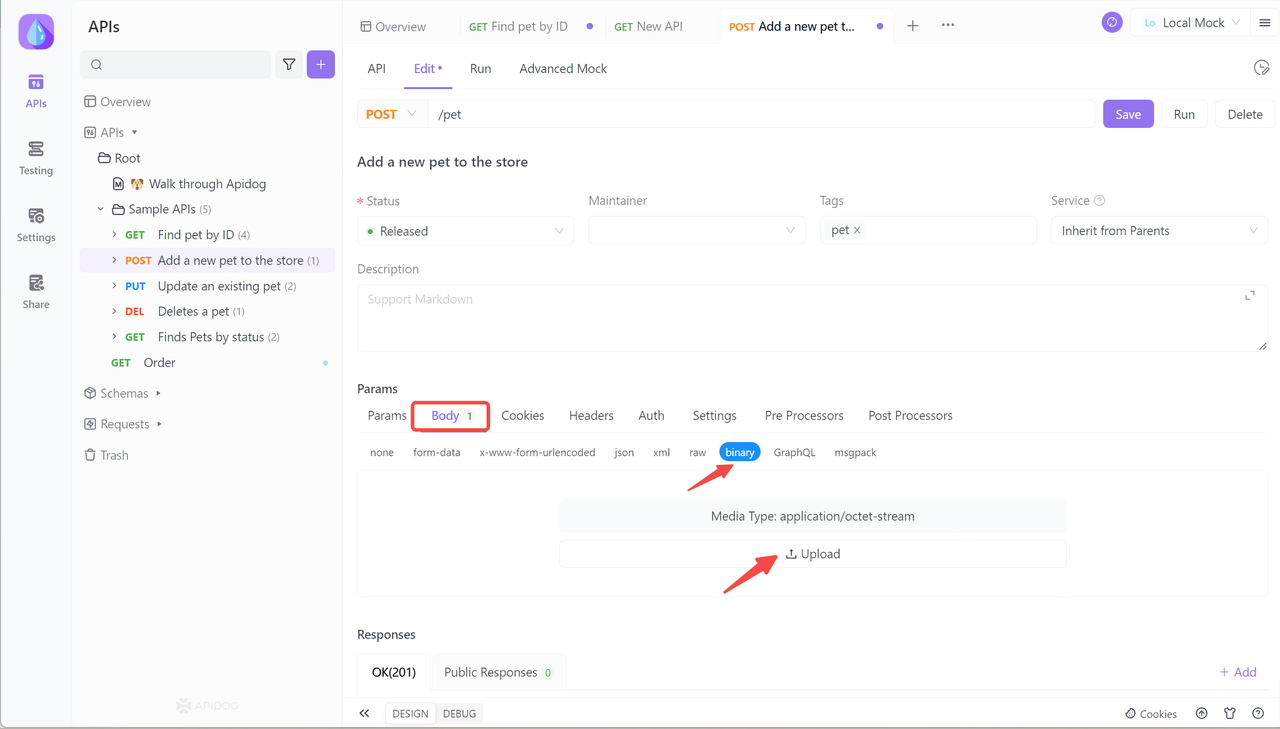
Bir POST isteğinde dosya yükleyin
API'leri test ederken, isteğin bir parçası olarak dosya yüklemeniz yaygındır. Apidog'da, yeni bir istek oluşturarak ve "Body" sekmesine giderek test için kolayca dosya yükleyebilirsiniz. Apidog'da yüklemek istediğiniz dosyayı seçmek için "Yükle" düğmesini tıklayabilirsiniz.

Tüm istek parametrelerini eklemeyi bitirdikten sonra, Kaydet düğmesini tıklayarak POST API'sini kaydedebilirsiniz.
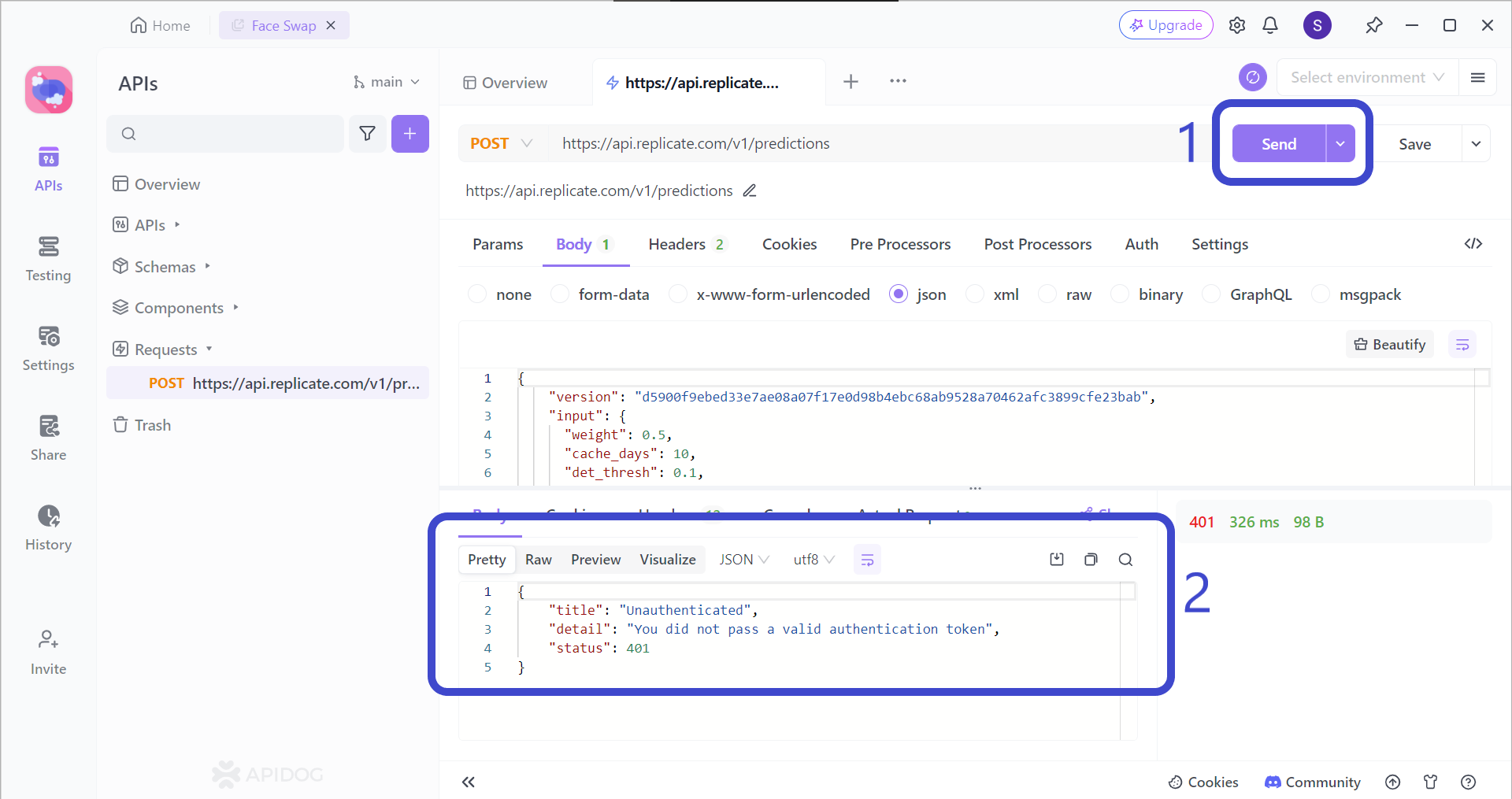
POST isteğinizin duyarlı olduğundan emin olmak için, bir istek test etmek için Gönder düğmesini tıklayın.
İsteğiniz başarıyla gönderilirse, yukarıdaki görüntünün alt kısmında gösterildiği gibi bir yanıt alabilmeniz gerekir.
Sonuç
Fetch POST istekleri, Fetch API'nin avantajlarını POST istekleriyle birleştirerek, API geliştiricilerinin verileri sunuculara temiz ve modern bir şekilde verimli bir şekilde göndermesini sağlar. Şunlar gibi faydalar sunarlar:
- Eski yöntemlere (XHR) kıyasla daha basit sözdizimi.
- Endişelerin net bir şekilde ayrılmasıyla geliştirilmiş okunabilirlik.
- Yanıtları ve hataları daha kolay işlemek için yerleşik özellikler.
JavaScript ile çalışıyorsanız, modern yaklaşımı ve geliştirici dostu özellikleri nedeniyle POST istekleri için Fetch API'sini kullanmanız genellikle önerilir.
Fetch POST isteği tasarımı için uygun bir API aracı bulmaya çalışırken, Apidog'u kullanmayı düşünebilirsiniz. Genel oluşturma işlevlerinin yanı sıra, Apidog API'leri test etmeyi, taklit etmeyi ve belgelemeyi kolaylaştırır - hepsi ücretsiz! Ayrıca, çok emin değilseniz Fetch API kodlaması konusunda size yardımcı olması için Apidog'a güvenebilirsiniz.



