Herhangi bir API'den post-JSON verilerini getirmek hiç istediniz mi? Eğer evet ise, şanslısınız. Bu blog yazısında, herhangi bir API'den post-JSON verilerini nasıl getireceğimize odaklanacağız. Post-JSON verileri ile, bir POST isteğinin gövdesinde gönderilen verileri kastediyoruz.
Bu, özellikle bir kaynak oluşturmak veya güncellemek istediğinizde, bir API'ye veri göndermenin yaygın bir yoludur. Daha sonra, tam olarak bunu yapmak için Apidog adlı basit ve güçlü bir araç kullanmayı göstereceğiz.
Fetch API Nedir?
JavaScript bağlamında, Fetch, HTTP istekleri yapmak için modern bir API'dir. Daha eski XMLHttpRequest nesnesine göre daha basit ve daha sezgisel bir arayüz sağlar ve kullanımı daha kolaydır.
Bir Fetch İsteği Ne Yapar?
Fetch API, sunuculara istek göndermek ve JSON, XML veya HTML gibi bir formatta yanıt almak için kullanılır.
İşte Fetch API'yi POST JSON verilerini göndermek için nasıl kullanacağınıza dair bir örnek:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Bu örnekte, https://example.com/api/data adresine, tek bir anahtar-değer çifti içeren bir JSON yükü ile bir POST isteği gönderiyoruz. Content-Type başlığı, yükün JSON formatında olduğunu belirtmek için application/json olarak ayarlanmıştır. JSON.stringify() yöntemi, istek gövdesinde göndermeden önce JSON nesnesini bir dizeye dönüştürmek için kullanılır.
fetch() yöntemi, isteğe verilen yanıtı temsil eden Response nesnesine çözülen bir Promise döndürür. Daha sonra, yanıttan JSON verilerini çıkarmak için Response nesnesinin json() yöntemini kullanabiliriz. Son olarak, JSON verilerini konsola yazdırırız.

POST İsteği ile Hangi Veriler Gönderilebilir?
HTTP isteklerinde, POST yöntemi tipik olarak, yeni bir kaynak oluşturmak veya mevcut bir kaynağı güncellemek için sunucuya veri göndermek için kullanılır. Veriler, istek gövdesi aracılığıyla çeşitli formatlarda gönderilebilir ve veri türü seçimi, sunucunun gereksinimlerine ve gönderilen verilerin niteliğine bağlıdır.
İşte POST isteklerinde kullanılan bazı yaygın veri türleri:
- Bu, web formlarında kullanılan en yaygın veri türüdür.
- Veriler,
=ile ayrılmış anahtar-değer çiftleri ve&ile ayrılmış çiftlerle URL kodlu bir dize olarak kodlanır. - Örnek:
name=John+Doe&email=john%40example.com - Küçük miktarda veri ve basit anahtar-değer çiftleri için uygundur.
JSON (JavaScript Nesne Gösterimi):
- JSON, insanların okuyup yazması ve makinelerin ayrıştırması ve oluşturması kolay olan hafif bir veri alışveriş formatıdır.
- Yapılandırılmış verileri iletmek için modern web uygulamalarında yaygın olarak kullanılır.
- JSON verileri tipik olarak
Content-Typebaşlığıapplication/jsonolarak ayarlanmış olarak gönderilir. - Örnek:
{"name": "John Doe", "email": "john@example.com"} - Karmaşık veri yapıları ve API'ler için uygundur.
XML (Genişletilebilir İşaretleme Dili):
- XML, verileri yapılandırmak için kullanılan bir işaretleme dilidir.
- Geçmişte veri alışverişi için yaygın olarak kullanılıyordu, ancak kullanımı son yıllarda JSON lehine azaldı.
- XML verileri tipik olarak
Content-Typebaşlığıapplication/xmlveyatext/xmlolarak ayarlanmış olarak gönderilir. - Örnek:
<user>
<name>John Doe</name>
<email>john@example.com</email>
</user>
- Hala bazı eski sistemlerde ve belirli alanlarda kullanılmaktadır.
İkili Veri:
- Görüntüler, videolar veya diğer dosyalar gibi ikili veriler,
POSTisteklerinde gönderilebilir. - İkili veriler tipik olarak Base64 kullanılarak kodlanır veya çok parçalı/form-verisi olarak gönderilir.
- Dosya yüklemeleri veya ikili içerik göndermek için uygundur.
Ham Veri:
- Ham veriler, herhangi bir özel kodlama veya yapılandırma olmadan istek gövdesinde gönderilebilir.
Content-Typebaşlığı, düz metin verileri içintext/plaingibi uygun şekilde ayarlanmalıdır.- Özel veya standart dışı veri formatları göndermek için uygundur.
Veri türü seçimi, sunucunun gereksinimlerine, gönderilen verilerin karmaşıklığına ve çalıştığınız API veya sistemin tercihlerine bağlıdır. JSON, basitliği, okunabilirliği ve programlama dilleri ve platformlar genelinde yaygın desteği nedeniyle modern web API'leri için fiili standart haline gelmiştir.
Kılavuz: Fetch API'yi Kullanarak POST JSON Verileri
Herhangi bir API'den post-JSON verilerini getirmek istemenizin birçok nedeni olabilir. Örneğin, şunları yapmak isteyebilirsiniz:
- Geliştirdiğiniz veya kullandığınız bir API'yi test edin
- Bir API'nin nasıl çalıştığını ve hangi verileri beklediğini ve döndürdüğünü öğrenin
- Bir API ile ilgili bir sorunu veya hatayı ayıklayın
- Bir API'nin özelliklerini ve yeteneklerini keşfedin
- Bir API'yi kendi uygulamanız veya projenizle entegre edin
Nedeniniz ne olursa olsun, herhangi bir API'den post JSON verilerini getirmek, hedefinize daha hızlı ve daha kolay ulaşmanıza yardımcı olabilir. Herhangi bir kod yazmanıza, herhangi bir yazılım yüklemenize veya herhangi bir ortam ayarlamanıza gerek yoktur. Sadece bir web tarayıcısına ve bir internet bağlantısına ihtiyacınız var.
Post JSON Verilerini Getirmek İçin Adım Adım Eğitim
Şimdi API'ler, JSON ve Fetch hakkında temel bir anlayışa sahip olduğumuza göre, API'yi kullanarak post JSON verilerini nasıl getireceğimizin ayrıntılarına dalalım.
Fetch Post isteği JSON Verileri yöntemi, Fetch API'sini kullanarak bir HTTP POST isteğinin yükü olarak bir JSON nesnesi göndermek için kullanılır. Bu yöntem, JSON Nesnesini POST İsteği ile Gönder yöntemiyle benzerdir, ancak istek göndermek için XMLHttpRequest nesnesi yerine Fetch API'sini kullanır. Fetch API, JavaScript'te HTTP istekleri yapmanın daha yeni ve daha modern bir yoludur ve daha eski XMLHttpRequest nesnesine göre daha basit ve daha sezgisel bir arayüz sağlar. API'yi kullanarak post JSON verilerini getirmek için şu adımları izlemeniz gerekir:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Bu örnekte, https://example.com/api/data adresine, iki anahtar-değer çifti içeren bir JSON yükü ile bir POST isteği gönderiyoruz. Content-Type başlığı, yükün JSON formatında olduğunu belirtmek için application/json olarak ayarlanmıştır. JSON.stringify() yöntemi, istek gövdesinde göndermeden önce JSON nesnesini bir dizeye dönüştürmek için kullanılır.
fetch() yöntemi, isteğe verilen yanıtı temsil eden Response nesnesine çözülen bir Promise döndürür. Daha sonra, yanıttan JSON verilerini çıkarmak için Response nesnesinin json() yöntemini kullanabiliriz. Son olarak, JSON verilerini konsola yazdırırız.

Fetch API'yi Kullanırken Hataları İşleme
Fetch API'yi kullanırken, uygulamanızın beklendiği gibi davranmasını sağlamak için hataları düzgün bir şekilde işlemek önemlidir. İşte Fetch API'yi kullanırken hataları işlemek için bazı genel yönergeler:
- Ağ hatalarını ve istek sırasında oluşabilecek diğer hataları işlemek için
catch()yöntemini kullanın. - İsteğin başarılı olup olmadığını belirlemek için yanıt nesnesinin
oközelliğini kontrol edin. - Yanıtın HTTP durum kodunu belirlemek için yanıt nesnesinin
statusözelliğini kullanın. - Yanıttan JSON verilerini çıkarmak için yanıt nesnesinin
json()yöntemini kullanın.
İşte Fetch API'yi kullanırken hataları nasıl işleyeceğinize dair bir örnek:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error(error));
Bu örnekte, https://example.com/api/data adresine, tek bir anahtar-değer çifti içeren bir JSON yükü ile bir POST isteği gönderiyoruz. Content-Type başlığı, yükün JSON formatında olduğunu belirtmek için application/json olarak ayarlanmıştır. JSON.stringify() yöntemi, istek gövdesinde göndermeden önce JSON nesnesini bir dizeye dönüştürmek için kullanılır.
fetch() yöntemi, isteğe verilen yanıtı temsil eden Response nesnesine çözülen bir Promise döndürür. Daha sonra, isteğin başarılı olup olmadığını kontrol etmek için Response nesnesinin ok özelliğini kullanabiliriz. İstek başarılı değilse, bir hata fırlatırız. İstek başarılıysa, yanıttan JSON verilerini çıkarmak için Response nesnesinin json() yöntemini kullanırız. Son olarak, JSON verilerini konsola yazdırırız.
Fetch Alternatifi: Apidog ile JSON Verilerini Daha Kolay Gönderin
Apidog, API'leri test etmenize ve hatalarını ayıklamanıza yardımcı olan web tabanlı bir araçtır. Herhangi bir API uç noktasına HTTP istekleri göndermenize ve JSON, XML, HTML vb. gibi çeşitli formatlarda yanıt almanıza olanak tanır. Ayrıca, yanıtın başlıklarını, çerezlerini, durum kodlarını ve diğer ayrıntılarını inceleyebilirsiniz. Apidog ayrıca, JavaScript kullanarak yanıt verilerini işlemenize, JSONPath kullanarak verileri filtrelemenize ve JSON Şeması kullanarak verileri doğrulamanıza olanak tanır. Ayrıca API isteklerinizi kaydedebilir ve benzersiz bir URL kullanarak başkalarıyla paylaşabilirsiniz.
Apidog, ister geliştirici, ister test uzmanı, ister tasarımcı veya öğrenci olun, API'lerle çalışan herkes için harika bir araçtır. Şunları yapmanıza yardımcı olur:
- Farklı API'lerin nasıl kullanılacağını öğrenin ve özelliklerini keşfedin
- Kendi API'lerinizi test edin ve hatalarını ayıklayın ve hataları ve hataları bulun
- Farklı parametreler ve seçenekler deneyin ve bunların yanıtı nasıl etkilediğini görün
- API kullanımınızı ve sonuçlarınızı belgeleyin ve gösterin
- Diğer API kullanıcıları ve geliştiricileriyle işbirliği yapın ve iletişim kurun

Apidog'un kullanımı kolay, hızlı ve güvenilirdir. RESTful, SOAP, GraphQL vb. gibi HTTP isteklerini destekleyen herhangi bir API ile çalışır. Ayrıca Temel, Taşıyıcı, OAuth vb. gibi çeşitli kimlik doğrulama yöntemlerini de destekler. Apidog'u bir internet bağlantınız olduğu sürece herhangi bir cihazda ve tarayıcıda kullanabilirsiniz.
Apidog'da Fetch Post JSON Verileri Oluşturun
Apidog, API'leri tasarlamak, hatalarını ayıklamak, test etmek, yayınlamak ve taklit etmek için kapsamlı bir araç takımı sağlayan hepsi bir arada işbirliğine dayalı bir API geliştirme platformudur. Ayrıca Fetch kodu oluşturmaya da yardımcı olabilir.
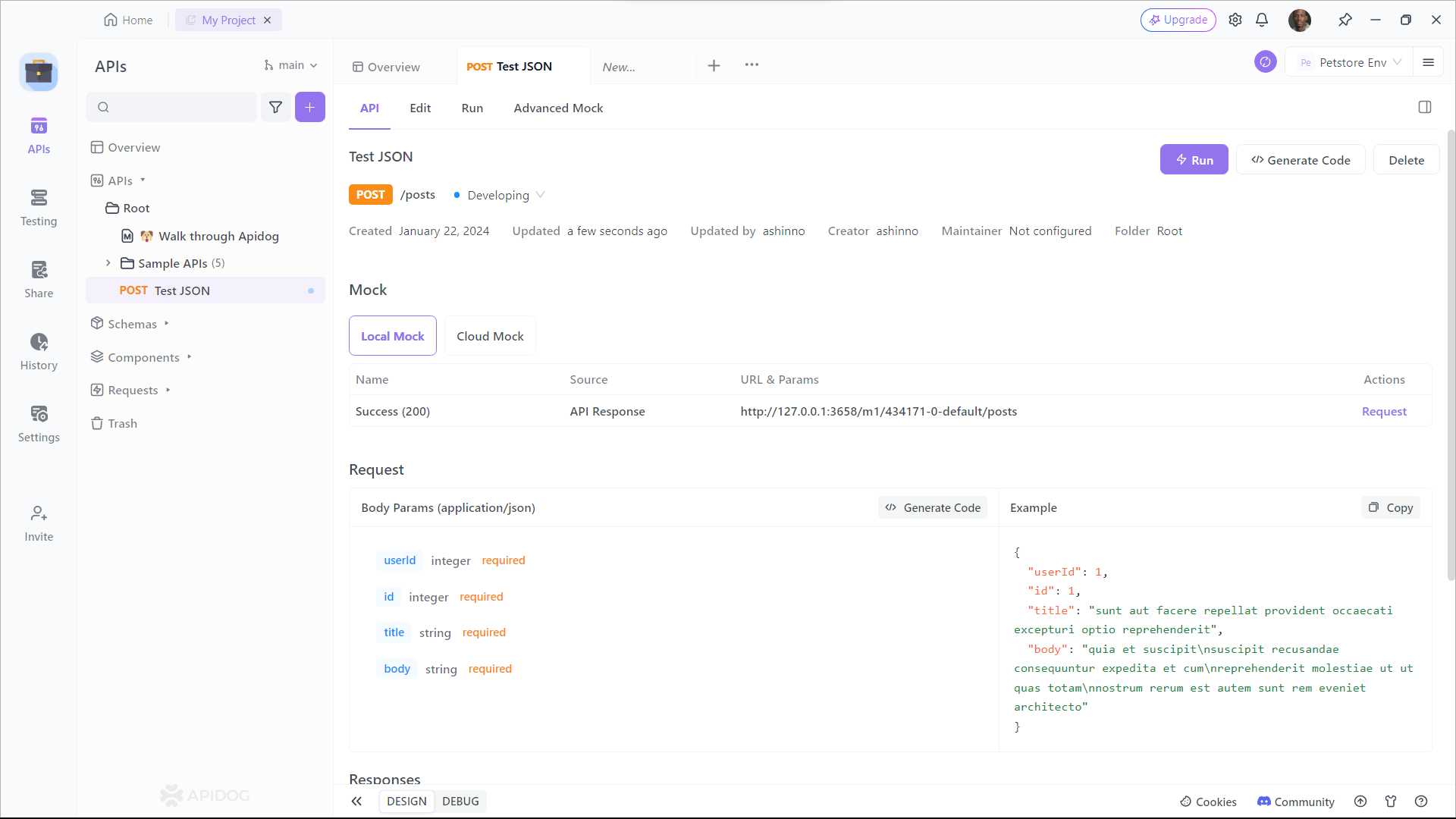
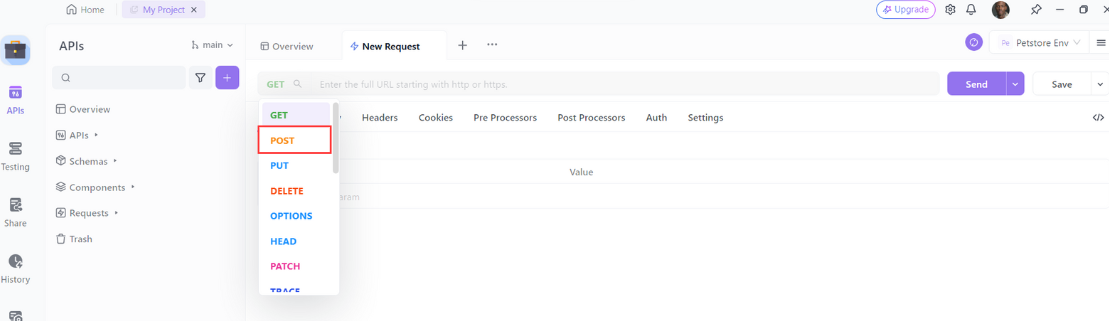
Adım 1: Apidog'u açın ve yeni bir istek oluşturmak için "Yeni İstek" düğmesine tıklayın.

Adım 2: Post JSON verilerini getirmek istediğiniz API uç noktasının URL'sini girin ve Tasarım arayüzüne geçin.

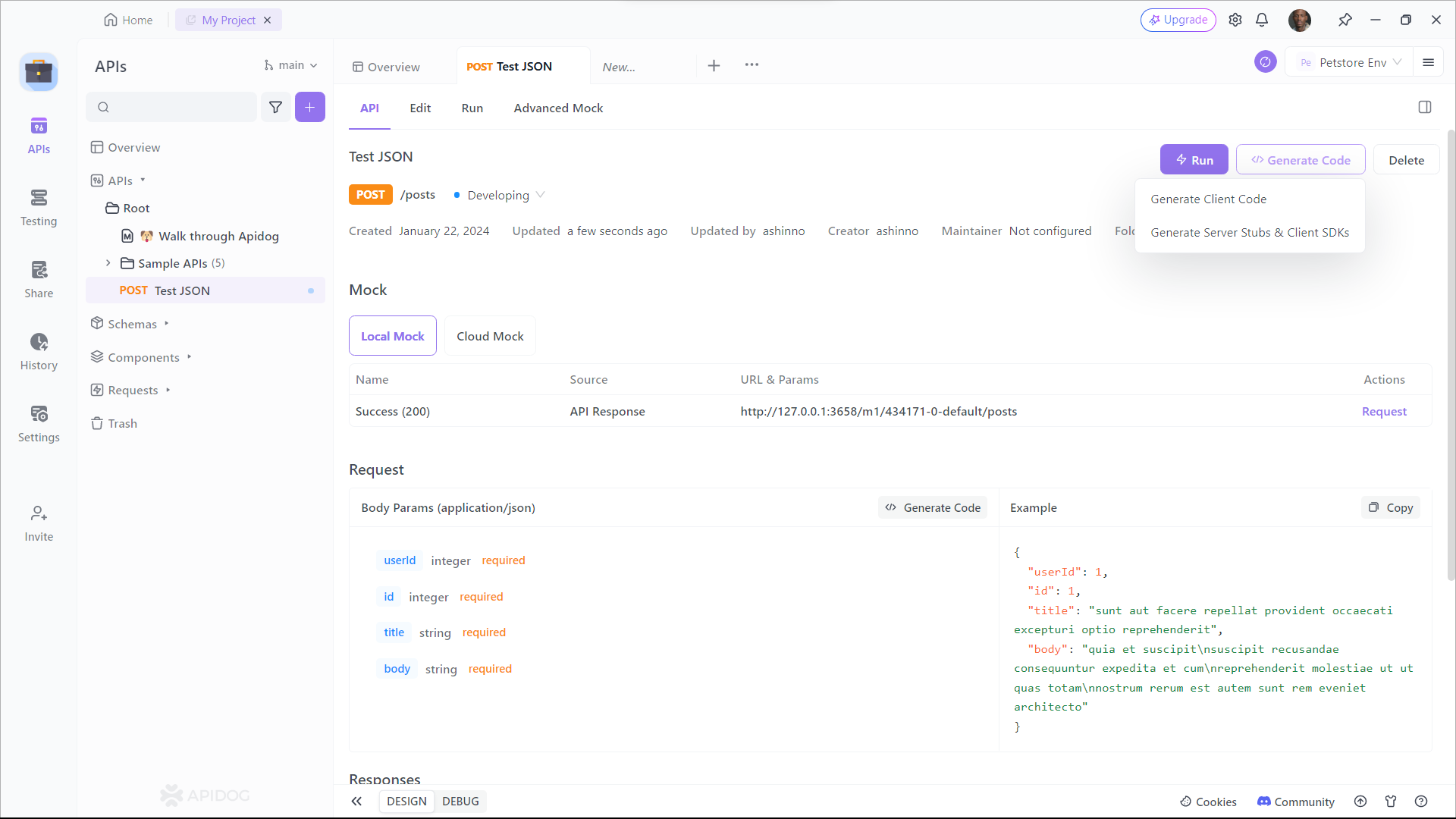
Adım 3: İstemci Kodunu Oluştur'a tıklayın.

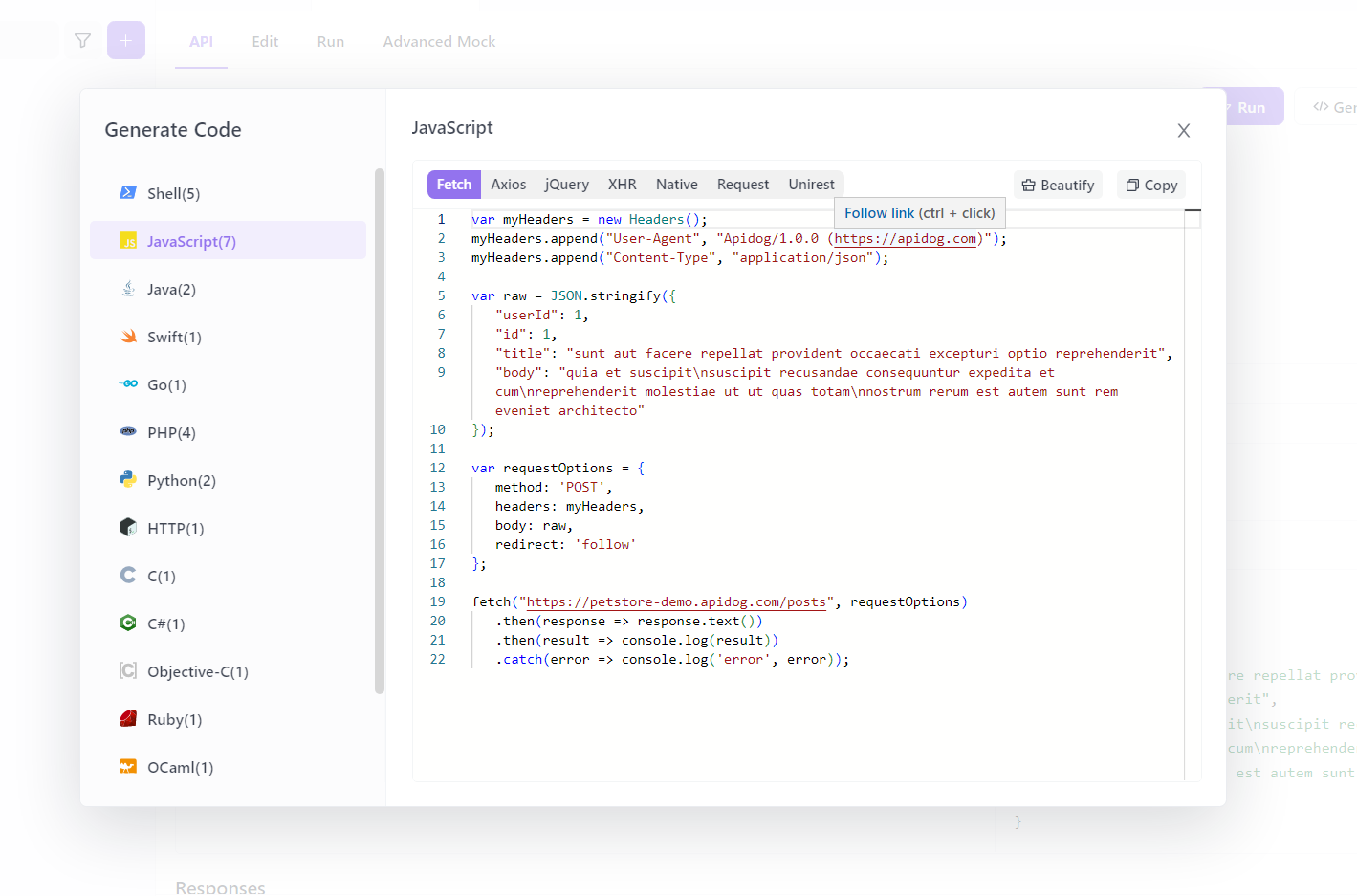
Adım 4: Oluşturmak istediğiniz kodu seçin, bizim durumumuzda Fetch, Kopyala ve projenize kopyalayın

Apidog Kullanarak Herhangi Bir API'den POST JSON Verileri
Apidog'u kullanarak herhangi bir API'den post-JSON verilerini getirmek için, şu basit adımları izlemeniz gerekir:
- Apidog'u açın ve yeni bir istek oluşturmak için "Yeni İstek" düğmesine tıklayın.

- İsteğin yöntemi olarak "POST"u seçin.

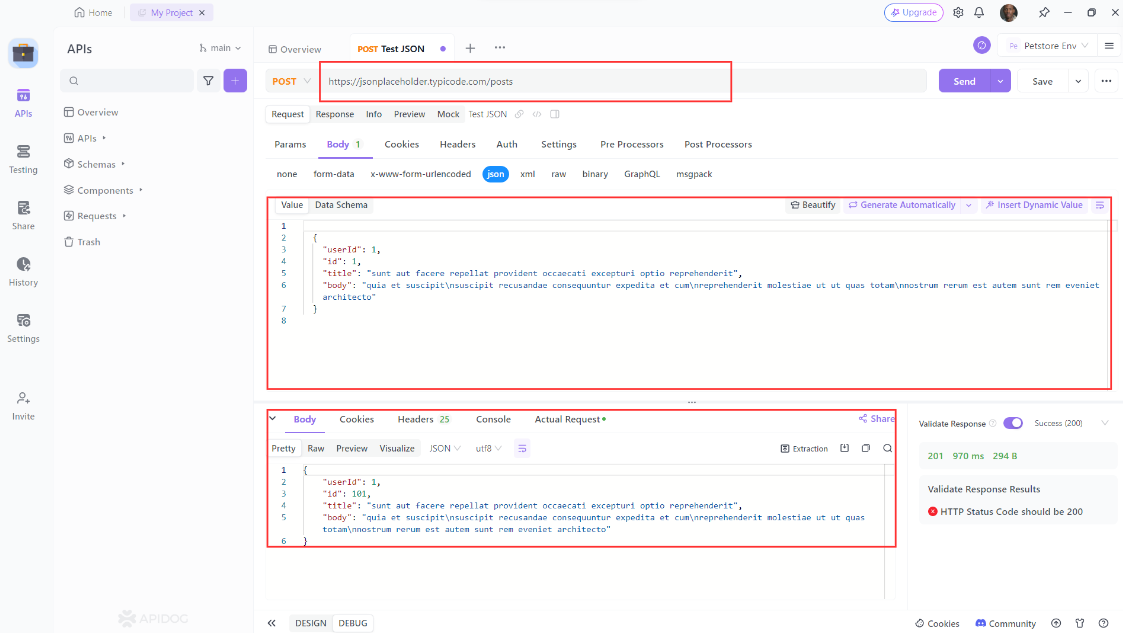
3. Post JSON verilerini getirmek istediğiniz API uç noktasının URL'sini girin. Örneğin, test ve prototip oluşturma için sahte bir çevrimiçi REST API'si olan JSON Yer Tutucu API'sinden post JSON verilerini getirmek istiyorsanız, URL olarak https://jsonplaceholder.typicode.com/posts girebilirsiniz.
Ardından, "Gövde" sekmesine tıklayın ve gövdenin türü olarak "JSON"u seçin. Metin alanına API'ye göndermek istediğiniz post JSON verilerini girin. Örneğin, JSON Yer Tutucu API'si ile yeni bir gönderi oluşturmak istiyorsanız, aşağıdaki post JSON verilerini girebilirsiniz:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
İsteği API'ye göndermek ve post JSON verilerini getirmek için "Gönder" düğmesine tıklayın.

API'den gelen yanıtı "Yanıt" sekmesinde görüntüleyin. Durum kodunu, başlıkları ve yanıtın gövdesini görebilirsiniz. Ayrıca, yanıtın JSON, HTML, XML veya Ham gibi farklı formatları arasında geçiş yapabilirsiniz. Örneğin, JSON Yer Tutucu API'sinden post JSON verilerini getirirseniz, JSON formatında aşağıdaki yanıtı görebilirsiniz:
{
"userId": 1,
"id": 101,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}Tebrikler! Apidog'u kullanarak herhangi bir API'den post JSON verilerini başarıyla getirdiniz. Artık isteğinizi istediğiniz gibi değiştirebilir, kaydedebilir veya paylaşabilirsiniz.
Apidog Kullanarak Post JSON Verilerini Getirmenin Faydaları Nelerdir?
Apidog'u kullanarak herhangi bir API'den post JSON verilerini getirmenin birçok faydası vardır, örneğin:
- Kolay ve kullanışlıdır. Herhangi bir kod yazmanıza, herhangi bir yazılım yüklemenize veya herhangi bir ortam ayarlamanıza gerek yoktur. Sadece bir web tarayıcısına ve bir internet bağlantısına ihtiyacınız var.
- Hızlı ve güvenilirdir. İstekleri ve yanıtları saniyeler içinde gönderebilir ve alabilirsiniz. Ayrıca, yanıtların durum kodunu, başlıklarını ve gövdesini farklı formatlarda görebilirsiniz.
- Esnek ve çok yönlüdür. İster genel ister özel, ister basit ister karmaşık, ister RESTful olsun, herhangi bir API'den post JSON verilerini getirebilirsiniz. Ayrıca isteklerinize başlıklar, sorgu parametreleri, gövde parametreleri ve kimlik doğrulama ekleyebilirsiniz.
- Eğlenceli ve eğitici. Bir API'nin nasıl çalıştığını ve hangi verileri beklediğini ve döndürdüğünü öğrenebilirsiniz. Ayrıca bir API'nin özelliklerini ve yeteneklerini keşfedebilirsiniz. Ayrıca bir API'yi kendi uygulamanız veya projenizle entegre edebilirsiniz.
Sonuç
Fetch API, JavaScript'te HTTP iletişimi için bir web standardı arayüzüdür. Bu blog yazısında, post-JSON verilerini nasıl getireceğimizi öğrendik ve Apidog'u tanıttık.
Apidog, GET, POST, PUT, PATCH, DELETE ve daha fazlası gibi çeşitli istek türlerini destekler. Ayrıca isteklerinize başlıklar, sorgu parametreleri, gövde parametreleri ve kimlik doğrulama ekleyebilirsiniz. Apidog , bir dizi, bir nesne veya iç içe bir yapı olsun, her türlü JSON verisini işleyebilir.



