FastAPI ve WebSockets'in heyecan verici dünyasına hoş geldiniz! Bugün, FastAPI kullanarak WebSockets'in mekaniğine derinlemesine dalacağız. İster deneyimli bir geliştirici olun, ister yeni başlıyor olun, bu rehber sizi WebSockets'in temel kavramları ve pratik uygulamaları konusunda yönlendirecektir. Ancak başlamadan önce, API geliştirmenizi kolaylaştıracak kullanışlı bir aracı unutmayalım—Apidog. Apidog'u ücretsiz olarak indirebilir ve API testinizi ve dokümantasyonunuzu zahmetsizce kolaylaştırabilirsiniz.
FastAPI Nedir?
FastAPI, Python 3.7+ ile standart Python tür ipuçlarını temel alarak API'ler oluşturmak için modern, hızlı (yüksek performanslı) bir web çerçevesidir. Sağlam ve performanslı web API'leri hızlı bir şekilde oluşturmanıza olanak tanır. FastAPI'nin öne çıkan özelliklerinden biri, eşzamansız programlama ve WebSockets'i kolaylıkla ele alma yeteneğidir.
WebSockets Nedir?
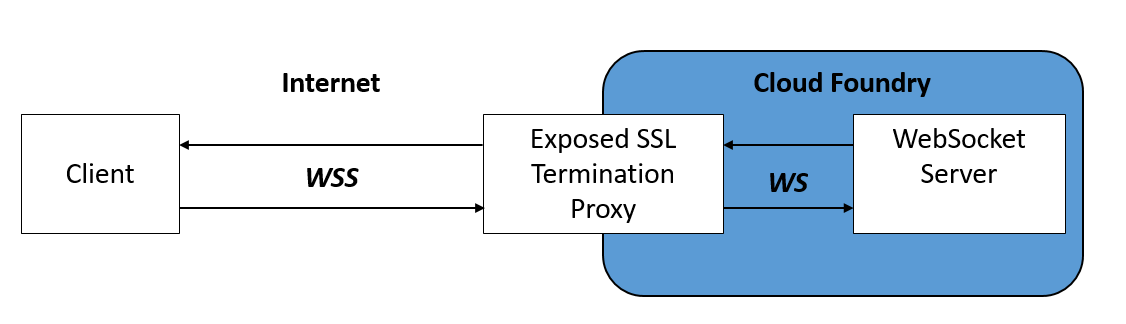
WebSockets, tek bir TCP bağlantısı üzerinden tam çift yönlü iletişim kanalları sağlayan bir iletişim protokolüdür. Bir istek-yanıt protokolü olan HTTP'den farklı olarak, WebSockets istemci ve sunucu arasında çift yönlü iletişimi sağlar. Bu, onları sohbet uygulamaları, canlı bildirimler ve oyun gibi gerçek zamanlı uygulamalar için mükemmel kılar.

Neden WebSockets ile FastAPI Kullanmalısınız?
FastAPI'nin tasarımı, WebSockets'i destekleyen API'ler oluşturmayı kolaylaştırır. FastAPI ile yalnızca hızlı ve güvenilir değil, aynı zamanda WebSockets kullanarak eşzamansız iletişimi de destekleyen API'ler oluşturabilirsiniz. Bu kombinasyon, modern, gerçek zamanlı uygulamalar geliştirmek için mükemmeldir.
FastAPI WebSockets'e Başlarken
Başlamak için, FastAPI uygulamalarınızı sunmak için bir ASGI sunucusu olan FastAPI ve Uvicorn'u yüklemeniz gerekir.
pip install fastapi uvicorn
Gerekli paketleri yükledikten sonra, WebSocket desteğiyle FastAPI uygulamanızı oluşturmaya başlayabilirsiniz.
Temel Bir FastAPI WebSocket Uygulaması Oluşturma
FastAPI'de WebSocket iletişiminin temellerini anlamak için basit bir örnekle başlayalım.
from fastapi import FastAPI, WebSocket
from fastapi.responses import HTMLResponse
app = FastAPI()
html = """
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Example</title>
</head>
<body>
<h1>WebSocket Example</h1>
<button onclick="connectWebSocket()">Connect</button>
<script>
function connectWebSocket() {
const ws = new WebSocket("ws://localhost:8000/ws");
ws.onmessage = function(event) {
const message = event.data;
alert("Message from server: " + message);
};
ws.onopen = function() {
ws.send("Hello Server");
};
}
</script>
</body>
</html>
"""
@app.get("/")
async def get():
return HTMLResponse(html)
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
data = await websocket.receive_text()
await websocket.send_text(f"Message text was: {data}")
Bu örnekte, bir düğmeye tıklandığında bir WebSocket sunucusuna bağlanan basit bir HTML sayfamız var. Sunucu "Hello Server" mesajını alır ve "Message text was: Hello Server" ile yanıt verir.
Birden Fazla Bağlantıyı Yönetme
WebSockets'in güçlü yönlerinden biri, aynı anda birden fazla istemci bağlantısını yönetmesidir. Örneğimizi birden fazla bağlantıyı yönetmek ve mesajları tüm bağlı istemcilere yayınlamak için genişletelim.
from fastapi import FastAPI, WebSocket
from typing import List
app = FastAPI()
class ConnectionManager:
def __init__(self):
self.active_connections: List[WebSocket] = []
async def connect(self, websocket: WebSocket):
await websocket.accept()
self.active_connections.append(websocket)
def disconnect(self, websocket: WebSocket):
self.active_connections.remove(websocket)
async def broadcast(self, message: str):
for connection in self.active_connections:
await connection.send_text(message)
manager = ConnectionManager()
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await manager.connect(websocket)
try:
while True:
data = await websocket.receive_text()
await manager.broadcast(f"Client says: {data}")
except:
manager.disconnect(websocket)
Bu güncellenmiş örnekte, birden fazla WebSocket bağlantısını yönetmek için bir ConnectionManager sınıfı tanıttık. broadcast yöntemi, bağlı tüm istemcilere bir mesaj gönderir. Bu sayede, her istemci, diğer herhangi bir istemci tarafından gönderilen herhangi bir mesajı alır.
WebSocket Uç Noktalarına Parametre Geçirme
Bazen, WebSocket uç noktalarınıza parametreler geçirmeniz gerekebilir. FastAPI bunu kolaylaştırır. İşte bir örnek:
from fastapi import FastAPI, WebSocket
app = FastAPI()
@app.websocket("/ws/{client_id}")
async def websocket_endpoint(websocket: WebSocket, client_id: str):
await websocket.accept()
await websocket.send_text(f"Hello, Client {client_id}")
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Message from {client_id}: {data}")
Bu örnekte, bir client_id parametresini kabul eden bir WebSocket uç noktası tanımlıyoruz. Bu parametre, istemciyi tanımlamak ve mesajları kişiselleştirmek için kullanılabilir.
WebSockets'i API Uç Noktalarıyla Entegre Etme
FastAPI, WebSocket iletişimini mevcut API uç noktalarınızla entegre etmenize olanak tanır. Bu, gerçek zamanlı iletişimi geleneksel API istekleriyle birleştirmeniz gerektiğinde kullanışlıdır.
from fastapi import FastAPI, WebSocket, HTTPException
app = FastAPI()
@app.get("/items/{item_id}")
async def read_item(item_id: int):
if item_id == 0:
raise HTTPException(status_code=404, detail="Item not found")
return {"item_id": item_id, "name": "Item name"}
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
await websocket.send_text("Connected to WebSocket")
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Received: {data}")
Bu örnekte, bir WebSocket uç noktası /ws'nin yanı sıra geleneksel bir API uç noktası /items/{item_id}'ye sahibiz. Her iki uç nokta da aynı anda kullanılabilir ve uygulamanızda hem eşzamanlı hem de eşzamansız iletişimi yönetmenize olanak tanır.
Güvenlik Hususları
WebSockets ile çalışırken, kimlik doğrulama ve yetkilendirme gibi güvenlik yönlerini dikkate almak önemlidir. FastAPI, WebSocket bağlantılarınızı güvenli hale getirmek için araçlar sağlar.
WebSocket Bağlantılarını Güvenli Hale Getirme
WebSocket uç noktalarınızı güvenli hale getirmek için FastAPI'nin bağımlılık enjeksiyon sistemini kullanabilirsiniz. İşte bir WebSocket uç noktasını basit bir belirteç tabanlı kimlik doğrulamasıyla güvenli hale getirmenin bir örneği.
from fastapi import FastAPI, WebSocket, Depends, HTTPException, status
app = FastAPI()
def get_token_header(token: str = None):
if token != "mysecrettoken":
raise HTTPException(status_code=status.HTTP_403_FORBIDDEN, detail="Invalid token")
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket, token: str = Depends(get_token_header)):
await websocket.accept()
await websocket.send_text("Connected to WebSocket")
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Received: {data}")
Bu örnekte, belirtecin geçerliliğini kontrol eden get_token_header bağımlılığını enjekte etmek için Depends işlevini kullanıyoruz. Belirteç geçersizse, bir HTTP 403 Yasak hatası yükseltilir.
İkili Verileri İşleme
WebSockets ayrıca ikili veri iletimini de destekler. Bu, dosya veya resim göndermek için yararlı olabilir. FastAPI, ikili verileri işlemeyi kolaylaştırır.
from fastapi import FastAPI, WebSocket
app = FastAPI()
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
await websocket.send_text("Connected to WebSocket")
while True:
data = await websocket.receive_bytes()
await websocket.send_bytes(data)
Bu örnekte, WebSocket uç noktası receive_bytes kullanarak ikili veri alır ve send_bytes kullanarak istemciye geri gönderir.
FastAPI WebSockets'in Gerçek Dünya Uygulamaları
WebSockets inanılmaz derecede çok yönlüdür ve çeşitli gerçek dünya uygulamalarında kullanılabilir. İşte birkaç örnek:
Gerçek Zamanlı Sohbet Uygulaması
WebSockets için en yaygın kullanım durumlarından biri, gerçek zamanlı sohbet uygulamaları oluşturmaktır. FastAPI ile, birden fazla istemciyi yöneten ve mesajları gerçek zamanlı olarak yayınlayan bir sohbet sunucusu kolayca oluşturabilirsiniz.
Canlı Bildirimler
WebSockets, canlı bildirimler sunmak için mükemmeldir. Örneğin, kullanıcıları yeni mesajlar, güncellemeler veya uyarılar hakkında gerçek zamanlı olarak bilgilendirmek için WebSockets kullanabilirsiniz.
Çevrimiçi Oyun
WebSockets, oyuncular arasında gerçek zamanlı iletişimi sağlamak için çevrimiçi oyunlarda yaygın olarak kullanılmaktadır. FastAPI'nin eşzamansız programlama desteği, onu oyun sunucuları oluşturmak için harika bir seçim haline getirir.
Bir WebSocket istemcisini hata ayıklamak için Apidog'u nasıl kullanabilirsiniz?
API'leri ve gerçek zamanlı verileri yönetmek zorlayıcı olabilir. İşte Apidog'un devreye girdiği yer burasıdır. Apidog, API geliştirmeyi, test etmeyi ve yönetmeyi basitleştirerek hem FastAPI ile HTTP isteklerini hem de WebSockets ile gerçek zamanlı güncellemeleri yönetmeyi kolaylaştırır.
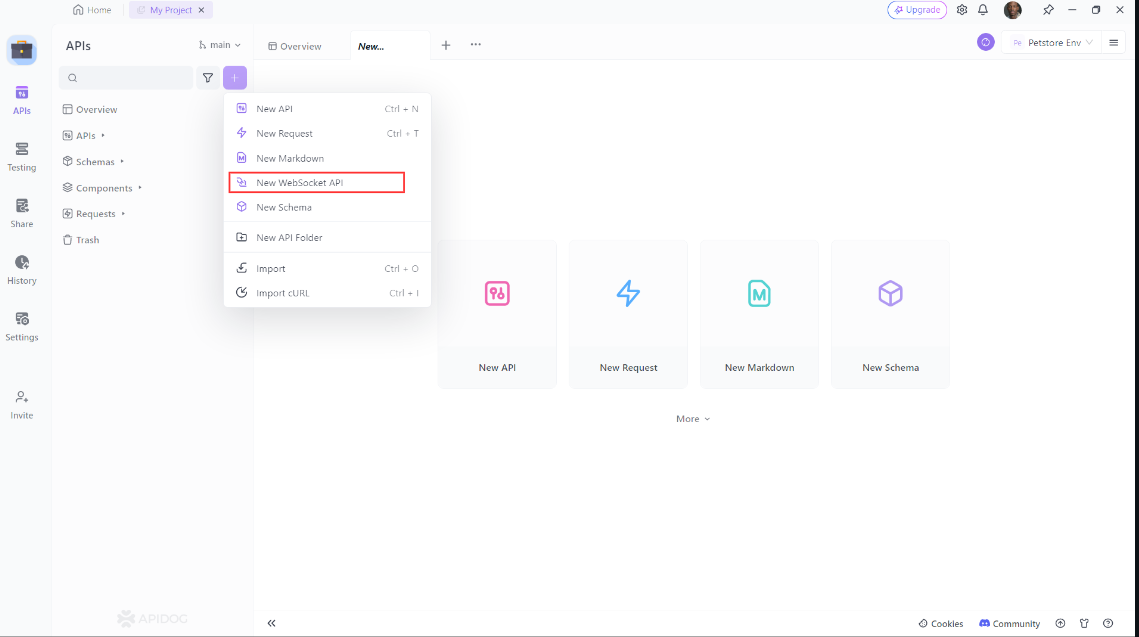
- Apidog'u Açın: İlk olarak, Apidog uygulamasını başlatın ve sol taraftaki "+" düğmesine tıklayın, Yeni bir açılır menü açılacaktır. Oradan "Yeni WebSocket API"'yi seçin:

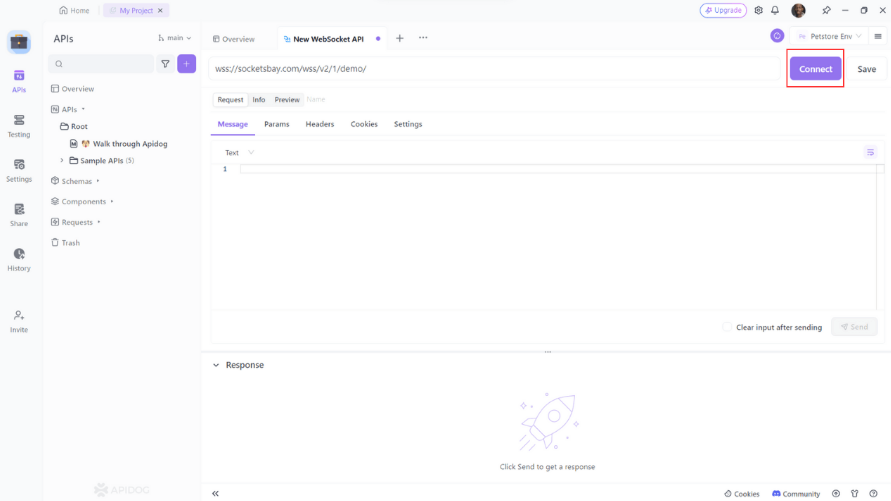
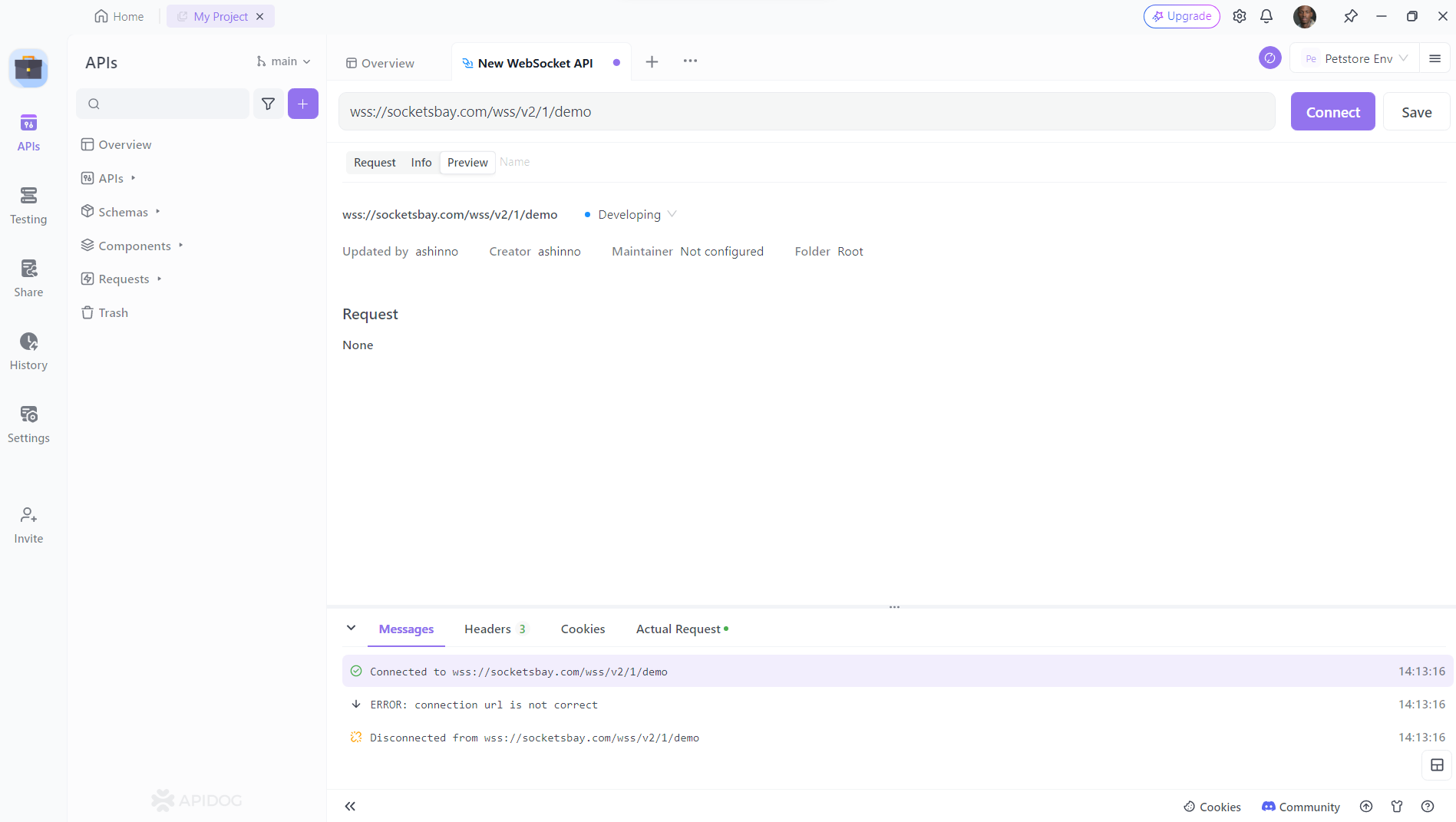
2. Bir Bağlantı Kurun: WebSocket API URL'sini Apidog'un adres çubuğuna girerek başlayın. Daha sonra el sıkışma işlemini başlatmak ve bir bağlantı kurmak için "Bağlan" düğmesine tıklayabilirsiniz. Apidog, el sıkışma sırasında Parametreler, Başlıklar ve Çerezler gibi parametreleri özelleştirmenize olanak tanır.

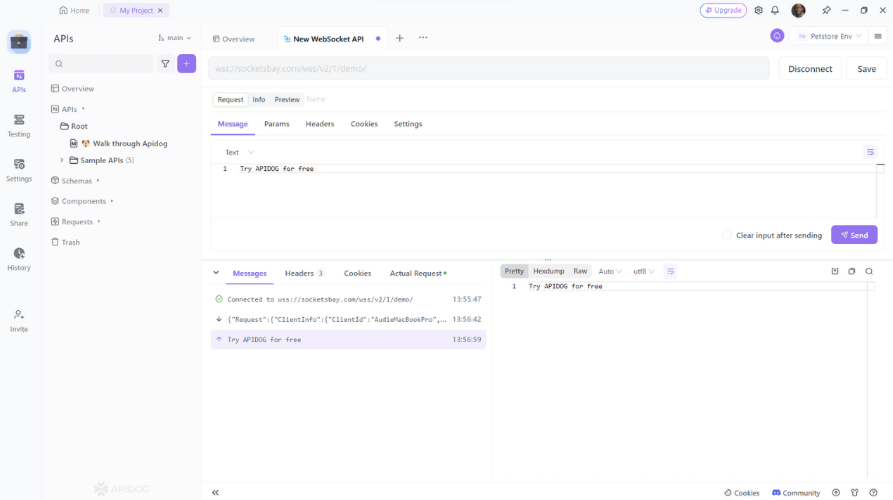
3. Mesaj Gönderin ve Alın: Bağlantı kurulduktan sonra, "Mesaj" sekmesi altında mesaj gönderebilirsiniz. Metin, JSON, XML, HTML ve diğer metin formatı mesajların yanı sıra Base64 veya Onaltılık kullanarak ikili format mesajlar yazabilirsiniz. Apidog'un yeni zaman çizelgesi görünümü, bağlantı durumunu, gönderilen mesajları ve alınan mesajları kronolojik sırayla gösterir. Bir mesaja tıkladığınızda, ayrıntılarını kolayca görüntüleyebilirsiniz.

4. API Dokümantasyonu: Apidog, WebSocket etkileşimlerinizi etkili bir şekilde belgelemeye olanak tanıyan, WebSocket API'leri için sağlam API dokümantasyon işlevselliğini miras alır.

Hata ayıklama işleminiz sırasında bağlantı sorunları, mesaj formatı hataları ve güvenlik endişeleri gibi yaygın WebSocket sorunlarını kontrol etmeyi unutmayın.
HTTP İstekleri Göndermek için Apidog'u Kullanma
Apidog, HTTP isteklerini test etme yeteneğini daha da geliştiren çeşitli gelişmiş özellikler sunar. Bu özellikler, isteklerinizi özelleştirmenize ve daha karmaşık senaryoları zahmetsizce yönetmenize olanak tanır.
Adım 1: Apidog'u açın ve yeni bir istek oluşturun.

Adım 2: Yapmak istediğiniz POST isteği için API ayrıntılarını bulun veya manuel olarak girin.

Adım 3: Gerekli parametreleri ve istek gövdesine dahil etmek istediğiniz verileri doldurun.

Sonuç
FastAPI ve WebSockets, modern, gerçek zamanlı uygulamalar oluşturmak için güçlü bir kombinasyondur. İster bir sohbet uygulaması, ister canlı bildirim sistemi veya çevrimiçi oyun oluşturuyor olun, FastAPI, WebSocket iletişimini verimli bir şekilde yönetmek için ihtiyacınız olan araçları sağlar.
API geliştirme sürecinizi kolaylaştırmak için Apidog'u ücretsiz indirmeyi unutmayın. Apidog, API'lerinizi test etmeyi ve belgelemeyi kolaylaştırarak size zaman ve çaba kazandırır.



