```html
Web geliştirme dünyasında, API istekleri yapmak temel bir görevdir. İster bir ön yüz uygulaması, ister bir arka yüz hizmeti veya bir API test ediyor olun, bu istekleri verimli bir şekilde nasıl yapacağınızı bilmek çok önemlidir. Bu amaç için iki popüler araç curl ve JavaScript fetch'tir. Bu rehber, bu araçları kullanmanın inceliklerini size aktaracak, size pratik örnekler ve ipuçları sunacaktır.
İçeriğe dalmadan önce, API'lerinizi test etmenin kolay bir yolunu arıyorsanız, Apidog'u ücretsiz olarak indirmenizi şiddetle tavsiye ederim. Apidog, API test etme sürecini basitleştirir ve karmaşık API'lerle çalışmayı kolaylaştırır.
API İsteklerini Anlamak
API Nedir?
API (Application Programming Interface - Uygulama Programlama Arayüzü), farklı yazılım varlıklarının birbiriyle iletişim kurmasını sağlayan bir dizi kuraldır. API'ler, uygulamaların harici hizmetler, veritabanları veya diğer uygulamalarla etkileşim kurmak için kullanabileceği yöntemleri ve veri formatlarını tanımlar.
Neden API İstekleri Kullanılır?
API istekleri, sunuculardan veri almak, işlenmek üzere veri göndermek ve çeşitli web hizmetleriyle etkileşim kurmak için gereklidir. Kullanıcı kimlik doğrulaması, veri alma ve üçüncü taraf entegrasyonları gibi işlevleri etkinleştirerek modern web uygulamalarının bel kemiğidirler.
cURL'e Giriş
cURL Nedir?
cURL, URL'lerle veri aktarmak için kullanılan bir komut satırı aracıdır. HTTP, HTTPS, FTP ve daha birçok protokolü destekler. curl, API'leri test etmek, dosyaları indirmek ve web istekleri yapmak için yaygın olarak kullanılır.

cURL'ü Yükleme
cURL, macOS ve Linux dahil olmak üzere çoğu Unix tabanlı sistemde önceden yüklenmiştir. Windows için, resmi curl web sitesinden indirebilirsiniz.
cURL'ün sisteminizde yüklü olup olmadığını kontrol etmek için, terminalinizi veya komut isteminizi açın ve şunu çalıştırın:
curl --version
cURL'ün Temel Kullanımı
Basit bir GET İsteği Yapmak
cURL ile temel bir GET isteği yapmak için aşağıdaki komutu kullanabilirsiniz:
curl https://api.example.com/data
Bu komut, belirtilen URL'den veri getirir.
Başlık Ekleme
Bazen, isteğinize başlıklar eklemeniz gerekir. Bu, -H bayrağı kullanılarak yapılabilir:
curl -H "Authorization: Bearer YOUR_ACCESS_TOKEN" https://api.example.com/data
POST İsteği Yapmak
Sunucuya veri göndermek için POST yöntemini kullanabilirsiniz. İşte bunu curl ile nasıl yapabileceğiniz:
curl -X POST -H "Content-Type: application/json" -d '{"key":"value"}' https://api.example.com/data
Bu komutta, -X POST istek yöntemini belirtir, -H bir başlık ekler ve -d veriyi gönderir.
JavaScript fetch'e Giriş
JavaScript fetch Nedir?
Fetch API, tarayıcıdan HTTP istekleri yapmanıza olanak tanıyan modern bir arayüzdür. XMLHttpRequest'e göre daha basit ve daha güçlü bir alternatiftir ve ön yüz geliştirmede yaygın olarak kullanılır.
fetch'in Temel Kullanımı
Basit bir GET İsteği Yapmak
İşte fetch kullanarak bir GET isteği nasıl yapabileceğiniz:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Bu kod, belirtilen URL'den veri getirir ve konsola kaydeder.
Başlık Ekleme
fetch isteğinize başlık eklemek için, headers seçeneğini kullanabilirsiniz:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
POST İsteği Yapmak
fetch kullanarak sunucuya veri göndermek için, POST yöntemini kullanabilirsiniz:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
cURL ve JavaScript fetch'i Karşılaştırmak
Kullanım Alanları
cURL, şunlar için idealdir:
- Komut satırı görevleri
- Betikleri otomatikleştirme
- Grafik arayüzü olmadan API'leri test etme
JavaScript fetch, şunlar için mükemmeldir:
- Web uygulamaları
- Tarayıcıdaki asenkron işlemler
- React ve Vue gibi modern ön yüz çerçeveleri
Sözdizimi ve Kullanılabilirlik
cURL, gelişmiş seçeneklerle karmaşık hale gelebilen bir sözdizimine sahip bir komut satırı arayüzü kullanır. Ancak, son derece güçlü ve esnektir.
JavaScript fetch ise, asenkron işlemleri yönetmeyi ve yanıtları yönetmeyi kolaylaştıran, daha okunabilir ve vaat tabanlı bir sözdizimi sunar.
Hata Yönetimi
cURL'de hata yönetimi, çıkış kodları ve yanıtları manuel olarak ayrıştırma kullanılarak yapılır. JavaScript fetch'te, hata yönetimi, istisnaları yönetmek için daha sezgisel bir yol sağlayan catch blokları ile daha basittir.
Pratik Örnekler
Örnek 1: Kullanıcı Verilerini Getirme
cURL Kullanarak
curl https://jsonplaceholder.typicode.com/users
Bu komut, yer tutucu API'den bir kullanıcı listesi alır.
JavaScript fetch Kullanarak
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Örnek 2: Bir Form Gönderme
cURL Kullanarak
curl -X POST -H "Content-Type: application/json" -d '{"name":"John Doe","email":"john.doe@example.com"}' https://jsonplaceholder.typicode.com/users
JavaScript fetch Kullanarak
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John Doe', email: 'john.doe@example.com' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
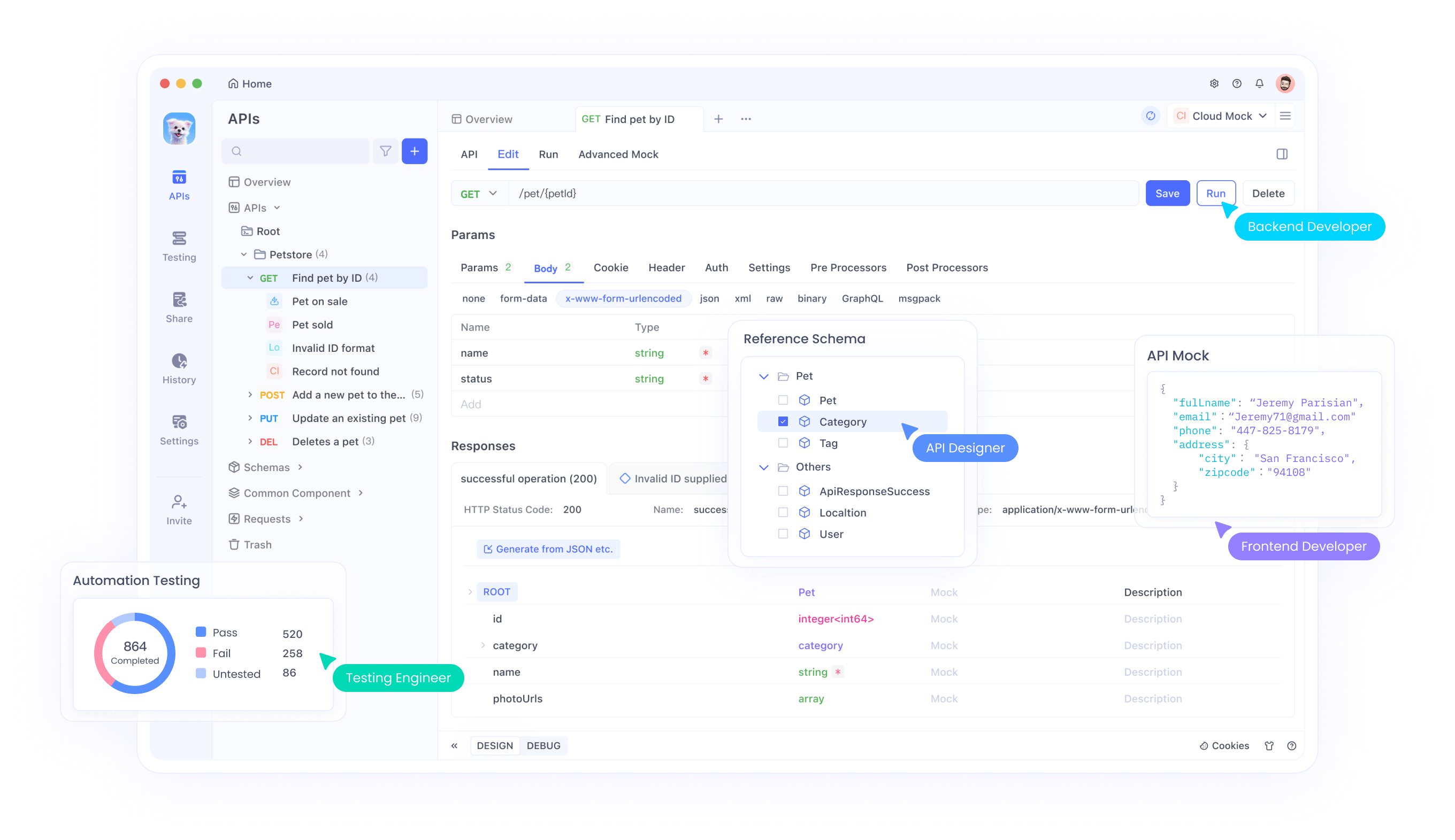
API İsteklerini Basitleştirmek İçin Apidog Kullanmak
API iş akışlarınızı daha da kolaylaştırmak istiyorsanız, Apidog kullanmayı düşünebilirsiniz. Apidog, API yönetimini kolay ve verimli hale getirmek için tasarlanmış güçlü bir araçtır. Tek bir yerde API dokümantasyonu, test etme ve izleme gibi özellikler sağlar.
Neden Apidog Kullanmalı?
- Kullanıcı Dostu Arayüz: Apidog, API yönetimini kolaylaştıran sezgisel bir arayüz sunar.
- Kapsamlı Özellikler: API'ler oluşturmaktan ve test etmekten performanslarını izlemeye kadar, Apidog API yönetiminin tüm yönlerini kapsar.
- Ücretsiz Kullanım: Apidog'u ücretsiz olarak indirebilir ve kullanabilirsiniz, bu da onu her seviyedeki geliştirici için erişilebilir hale getirir.

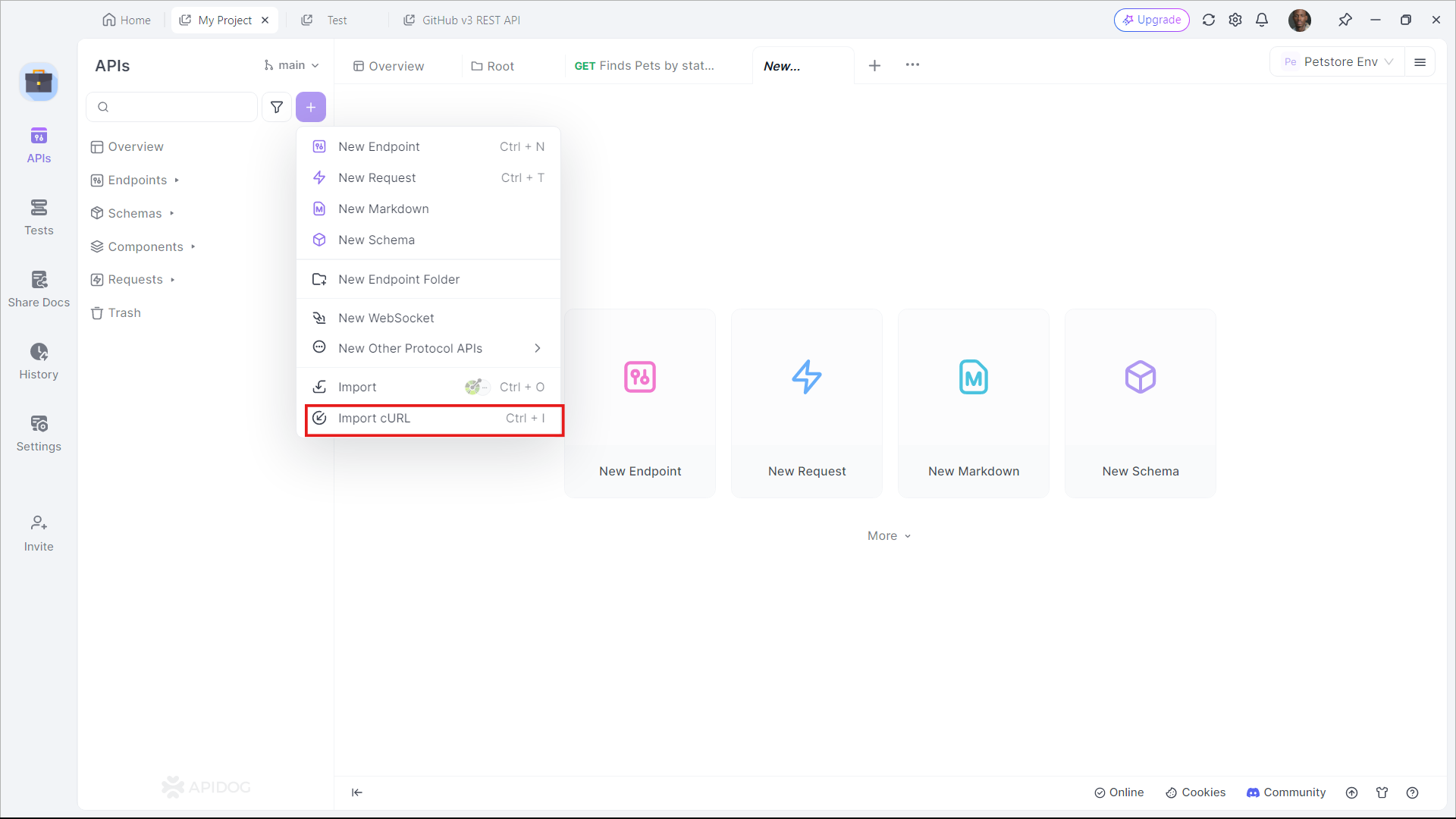
cURL API'leriyle Apidog'a İçe Aktararak Çalışmaya Başlayın

Apidog, cURL komutlarını Apidog'a içe aktarmak isteyen kullanıcıları destekler. Boş bir projede, Apidog penceresinin sol üst kısmındaki mor + düğmesine tıklayın ve cURL İçe Aktar'ı seçin.

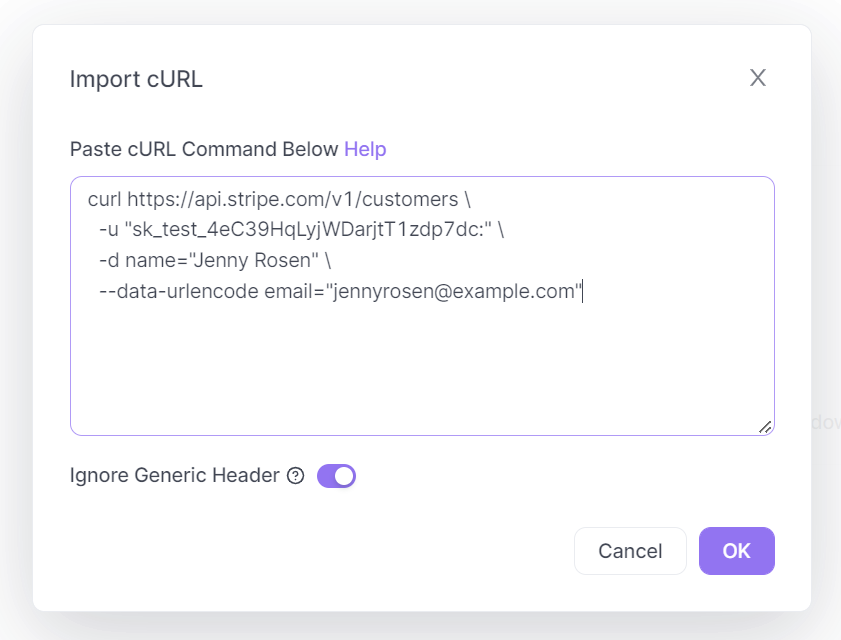
cURL komutunu kopyalayıp ekranınızda görüntülenen kutuya yapıştırın.

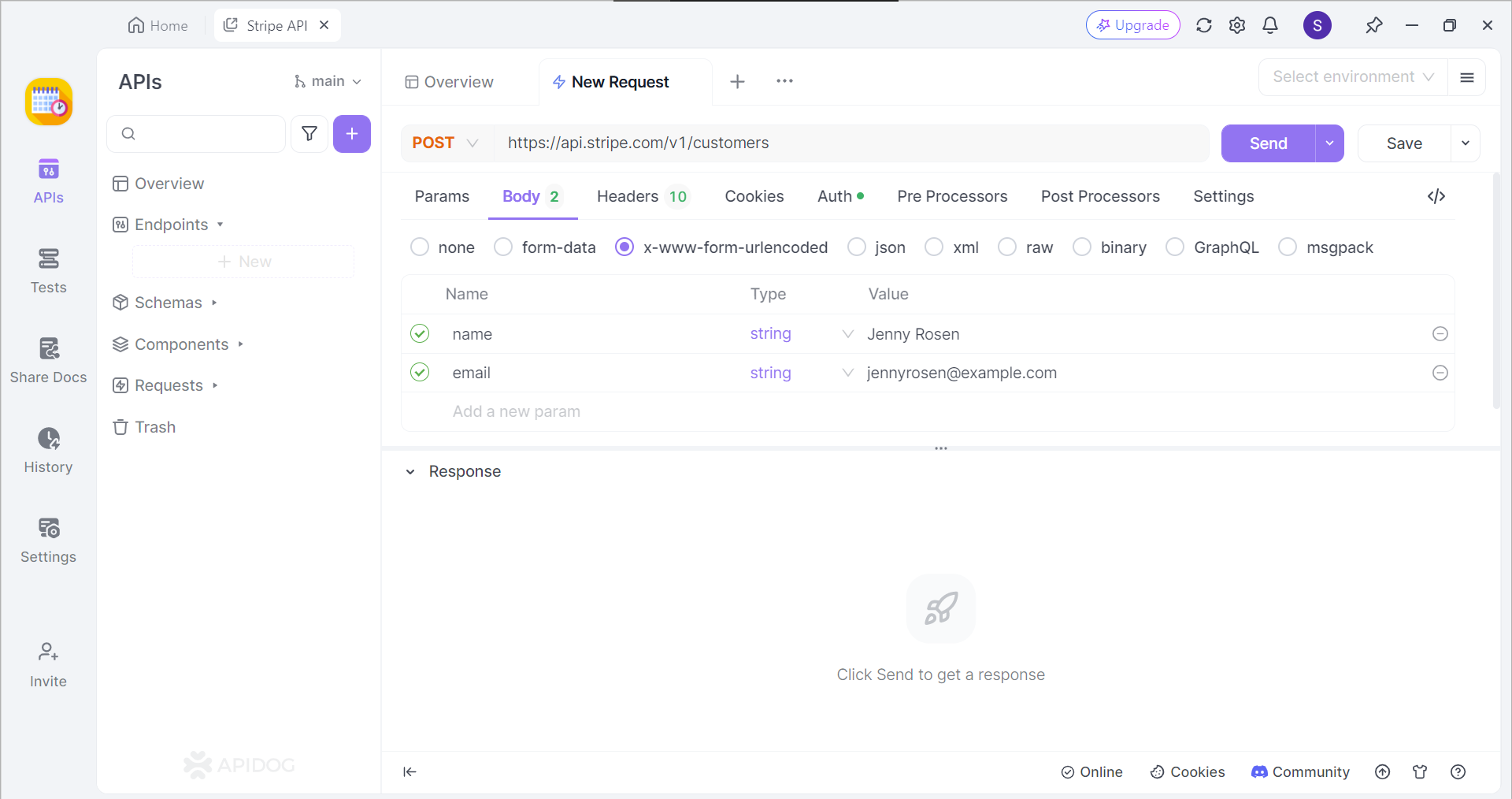
Başarılı olursa, cURL komutunu bir API isteği biçiminde görüntüleyebilmelisiniz.
Anında Javascript Fetch Kodu Oluşturun
Apidog, uygulamanız için gerekli Javascript kodunu göz açıp kapayıncaya kadar oluşturabilir.

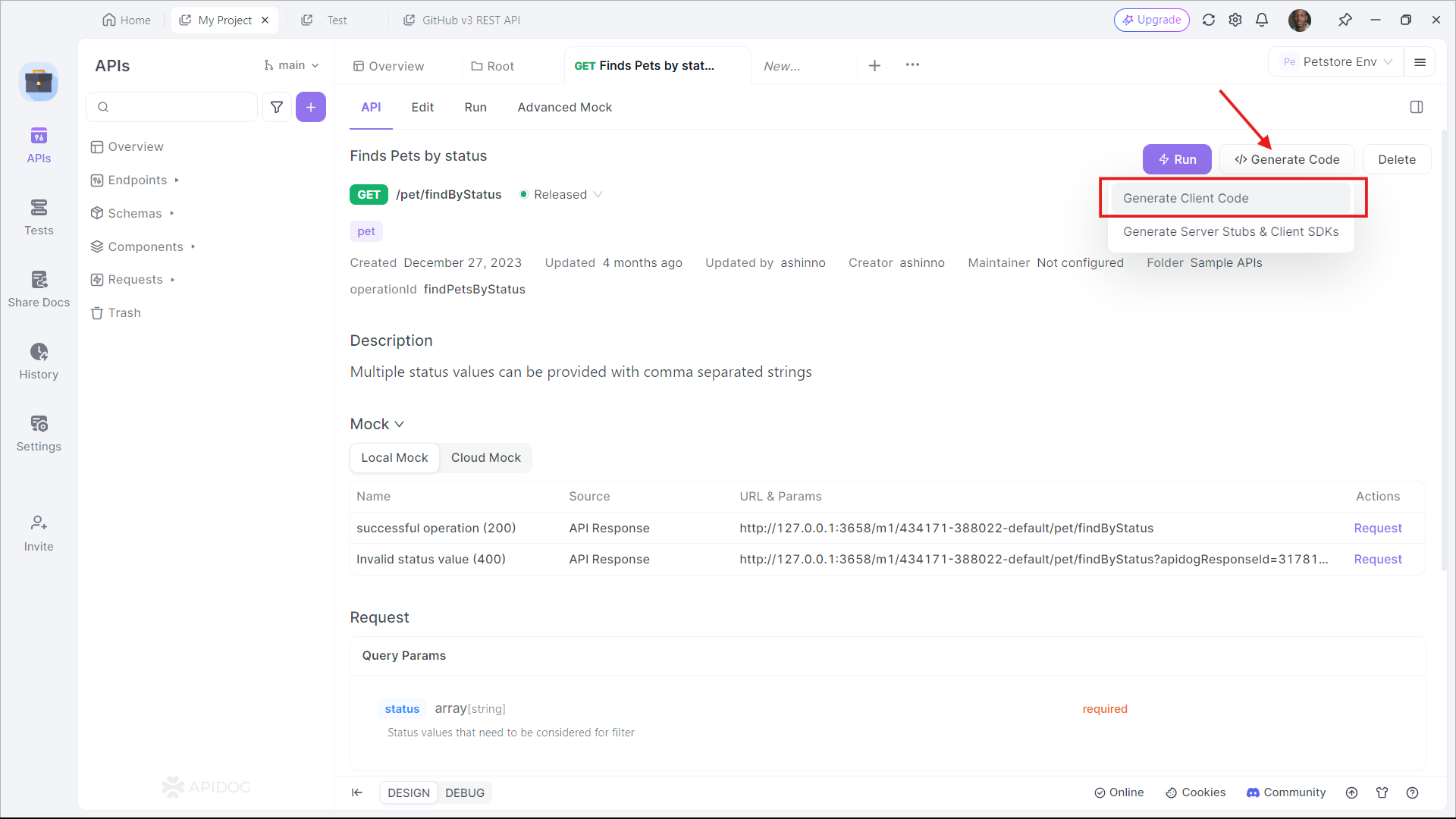
İlk olarak, herhangi bir API veya istekte </> Kod Oluştur düğmesini bulun ve açılır listeden İstemci Kodu Oluştur'u seçin.

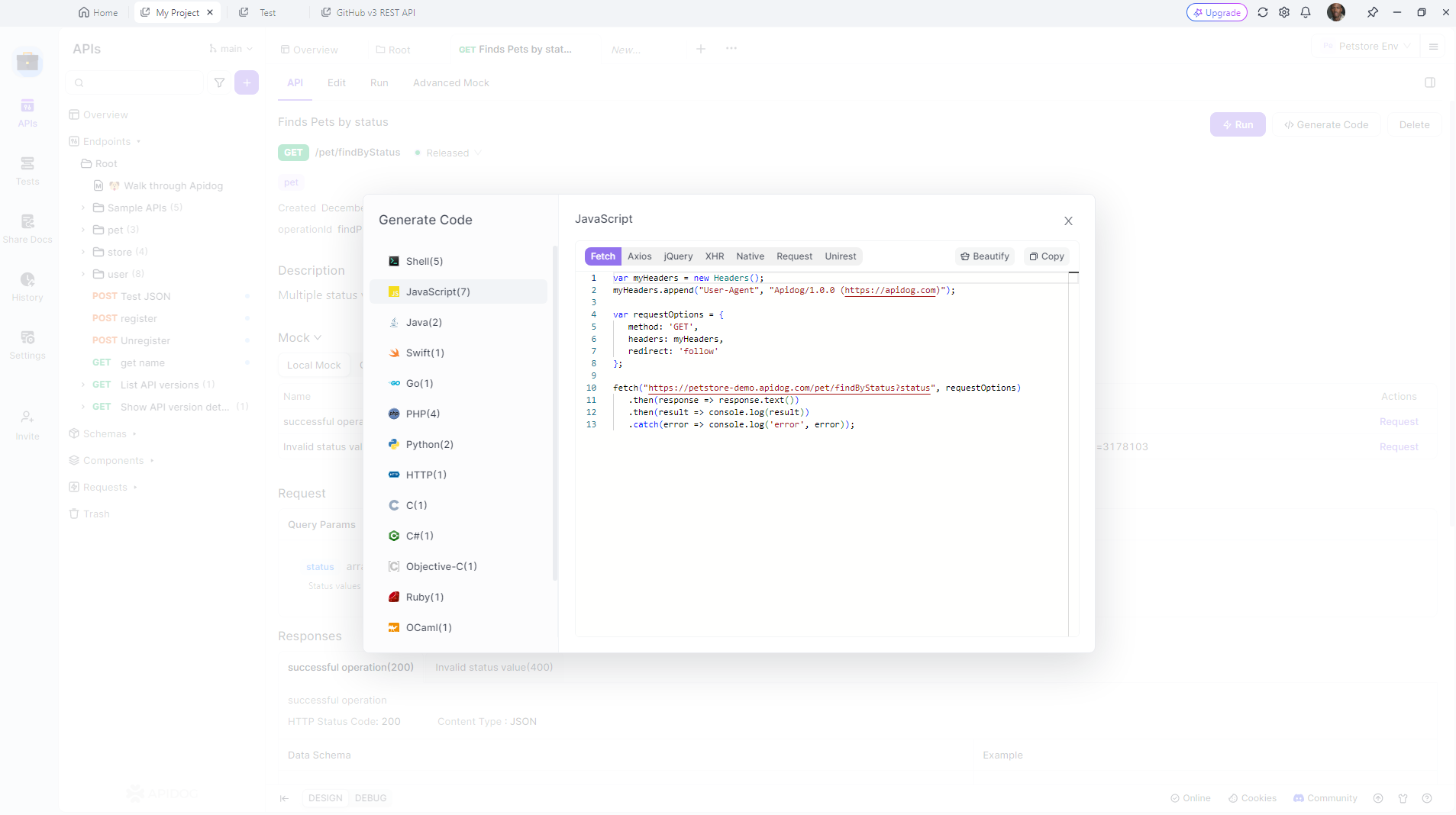
Ardından, Javascript'i seçin ve Fetch bölümünü bulun. Artık oluşturulan kodu görmelisiniz. Tek yapmanız gereken, IDE'nize (Entegre Geliştirme Ortamı) kopyalayıp yapıştırmak ve uygulamanızı geliştirmeye devam etmektir.
API İstekleri İçin En İyi Uygulamalar
API Anahtarlarını Güvenceye Alma
API anahtarlarınızı her zaman güvende tutun. Özellikle ön yüz uygulamalarında, bunları kodunuza doğrudan yazmaktan kaçının. Anahtarlarınızı yönetmek için ortam değişkenlerini veya güvenli kasaları kullanın.
Hataları İşleme
Uygun hata işleme, uygulamanızın hataları düzgün bir şekilde ele alabilmesini sağlar. Her zaman yanıt durum kodlarını kontrol edin ve hataları uygun şekilde işleyin.
Performansı Optimize Etme
Performans optimizasyonu için şunları göz önünde bulundurun:
- Yanıtları önbelleğe alma
- API çağrılarının sayısını en aza indirme
- Verimli veri formatları kullanma (örneğin, JSON)
Gelişmiş Konular
cURL'ü Betiklerle Kullanma
Kabuk betikleri kullanarak cURL komutlarını otomatikleştirebilirsiniz. Bu, veri getirme, toplu işleme veya API'leri test etme gibi tekrarlayan görevler için kullanışlıdır.
#!/bin/bash
API_URL="https://api.example.com/data"
API_KEY="your_api_key"
response=$(curl -H "Authorization: Bearer $API_KEY" $API_URL)
echo $response
fetch'i Async/Await ile Kullanma
async ve await, fetch isteklerini daha da okunabilir ve yönetilebilir hale getirir:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
fetchData();
Sonuç
Bu rehberde, cURL ve JavaScript fetch kullanarak API istekleri yapmayı inceledik. Her iki aracın da güçlü yönleri vardır ve farklı görevler için uygundurlar. cURL, komut satırı işlemleri ve betik yazma konusunda mükemmeldir, fetch ise web uygulamaları ve asenkron işlemler için mükemmeldir.
API test etme sürecinizi basitleştirmek istiyorsanız, Apidog'u ücretsiz olarak indirmeyi düşünün. API'lerle çalışmayı çok daha kolay hale getiren mükemmel bir araçtır.
```



