```html
คุณเคยต้องการดึงข้อมูล post-JSON จาก API ใดๆ หรือไม่? ถ้าใช่ คุณโชคดีแล้ว ในบล็อกโพสต์นี้ เราจะเน้นที่วิธีการดึงข้อมูล post-JSON จาก API ใดๆ โดยข้อมูล post-JSON เราหมายถึงข้อมูลที่ถูกส่งในส่วน body ของคำขอ POST
นี่เป็นวิธีทั่วไปในการส่งข้อมูลไปยัง API โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการสร้างหรืออัปเดตทรัพยากร จากนั้นเราจะแสดงวิธีใช้เครื่องมือง่ายๆ และมีประสิทธิภาพที่เรียกว่า Apidog เพื่อทำเช่นนั้น
Fetch API คืออะไร?
ในบริบทของ JavaScript, Fetch เป็น API สมัยใหม่สำหรับการสร้าง คำขอ HTTP มันมีอินเทอร์เฟซที่ง่ายกว่าและใช้งานง่ายกว่า XMLHttpRequest object รุ่นเก่า และใช้งานง่ายกว่า
คำขอ Fetch ทำอะไร?
Fetch API ใช้เพื่อสร้างคำขอไปยังเซิร์ฟเวอร์และรับการตอบสนองในรูปแบบต่างๆ เช่น JSON, XML หรือ HTML
นี่คือตัวอย่างวิธีใช้ Fetch API เพื่อ POST ข้อมูล JSON:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
ในตัวอย่างนี้ เรากำลังส่งคำขอ POST ไปยัง https://example.com/api/data พร้อม payload JSON ที่มีคู่ key-value เดียว ส่วนหัว Content-Type ถูกตั้งค่าเป็น application/json เพื่อระบุว่า payload อยู่ในรูปแบบ JSON เมธอด JSON.stringify() ใช้เพื่อแปลงอ็อบเจกต์ JSON เป็นสตริงก่อนส่งในส่วน body ของคำขอ
เมธอด fetch() ส่งคืน Promise ที่แก้ไขเป็นอ็อบเจกต์ Response ที่แสดงถึงการตอบสนองต่อคำขอ จากนั้นเราสามารถใช้เมธอด json() ของอ็อบเจกต์ Response เพื่อดึงข้อมูล JSON จากการตอบสนอง สุดท้าย เราจะบันทึกข้อมูล JSON ไปยังคอนโซล

ข้อมูลอะไรบ้างที่สามารถส่งผ่านคำขอ POST ได้?
ในคำขอ HTTP, เมธอด POST มักใช้เพื่อส่งข้อมูลไปยังเซิร์ฟเวอร์เพื่อสร้างทรัพยากรใหม่หรืออัปเดตทรัพยากรที่มีอยู่ ข้อมูลสามารถส่งในรูปแบบต่างๆ ผ่าน request body และการเลือกประเภทข้อมูลขึ้นอยู่กับข้อกำหนดของเซิร์ฟเวอร์และลักษณะของข้อมูลที่ถูกส่ง
นี่คือประเภทข้อมูลทั่วไปที่ใช้ในคำขอ POST:
- นี่คือประเภทข้อมูลทั่วไปที่ใช้ในแบบฟอร์มบนเว็บ
- ข้อมูลถูกเข้ารหัสเป็นสตริง URL-encoded โดยมีคู่ key-value แยกจากกันด้วย
=และคู่แยกจากกันด้วย& - ตัวอย่าง:
name=John+Doe&email=john%40example.com - เหมาะสำหรับข้อมูลจำนวนน้อยและคู่ key-value อย่างง่าย
JSON (JavaScript Object Notation):
- JSON เป็นรูปแบบการแลกเปลี่ยนข้อมูลแบบเบาที่ง่ายต่อการอ่านและเขียนสำหรับมนุษย์ และง่ายต่อการแยกวิเคราะห์และสร้างสำหรับเครื่องจักร
- มีการใช้กันอย่างแพร่หลายในแอปพลิเคชันเว็บสมัยใหม่สำหรับการส่งข้อมูลที่มีโครงสร้าง
- ข้อมูล JSON มักถูกส่งพร้อมส่วนหัว
Content-Typeที่ตั้งค่าเป็นapplication/json - ตัวอย่าง:
{"name": "John Doe", "email": "john@example.com"} - เหมาะสำหรับโครงสร้างข้อมูลที่ซับซ้อนและ API
XML (Extensible Markup Language):
- XML เป็นภาษา markup ที่ใช้สำหรับจัดโครงสร้างข้อมูล
- มีการใช้กันอย่างแพร่หลายในอดีตสำหรับการแลกเปลี่ยนข้อมูล แต่การใช้งานลดลงในช่วงไม่กี่ปีที่ผ่านมาเพื่อสนับสนุน JSON
- ข้อมูล XML มักถูกส่งพร้อมส่วนหัว
Content-Typeที่ตั้งค่าเป็นapplication/xmlหรือtext/xml - ตัวอย่าง:
<user>
<name>John Doe</name>
<email>john@example.com</email>
</user>
- ยังคงใช้ในระบบ legacy บางระบบและโดเมนเฉพาะ
Binary Data:
- ข้อมูลไบนารี เช่น รูปภาพ วิดีโอ หรือไฟล์อื่นๆ สามารถส่งในคำขอ
POSTได้ - ข้อมูลไบนารีมักถูกเข้ารหัสโดยใช้ Base64 หรือส่งเป็น multipart/form-data
- เหมาะสำหรับการอัปโหลดไฟล์หรือส่งเนื้อหาไบนารี
Raw Data:
- ข้อมูลดิบสามารถส่งใน request body ได้โดยไม่มีการเข้ารหัสหรือจัดโครงสร้างใดๆ
- ส่วนหัว
Content-Typeควรถูกตั้งค่าอย่างเหมาะสม เช่นtext/plainสำหรับข้อมูลข้อความธรรมดา - เหมาะสำหรับการส่งรูปแบบข้อมูลที่กำหนดเองหรือไม่เป็นไปตามมาตรฐาน
การเลือกประเภทข้อมูลขึ้นอยู่กับข้อกำหนดของเซิร์ฟเวอร์ ความซับซ้อนของข้อมูลที่ถูกส่ง และความต้องการของ API หรือระบบที่คุณกำลังทำงานด้วย JSON ได้กลายเป็นมาตรฐานโดยพฤตินัยสำหรับ API บนเว็บสมัยใหม่เนื่องจากความเรียบง่าย การอ่านง่าย และการสนับสนุนอย่างแพร่หลายในภาษาการเขียนโปรแกรมและแพลตฟอร์มต่างๆ
แนวทาง: POST ข้อมูล JSON โดยใช้ Fetch API
มีหลายเหตุผลที่คุณอาจต้องการดึงข้อมูล post-JSON จาก API ใดๆ ตัวอย่างเช่น คุณอาจต้องการ:
- ทดสอบ API ที่คุณกำลังพัฒนาหรือใช้งาน
- เรียนรู้วิธีการทำงานของ API และข้อมูลที่คาดหวังและส่งคืน
- แก้ไขปัญหาหรือข้อผิดพลาดกับ API
- สำรวจคุณสมบัติและความสามารถของ API
- รวม API เข้ากับแอปพลิเคชันหรือโครงการของคุณเอง
ไม่ว่าเหตุผลของคุณคืออะไร การดึงข้อมูล post JSON จาก API ใดๆ สามารถช่วยให้คุณบรรลุเป้าหมายได้เร็วขึ้นและง่ายขึ้น คุณไม่จำเป็นต้องเขียนโค้ด ติดตั้งซอฟต์แวร์ หรือตั้งค่าสภาพแวดล้อม คุณเพียงแค่ต้องมีเว็บเบราว์เซอร์และการเชื่อมต่ออินเทอร์เน็ต
บทช่วยสอนทีละขั้นตอนในการดึงข้อมูล Post JSON
ตอนนี้เรามีความเข้าใจพื้นฐานเกี่ยวกับ API, JSON และ Fetch แล้ว มาเจาะลึกรายละเอียดของวิธีการดึงข้อมูล post JSON โดยใช้ API กัน
เมธอด Fetch Post request JSON Data ใช้เพื่อส่งอ็อบเจกต์ JSON เป็น payload ของคำขอ HTTP POST โดยใช้ Fetch API เมธอดนี้คล้ายกับเมธอด Send JSON Object with POST Request แต่ใช้ Fetch API เพื่อส่งคำขอแทนอ็อบเจกต์ XMLHttpRequest Fetch API เป็นวิธีใหม่และทันสมัยกว่าในการสร้างคำขอ HTTP ใน JavaScript และมีอินเทอร์เฟซที่ง่ายกว่าและใช้งานง่ายกว่าอ็อบเจกต์ XMLHttpRequest รุ่นเก่า ในการดึงข้อมูล post JSON โดยใช้ API คุณต้องทำตามขั้นตอนเหล่านี้:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
ในตัวอย่างนี้ เรากำลังส่งคำขอ POST ไปยัง https://example.com/api/data พร้อม payload JSON ที่มีคู่ key-value สองคู่ ส่วนหัว Content-Type ถูกตั้งค่าเป็น application/json เพื่อระบุว่า payload อยู่ในรูปแบบ JSON เมธอด JSON.stringify() ใช้เพื่อแปลงอ็อบเจกต์ JSON เป็นสตริงก่อนส่งในส่วน body ของคำขอ
เมธอด fetch() ส่งคืน Promise ที่แก้ไขเป็นอ็อบเจกต์ Response ที่แสดงถึงการตอบสนองต่อคำขอ จากนั้นเราสามารถใช้เมธอด json() ของอ็อบเจกต์ Response เพื่อดึงข้อมูล JSON จากการตอบสนอง สุดท้าย เราจะบันทึกข้อมูล JSON ไปยังคอนโซล

การจัดการข้อผิดพลาดเมื่อใช้ Fetch API
เมื่อใช้ Fetch API สิ่งสำคัญคือต้องจัดการข้อผิดพลาดอย่างถูกต้องเพื่อให้แน่ใจว่าแอปพลิเคชันของคุณทำงานตามที่คาดไว้ นี่คือแนวทางทั่วไปสำหรับการจัดการข้อผิดพลาดเมื่อใช้ Fetch API:
- ใช้เมธอด
catch()เพื่อจัดการข้อผิดพลาดของเครือข่ายและข้อผิดพลาดอื่นๆ ที่อาจเกิดขึ้นระหว่างคำขอ - ตรวจสอบคุณสมบัติ
okของอ็อบเจกต์ response เพื่อตรวจสอบว่าคำขอสำเร็จหรือไม่ - ใช้คุณสมบัติ
statusของอ็อบเจกต์ response เพื่อตรวจสอบรหัสสถานะ HTTP ของการตอบสนอง - ใช้เมธอด
json()ของอ็อบเจกต์ response เพื่อดึงข้อมูล JSON จากการตอบสนอง
นี่คือตัวอย่างวิธีจัดการข้อผิดพลาดเมื่อใช้ Fetch API:
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error(error));
ในตัวอย่างนี้ เรากำลังส่งคำขอ POST ไปยัง https://example.com/api/data พร้อม payload JSON ที่มีคู่ key-value เดียว ส่วนหัว Content-Type ถูกตั้งค่าเป็น application/json เพื่อระบุว่า payload อยู่ในรูปแบบ JSON เมธอด JSON.stringify() ใช้เพื่อแปลงอ็อบเจกต์ JSON เป็นสตริงก่อนส่งในส่วน body ของคำขอ
เมธอด fetch() ส่งคืน Promise ที่แก้ไขเป็นอ็อบเจกต์ Response ที่แสดงถึงการตอบสนองต่อคำขอ เราสามารถใช้คุณสมบัติ ok ของอ็อบเจกต์ Response เพื่อตรวจสอบว่าคำขอสำเร็จหรือไม่ หากคำขอไม่สำเร็จ เราจะส่งข้อผิดพลาด หากคำขอสำเร็จ เราจะใช้เมธอด json() ของอ็อบเจกต์ Response เพื่อดึงข้อมูล JSON จากการตอบสนอง สุดท้าย เราจะบันทึกข้อมูล JSON ไปยังคอนโซล
ทางเลือก Fetch: โพสต์ข้อมูล JSON ได้ง่ายขึ้นด้วย Apidog
Apidog เป็นเครื่องมือบนเว็บที่ช่วยให้คุณทดสอบและแก้ไขข้อบกพร่องของ API ช่วยให้คุณสามารถส่งคำขอ HTTP ไปยัง endpoint API ใดๆ และรับการตอบสนองในรูปแบบต่างๆ เช่น JSON, XML, HTML เป็นต้น คุณยังสามารถตรวจสอบส่วนหัว, คุกกี้, รหัสสถานะ และรายละเอียดอื่นๆ ของการตอบสนอง Apidog ยังช่วยให้คุณจัดการข้อมูลการตอบสนองโดยใช้ JavaScript กรองข้อมูลโดยใช้ JSONPath และตรวจสอบความถูกต้องของข้อมูลโดยใช้ JSON Schema คุณยังสามารถบันทึกคำขอ API ของคุณและแบ่งปันกับผู้อื่นโดยใช้ URL ที่ไม่ซ้ำกัน
Apidog เป็นเครื่องมือที่ยอดเยี่ยมสำหรับทุกคนที่ทำงานกับ API ไม่ว่าคุณจะเป็นนักพัฒนา นักทดสอบ นักออกแบบ หรือนักเรียน ช่วยให้คุณ:
- เรียนรู้วิธีใช้ API ที่แตกต่างกันและสำรวจคุณสมบัติของ API เหล่านั้น
- ทดสอบและแก้ไขข้อบกพร่องของ API ของคุณเองและค้นหาข้อผิดพลาดและข้อบกพร่อง
- ทดลองใช้พารามิเตอร์และตัวเลือกต่างๆ และดูว่ามีผลต่อการตอบสนองอย่างไร
- จัดทำเอกสารและสาธิตการใช้งานและผลลัพธ์ API ของคุณ
- ทำงานร่วมกันและสื่อสารกับผู้ใช้และนักพัฒนา API รายอื่นๆ

Apidog ใช้งานง่าย รวดเร็ว และเชื่อถือได้ ทำงานร่วมกับ API ใดๆ ที่รองรับคำขอ HTTP เช่น RESTful, SOAP, GraphQL เป็นต้น นอกจากนี้ยังรองรับวิธีการตรวจสอบสิทธิ์ต่างๆ เช่น Basic, Bearer, OAuth เป็นต้น คุณสามารถใช้ Apidog บนอุปกรณ์และเบราว์เซอร์ใดก็ได้ ตราบใดที่คุณมีการเชื่อมต่ออินเทอร์เน็ต
สร้างข้อมูล Fetch Post JSON ใน Apidog
Apidog เป็น แพลตฟอร์มการพัฒนา API แบบร่วมมือกันแบบ all-in-one ที่มีชุดเครื่องมือที่ครอบคลุมสำหรับการออกแบบ แก้ไขข้อบกพร่อง ทดสอบ เผยแพร่ และจำลอง API นอกจากนี้ยังสามารถช่วยสร้างโค้ด Fetch ได้
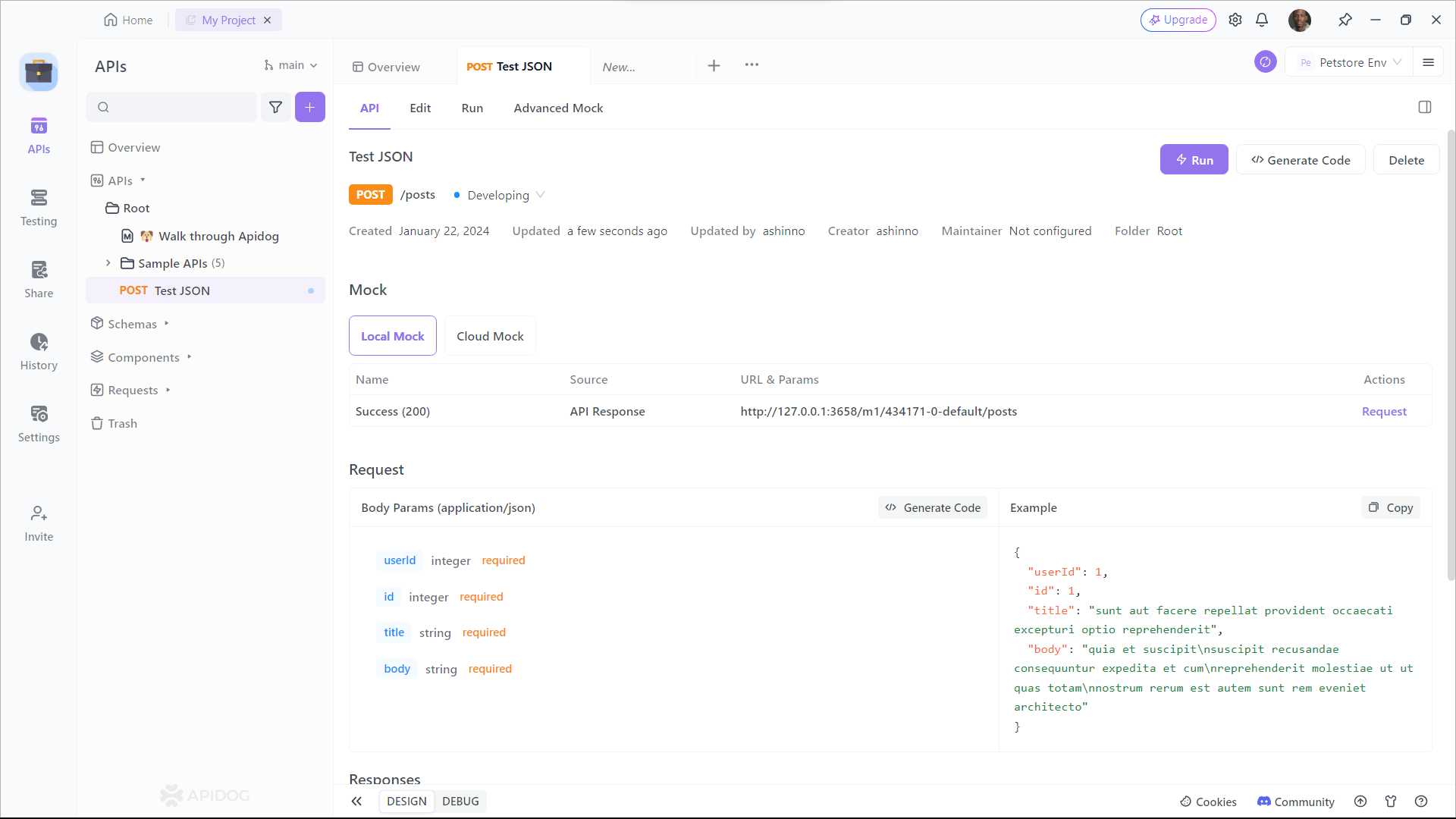
ขั้นตอนที่ 1: เปิด Apidog และคลิกที่ปุ่ม "New Request" เพื่อสร้างคำขอใหม่

ขั้นตอนที่ 2: ป้อน URL ของ endpoint API ที่คุณต้องการดึงข้อมูล post JSON จากนั้นสลับไปที่อินเทอร์เฟซ Design

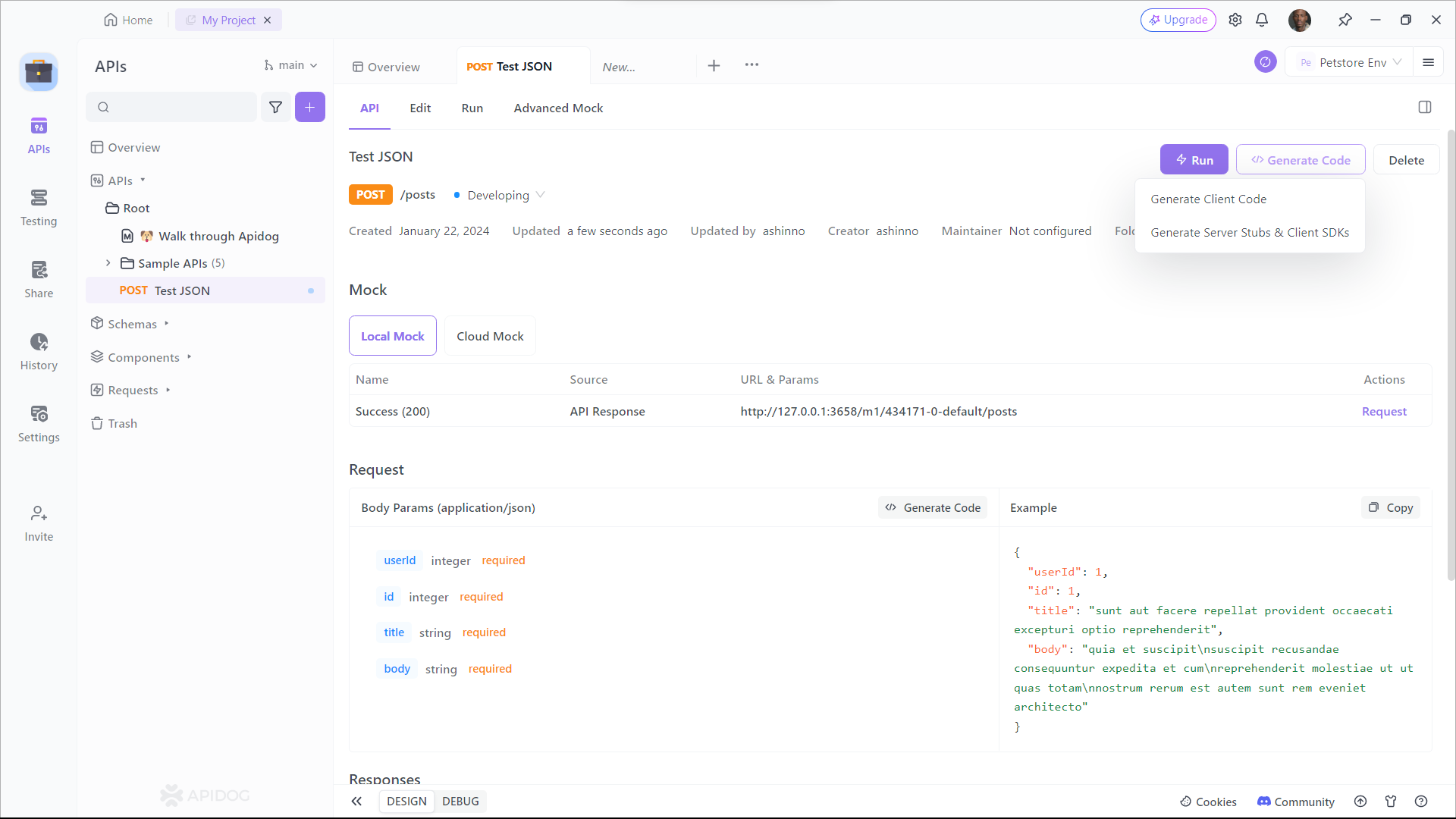
ขั้นตอนที่ 3: คลิก Generate Client Code

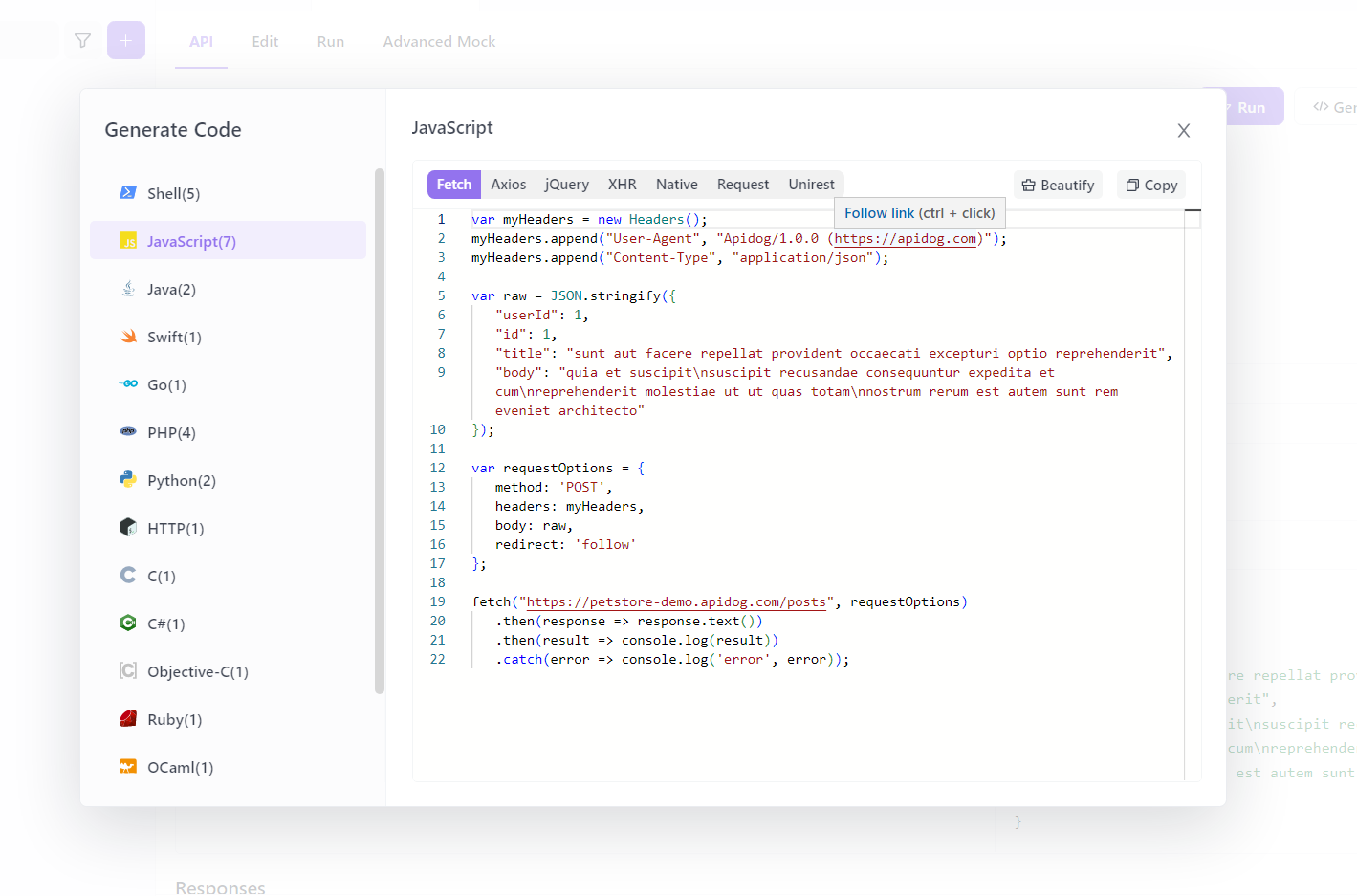
ขั้นตอนที่ 4: เลือกโค้ดที่คุณต้องการสร้าง ในกรณีของเราคือ Fetch, Copy และคัดลอกไปยังโปรเจกต์ของคุณ

POST ข้อมูล JSON จาก API ใดๆ โดยใช้ Apidog
ในการทดสอบดึงข้อมูล post-JSON จาก API ใดๆ โดยใช้ Apidog คุณต้องทำตามขั้นตอนง่ายๆ เหล่านี้:
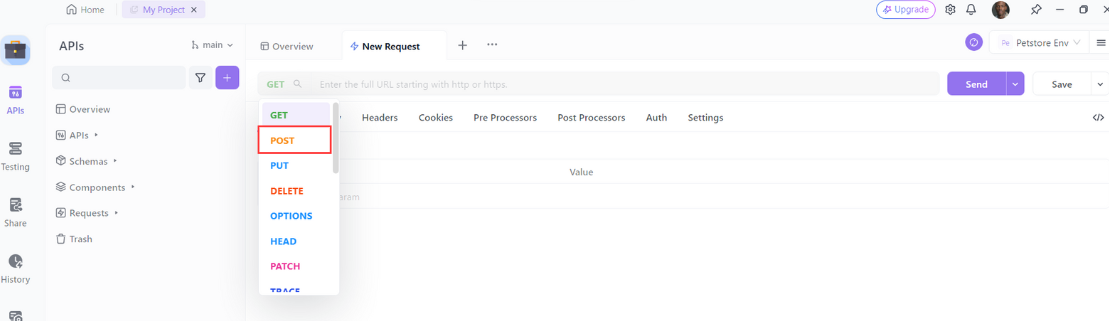
- เปิด Apidog และคลิกที่ปุ่ม "New Request" เพื่อสร้างคำขอใหม่

- เลือก "POST" เป็นเมธอดของคำขอ

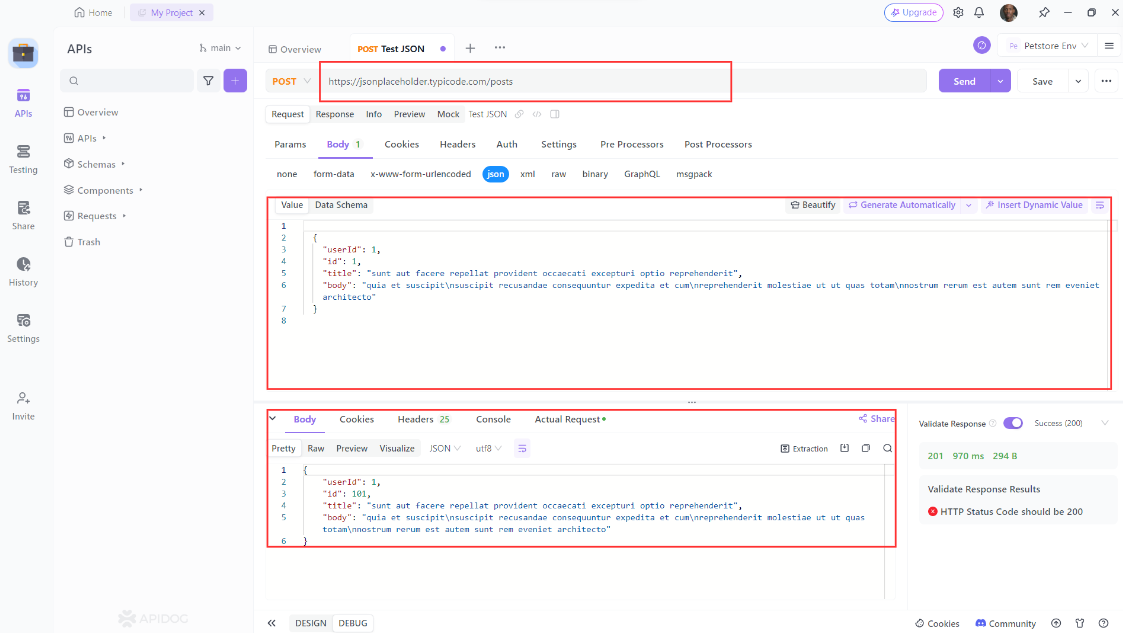
3. ป้อน URL ของ endpoint API ที่คุณต้องการดึงข้อมูล post JSON จาก ตัวอย่างเช่น หากคุณต้องการดึงข้อมูล post JSON จาก JSON Placeholder API ซึ่งเป็น API REST ออนไลน์ปลอมสำหรับการทดสอบและการสร้างต้นแบบ คุณสามารถป้อน https://jsonplaceholder.typicode.com/posts เป็น URL
จากนั้นคลิกที่แท็บ "Body" และเลือก "JSON" เป็นประเภทของ body ป้อนข้อมูล post JSON ที่คุณต้องการส่งไปยัง API ในพื้นที่ข้อความ ตัวอย่างเช่น หากคุณต้องการสร้างโพสต์ใหม่ด้วย JSON Placeholder API คุณสามารถป้อนข้อมูล post JSON ต่อไปนี้:
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
คลิกที่ปุ่ม “Send” เพื่อส่งคำขอไปยัง API และดึงข้อมูล post JSON

ดูการตอบสนองจาก API ในแท็บ “Response” คุณสามารถดูรหัสสถานะ ส่วนหัว และ body ของการตอบสนอง คุณยังสามารถสลับระหว่างรูปแบบต่างๆ ของการตอบสนอง เช่น JSON, HTML, XML หรือ Raw ตัวอย่างเช่น หากคุณดึงข้อมูล post JSON จาก JSON Placeholder API คุณสามารถดูการตอบสนองต่อไปนี้ในรูปแบบ JSON:
{
"userId": 1,
"id": 101,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}ขอแสดงความยินดี! คุณได้ดึงข้อมูล post JSON จาก API ใดๆ โดยใช้ Apidog สำเร็จแล้ว ตอนนี้คุณสามารถแก้ไข บันทึก หรือแชร์คำขอของคุณได้ตามต้องการ
ข้อดีของการดึงข้อมูล Post JSON โดยใช้ Apidog มีอะไรบ้าง?
การดึงข้อมูล post JSON จาก API ใดๆ โดยใช้ Apidog มีข้อดีหลายประการ เช่น:
- มันง่ายและสะดวก คุณไม่จำเป็นต้องเขียนโค้ด ติดตั้งซอฟต์แวร์ หรือตั้งค่าสภาพแวดล้อม คุณเพียงแค่ต้องมีเว็บเบราว์เซอร์และการเชื่อมต่ออินเทอร์เน็ต
- มันรวดเร็วและเชื่อถือได้ คุณสามารถส่งและรับคำขอและการตอบสนองได้ในไม่กี่วินาที คุณยังสามารถดูรหัสสถานะ ส่วนหัว และ body ของการตอบสนองในรูปแบบต่างๆ ได้
- มีความยืดหยุ่นและหลากหลาย คุณสามารถดึงข้อมูล post JSON จาก API ใดๆ ไม่ว่าจะเป็นแบบสาธารณะหรือส่วนตัว ง่ายหรือซับซ้อน RESTful หรือไม่ คุณยังสามารถเพิ่มส่วนหัว พารามิเตอร์การค้นหา พารามิเตอร์ body และการตรวจสอบสิทธิ์ไปยังคำขอของคุณได้
- มันสนุกและให้ความรู้ คุณสามารถเรียนรู้วิธีการทำงานของ API และข้อมูลที่คาดหวังและส่งคืน คุณยังสามารถสำรวจคุณสมบัติและความสามารถของ API คุณยังสามารถรวม API เข้ากับแอปพลิเคชันหรือโครงการของคุณเองได้
บทสรุป
Fetch API เป็นอินเทอร์เฟซมาตรฐานเว็บสำหรับการสื่อสาร HTTP ใน JavaScript ในบล็อกโพสต์นี้ เราได้เรียนรู้วิธีดึงข้อมูล post-JSON และเราแนะนำ Apidog
Apidog รองรับคำขอหลายประเภท เช่น GET, POST, PUT, PATCH, DELETE และอื่นๆ คุณยังสามารถเพิ่มส่วนหัว พารามิเตอร์การค้นหา พารามิเตอร์ body และการตรวจสอบสิทธิ์ไปยังคำขอของคุณได้ Apidog สามารถจัดการข้อมูล JSON ได้ทุกชนิด ไม่ว่าจะเป็นอาร์เรย์ อ็อบเจกต์ หรือโครงสร้างที่ซ้อนกัน
```



