No intrincado mundo das tecnologias de comunicação na web, WebRTC e WebSocket se destacam como dois players fundamentais. Embora ambos sejam instrumentais no âmbito da comunicação moderna baseada na web, eles atendem a necessidades distintas e operam sob diferentes paradigmas. Vamos aprofundar nesses tecnologias para entender suas nuances e explorar suas principais diferenças em mais detalhes.
Melhore sua experiência de depuração hoje – Confira o botão de Download abaixo 👇👇👇
Tabela de Comparação: Webrtc vs WebSocket
Aspecto |
WebRTC |
WebSocket |
|---|---|---|
| Tipo de Comunicação | Ponto-a-ponto | Cliente-servidor |
| Tipos de Dados | Áudio, vídeo e dados arbitrários | Texto, dados binários (por exemplo, imagens, formatos personalizados) |
| Conexão | Direta entre usuários | Através de um servidor |
| Latência | Muito baixa devido à conexão direta | Baixa, mas maior que WebRTC |
| Complexidade | Alta (traversal de NAT, sinalização) | Menor |
| Segurança | Criptografia de ponta a ponta | Dependente da implementação |
| Casos de Uso | Chamadas de vídeo/aúdio, streaming ao vivo, compartilhamento de arquivos | Chats em tempo real, jogos, atualizações de ações |
| Integração com Navegadores | Nativa, sem plugins necessários | Nativa, sem plugins necessários |
| Personalização | Alta (seleção de codec, canais de dados) | Moderada (restrições de protocolo) |
| Escalabilidade | Moderada (ponto a ponto pode ser intensivo em recursos) | Alta (eficiente com modelo cliente-servidor) |
| Implementações Típicas | Aplicativos de videoconferência, compartilhamento de arquivos ponto a ponto | Aplicativos de chat, atualizações de esportes ao vivo |
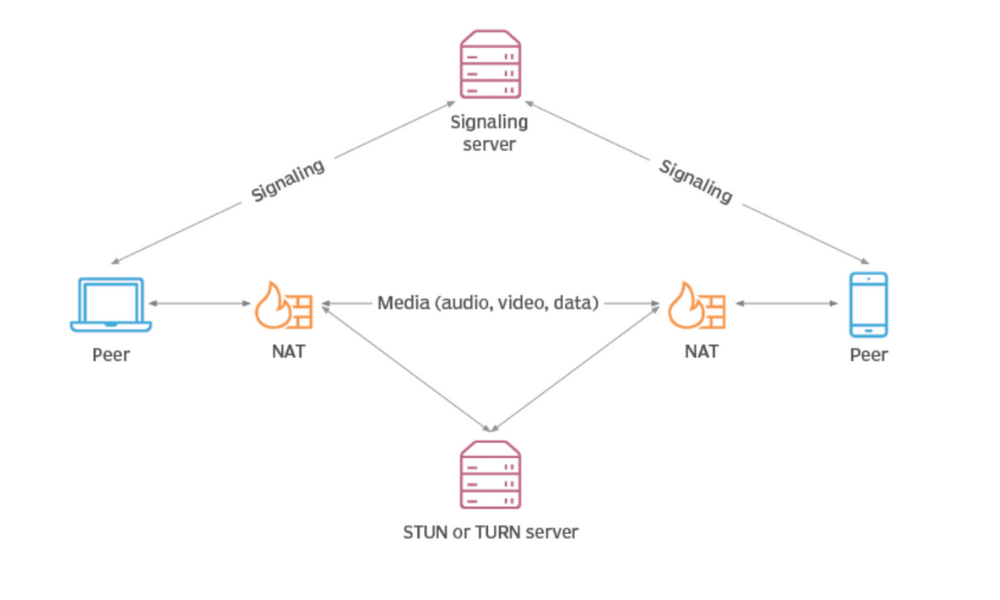
O que exatamente é WebRTC?

WebRTC, ou Comunicação em Tempo Real na Web, é uma tecnologia inovadora que facilita a comunicação direta e em tempo real entre navegadores e dispositivos da web. É semelhante a uma ponte digital, permitindo que os usuários compartilhem áudio, vídeo e dados em tempo real, sem a necessidade de plugins ou software adicionais.
As Características Distintivas do WebRTC
- Comunicação em Tempo Real: Oferece comunicação de áudio e vídeo ao vivo e instantânea.
- Conexão Ponto-a-Ponto: Cria links diretos entre usuários, o que reduz a latência e melhora a qualidade das interações.
- Canais de Dados: Suporta o compartilhamento de várias formas de dados, aumentando a versatilidade da comunicação.
- Criptografia e Segurança: Garante comunicação segura com criptografia obrigatória para todas as transferências de dados.
- Baseado em Navegador: Funciona nativamente em navegadores, eliminando a necessidade de instalações externas.
// Código de exemplo para configurar uma conexão WebRTC simples
// Obtendo fluxo de mídia local
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
})
.catch(error => {
console.error('Erro ao acessar dispositivos de mídia.', error);
});
// Configuração da conexão de par WebRTC
const peerConnection = new RTCPeerConnection(configuration);
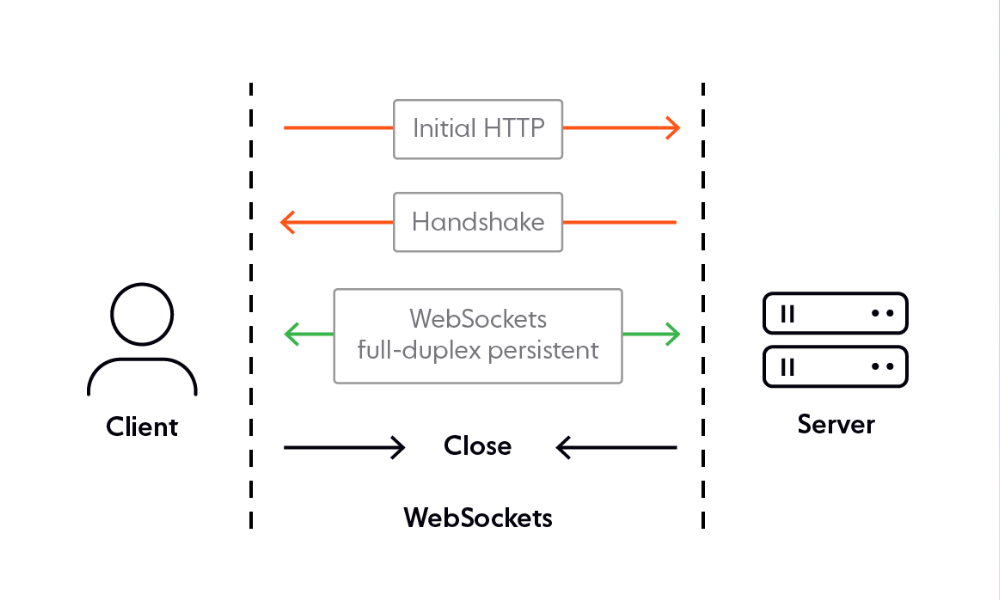
Explorando o WebSocket

WebSocket, em contraste, é um protocolo que habilita a comunicação contínua e bidirecional entre um cliente (como um navegador da web) e um servidor. É como um pipeline digital que permanece aberto, permitindo um fluxo de dados contínuo e instantâneo em ambas as direções.
Atributos Chave do WebSocket
- Comunicação Full-Duplex: Permite a troca de dados bidirecional simultaneamente.
- Baixa Latência: Mantém uma conexão aberta para transferências de dados mais rápidas em comparação com conexões HTTP tradicionais.
- Versatilidade no Tratamento de Dados: Capaz de transmitir uma ampla variedade de formatos de dados, incluindo texto e binário.
- Redução de Sobrecargas: Transferência de dados mais eficiente após o handshake inicial, minimizando o uso de recursos.
- Ampla Compatibilidade: Suportado na maioria dos navegadores da web modernos.
// Exemplo: Estabelecendo uma conexão WebSocket básica
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log("Conexão aberta");
};
socket.onmessage = function(event) {
console.log("Mensagem recebida: " + event.data);
// Lidar com mensagens recebidas...
};
socket.onerror = function(error) {
console.error("Erro WebSocket: " + error);
};
// Função de exemplo para enviar dados através do WebSocket
function sendData(data) {
socket.send(data);
}
Diferenças Chave: WebRTC vs WebSocket
Natureza da Comunicação
- WebRTC: Especializado em comunicação direta ponto a ponto, é o recurso ideal para interações de áudio e vídeo em tempo real. Ele evita servidores, facilitando a transferência direta de dados entre usuários.
- WebSocket: Focado na comunicação cliente-servidor, é ideal para situações em que uma troca de dados bidirecional constante é necessária, como em aplicativos de chat ou atualizações de feeds ao vivo.
Tratamento de Dados
- WebRTC: Principalmente otimizado para streaming de áudio e vídeo de alta qualidade. Também suporta compartilhamento de dados arbitrários, mas sua especialidade é comunicação rica em mídia em tempo real.
- WebSocket: Apresenta uma gama mais ampla no tratamento de dados, gerenciando de forma eficiente tanto dados textuais quanto binários. Essa versatilidade o torna adequado para várias aplicações, desde chats baseados em texto até transferências complexas de dados binários, como compartilhamento de imagens.
Dinâmica de Conexão
- WebRTC: Opera através de uma conexão direta entre pares. Essa configuração reduz significativamente a latência, tornando-o ideal para aplicações onde a interatividade em tempo real é crucial, como videoconferência ou jogos ao vivo.
- WebSocket: Embora forneça uma conexão persistente, o faz através de um servidor. Essa arquitetura pode introduzir alguma latência em comparação com conexões diretas ponto a ponto, mas continua a ser muito mais eficiente do que a sondagem HTTP tradicional.
Casos de Uso e Aplicações
- WebRTC: Melhor adequado para aplicações que exigem comunicação imediata e interativa, como videoconferência, transmissão ao vivo e compartilhamento de arquivos ponto a ponto.
- WebSocket: Excelentemente adequado para aplicações onde os usuários precisam manter uma linha contínua de comunicação com um servidor, como notificações em tempo real, jogos online multiplayer e ferramentas de edição colaborativa.
Complexidade e Implementação
- WebRTC: Isso tende a ser mais complexo de implementar devido à necessidade de lidar com traversal de NAT, sinalização para estabelecimento de conexão e lidar com vários formatos de mídia.
- WebSocket: Geralmente mais simples em termos de configuração e implementação. Exige lidar com o handshake inicial e manter uma conexão estável, mas carece da complexidade do gerenciamento de comunicação direta entre pares.
Depurar conexões WebSocket usando Apidog pode ser simplificado em cinco etapas principais. Essa abordagem simplifica o processo, permitindo que você identifique e resolva problemas com sua implementação WebSocket de forma eficaz.
Como Depurar WebSocket Com Apidog
Depurar conexões WebSocket usando Apidog pode ser simplificado em cinco etapas principais. Essa abordagem simplifica o processo, permitindo que você identifique e resolva problemas com sua implementação WebSocket de forma eficaz.
Passo 1: Configurar o Espaço de Trabalho Apidog
- Criar uma Conta Apidog: Se você ainda não tiver uma, inscreva-se para uma conta Apidog.
- Inicializar um Espaço de Trabalho: Após fazer login, crie um novo espaço de trabalho. Esta será sua área principal para gerenciar a depuração do WebSocket e outras tarefas de teste de API.

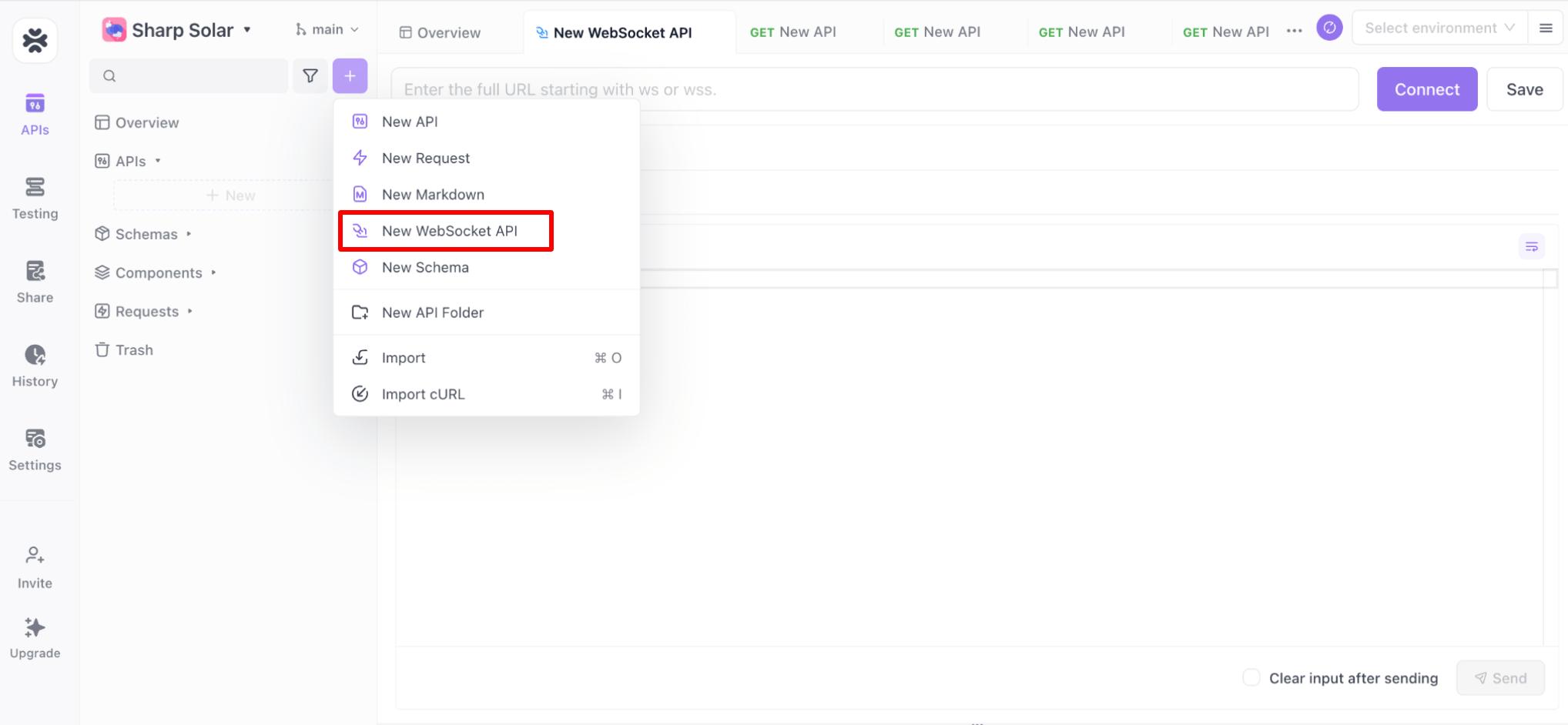
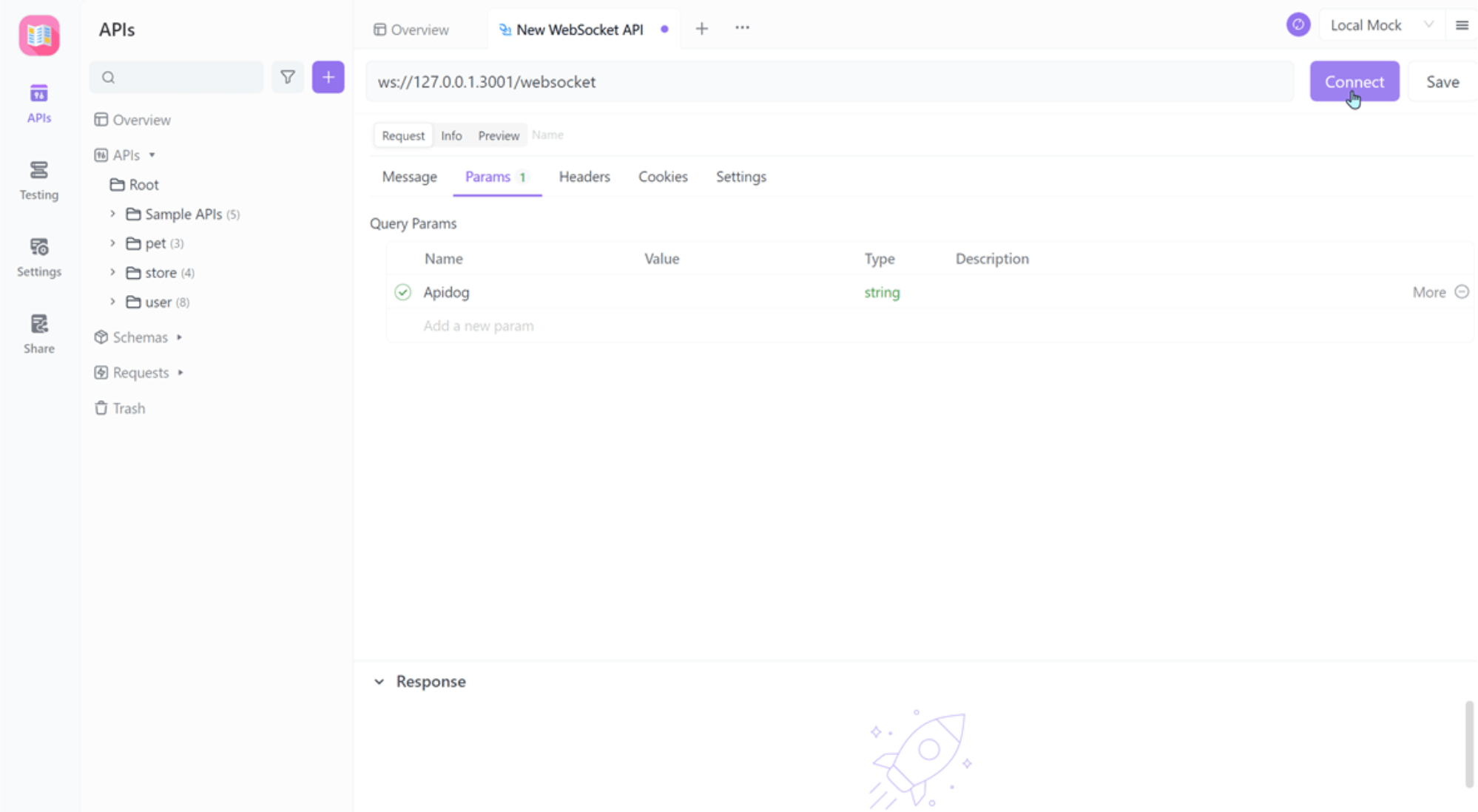
Passo 2: Configurar Seu Endpoint WebSocket
- Adicionar um Novo Projeto: Dentro do seu espaço de trabalho, comece um novo projeto especificamente para depuração do WebSocket.
- Definir Serviço WebSocket: Neste projeto, adicione um novo serviço para seu WebSocket. Você precisará fornecer a URL do WebSocket (
ws://ouwss://) e configurar quaisquer cabeçalhos ou detalhes de autenticação necessários.

Passo 3: Estabelecer e Monitorar Conexão WebSocket
- Conectar ao Seu Servidor WebSocket: Utilize a interface do Apidog para estabelecer uma conexão com seu servidor WebSocket. Certifique-se de que o servidor esteja online e acessível.
- Observar o Status da Conexão: O Apidog exibirá o status da conexão, ajudando você a verificar se a conexão WebSocket foi bem-sucedida ou se há problemas de conexão inicial.
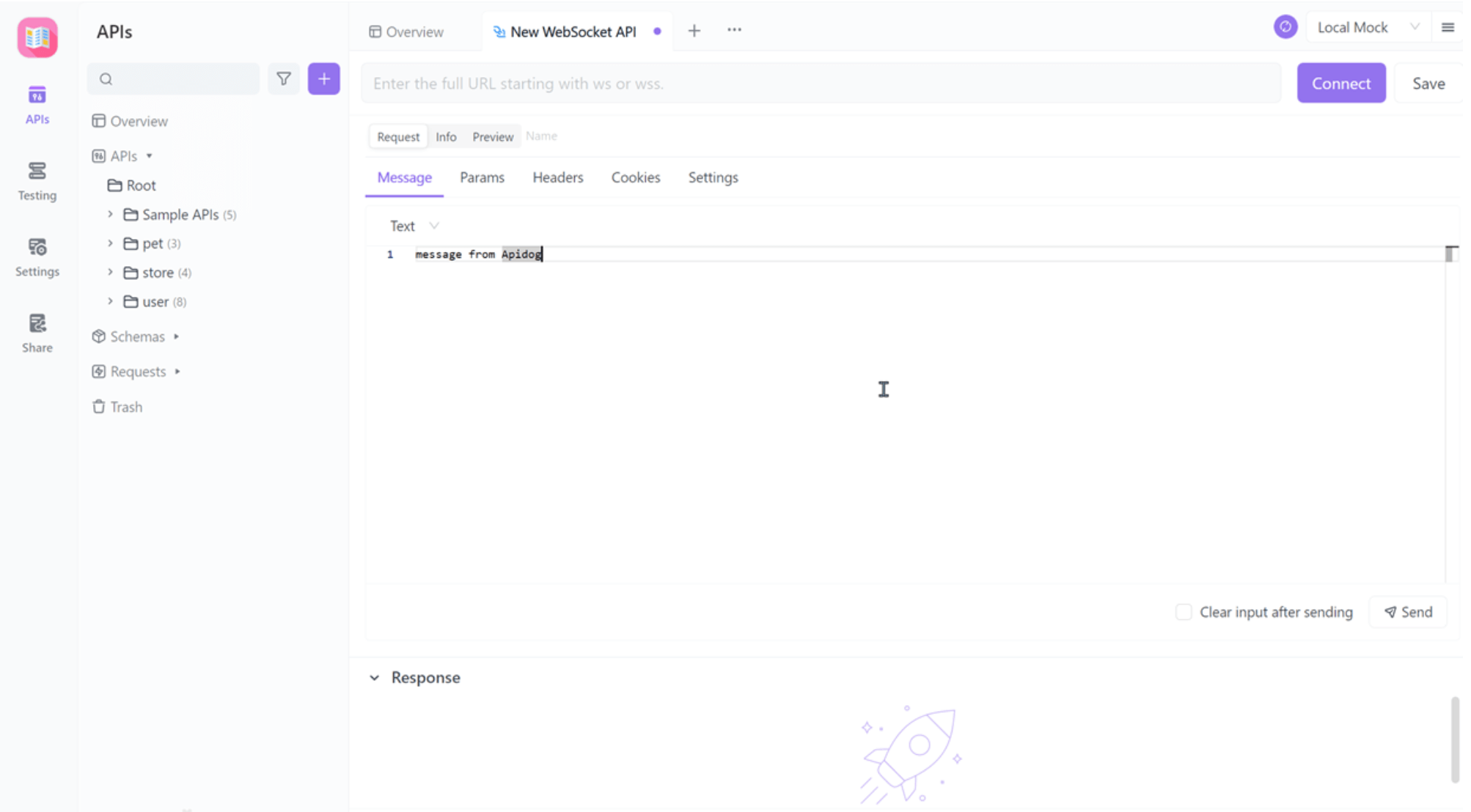
Passo 4: Testar com Mensagens e Analisar Respostas
- Enviar Solicitações de Teste: Através da interface do Apidog, envie várias mensagens de teste para seu servidor WebSocket. Isso pode incluir diferentes cenários que você deseja testar.
- Revisar Respostas do Servidor: Monitore como seu servidor responde a cada solicitação. O Apidog exibirá mensagens recebidas, permitindo que você analise o comportamento do servidor e os padrões de resposta.
Passo 5: Depurar e Otimizar

- Analisar Dados de Interação: Examine os detalhes das mensagens trocadas (tanto enviadas quanto recebidas) em busca de comportamentos inesperados ou erros.
- Depuração Iterativa: Com base nas informações obtidas, modifique seu código de servidor ou solicitação WebSocket conforme necessário e repita o processo de teste até que o desempenho e a confiabilidade desejados sejam alcançados.
Conclusão
WebRTC e WebSocket, embora sirvam ao propósito geral de comunicação web aprimorada, atendem a necessidades distintamente diferentes. WebRTC se destaca em facilitar comunicação em tempo real e de alta qualidade diretamente entre os usuários, tornando-se uma tecnologia fundamental em aplicações como videoconferência e streaming ao vivo. WebSocket, por outro lado, é a espinha dorsal da comunicação contínua cliente-servidor, desempenhando um papel crucial em aplicativos de chat, jogos online e feeds de dados em tempo real. Entender essas principais diferenças permite que desenvolvedores e empresas escolham a tecnologia certa com base em seus requisitos de comunicação específicos e nas necessidades da aplicação, levando a soluções digitais mais eficientes e eficazes.



