A era digital trouxe uma mudança de paradigma na forma como as aplicações se comunicam pela web. Duas tecnologias fundamentais que facilitam isso são Webhooks e WebSockets. Ambas servem a propósitos distintos no ecossistema de desenvolvimento web e compreender suas nuances é a chave para otimizar o desempenho de aplicações web e a experiência do usuário.
Clique no Botão de Download e eleve sua experiência de depuração de WebSocket!
Visão Geral Detalhada: Webhook vs WebSocket
O que são Webhooks?
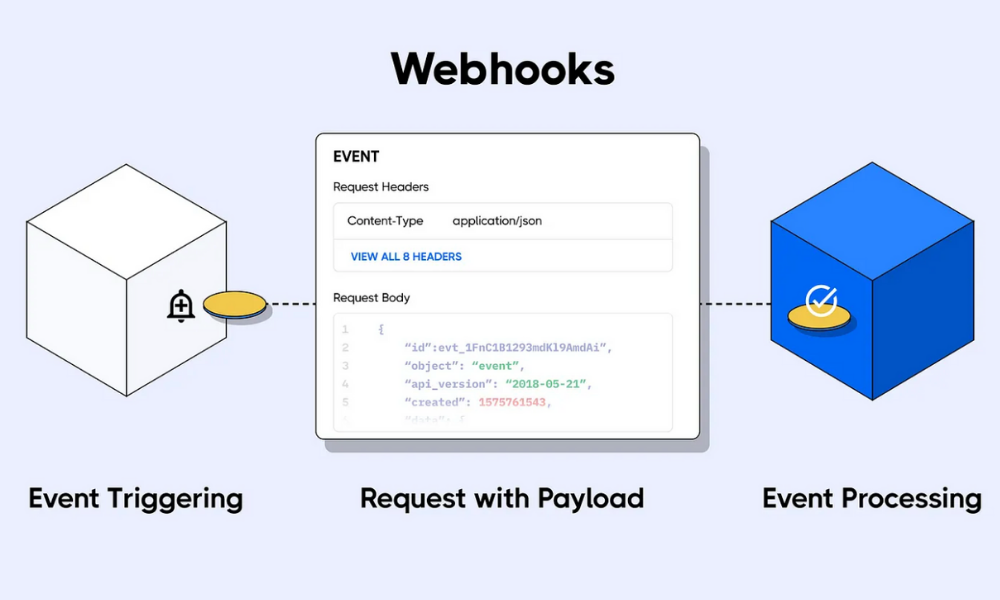
Um Webhook, em termos simples, é um método para aumentar ou alterar o comportamento de uma página web ou aplicação web com callbacks personalizados. Esses callbacks podem ser mantidos, modificados e gerenciados por usuários e desenvolvedores de terceiros que podem não estar necessariamente afiliados ao site ou aplicação original.

Como Funciona Webhooks:
- Monitoramento de Eventos: Webhooks são configurados para monitorar eventos dentro de um sistema ou aplicação.
- Ativação do Gatilho: Quando o evento especificado ocorre, o Webhook é acionado.
- Execução de HTTP POST: O Webhook reage enviando uma solicitação HTTP POST para uma URL especificada.
- Entrega de Payload: Esta solicitação inclui um payload, que tipicamente contém informações sobre o evento que acionou o Webhook.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // para parsear application/json
// Endpoint do Webhook ouvindo por solicitações POST
app.post('/webhook', (req, res) => {
console.log('Webhook Recebido:', req.body);
// Processar o payload do Webhook
// por exemplo, acionar uma ação com base no evento
res.status(200).send('Webhook recebido!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Listener de Webhook rodando na porta ${PORT}`));
Vantagens:
- Sistema de Notificação Eficiente: Permite que as aplicações recebam atualizações em tempo real.
- Personalizável: Pode ser adaptado a eventos e necessidades específicas.
- Independência de Polling: Reduz a necessidade de checagens constantes ou polling por atualizações.
Desvantagens:
- Limitado a Eventos Predefinidos: Eficaz apenas para os eventos que estão configurados para monitorar.
- Riscos de Segurança: Endpoints expostos podem ser alvos de ataques maliciosos.
- Dependência de Serviços Externos: A confiabilidade depende do tempo de atividade e desempenho do servidor externo.
O que são WebSockets?
WebSocket é um protocolo de comunicação que fornece um canal de comunicação duplex completo sobre uma única conexão TCP. Permite a interação entre um navegador web (ou outra aplicação cliente) e um servidor web com menos sobrecargas, facilitando a transferência de dados em tempo real.

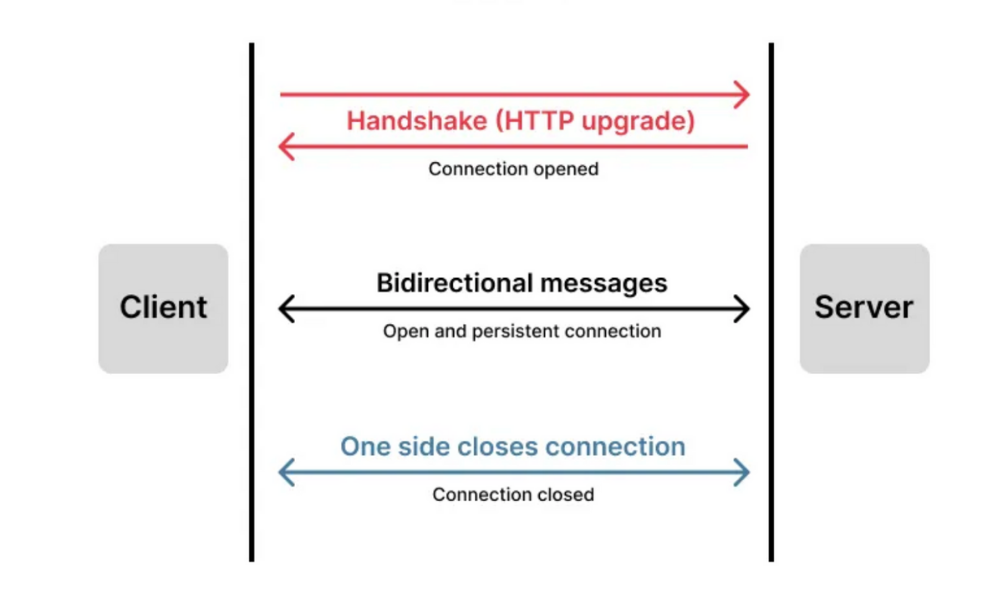
Como Funciona WebSockets:
- Estabelecimento da Conexão: Iniciado com um handshake HTTP, que é então atualizado para uma conexão WebSocket.
- Conexão Persistente: Ao contrário do HTTP, a conexão WebSocket permanece aberta, permitindo comunicação contínua.
- Transferência de Dados: Mensagens podem ser enviadas do cliente para o servidor e vice-versa a qualquer momento, permitindo comunicação bidirecional em tempo real.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('Novo cliente conectado');
ws.on('message', (message) => {
console.log(`Mensagem recebida: ${message}`);
// Ecoar a mensagem recebida de volta para o cliente
ws.send(`Eco: ${message}`);
});
ws.on('close', () => {
console.log('Cliente desconectado');
});
});
Vantagens:
- Comunicação em Tempo Real: Ideal para aplicações que requerem feeds de dados ao vivo.
- Redução de Sobrecargas: Elimina a necessidade de abrir e fechar conexões repetidamente.
- Full Duplex: Comunicação simultânea em duas direções é possível.
Desvantagens:
- Implementação Complexa: Mais intrincada para implementar em comparação com solicitações HTTP tradicionais.
- Desafios de Escalabilidade: Gerenciar numerosas conexões abertas simultaneamente pode ser exigente.
- Intensidade de Recursos: Mantém conexões constantes, o que pode consumir mais recursos do servidor.
Análise Comparativa Webhook vs WebSocket
Modelo de Comunicação
- Webhook: Opera em um modelo unidirecional, orientado a eventos. É essencialmente um método de comunicação sem estado.
- WebSocket: Fornece um canal de comunicação bidirecional e persistente. É com estado e mantém contexto sobre sua conexão aberta.
Casos de Uso Ideais
- Webhook: Melhor para cenários onde eventos específicos acionam ações, como notificações, integrações ou fluxos de trabalho automatizados.
- WebSocket: Ideal para aplicações que exigem troca de dados em tempo real, interfaces interativas e atualizações ao vivo.
Implementação e Manutenção
- Webhook: Mais fácil de configurar com codificação mínima. Menos intensivo em recursos, mas requer medidas de segurança robustas.
- WebSocket: Mais complexo de implementar e manter. Requer mais recursos do servidor e cuidado com a manipulação de conexões abertas.
Escalabilidade e Performance
- Webhook: Escalável para comunicação orientada a eventos, com impacto limitado na performance.
- WebSocket: Oferece desempenho superior para comunicação em tempo real, mas pode encontrar problemas de escalabilidade com altos volumes de usuários.
Tabela Comparativa: Webhook vs WebSocket
| Recurso | Webhook | WebSocket |
|---|---|---|
| Definição | Um método para enviar mensagens automatizadas (solicitações HTTP POST) para uma URL específica quando um evento ocorre em uma aplicação. | Um protocolo de comunicação que fornece um canal de comunicação duplex completo sobre uma única conexão TCP persistente. |
| Tipo de Comunicação | Assíncrona, unidirecional (servidor para cliente). | Sincrona, bidirecional (cliente para servidor e vice-versa). |
| Conexão | Sem estado, a conexão é feita apenas quando um evento aciona o Webhook. | Com estado, mantém uma conexão persistente uma vez estabelecida. |
| Transferência de Dados | Os dados são enviados apenas quando certos eventos ocorrem. | Transferência contínua de dados, com a capacidade de enviar e receber mensagens a qualquer momento. |
| Casos de Uso |
|
|
| Prós |
|
|
| Contras |
|
|
| Implementação | Relativamente fácil e rápida de configurar. | Requer uma configuração mais complexa e manutenção contínua. |
| Escalabilidade | Gerencia facilmente grandes números de eventos. | Pode enfrentar desafios com muitas conexões abertas e simultâneas. |
| Utilização de Recursos | Baixa, pois opera apenas em eventos. | Alta, devido à manutenção de conexões abertas. |
Por que Escolher Apidog para Depuração de WebSocket?
Primeiro, por que escolher o Apidog? Bem, é um pouco como ter um canivete suíço para depuração de API. É versátil e fácil de usar, e faz o trabalho. Se você é um profissional experiente ou está apenas começando a explorar o mundo dos serviços WebSocket, o Apidog está aqui para te ajudar.
Guia Passo a Passo para Depuração com Apidog
Agora, vamos ao que interessa. Aqui está como fazer sua aplicação WebSocket e o Apidog terem uma conversa significativa:
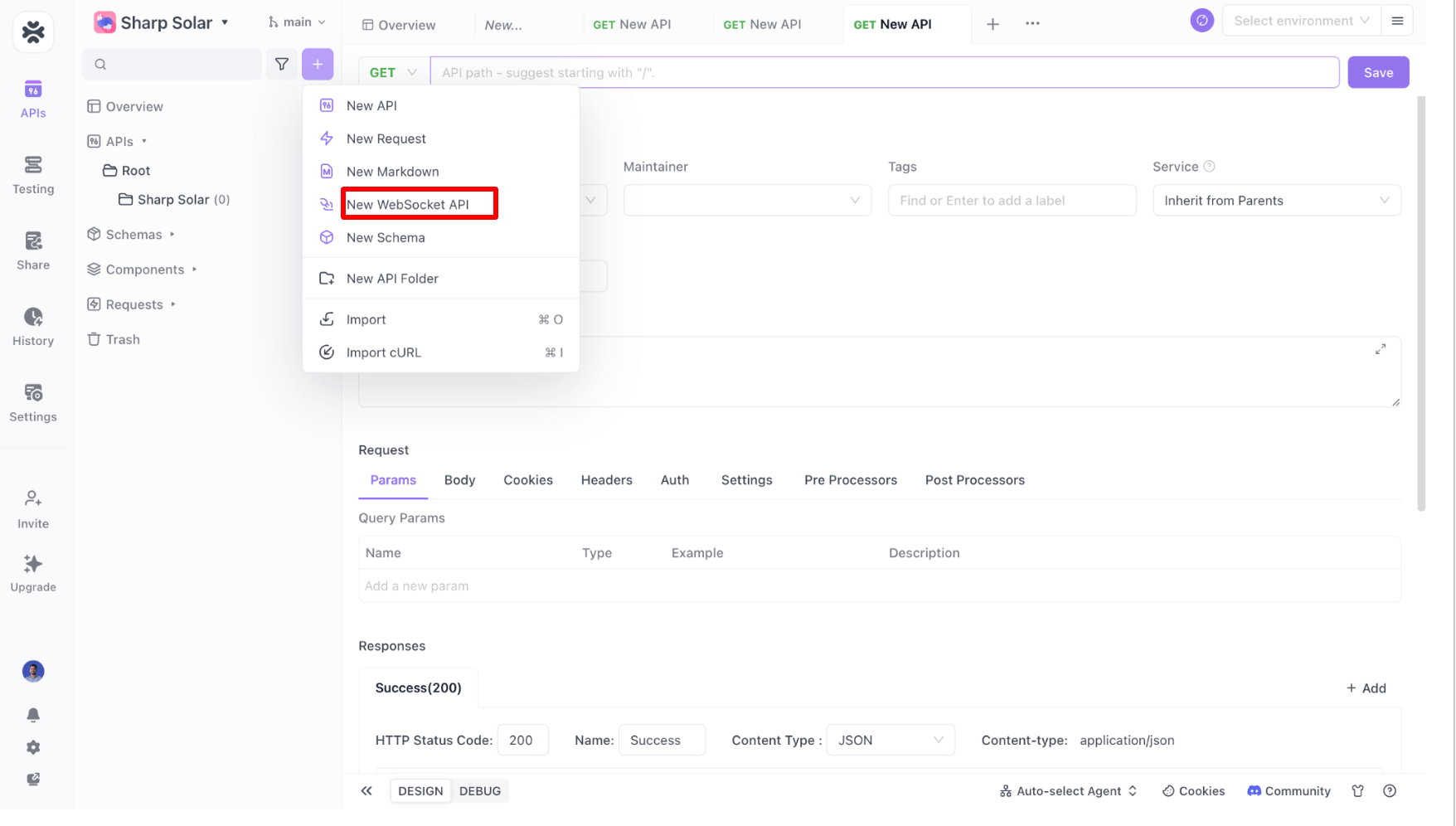
- Iniciar Contato: Inicie o Apidog e procure o amigável botão "+" (mais). Dê um clique e você está a caminho.

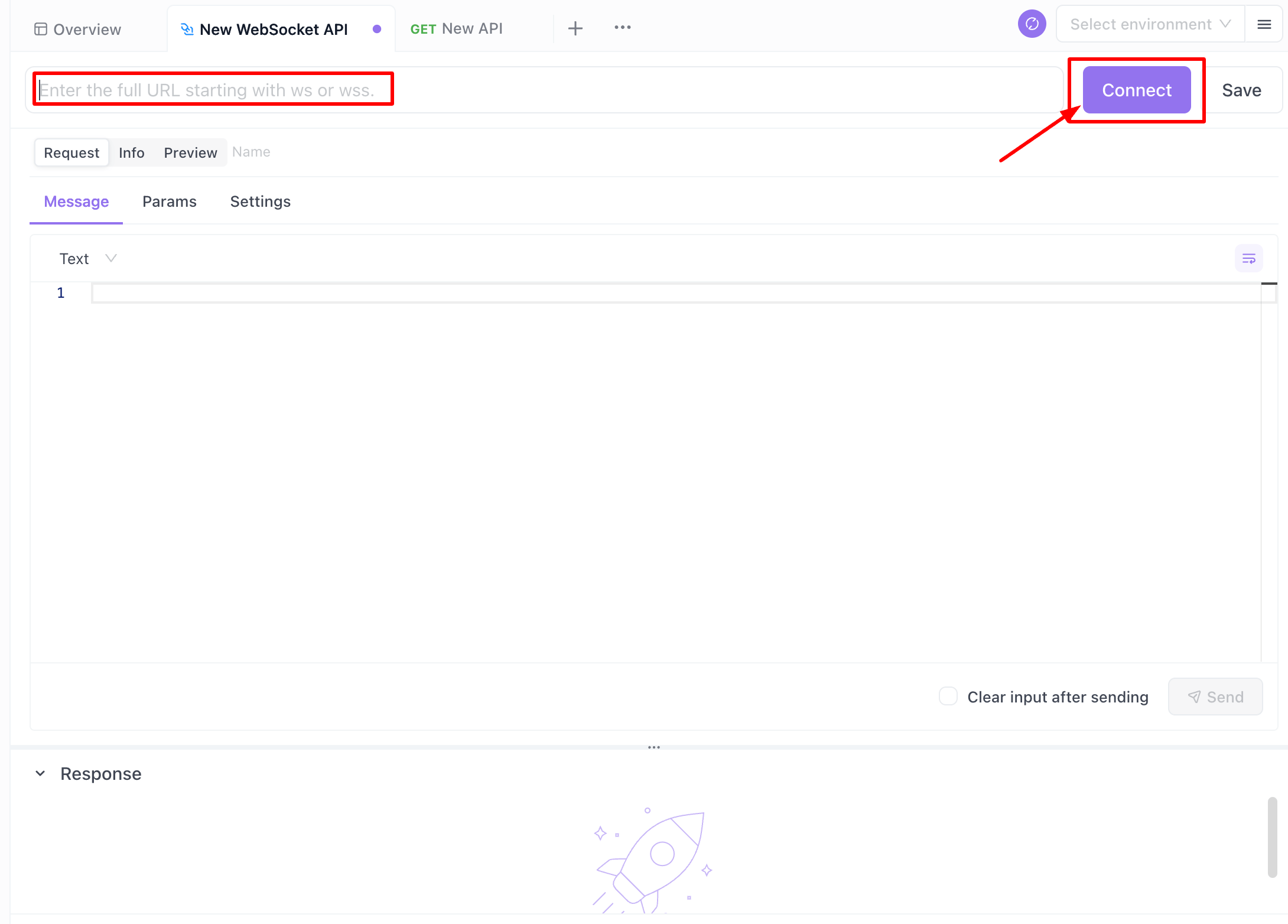
2. Discar o Número Certo: Insira o endereço do seu serviço WebSocket. Pense nisso como colocar o endereço certo no seu GPS - você precisa saber para onde está indo!

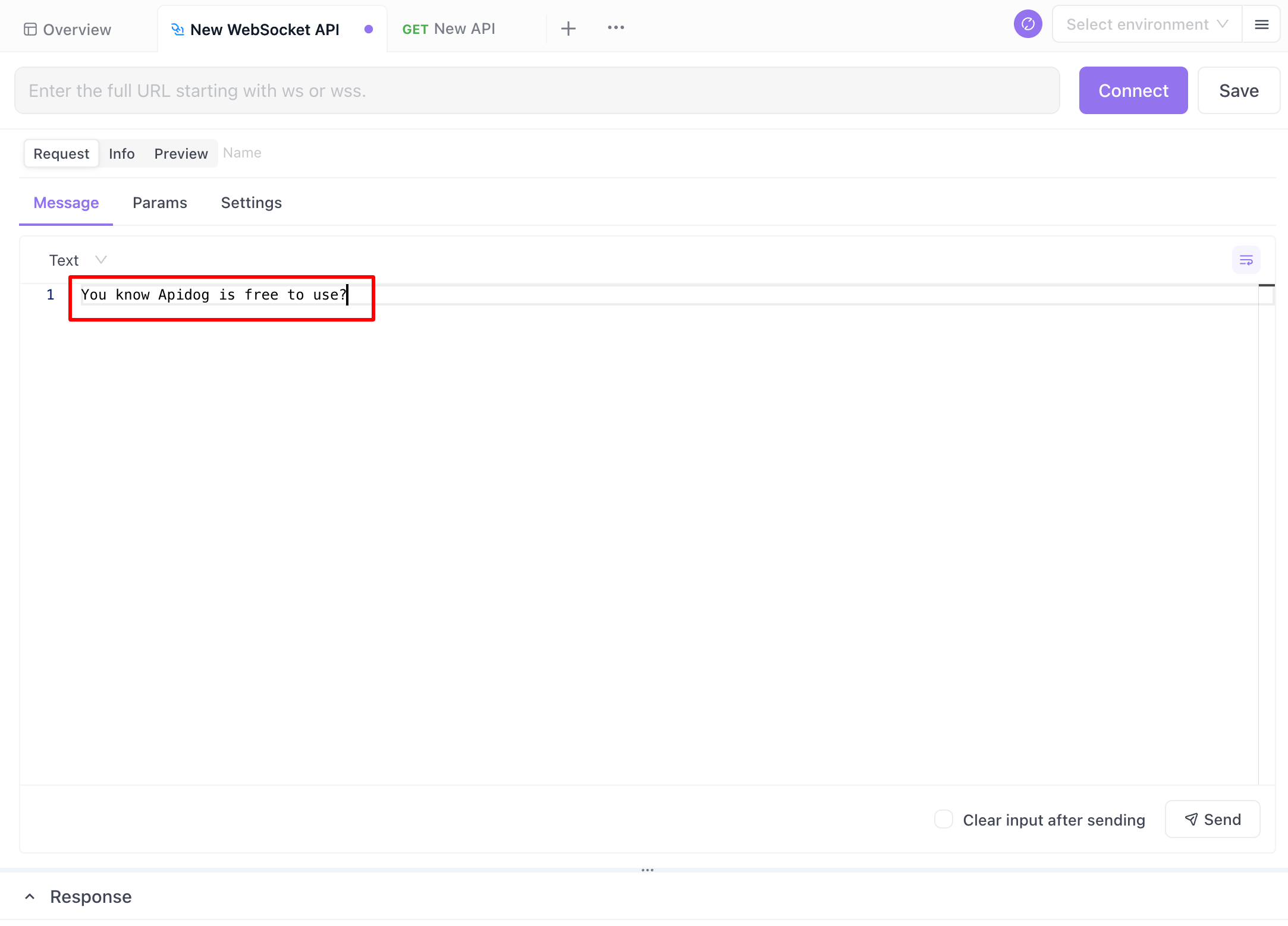
3. Os Extras: Se você estiver se sentindo chique, preencha os campos "Mensagem" e "Parâmetros". É como adicionar coberturas à sua pizza - nem sempre é necessário, mas muitas vezes melhora as coisas.

4. Salvar para Depois: Clique no botão "Salvar". É como marcar sua receita favorita. Você vai se agradecer depois.
5. O Aperto de Mão: Clique em "Conectar" e veja o Apidog se conectar ao seu serviço WebSocket. É como fazer um novo amigo.
6. Bate-papo: Agora que você está conectado, use o botão "Enviar" para conversar com seu servidor. Pense nisso como enviar mensagens - mas para depuração.
Conclusão
Webhooks e WebSockets servem a papéis distintos, mas igualmente importantes, no desenvolvimento web moderno. A escolha entre eles depende dos requisitos específicos da aplicação. Webhooks são ideais para aplicações que requerem comunicação assíncrona, orientada a eventos. Por outro lado, WebSockets são a solução preferida para aplicações que exigem comunicação em tempo real, sincrona e interativa. Compreender e aproveitar os pontos fortes de cada tecnologia pode aumentar significativamente a funcionalidade e a experiência do usuário de aplicações web.



