Olá, colega entusiasta da web! Você está procurando aprimorar seu site com conteúdo dinâmico, mas não sabe por onde começar? Bem, você veio ao lugar certo! Hoje, vamos mergulhar no mundo das APIs e como você pode usá-las para dar vida às suas páginas HTML.
O que é uma API?
API significa Interface de Programação de Aplicações. Pense nela como um garçom no seu restaurante favorito - você diz o que quer (a solicitação) e ele traz sua refeição (a resposta) da cozinha (o servidor). No mundo digital, as APIs permitem que seu site solicite dados de servidores externos, e isso torna as coisas interessantes!
Entenda HTML
HTML significa Linguagem de Marcação de Hipertexto. É a linguagem padrão usada para criar e projetar documentos na World Wide Web. HTML define a estrutura e o layout de uma página da web usando uma variedade de tags e atributos. A linguagem é composta por elementos que ditam como texto, imagens e formulários interativos são exibidos no navegador.
Aqui está um resumo rápido do que o HTML envolve:
- Elementos: Os blocos de construção das páginas HTML, que incluem tags como
<h1>,<p>,<a>, e muitas outras. - Tags: Os rótulos usados para marcar o início e o fim de um elemento, como
<tagname>e</tagname>. - Atributos: Fornecem informações adicionais sobre os elementos, muitas vezes na forma de pares
name="value". - Estrutura: Documentos HTML possuem uma estrutura hierárquica, com um elemento raiz
<html>, contendo um<head>e um<body>.
HTML é frequentemente acompanhado por CSS (Folhas de Estilo em Cascata) para estilização e JavaScript para funcionalidade. Juntas, essas tecnologias formam o núcleo das práticas de desenvolvimento web.

Por que usar APIs com HTML?
HTML é a espinha dorsal de qualquer página da web, mas por si só, é apenas conteúdo estático. Quando você combina HTML com uma API, desbloqueia um tesouro de possibilidades. Atualizações meteorológicas ao vivo? Verificado. Últimas notícias? Você conseguiu. Placar de esportes em tempo real? Sem problemas!
Introduzindo-se às APIs
Antes de começarmos a codificar, vamos esclarecer algumas coisas:
- Encontre a API certa: Procure uma API que atenda suas necessidades. Existem muitas por aí, desde clima até finanças, passando por redes sociais.
- Leia a documentação: Toda API vem com um manual. Não é a leitura mais emocionante, mas é seu plano para o sucesso.
- Obtenha sua chave da API: Pense nisso como seu passe de acesso total. A maioria das APIs requer uma chave para usar seus serviços, então se inscreva e mantenha-a segura.
Integrando uma API com HTML
Agora, vamos para a parte divertida - codificação! Aqui está um exemplo simples para mostrar como é feito:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Magia da API</title>
</head>
<body>
<h1>Atualização do Tempo</h1>
<div id="weather"></div>
<script>
// Sua URL da API
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// Buscar os dados do tempo
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `A temperatura atual em Paris é ${data.current.temp_c}°C`;
})
.catch(error => console.error('Erro:', error));
</script>
</body>
</html>
Como testar sua API com Apidog
Testar sua API com Apidog pode simplificar o processo e garantir que sua API funcione como esperado. Apidog é uma ferramenta que pode ajudá-lo a projetar, desenvolver, depurar e testar suas APIs.
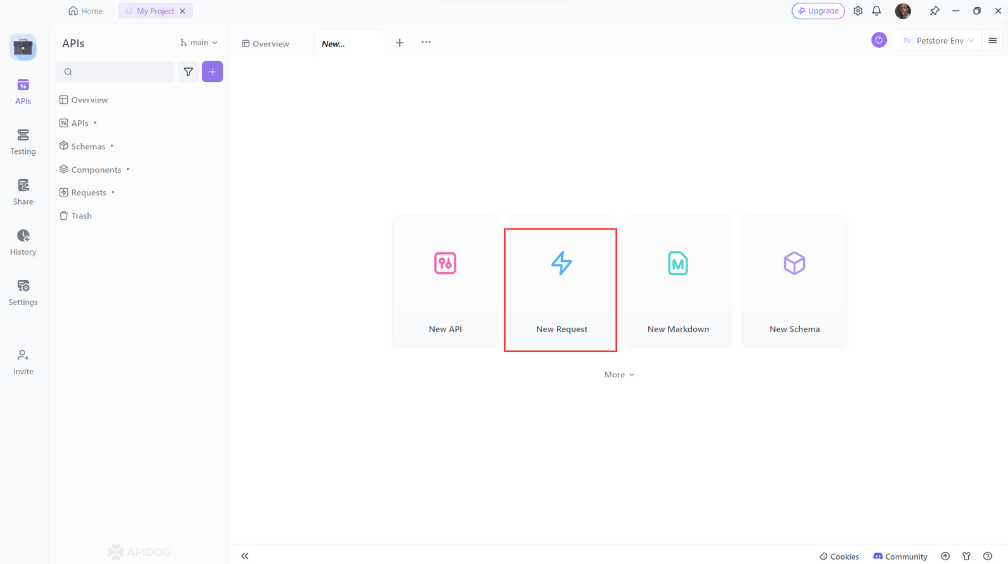
- Abrir Apidog e criar uma nova solicitação.

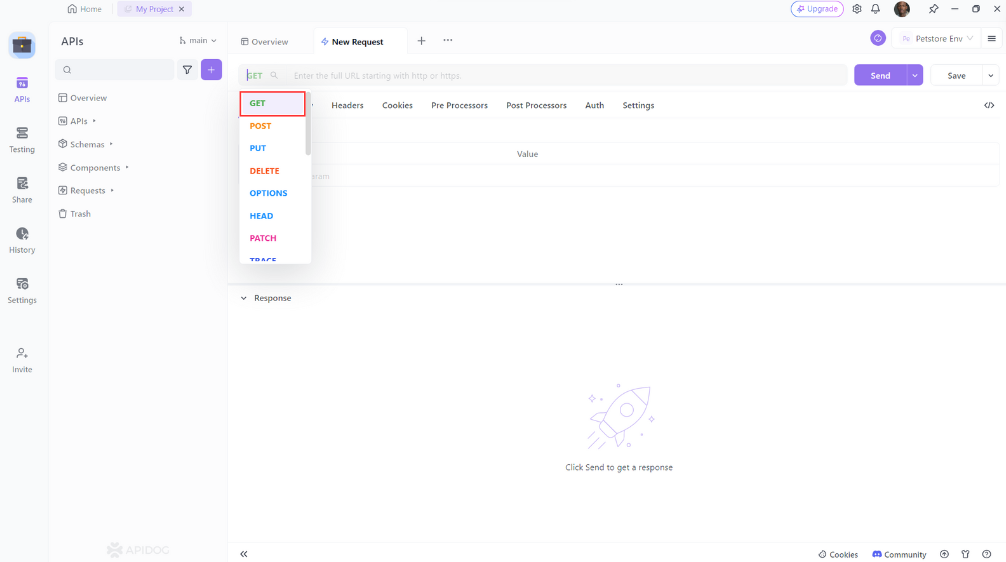
2. Defina o método de solicitação como GET.

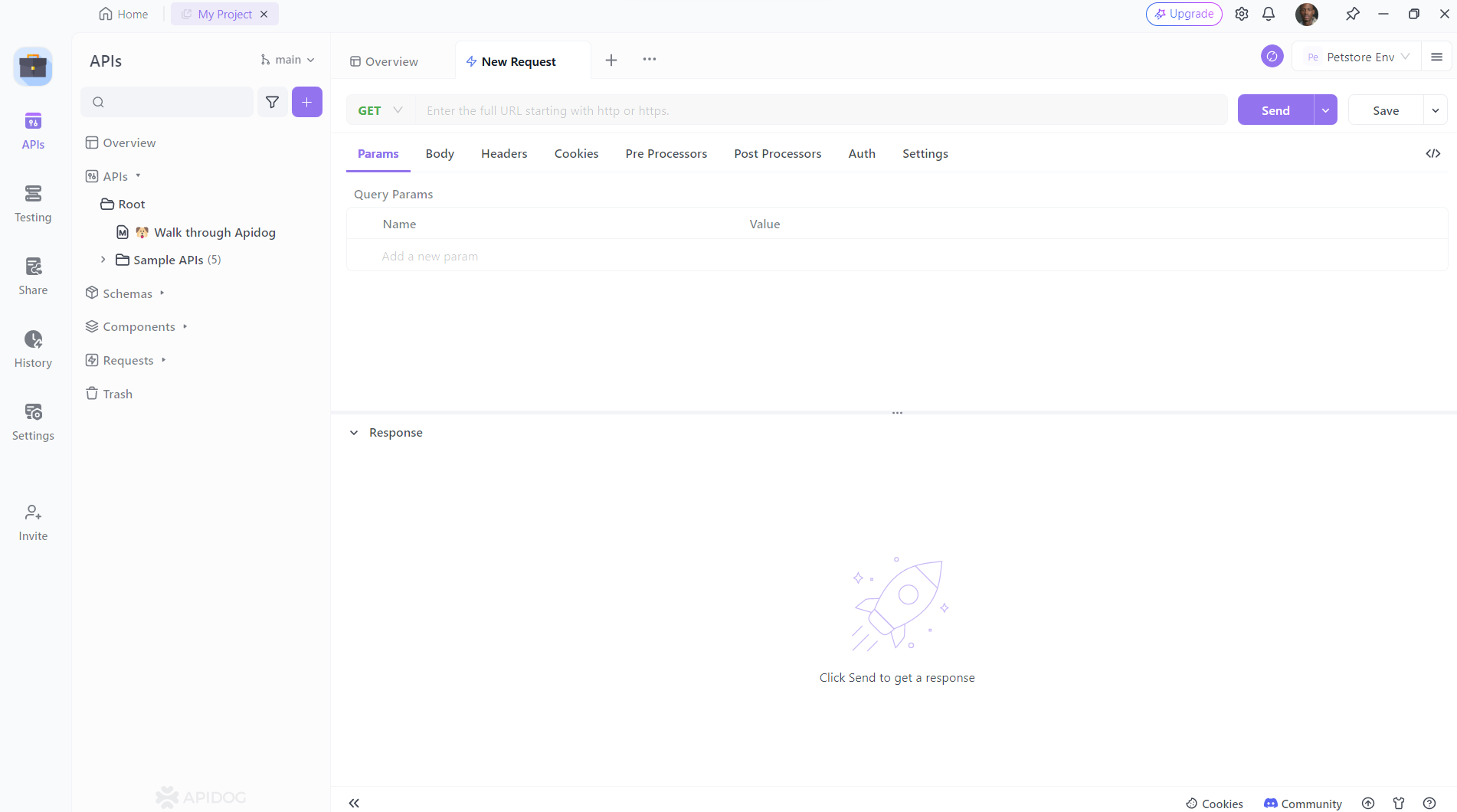
3. Digite a URL do recurso que você deseja atualizar. Você também pode adicionar quaisquer cabeçalhos ou parâmetros adicionais que desejar incluir e, em seguida, clique no botão 'Enviar' para enviar a solicitação.

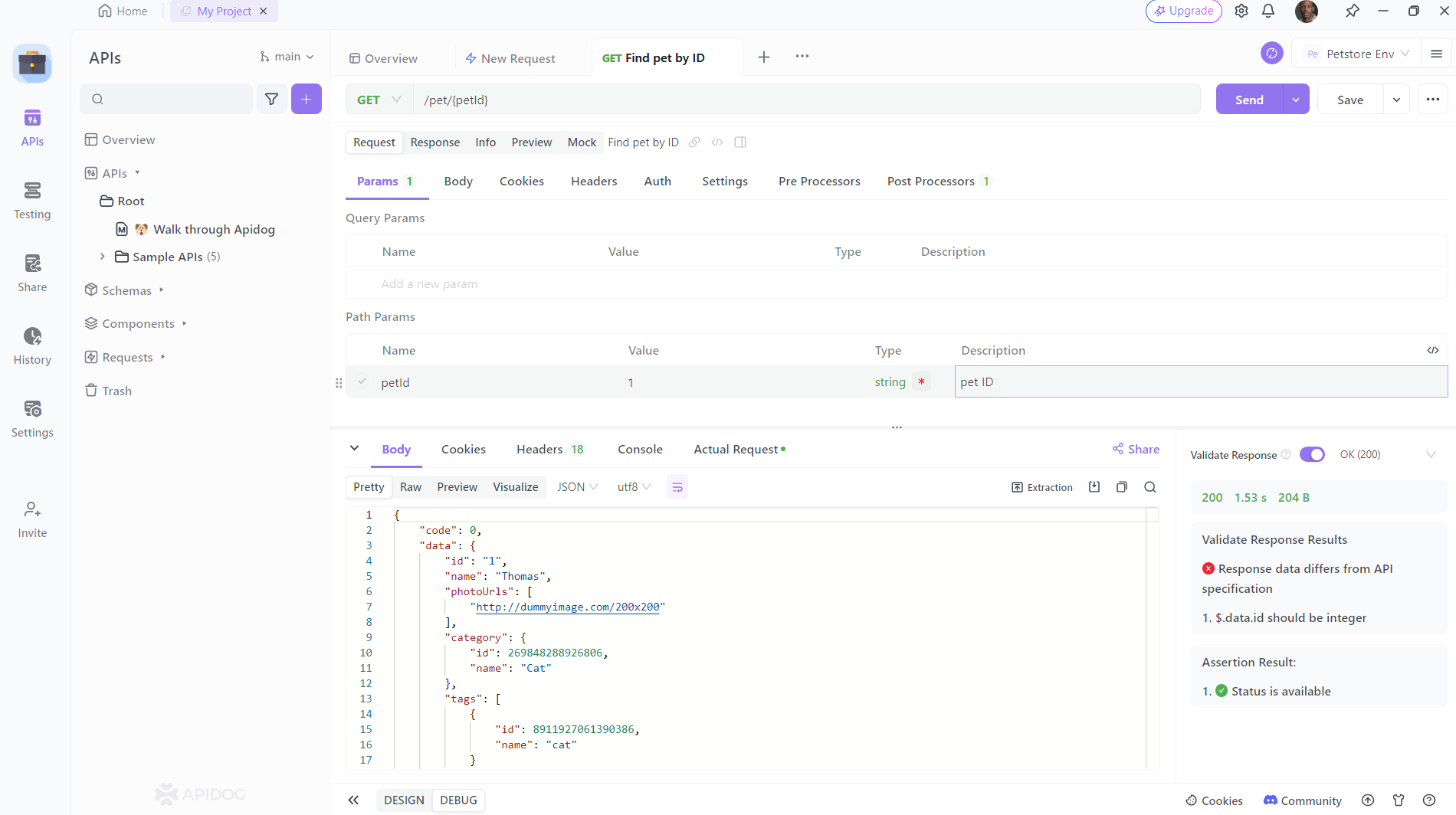
4. Confirme que a resposta corresponde às suas expectativas.

Conclusão
E aí está! Você acabou de fazer sua primeira chamada de API e trouxe um conteúdo dinâmico para sua página HTML estática. O mundo das APIs é vasto e variado, então continue explorando e divirta-se com isso!



