Swagger UI é uma ótima ferramenta para visualizar e interagir com especificações OpenAPI. Ao trabalhar com Swagger UI, você notará que as URLs desempenham um papel importante na configuração e acesso à documentação da API. Neste post, vamos desmistificar as URLs do Swagger UI para ajudá-lo a usá-las de forma mais eficaz.
O que é um Swagger UI?
Swagger UI é uma ferramenta que permite ao usuário interagir com APIs usando a documentação da Especificação OpenAPI. Ela lê o documento de especificação e o exibe em um formato visualmente interativo. Isso ajuda os desenvolvedores a entenderem as APIs, enviar requisições de teste, debugar e usar suas APIs REST.
A URL do Swagger UI corresponde ao endpoint onde você serve o seu arquivo JSON da especificação OpenAPI. Isso significa que você precisa fornecer um endereço da web que aponte para a localização do seu arquivo JSON OpenAPI. O Swagger UI lê esse arquivo para criar uma interface amigável acessível através dessa URL. A estrutura exata da URL pode variar devido a configurações de servidor variadas.
Recursos do Swagger UI
O Swagger UI é uma ferramenta poderosa que fornece uma variedade de recursos para testar, entender e visualizar APIs. Alguns recursos são mencionados abaixo:
Os recursos principais incluem:
- Teste ao vivo das APIs diretamente na documentação
- Controles intuitivos para parâmetros de requisição
- Geração de trechos de código para chamadas de API
- Suporte a Markdown para formatação
- Ferramentas para colaboração em equipe
- Visualização automática do modelo de dados
- Organização e busca de endpoints de API
Parâmetros de URL do Swagger UI
O Swagger UI possui vários parâmetros na URL para configurar seu comportamento e aparência. Esses afetam como a documentação da API é exibida usando o Swagger UI. Alguns dos parâmetros de URL do Swagger UI mais comumente usados são:
URL:
Isso especifica a URL do arquivo da especificação OpenAPI que o Swagger UI deve usar para gerar a documentação da API. O formato da URL é o seguinte:
http://localhost:8080/swagger-ui/?url=/caminho/para/sua/especificacao-api.json
ConfigUrl:
configUrl fornece a URL de uma configuração JSON que personaliza e altera o comportamento do Swagger UI.
http://localhost:8080/swagger-ui/?configUrl=/caminho/para/sua/config.json
deepLinking:
Isso habilita linking profundo para operações individuais ou tags na documentação da API. É benéfico ao compartilhar links diretos para partes específicas da documentação.
http://localhost:8080/swagger-ui/?url=/caminho/para/sua/especificacao-api.json&deepLinking=true
oauth2RedirectUrl:
Isso permite que os usuários redirecionem para outra URL após a autenticação bem-sucedida quando sua API requer autenticação OAuth 2.0.
http://localhost:8080/swagger-ui/?url=/caminho/para/sua/especificacao-api.json&oauth2RedirectUrl=https://seu-app.exemplo.com/oauth2-redirect
defaultModelsExpandDepth:
Isso ajusta a profundidade padrão dos modelos na documentação.
http://localhost:8080/swagger-ui/?url=/caminho/para/sua/especificacao-api.json&defaultModelsExpandDepth=2
Como encontrar a URL do Swagger UI
Algumas pessoas estão confusas sobre onde está a URL do Swagger UI. Ela é gerada com base na configuração do seu projeto. Para encontrar a URL, siga estes passos:
- Certifique-se de que seu projeto está configurado para gerar a documentação Swagger.
- Para acessar o Swagger UI, você precisa combinar a URL base da sua API com o endpoint da documentação Swagger. Isso resultará na sua URL do Swagger UI.
Por exemplo, se você está hospedando sua API em http://localhost:3000 e seu endpoint swagger é /swagger-ui/, então sua URL do Swagger se tornará http://localhost:8080/swagger-ui/.
Se você ainda estiver com problemas para encontrar sua URL do Swagger UI, pode consultar a documentação do framework ou biblioteca que está usando para gerar suas APIs. Isso ajudará a fornecer informações sobre como acessar a URL para sua configuração específica.
Como mudar o caminho padrão do Swagger UI?
O caminho padrão do seu Swagger UI depende das configurações do seu servidor. Ele é construído com base na localização e onde você implantou o Swagger UI. Os caminhos de URL padrão podem ser alterados de acordo com os requisitos do usuário e a implantação. O parâmetro de URL na URL deve apontar para a localização do arquivo da especificação OpenAPI.
Existem muitos métodos para mudar o caminho padrão da URL do Swagger UI.
Alterando o arquivo de configuração do Swagger (Apache e Nginx):
Se você está usando um servidor web, pode alterar as configurações do seu servidor para lidar com requisições em uma URL específica.
Apache:
No caso do Apache, você pode modificar seu arquivo de configuração para criar uma regra de reescrita para que as requisições possam ser redirecionadas para o seu caminho do Swagger UI. Você deve abrir seu arquivo de configuração, frequentemente nomeado ‘httpd.conf’ ou ‘apache2.conf’. Adicione sua regra de reescrita para o seu caminho desejado neste arquivo.
RewriteEngine On
RewriteRule ^/api-docs/(.*)$ /caminho/para/seu/swagger-ui/$1 [L]
Você pode reiniciar seu servidor Apache para que as alterações sejam refletidas.
Nginx:
Se você está usando o Nginx, deve atualizar o arquivo de configuração do seu servidor para definir uma localização para lidar com suas requisições. No bloco do servidor, adicione sua localização.
server {
listen 80;
server_name seu-dominio.com;
location /api-docs {
alias /caminho/para/seu/swagger-ui;
index index.html;
}
}
Verifique se há erros de sintaxe após fazer as alterações e recarregue seu Nginx para que as mudanças sejam refletidas.
Usando frameworks como Express.js:
Usando o Express.js, você pode configurar suas rotas para lidar com requisições do Swagger UI.
Para servir o Swagger UI, você deve definir uma rota no seu arquivo de servidor Express.js.
const express = require('express');
const app = express();
app.use('/caminho-personalizado', express.static('swagger-ui'));
app.listen(3000, () => {
console.log('Servidor está rodando na porta 3000');
});
Isso permitirá que você acesse seu Swagger UI no seu ‘caminho-personalizado’.
Aproveitando o Springboot para mudar o caminho padrão:
Em uma aplicação Spring Boot, você pode modificar os arquivos ‘application.properties’ ou ‘application.yml’. Você pode adicionar a seguinte propriedade para mudar o caminho padrão do Swagger UI nos seus arquivos ‘application.properties’ ou ‘application.yml’.
springfox.documentation.swagger-ui.path=/caminho-personalizado
Você pode substituir ‘/caminho-personalizado’ de acordo com seu caminho desejado.
Em seguida, você precisa configurar um bean para personalizar o caminho. Você pode estender ‘WebMvcConfigurerAdapter’ para alcançar isso.
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class SwaggerUIConfiguration implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addRedirectViewController("/caminho-personalizado", "/swagger-ui.html");
}
}
Assegure-se de que você tenha as dependências necessárias no Swagger para obter esses resultados.
Você então precisa configurar a classe principal da sua aplicação.
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfiguration {
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("seu.pacote.nome"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("Documentação da Sua API")
.version("1.0")
.build();
}
}
Substitua “seu.pacote.nome” pelo pacote base dos seus controladores.
Inicialização do Swagger UI:
Você pode ajustar o parâmetro ‘url’ para refletir seu caminho de URL desejado. Isso permitirá mudar o caminho padrão do Swagger UI. Ao inicializar o Swagger UI em JavaScript, você pode fazer as seguintes mudanças.
const ui = SwaggerUIBundle({
url: "/caminho-personalizado/swagger.json",
});
Usando o Swagger UI para testar APIs
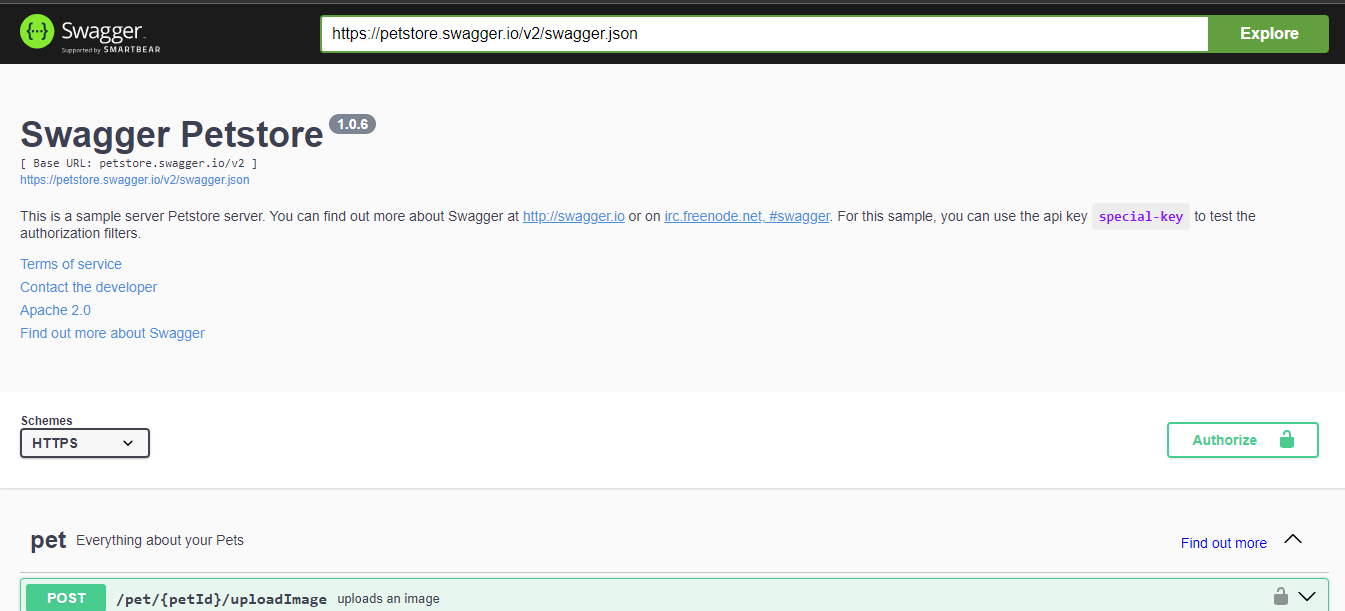
Assim como outras ferramentas de teste de API, como Apidog, o Swagger UI fornece uma maneira eficiente e amigável de testar APIs. Você deve seguir certos passos para debugar e testar suas APIs usando o site do Swagger. Clique em Demonstração Ao Vivo e comece a explorar o Swagger UI. Você verá uma janela como esta se abrir.

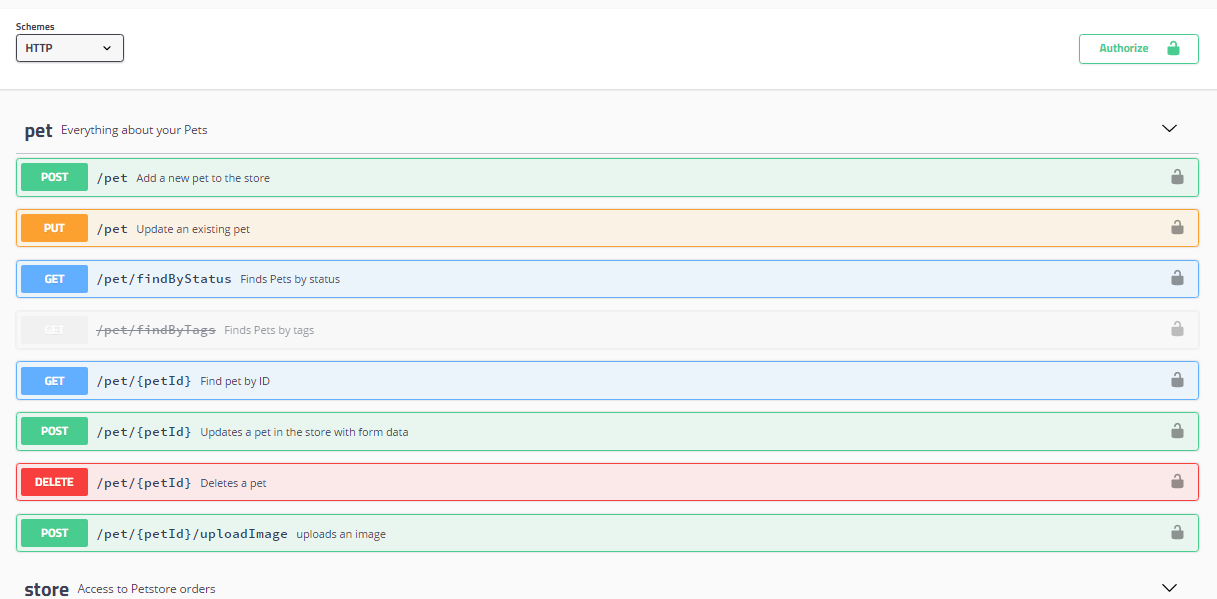
Você pode explorar vários métodos HTTP/HTTPS como POST, GET, PUT, etc.

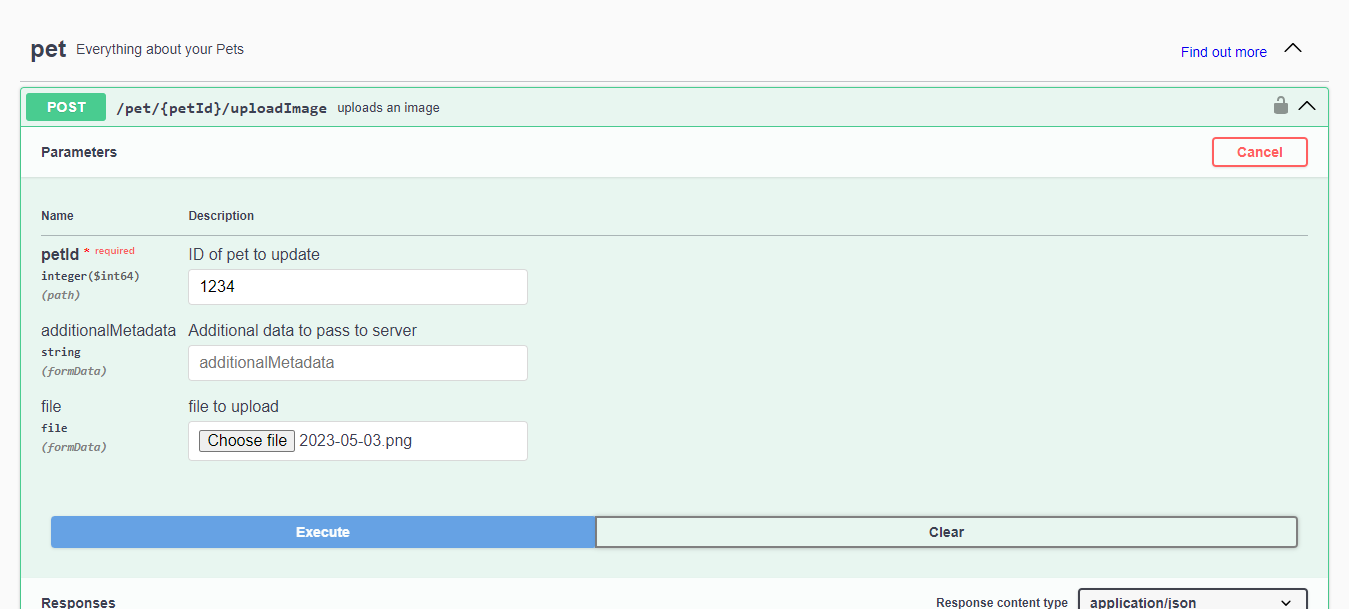
Você pode clicar em qualquer método e explorar. Se você clicar no método POST, verá uma opção para carregar uma imagem e atualizar os parâmetros do método. Você pode pressionar ‘Executar’ e sua requisição será executada.

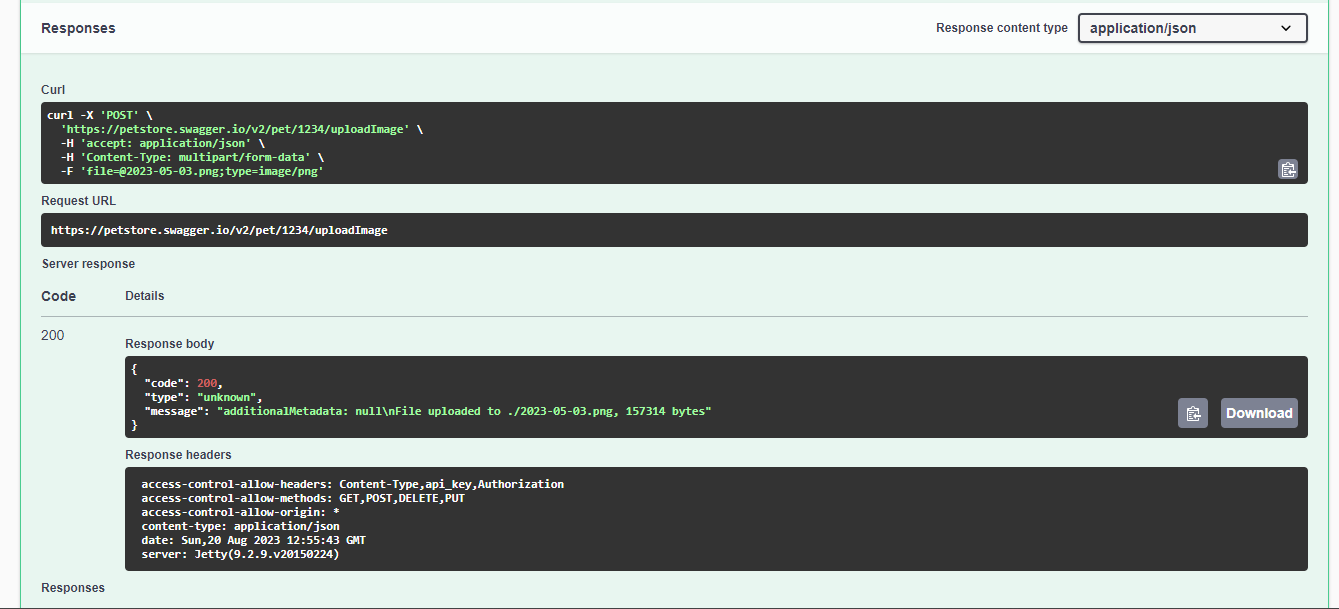
Você pode ver a resposta para a requisição POST rolando para baixo.

Da mesma forma, você pode interagir com outros métodos apresentados e ver o que eles fazem. Isso lhe dará uma boa ideia de como o Swagger UI funciona.
Considere Apidog para uma documentação de API mais robusta além das capacidades do Swagger UI. O Apidog permite uma gestão completa do ciclo de vida da API incluindo design, simulação, teste, versionamento, colaboração e mais.
Com recursos avançados como integração de CI/CD e fluxos de trabalho em equipe, o Apidog oferece um conjunto de ferramentas mais completo para otimizar a entrega de APIs. Sua plataforma abrangente escala o desenvolvimento de APIs e melhora a produtividade.

Resolvendo problemas com Swagger UI Localhost
Se você enfrentar problemas com a URL do Swagger UI no localhost, existem vários passos de solução de problemas que você pode considerar para diagnosticar e resolver o problema.
- Certifique-se de que seu servidor API está em funcionamento. O Swagger UI não pode buscar a documentação se seu servidor tiver problemas para rodar.
- Verifique suas configurações do Swagger para ver se estão configuradas corretamente.
- Use a URL correta do Swagger UI com os endpoints corretos.
- Limpe o cache do seu navegador. Às vezes, erros inesperados podem ocorrer com dados em cache.
- Reinicie tanto seu servidor API quanto o navegador após fazer qualquer alteração.
- Verifique novamente o formato da URL que você está usando para acessar o Swagger UI.
Conclusão
Em conclusão, o Swagger UI está rapidamente ganhando popularidade entre os desenvolvedores devido às suas amplas técnicas de gerenciamento de API. Ele fornece documentação bem estruturada e uma interface amigável. Os usuários também podem visualizar modelos de dados enquanto fazem testes de API ao vivo, tornando-o uma boa escolha para teste e depuração de APIs.
Embora o Swagger UI tenha suas vantagens, também existem várias limitações que o usuário pode observar ao testar APIs. Ele fornece colaboração limitada entre desenvolvedores e não suporta integração com outras ferramentas de gerenciamento de API.



