Então, você quer construir sua automação Web e simular a digitação parecida com a humana, certo? Parabéns, você veio ao lugar certo!
Embora o método send_keys() do Selenium realize isso de forma eficiente, muitas vezes faz isso em uma velocidade bem distante da humana. Isso pode, às vezes, acionar medidas anti-bot ou falhar em interagir adequadamente com elementos dinâmicos da web. Entre o conceito de "Selenium send keys com atraso" – uma técnica que adiciona um ritmo mais natural, parecido com o humano, à entrada de texto automatizada.
Por que você precisa de entrada atrasada no Selenium
Antes de mergulhar na implementação, é crucial entender por que podemos precisar adicionar atrasos entre as teclas:
Imitando o Comportamento Humano: Os humanos não digitam em velocidades relâmpago. Adicionar atrasos faz com que a entrada pareça mais natural.
Evitando Detecção de Anti-Bot: Muitos sites têm medidas para detectar e bloquear entradas automatizadas. Atrasar a entrada pode ajudar a contornar essas medidas.
Permitindo Conteúdo Dinâmico: Algumas aplicações web carregam conteúdo dinamicamente à medida que o usuário digita. Entradas rápidas podem ultrapassar esses processos de carregamento.
Depuração e Visualização: A entrada atrasada facilita a depuração visual de seus scripts de automação.
Agora que entendemos o 'porquê', vamos explorar o 'como'.
Como Implementar Send Keys com Atraso no Selenium
Existem várias abordagens para implementar o send keys atrasado no Selenium. Vamos cobrir os métodos mais comuns e eficazes, começando com o mais simples e progredindo para técnicas mais avançadas.
Método 1: Loop Básico com Time.sleep()
O método mais simples envolve usar um loop simples e a função time.sleep() do Python.
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
driver.get("https://example.com")
input_element = driver.find_element(By.ID, "input-field")
text_to_input = "Olá, Mundo!"
for character in text_to_input:
input_element.send_keys(character)
time.sleep(0.1) # 100ms de atraso entre cada caractere
Este método é simples, mas tem algumas desvantagens:
- Ele usa um atraso fixo, que não é muito realista.
- A função
time.sleep()pode às vezes ser imprecisa, especialmente para atrasos muito curtos.
Método 2: Atrasos Aleatórios
Para fazer a digitação parecer mais parecida com a humana, podemos introduzir atrasos aleatórios entre as teclas.
import random
# ... (código de configuração anterior)
min_delay = 0.05
max_delay = 0.3
for character in text_to_input:
input_element.send_keys(character)
time.sleep(random.uniform(min_delay, max_delay))
Essa abordagem adiciona variabilidade à velocidade de digitação, fazendo-a parecer mais natural.
Método 3: Usando ActionChains
A classe ActionChains do Selenium fornece uma maneira mais sofisticada de lidar com interações do usuário, incluindo digitação com atrasos.
from selenium.webdriver.common.action_chains import ActionChains
# ... (código de configuração anterior)
actions = ActionChains(driver)
for character in text_to_input:
actions.send_keys(character)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
Este método é mais eficiente, pois constrói uma cadeia de ações antes de executá-las todas de uma vez.
Método 4: Função JavaScript Personalizada
Para um controle mais preciso, podemos injetar e executar uma função JavaScript personalizada:
js_code = """
function typeWithDelay(element, text, minDelay, maxDelay) {
var i = 0;
var interval = setInterval(function() {
if (i < text.length) {
element.value += text.charAt(i);
i++;
} else {
clearInterval(interval);
}
}, Math.floor(Math.random() * (maxDelay - minDelay + 1) + minDelay));
}
"""
driver.execute_script(js_code)
driver.execute_script("typeWithDelay(arguments[0], arguments[1], arguments[2], arguments[3])",
input_element, text_to_input, 50, 200)
Essa abordagem JavaScript nos dá um controle detalhado sobre o comportamento de digitação e pode ser mais confiável em diferentes navegadores.
Técnicas Avançadas para Atrasar Teclas com Selenium
Embora os métodos acima cobram o básico, existem várias técnicas avançadas e considerações a ter em mente ao implementar o send keys atrasado no Selenium.
Tratamento de Teclas Especiais e Modificadores
Ao simular a digitação parecida com a humana, é importante considerar teclas especiais e modificadores. Por exemplo, você pode querer simular o uso da tecla Shift para letras maiúsculas ou sinais de pontuação.
from selenium.webdriver.common.keys import Keys
# ... (código de configuração anterior)
text_to_input = "Olá, Mundo!"
for char in text_to_input:
if char.isupper():
actions.key_down(Keys.SHIFT)
actions.send_keys(char.lower())
actions.key_up(Keys.SHIFT)
else:
actions.send_keys(char)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
Essa abordagem simula a pressão e a liberação da tecla Shift para letras maiúsculas, adicionando outra camada de realismo à simulação de digitação.
Implementando Erros de Digitação e Correções
Para fazer a digitação parecer ainda mais humana, você pode introduzir erros ocasionais de digitação seguidos de correções:
def simulate_typing_with_mistakes(text, mistake_probability=0.05):
result = []
for char in text:
if random.random() < mistake_probability:
# Simula um erro de digitação
wrong_char = random.choice('abcdefghijklmnopqrstuvwxyz')
result.append(wrong_char)
result.append(Keys.BACKSPACE)
result.append(char)
return result
text_to_input = "Olá, Mundo!"
characters_to_type = simulate_typing_with_mistakes(text_to_input)
for char in characters_to_type:
actions.send_keys(char)
actions.pause(random.uniform(min_delay, max_delay))
actions.perform()
Essa função introduz erros aleatórios e correções imediatas, aprimorando ainda mais a qualidade parecida com a humana da entrada.
Adaptando-se a Elementos Dinâmicos da Web
Às vezes, elementos da web podem mudar ou se tornar obsoletos durante o processo de digitação. Para lidar com isso, você pode implementar um mecanismo de nova tentativa:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
def send_keys_with_retry(element, text, max_retries=3):
for attempt in range(max_retries):
try:
for char in text:
element.send_keys(char)
time.sleep(random.uniform(min_delay, max_delay))
return # Sucesso, sai da função
except StaleElementReferenceException:
if attempt < max_retries - 1:
# Espera o elemento se tornar disponível novamente
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "input-field"))
)
else:
raise # Re-lança a exceção se o máximo de tentativas for alcançado
# Uso
try:
send_keys_with_retry(input_element, text_to_input)
except Exception as e:
print(f"Falha ao inserir texto após várias tentativas: {e}")
Essa função tenta digitar o texto várias vezes, lidando com casos onde o elemento pode se tornar obsoleto durante o processo de digitação.
Como Aumentar a Performance do Selenium com send_keys()
Embora adicionar atrasos ao send_keys() possa tornar sua automação mais robusta e realista, é importante considerar as implicações de desempenho:
Aumento do Tempo de Execução: Obviamente, adicionar atrasos aumentará o tempo total de execução dos seus testes ou scripts de automação.
Uso de Recursos: Scripts de longa duração com muitas entradas atrasadas podem consumir mais recursos do sistema com o tempo.
Tratamento de Timeout: Você pode precisar ajustar as configurações de timeout nas suas chamadas de WebDriverWait para levar em conta o tempo adicional tomado por entradas atrasadas.
Para mitigar esses problemas, considere as seguintes estratégias:
- Use entrada atrasada apenas onde necessário, como em formulários de login ou outras entradas sensíveis.
- Implemente um sistema de configuração que permita que você ative ou desative facilmente a entrada atrasada para diferentes cenários ou ambientes.
- Use métodos mais eficientes, como ActionChains ou funções JavaScript personalizadas, para melhor desempenho.
Apresentando Apidog: Seu Companheiro de API
Enquanto estamos no tópico de aprimorar sua automação e fluxo de trabalho de desenvolvimento, vamos tomar um momento para apresentar o Apidog. Se você está trabalhando com APIs, ter uma documentação de primeira qualidade é essencial. Apidog é uma ferramenta poderosa projetada para facilitar e tornar eficiente a documentação de API.
Principais Recursos do Apidog
- Documentação Interativa: Teste endpoints de API diretamente dentro da documentação.
- Docs Autogerados: Gere automaticamente documentação a partir das suas especificações de API.
- Ferramentas de Colaboração: Trabalhe com sua equipe em tempo real para criar e atualizar documentação.
- Teste de API: Ferramentas integradas para testar endpoints de API.
- Templates Personalizáveis: Crie documentação que corresponda à sua marca e estilo.
Por que Escolher Apidog?
Apidog se destaca porque combina facilidade de uso com recursos poderosos. Seja você um desenvolvedor solo ou parte de uma grande equipe, Apidog fornece as ferramentas necessárias para criar documentação de API de primeira qualidade. A capacidade de testar APIs diretamente da documentação é um grande economizador de tempo. E a melhor parte? Você pode baixar o Apidog gratuitamente e começar a melhorar sua documentação de API hoje.
Como Enviar Solicitação Independente com Apidog
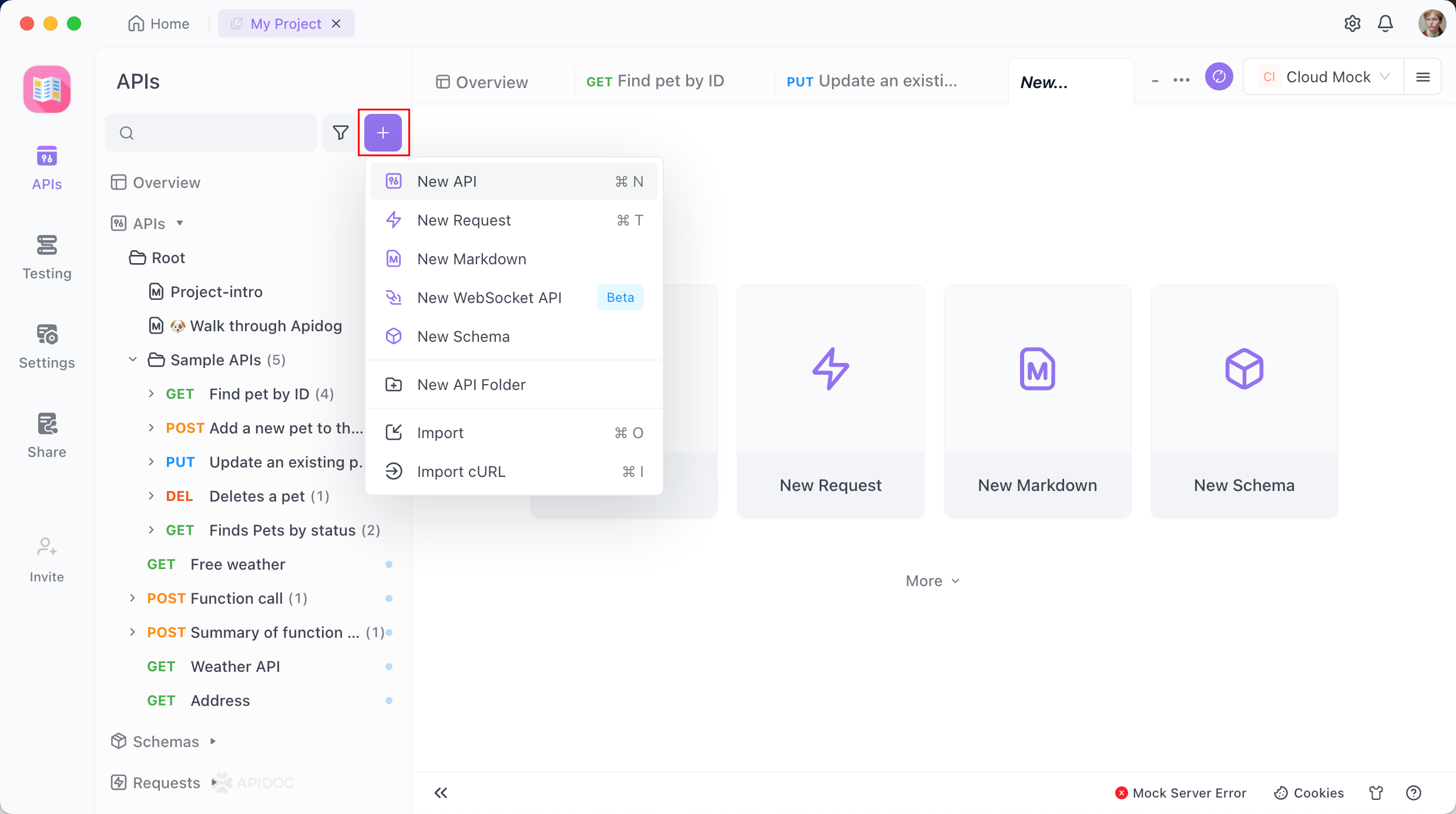
Mova o mouse para o diretório da esquerda, clique no botão + ao lado da caixa de pesquisa à esquerda, selecione Nova Solicitação para criar uma nova solicitação rápida. Nova Solicitação na lista suspensa.

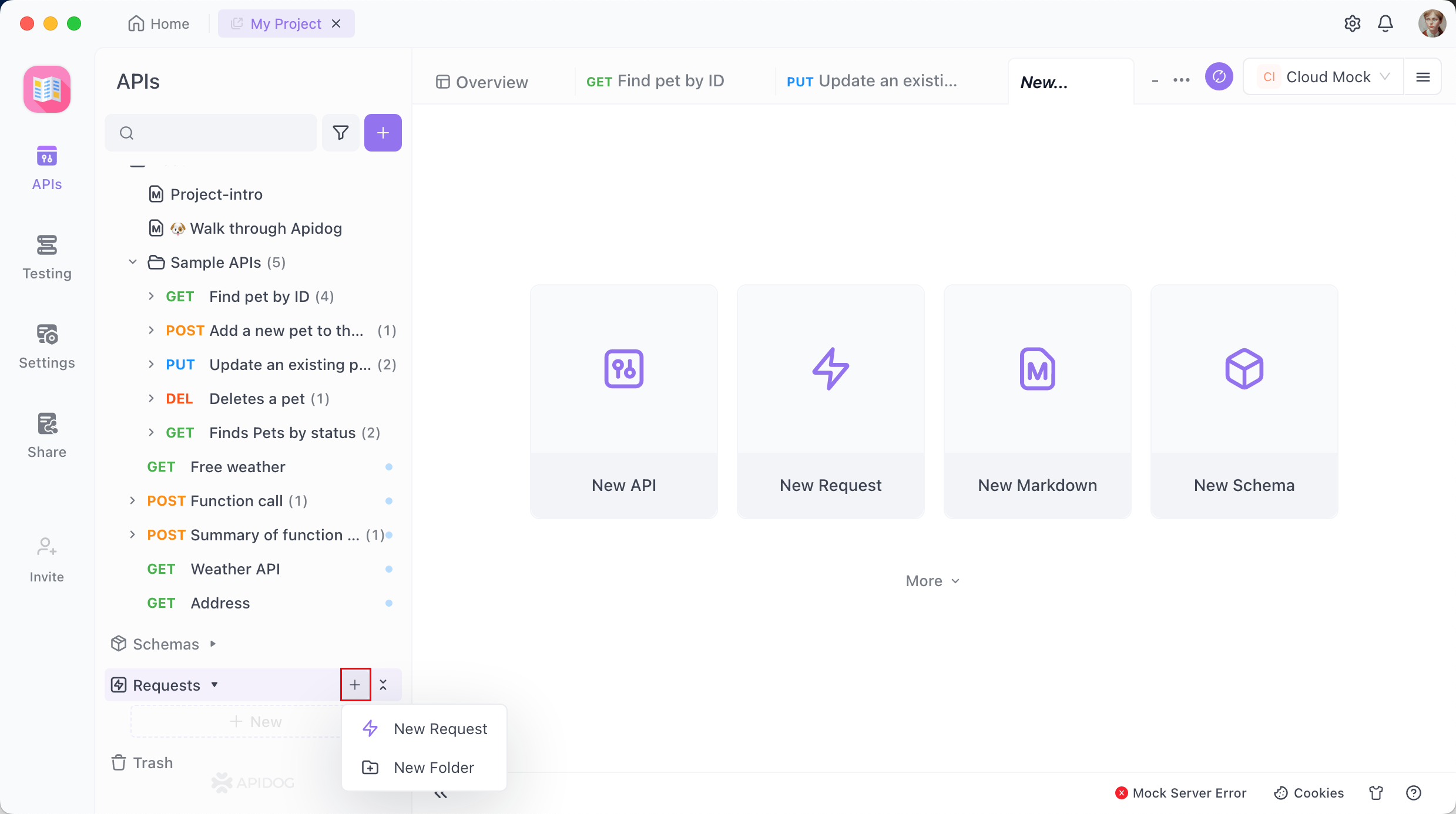
Opcionalmente, mova o mouse para o diretório da esquerda, clique no botão + no lado direito de Nova Solicitação para criar uma nova solicitação rápida.

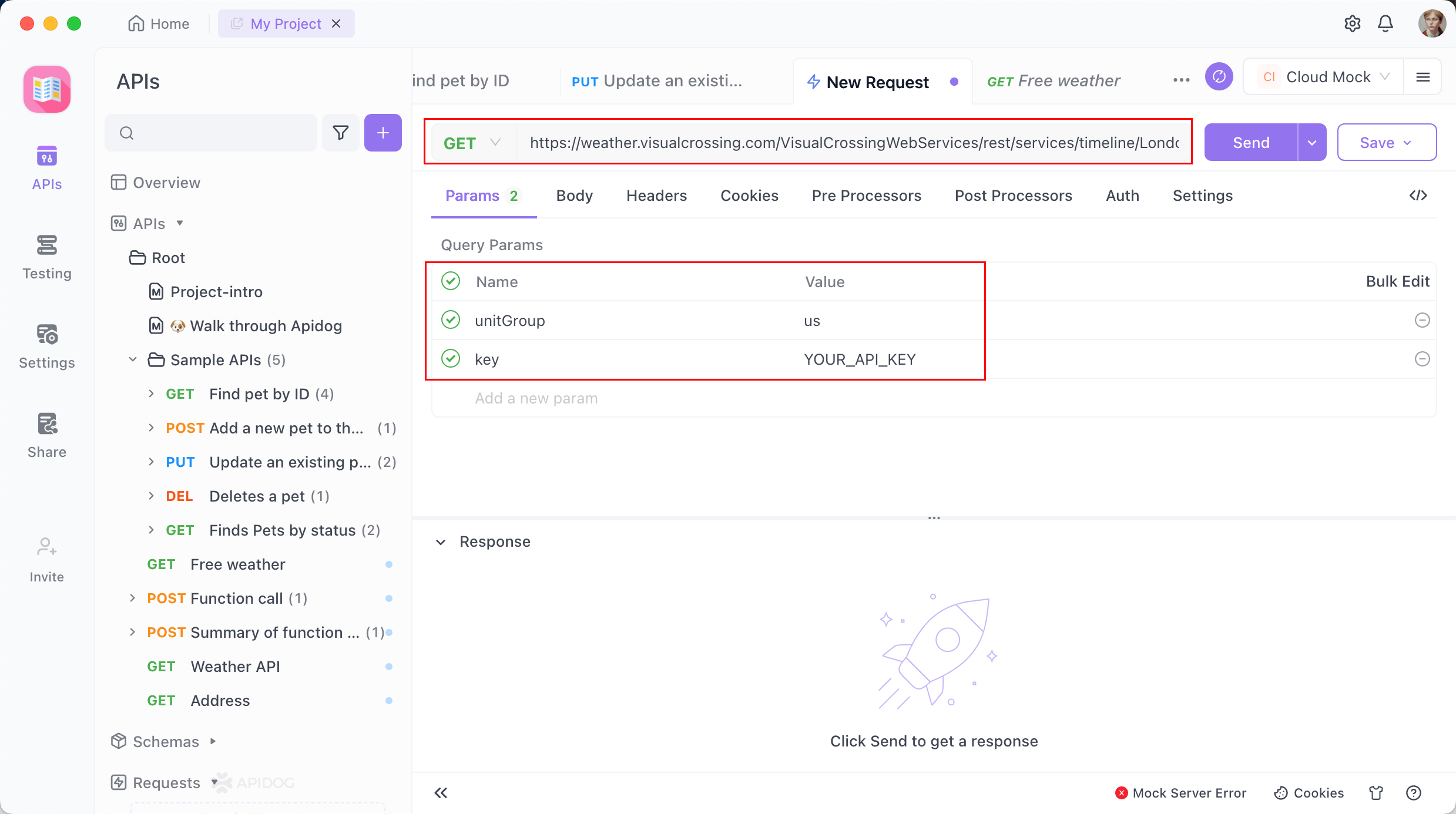
Insira a URL da API e os parâmetros para solicitar rapidamente a API.

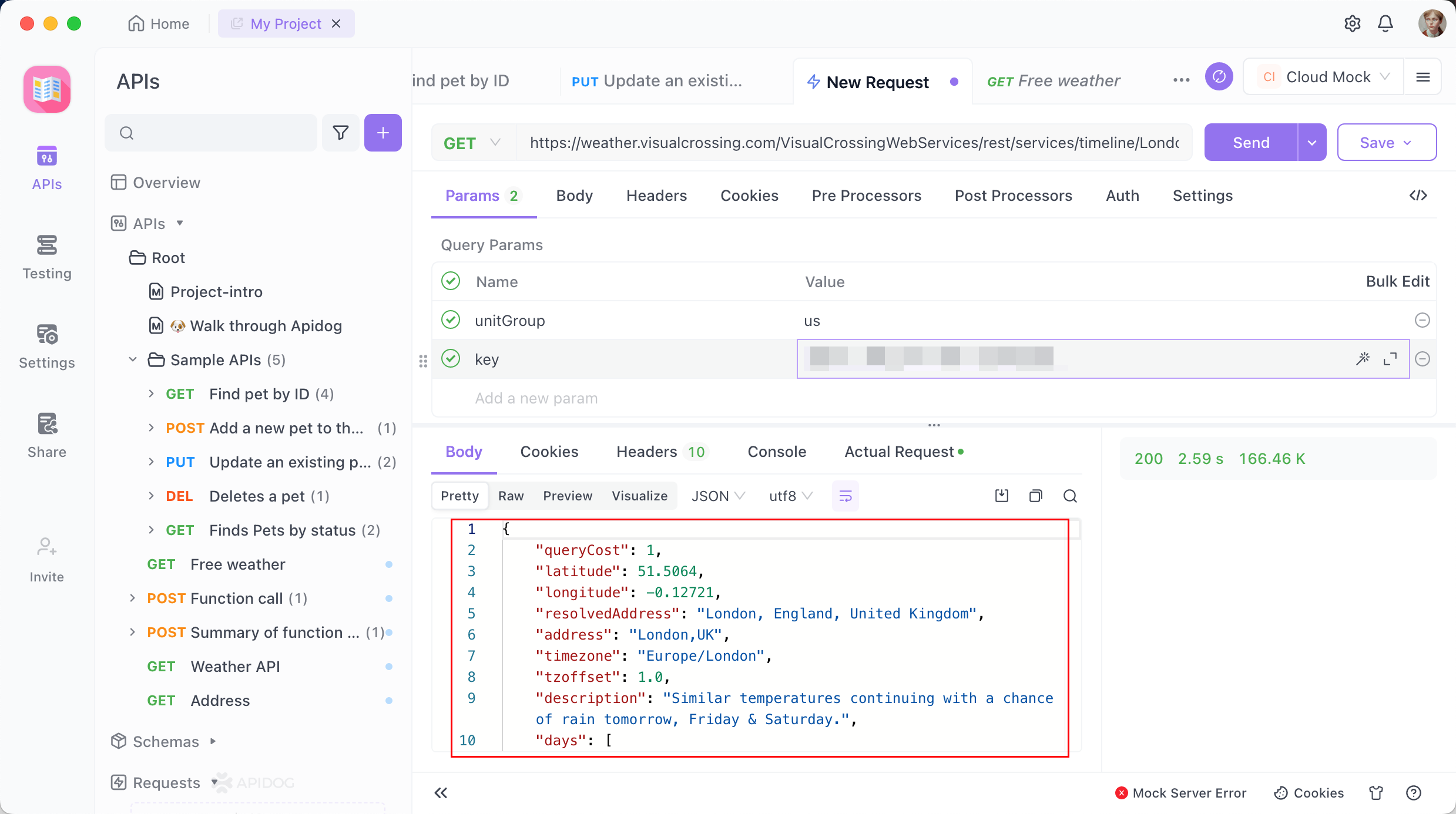
Após depurar, a solicitação pode ser salva como uma Nova Solicitação ou Documentação de API.

A Nova Solicitação salva pode ser gerenciada no diretório da esquerda.

Melhores Práticas para send_keys() com Selenium
Para aproveitar ao máximo o send keys atrasado no Selenium, mantenha estas melhores práticas em mente:
A Variabilidade é Fundamental: Evite usar atrasos fixos. Randomize os tempos de atraso dentro de uma faixa razoável para fazer a entrada parecer mais natural.
Atrasos Conscientes do Contexto: Considere o contexto do que está sendo digitado. Por exemplo, você pode usar atrasos mais curtos para palavras familiares e atrasos mais longos para termos complexos ou endereços de e-mail.
Observe o Comportamento Real do Usuário: Se possível, estude os padrões de digitação de usuários reais em sua aplicação para informar suas estratégias de atraso.
Teste Diferentes Abordagens: Experimente diferentes métodos (loops em Python, ActionChains, JavaScript) para ver qual funciona melhor para seu caso de uso específico.
Mantenha-se Atualizado: Mantenha as versões do Selenium e do driver do navegador atualizadas, pois melhorias nessas ferramentas podem afetar como as entradas atrasadas são tratadas.
Documente Sua Abordagem: Documente claramente por que e como você está implementando send keys atrasados em seu projeto, para que outros membros da equipe entendam a justificativa e a implementação.
Conclusão
Implementar send keys atrasados no Selenium é uma técnica poderosa para criar scripts de automação web mais realistas e robustos. Ao simular padrões de digitação parecidos com os humanos, você pode melhorar a confiabilidade de seus testes, contornar certas medidas anti-bot e criar interações mais autênticas com as aplicações web.
Seja escolhendo uma abordagem simples baseada em Python, aproveitando ActionChains do Selenium ou implementando soluções JavaScript personalizadas, a chave é encontrar o equilíbrio certo entre realismo e eficiência para seu caso de uso específico. Lembre-se de que, embora adicionar atrasos possa resolver muitos problemas, não é uma solução única para todos. Sempre considere os requisitos específicos do seu projeto e o comportamento da aplicação web com a qual você está interagindo.
À medida que as tecnologias web continuam a evoluir, as técnicas para automatizar interações com elas também irão. Mantenha-se curioso, continue experimentando e esteja sempre atento a novas e melhores maneiras de tornar seus scripts Selenium mais eficazes e confiáveis. E não esqueça de conferir o Apidog para levar sua documentação de API para o próximo nível!



