React WebSockets são uma ferramenta realmente útil para desenvolvedores web. Eles permitem que servidores e clientes se comuniquem em tempo real. Isso pode ser usado para criar todos os tipos de coisas, como salas de bate-papo e jogos onde várias pessoas podem jogar juntas. Com React WebSockets, os desenvolvedores podem adicionar muitos recursos interessantes aos seus projetos, como notificações, atualizações e compartilhamento de dados em tempo real.
O que é WebSocket e Como Funciona
WebSocket, como um protocolo de comunicação, é uma pedra angular para troca de dados bidirecional e em tempo real entre clientes e servidores. Ao contrário do HTTP tradicional, o WebSocket estabelece uma conexão persistente e duplex que permite tanto ao cliente quanto ao servidor enviar e receber dados a qualquer momento. Isso torna o WebSocket particularmente adequado para aplicações que requerem atualizações instantâneas e comunicação de baixa latência.
Se você deseja um mergulho mais profundo nas complexidades do WebSocket ou deseja explorar aspectos adicionais, consulte nosso artigo abrangente.

WebSocket e React
React, uma biblioteca JavaScript para construir interfaces de usuário, é renomada por sua abordagem declarativa e baseada em componentes. Quando se trata de atualizações em tempo real, o WebSocket complementa o React permitindo que os desenvolvedores enviem dados do servidor para o cliente instantaneamente. Isso é particularmente valioso para aplicações como sistemas de chat, notificações ao vivo e edição colaborativa, onde a sincronização imediata de dados é primordial.
WebSockets são uma API Web que é acessível em todos os principais navegadores da web. Como o React é baseado em JavaScript, você pode acessar WebSockets sem a necessidade de módulos adicionais ou código específico do React. Abaixo está um exemplo de como estabelecer uma conexão WebSocket e lidar com mensagens em React:
const socket = new WebSocket("ws://localhost:8080");
// Conexão aberta
socket.addEventListener("open", event => {
socket.send("Conexão estabelecida");
});
// Ouvir mensagens
socket.addEventListener("message", event => {
console.log("Mensagem do servidor ", event.data);
});
Por que usar WebSocket com React?
Embora não exista uma biblioteca específica do React necessária para começar a usar WebSockets, você pode achar benéfico usar uma. A API do WebSocket oferece flexibilidade, mas também requer trabalho adicional para criar uma solução de WebSocket pronta para produção.
Quando usar a API do WebSocket diretamente, você precisará codificar o seguinte por conta própria:
- Autenticação e autorização.
- Detecção robusta de desconexão implementando um heartbeat.
- Reconexão automática sem interrupções.
- Recuperação de mensagens perdidas que o usuário perdeu enquanto estava temporariamente desconectado.
Em vez de criar esses recursos do zero, muitas vezes é mais eficiente usar uma biblioteca de WebSocket geral que fornece esses recursos prontos para uso. Isso permite que você se concentre em construir recursos únicos para sua aplicação, em vez de um código genérico de mensagens em tempo real.
Principais Bibliotecas de WebSocket para React
Várias bibliotecas de WebSocket se integram perfeitamente ao React, simplificando o processo de implementação. Algumas bibliotecas populares de WebSocket para React incluem:
- React useWebSocket: Uma camada fina em cima da API WebSocket que possui reconexão automática e um fallback para polling longo de HTTP caso o WebSocket não seja suportado pelo navegador.
- Socket.IO: Uma biblioteca JavaScript construída em cima de WebSockets que permite comunicação em tempo real entre clientes e servidores. Ela oferece recursos como reconexão automática, multiplexação e fallback para polling longo de HTTP.
- SockJS Client: Uma biblioteca de emulação de WebSocket que fornece um mecanismo de fallback para navegadores que não suportam WebSockets.
- React-use-websocket: Um hook personalizado do React que fornece uma conexão WebSocket com reconexão automática e análise de mensagens.
- uWebSockets.js: Uma biblioteca de WebSocket de alto desempenho que fornece uma API simples para construir servidores e clientes WebSocket.

Escolhendo a Biblioteca de WebSocket Certa
Ao selecionar a biblioteca de WebSocket mais adequada para o seu projeto, existem vários fatores importantes a serem levados em conta. Essas considerações podem ajudá-lo a tomar uma decisão informada:
Requisitos do Projeto: Cada projeto tem seu próprio conjunto único de requisitos. Por exemplo, você pode priorizar desempenho ou busca minimizar a complexidade do projeto. Além disso, certas bibliotecas são mais adequadas para casos de uso específicos. Por exemplo, o Socket.IO é bem adequado para aplicações de chat, enquanto o React useWebSocket simplifica o desenvolvimento de painéis de controle em tempo real.
Limitações da Biblioteca: É importante estar ciente das limitações de cada biblioteca. Por exemplo, o WS apresenta desafios na configuração, e o Socket.IO fornece uma garantia de mensagem "no máximo uma vez". Compreender essas limitações é crucial, pois permite que você analise as compensações relacionadas ao suporte do navegador, tratamento de erros e facilidade de uso.
Compatibilidade com o React: Alguns desenvolvedores preferem bibliotecas de WebSocket que são adaptadas ao seu conjunto específico de tecnologias para ter um melhor controle sobre a implementação. O React useWebSocket, por exemplo, é projetado especificamente para o React, enquanto bibliotecas como Socket.IO e WS não são.
Comunidade e Manutenção da Biblioteca: A atividade da comunidade de uma biblioteca e a frequência de atualizações são indicadores de uma biblioteca bem mantida. É benéfico considerar fatores como o repositório do GitHub da biblioteca, canais de suporte e recursos online disponíveis. Esses recursos podem ser inestimáveis para depurar código e superar desafios.
Por exemplo, Socket.IO, SockJS e WS têm comunidades ativas no GitHub. Uma comunidade ativa reflete esforços contínuos para melhorar essas bibliotecas, garantindo uma experiência de desenvolvedor aprimorada ao longo do tempo.
Como Usar WebSocket com React (Usando React useWebSocket)
Usar WebSocket com React pode ser feito com a ajuda da biblioteca react-use-websocket, que simplifica a integração da funcionalidade WebSocket em sua aplicação React. Abaixo estão os passos para usar WebSocket com React utilizando react-use-websocket:
Passo 1: Instalar a Biblioteca
Instale a biblioteca react-use-websocket usando npm ou yarn:
npm install react-use-websocket
# ou
yarn add react-use-websocket
Passo 2: Importar o Hook
No seu componente React, importe o hook useWebSocket da biblioteca react-use-websocket:
import { useWebSocket } from 'react-use-websocket';
Passo 3: Usar o Hook em seu Componente
Use o hook useWebSocket em seu componente funcional. Forneça a URL do WebSocket como um parâmetro para o hook:
import React from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://sua-url-websocket';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
// Lógica do seu componente aqui...
return (
<div>
{/* Renderize o conteúdo do seu componente */}
</div>
);
};
export default MyWebSocketComponent;
Passo 4: Interagir com o WebSocket
Você pode usar a função sendJsonMessage para enviar mensagens JSON ao servidor WebSocket. A variável lastJsonMessage conterá a última mensagem JSON recebida do servidor.
Abaixo está um exemplo de como usar as funções WebSocket:
import React, { useState } from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://sua-url-websocket';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
const [message, setMessage] = useState('');
const sendMessage = () => {
if (message.trim() !== '') {
sendJsonMessage({ type: 'chat', message });
setMessage('');
}
};
return (
<div>
<div>
Última mensagem recebida: {lastJsonMessage && lastJsonMessage.message}
</div>
<input
type="text"
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button onClick={sendMessage}>Enviar Mensagem</button>
</div>
);
};
export default MyWebSocketComponent;
Este exemplo demonstra uma aplicação de chat simples onde você pode enviar mensagens para o servidor WebSocket e exibir a última mensagem recebida.
Lembre-se de substituir 'wss://sua-url-websocket' pela URL real do seu servidor WebSocket. Além disso, ajuste o formato e a lógica da mensagem de acordo com o seu caso de uso específico.
Testando a API WebSocket com Apidog
Apidog é uma ferramenta projetada para testes de API. Embora tenha sido tradicionalmente ligada a APIs HTTP, Apidog ampliou suas capacidades para englobar também testes de WebSocket.
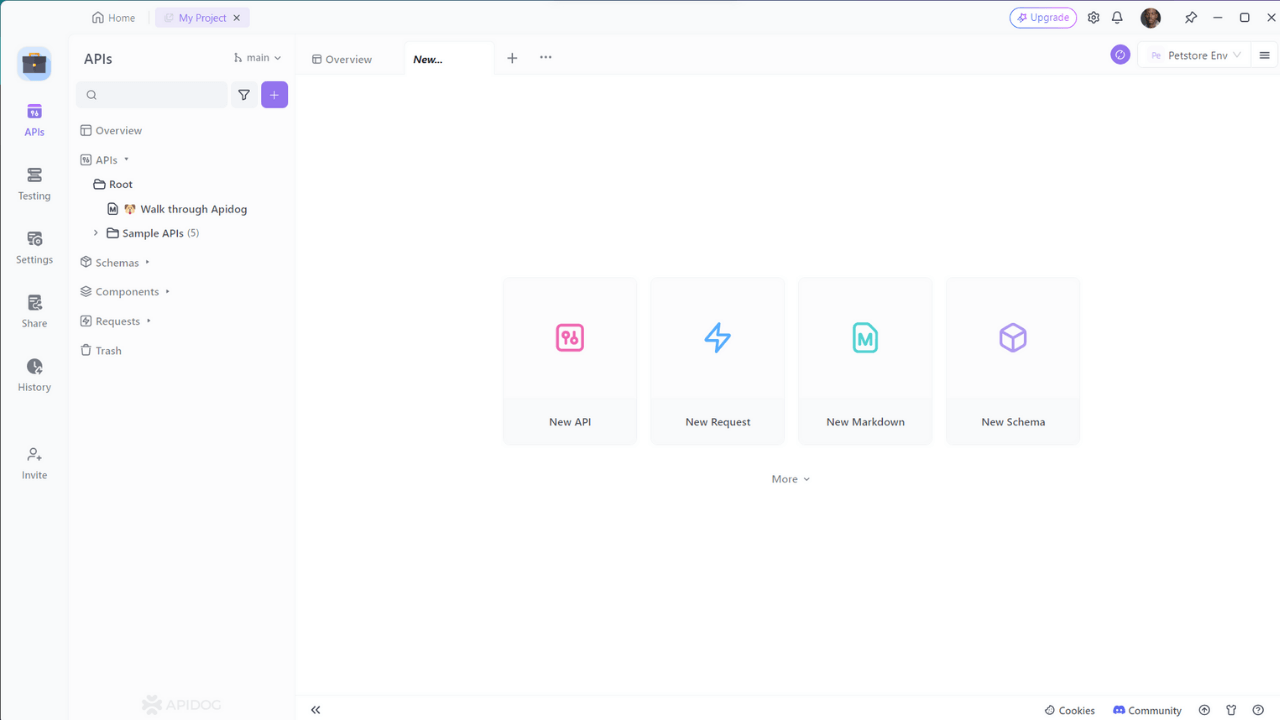
Uma vez que seu endpoint esteja preparado e seu servidor esteja operacional. Primeiro, baixe e instale o Apidog, e inicie a aplicação Apidog.

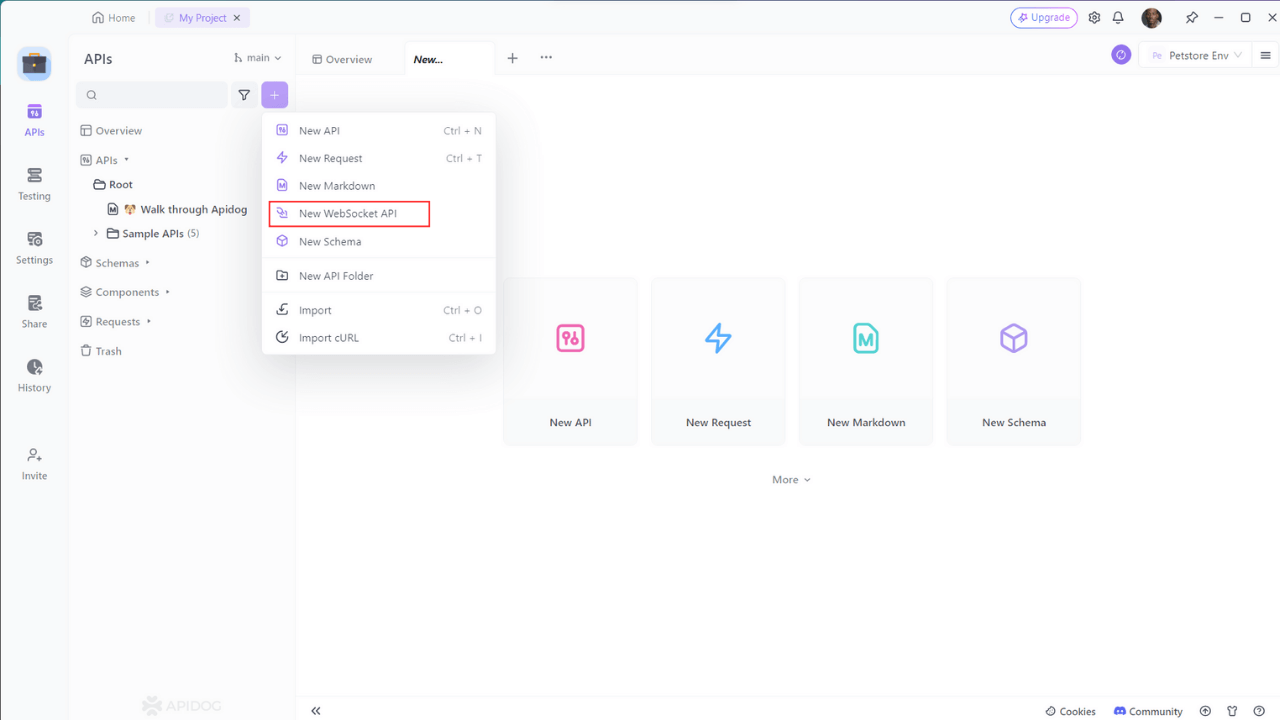
Clique no botão "+" no lado esquerdo, um novo menu suspenso será aberto. A partir daí, escolha "Nova API WebSocket":

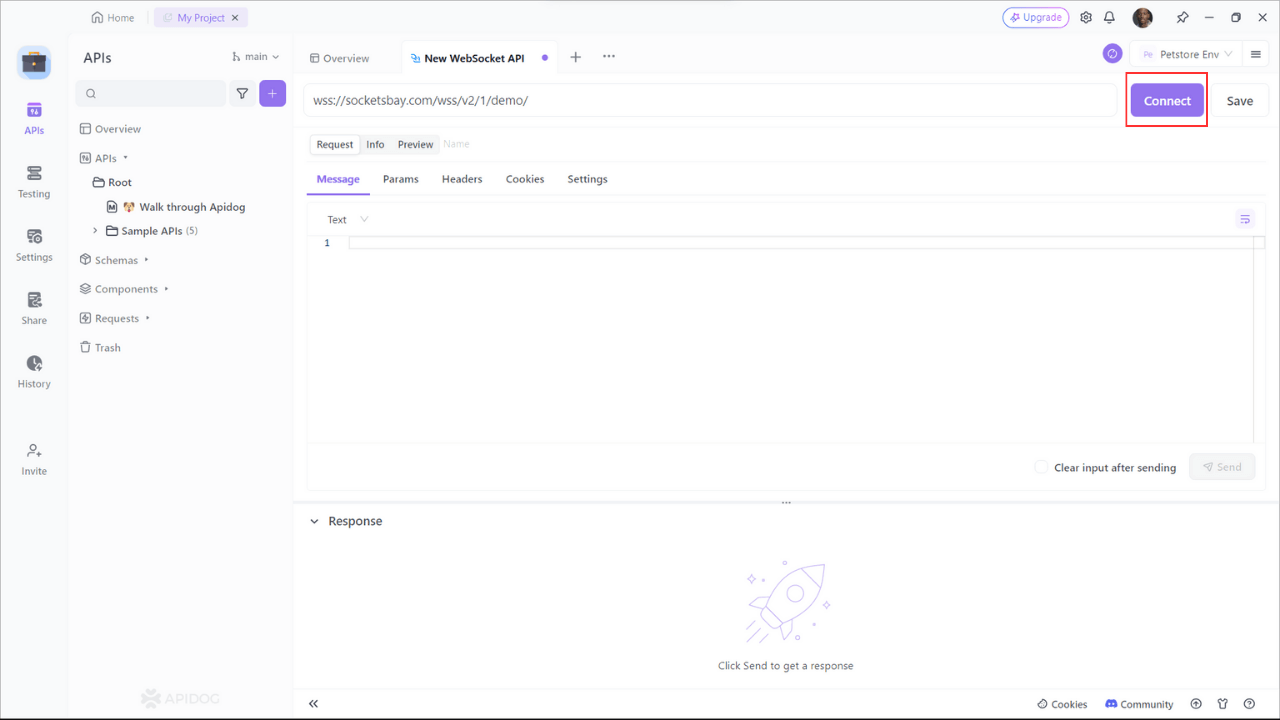
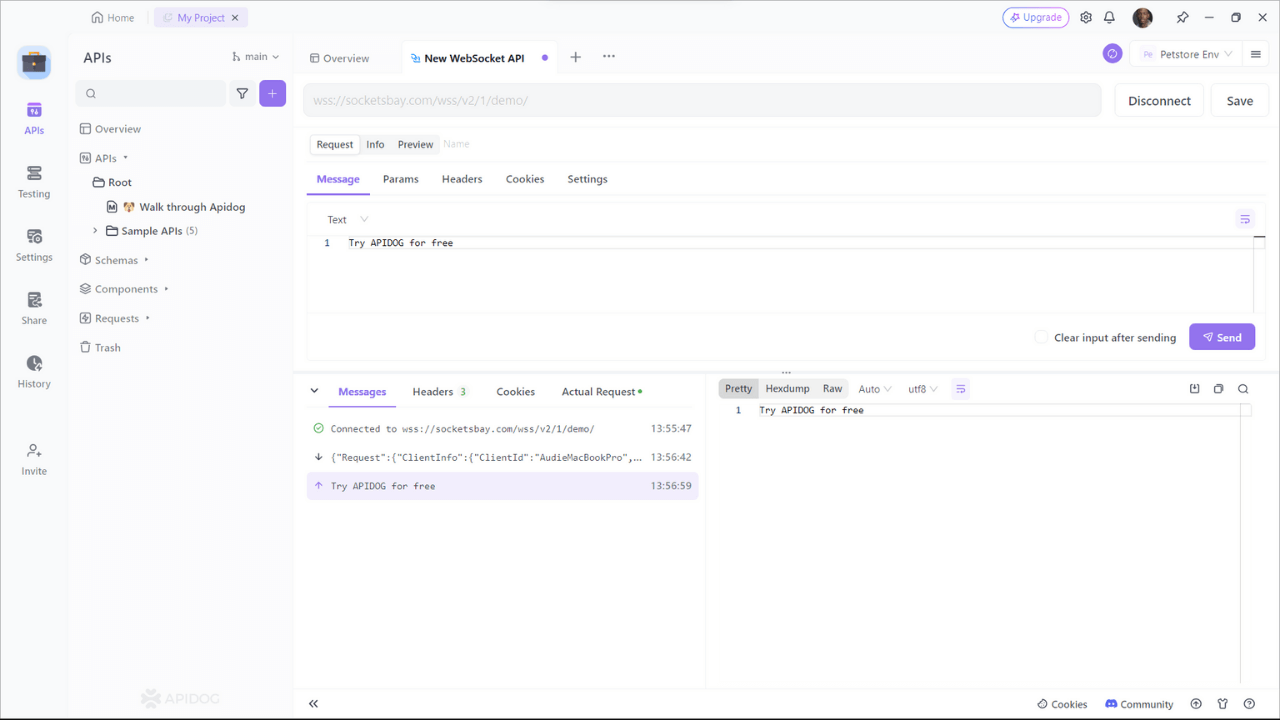
Vamos testar um pedido WebSocket puro. Agora vamos adicionar a URL. Pressione o botão "Connect" e teste a conexão:

Envie o pedido WebSocket e analise a resposta.

Após o término do nosso teste, podemos nos desconectar simplesmente clicando no botão Desconectar.
Conclusão
Integrar WebSocket com React abre um mundo de possibilidades para aplicações em tempo real. A combinação da arquitetura baseada em componentes do React e da comunicação bidirecional do WebSocket melhora as experiências dos usuários, tornando as aplicações mais interativas e responsivas.
Ao escolher uma biblioteca de WebSocket apropriada como React-WebSocket e empregar ferramentas como Apidog para testes, os desenvolvedores podem simplificar o processo de desenvolvimento e teste. Dominar a integração WebSocket com React pode elevar significativamente o seu desenvolvimento web.
Recomendamos fortemente experimentar o Apidog se você está explorando uma nova e poderosa ferramenta de depuração de interfaces de API.



