Você já se pegou no meio de um projeto React, preso sobre como testar suas chamadas de API sem acessar o servidor real toda vez? Se sim, você está no lugar certo. Hoje, vamos nos aprofundar no mundo da API mock React com Axios. Se você é um desenvolvedor experiente ou está apenas começando, este guia o conduzirá por tudo o que você precisa saber.
O que é Teste de API?
Teste de API é um tipo de teste de software que envolve testar interfaces de programação de aplicativos (APIs) diretamente. Ele verifica a funcionalidade, confiabilidade, desempenho e segurança das APIs. Em termos mais simples, trata-se de garantir que seu aplicativo se comunique corretamente com outros sistemas, serviços ou aplicativos.
Por que o Teste de API é Importante?
APIs são a espinha dorsal das aplicações web modernas. Elas permitem que diferentes sistemas interajam de forma fluida. Sem testes de API robustos, você corre o risco de ter interações falhas, o que pode levar a uma experiência ruim para o usuário, vazamentos de dados e falhas no sistema.
Compreendendo o Axios no React
Se você tem trabalhado com React, provavelmente já ouviu falar do Axios. É um cliente HTTP baseado em promessas para JavaScript, tornando fácil enviar requisições HTTP assíncronas para endpoints REST.
Principais Características do Axios:
- Fácil de usar: Com uma API simples e intuitiva.
- Suporta Promessas: Tornando-o perfeito para lidar com requisições assíncronas.
- Interceptores: Permitem que você transforme requisições e respostas.
- Cancelamento: Cancele requisições facilmente.
Por que APIs Mock são Essenciais
APIs Mock desempenham um papel crucial no desenvolvimento e teste. Elas permitem que você simule respostas da sua API sem acessar o servidor real. Isso significa que você pode desenvolver e testar seu frontend independentemente do seu backend.
Benefícios das APIs Mock:
- Velocidade: Reduz o tempo gasto aguardando respostas de API.
- Isolamento: Teste a lógica do frontend sem dependências do backend.
- Consistência: Garanta respostas consistentes para testes previsíveis.
Configurando o Axios em um Projeto React
Vamos colocar a mão na massa e configurar o Axios em um projeto React. Se você ainda não tem um projeto React, crie um usando o Create React App.
npx create-react-app my-app
cd my-app
npm install axios
Agora, vamos criar um serviço para lidar com nossas chamadas de API. Crie um novo arquivo apiService.js no diretório src:
import axios from 'axios';
const apiService = axios.create({
baseURL: 'https://api.example.com',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
export default apiService;
Criando uma API Mock com Axios
Simular respostas de API no Axios é simples. Nós vamos usar axios-mock-adapter, uma biblioteca simples para simular requisições do Axios.
Instale axios-mock-adapter:
npm install axios-mock-adapter
Agora, vamos criar nossa API mock. No src, crie um novo arquivo mockApi.js:
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
// Isso configura o adaptador mock na instância padrão
const mock = new MockAdapter(axios);
// Simule qualquer requisição GET para /users
// os argumentos para a resposta são (status, data, headers)
mock.onGet('/users').reply(200, {
users: [{ id: 1, name: 'John Smith' }]
});
// Simule qualquer requisição POST para /login
// os argumentos para a resposta são (status, data, headers)
mock.onPost('/login').reply(200, {
user: { id: 1, name: 'John Smith' },
token: 'abcd1234'
});
Com a API mock configurada, agora você pode testar seus componentes sem acessar o servidor real.
Integrando o Apidog para Testes de API Aprimorados
Apidog é uma ferramenta poderosa que aprimora suas capacidades de teste de API. Ela permite que você projete, teste e simule APIs tudo em um só lugar. Veja como integrar o Apidog com seu projeto React.
Para testar sua API com o Apidog, você precisa seguir estes passos:
Passo 1: Abrir o Apidog e criar um novo pedido.

Passo 2: No editor de teste, insira a URL do seu endpoint de API, selecione o método HTTP e adicione quaisquer cabeçalhos, parâmetros ou dados de corpo que você precisar. Por exemplo, você pode testar a rota que retorna uma mensagem simples que criamos anteriormente:

Passo 3: Clique no botão Enviar e veja o resultado do seu teste. Você deverá ver o código de status, o tempo de resposta e o corpo da resposta da sua API. Por exemplo, você deverá ver algo como isto:

Apidog é uma ótima ferramenta para testar suas APIs, pois ajuda a garantir a qualidade, confiabilidade e desempenho dos seus serviços web. Ele também economiza seu tempo e esforço, pois você não precisa escrever nenhum código ou instalar qualquer software para testar suas APIs. Você pode apenas usar seu navegador e aproveitar a interface amigável e os recursos do Apidog.
Guia Passo a Passo para Dominar APIs Mock com Apidog
Passo 1. Criar um Novo Projeto: O Apidog usa projetos para gerenciar APIs. Você pode criar múltiplas APIs sob um projeto. Cada API deve pertencer a um projeto. Para criar um novo projeto, clique no botão "Novo Projeto" no lado direito da página inicial do aplicativo Apidog.

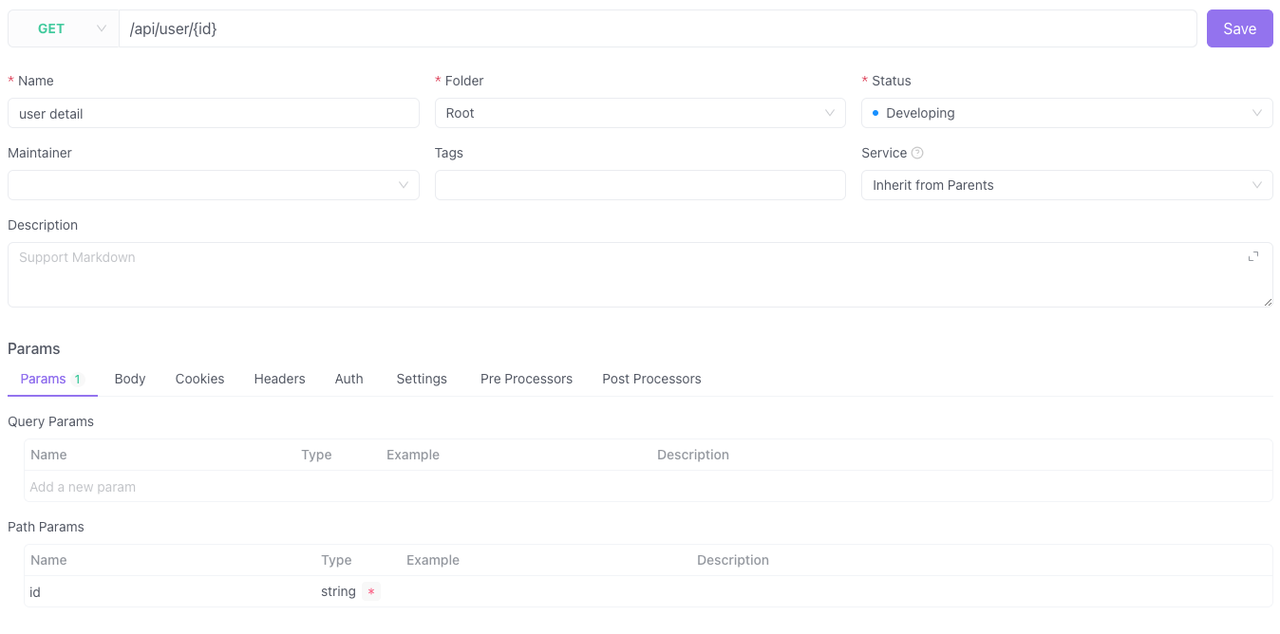
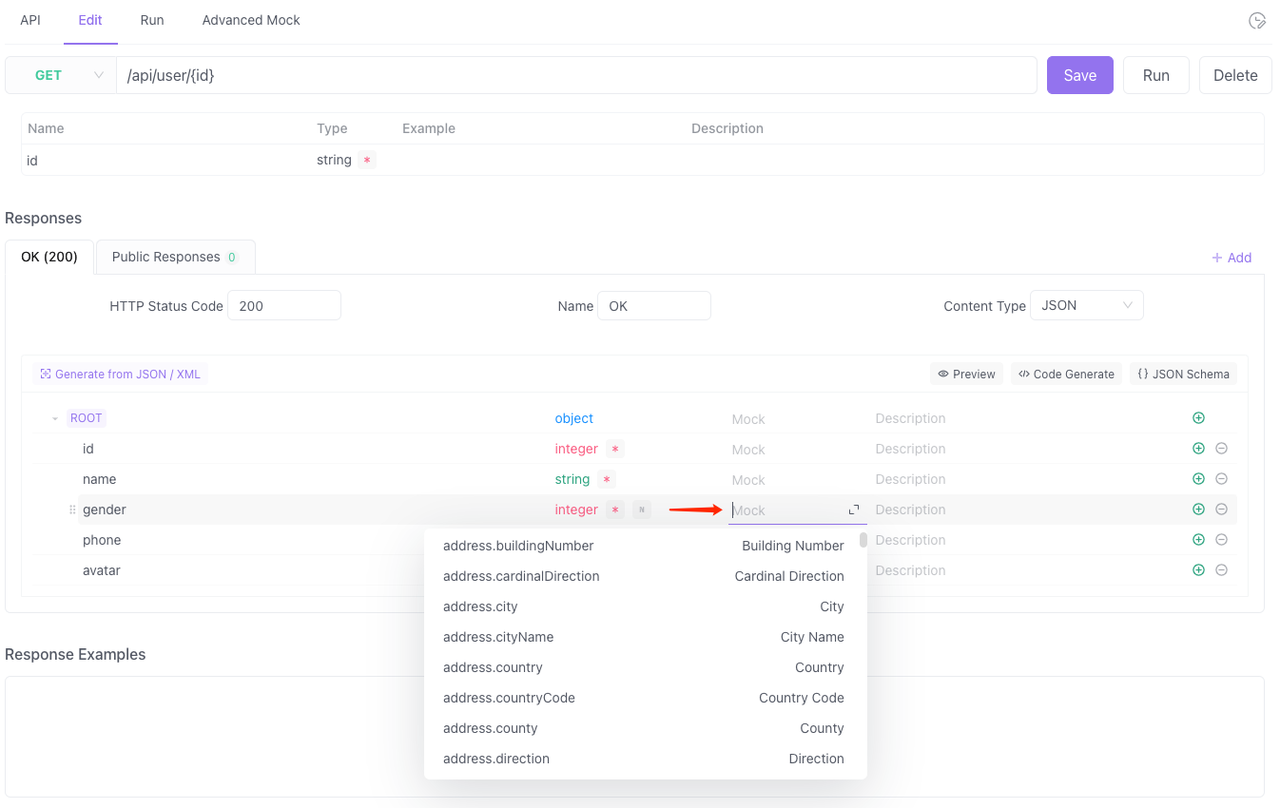
Passo 2. Criar uma Nova API: Para demonstrar a criação de uma API para detalhes de usuários, siga estes passos:
- Método de requisição: GET.
- URL: api/user/{id}, onde {id} é o parâmetro representando o ID do usuário.
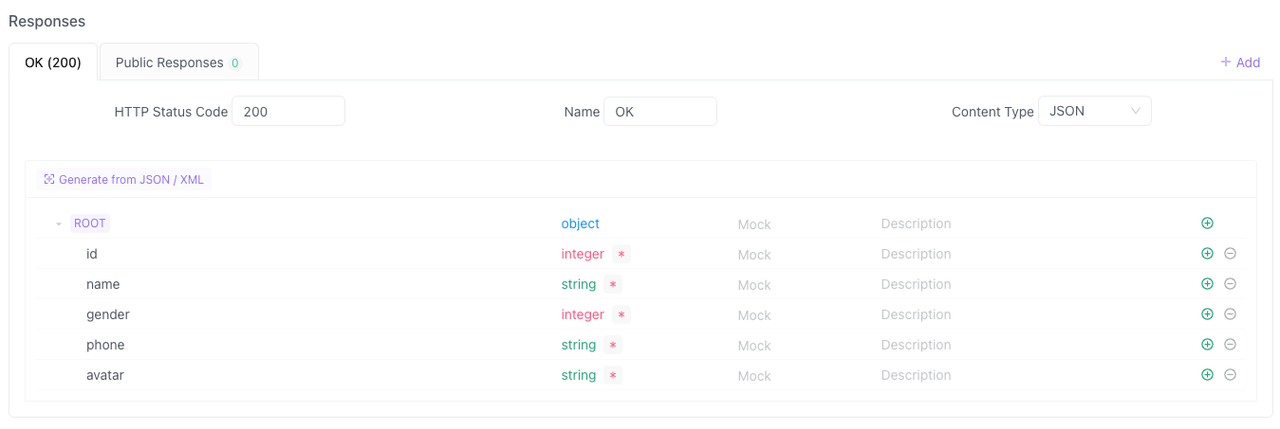
- Tipo de resposta: json.
- Conteúdo da resposta:
{
id: number, // id do usuário
name: string, // nome de usuário
gender: 1 | 2, // gênero: 1 para masculino, 2 para feminino
phone: string, // número de telefone
avatar: string, // endereço da imagem do avatar
}
Para criar uma nova interface, vá para a página inicial do projeto criado anteriormente e clique no botão "+" no lado esquerdo.

Preencha as informações correspondentes da interface e salve.


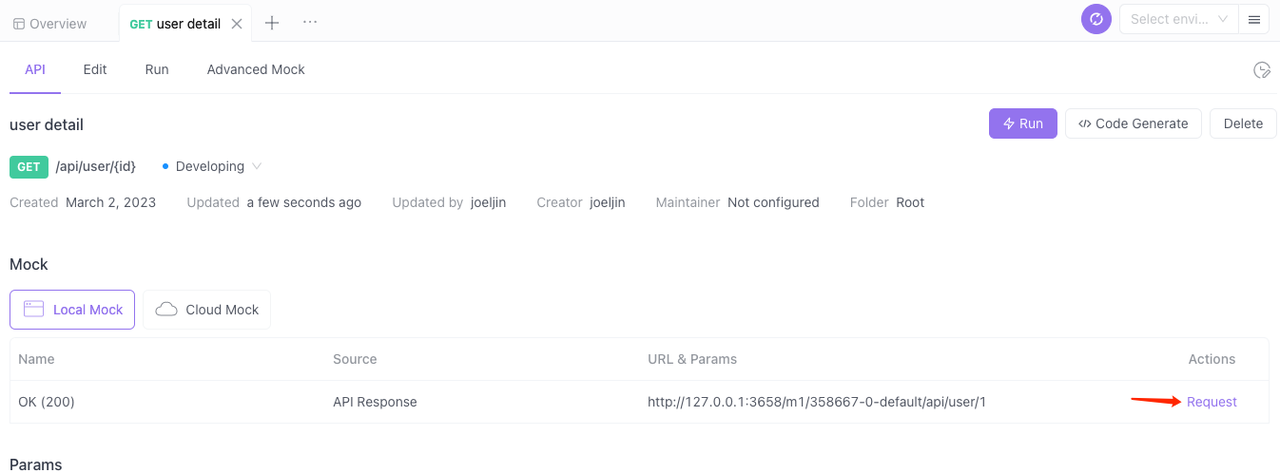
Com isso, a interface de detalhes do usuário foi criada. Enquanto isso, o Apidog gerou automaticamente um mock para nós com base no formato e tipo dos campos de resposta. Clique no botão " Requisição" sob Mock para visualizar a resposta mock.

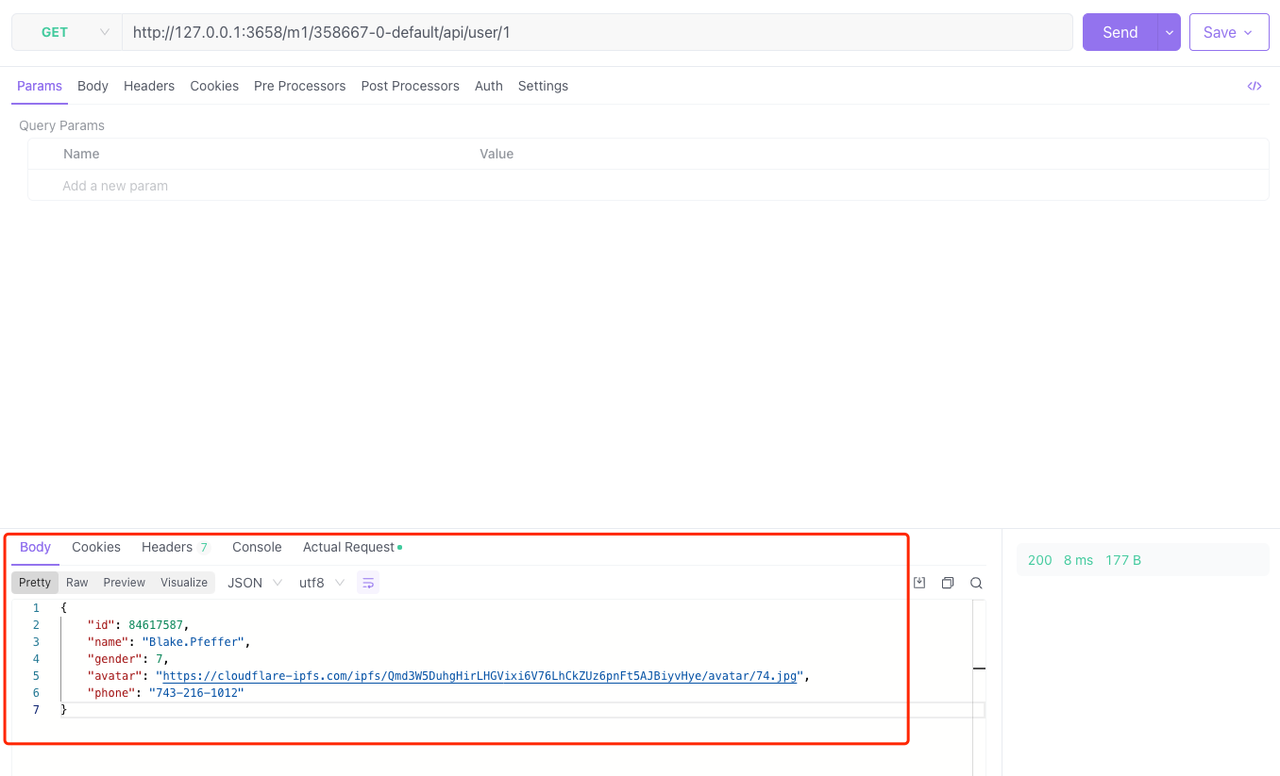
Vamos dar uma olhada na resposta mock. Clique no botão "Requisição" e depois clique em "Enviar" na página que se abrir.

Passo 3. Definir Regras de Correspondência para o Mock: Você notou algo mágico? O Apidog definiu o campo "name" como tipo string, no entanto, ele retorna nomes; definiu o campo "phone" como tipo string, no entanto, ele retorna números de telefone; definiu o campo "avatar" como tipo string, no entanto, ele retorna endereços de imagem.
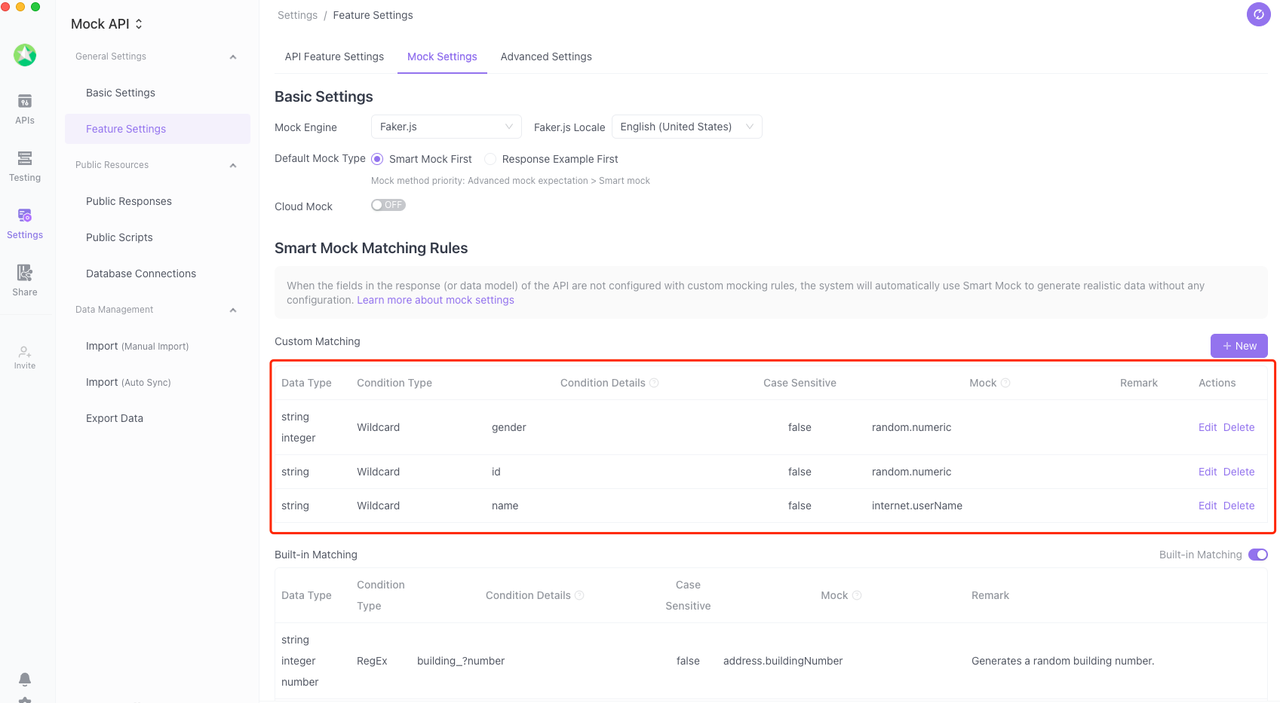
A razão é que o Apidog suporta a definição de regras de correspondência para o Mock. O Apidog possui regras integradas, e os usuários também podem personalizar suas próprias regras. Essas regras podem ser encontradas em Configurações do Projeto > Configurações de Recursos > Configurações de Mock.

Você também pode definir regras de Mock dedicadas para cada campo. Clique em "Mock" ao lado do campo:

As regras de correspondência do Mock do Apidog são as seguintes:
- Quando um campo atende a uma regra de correspondência, a resposta retornará um valor aleatório que satisfaça a regra do Mock.
- Se um campo não atender a nenhuma regra de correspondência, a resposta retornará um valor aleatório que atende ao tipo de dados do campo.
Existem três tipos de regras de correspondência:
- Curingas: * corresponde a zero ou mais caracteres, e ? corresponde a qualquer caractere único. Por exemplo, *name pode corresponder a nome de usuário, name, e assim por diante.
- Expressões regulares.
- Correspondência exata.
Regras de Mock são totalmente compatíveis com Mock.js, e estenderam algumas sintaxes que o Mock.js não possui (como números de telefone domésticos "@phone"). As regras de Mock comumente usadas incluem:
- @integer: inteiro. @integer(min, max).
- @string: string. @string(length): especifica o comprimento da string.
- @regexp(regexp): expressão regular.
- @url: URL.
Durante o desenvolvimento, podemos encontrar cenários de Mock flexíveis e complexos, como retornar conteúdo personalizado com base em diferentes parâmetros de requisição. Por exemplo, retornar informações normais do usuário quando o ID é 1, e reportar um erro quando o ID é 2. O Apidog também suporta esses cenários, e aqueles interessados podem conferir o documento de Mock Avançado.
Melhores Práticas para Simular APIs
Simular APIs é uma técnica poderosa, mas é essencial seguir as melhores práticas para garantir testes eficazes.
1. Mantenha os Mocks Atualizados
Certifique-se de que suas APIs mock reflitam as alterações mais recentes em suas APIs reais. Isso evita discrepâncias e garante testes precisos.
2. Use Dados Realistas
Use dados realistas em seus mocks para simular cenários do mundo real. Isso ajuda a identificar problemas que podem surgir em produção.
3. Limite o Uso de Mocks
Embora os mocks sejam ótimos para testes, não confie neles exclusivamente. Teste com APIs reais sempre que possível para capturar problemas que os mocks possam perder.
Erros Comuns e Como Evitá-los
Simular APIs pode introduzir desafios se não for feito corretamente. Aqui estão alguns erros comuns e como evitá-los.
1. Excesso de Mocking
Confiar excessivamente em mocks pode dar uma falsa sensação de segurança. Equilibre testes mock com testes de integração usando APIs reais.
2. Mocks Inconsistentes
Certifique-se da consistência em seus dados mock para evitar testes instáveis. Use ferramentas como Apidog para gerar dados mock consistentes.
3. Ignorando Casos Limite
Não teste apenas os caminhos felizes. Use mocks para simular casos limite e garantir que seu aplicativo lide com erros de maneira adequada.
Conclusão
Simular APIs com Axios em um projeto React pode melhorar significativamente seu fluxo de trabalho e eficiência nos testes. Ao usar ferramentas como Apidog, você pode simplificar seu processo de teste de API, garantindo que seu aplicativo seja robusto e confiável.
Lembre-se, embora os mocks sejam poderosos, eles devem complementar, e não substituir, os testes com APIs reais. Mantenha seus mocks atualizados, use dados realistas e equilibre testes mock com testes de integração. Boa codificação!
