A API Fetch do Node.js se tornou uma pedra angular do desenvolvimento moderno em JavaScript, simplificando o processo de fazer requisições HTTP assíncronas. Este guia abrangente analisa as complexidades do Fetch, capacitando você a recuperar dados sem esforço, interagir com serviços web e construir aplicações robustas.
Se você está tendo dificuldades para dominar diferentes linguagens de programação, então deve experimentar Apidog, uma ferramenta abrangente de API. Com o Apidog, você pode gerar código de cliente com alguns cliques do mouse.
Se você está interessado em otimizar seu fluxo de trabalho de desenvolvimento de API, então pode começar agora mesmo clicando no botão abaixo para baixar o Apidog! 👇

Se você é um desenvolvedor experiente ou está apenas começando sua jornada em JavaScript, esta exploração aprofundada o equipará com o conhecimento e as técnicas para aproveitar todo o potencial do Fetch em seus projetos Node.js.
O que é o Node.js Fetch?
A API Fetch do Node.js é um mecanismo padronizado para iniciar requisições HTTP assíncronas de dentro de uma aplicação Node.js. Ela fornece uma abordagem baseada em promessas, oferecendo uma sintaxe mais limpa e concisa em comparação com o antigo método XMLHttpRequest (XHR).
Fetch permite que os desenvolvedores recuperem dados de vários servidores web, interajam com APIs e gerenciem o fluxo de informações dentro de seus programas Node.js. Ela simplifica o tratamento de erros e agiliza operações assíncronas, promovendo uma maneira mais moderna e eficiente de realizar comunicação HTTP no ambiente Node.js.
Benefícios do Uso do Node.js Fetch
1. Sintaxe mais limpa e concisa:
- Fetch possui uma sintaxe mais intuitiva e legível em comparação com os callbacks verbosos e aninhamentos frequentemente associados ao XHR.
- Ela utiliza Promises, um recurso central do JavaScript, que permite um tratamento mais limpo das operações assíncronas.
- Isso se traduz em um código que é mais fácil de escrever, manter e entender tanto para você quanto para outros desenvolvedores.
2. Tratamento assíncrono baseado em promessas
- Fetch aproveita Promises, um mecanismo embutido do JavaScript para lidar com operações assíncronas.
- As Promises oferecem uma maneira mais estruturada e legível de gerenciar o fluxo de execução do código após uma requisição HTTP ser iniciada.
- Você pode encadear múltiplos
.then()e.catch()para lidar com respostas bem-sucedidas e potenciais erros de forma elegante, resultando em um código mais limpo e mais fácil de manter.
3. Tratamento de erros simplificado
- Fetch fornece uma abordagem mais direta para lidar com erros encontrados durante requisições HTTP.
- Em vez de depender de eventos de erro complexos e callbacks com XHR, Fetch lança erros padrão do JavaScript que são mais fáceis de capturar e manipular.
- Isso simplifica a depuração e garante que sua aplicação reaja adequadamente a problemas de rede ou erros do lado do servidor.
4. Análise automática de JSON:
- Fetch oferece a capacidade de analisar automaticamente respostas JSON do servidor.
- Basta usar o método
.json()no objeto de resposta, e você pode facilmente converter os dados JSON brutos em um objeto nativo do JavaScript, eliminando a necessidade de lógica de análise manual.
5. Melhoria na legibilidade e manutenibilidade
- A estrutura geral e a sintaxe do código Fetch são mais concisas e legíveis em comparação com o XHR.
- Isso se traduz em aplicações que são mais fáceis de entender, manter e modificar a longo prazo.
- Novos desenvolvedores que se juntam ao projeto podem entender mais facilmente a lógica por trás das interações HTTP.
6. Suporte embutido para cabeçalhos e corpo
- Fetch oferece uma maneira direta de definir cabeçalhos de requisição e conteúdo do corpo.
- Você pode especificar facilmente cabeçalhos como
Content-TypeouAuthorizatione incluir dados para requisições POST ou PUT dentro da chamada da API Fetch.
7. Flexibilidade e configurabilidade
- Fetch oferece um alto grau de flexibilidade, permitindo que você personaliza vários aspectos da requisição HTTP.
- Você pode especificar o método da requisição (GET, POST, PUT, etc.), definir cabeçalhos, incluir conteúdo do corpo e configurar opções adicionais como comportamento de cache ou timeouts.
Desvantagens Potenciais do Node.js Fetch
1. Suporte limitado a navegadores (parcialmente mitigado)
- Enquanto Fetch agora é uma API padronizada, seu suporte nativo nos navegadores nem sempre foi ubíquo.
- Isso pode ser um problema se você precisar garantir compatibilidade com navegadores mais antigos. No entanto, com o surgimento de polyfills (bibliotecas de código que fornecem funcionalidade para navegadores mais antigos), essa limitação está se tornando menos significativa.
2. Não é uma substituição para todos os cenários
- Fetch se destaca em fazer requisições HTTP básicas e recuperar dados.
- No entanto, para casos de uso mais complexos, como upload de arquivos com acompanhamento de progresso ou mecanismos de autenticação avançados, você pode precisar explorar bibliotecas adicionais construídas sobre o Fetch ou considerar abordagens alternativas.
3. Natureza de thread única do Node.js
- É importante lembrar que o próprio Node.js é de thread única.
- Enquanto Fetch lida eficientemente com operações assíncronas, se sua aplicação envolver um grande número de requisições HTTP simultâneas que requerem processamento significativo, isso ainda pode levar a gargalos de desempenho.
Exemplos de Código Demonstrando a API Fetch do Node.js
1. Requisição GET Básica
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
fetch(url)
.then(response => response.json())
.then(data => {
console.log('Dados recuperados:', data);
})
.catch(error => {
console.error('Erro ao buscar dados:', error);
});
Explicação do código:
O código busca dados da URL especificada usando uma requisição GET. Ele então analisa a resposta JSON e registra os dados recuperados. Se encontrar um erro, ele registra a mensagem de erro.
2. Requisição POST com Dados JSON
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
const data = { name: 'John Doe', age: 30 };
fetch(url, {
method: 'POST',
body: JSON.stringify(data),
headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => {
console.log('Dados postados com sucesso:', data);
})
.catch(error => {
console.error('Erro ao postar dados:', error);
});
Explicação do código:
O exemplo de código demonstra o envio de uma requisição POST com dados JSON. Ele transforma o objeto de dados em uma string e define os cabeçalhos apropriados antes de fazer a requisição.
3. Tratamento de Erros com Códigos de Status
const fetch = require('node-fetch');
const url = 'https://api.example.com/data/invalid';
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error(`Erro: ${response.status} - ${response.statusText}`);
}
return response.json();
})
.then(data => {
console.log('Dados recuperados:', data);
})
.catch(error => {
console.error('Erro ao buscar dados:', error);
});
A explicação acima demonstra a verificação do código de status da resposta antes de processar os dados. Se a resposta indicar um erro (código de status diferente de 200), ela lança um erro personalizado para tratamento.
4. Recuperando Conteúdo de Texto
const fetch = require('node-fetch');
const url = 'https://www.example.com/about';
fetch(url)
.then(response => response.text())
.then(text => {
console.log('Conteúdo HTML recuperado:', text.slice(0, 100)); // Limitar a saída por brevidade
})
.catch(error => {
console.error('Erro ao buscar conteúdo:', error);
});
Este exemplo busca o conteúdo de um site e demonstra o uso do método .text() para recuperar a resposta como texto simples.
Apidog - Pule a Fase de Codificação Gerando Código
Não é mais tão eficiente codificar suas próprias APIs, especialmente com a quantidade de outros elementos que você precisa garantir que funcionem. Portanto, você deve considerar usar Apidog, uma plataforma de desenvolvimento de API tudo-em-um que fornece aos usuários um ambiente para construir, testar, simular e documentar APIs.


Gerar Código de Cliente Fetch com Apidog
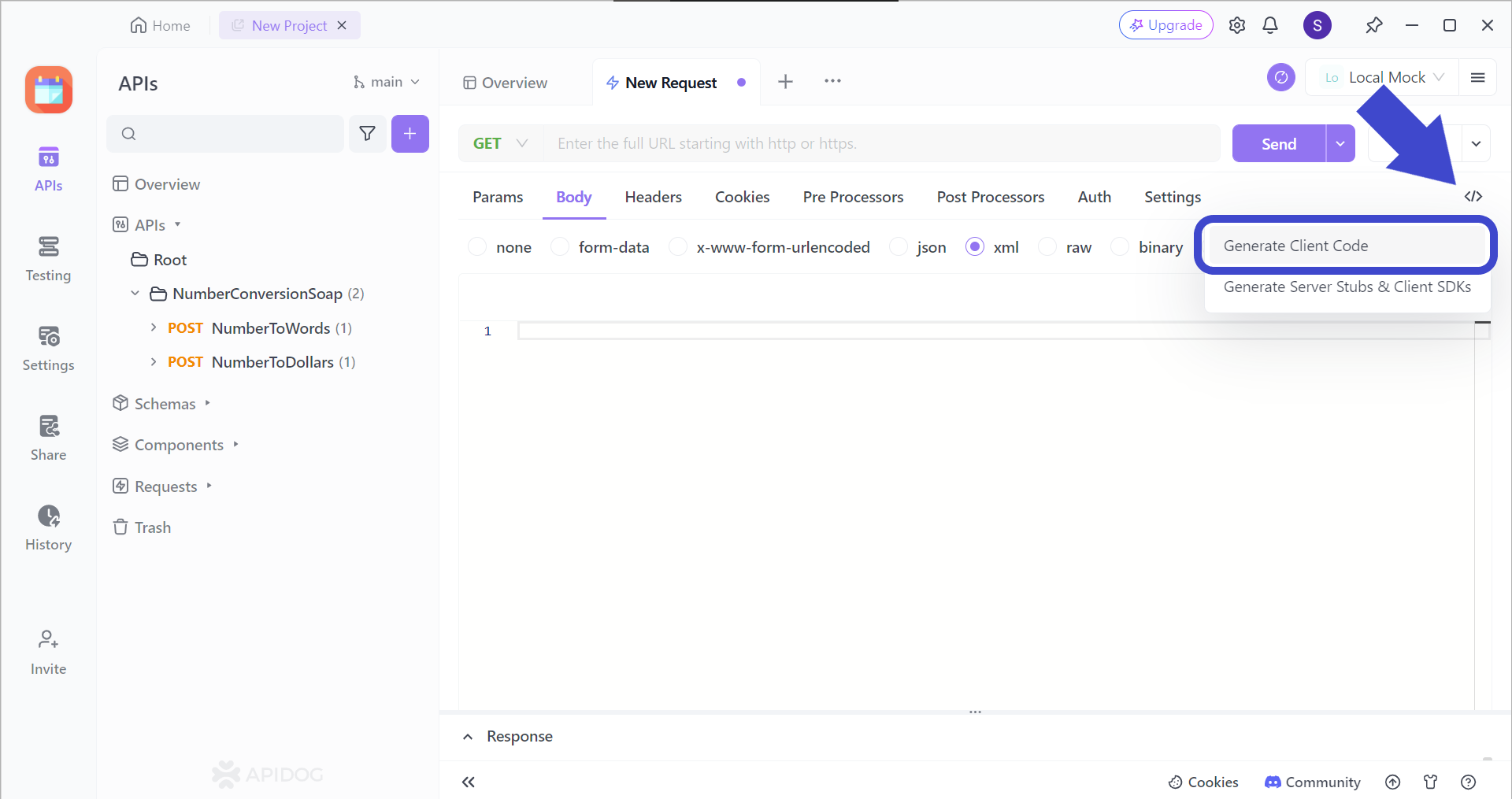
Apidog fornece aos usuários uma funcionalidade de geração de código de cliente, permitindo que eles produzam rapidamente o código necessário para desenvolvimento. Isso acelera o processo de desenvolvimento de API, economizando tempo e esforço para que o desenvolvedor possa canalizar para outras áreas mais urgentes.

Primeiro, localize este </> botão localizado no canto superior direito da janela do Apidog. Então, pressione Gerar Código de Cliente para prosseguir com a geração do código.

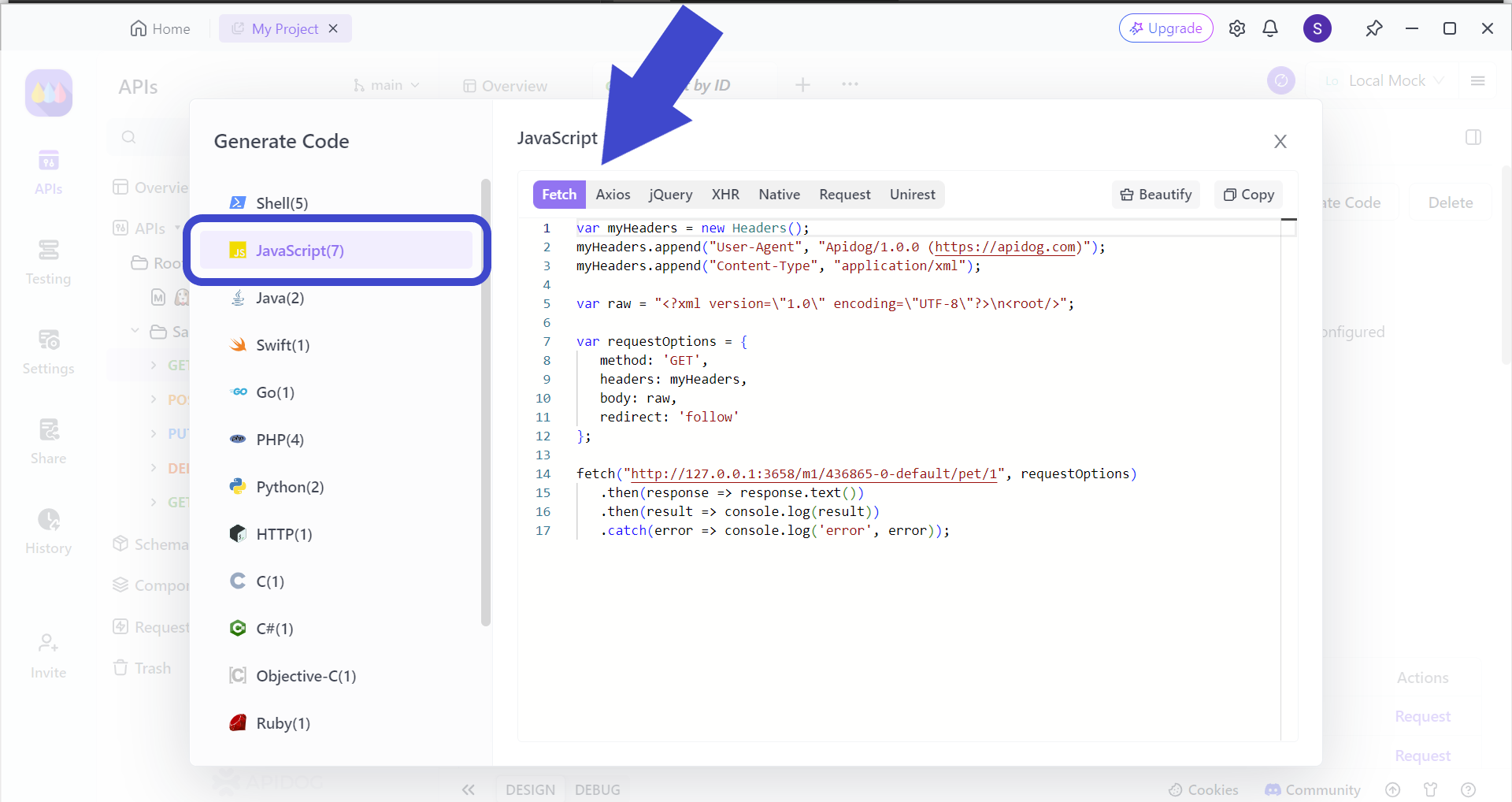
Em seguida, você verá uma janela pop-up. Selecione JavaScript, e então o cabeçalho Fetch. Na sua tela, você deve ter várias linhas de código prontas para você copiar e colar no seu IDE (Ambiente de Desenvolvimento Integrado).
Testando Endpoints de API Usando Apidog
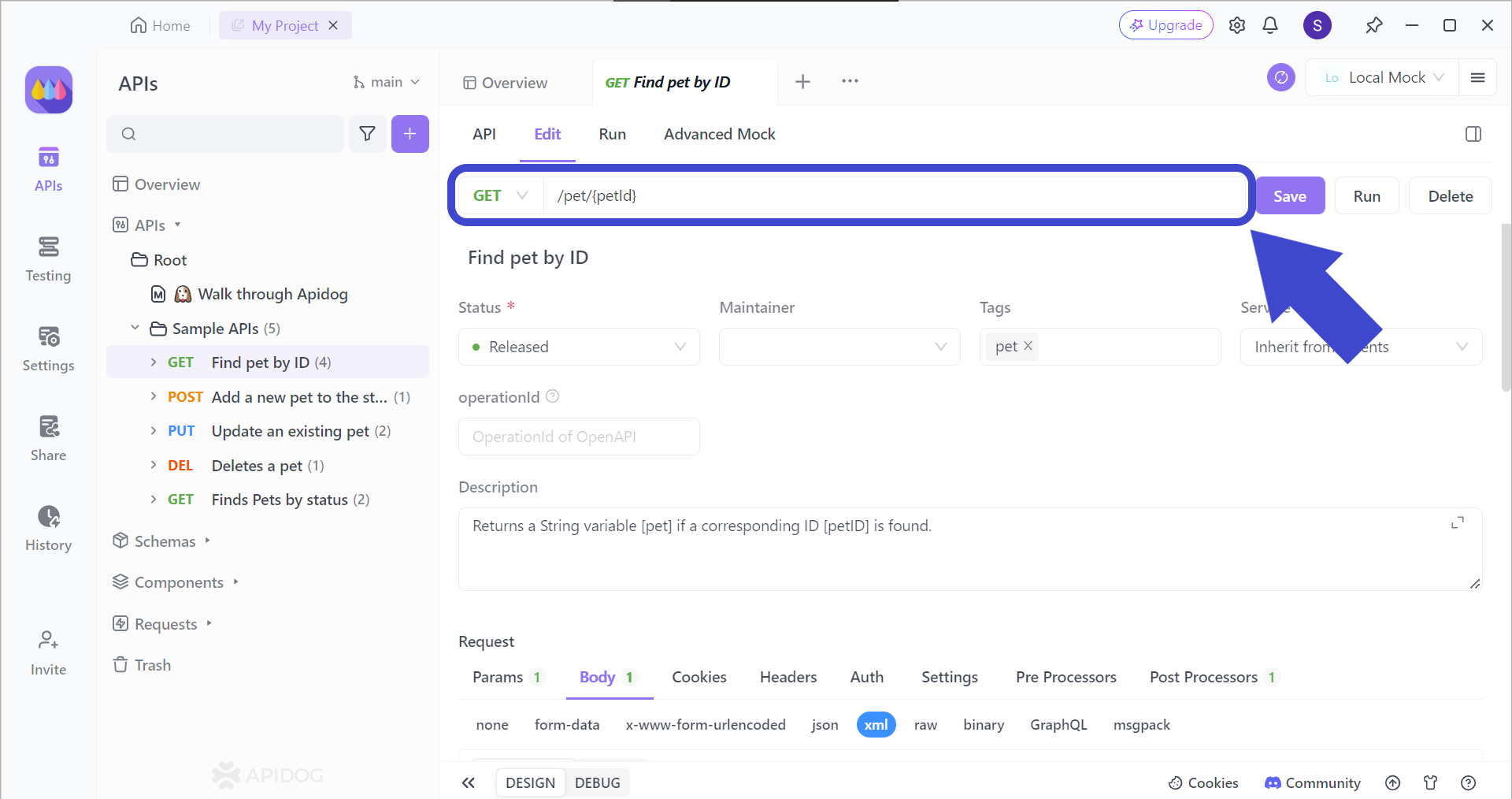
Depois de ter terminado de importar o código de cliente e a fase de design da API, você deve prosseguir para testar sua API.

Para direcionar o endpoint da API correto, você primeiro deve inserir o endpoint correspondente que deseja testar. Após ter incluído a URL da API pretendida, inclua os parâmetros que deseja usar para o endpoint (se relevante).
Caso você não esteja familiarizado com passar múltiplos parâmetros em uma URL de API, confira este artigo para descobrir como você pode direcionar especificamente um recurso dentro de uma rica coleção de dados!

Conclusão
A API Fetch do Node.js emergiu como uma ferramenta poderosa e versátil para construir aplicações modernas em Node.js. Ao abraçar Promises e oferecer uma sintaxe mais limpa, Fetch simplifica requisições HTTP assíncronas, agiliza o tratamento de erros e melhora a legibilidade do código.
Se você é um desenvolvedor experiente ou está embarcando em sua jornada em JavaScript, este guia abrangente equipou-o com o conhecimento e exemplos práticos para aproveitar todo o potencial do Fetch em seus projetos Node.js.
À medida que você integra o Fetch em seu fluxo de trabalho de desenvolvimento, você experimentará os benefícios de recuperação eficiente de dados, interações sem costura com serviços web e a capacidade de construir aplicações robustas e manuteníveis.
Se algum dia você sentir vontade de usar o framework Node.js Fetch, mas não tiver o conhecimento de codificação necessário, sempre pode contar com o Apidog para fornecer a geração automática de código. Ao remover a exigência de você aprender uma linguagem de programação inteira do zero, você pode canalizar seu esforço em áreas de sua expertise, criando assim uma aplicação melhor a longo prazo!



