Neste post do blog, eu vou mostrar como usar o NextJS para buscar dados de APIs e exibi-los em seu site e como gerar seu código NextJS com o Apidog
Entendendo o Básico: O que é NextJS?
Next.js é um framework React usado para construir aplicações web. Ele possibilita recursos como renderização do lado do servidor e geração de sites estáticos, que podem melhorar o desempenho e a experiência do usuário. Também fornece divisão automática de código, carregamento otimizado e simplificação na busca de dados.

Para instalar o Next.js, você deve ter a versão 18.17 ou posterior do Node.js. Abra seu terminal e execute o seguinte comando para criar um novo aplicativo Next.js:
npx create-next-app@latest
Siga as instruções para nomear seu projeto e configurar opções como TypeScript, ESLint e Tailwind CSS, se desejar. Após a instalação, você pode começar a desenvolver sua aplicação usando os componentes React e os recursos do Next.js.
Como Buscar Dados Usando NextJS
Certo, vamos arregaçar as mangas e começar a trabalhar. Buscar dados no NextJS pode ser feito de várias maneiras, mas hoje vamos nos concentrar em dois métodos principais: getStaticProps e getServerSideProps.
Usando getStaticProps para Geração Estática
Se você está lidando com dados que não mudam frequentemente, getStaticProps é sua melhor opção. Esta função permite que você busque dados no momento da construção e os passe como props para sua página.
export async function getStaticProps() {
// Buscar dados de uma API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Passar dados para a página via props
return { props: { data } }
}
Aproveitando getServerSideProps para Renderização do Lado do Servidor
Para dados que mudam frequentemente, getServerSideProps é a escolha perfeita. Ele busca dados em cada solicitação, garantindo que seu aplicativo sempre tenha as informações mais atualizadas.
export async function getServerSideProps() {
// Buscar dados de uma API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Passar dados para a página via props
return { props: { data } }
}
Melhores Práticas para Chamadas de API no NextJS
Ao trabalhar com APIs no NextJS, existem algumas melhores práticas que você deve seguir:
- Use variáveis de ambiente para armazenar chaves de API e endpoints.
- Trate erros de forma adequada para melhorar a experiência do usuário.
- Cache as respostas da API sempre que possível para reduzir os tempos de carregamento.

Como usar o Apidog para gerar código cliente
Apidog é uma plataforma baseada na web que ajuda você a descobrir, testar e integrar APIs da web com facilidade. Um dos recursos que o Apidog oferece é a capacidade de gerar código cliente Fetch com um clique, com base na especificação da API que você fornece ou seleciona.
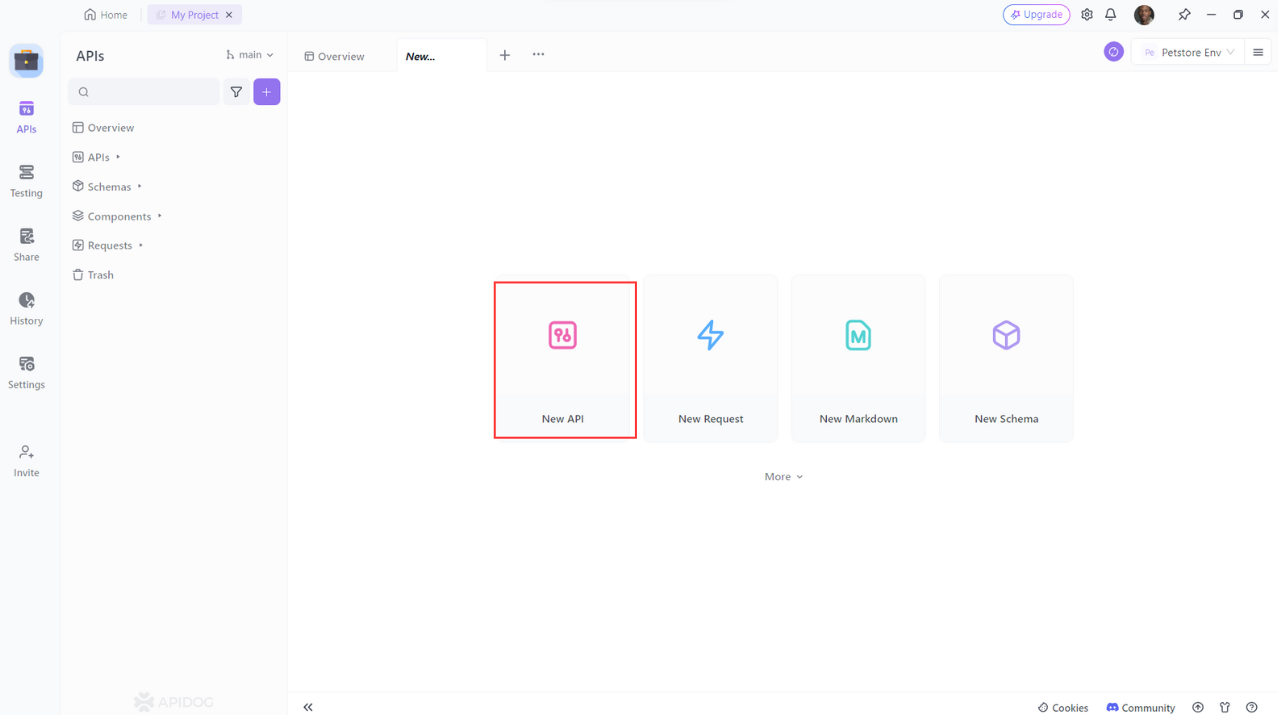
- Clique no botão “Nova API” no painel ou selecione uma API existente na lista.

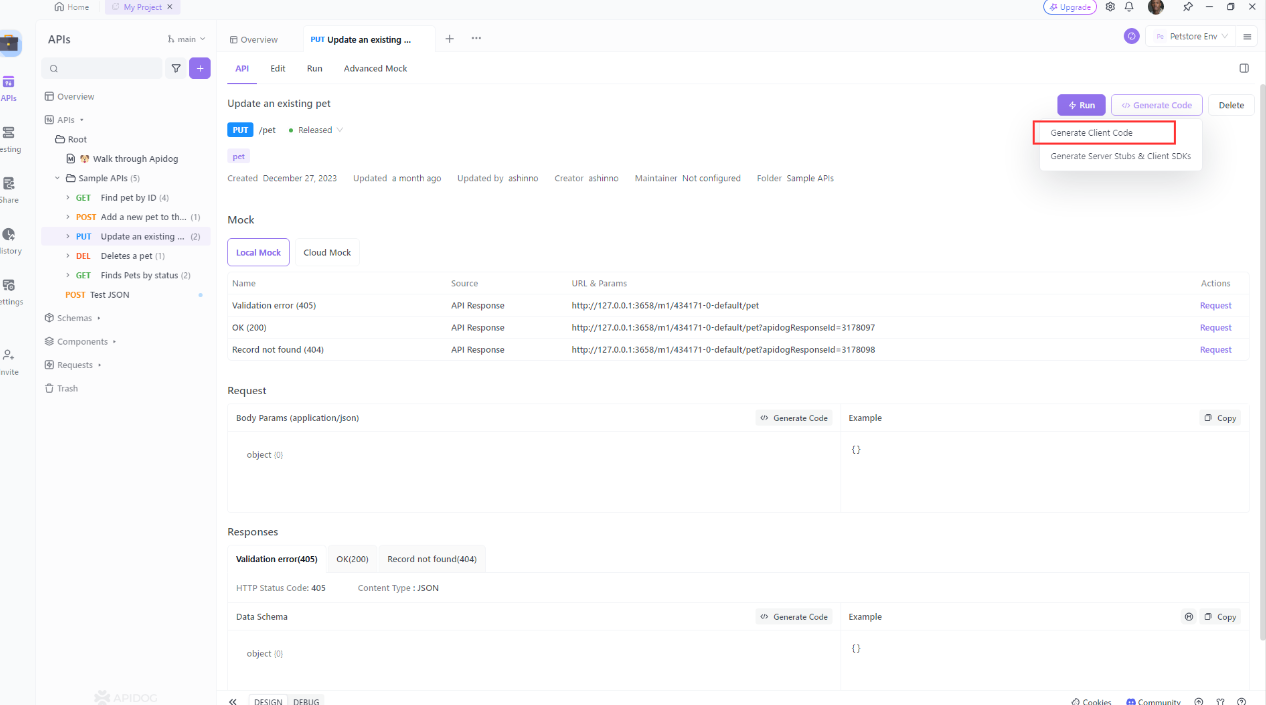
- Clique em “Gerar Código Cliente”. O Apidog usará o mecanismo OpenAPI Generator para gerar o código cliente Fetch para sua API, correspondendo aos endpoints e estruturas de dados que você definiu ou selecionou.

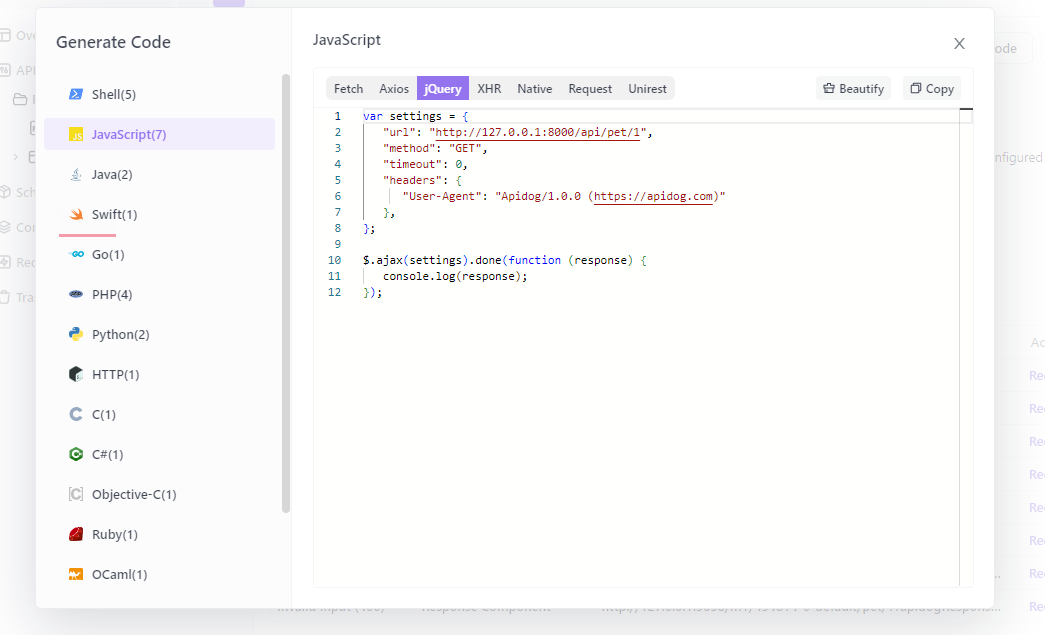
- Você verá uma janela modal com o código gerado, que você pode copiar para a área de transferência.

Você pode usar o código gerado em seu próprio projeto ou modificá-lo como desejar. Você também pode testar o código com o servidor mock do Apidog, que simula as respostas da API com base na sua especificação.
Conclusão
Ao encerrarmos nossa jornada pelos reinos do NextJS e da busca de dados de API, é claro que o poder e a flexibilidade deste framework são incomparáveis no cenário moderno de desenvolvimento web. Seja construindo um pequeno projeto ou uma aplicação de grande escala, o NextJS se apresenta como um companheiro firme, pronto para dar vida aos seus dados.
Lembre-se, a chave para dominar a busca de dados com NextJS está na prática e exploração. Não tenha medo de experimentar com diferentes APIs, brincar com o código e ultrapassar os limites do que você pode alcançar. O mundo do desenvolvimento web está em constante evolução, e com o NextJS, você está bem equipado para evoluir com ele.
Então vá em frente, busque esses dados, construa algo incrível e veja suas aplicações ReactJS alcançarem novas alturas. Com o NextJS, as possibilidades estão a apenas uma chamada de função de distância.



