Modelos de linguagem grandes (LLMs), como o Claude da Anthropic, estão se tornando cada vez mais capazes, mas para desbloquear totalmente seu potencial, eles precisam de acesso a contexto externo rico. É aqui que entra o Modelo Contextual Protocol (MCP)—uma maneira padronizada para ferramentas, aplicativos e serviços se comunicarem com contexto para LLMs. Neste artigo, vamos percorrer a construção de um servidor MCP em TypeScript, explorar como ele interage com clientes e demonstrar como conectá-lo ao Claude Desktop.

O que é o Modelo Contextual Protocol (MCP)?
O Modelo Contextual Protocol é um protocolo universal que define como aplicações (hosts) LLM, servidores e clientes trocam dados. O MCP permite integração modular baseada em ferramentas com fontes de dados locais ou online de maneira escalável e estruturada. É especialmente útil em ambientes LLM baseados em desktop, como o Claude Desktop ou o Sourcegraph Cody.
Em um nível elevado, o protocolo inclui:
- Hosts: O aplicativo baseado em LLM (por exemplo, Claude Desktop)
- Clientes: Módulos embutidos que gerenciam conexões com servidores
- Servidores: Provedores de ferramentas, dados ou serviços
- Transporte: O mecanismo subjacente para enviar e receber mensagens JSON-RPC
Por que usar o MCP?
Métodos tradicionais, como copiar e colar ou codificação dura de contexto, são desajeitados e limitados. O MCP resolve esses problemas permitindo:
- Descoberta de ferramentas e negociação de capacidade
- Troca de mensagens baseada em JSON-RPC
- Uma interface consistente em diferentes linguagens e plataformas
- Uma separação limpa entre o aplicativo LLM e as ferramentas externas
Essa modularidade permite que os desenvolvedores criem ferramentas poderosas sensíveis ao contexto que podem interagir com LLMs em tempo real.
Pré-requisitos
Para construir um servidor MCP em TypeScript e conectá-lo ao Claude Desktop, você precisará de:
- Node.js (v18+)
- TypeScript
- Conhecimento básico de JSON-RPC

SDK MCP TypeScript
Passo 1: Configurando Seu Projeto
Comece criando um projeto Node.js:
mkdir mcp-ts-server
cd mcp-ts-server
npm init -y
npm install typescript ts-node @modelcontextprotocol/server-core
npx tsc --init
Crie um diretório src/ e dentro dele, adicione seu arquivo de ponto de entrada, por exemplo, index.ts.
Passo 2: Criando Seu Servidor MCP em TypeScript
Vamos percorrer a criação de um servidor MCP simples que fornece uma “ferramenta” para cumprimentar usuários.
Aqui está a estrutura básica:
import { createServer, Server } from '@modelcontextprotocol/server-core';
const server: Server = createServer();
const GREETING_TOOL = {
name: 'greet_user',
description: 'Retorna uma mensagem de saudação amigável.',
inputSchema: {
type: 'object',
properties: {
name: { type: 'string', description: 'Nome do usuário' }
},
required: ['name']
}
};
// Registrar ferramenta
server.setRequestHandler('ListTools', async () => {
return { tools: [GREETING_TOOL] };
});
// Manipular chamada da ferramenta
server.setRequestHandler('CallTool', async (request) => {
const args = request.args;
const name = args.name || 'aí';
return {
content: [{ type: 'text', text: `Olá, ${name}! Bem-vindo ao MCP.` }],
isError: false
};
});
// Iniciar servidor
server.listen();
Agora você pode compilar e executar isso com:
npx ts-node src/index.ts
Passo 3: Registre Seu Servidor com o Claude Desktop
Cada servidor MCP precisa de um URI exclusivo. Por exemplo:
tool://greet_user/greet_user
Quando o Claude Desktop inicializa, ele pode descobrir o servidor através de um transporte Stdio. Isso significa que seu servidor se comunica via entrada/saída padrão (stdin/stdout) em vez de HTTP ou sockets.
Passo 4: Conectando o Servidor MCP ao Claude Desktop
No Claude Desktop:
- Vá para Configurações > Provedores de Ferramentas
- Adicione um novo provedor de ferramentas usando um transporte Stdio
- Especifique seu URI de ferramenta e o comando para executar seu servidor, por exemplo:
npx ts-node src/index.ts
O Claude Desktop iniciará a comunicação usando JSON-RPC 2.0 via stdin/stdout, e seu servidor deverá responder com a lista de ferramentas que suporta.
Certamente! Aqui está uma versão reescrita da seção de configuração do Claude Desktop que você pode inserir diretamente em seu artigo:
Usando o Claude Desktop para Testar Seu Servidor MCP
O aplicativo Claude Desktop é um dos ambientes mais fáceis para testar integrações MCP localmente.
Para configurá-lo manualmente para iniciar seu servidor MCP, siga estes passos:
Abra ou crie o arquivo em:
~/Library/Application Support/Claude/claude_desktop_config.json
nãoconfig.jsonAdicione a seguinte configuração JSON, substituindo os detalhes conforme necessário para sua ferramenta:
{
"mcpServers": {
"brave_search": {
"command": "npx",
"args": ["@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "sua-chave-api"
}
}
}
}
Isso informa ao Claude Desktop para:
- Reconhecer uma ferramenta chamada
brave_search - Lançá-la via
npx @modelcontextprotocol/server-brave-search - Injetar variáveis de ambiente, como sua chave de API
- Salvar o arquivo e reiniciar o Claude Desktop.
Uma vez reiniciado, você pode pedir ao Claude Desktop para usar sua nova ferramenta. Por exemplo:
"Pesquise na web por glama.ai"
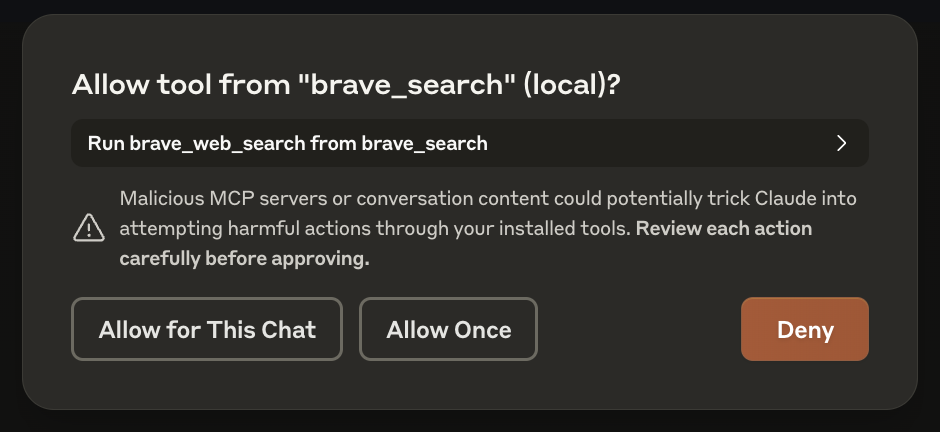
Se esta for sua primeira vez usando o MCP, o Claude pedirá permissão através de um diálogo pop-up. Clique em "Permitir para Este Chat" para continuar.

Depois disso, o Claude acionará seu servidor MCP e transmitirá os resultados diretamente na conversa.
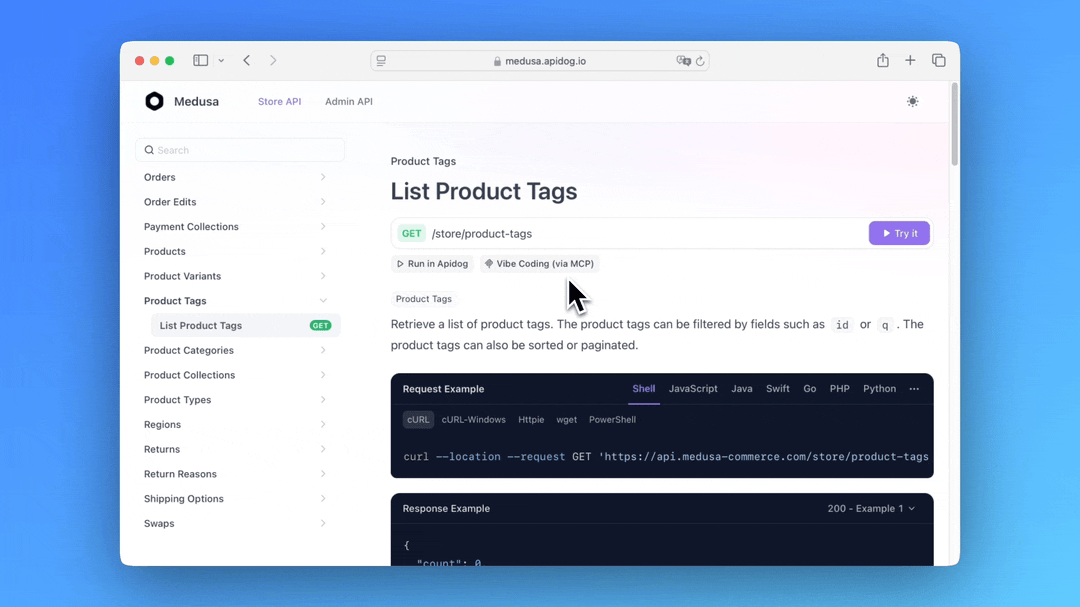
Amplie Sua Automação de IA com a Integração do Servidor MCP Apidog
Leve seus fluxos de trabalho impulsionados por IA ainda mais longe integrando-se ao Servidor MCP Apidog.

Essa conexão poderosa permite que seu assistente de IA interaja diretamente com as especificações da API dos projetos Apidog, possibilitando exploração de API sem emenda, geração de código e criação de modelos estruturados.
Seja construindo uma ferramenta de saudação simples ou integrando serviços avançados, como busca na web, criar seu próprio servidor MCP em TypeScript dá a você controle total sobre como Claude acessa e processa o contexto externo—desbloqueando experiências de IA mais inteligentes e interativas.
Visão Geral do Fluxo de Mensagens
Veja o que acontece nos bastidores:
1. Inicialização
Claude (como host) envia uma solicitação de inicialização com a versão do protocolo e as capacidades suportadas.
2. Negociação de Capacidade
Seu servidor responde com suas próprias capacidades, e o cliente confirma a prontidão com uma notificação de inicializado.
3. Descoberta de Ferramenta
Claude envia uma solicitação ListTools. Seu servidor retorna uma lista de definições de ferramentas, incluindo esquemas de entrada.
4. Chamada da Ferramenta
Quando o usuário aciona a ferramenta (por exemplo, digitando "cumprimentar John"), Claude envia uma solicitação CallTool com argumentos.
Seu servidor a processa e retorna uma mensagem de resultado com o conteúdo da resposta.
Passo 5: Expanda Seu Ecossistema de Ferramentas
Uma vez que seu servidor esteja funcionando, você pode expandir suas capacidades:
- Busca na Web: Integre a API do Brave Search
- Sistema de Arquivos: Leitura/escrita segura de arquivos
- Ferramentas Slack ou GitHub: Ative recursos de colaboração
- Google Drive: Anexos e contexto de conteúdo
Por exemplo, aqui está um trecho de uma integração de servidor Brave Search:
const WEB_SEARCH_TOOL = {
name: 'brave_web_search',
description: 'Pesquise na web usando o Brave.',
inputSchema: {
type: 'object',
properties: {
query: { type: 'string' },
count: { type: 'number', default: 10 }
},
required: ['query']
}
};
Opções de Transporte
Embora o Stdio seja o melhor para testes locais, o MCP também suporta:
- HTTP + SSE: Bom para aplicativos web e serviços remotos
- Transporte Personalizado: Conecte seu próprio adaptador de transporte
Todos usam JSON-RPC 2.0 para codificação de mensagens.
Ferramentas de Depuração e Testes
Você pode testar seu servidor MCP com a ferramenta de código aberto Inspector:
git clone https://github.com/modelcontextprotocol/inspector
Ela permite rastreamento de mensagens, simulação de solicitações e depuração do comportamento das ferramentas.
Casos de Uso do Mundo Real
Alguns primeiros adotantes do MCP incluem:
- Sourcegraph Cody: Melhora o contexto do desenvolvimento
- Editor Zed: Integrações de IDE
- Claude Desktop: Operações LLM locais e privadas
Essas ferramentas demonstram o poder do MCP em configurações offline e online, facilitando para os desenvolvedores personalizarem como a IA entende seu contexto.
Conclusão
O MCP é um passo poderoso em trazer estrutura, escalabilidade e modularidade para a maneira como os LLMs interagem com ferramentas e dados. Se você está construindo um assistente pessoal, um ajudante de IDE ou um pipeline de dados, o MCP oferece um padrão à prova de futuro para conectar capacidades externas.
Seguindo este guia, você aprendeu como:
- Construir um servidor MCP simples usando TypeScript
- Registrá-lo com o Claude Desktop
- Entender como flui a comunicação da ferramenta
- Estender a funcionalidade usando APIs e serviços adicionais
Para desenvolvedores que estão construindo a próxima geração de aplicativos aprimorados por IA, dominar o MCP é um passo essencial.
Leitura e Recursos Adicionais
- Guia Completo de QuickStart: Modelo Contextual Protocol no Glama.ai
- Repositórios GitHub: Ferramentas MCP
