Quatro métodos comuns de HTTP são usados em JavaScript: GET, PUT, POST e DELETE. Embora possam parecer simples de entender em inglês, no contexto do desenvolvimento de APIs, cada um tem um significado e função diferentes.
Para aqueles que buscam uma plataforma de API moderna e eficiente, a Apidog pode ser uma solução a considerar. Para começar a explorar suas capacidades, basta clicar no botão abaixo! 👇👇👇
O que é um HTTP POST em JavaScript?
No contexto do JavaScript, uma solicitação HTTP POST é um método para enviar dados a um servidor, principalmente para criar um recurso. Em algumas situações, o método HTTP POST em JavaScript pode ser usado para atualizar um recurso existente no servidor.
As solicitações HTTP POST em JavaScript são principalmente usadas para enviar dados a um servidor, não para recuperar dados, então você pode facilmente lembrar os métodos HTTP POST em JavaScript pelo fluxo de dados, começando no cliente e terminando no servidor.
Características Principais (e Componentes) de um Método HTTP POST em JavaScript
- Método: O método HTTP POST em JavaScript é usado para enviar dados a serem processados a um recurso específico. É um dos métodos HTTP padrão ao lado de GET, PUT, DELETE, etc.
- Payload de dados: As solicitações POST são relativamente mais seguras em comparação com outros métodos, uma vez que os dados enviados estão embalados dentro do corpo da solicitação. Com os métodos HTTP POST em JavaScript, você é capaz de enviar quantidades maiores de dados, independentemente de serem informações sensíveis ou não.
- Headers: As solicitações POST provavelmente incluirão cabeçalhos que fornecem informações adicionais sobre a solicitação, como o tipo de conteúdo (
Content-Type), especificando o formato dos dados sendo enviados (seja em JSON, dados de formulário ou qualquer outro tipo). - Endpoint: As solicitações HTTP POST em JavaScript incluirão a URL do recurso do servidor ou o endpoint da API para o qual a solicitação POST está sendo enviada
A URL pode ser uma URL relativa ou absoluta - Assíncrono: A principal característica que permite que os métodos HTTP POST em JavaScript se destaquem. As solicitações POST em JavaScript são frequentemente feitas de forma assíncrona para evitar bloquear a execução de outros scripts ou renderização de páginas da web.
- Tratamento de resposta: Se uma solicitação for feita, uma resposta geralmente segue. O código JavaScript pode geralmente lidar com a resposta analisando os dados de resposta (tipicamente feitos com JSON ou XML).
- Tratamento de erros: No caso de a solicitação de um método HTTP POST em JavaScript retornar uma resposta falhada, um tratamento de erros adequado entra em ação. Existem erros comuns que uma resposta pode exibir, como erros de rede e do lado do servidor.
O tratamento de erros geralmente envolverá a captura de expectativas ou a verificação de códigos de status de resposta. - Codificação de conteúdo: Métodos HTTP POST em JavaScript podem incluir dados codificados antes de serem enviados no corpo da solicitação para melhor segurança dos dados.
Por que usar HTTP POST em JavaScript?
Com tantas outras tecnologias disponíveis, como Fetch API, AJAX (JavaScript Assíncrono e XML) e XMLHttpRequest (XHR), o HTTP POST em JavaScript tem suas forças e compatibilidades inegáveis com elas, como:
- Comunicação Assíncrona: JavaScript permite comunicação assíncrona - enquanto a solicitação POST está sendo processada pelo servidor, o resto da página da web pode continuar a funcionar. Isso é crucial para que aplicações web permaneçam responsivas e proporcionem uma experiência de usuário fluida.
- Conteúdo Dinâmico: JavaScript possibilita a geração de conteúdo dinâmico em páginas web. Usando solicitações POST, você pode enviar entradas do usuário ou outros dados para o servidor e receber uma resposta que pode ser atualizada dinamicamente na página da web sem exigir um recarregamento completo.
- Integração com APIs: Muitas aplicações web modernas dependem de APIs (Interfaces de Programação de Aplicações) para interagir com recursos do lado do servidor. As solicitações HTTP POST em JavaScript são comumente usadas para interagir com essas APIs, permitindo que os desenvolvedores busquem dados, enviem atualizações ou realizem outras ações sem atualizar toda a página.
- Envio de Formulário: Ao enviar formulários em uma página web, solicitações POST são frequentemente usadas para enviar os dados do formulário ao servidor para processamento. Isso permite a transmissão segura de informações sensíveis, como senhas ou detalhes de pagamento, pois os dados são enviados no corpo da solicitação em vez de serem anexados à URL (como em solicitações GET).
- Manipulação de Dados: Solicitações POST em JavaScript permitem manipulações e transmissões de dados mais complexas do que métodos mais simples, como solicitações GET. Com solicitações POST, você pode enviar dados estruturados em vários formatos (JSON, XML, etc.), tornando-o adequado para aplicações mais sofisticadas.
Exemplo de Código do Método HTTP POST em JavaScript (Fetch API incluída!)
// Defina os dados que você deseja enviar no corpo da solicitação
const postData = {
username: 'example',
password: 'password123'
};
// Converta os dados para o formato JSON
const jsonData = JSON.stringify(postData);
// Defina a URL do endpoint do servidor
const url = 'https://example.com/api/login';
// Configure as opções de fetch
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: jsonData
};
// Faça a solicitação POST usando a API fetch
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('A resposta da rede não foi ok');
}
return response.json(); // Analisa a resposta JSON
})
.then(data => {
console.log('Resposta:', data);
})
.catch(error => {
console.error('Houve um problema com sua operação de fetch:', error);
});
Explicação do Código (Em Ordem):
- Definido os dados que desejamos enviar no corpo da solicitação como um objeto JavaScript (
postData). - Convertido os dados para o formato JSON usando
JSON.stringify()e armazenados na variáveljsonData. - Definida a URL do endpoint do servidor (
url). - Configuradas as opções do fetch object (
options) com o método definido como'POST', cabeçalhos indicando o tipo de conteúdo JSON e os dados JSON no corpo da solicitação. - Usada a função
fetchpara fazer a solicitação POST com a URL e opções especificadas. - Tratada a resposta de forma assíncrona utilizando Promises, analisando a resposta JSON e registrando-a no console.
- Tratados erros utilizando o método
catchpara registrar quaisquer erros encontrados.
Casos de Uso Comuns para Solicitações HTTP POST em JavaScript
No desenvolvimento web, existem ocasiões em que dados sensíveis precisam ser enviados. Sem um método seguro de transmitir dados para a parte oposta, um processo tão simples tomaria muito mais tempo e exigiria mais recursos e planejamento. Portanto, aqui estão alguns cenários do mundo real que são possibilitados com solicitações HTTP POST em JavaScript, tornando-as implementadas em muitas aplicações web hoje!
- Envio de formulário: Quando um usuário preenche um formulário em uma página web (por exemplo, um formulário de login, formulário de registro, formulário de contato), os dados do formulário são tipicamente enviados ao servidor usando uma solicitação POST. Isso permite que o servidor processe a entrada do usuário e execute ações como autenticação, atualizações de banco de dados ou envio de e-mails.
- Autenticação de usuário: Em muitas aplicações web, a autenticação de usuário envolve o envio de credenciais (por exemplo, nome de usuário e senha) ao servidor para verificação. Isso geralmente é feito usando uma solicitação POST para um endpoint de login, onde o servidor verifica as credenciais e retorna uma resposta indicando se o usuário está autenticado.
- Envio e atualização de dados: Solicitações HTTP POST em JavaScript são comumente usadas para enviar dados a um servidor para armazenamento ou atualização. Por exemplo, em um sistema de gerenciamento de conteúdo (CMS), os usuários podem criar ou editar artigos, postagens de blog ou outros conteúdos, com as alterações sendo enviadas ao servidor via solicitações POST.
- Interação com APIs: Aplicações web modernas frequentemente interagem com APIs (Interfaces de Programação de Aplicações) para buscar dados de fontes externas ou realizar ações em servidores remotos. Solicitações HTTP POST em JavaScript são usadas para enviar dados a essas APIs, como criar novos registros, atualizar dados existentes ou acionar ações.
- Solicitações AJAX: Solicitações HTTP POST em JavaScript são frequentemente usadas em aplicações AJAX (JavaScript Assíncrono e XML) para buscar dados do servidor em segundo plano, sem exigir um recarregamento completo da página. Isso permite atualizações dinâmicas no conteúdo da página web com base em ações do usuário ou outros eventos.
- Conteúdo gerado pelo usuário: Sites ou aplicações web que permitem aos usuários enviar conteúdo (por exemplo, comentários, avaliações, mensagens) frequentemente usam solicitações POST em JavaScript para enviar o conteúdo gerado pelo usuário ao servidor para armazenamento e exibição.
- Processamento de pagamentos: Ao processar pagamentos em uma aplicação de e-commerce, solicitações HTTP POST em JavaScript são frequentemente usadas para enviar detalhes de pagamento de forma segura a um gateway de pagamento ou serviço de processamento para autorização e confirmação de pagamento.
Apidog - Plataforma de API Adequada para Implementar Solicitações HTTP POST em JavaScript
Apidog é uma plataforma de desenvolvimento de API tudo-em-um que permite aos usuários implementar solicitações HTTP POST em JavaScript. Após criar a solicitação HTTP POST em JavaScript, você também pode testá-la, simular, depurar e documentá-la tudo na Apidog. Você não precisará de outra ferramenta de API para cumprir mais os processos do ciclo de vida da API!

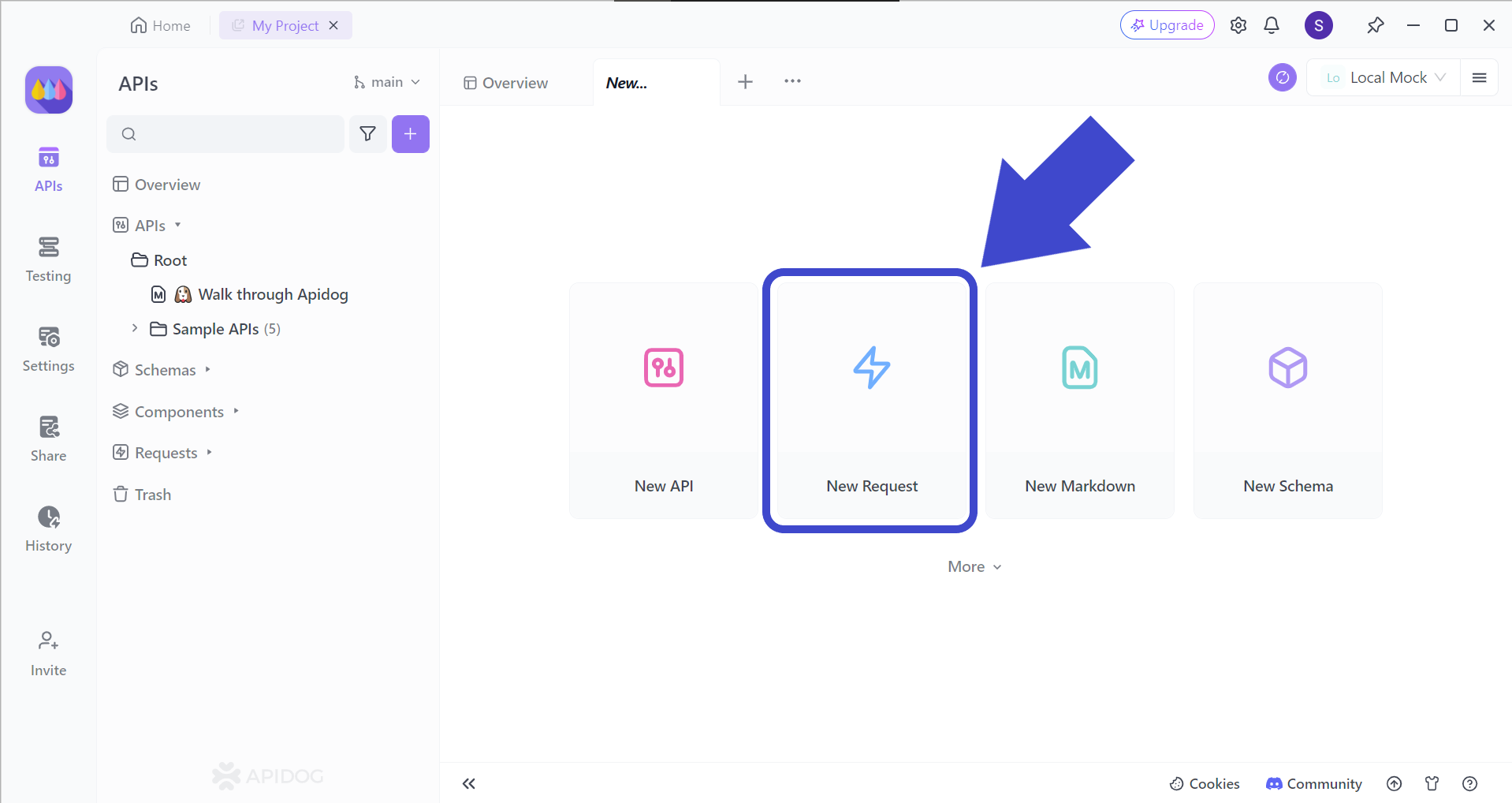
Construindo uma Nova Solicitação HTTP POST em JavaScript com Apidog

Comece pressionando o botão Nova Solicitação conforme indicado pela seta na imagem acima.

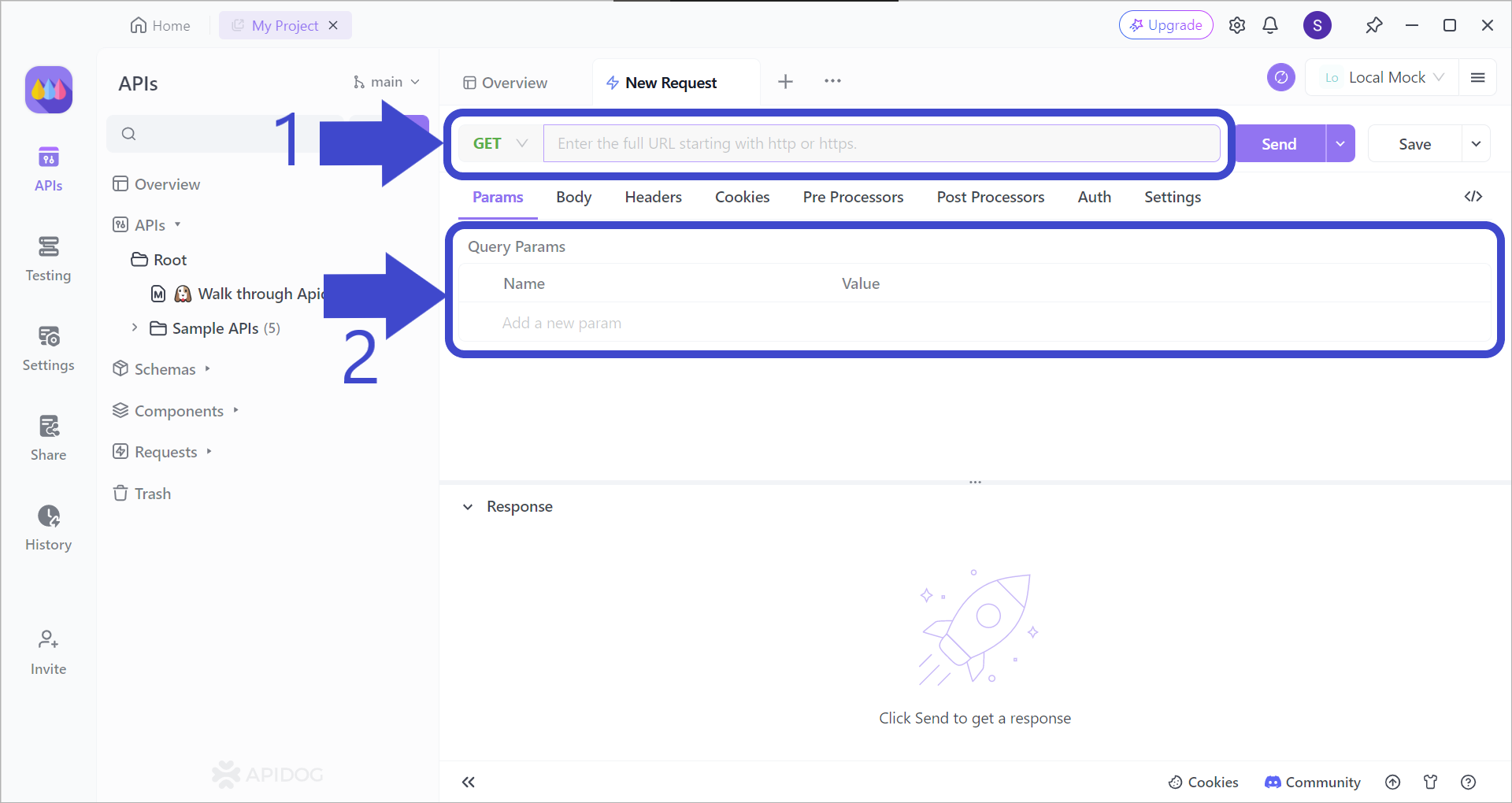
Para criar uma solicitação HTTP POST em JavaScript, certifique-se de selecionar o método POST e criar uma URL relevante. Se você planeja passar múltiplos parâmetros para a URL da solicitação POST, certifique-se de incluí-los na seção abaixo.
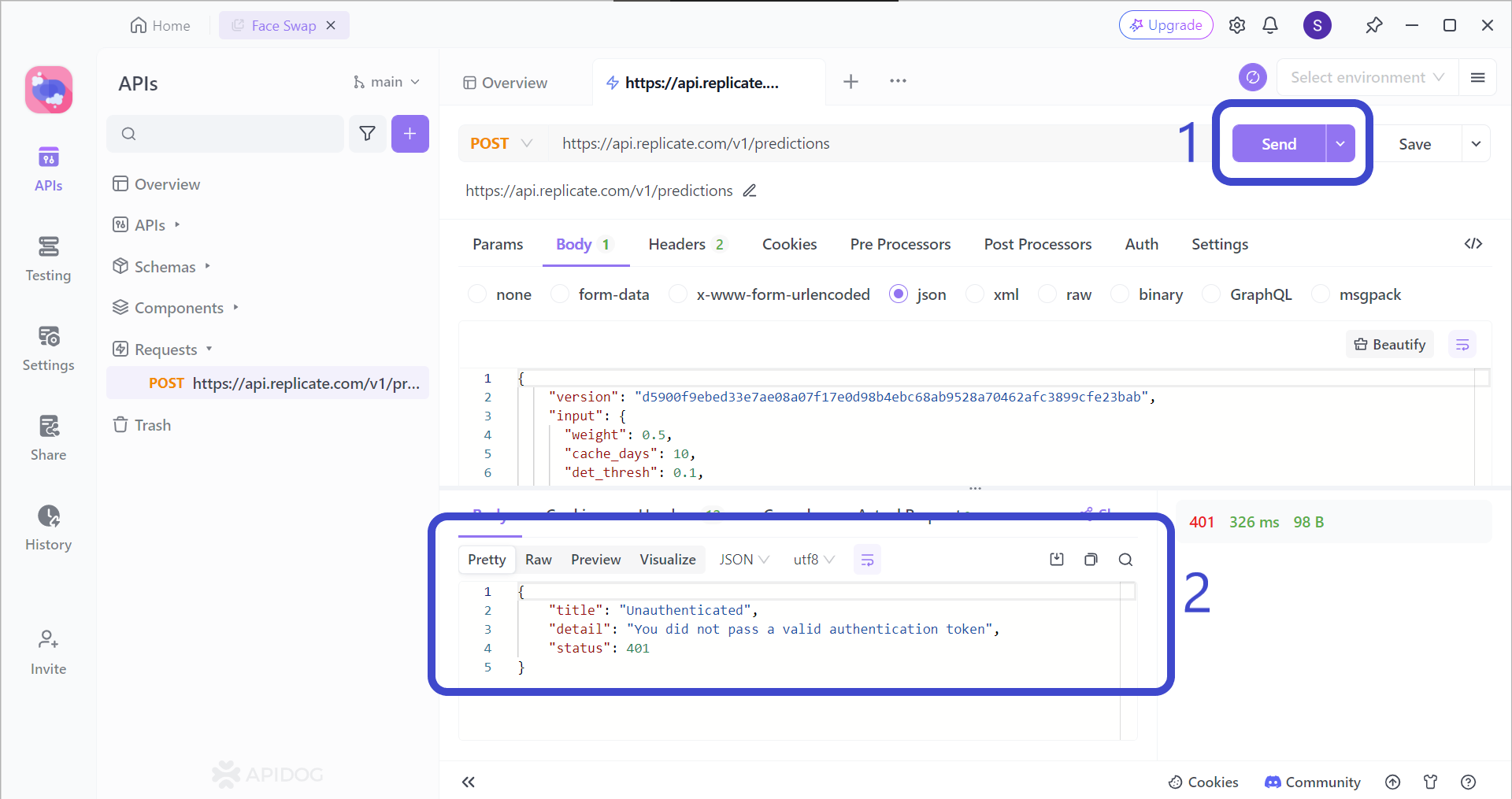
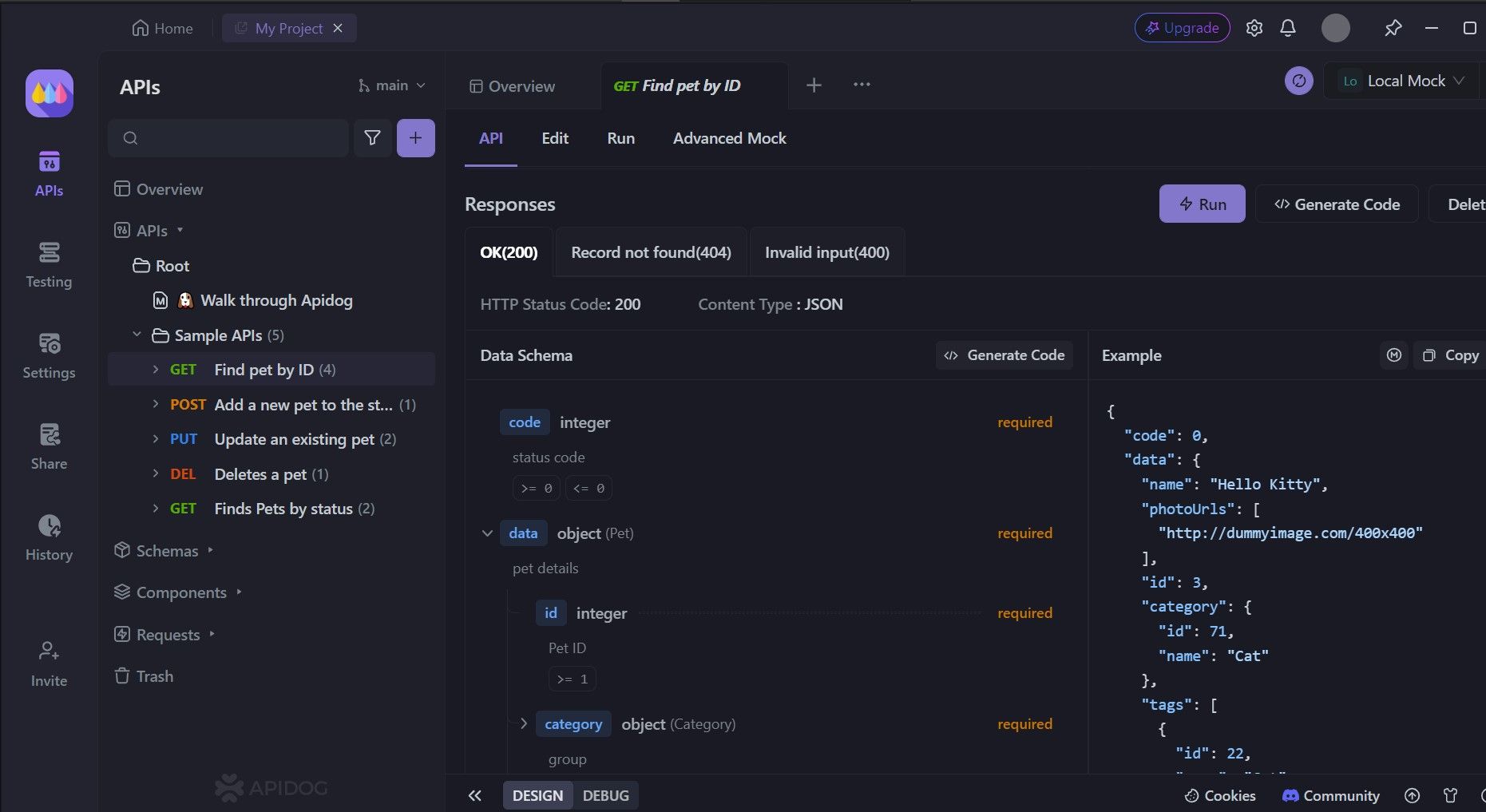
Observando a Resposta Obtida do Método HTTP POST em JavaScript Usando Apidog
Você pode utilizar a interface simples e intuitiva da Apidog para analisar a resposta retornada após a solicitação ter sido enviada.

Faça a solicitação do método HTTP POST em JavaScript pressionando o botão Enviar encontrado no canto direito da janela da Apidog. Em seguida, você deverá conseguir visualizar a resposta na parte inferior da tela.
Definindo Respostas da API para Sua API Usando Apidog

Se você deseja criar sua própria API, você também pode inicializar seus próprios códigos de status e respostas. Você também pode gerar códigos relevantes com base no esquema de dados que você criou na Apidog!
Conclusão
Métodos HTTP POST em JavaScript são uma forma mais segura de enviar dados sensíveis do cliente para o servidor. Com a capacidade de suportar comunicação assíncrona, os métodos HTTP POST em JavaScript estão se tornando a escolha dos desenvolvedores web para criar recursos em servidores. Com os métodos HTTP POST em JavaScript, muitas funcionalidades de aplicações se tornam realidade, como:
- Carregamento de arquivos
- Interações com APIs
- Autenticação de usuários
Como mencionado anteriormente, a Apidog pode ser uma escolha adequada para desenvolvedores que interagem e desejam criar métodos HTTP POST em JavaScript. Além de criar suas próprias APIs, você também pode aprender e implementar as APIs de outros desenvolvedores usando o recurso Hub de API da Apidog - API Hub é onde você pode ver e conectar-se a milhares de outras APIs!



