O método HTTP DELETE do JavaScript é um dos quatro métodos HTTP famosos que muitos desenvolvedores web usam hoje: GET, PUT, POST e DELETE. Cada HTTP é responsável por diferentes operações, e eles têm seus usos em várias aplicações web.
O que distingue o Apidog é sua interface visual amigável, facilitando a adaptação rápida dos usuários. Para aqueles que buscam uma solução de API potente, o Apidog se destaca como uma escolha altamente atraente. Clique no botão abaixo para mergulhar direto no Apidog! 👇 👇 👇
O que é JavaScript HTTP DELETE?
Para colocar de forma simples, JavaScript HTTP DELETE refere-se a um método usado para fazer solicitações a servidores exclusivamente para deletar um recurso.
Os métodos JavaScript HTTP DELETE são comumente usados junto com APIs para remover dados ou recursos permanentemente de um servidor.
Principais Características (e Componentes) de um Método JavaScript HTTP DELETE
- Método HTTP: O método DELETE faz parte do Protocolo de Transferência de Hipertexto (HTTP) e é usado para solicitar a exclusão de um recurso identificado pela URL fornecida.
- URL: A URL (Localizador de Recurso Uniforme) especifica o local do recurso a ser deletado no servidor. Isso é tipicamente fornecido como um argumento para a solicitação DELETE.
- Cabeçalhos de Solicitação: Opcionalmente, você pode incluir cabeçalhos na solicitação DELETE para fornecer informações adicionais ou personalização, como tokens de autenticação ou tipo de conteúdo.
- Payload: Solicitações DELETE geralmente não têm um corpo de solicitação ou payload. Ao contrário de solicitações POST ou PUT, que muitas vezes incluem dados a serem adicionados ou atualizados, as solicitações DELETE simplesmente identificam o recurso a ser removido através da URL.
- Resposta: Ao receber uma solicitação DELETE, o servidor responde com um código de status HTTP para indicar o resultado da operação. Uma exclusão bem-sucedida geralmente retorna um código de status 200 (OK) ou 204 (Sem Conteúdo), enquanto erros podem resultar em códigos de status como 404 (Não Encontrado) ou 403 (Proibido).
- Natureza Assíncrona: No JavaScript do lado do cliente, as solicitações HTTP são tipicamente feitas de forma assíncrona para evitar bloquear a thread principal de execução. Isso significa que você frequentemente usará callbacks, promessas ou sintaxe async/await para lidar com a resposta do servidor.
- Irreversível: Uma vez que o método DELETE é executado, não há outra maneira de reverter a exclusão ou recuperar o recurso apagado. É importante garantir que apenas usuários autorizados possam iniciar solicitações DELETE e que dados sensíveis sejam tratados de forma segura.
Por que usar métodos JavaScript HTTP DELETE?
Com métodos JavaScript HTTP DELETE, você pode gerenciar dados em servidores de forma mais eficiente. Você pode criar mais espaço de memória para recursos que importam para sua aplicação!
- Exclusão de Recursos: O principal objetivo do método DELETE é excluir recursos no servidor. Isso pode ser qualquer coisa, desde uma conta de usuário até um arquivo ou registro específico em um banco de dados.
- Conformidade com API RESTful: Ao desenvolver aplicações web que aderem aos princípios de Transferência de Estado Representacional (REST), usar métodos HTTP como DELETE ajuda a manter a consistência e clareza no design da API. Nas APIs RESTful, cada método HTTP tem um significado específico, e o DELETE é usado para deletar recursos.
- Comunicação Cliente-Servidor: Em arquiteturas cliente-servidor, solicitações DELETE em JavaScript permitem que o cliente (tipicamente um navegador web) se comunique com o servidor para realizar ações como deletar contas de usuário, remover itens de um carrinho de compras ou deletar postagens em uma aplicação de mídia social.
- Operações Assíncronas: Solicitações JavaScript HTTP DELETE são tipicamente feitas de forma assíncrona, o que significa que elas não bloqueiam a thread principal de execução da página web. Essa natureza assíncrona permite interações do usuário suaves, sem travar o navegador enquanto espera por uma resposta do servidor.
- Eficiência e Desempenho: Usar métodos HTTP DELETE pode levar a aplicações web mais eficientes e de melhor desempenho. Ao remover dados ou recursos desnecessários do servidor, você pode otimizar o espaço de armazenamento e melhorar o desempenho geral do sistema.
- Integração de API: Ao trabalhar com APIs externas, métodos JavaScript DELETE permitem integração com diversos serviços ou plataformas que fornecem APIs para gerenciar recursos. Isso pode incluir excluir arquivos de armazenamento em nuvem, remover entradas de um banco de dados ou revogar tokens de acesso.
Exemplo de Código do Método JavaScript HTTP DELETE (Fetch API Incluído)
// URL do recurso a ser deletado
const url = 'https://api.example.com/resource/123';
// Objeto de configuração para a solicitação fetch
const options = {
method: 'DELETE',
headers: {
'Content-Type': 'application/json', // Especifique o tipo de conteúdo, se necessário
// Cabeçalhos adicionais podem ser incluídos conforme necessário, como tokens de autenticação
},
};
// Enviar a solicitação DELETE usando fetch
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('A resposta da rede não estava ok');
}
console.log('Recurso deletado com sucesso');
})
.catch(error => {
console.error('Houve um problema com a solicitação DELETE:', error.message);
});
Explicação do Código (Na ordem):
- Definida a URL do recurso a ser deletado.
- Criado um objeto de opções especificando o método como DELETE. Você pode incluir cabeçalhos adicionais aqui, se necessário.
- Usada a função
fetchpara enviar a solicitação DELETE para a URL especificada com as opções fornecidas. - Tratada a resposta usando promessas. Se a resposta for bem-sucedida (código de status 2xx), registramos uma mensagem de sucesso. Caso contrário, capturamos quaisquer erros que ocorram durante a solicitação.
Casos de Uso Comuns para Métodos JavaScript HTTP DELETE
Deletar recursos parece mais importante do que parece. É vital poder remover recursos de um servidor, pois dados sensíveis restantes podem representar um problema de segurança para terceiros.
- Deletando Contas de Usuários: Em aplicações web com sistemas de autenticação de usuários, solicitações DELETE podem ser usadas para deletar contas de usuário quando solicitado pelo usuário. Isso pode envolver a remoção de dados do usuário do banco de dados e a revogação de tokens de acesso.
- Removendo Itens de um Carrinho de Compras: Em aplicações de comércio eletrônico, solicitações DELETE podem ser usadas para remover itens do carrinho de compras de um usuário. Isso permite que os usuários gerenciem o conteúdo de seus carrinhos antes de prosseguir para o checkout.
- Deletando Postagens ou Comentários: Em plataformas de mídia social ou sistemas de gerenciamento de conteúdo, solicitações DELETE podem ser usadas para deletar postagens, comentários ou outro conteúdo gerado pelos usuários. Isso ajuda os usuários a gerenciar suas contribuições e manter a integridade da plataforma.
- Gerenciando Armazenamento de Arquivos: Ao trabalhar com serviços de armazenamento em nuvem ou plataformas de compartilhamento de arquivos, solicitações DELETE podem ser usadas para deletar arquivos ou pastas do servidor. Isso permite que os usuários limpem seu espaço de armazenamento e removam arquivos indesejados.
- Cancelando Inscrições em Listas de E-mail: Em sistemas de marketing por e-mail, solicitações DELETE podem ser usadas para cancelar a inscrição de usuários em listas de e-mails ou boletins informativos. Isso garante conformidade com regulamentos de privacidade e dá aos usuários controle sobre suas preferências de e-mail.
- Revogando Tokens de Acesso: Em sistemas de autenticação e autorização, solicitações DELETE podem ser usadas para revogar tokens de acesso emitidos a clientes ou usuários. Isso ajuda a aumentar a segurança, invalidando tokens e prevenindo acesso não autorizado a recursos.
- Cancelando Reservas ou Agendamentos: Em sistemas de reservas ou agendamentos, solicitações DELETE podem ser usadas para cancelar reservas, agendamentos ou compromissos. Isso permite que os usuários gerenciem suas agendas e liberem horários reservados para outros.
- Removendo Dados Pessoais: Em conformidade com regulamentos de privacidade de dados, como o Regulamento Geral sobre a Proteção de Dados (GDPR), solicitações DELETE podem ser usadas para deletar dados pessoais armazenados no servidor a pedido do usuário. Isso garante que os dados do usuário sejam tratados de forma responsável e seguindo requisitos legais.
Apidog - Ferramenta de Desenvolvimento de API à Prova de Erros para Desenvolvedores
Assegure-se de não cometer erros fatais ao projetar APIs usando o Apidog!

Com uma interface clara e simples, os usuários do Apidog podem diferenciar vividamente diferentes funções. É extremamente fácil aprender as funcionalidades e a interface do Apidog, permitindo que novos usuários do Apidog se adaptem rapidamente ao seu novo ambiente.
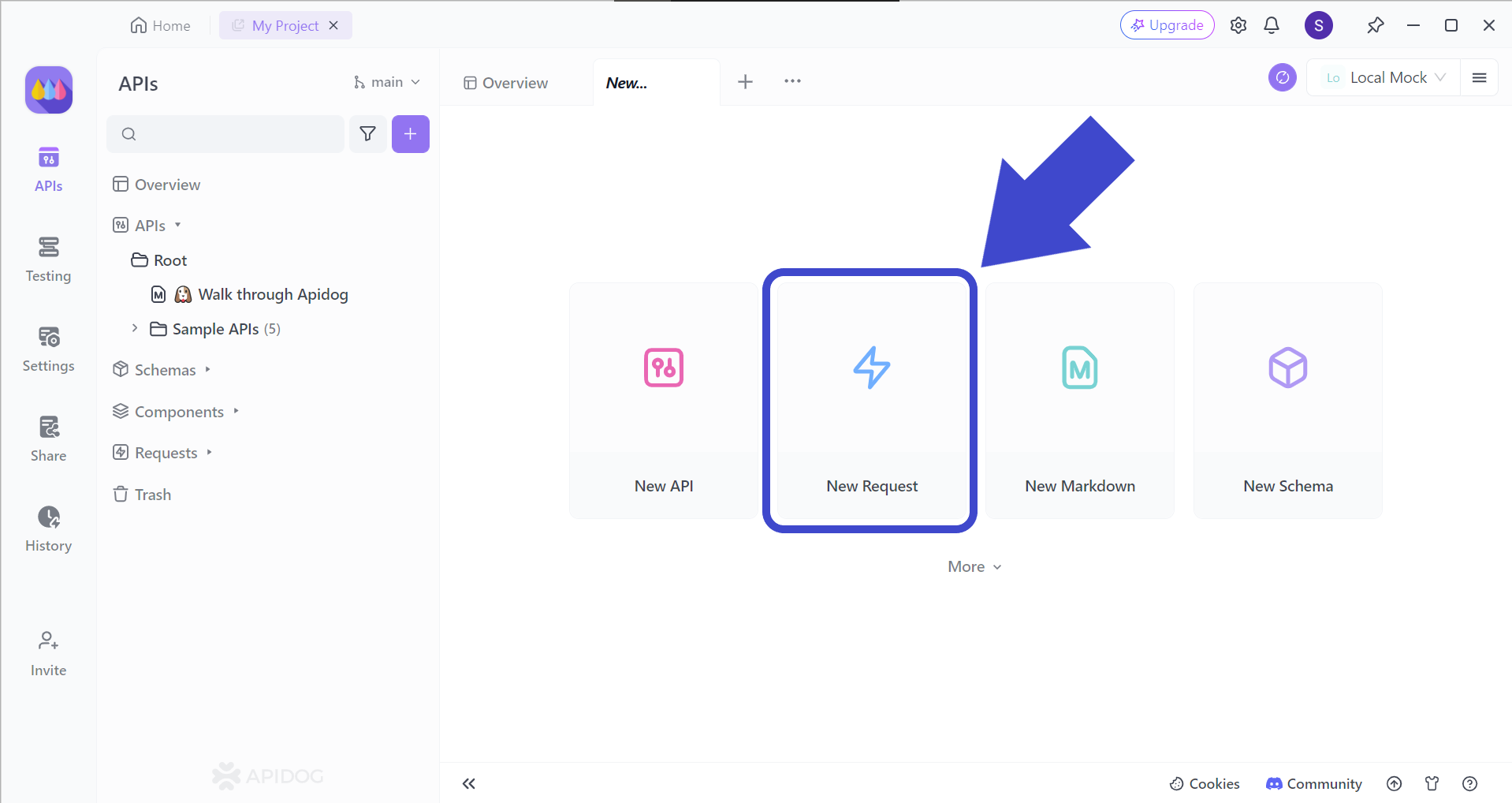
Criando uma Nova Solicitação JavaScript HTTP DELETE com Apidog

Comece pressionando o botão Nova Solicitação conforme indicado pela seta na imagem acima.

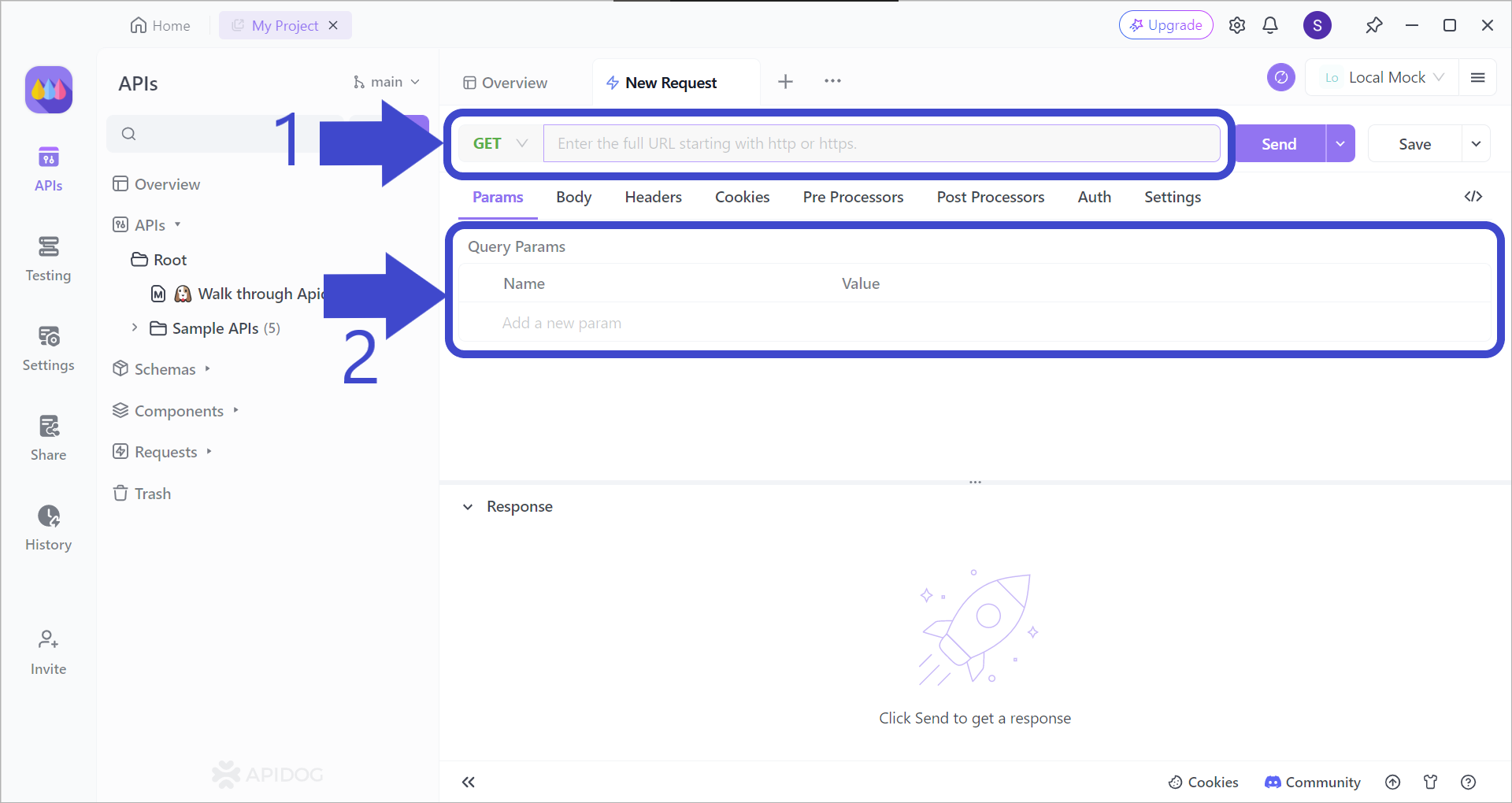
Para criar uma solicitação JavaScript HTTP DELETE, certifique-se de selecionar o método DELETE e criar uma URL relevante. Você pode querer passar múltiplos parâmetros para apontar corretamente para o recurso específico que deseja deletar.
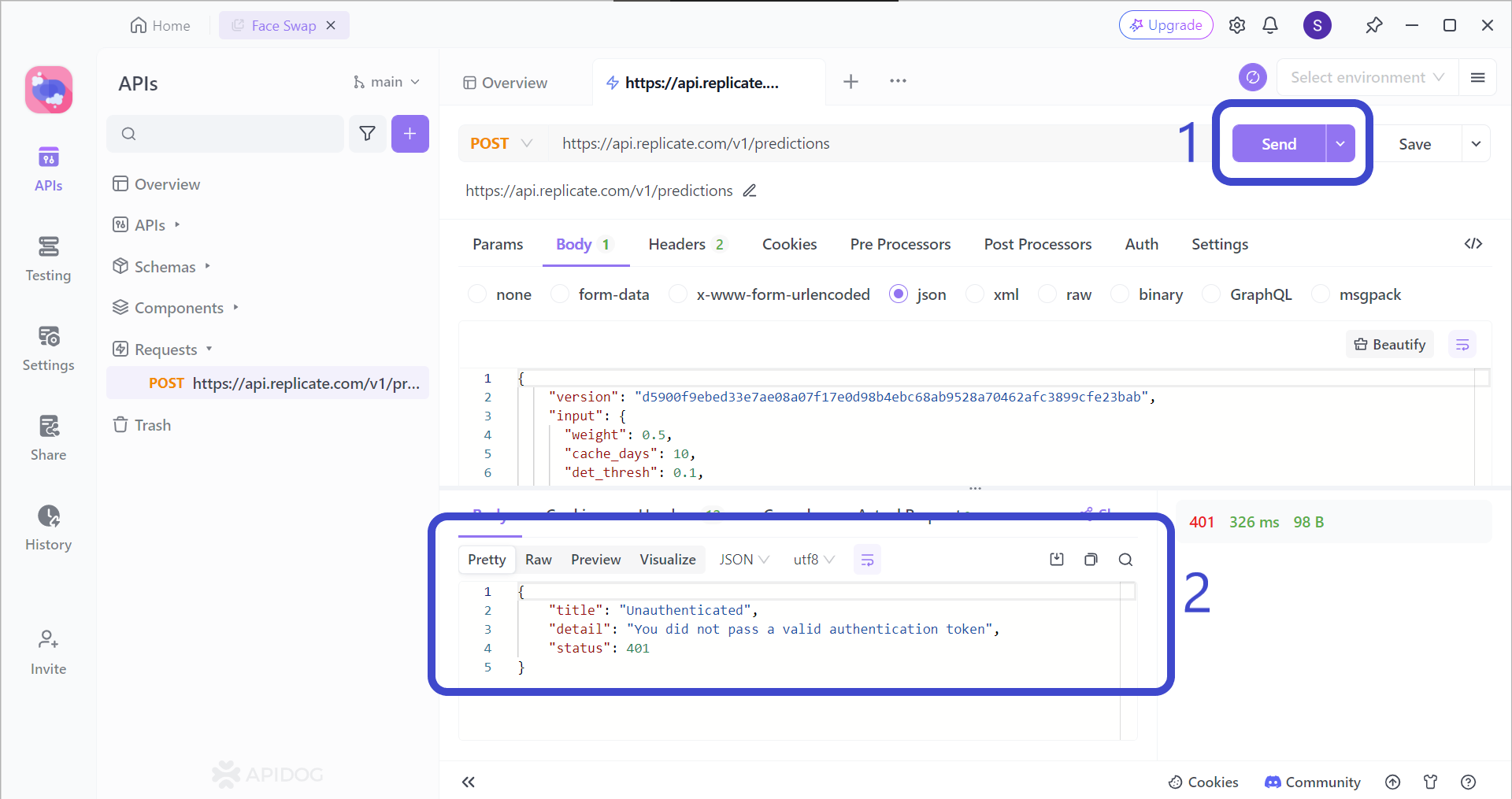
Observando a Resposta do Método JavaScript HTTP DELETE Usando Apidog
Você pode verificar se o MÉTODO HTTP DELETE do JavaScript foi bem-sucedido dependendo da resposta que você recebe.

Faça a solicitação do método JavaScript HTTP PUT pressionando o botão Enviar encontrado no canto direito da janela do Apidog. Em seguida, você deverá conseguir ver a resposta na parte inferior da tela.
Se sua resposta incluir um número que corresponde a um código de status bem-sucedido, isso indica que você deletou com sucesso o(s) recurso(s) alvo. Caso contrário, você terá que fornecer tratamento de erros.
Conclusão
O método JavaScript HTTP DELETE serve como uma ferramenta crucial para desenvolvedores web quando se trata de gerenciar recursos no servidor. Sua versatilidade e simplicidade o tornam uma parte integral da comunicação cliente-servidor, permitindo a exclusão de vários tipos de dados e recursos.
Ao aproveitar o método DELETE, os desenvolvedores podem implementar recursos como exclusão de contas de usuários, gerenciamento de conteúdo, limpeza de recursos e muito mais em suas aplicações web. Isso melhora a experiência do usuário, fornecendo controle e flexibilidade, enquanto também garante a integridade e segurança dos dados.
Considere o Apidog hoje em vez de alternativas, pois o Apidog pode exibir detalhes da API com clareza, reduzindo a possibilidade de má interpretação. Além de uma interface de usuário fácil de aprender, você pode realizar outras operações de API, como construir, testar e documentar APIs.
