Swagger UI é uma ferramenta que permite visualizar a documentação da API gerada na especificação Swagger (Especificação OpenAPI). Swagger UI também fornece versões offline e online para você, mas por vários motivos, pode ser necessário abrir o arquivo de especificação Swagger gerado com o Swagger UI localmente. Neste artigo, mostraremos como executar o Swagger UI localmente, se você encontrar algum problema nesse processo, acompanhe.
O que é Swagger UI?
Swagger UI é uma ferramenta que permite exibir e verificar interativamente definições de API escritas na Especificação OpenAPI (anteriormente Especificação Swagger). Ao configurar um Swagger UI em um ambiente local e importar a definição da API, os desenvolvedores podem desenvolver enquanto verificam as especificações da API em tempo real.
Por que usar o Swagger UI localmente?
Embora o Swagger UI ofereça uma versão SaaS, muitos usuários preferem instalá-lo em suas máquinas locais e configurar um servidor web local. Consequentemente, muitos usuários estão acessando o Swagger UI em seu localhost. Então, quais são as vantagens de usar o Swagger UI localmente? Vamos explorar esses benefícios em detalhes.
As principais razões para utilizar o Swagger UI em um ambiente local incluem:
- Desenvolvimento de API em tempo real: Ao desenvolver uma API localmente, é essencial ter a capacidade de verificar a definição da API em tempo real.
- Referência de documentação offline: O uso local permite que você consulte a documentação da API offline, eliminando a necessidade de conexão com a rede.
- Maior privacidade: O uso local garante que sua API em desenvolvimento permaneça privada, sem a necessidade de publicação externa, mantendo-a longe do acesso de terceiros.
- Teste de servidor simulado: Você pode configurar e testar um servidor simulado localmente para verificar a funcionalidade da sua API.
- Definição iterativa da API: O uso local permite que você faça alterações iterativas à definição da API e verifique seu impacto a cada vez.
- Validação de pipeline CI/CD: A validação local se torna parte do seu pipeline CI/CD, garantindo a confiabilidade e qualidade da sua API durante o desenvolvimento.
Vantagens de usar o Swagger UI localmente
As vantagens de usar o Swagger UI em um ambiente local estão listadas abaixo, mas é melhor decidir se deve usar um serviço baseado em nuvem ou usá-lo localmente dependendo da situação específica.
- Pode ser usado offline, pois não depende do ambiente de internet
- Desenvolvimento fácil porque você pode verificar definições de API locais em tempo real
- Não há necessidade de expor a API em desenvolvimento para o mundo exterior.
- Você pode configurar um servidor simulado localmente, então pode verificar a operação.
- A resposta é rápida porque não depende das especificações da máquina de desenvolvimento.
- Aumente a produtividade desenvolvendo ao seu próprio ritmo
- Mais seguro do que usar um servidor compartilhado
- Fácil sincronizar definição de API e implementação
Como usar o Swagger UI localmente?
Então, o que devo fazer se quiser usar o Swagger UI localmente? A seguir, explicarei em detalhes como usar o Swagger UI localmente.
Instalar o Swagger UI e configurar o ambiente de desenvolvimento
Primeiro, você precisa baixar o Swagger UI e instalá-lo em sua máquina local. A versão mais recente é preferível. O repositório do Swagger UI é gerenciado no GitHub, então por favor, instale-o usando o seguinte comando.
git clone https://github.com/swagger-api/swagger-ui.git
Então configure seu ambiente de desenvolvimento usando comandos como:
cd swagger-ui
npm run dev
O Swagger UI será lançado ao acessar http://localhost:3200/ em seu navegador.
Configurar um servidor web local
A seguir, para lançar o Swagger UI, você precisa preparar um servidor web usando a linha de comando a seguir. Aqui usaremos o módulo http-server do Node.js.
npm install -g http-server
Iniciar o servidor HTTP e lançar o Swagger UI
Navegue até o diretório onde o arquivo de especificação Swagger está localizado, inicie o http-server nesse diretório e habilite o CORS usando um comando como o seguinte:
cd {seu-diretorio-documento-oas}
http-server --cors
Então, http://localhost``:8080 quando você acessá-lo em seu navegador, o Swagger UI será iniciado.
Preparar o arquivo de especificação Swagger
A seguir, prepare o arquivo de especificação Swagger. Geralmente, os arquivos de especificação Swagger são escritos em formato Json ou Yaml. Por exemplo, swagger.yaml suponha que você o escreva em um arquivo chamado. O URL do arquivo de especificação do Swagger é http://localhost:8080/swagger.yaml.
Além disso, se você quiser saber mais sobre os arquivos de especificação Swagger ou alterar o caminho padrão da URL do Swagger UI, consulte os seguintes artigos:

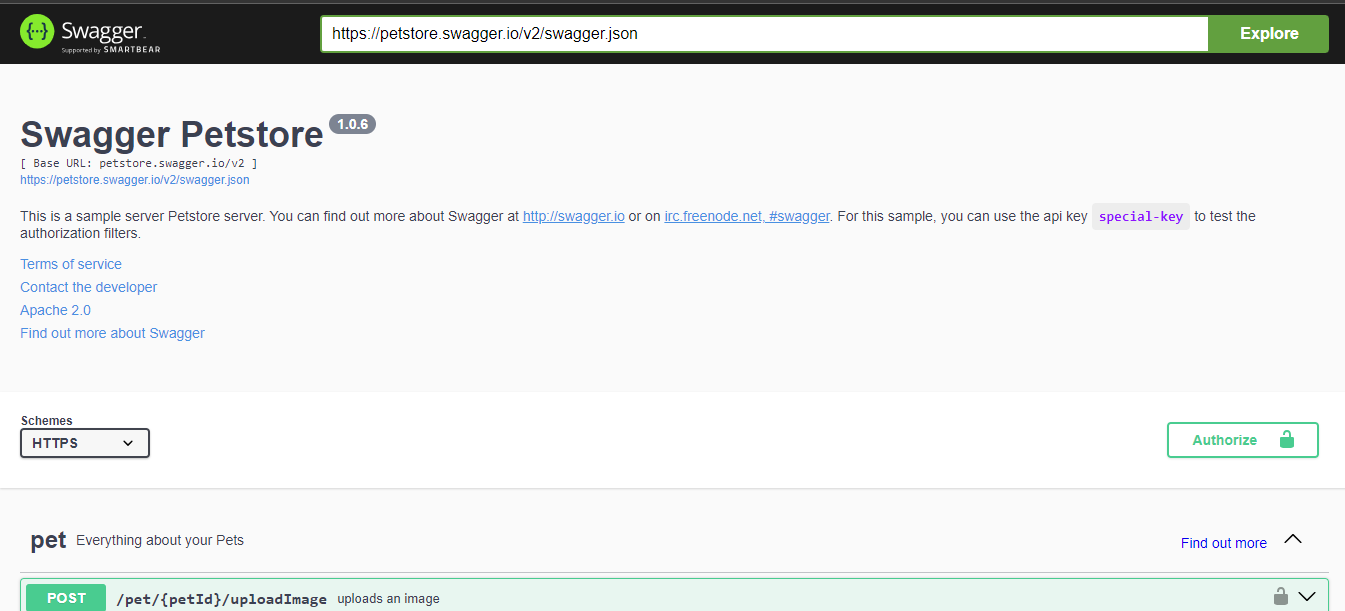
Insira a URL do arquivo de especificação Swagger e abra no Swagger UI
Então, na tela do Swagger UI, insira a URL swagger.yaml acima na caixa de entrada no topo, e clique no botão Explorar para exibir o documento de definição da API local.

Apidog: Gerencie suas APIs de maneira mais eficiente
Ao usar o Swagger UI, você precisa construir um servidor e definir uma URL, o que pode ser bastante trabalhoso. Se você está procurando uma solução mais fácil, recomendamos usar o Apidog, uma ferramenta de gerenciamento de API fácil de usar.
Apidog pode ler arquivos Swagger Json e Yaml diretamente e testar sua API rapidamente. Você também pode usar seu recurso de compartilhamento para gerar e compartilhar uma documentação de API bonita.

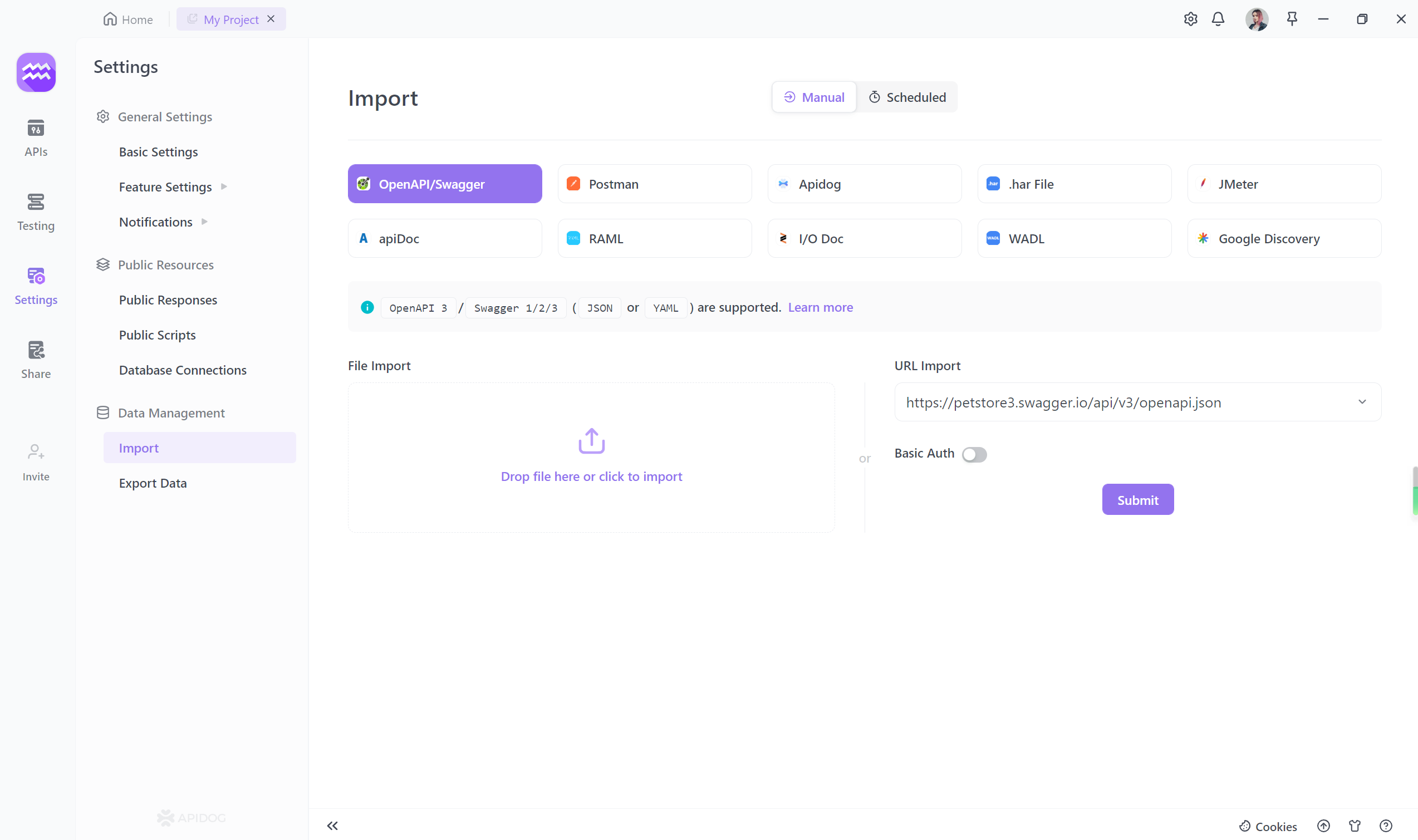
Importe facilmente JSON e YAML para o Apidog
Apidog suporta a importação de dados com YAML e JSON, para que você possa analisar totalmente esses arquivos e importar completamente os dados da sua API para o Apidog para teste.
Abra as configurações do seu projeto no Apidog, clique em Importar Dados, selecione OpenAPI/Swagger, e arraste o arquivo YAML para o Apidog.

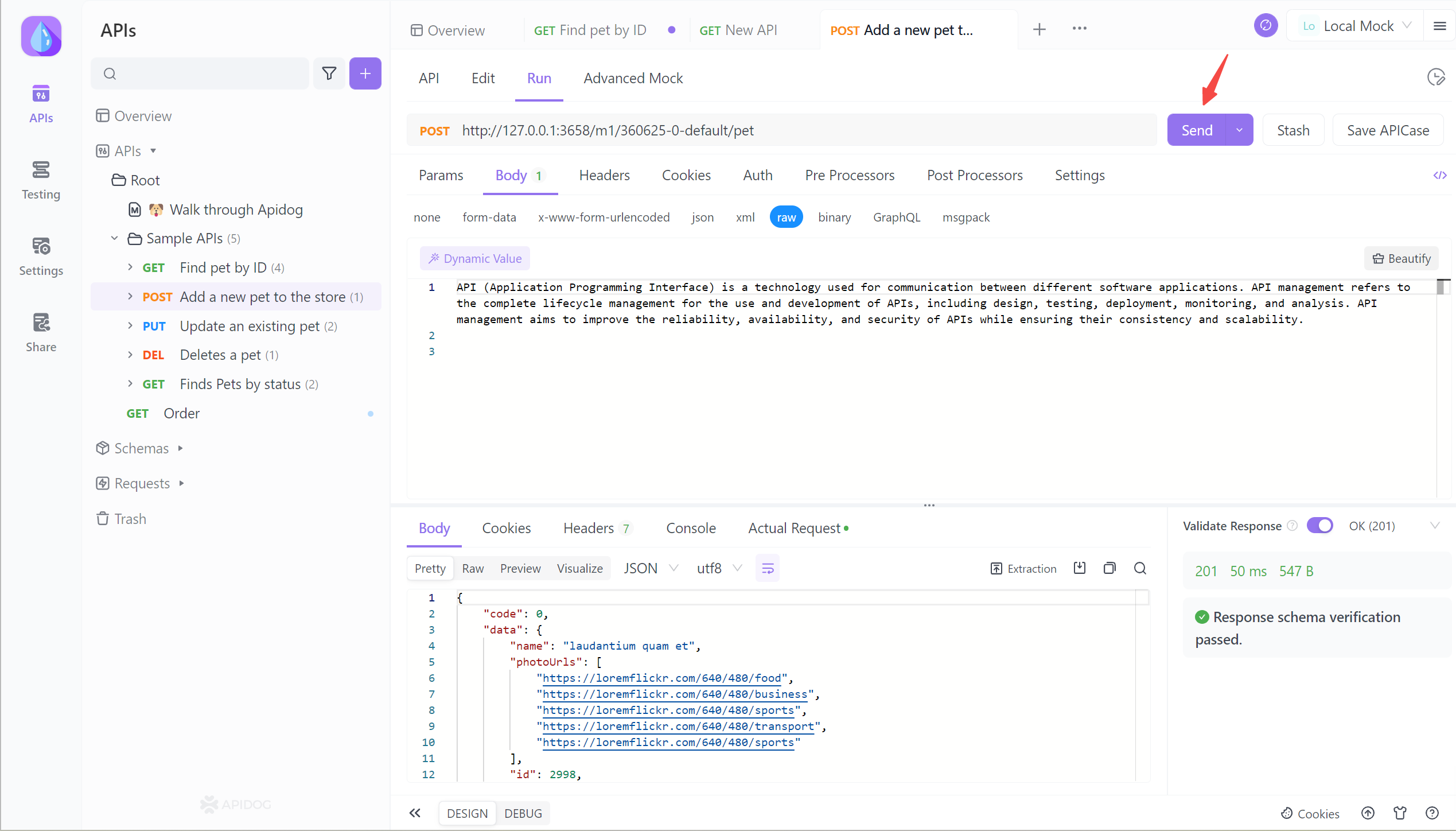
Teste sua API com Apidog
Uma vez que você tenha importado os dados da sua API para o Apidog, você pode visualizar a API importada clicando na aba APIs à esquerda. Se você quiser testar um endpoint específico da API, pode clicar nele, preencher os parâmetros em uma interface de usuário intuitiva, "enviar" a solicitação e obter a resposta.

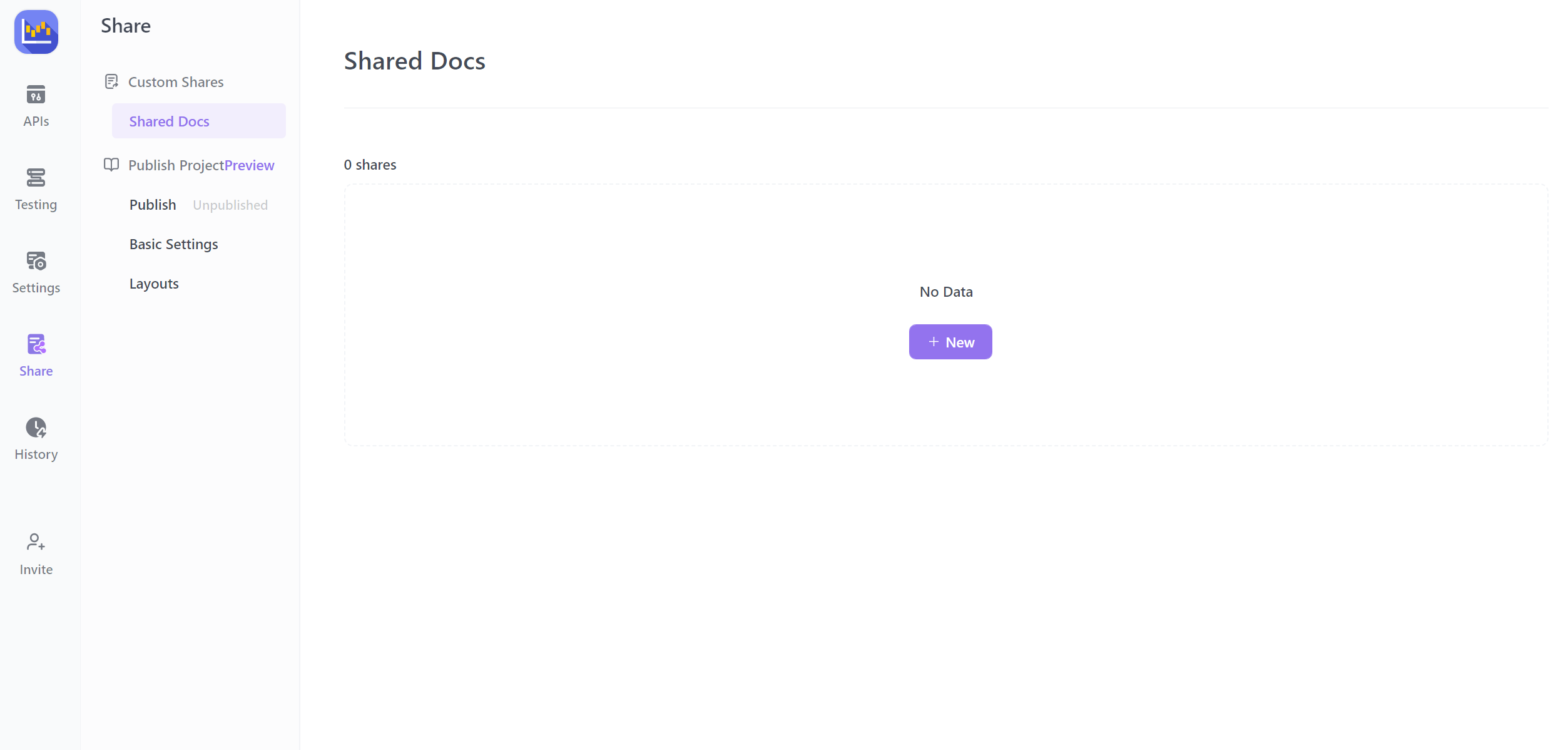
Gerar e compartilhar documentação da API também é muito fácil usando o Apidog. A seguir, está um exemplo de documentação de API gerada pelo Apidog:

FAQs sobre Swagger UI Localhost
Como acessar o Swagger UI no localhost?
- Execute seu projeto API localmente, então navegue até
http://localhost``:<port>/swaggerem seu navegador. A porta é geralmente 5000 ou 5001.
Qual é a URL para o host local do Swagger?
- A URL padrão é http://localhost:/swagger onde está a porta em que sua API está rodando localmente.
Como você hospeda a documentação do Swagger localmente?
- Habilite o Swagger em seu código de inicialização, inicie o projeto API e navegue até o endpoint /swagger para visualizar a interface.
Qual é a URL do Swagger para localhost .NET core?
- Para APIs .NET Core, a URL do Swagger é normalmente http://localhost:/swagger/v1/swagger.json
Resumo
Swagger UI é uma ferramenta útil ao desenvolver APIs, mas tem limitações para um gerenciamento de ciclo de vida de API mais avançado. O Apidog fornece funcionalidade tudo-em-um para o desenvolvimento de API, como definição da API, geração automática de documentos, testes, monitoramento e compartilhamento.
O Apidog permite que você importe arquivos de especificação Swagger e OpenAPI e teste interativamente sua API. Os recursos de compartilhamento permitem criar documentos bonitos e compartilhá-los com sua equipe. Se você deseja agilizar seu processo de desenvolvimento de API, o Apidog é a solução para você. Ao usá-lo em conjunto com o Swagger UI, você será capaz de alcançar um gerenciamento de ciclo de vida de API mais poderoso.



