Você já enfrentou a frustração de uma solicitação de API expirar, resultando em erros como "solicitação falhou com código de status 408" ou "erro de rede"?
A opção de timeout no Axios permite especificar quanto tempo esperar por uma resposta do servidor antes de lançar um erro, evitando que sua aplicação fique travada indefinidamente.
No entanto, escolher o valor correto de timeout e lidar com os timeouts de forma elegante pode ser desafiador. É aqui que Apidog, uma plataforma de teste e depuração de API, pode testar e depurar suas solicitações axios com timeout.
O que é Axios Timeout e Por Que Isso é Importante
Antes de mergulharmos nos detalhes sobre como lidar com o timeout do axios, vamos primeiro entender o que é e por que isso é importante.
Axios timeout é a quantidade máxima de tempo que o axios irá esperar por uma resposta do servidor antes de abortar a solicitação e lançar um erro. O valor de timeout padrão no axios é 0, o que significa que não há timeout e o axios vai esperar indefinidamente por uma resposta.
Definindo um valor de timeout, você pode informar ao axios para desistir da solicitação após um certo período de tempo e lançar um erro. Dessa forma, você pode lidar com o erro no seu código e oferecer uma alternativa ao usuário, como:
- Mostrar uma mensagem de erro ou um indicador de carregamento
- Pedir ao usuário para tentar novamente ou atualizar a página
- Redirecionar o usuário para outra página ou serviço
- Registrar o erro ou enviar uma notificação ao desenvolvedor
Ao lidar com o erro, você pode melhorar a experiência do usuário, economizar recursos e prevenir riscos de segurança. Você também pode evitar solicitações desnecessárias ou duplicadas e otimizar o desempenho da sua aplicação.
Mas como você define o valor de timeout no axios? E como você lida com o erro quando ele ocorre? É isso que veremos nas próximas seções.

Como Configurar a Opção de Timeout no Axios
Definir a opção de timeout no axios é muito fácil e direto. Você pode especificar o valor de timeout em milissegundos como uma propriedade do objeto de configuração que você passa para o método de solicitação axios, como axios.get, axios.post, axios.put, etc.
Por exemplo, se você quiser definir o valor de timeout para 5 segundos (5000 milissegundos) para uma solicitação GET a um determinado endpoint de API, você pode escrever algo como isto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// lidar com sucesso
})
.catch(error => {
// lidar com erro
});
Alternativamente, você também pode definir o valor de timeout globalmente para todas as solicitações axios, utilizando o objeto axios.defaults. Por exemplo, se você quiser definir o valor de timeout para 5 segundos para todas as solicitações axios, você pode escrever algo como isto:
axios.defaults.timeout = 5000;
Você também pode criar uma instância axios com um valor de timeout personalizado e usá-la para solicitações específicas. Por exemplo, se você quiser criar uma instância axios com um valor de timeout de 10 segundos e usá-la para algumas solicitações, você pode escrever algo como isto:
const instance = axios.create({timeout: 10000});
instance.get('/api/products')
.then(response => {
// lidar com sucesso
})
.catch(error => {
// lidar com erro
});
Como você pode ver, definir a opção de timeout no axios é muito simples e flexível. Você pode personalizá-la para diferentes solicitações, dependendo de suas necessidades e preferências.

Mas como você escolhe o valor de timeout correto para suas solicitações? Quanto tempo você deve esperar por uma resposta antes de desistir? Não há uma resposta definitiva para essa pergunta, pois depende de muitos fatores, como:
- O tipo e o propósito da solicitação
- A velocidade e confiabilidade do servidor e da rede
- A expectativa e tolerância do usuário
- A disponibilidade e viabilidade da opção de fallback ou alternativa
Mas o que acontece quando o valor de timeout é alcançado e a solicitação é abortada? Como você captura e lida com o erro de timeout no axios? É isso que veremos na próxima seção.
Como Capturar e Lidar com o Erro de Timeout no Axios
Quando o valor de timeout é alcançado e a solicitação é abortada, o axios lançará um erro, que você pode capturar e lidar em seu código. Existem diferentes maneiras de capturar e lidar com o erro, dependendo de como você escreve suas solicitações axios, como usando try/catch, promises, ou async/await.
Usando try/catch
Se você está usando try/catch para escrever suas solicitações axios, você pode capturar o erro no bloco catch e lidar com ele de acordo. Por exemplo, se você estiver usando um bloco try/catch para fazer uma solicitação GET a um determinado endpoint de API, com um valor de timeout de 5 segundos, você pode escrever algo como isto:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// lidar com sucesso
} catch (error) {
// lidar com erro
}
Mas como você sabe se o erro é um erro de timeout ou algum outro tipo de erro? Uma maneira de verificar é usar a propriedade error.code, que será definida como ‘ECONNABORTED’ se o erro for um erro de timeout. Por exemplo, você pode escrever algo como isto:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// lidar com sucesso
} catch (error) {
// lidar com erro
if (error.code === 'ECONNABORTED') {
// lidar com erro de timeout
console.error('A solicitação expirou');
// faça algo mais, como mostrar uma mensagem de erro ou um botão de tentar novamente
} else {
// lidar com outros tipos de erros
console.error(error.message);
// faça algo mais, como registrar o erro ou enviar uma notificação
}
}
Como você pode ver, usar try/catch é uma maneira simples e eficaz de capturar e lidar com o erro de timeout no axios. No entanto, requer o uso da sintaxe async/await, que pode não ser suportada por alguns navegadores ou ambientes. Se você quiser usar uma maneira mais compatível e tradicional de escrever suas solicitações axios, você pode usar promises em vez disso.
Usando promises
Se você está usando promises para escrever suas solicitações axios, você pode capturar o erro no método catch e lidar com ele de acordo. Por exemplo, se você estiver usando uma cadeia de promessas para fazer uma solicitação GET a um determinado endpoint de API, com um valor de timeout de 5 segundos, você pode escrever algo como isto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// lidar com sucesso
})
.catch(error => {
// lidar com erro
});
Para verificar se o erro é um erro de timeout, você pode usar a mesma propriedade error.code de antes e compará-la com ‘ECONNABORTED’. Por exemplo, você pode escrever algo como isto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// lidar com sucesso
})
.catch(error => {
// lidar com erro
if (error.code === 'ECONNABORTED') {
// lidar com erro de timeout
console.error('A solicitação expirou');
// faça algo mais, como mostrar uma mensagem de erro ou um botão de tentar novamente
} else {
// lidar com outros tipos de erros
console.error(error.message);
// faça algo mais, como registrar o erro ou enviar uma notificação
}
});
Como você pode ver, usar promises é outra maneira fácil e familiar de capturar e lidar com o erro de timeout no axios. No entanto, pode resultar em um código aninhado e verboso, especialmente se você tiver várias solicitações axios em sequência ou em paralelo. Se você quiser usar uma maneira mais moderna e elegante de escrever suas solicitações axios, você pode usar async/await em vez disso.
Usando async/await
Se você estiver usando async/await para escrever suas solicitações axios, você pode capturar o erro em um bloco try/catch e lidar com ele de acordo. Este é o mesmo método que vimos anteriormente, mas irei repeti-lo aqui para completude. Por exemplo, se você estiver usando uma função assíncrona para fazer uma solicitação GET a um determinado endpoint de API, com um valor de timeout de 5 segundos, você pode escrever algo como isto:
async function getUsers() {
try {
const response = await axios.get('/api/users', {timeout: 5000});
// lidar com sucesso
} catch (error) {
// lidar com erro
if (error.code === 'ECONNABORTED') {
// lidar com erro de timeout
console.error('A solicitação expirou');
// faça algo mais, como mostrar uma mensagem de erro ou um botão de tentar novamente
} else {
// lidar com outros tipos de erros
console.error(error.message);
// faça algo mais, como registrar o erro ou enviar uma notificação
}
}
}
Como você pode ver, usar async/await é uma maneira limpa e concisa de capturar e lidar com o erro de timeout no axios. No entanto, requer o uso da sintaxe async/await, que pode não ser suportada por alguns navegadores ou ambientes. Se você quiser usar uma maneira mais compatível e tradicional de escrever suas solicitações axios, você pode usar promises em vez disso.
Essas são as três principais maneiras de capturar e lidar com o erro de timeout no axios, usando try/catch, promises ou async/await. Você pode escolher a que melhor se adequa à sua preferência e situação, e usá-la de forma consistente em todo o seu código.
Mas como você testa e depura suas solicitações axios com timeout?
Como Testar e Depurar Suas Solicitações Axios com Timeout Usando Apidog
Apidog é uma plataforma poderosa e fácil de usar que o ajuda a projetar, depurar, desenvolver, simular e testar suas APIs. Ela possui muitos recursos e ferramentas que a tornam uma solução completa para todas as suas necessidades de API.
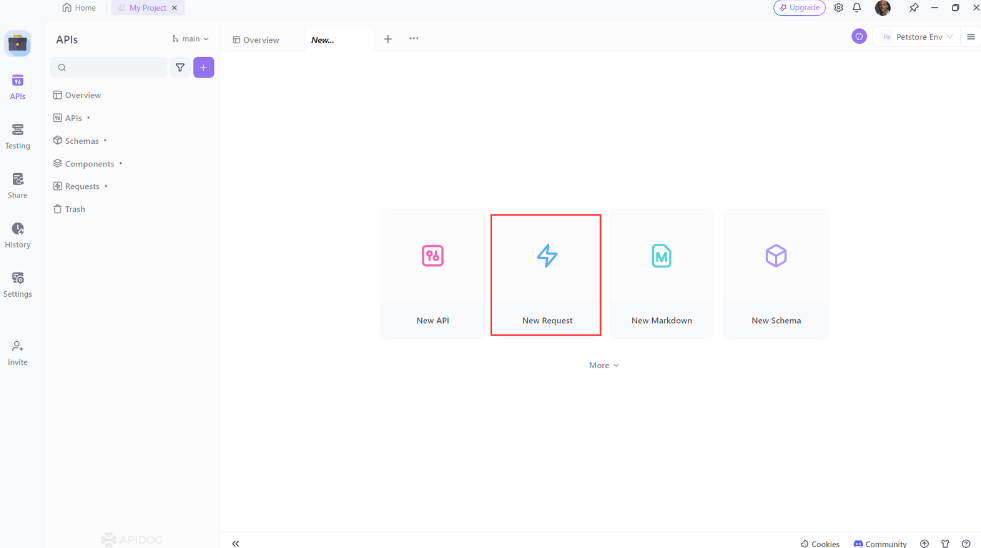
- Abra o Apidog e clique no botão “Nova Solicitação” para criar uma nova solicitação

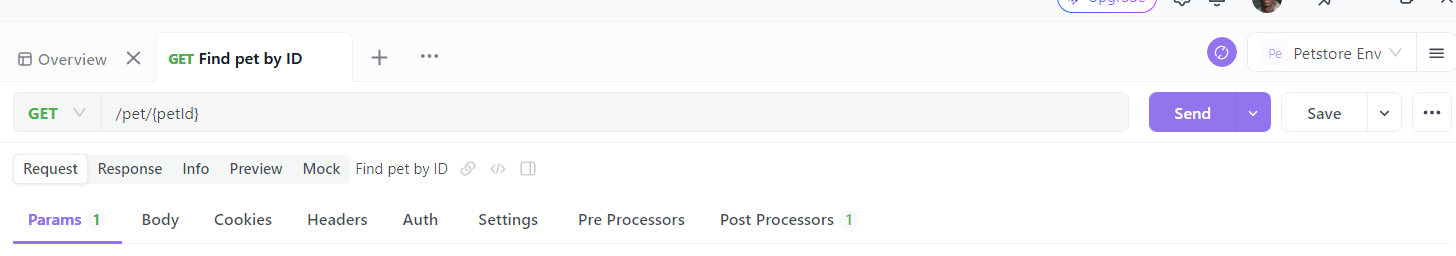
- Você verá um editor de solicitações, onde pode inserir os detalhes da sua solicitação, como método, URL, cabeçalhos, corpo, etc.

- Clique no botão “Enviar” para enviar a solicitação

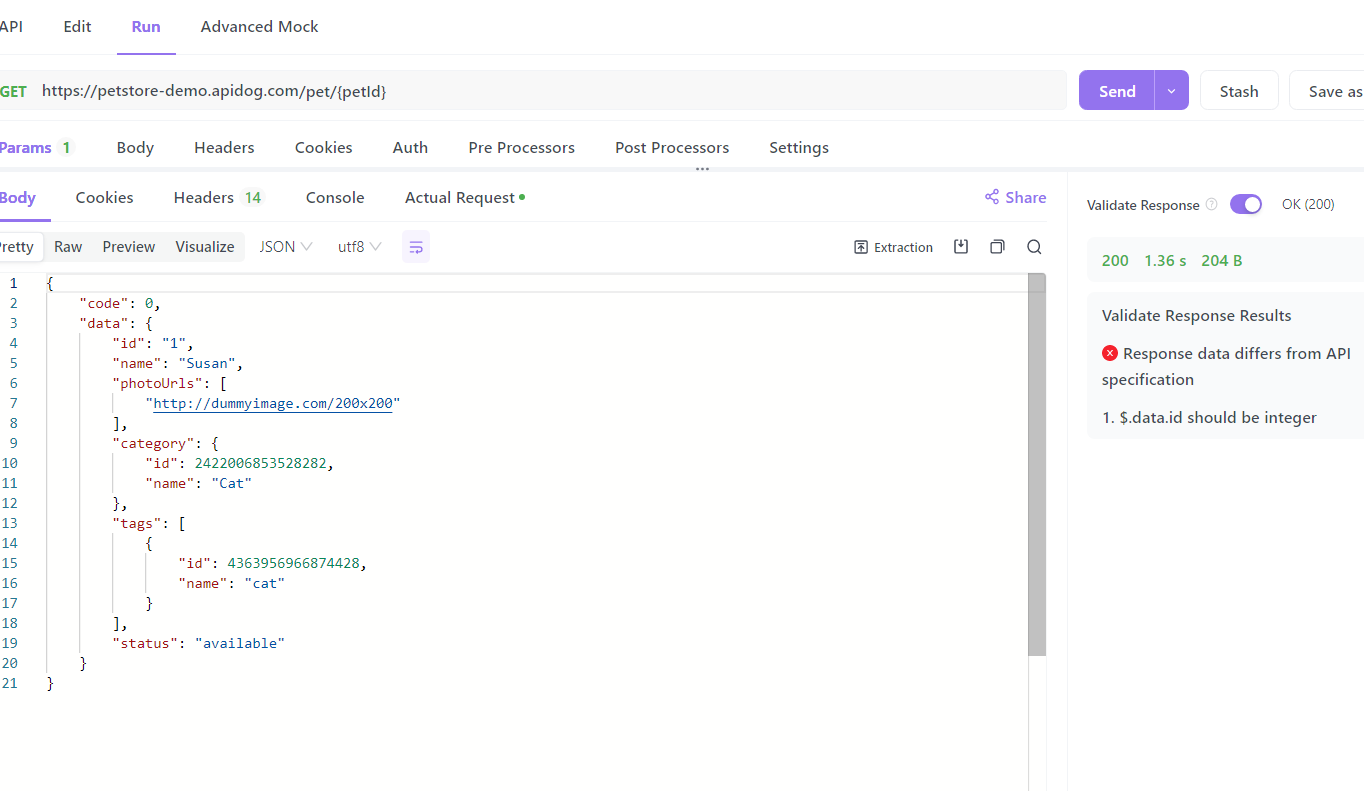
- Você verá um painel de resposta, onde pode ver os detalhes da resposta, como status, cabeçalhos, corpo, tempo, etc.

Com o Apidog, você pode facilmente testar e depurar suas solicitações axios com timeout.
Conclusão
Neste post do blog, aprendemos como lidar com o timeout do axios como um profissional, usando as melhores práticas e ferramentas disponíveis. Vimos como:
- Definir a opção de timeout no axios e personalizá-la para diferentes solicitações
- Capturar e lidar com o erro de timeout no axios usando try/catch, promises, ou async/await
- Testar e depurar suas solicitações axios com timeout usando Apidog, uma plataforma integrada para design, depuração, desenvolvimento, simulacros e testes
Seguindo estes passos, você pode melhorar a experiência do usuário, desempenho e segurança de suas aplicações web, e evitar a frustração e inconveniente de esperar indefinidamente por uma resposta do servidor.



