Páginas da web estáticas não são mais suficientes para reter usuários em um site - eles amam experiências dinâmicas e interativas. Portanto, para criar esses tipos de sites, os desenvolvedores precisam se familiarizar com integrações de API frontend.
Apresentamos a você Apidog, uma solução completa para todos os seus problemas de API. Com o Apidog, construir, testar, simular e documentar APIs pode ser feito em um único aplicativo!
Se você deseja experimentar o desenvolvimento de uma API com uma interface de usuário simples e intuitiva, experimente o Apidog gratuitamente hoje clicando no botão abaixo!

A integração de API frontend envolve aproveitar APIs (Interfaces de Programação de Aplicações), os mensageiros entre ações do usuário e serviços de backend para fornecer dados em tempo real e personalizar experiências com base na entrada do usuário. No entanto, o que exatamente significa frontend?
No termo "integração de API frontend", frontend refere-se à parte de um site ou aplicativo com a qual os usuários interagem diretamente. Isso inclui todos os elementos visuais que você vê, como botões, menus, textos e imagens.
O que é Integração de API Frontend?
A integração de API frontend é o processo de conectar essa interface do usuário às APIs para tornar o site dinâmico e funcional. O código frontend busca dados e envia as ações do usuário através da API para o backend, que lida com o processamento real e o armazenamento de dados. Isso permite que o frontend exiba informações em tempo real e responda à entrada do usuário, criando uma experiência de usuário mais envolvente.
Benefícios da Integração de API Frontend
- Funcionalidade Aprimorada: As APIs permitem que você utilize recursos e funcionalidades pré-construídas oferecidas por serviços externos ou seu próprio backend. Isso economiza tempo e recursos de desenvolvimento em comparação com a construção de tudo do zero. Imagine integrar um gateway de pagamento ou um login de mídia social usando suas APIs – funcionalidade instantânea sem reinventar a roda.
- Experiências de Usuário Dinâmicas e Ricas: Sites estáticos são coisa do passado. A integração de API frontend permite que você busque e exiba dados em tempo real, personalize o conteúdo com base na entrada do usuário e crie elementos interativos. Isso mantém os usuários engajados e voltando para mais.
- Escalabilidade Aprimorada: Frontend e backend podem ser escalados independentemente. O frontend pode lidar com mais usuários sem a necessidade de mudanças no backend, se a API for bem projetada. Essa flexibilidade é crucial para aplicações que experimentam tráfego flutuante.
- Ciclos de Desenvolvimento Mais Rápidos: Ao aproveitar funcionalidades pré-construídas e reutilizar código, os desenvolvedores podem se concentrar em construir os recursos principais e a lógica da aplicação. Isso leva a ciclos de desenvolvimento mais rápidos e um tempo de colocação no mercado mais curto.
- Manutenção Mais Fácil: O código frontend é mais limpo e focado quando recupera dados e lida com ações do usuário através de APIs. Essa separação de preocupações torna mais fácil manter e atualizar a base de código a longo prazo.
Exemplos de Código de Integração de API Frontend
O exemplo abaixo mostra como buscar dados de uma API pública e exibi-los na página da web usando JavaScript e a Fetch API.

<div id="posts-container"></div>
const container = document.getElementById('posts-container');
function getPosts() {
fetch('https://example.com/api/posts')
.then(response => response.json()) // Analisar a resposta JSON
.then(data => {
const postList = document.createElement('ul');
data.forEach(post => {
const listItem = document.createElement('li');
listItem.textContent = post.title;
postList.appendChild(listItem);
});
container.appendChild(postList);
})
.catch(error => {
console.error('Erro ao buscar posts:', error);
container.textContent = 'Erro ao recuperar posts.';
});
}
getPosts();
Explicação do Código:
- HTML: Definimos um elemento contêiner (
div) onde exibiremos os dados dos posts buscados.
JavaScript:
- Obtemos uma referência ao elemento contêiner usando
document.getElementById. - A função
getPostsbusca dados da API usandofetch. fetchretorna uma promessa, então encadeamos os métodos.thenpara tratar a resposta.- O primeiro
.thenanalisa a resposta JSON usandoresponse.json(). - O segundo
.thenitera pelos dados recuperados (data) e cria um elemento de lista (li) para cada título de post. - Constructamos uma lista não ordenada (
ul) e anexamos os itens da lista. Finalmente, anexamos a lista ao elemento contêiner. - Um bloco de tratamento de erro
.catchregistra quaisquer erros e exibe uma mensagem de erro no contêiner. - Chamamos
getPostspara iniciar o processo de busca de dados.
Abaixo desta legenda, há outro exemplo de código que demonstra a integração de API frontend usando a biblioteca Axios para uma chamada de API mais concisa.

const axios = require('axios'); // Supondo que o Axios esteja instalado
const container = document.getElementById('posts-container');
async function getPosts() {
try {
const response = await axios.get('https://example.com/api/posts');
const postList = document.createElement('ul');
response.data.forEach(post => {
const listItem = document.createElement('li');
listItem.textContent = post.title;
postList.appendChild(listItem);
});
container.appendChild(postList);
} catch (error) {
console.error('Erro ao buscar posts:', error);
container.textContent = 'Erro ao recuperar posts.';
}
}
getPosts();
Explicação do Código:
- Importamos o Axios usando
require(assumindo que um empacotador de módulos esteja sendo usado). - A função
getPostsusa a sintaxeasync/awaitpara uma abordagem mais limpa. - Usamos
axios.getpara fazer a chamada da API e armazenamos a resposta em uma variável. - A propriedade
.datado objeto de resposta contém os dados JSON analisados. - O restante do código permanece similar ao exemplo anterior.
Apidog - Gerando Exemplos de Código para Desenvolvimento Frontend Rápido
O desenvolvimento de código frontend pode rapidamente se tornar complicado quando você deseja ter um site mais dinâmico. Felizmente, existe uma ferramenta de desenvolvimento de API chamada Apidog que permite criar APIs e código do seu desenvolvimento de API e aplicativo simultaneamente!


Gerando Código Frontend Usando Apidog

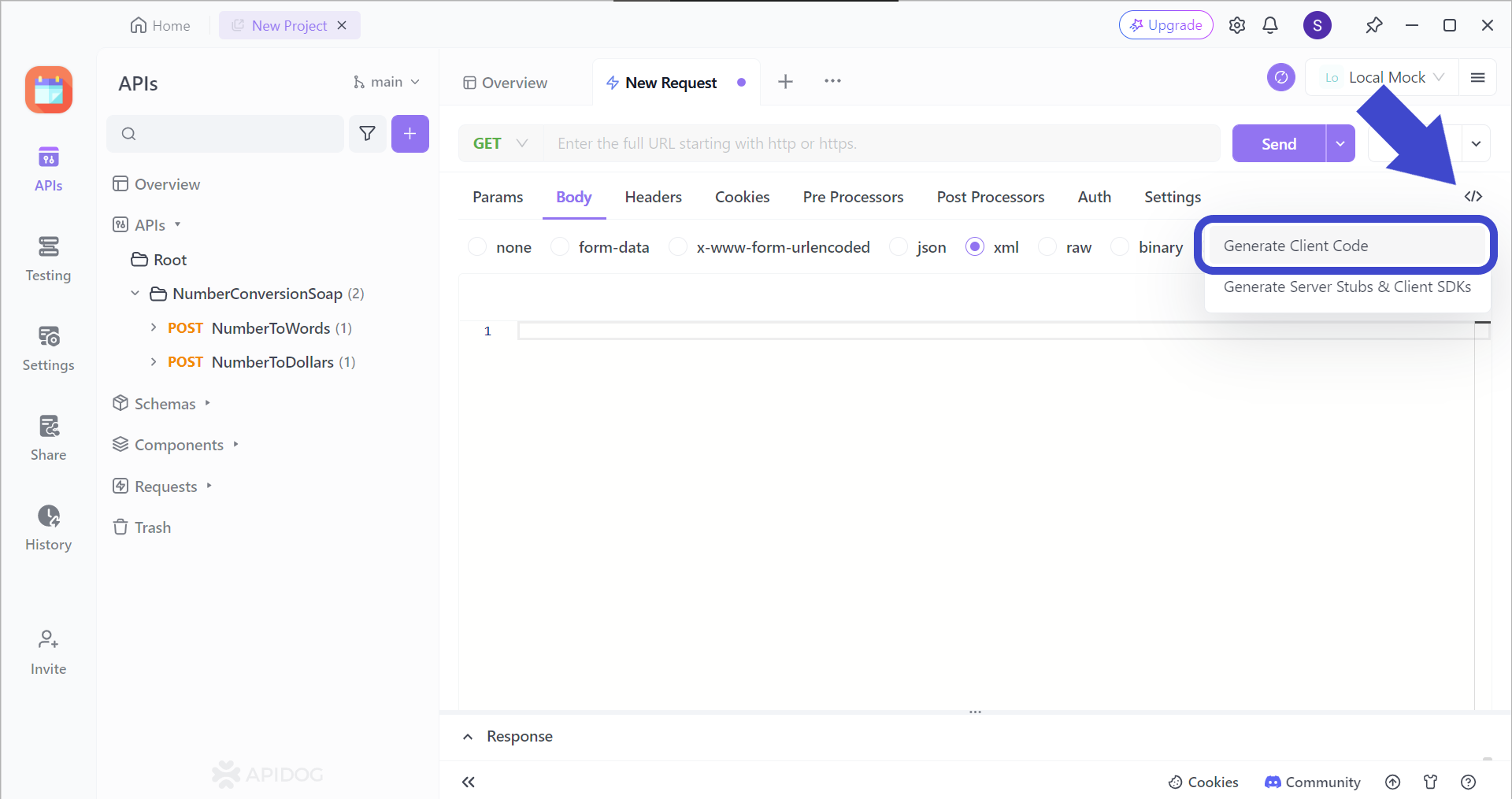
Para utilizar o recurso de geração de código do Apidog, comece clicando no botão </> encontrado no canto superior direito da janela do Apidog, e pressione Gerar Código do Cliente.

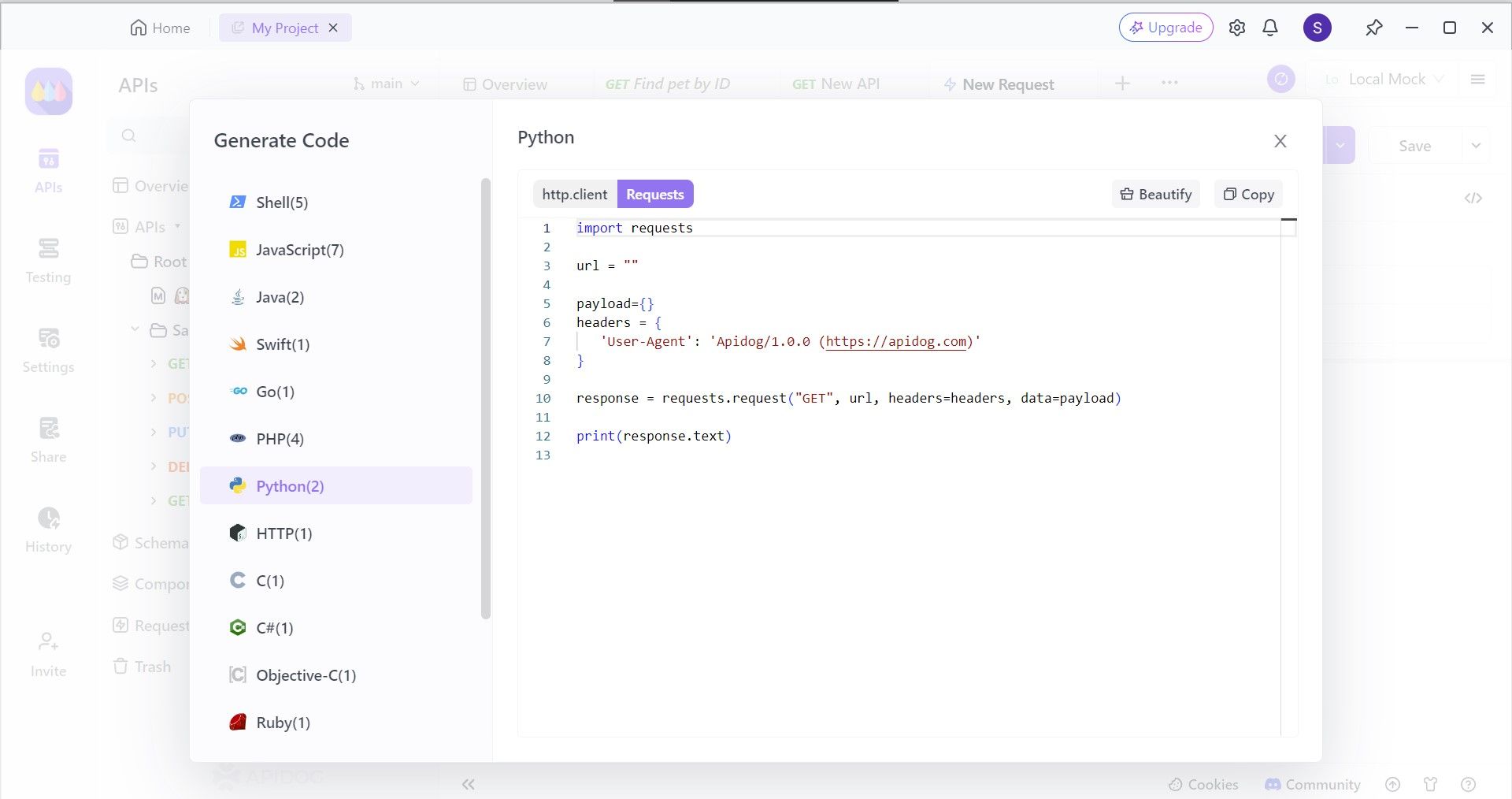
Em seguida, selecione a linguagem de programação para a qual deseja gerar código. Você deve conseguir encontrar diferentes frameworks para a linguagem JavaScript. Nesta etapa, selecione Requests e copie o código para o seu IDE!
Usando Apidog para Garantir que as APIs Funcionem Como Pretendido
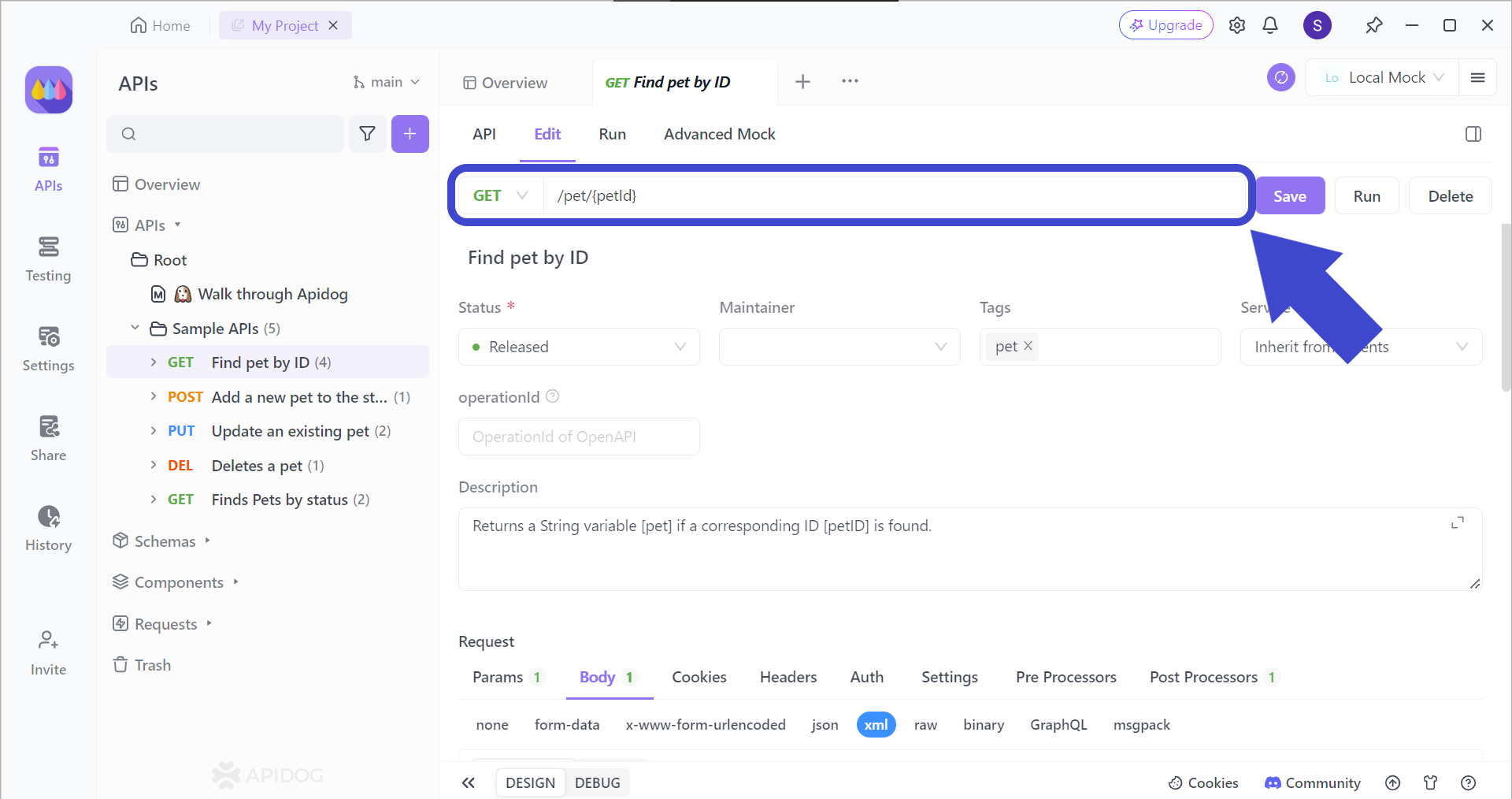
Com o Apidog, você pode testar endpoints de API individualmente. Estes podem ser testes preliminares para garantir que suas APIs estão funcionando como você pretende.

Para direcionar para o endpoint de API correto, você deve primeiro inserir o endpoint correspondente que deseja testar. Uma vez que você incluiu a URL da API pretendida, inclua os parâmetros que deseja usar para o endpoint (se relevante).
Conclusão
A integração de API frontend se tornou uma ferramenta essencial no arsenal do desenvolvedor web moderno. Ao aproveitar as APIs, os desenvolvedores podem criar experiências de usuário dinâmicas e ricas em recursos que mantêm os usuários engajados. Essa abordagem simplifica o desenvolvimento ao permitir acesso a funcionalidades pré-construídas e possibilita a manipulação de dados em tempo real, promovendo um ambiente mais interativo.
À medida que as aplicações web continuam a evoluir, dominar a integração de API frontend será fundamental para construir experiências robustas e cativantes que se destacam no cenário digital em crescimento. Você também deve lembrar de atualizar suas ferramentas de API para uma como o Apidog. Com funcionalidades mais modernas e poderosas, você pode agilizar seu desenvolvimento de API gratuitamente hoje!



