Entender como fazer requisições HTTP para recuperar ou enviar dados é crucial. Este artigo tem como objetivo esclarecer dois conceitos chave: a Fetch API e parâmetros GET.
A Fetch API fornece um método poderoso e flexível para buscar recursos de forma assíncrona pela rede. É uma melhoria significativa em relação ao antigo XMLHttpRequest, oferecendo um conjunto de recursos mais potente e flexível.
Por outro lado, os parâmetros GET, também conhecidos como strings de consulta, são usados para enviar pequenas quantidades de dados do cliente para o servidor. Eles fazem parte da URL e são um aspecto fundamental da comunicação HTTP.
Neste artigo, vamos nos aprofundar nesses tópicos, explorando como funcionam, por que são importantes e como podem ser usados de forma eficaz na sua jornada de desenvolvimento web.
Não perca esta oportunidade de aprimorar seu conjunto de ferramentas de desenvolvimento. Baixe o Apidog gratuitamente hoje e experimente a diferença que ele pode fazer no seu processo de desenvolvimento e teste de APIs!
O que é uma API?
Uma API, ou Interface de Programação de Aplicações, é um conjunto de regras que permite que diferentes aplicações de software se comuniquem entre si. É como um menu em um restaurante. Você, o cliente (ou neste caso, o desenvolvedor), pode ver uma lista de pratos (ou funções) que pode pedir, mas não precisa saber como a cozinha (ou o código do backend) os prepara.

Buscando Dados com Fetch
Agora, vamos falar sobre fetch. Fetch é uma API moderna baseada em promessas em JavaScript que nos permite fazer requisições HTTP para servidores. É como nosso garçom que leva nosso pedido (requisição) para a cozinha (servidor) e traz de volta nossa comida (resposta).
Aqui está um exemplo simples de como usar fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
No código, estamos enviando uma requisição GET para ‘https://api.example.com/data’. A função fetch retorna uma promessa que se resolve no objeto Response representando a resposta à requisição. Esta resposta é então convertida em JSON, e registramos os dados no console.

O Poder dos Parâmetros GET
Os parâmetros GET, também conhecidos como parâmetros de consulta, são usados para enviar dados adicionais ao servidor em uma requisição HTTP GET. Eles são adicionados ao final da URL após um símbolo ‘?’, com diferentes parâmetros separados por ‘&’. Por exemplo, ‘https://api.example.com/data?param1=value1¶m2=value2’.
Os parâmetros GET são extremamente úteis quando você deseja recuperar dados específicos de uma API. Por exemplo, se você estiver usando uma API de clima, poderá usar parâmetros GET para recuperar o clima de uma cidade específica.
Aqui está como você pode usar fetch com parâmetros GET:
fetch('https://api.example.com/data?city=London&units=metric')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Neste exemplo, estamos enviando uma requisição GET para a API com dois parâmetros GET: ‘city’, que está definido como ‘London’, e ‘units’, que está definido como ‘metric’. A API retornará os dados climáticos para Londres em unidades métricas.
Usando Apidog para Enviar Requisições GET com Parâmetros com Mais Facilidade
Apidog oferece vários recursos avançados que melhoram ainda mais sua capacidade de automatizar requisições GET com parâmetros. Esses recursos permitem que você personalize suas requisições e lide com cenários mais complexos sem esforço. Você pode enviar facilmente requisições GET com parâmetros.
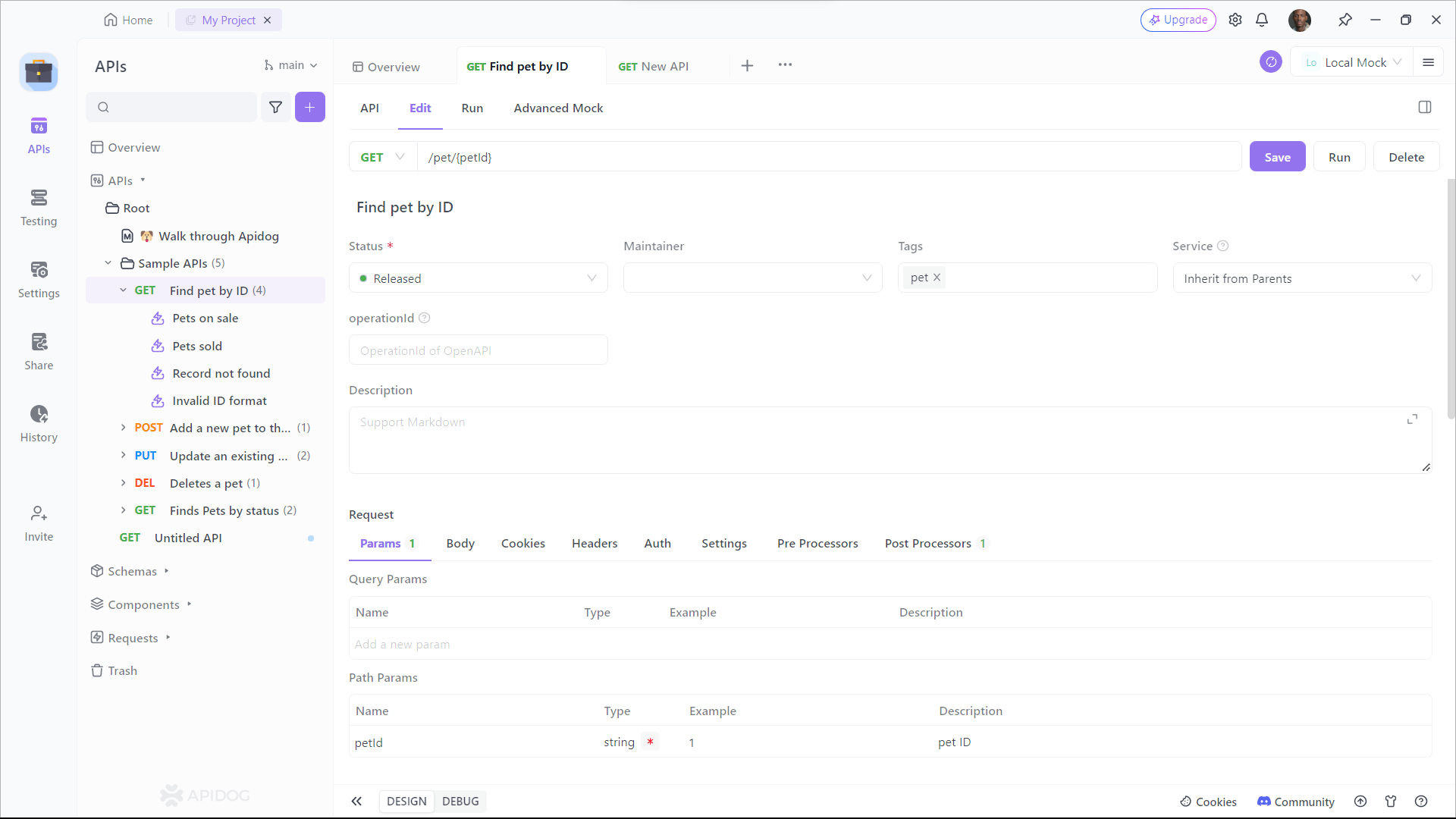
Aqui está como usar Apidog para enviar requisições GET com parâmetros:
- Abra o Apidog, clique no botão Nova Requisição.

2. Insira a URL do endpoint da API para a qual deseja enviar uma requisição GET, depois clique na aba Query Params e insira os parâmetros da string de consulta que deseja enviar com a requisição e insira os parâmetros da string de consulta.

Gerar código Fetch com Apidog
Apidog é uma plataforma colaborativa de desenvolvimento de API tudo-em-um que fornece um conjunto de ferramentas abrangente para projetar, depurar, testar, publicar e simular APIs. O Apidog permite que você crie automaticamente código Fetch para fazer requisições HTTP.
Aqui está o processo para usar Apidog para gerar código Fetch:
Passo 1: Abra o Apidog e selecione nova requisição

Passo 2: Insira a URL do endpoint da API para a qual deseja enviar uma requisição,insira quaisquer cabeçalhos ou parâmetros da string de consulta que deseja incluir na requisição, depois clique em "Design" para alternar para a interface de design do Apidog.

Passo 3: Selecione "Gerar código do cliente" para gerar seu código.

Passo 4: Copie o código gerado e cole-o em seu projeto.

Melhores Práticas para Fetch e Parâmetros GET
Claro, aqui estão algumas melhores práticas para usar Fetch e parâmetros GET em JavaScript:
Use Parâmetros Significativos e Autoexplicativos: Ao nomear seus parâmetros de consulta, torne-os significativos e autoexplicativos.
Não Envie Informações Sensíveis no GET: Use parâmetros de consulta apenas para dados não sensíveis. Para informações sensíveis, use uma requisição POST.
Mantenha Abaixo do Limite: Não polua a URL com muitos parâmetros de consulta. Existe um limite máximo que os navegadores podem suportar.
Use Parâmetros como Parte de um Caminho para Parâmetros Obrigatórios: Uma regra popular é usar parâmetros como parte de um caminho para parâmetros obrigatórios.
Use Parâmetros como uma String de Consulta para Parâmetros Opcionais: Use parâmetros como uma string de consulta para parâmetros opcionais.
Use a Fetch API para Requisições GET: A Fetch API fornece uma sintaxe mais moderna e intuitiva em comparação com XHR, facilitando o trabalho. Ela usa uma abordagem baseada em promessas direta, permitindo que os desenvolvedores encadeiem métodos e lidem com respostas usando async/await, resultando em um código mais limpo e legível. Aqui está um exemplo de como usar a Fetch API para uma requisição GET:
fetch(url, { method: "GET" })
Lembre-se, estas são práticas recomendadas gerais e podem precisar ser adaptadas com base nos requisitos específicos do seu projeto.
Conclusão
Em conclusão, dominar a Fetch API e os parâmetros GET é um alicerce do desenvolvimento web moderno. Essas ferramentas nos permitem criar aplicações dinâmicas e interativas, facilitando a recuperação e transmissão de dados de forma eficiente.
Mas entender esses conceitos é apenas o primeiro passo. A verdadeira mágica acontece quando você os coloca em prática. É aí que o API Dog entra. Esta ferramenta poderosa e amigável permite que você teste e depure suas APIs de forma eficaz, garantindo que suas requisições Fetch e parâmetros GET estejam funcionando como esperado.
Então, por que esperar? Comece a explorar o mundo de Fetch e parâmetros GET hoje e veja como o API Dog pode transformar seu processo de teste de API. Lembre-se, no reino do desenvolvimento web, a prática leva à perfeição. Então, continue codificando, continue testando e continue aprendendo!