Depurar em JavaScript pode ser uma tarefa assustadora, especialmente quando você é novo na linguagem. Mas não se preocupe, nós temos tudo pronto para você! Neste post do blog, vamos guiá-lo pelos fundamentos da depuração em JavaScript de uma maneira conversacional. Usaremos voz ativa e palavras de transição para facilitar o acompanhamento. Também forneceremos títulos criativos e amigáveis para SEO para cada seção, para que você possa navegar facilmente pelo post.
A depuração é uma parte essencial da programação. É o processo de encontrar e corrigir erros no seu código. Em JavaScript, depurar pode ser particularmente desafiador porque é uma linguagem interpretada. Isso significa que erros podem ocorrer em tempo de execução, tornando-os mais difíceis de detectar. Mas com as ferramentas e técnicas certas, depurar em JavaScript pode ser muito fácil.
Entendendo os Fundamentos da Depuração em JavaScript
Antes de mergulharmos nas especificidades da depuração em JavaScript, vamos primeiro entender os fundamentos. A depuração desempenha um papel crucial no desenvolvimento em JavaScript. Ela permite que os desenvolvedores identifiquem e eliminem erros ou bugs em seu código, garantindo que o programa funcione sem problemas e conforme o esperado. Sem técnicas adequadas de depuração, erros de codificação podem levar a comportamentos inesperados, falhas ou até mesmo vulnerabilidades de segurança. A depuração não se trata apenas de corrigir erros, mas também é uma forma de melhorar a qualidade geral do seu código e aprimorar a experiência do usuário.

Os Desafios da Depuração em JavaScript
JavaScript é uma linguagem versátil e dinâmica, mas também apresenta desafios únicos quando se trata de depuração. Devido ao seu tipo frouxo e à natureza assíncrona, bugs podem ser difíceis de rastrear, especialmente em aplicações complexas. Além disso, o código JavaScript frequentemente interage com APIs (Interfaces de Programação de Aplicações), o que pode introduzir camadas adicionais de complexidade. No entanto, com as ferramentas e técnicas certas, você pode superar esses desafios e se tornar um mestre em depuração.
Por Que a Depuração de APIs é Importante
APIs são uma parte essencial do desenvolvimento web moderno. Elas permitem que você interaja com serviços externos e fontes de dados, como plataformas de mídia social, gateways de pagamento e serviços de clima. Depurar APIs pode ser desafiador, pois requer que você entenda como a API funciona e como interagir com ela de forma eficaz.
Depurar APIs é importante porque ajuda a identificar e resolver problemas com seu código relacionados à API. Por exemplo, se você está usando uma API para recuperar dados para sua aplicação, pode encontrar problemas com os dados que são retornados. Depurar a API pode ajudá-lo a identificar a causa raiz do problema e resolvê-lo rapidamente.
Para depurar APIs em JavaScript, é importante usar as ferramentas e técnicas certas. Uma das ferramentas mais úteis para testes e depuração de APIs é Apidog.
Escolhendo um Ambiente de Desenvolvimento Integrado (IDE) Adequado
Para começar a depurar código JavaScript de maneira eficaz, é essencial escolher um Ambiente de Desenvolvimento Integrado (IDE) apropriado. IDEs como Visual Studio Code, WebStorm ou Atom oferecem poderosas capacidades de depuração, incluindo pontos de interrupção, inspeção de variáveis e execução passo a passo. Esses recursos facilitam a identificação e correção de bugs no seu código. Selecione um IDE que esteja alinhado com suas preferências e ofereça suporte robusto à depuração.

Instalando as Extensões de Navegador Necessárias
Extensões de navegador podem melhorar muito sua experiência de depuração. Extensões como Chrome DevTools, Firefox Developer Tools ou Microsoft Edge DevTools oferecem uma variedade de recursos de depuração específicos para o desenvolvimento web. Essas ferramentas permitem que você inspecione o DOM, monitore solicitações de rede e depure código JavaScript diretamente no navegador. Certifique-se de instalar as extensões de navegador relevantes para seu ambiente de desenvolvimento preferido.

Empregando Técnicas Eficazes de Depuração
Em JavaScript, existem várias maneiras de depurar seu código. Uma das maneiras mais comuns é usar a palavra-chave debugger. Essa palavra-chave permite pausar a execução do seu código e inspecionar os valores de variáveis e expressões.
Usando a Palavra-Chave Debugger
A palavra-chave debugger é uma ferramenta poderosa para depuração em JavaScript. Para usá-la, basta adicionar a palavra-chave "debugger" ao seu código onde você deseja pausar a execução. Quando o código atingir esse ponto, ele pausará, e você poderá usar as ferramentas de desenvolvedor do navegador para inspecionar os valores de variáveis e expressões.
Aqui está um exemplo de como usar a palavra-chave debugger em JavaScript:
// Uma função que calcula o fatorial de um número
function factorial(n) {
// Adicione a palavra-chave debugger para pausar a execução aqui
debugger;
// Se n é zero ou um, retorne um
if (n === 0 || n === 1) {
return 1;
}
// Caso contrário, retorne n vezes o fatorial de n-1
return n * factorial(n - 1);
}
// Chame a função com 5 como argumento
factorial(5);
Usando Console.log para Depuração
Outra maneira comum de depurar em JavaScript é usar console.log. Fazer log é um método testado e comprovado para depurar código JavaScript. Ao colocar declarações console.log estrategicamente no seu código, você pode enviar informações relevantes para o console e obter insights sobre o fluxo de execução do programa. Essa técnica é particularmente útil para rastrear valores de variáveis, identificar caminhos de código e verificar a correção da sua lógica. Com a ajuda da saída do console, você pode rastrear a origem dos bugs e tomar decisões informadas para corrigi-los de forma eficaz.
Aqui está um exemplo de como usar console.log para depuração em JavaScript:
// Uma função que verifica se um número é par ou ímpar
function isEven(n) {
// Registre o valor de entrada no console
console.log("Entrada: " + n);
// Se n é divisível por 2, retorne verdadeiro
if (n % 2 === 0) {
return true;
}
// Caso contrário, retorne falso
return false;
}
// Chame a função com 10 como argumento
isEven(10);
A saída do console será algo como isto:
Entrada: 10
verdadeiro
Dessa forma, você pode ver qual valor a função está recebendo e qual valor está retornando. Você também pode usar console.log para verificar os valores de variáveis e expressões em diferentes pontos do seu código ou para exibir mensagens que indicam qual caminho de código está sendo executado.
Usando Pontos de Interrupção
Pontos de interrupção são outra ferramenta poderosa para depuração em JavaScript. Ao colocar pontos de interrupção em seu código, você pode pausar a execução em linhas específicas e inspecionar o estado do programa naquele momento. Isso permite identificar a causa de erros ou comportamentos inesperados. IDEs modernas e ferramentas de desenvolvedor do navegador oferecem maneiras intuitivas de definir pontos de interrupção, facilitando mais do que nunca a identificação e resolução de problemas em seu código JavaScript.
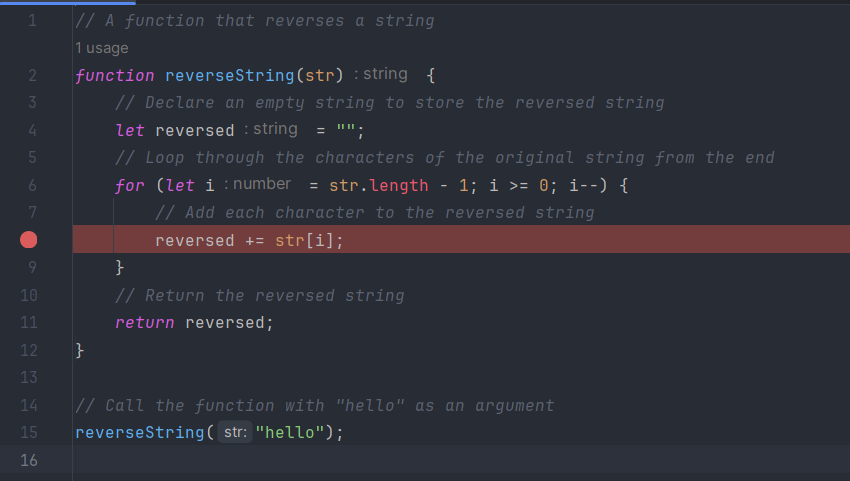
// Uma função que inverte uma string
function reverseString(str) {
// Declare uma string vazia para armazenar a string invertida
let reversed = "";
// Loop pelos caracteres da string original de trás para frente
for (let i = str.length - 1; i >= 0; i--) {
// Adicione cada caractere à string invertida
reversed += str[i];
}
// Retorne a string invertida
return reversed;
}
// Chame a função com "hello" como argumento
reverseString("hello");
Para definir um ponto de interrupção neste código, você pode usar as ferramentas de desenvolvedor do navegador e clicar no número da linha onde deseja pausar a execução.
Por exemplo, você pode definir um ponto de interrupção na linha 8 para ver o valor da string invertida em cada iteração do loop. Quando o código atingir essa linha, ele irá parar e você pode usar o console para inspecionar as variáveis e expressões.

Usando as Ferramentas de Desenvolvedor do Navegador para Perfilagem de Memória
Vazamentos de memória e uso excessivo de memória podem causar problemas de desempenho em suas aplicações JavaScript. Felizmente, as ferramentas de desenvolvedor do navegador fornecem recursos de perfilagem de memória que permitem analisar o uso de memória e identificar vazamentos potenciais. Usando as ferramentas de perfilagem de memória, você pode otimizar seu código, liberar recursos desnecessários e garantir que sua aplicação funcione sem problemas, mesmo sob uso intenso.
// Uma função que cria um array de objetos e o retorna
function createArray() {
// Declare um array vazio
let array = [];
// Loop 100 vezes
for (let i = 0; i < 100; i++) {
// Crie um objeto com uma propriedade aleatória
let obj = {random: Math.random()};
// Adicione o objeto ao array
array.push(obj);
}
// Retorne o array
return array;
}
// Chame a função e armazene o resultado em uma variável global
window.array = createArray();
Para usar as ferramentas de perfilagem de memória, você pode abrir as ferramentas de desenvolvedor do navegador e ir ao Memória tab. Lá, você pode tirar um snapshot de heap para ver a alocação de memória da sua aplicação. Um snapshot de heap é uma captura do heap JavaScript em um dado momento. Ele mostra quanto de memória é usado por cada objeto, função ou variável no seu código.
Usando as ferramentas de perfilagem de memória, você pode identificar vazamentos de memória e otimizar seu código.
Depuração Colaborativa com Ferramentas de Depuração Remota
Em alguns casos, você pode encontrar bugs que ocorrem apenas em ambientes ou dispositivos específicos. Ferramentas de depuração remota permitem que você se conecte a dispositivos remotos, como telefones móveis ou tablets, e depure código JavaScript em execução nesses dispositivos. Isso permite reproduzir e corrigir bugs que são difíceis de replicar localmente. Ferramentas de depuração remota facilitam a colaboração entre desenvolvedores, tornando mais fácil resolver problemas complexos que se estendem por diferentes plataformas.
Depurando APIs com Apidog
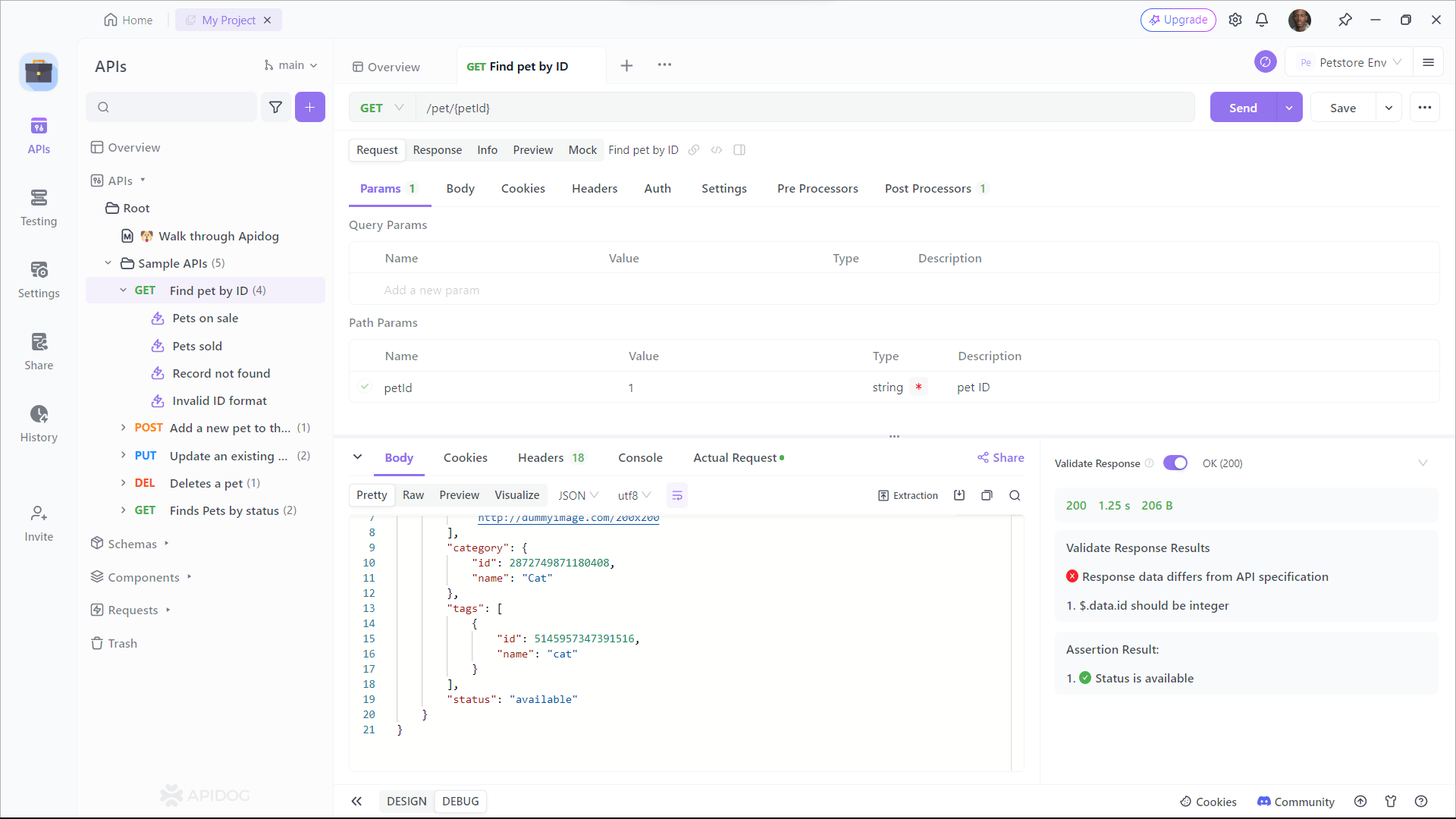
Uma das ferramentas mais populares para depurar APIs é o Apidog. O Apidog é uma ferramenta poderosa para depurar APIs. Ela oferece uma variedade de recursos que facilitam a depuração das suas APIs. Um dos recursos mais notáveis do Apidog é sua capacidade de facilitar testes de automação. Com o Apidog, você pode depurar suas APIs e realizar Mocking de API e testes de automação—tudo dentro da mesma plataforma. Isso promove uma melhor comunicação, reduz o risco de mal-entendidos e acelera a resolução de problemas.

O Apidog está disponível como uma extensão de navegador ou um aplicativo independente. Instale a extensão ou baixe o aplicativo do site oficial. Uma vez instalado, configure o Apidog para interceptar solicitações de rede e habilitar os recursos de depuração desejados.
O Apidog permite que você intercepte e inspecione as solicitações de API feitas pelo seu código JavaScript. Quando uma solicitação é enviada, o Apidog captura os detalhes da solicitação, incluindo o método de solicitação, URL, cabeçalhos e dados de carga. Você pode então inspecionar esses detalhes e obter uma compreensão mais profunda de como seu código interage com a API. Este recurso é invalioso para identificar problemas como parâmetros de solicitação incorretos ou cabeçalhos ausentes.
Depurar com Apidog é fácil. Assim que você insere os detalhes da sua API, incluindo o endpoint e os parâmetros de solicitação, pode facilmente inspecionar a resposta e depurar sua API com o modo de depuração.

Além de inspecionar solicitações, o Apidog permite que você manipule as respostas de API. Este recurso é particularmente útil ao testar o tratamento de erros ou casos limite em seu código. Com o Apidog, você pode modificar os dados da resposta, códigos de status ou cabeçalhos para simular diferentes cenários e garantir que seu código se comporta corretamente sob várias condições. Manipulando as respostas da API, você pode testar completamente seu código e capturar potenciais bugs antes que eles cheguem à produção.
Depurando com Apidog - Melhores Práticas
Depurar com Apidog pode ser desafiador, mas existem várias melhores práticas que você pode seguir para facilitar isso. Aqui estão algumas dicas para ajudá-lo a depurar suas APIs de forma mais eficaz:
- Use nomes descritivos para suas APIs e endpoints.
- Use mensagens de erro significativas.
- Teste suas APIs minuciosamente antes de implantá-las.
- Use testes de automação para reduzir o risco de erro humano.
- Mantenha suas APIs atualizadas com os últimos patches de segurança.
Conclusão
Depurar em JavaScript pode ser desafiador, mas com as ferramentas e técnicas certas, pode ser muito fácil. Neste post do blog, cobrimos os fundamentos da depuração em JavaScript e fornecemos várias dicas e melhores práticas para ajudá-lo a depurar suas APIs de forma mais eficaz.
Além das técnicas mencionadas acima, é importante ficar atualizado sobre as últimas ferramentas e práticas de depuração. Manter-se a par das tendências e avanços da indústria pode ajudá-lo a ficar à frente de problemas potenciais e otimizar ainda mais seu código. Lembre-se de revisar e refatorar regularmente seu código para garantir que ele permaneça eficiente e livre de quaisquer vazamentos de memória potenciais. Com uma abordagem proativa à depuração, você pode criar aplicações JavaScript de alto desempenho que oferecem experiências excepcionais aos usuários.
Esperamos que este post tenha sido útil e desejamos a você boa sorte em suas empreitadas de depuração!



