Você é um desenvolvedor buscando otimizar seu fluxo de trabalho com APIs? Deseja aproveitar o poder do curl e JavaScript para facilitar sua vida? Se sim, você veio ao lugar certo! Neste post, vamos explorar como você pode usar efetivamente o curl e JavaScript para requisições API, e como o Apidog pode ser sua ferramenta definitiva nesta jornada.
Introdução: Por que as Requisições API Importam
Requisições API (Interface de Programação de Aplicativos) são a espinha dorsal do desenvolvimento web moderno. Elas permitem que diferentes sistemas de software se comuniquem entre si, habilitando funcionalidades como recuperação de dados, atualização de bancos de dados e muito mais. Seja você construindo um aplicativo web, um aplicativo móvel, ou qualquer outro software, entender como trabalhar com APIs é crucial.
O que é cURL?
cURL é uma ferramenta de linha de comando para transferir dados com URLs. Ele suporta vários protocolos, incluindo HTTP, HTTPS, FTP e mais. É uma ferramenta versátil que os desenvolvedores frequentemente usam para testar e interagir com APIs. Aqui está o motivo pelo qual o curl é um favorito entre os desenvolvedores:
- Simplicidade: Os comandos do Curl são diretos e fáceis de escrever.
- Flexibilidade: O Curl suporta uma ampla gama de protocolos e recursos.
- Poder: O Curl pode lidar com tarefas complexas como upload de arquivos, autenticação de usuário e mais.

Introdução ao Curl
Para começar a usar o curl, você precisa tê-lo instalado na sua máquina. A maioria dos sistemas baseados em Unix já vem com o curl pré-instalado. Para usuários do Windows, você pode baixá-lo do site oficial do curl.

Aqui está um exemplo simples de como usar o curl para fazer uma requisição GET a uma API:
curl https://api.example.com/data
Este comando envia uma requisição GET para a URL especificada e retorna os dados da resposta.
Introdução ao JavaScript para Requisições API
JavaScript é uma linguagem poderosa e flexível que é onipresente no desenvolvimento web. É comumente usada para fazer requisições assíncronas para APIs, permitindo páginas web dinâmicas e interativas. Aqui estão os motivos pelos quais o JavaScript é essencial para requisições API:
- Natureza Assíncrona: As capacidades assíncronas do JavaScript o tornam perfeito para requisições API sem bloquear a interface do usuário.
- Ampla Adoção: O JavaScript é suportado por todos os navegadores modernos e muitos ambientes de back-end.
- Ecossistema Rico: Existem inúmeras bibliotecas e frameworks em JavaScript que simplificam as requisições API, como Axios e Fetch.
Fazendo Requisições API com JavaScript
O JavaScript oferece várias maneiras de fazer requisições API. A API Fetch é uma maneira moderna e nativa de lidar com requisições HTTP. Aqui está um exemplo básico de uma requisição GET usando Fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Combinando Curl e JavaScript: Um Dueto Poderoso
Enquanto o curl é fantástico para testes rápidos e scripts simples, o JavaScript é indispensável para a construção de aplicações interativas. Combinar essas ferramentas permite que os desenvolvedores testem APIs com curl e as integrem perfeitamente em aplicações baseadas em JavaScript.
Usando Apidog para Simplificar Requisições API
Se você deseja otimizar ainda mais seus fluxos de trabalho de API, considere usar o Apidog. O Apidog é uma ferramenta poderosa projetada para tornar o gerenciamento de API fácil e eficiente. Ele fornece recursos como documentação de API, testes e monitoramento em um só lugar.
Por que Usar Apidog?
- Interface Amigável: O Apidog oferece uma interface intuitiva que torna o gerenciamento de API muito simples.
- Recursos Abrangentes: Desde a criação e teste de APIs até o monitoramento de seu desempenho, o Apidog cobre todos os aspectos do gerenciamento de APIs.
- Gratuito para Usar: Você pode baixar e usar o Apidog gratuitamente, tornando-o acessível a desenvolvedores de todos os níveis.

Comece a Trabalhar com APIs cURL Importando-as para o Apidog

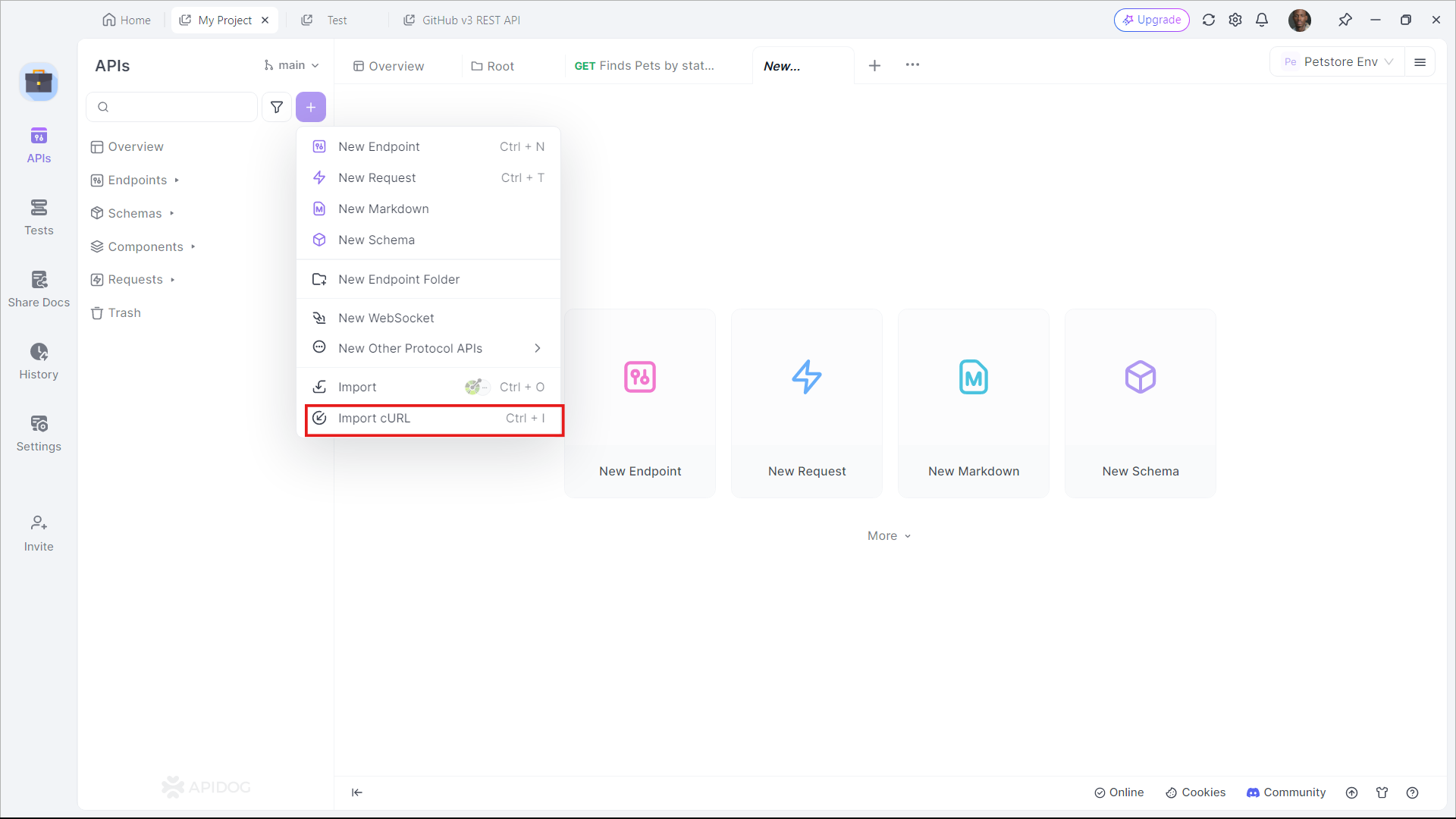
O Apidog suporta usuários que desejam importar comandos cURL para o Apidog. Em um projeto vazio, clique no botão roxo + na parte superior esquerda da janela do Apidog e selecione Importar cURL.

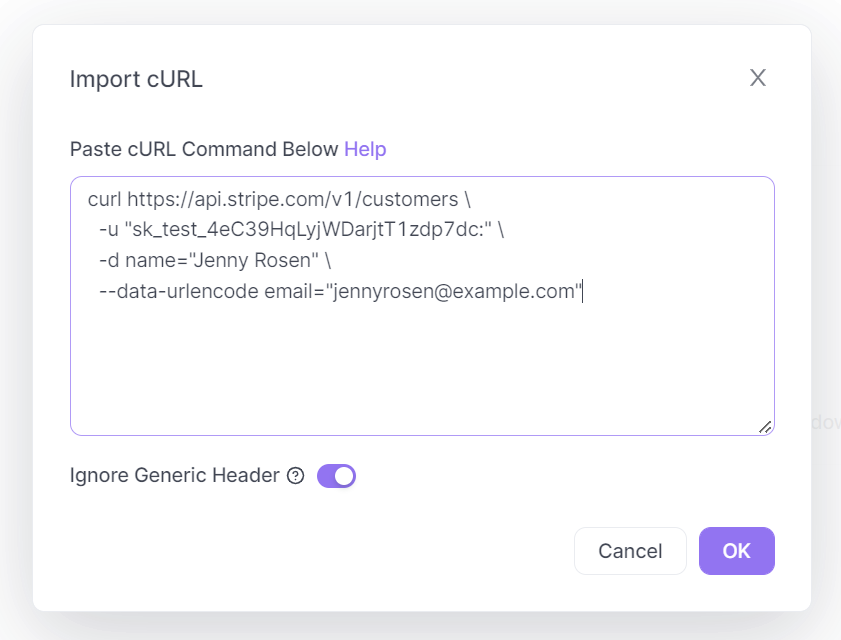
Copie e cole o comando cURL na caixa exibida na sua tela.

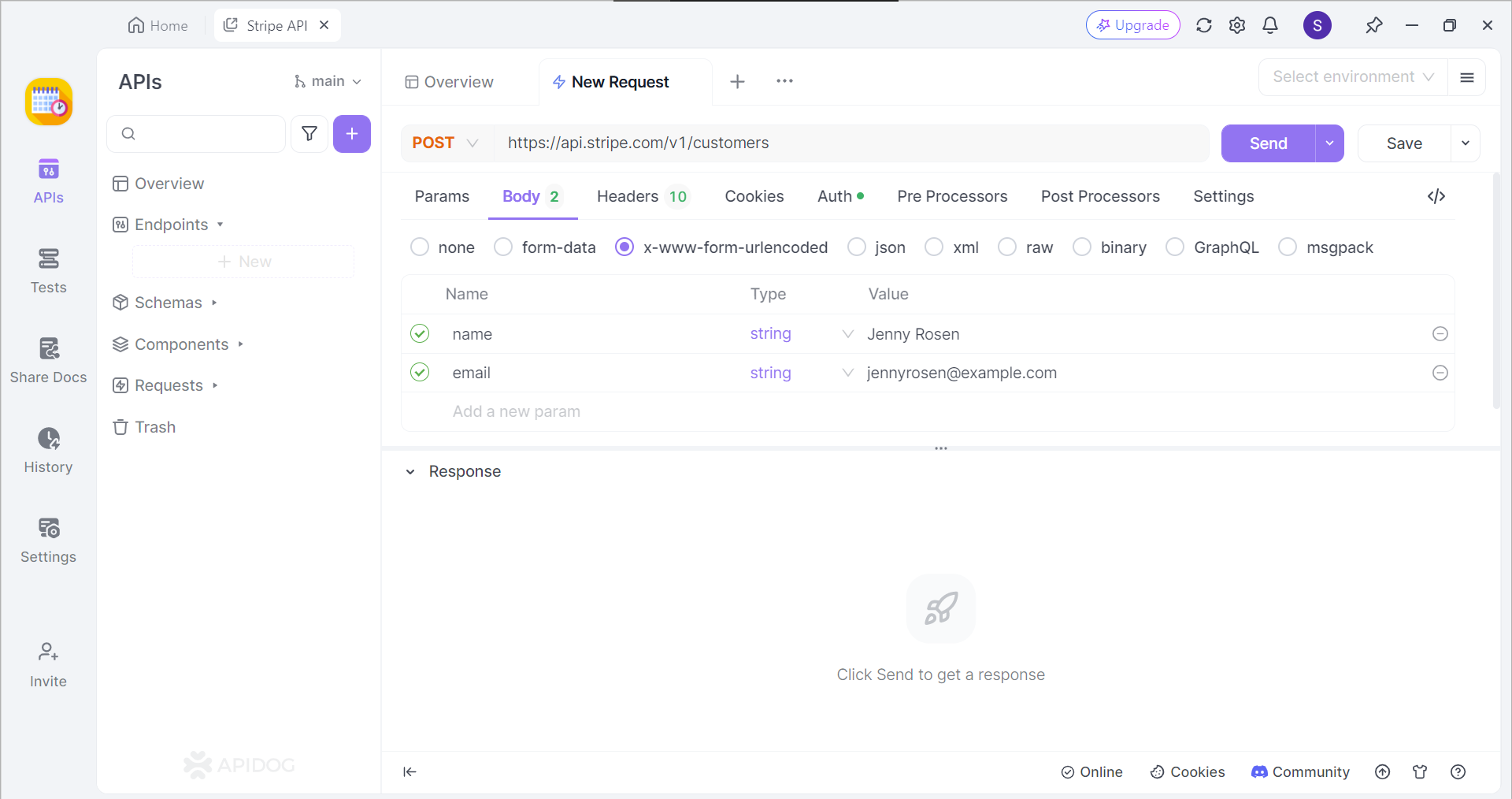
Se for bem-sucedido, você deve agora conseguir ver o comando cURL na forma de uma requisição API.
Guia Detalhado: Fazendo Requisições API com Curl e JavaScript
Passo 1: Configurando Seu Ambiente
Antes de mergulhar nas requisições API, certifique-se de ter o curl instalado e um ambiente JavaScript configurado. Você pode usar o Node.js para um ambiente de JavaScript do lado do servidor ou simplesmente usar o console do navegador para JavaScript do lado do cliente.
Passo 2: Fazendo uma Requisição GET Simples com Curl
Vamos começar com uma requisição GET básica usando curl. Abra seu terminal e execute o seguinte comando:
curl https://jsonplaceholder.typicode.com/posts
Este comando busca uma lista de postagens de uma API de exemplo. Você deve ver uma resposta JSON com os dados.
Passo 3: Fazendo uma Requisição GET com JavaScript
Agora, vamos fazer a mesma requisição usando JavaScript. Abra o console do seu navegador ou um arquivo JavaScript no seu ambiente Node.js e execute o seguinte código:
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Este código JavaScript alcança o mesmo resultado que o comando curl, buscando e exibindo a lista de postagens.
Passo 4: Fazendo uma Requisição POST com Curl
Em seguida, vamos fazer uma requisição POST para enviar dados à API. Use o seguinte comando curl:
curl -X POST https://jsonplaceholder.typicode.com/posts -H "Content-Type: application/json" -d '{"title":"foo","body":"bar","userId":1}'
Este comando envia um objeto JSON com uma nova postagem para a API. A opção -X POST especifica o método da requisição, e -d envia os dados.
Passo 5: Fazendo uma Requisição POST com JavaScript
Da mesma forma, você pode fazer uma requisição POST em JavaScript:
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Este código JavaScript envia uma nova postagem para a API e registra a resposta.
Uso Avançado: Autenticação e Cabeçalhos
Ao trabalhar com APIs, você frequentemente precisa incluir cabeçalhos para autenticação. Tanto o curl quanto o JavaScript lidam facilmente com cabeçalhos.
Adicionando Cabeçalhos com Curl
Aqui está um exemplo de um comando curl com cabeçalhos:
curl -H "Authorization: Bearer YOUR_TOKEN" https://api.example.com/data
Este comando inclui um cabeçalho de autorização com um token.
Adicionando Cabeçalhos com JavaScript
Da mesma forma, você pode adicionar cabeçalhos em JavaScript:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Erro:', error));
Tratamento de Erros e Depuração
Tratar erros de forma adequada é crucial para aplicações robustas. Tanto o curl quanto o JavaScript fornecem mecanismos para tratamento de erros.
Tratamento de Erros com Curl
O Curl fornece saída verbosa para ajudar a depurar problemas. Use a opção -v para obter informações detalhadas sobre a requisição e a resposta:
curl -v https://api.example.com/data
Tratamento de Erros com JavaScript
No JavaScript, você pode usar blocos try...catch para tratamento de erros. Aqui está um exemplo:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error(`Erro HTTP! status: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Erro:', error);
}
}
fetchData();
Melhores Práticas para Requisições API
Ao trabalhar com APIs, seguir melhores práticas garante interações eficientes e seguras.
Proteja suas Chaves de API
Nunca codifique chaves de API em seu código. Use variáveis de ambiente ou cofres seguros para armazenar informações sensíveis.
Otimize as Chamadas de API
Minimize o número de chamadas de API para reduzir a latência e melhorar o desempenho. Use mecanismos de cache quando apropriado.
Lide com Limites de Taxa
Respeite os limites de taxa impostos pelas APIs para evitar bloqueios. Implemente estratégias de retrocesso exponencial para re-tentar requisições falhadas.
Conclusão
A esta altura, você deve ter uma compreensão sólida de como fazer requisições API usando curl e JavaScript. Essas ferramentas são poderosas por conta própria, mas ainda mais quando combinadas. Além disso, usar Apidog pode aprimorar ainda mais seu fluxo de trabalho, tornando o gerenciamento de APIs muito simples.



