Imagine dar ao seu assistente de IA a capacidade de buscar dados climáticos, analisar preços de ações ou automatizar tarefas—tudo através de um único protocolo. O Protocolo de Contexto do Modelo (MCP) torna isso possível, e com o novo Framework MCP, construir seu próprio servidor é mais fácil do que nunca.
Neste guia, vou te mostrar como criar um servidor MCP usando as ferramentas de CLI do Framework MCP. Nenhuma experiência prévia em MCP é necessária—apenas conhecimento básico em JavaScript/TypeScript e uma pitada de curiosidade!

Entendendo o MCP
Antes de mergulhar na configuração, vamos rapidamente cobrir o que é o MCP e por que é importante:
Visão geral do MCP: O Protocolo de Contexto do Modelo é uma especificação aberta criada pela Anthropic para padronizar como modelos de IA interagem com fontes de dados externas. Ele permite que desenvolvedores construam ferramentas que podem ser facilmente integradas com plataformas de IA como o Claude Desktop.

Benefícios do MCP: O MCP simplifica o processo de integração ao fornecer um protocolo padronizado para o desenvolvimento de ferramentas. Isso significa que você pode se concentrar em construir ferramentas sem se preocupar com problemas de compatibilidade entre diferentes plataformas.
Construindo seu Primeiro Servidor MCP
Passo 1: O que Você Precisará
Antes de começar, certifique-se de ter o seguinte instalado:
- Node.js (20 ou superior): O servidor é construído em Node.js, então você precisará tê-lo instalado. Baixe aqui
- TypeScript (5.0 ou mais recente): Isso é usado para construir seu servidor.
- npm: Um gerenciador de pacotes para lidar com dependências.
- Framework MCP: Isso pode ser instalado globalmente via npm ou adicionado a um projeto existente.
- 10 minutos de paciência: Sério, é tão rápido
Passo 2: Instale o Framework MCP
Existem duas maneiras de começar com o Framework MCP:
Opção 1: Usando a CLI do MCP (Recomendado)
A maneira mais fácil de configurar um servidor MCP é usando a CLI. Aqui está como fazê-lo:
# Instale a CLI globalmente
npm install -g mcp-framework
# Crie um novo projeto
mcp create meu-servidor-mcp
# Navegue até o seu projeto
cd meu-servidor-mcp
# Instale as dependências
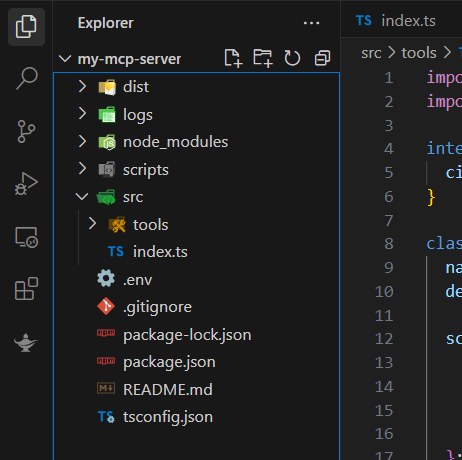
npm install Isso estrutura um servidor MCP pronto para uso com: TypeScript pré-configurado, ferramentas de exemplo e tratamento de erros embutido. Deve parecer algo assim:

Agora, seu novo projeto MCP está pronto para uso.
Opção 2: Instalação Manual (Para Projetos Existentes)
Se você quiser adicionar o Framework MCP a um projeto existente, siga estas etapas:
Instale o Framework MCP:
npm install mcp-frameworkCrie um servidor básico dentro do arquivo src/index.ts:
import { MCPServer } from "mcp-framework";
const server = new MCPServer();
server.start().catch((error) => {
console.error("Erro no servidor:", error);
process.exit(1);
}); Passo 3: Criando Sua Primeira Ferramenta (Exemplo de Clima)
Agora que seu servidor está configurado, vamos construir uma ferramenta de clima que busca informações climáticas para uma determinada cidade.
Crie uma nova ferramenta:
Usando a CLI do MCP, você pode criar uma nova ferramenta para informações climáticas:
mcp add tool clima Isso gerará um arquivo chamado src/tools/WeatherTool.ts. Alternativamente, você poderia simplesmente criar esse arquivo manualmente. Agora, vamos editar esse arquivo.
Modifique a Ferramenta do Clima:
Abra o arquivo WeatherTool.ts e atualize-o da seguinte forma:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
interface WeatherInput {
city: string;
}
class WeatherTool extends MCPTool<WeatherInput> {
name = "clima";
description = "Obtenha informações climáticas para uma cidade";
// Validação de esquema usando Zod
schema = {
city: {
type: z.string(),
description: "Nome da cidade (ex: Londres)",
},
};
async execute({ city }: WeatherInput) {
// Substitua isso por uma chamada de API real
return {
city,
temperature: 22,
condition: "Ensolarado",
humidity: 45,
};
}
}
export default WeatherTool;Neste código, definimos uma classe WeatherTool que busca o clima para uma cidade. Embora essa implementação simulada retorne dados estáticos, você pode substituí-la por uma chamada de API real.
Passo 4: Construa e Teste Seu Servidor MCP
Após modificar a ferramenta de clima, é hora de construir e testar para ver se seu servidor MCP funciona como esperado, e para isso usaremos o inspector MCP.
Construa o projeto:
npm run buildEscolha um método de transporte: O Framework MCP suporta dois transportes:
- Transporte STDIO: Melhor para integrações CLI e locais.
- Transporte SSE: Ideal para aplicações web e sistemas distribuídos.
Para este tutorial, usaremos o Transporte STDIO, que é perfeito para testes locais.
Inicie o Inspector MCP: use o seguinte comando:
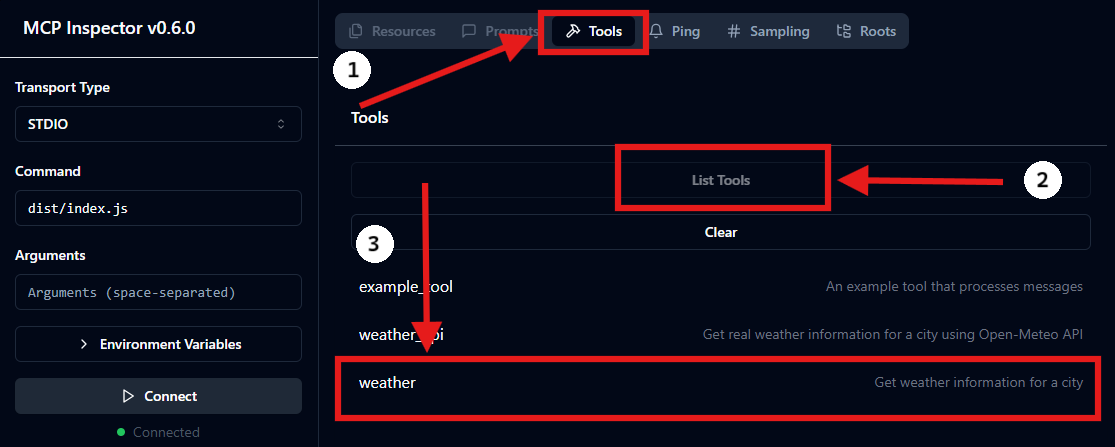
npx @modelcontextprotocol/inspector dist/index.js Teste a Ferramenta do Clima:
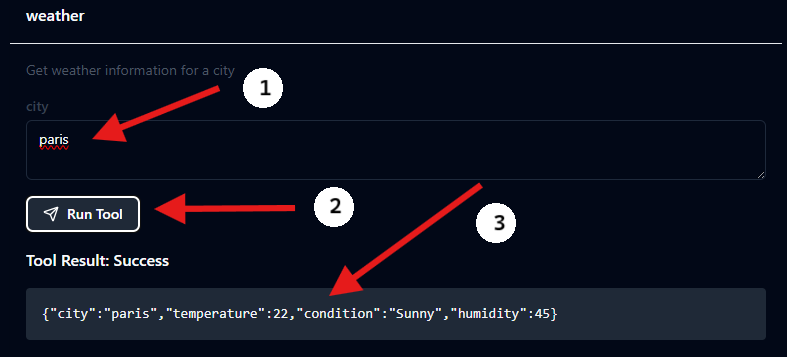
Para testar sua ferramenta de clima, selecione a ferramenta clima e insira uma cidade como "Paris".

Então veja os dados climáticos simulados.

Passo 5: Conecte o MCP a Dados Climáticos Reais
Vamos atualizar nossa ferramenta de clima para usar a API gratuita do Open-Meteo - uma alternativa poderosa que fornece previsões hiperlocais sem chaves de API. Para começar, você pode criar uma nova ferramenta e dar a ela um novo nome ou simplesmente substituir o código antigo da ferramenta pelo novo código abaixo:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
import axios, { AxiosError } from "axios";
interface WeatherApiInput {
city: string;
}
interface WeatherApiResponse {
city: string;
temperature: number;
condition: string;
humidity: number;
windSpeed: number;
feelsLike: number;
precipitation: number;
}
class WeatherApiTool extends MCPTool<WeatherApiInput> {
name = "clima_api";
description = "Obtenha informações climáticas reais para uma cidade usando a API do Open-Meteo";
private readonly GEOCODING_URL = "https://geocoding-api.open-meteo.com/v1/search";
private readonly WEATHER_URL = "https://api.open-meteo.com/v1/forecast";
schema = {
city: {
type: z.string(),
description: "Nome da cidade para obter o clima",
},
};
async execute({ city }: WeatherApiInput): Promise<WeatherApiResponse> {
try {
// Primeiro, obtenha as coordenadas para a cidade
const geoResponse = await axios.get(this.GEOCODING_URL, {
params: {
name: city,
count: 1,
language: "pt", // Alterado para português
format: "json"
}
});
if (!geoResponse.data.results?.length) {
throw new Error(`Cidade '${city}' não encontrada`);
}
const location = geoResponse.data.results[0];
// Depois, obtenha os dados climáticos usando as coordenadas
const weatherResponse = await axios.get(this.WEATHER_URL, {
params: {
latitude: location.latitude,
longitude: location.longitude,
current: ["temperature_2m", "relative_humidity_2m", "apparent_temperature", "precipitation", "weather_code", "wind_speed_10m"],
timezone: "auto"
}
});
const current = weatherResponse.data.current;
// Mapeie o código do clima para a condição
const condition = this.getWeatherCondition(current.weather_code);
return {
city: location.name,
temperature: Math.round(current.temperature_2m),
condition,
humidity: Math.round(current.relative_humidity_2m),
windSpeed: Math.round(current.wind_speed_10m),
feelsLike: Math.round(current.apparent_temperature),
precipitation: current.precipitation
};
} catch (error: unknown) {
if (error instanceof Error) {
throw new Error(`Falha ao buscar dados climáticos: ${error.message}`);
}
throw new Error('Falha ao buscar dados climáticos: Um erro desconhecido ocorreu');
}
}
private getWeatherCondition(code: number): string {
// Códigos de interpretação do clima da OMM (https://open-meteo.com/en/docs)
const conditions: Record<number, string> = {
0: "Céu limpo",
1: "Principalmente claro",
2: "Parcialmente nublado",
3: "Nublado",
45: "Nebuloso",
48: "Neblina depositante",
51: "Chuvisco leve",
53: "Chuvisco moderado",
55: "Chuvisco denso",
61: "Chuvas leves",
63: "Chuvas moderadas",
65: "Chuvas fortes",
71: "Neve leve",
73: "Neve moderada",
75: "Neve forte",
77: "Grãos de neve",
80: "Chuvas leves",
81: "Chuvas moderadas",
82: "Chuvas torrenciais",
85: "Neve leve",
86: "Neve forte",
95: "Tempestade",
96: "Tempestade com granizo leve",
99: "Tempestade com granizo forte"
};
return conditions[code] || "Desconhecido";
}
}
export default WeatherApiTool;O código é um pouco longo, mas por enquanto, concentre-se em fazer o código funcionar e na sensação de começar com o MCP. Leve o seu tempo e use este como um guia de exemplo para ajudá-lo a transitar para a construção de MCPs ainda mais complexos.
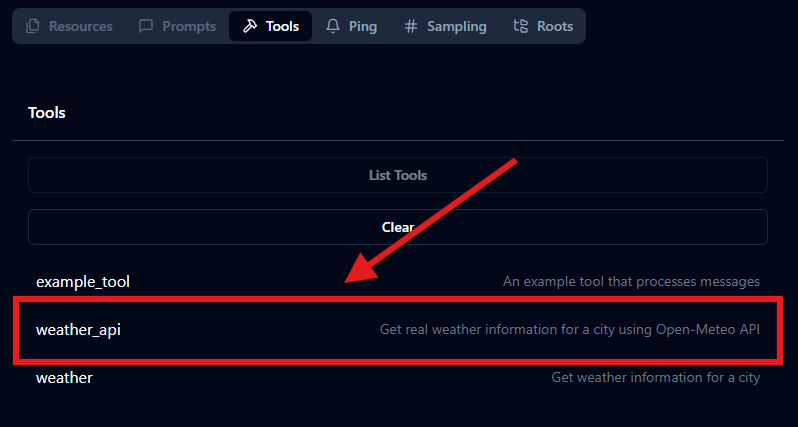
Para testar a ferramenta, simplesmente selecione-a:

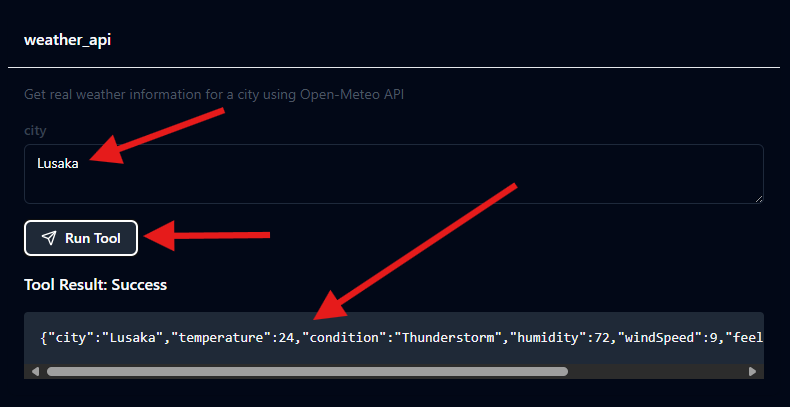
Digite uma cidade por exemplo "Lusaka", e veja os resultados:

Esperançosamente, neste estágio, você já superou a maioria das dificuldades de configuração e execução do projeto, então testar a nova Ferramenta MCP não deve ser um desafio!
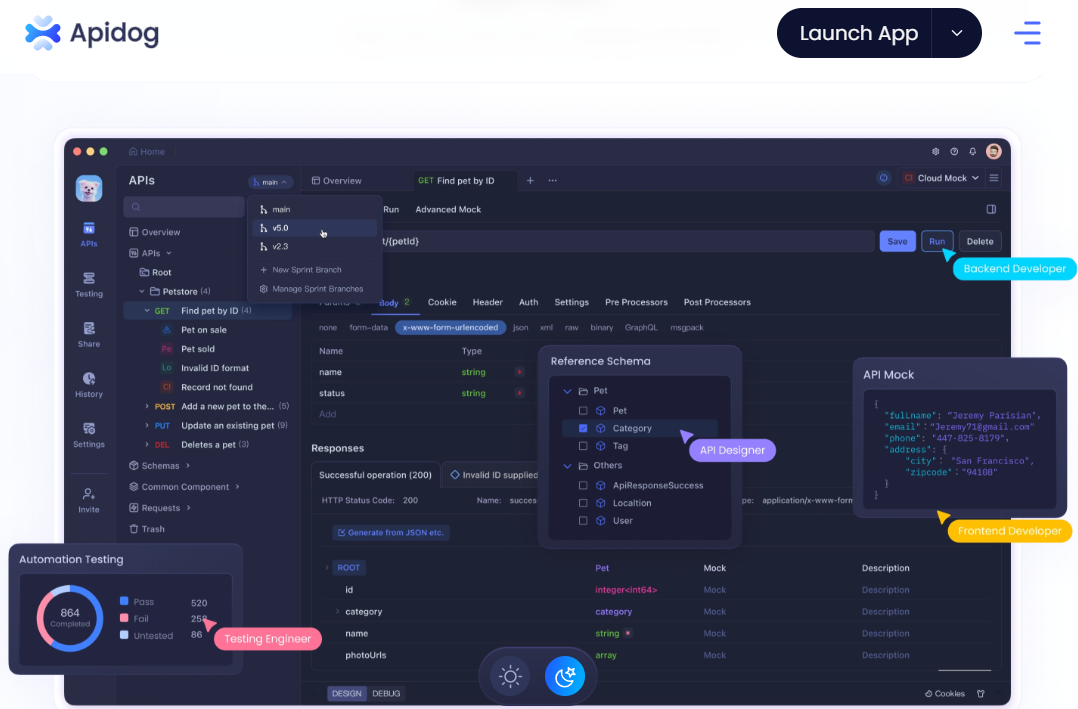
Trabalhando com Apidog
Não se esqueça de impulsionar o desenvolvimento do seu servidor MCP com Apidog—uma ferramenta versátil que simplifica testes, simulação e documentação de APIs. Comece se inscrevendo em seu nível gratuito, depois crie um projeto para centralizar seus fluxos de trabalho de API. Importe seus endpoints para monitorar solicitações, simule respostas com servidores de simulação inteligentes e automatize testes para pegar bugs ocultos cedo. O Apidog simplifica a depuração e garante que suas ferramentas funcionem perfeitamente, tornando-se o companheiro perfeito para construir integrações robustas de IA.

Conclusão
Construir um Servidor MCP é um processo simples que pode melhorar significativamente seus fluxos de trabalho de IA. Ao integrar ferramentas como Apidog, você pode agilizar seu processo de desenvolvimento, garantindo APIs robustas e bem documentadas. Esteja você trabalhando com serviços web ou arquivos locais, o MCP fornece uma maneira padronizada de conectar modelos de IA com fontes de dados externas.
Pronto para levar seu fluxo de desenvolvimento de API para o próximo nível? Baixe o Apidog gratuitamente hoje e descubra como ele pode transformar seu fluxo de trabalho!