Quer que sua IA assuma o controle e navegue na web por você—reservando voos, coletando dados ou até mesmo preenchendo formulários? Com Browser Use, Ollama e DeepSeek, você pode criar um agente de IA local que controla seu navegador como um profissional. Este trio de código aberto oferece automação com foco em privacidade, sem assinaturas caras. Neste guia para iniciantes, estarei passando por como configurar Browser Use com Ollama e DeepSeek para automatizar tarefas na web. Pronto para transformar seu navegador em um ajudante alimentado por IA? Vamos mergulhar!

O que é o Browser Use com Ollama e DeepSeek?
Browser Use é uma biblioteca Python de código aberto que permite que agentes de IA controlem navegadores da web, automatizando tarefas como buscar, clicar em links ou enviar formulários. Combinado com Ollama, uma plataforma para rodar modelos de linguagem de grande porte (LLMs) localmente, e DeepSeek, um poderoso modelo de raciocínio de código aberto, você obtém uma configuração gratuita e privada que rivaliza com ferramentas premium como ChatGPT Operator. Browser Use utiliza o Playwright para interagir com navegadores (Chrome, Firefox, etc.), enquanto a inteligência do DeepSeek lida com instruções complexas. Por que é incrível? É local, personalizável e permite que sua IA execute tarefas como encontrar voos no Kayak, redigir Google Docs e muito mais. Vamos construir isso!

Configurando Seu Ambiente: O Básico
Antes de liberarmos Browser Use, vamos preparar seu sistema com as ferramentas necessárias. Esta configuração é amigável para iniciantes, com cada passo explicado para que você saiba exatamente o que está acontecendo.
Passo 1: Pré-requisitos
Garanta que você tenha o seguinte instalado:
- Python: Versão 3.11 ou superior. Execute
python --versionem seu terminal. Se estiver ausente ou desatualizado, faça o download em python.org. Python é a espinha dorsal para rodar Browser Use e seus scripts. - Ollama: Isso executa o DeepSeek localmente, mantendo tudo privado. Você fará o download em ollama.com na próxima seção.
- Node.js: Necessário para as dependências de automação do navegador do Playwright. Verifique com
node --version. Se não estiver instalado, faça o download em nodejs.org. - Git: Usado para clonar o repositório do Browser Use. Instale em git-scm.com se você não o tiver.
- Hardware: Um CPU de 4 núcleos ou mais, 16GB ou mais de RAM e 12GB ou mais de espaço livre para o modelo DeepSeek. Uma GPU é opcional, mas acelera a inferência do modelo. Se algum desses estiver faltando, instale agora para evitar problemas mais tarde.
Passo 2: Criar uma Pasta de Projeto
Vamos manter seu projeto organizado criando uma pasta dedicada:
mkdir browser-use-agent
cd browser-use-agentEsta pasta armazenará todos os seus arquivos do Browser Use, e o comando cd te move para dentro dela, para que você esteja pronto para os próximos passos.
Passo 3: Clonar o Repositório
Baixe o código-fonte do Browser Use do GitHub:
git clone https://github.com/browser-use/browser-use.git
cd browser-useO comando git clone baixa o código mais recente do Browser Use, e o comando cd browser-use te coloca dentro do diretório do projeto onde a mágica acontece.
Passo 4: Configurar um Ambiente Virtual
Para evitar conflitos com outros projetos Python, crie um ambiente virtual:
python -m venv venvAtive-o:
- Mac/Linux: source venv/bin/activate
- Windows: venv\Scripts\activate
Você verá (venv) em seu terminal, significando que você está agora em um ambiente Python limpo. Isso mantém as dependências do Browser Use isoladas, evitando conflitos de versão.
Passo 5: Abrir no VS Code
Inicie seu projeto no Visual Studio Code para facilitar a codificação:
code .O VS Code abrirá a pasta browser-use, pronto para você criar e executar scripts. Se você não tem o VS Code, instale-o a partir do seu site oficial ou use outro editor, mas a integração do Python do VS Code é super útil.
Instalação do Ollama e DeepSeek
Agora, vamos configurar o Ollama para rodar o DeepSeek localmente, dando ao seu agente Browser Use um cérebro poderoso e privado. Cada passo é crucial, então vou detalhar claramente.
Passo 1: Instalar Ollama
Acesse ollama.com e baixe o instalador para seu sistema operacional (Mac, Windows ou Linux). Execute o instalador e siga as instruções—é um processo rápido de “avançar, avançar, concluir”. Verifique se está funcionando:
ollama --versionVocê deve ver um número de versão, como 0.1.44 (abril de 2025). Se falhar, certifique-se de que o Ollama está adicionado ao PATH do seu sistema (verifique as instruções do instalador). O Ollama atua como o servidor que hospeda o DeepSeek, conectando-o ao Browser Use.

Passo 2: Baixar DeepSeek
Usaremos o modelo deepseek/seed, um LLM de 7B parâmetros otimizado para raciocínio e perfeito para nossas necessidades:
ollama pull deepseek/seedIsso baixa o modelo, que tem cerca de 12GB (se o modelo for muito grande ou você não tiver uma GPU em seu sistema, tente: qwen2.5:14b, que tem cerca de 4GB), então pode levar alguns minutos, dependendo da velocidade da sua internet. Uma vez concluído, verifique se está instalado:
ollama listProcure por deepseek/seed:latest na lista. Este modelo alimentará seu agente Browser Use, lidando com tarefas como pesquisar o clima em Boston com facilidade.

Instalação do Browser Use
Com seu ambiente pronto, vamos instalar Browser Use e suas dependências para habilitar a automação do navegador. É aqui que seu projeto começa a se moldar!
Passo 1: Instalar Browser Use e Dependências
No seu ambiente virtual ativado (dentro da pasta browser-use), instale Browser Use com suas dependências de desenvolvimento:
pip install . ."[dev]"Esse comando instala Browser Use do repositório clonado, incluindo ferramentas extras para desenvolvimento. A parte "[dev]" garante que você obtenha recursos de teste e depuração, que são úteis para iniciantes.
Passo 2: Instalar LangChain e Ollama
Adicione os pacotes necessários para conectar Browser Use ao DeepSeek:
pip install langchain langchain-ollamalangchain fornece a estrutura para interações LLM, e langchain-ollama é o conector específico para os modelos do Ollama, facilitando a integração do DeepSeek.
Passo 3: Instalar Playwright
Obtenha o Playwright, o motor que permite que Browser Use controle navegadores:
playwright installIsso baixa binários de navegador (por exemplo, para Chrome) que o Browser Use usa para navegar na web. Se você encontrar problemas, certifique-se de que está usando Python 3.11 ou superior ou execute playwright install-deps para dependências extras do sistema.
Configurando o Browser Use com Ollama e DeepSeek
Vamos preparar o Browser Use para trabalhar com o modelo DeepSeek do Ollama iniciando o servidor do Ollama. Este passo é curto e doce, pois nosso script cuidará do restante da conexão!
Iniciar o Servidor Ollama: Certifique-se de que o Ollama está rodando para servir o modelo DeepSeek. Em um terminal separado (fora do seu ambiente virtual), execute:
ollama serveIsso inicia o servidor Ollama em http://localhost:11434, permitindo que Browser Use se comunique com o DeepSeek. Mantenha este terminal aberto durante seu projeto, pois ele é a ponte entre seu agente e o LLM. Se não estiver funcionando, seu script falhará, então verifique duas vezes!
Construindo Seu Agente Browser Use
Agora para a parte divertida—construir um agente de IA que controla seu navegador com Browser Use! Vamos criar um script para fazer o DeepSeek usar o Google para encontrar a previsão do tempo em Boston, Massachusetts, e executá-lo no VS Code. Cada passo é detalhado para garantir que você acerte.
1. Crie um Arquivo Chamado test.py: No VS Code, com seu projeto browser-use aberto, crie um novo arquivo chamado test.py na pasta browser-use. Cole este código:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# Tarefa: Usar o Google para encontrar a previsão do tempo em Boston, Massachusetts
async def run_search() -> str:
agent = Agent(
task="Usar o Google para encontrar a previsão do tempo em Boston, Massachusetts",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())Este script configura um agente Browser Use que:
- Usa o ChatOllama para se conectar ao DeepSeek (deepseek/seed) em http://localhost:11434.
- Executa a tarefa de pesquisar no Google pela previsão do tempo em Boston.
- Limita ações a 3 por etapa e 15 etapas no total para manter as coisas eficientes.
- Imprime o resultado, que deve incluir a temperatura atual ou detalhes sobre o clima.
2. Selecione o Interpretador Python no VS Code: Para executar o script, você precisa do interpretador Python do ambiente virtual do seu projeto:
- No VS Code, pressione
Ctrl + P(ouCmd + Pno Mac). - Digite > Selecionar Interpretador Python e pressione Enter.
- Escolha o interpretador do seu projeto (por exemplo,
.venv/bin/pythonpara Mac/Linux ou.\venv\Scripts\python.exeno Windows). Isso garante que o VS Code use o Python do ambiente virtual, que tem todas as suas dependências do Browser Use. Se você pular isso, pode obter erros de"módulo não encontrado".
3. Execute o Código: Com o test.py aberto, clique no botão “Executar” no VS Code (o triângulo no canto superior direito) ou use o terminal (dentro da pasta browser-use com o ambiente virtual ativo):
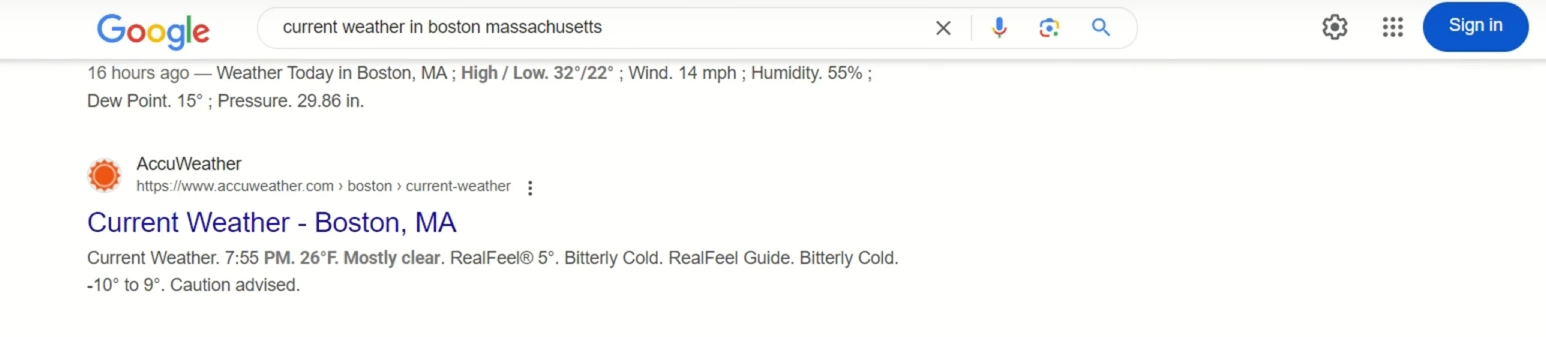
python test.pySeu agente Browser Use abrirá um navegador, irá ao Google, buscará por “previsão do tempo em Boston, Massachusetts” e extrairá o resultado.

Quando executei isso, imprimiu algo como “A temperatura atual em Boston, MA, é 26°F.” Se não funcionar, verifique se o servidor do Ollama está rodando (ollama serve) e se a porta 11434 está aberta. Verifique ~/.ollama/logs em busca de erros se ele travar.

Engenharia de Prompt para Melhores Resultados
Para obter o melhor do Browser Use, elabore prompts precisos:
- Seja Claro: “Vá para kayak.com, busque voos de Zurique para Pequim, 25.12.2025–02.02.2026, ordene por preço” funciona melhor do que “Encontre voos.”
- Use Etapas: Para tarefas complexas, como candidaturas a empregos, tente: “Visite o LinkedIn, busque por empregos em ML, salve os links em um arquivo, aplique-se aos 3 melhores.”
- Itere: Se os resultados estiverem errados, ajuste o prompt ou teste primeiro no chat do Open WebUI.
Adicionar “ordenar por preço” ao meu prompt de voo me economizou dinheiro—os prompts são fundamentais!
Por que Browser Use, Ollama e DeepSeek são incríveis
Essa configuração se destaca porque:
- Gratuito e de Código Aberto: Sem custos, ao contrário das ferramentas baseadas na nuvem.
- Privado: A execução local mantém seus dados seguros.
- Inteligente: O raciocínio do DeepSeek acerta tarefas complexas na web.
É uma alternativa acessível a agentes de IA premium, com controle total.
Dicas Profissionais para o Sucesso do Browser Use
- Aumente o Desempenho: Use uma GPU ou um modelo DeepSeek maior (por exemplo, 14B) se seu sistema permitir.
- Logs de Depuração: Verifique os logs do Ollama (
~/.ollama/logs) ou os logs do Playwright se o Browser Use apresentar problemas. - Tente Novas Tarefas: Automatize “Rascunhar um Google Doc” ou “Coletar estrelas do GitHub”.
- Participe da Comunidade: Compartilhe dicas no GitHub do Browser Use ou no Discord do Ollama.
Concluindo: Sua Aventura com o Browser Use Começa
Parabéns—você construiu um agente de IA que controla seu navegador com Browser Use, Ollama e DeepSeek! Desde reservar voos até automatizar tarefas na web, você está pronto para deixar a IA fazer o trabalho pesado. Experimente coletar listagens de empregos ou automatizar e-mails a seguir—o céu é o limite. Visite o GitHub do Browser Use para mais exemplos e junte-se à euforia da IA. E não se esqueça de passar em apidog.com para aquele polimento na API.