GraphQL é agora a escolha principal para desenvolvimento de API. Ele permite que os clientes solicitem exatamente os dados de que precisam - nem mais, nem menos. Isso muda o jogo em comparação com APIs anteriores.
Antes do GraphQL, SOAP e REST dominaram o desenvolvimento de APIs em diferentes épocas. SOAP era muito complexo e pesado, enquanto o REST resolveu esses problemas, mas ainda tinha dificuldades com dados incompatíveis. O GraphQL foi criado especificamente para abordar esses pontos problemáticos.
Com o GraphQL ganhando popularidade, os desenvolvedores precisavam de melhores ferramentas para auxiliar o desenvolvimento. O Apollo surgiu para fornecer soluções GraphQL full-stack, incluindo suporte para cliente, servidor e ferramentas. Isso torna o GraphQL muito mais fácil de aprender e adotar.
Ao simplificar a curva de aprendizado do GraphQL, o Apollo alimentou sua proliferação. O Apollo desempenha um papel importante no ecossistema GraphQL, permitindo que os desenvolvedores construam APIs de forma mais eficiente.
O que é Apollo GraphQL
Apollo é um conjunto de ferramentas projetado especialmente para o GraphQL. Ele oferece uma maneira de extrair dados de diferentes fontes e juntá-los de forma unificada. Com Apollo GraphQL, os desenvolvedores podem criar aplicações eficientes e simplificadas. Suas ferramentas lidam com tarefas complexas e simples, garantindo que trabalhar com GraphQL seja uma experiência suave do começo ao fim.

Arquitetura Apollo GraphQL
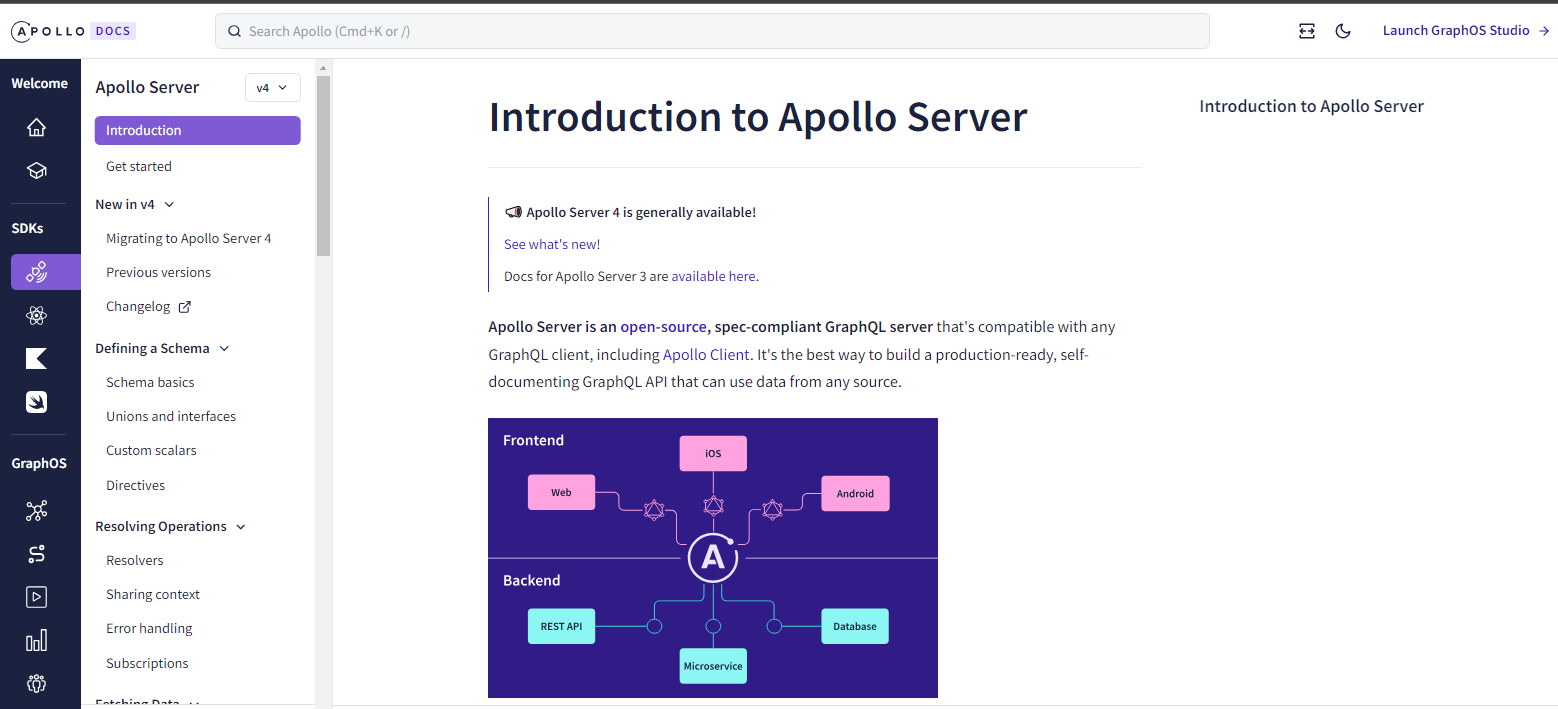
Apollo é um conjunto abrangente de ferramentas e bibliotecas projetadas para ajudar desenvolvedores a construir, gerenciar e escalar aplicações com GraphQL. Ao fornecer soluções para cliente e servidor, o Apollo simplifica a consulta e a mutação de dados, tornando o desenvolvimento de aplicações GraphQL eficiente e amigável para o desenvolvedor. A arquitetura do Apollo inclui Cliente, Servidor e Federação.
Cliente Apollo GraphQL
Apollo Client é uma biblioteca de gerenciamento de estado para JavaScript que permite gerenciar dados locais e remotos com GraphQL. Ele se integra perfeitamente com qualquer biblioteca de front-end JavaScript, como React ou Vue, e permite cache, atualizações de UI otimistas e dados em tempo real através de assinaturas.

Exemplo:
import { ApolloClient, InMemoryCache } from '@apollo/client';
// Isso configura a conexão com seu servidor.
const client = new ApolloClient({
uri: 'http://localhost:4000/',
cache: new InMemoryCache()
});
Servidor Apollo GraphQL
Apollo Server é um intermediário entre seu esquema GraphQL e as fontes de dados (como bancos de dados ou APIs REST). Ele oferece uma configuração fácil, tornando simples conectar APIs, definir o esquema e escrever funções resolver.

Exemplo:
const { ApolloServer } = require('apollo-server');
const typeDefs = `
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Olá, mundo!"
}
};
const server = new ApolloServer({ typeDefs, resolvers });
server.listen(); // Isso inicia nosso servidor.
Federação Apollo GraphQL
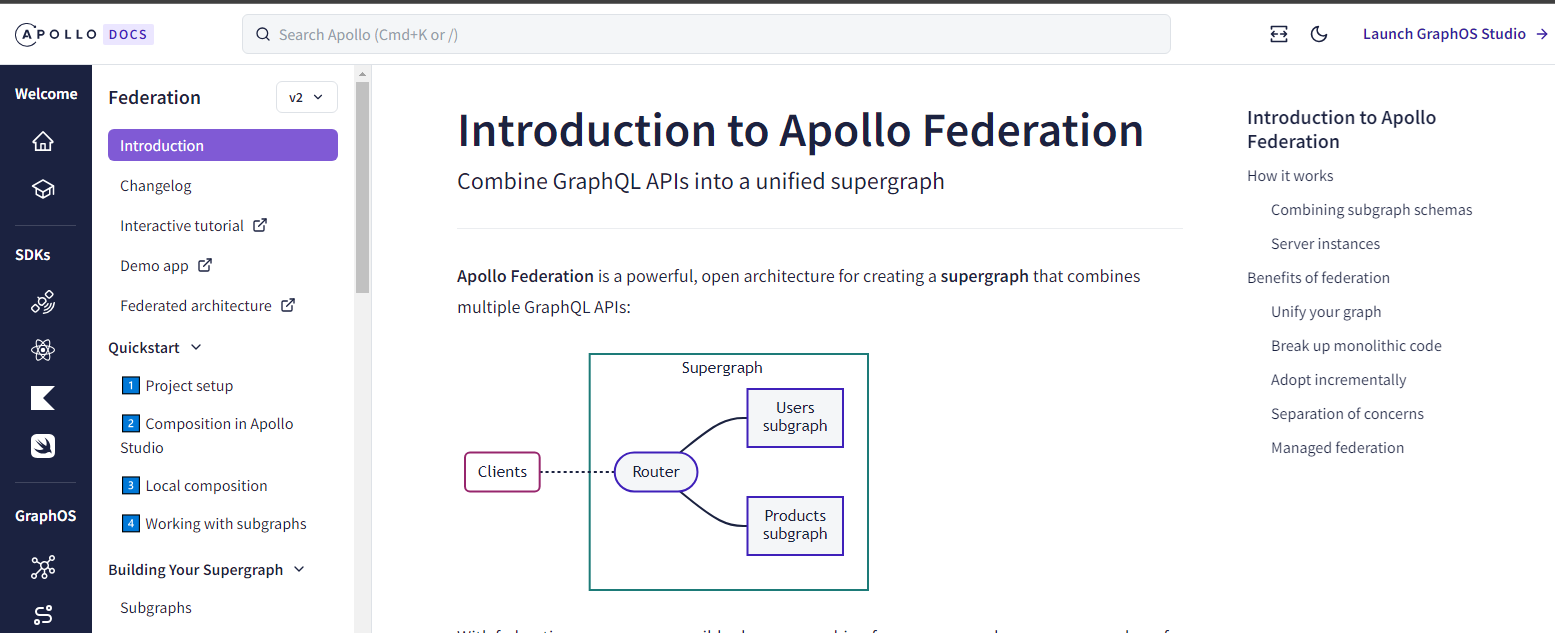
A federação é um recurso do Apollo GraphQL Server que permite que vários serviços de implementação compõem um único gráfico de dados. Isso permite que você divida sua API GraphQL monolítica em serviços menores e mais gerenciáveis sem perder a conveniência de consultar tudo por meio de um único endpoint.

Vantagens da Federação Apollo GraphQL
- Escalabilidade: Divida sua camada GraphQL em vários serviços. À medida que sua equipe ou projeto cresce, você pode dividir seu gráfico sem sobrecarregar um único ponto.
- Velocidade de Desenvolvimento: Equipes podem trabalhar em serviços individuais sem afetar os outros, permitindo iterações mais rápidas.
- Reusabilidade: Serviços comuns podem ser reutilizados em diferentes partes de uma organização, reduzindo a redundância.
- Acesso Unificado: Para o cliente, ainda é um único endpoint. Eles não notarão a diferença entre consultar um serviço ou cinco.
Exemplo:
const { ApolloServer, gql } = require('apollo-server');
const { buildFederatedSchema } = require('@apollo/federation');
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Olá do servidor federado!"
}
};
const server = new ApolloServer({
schema: buildFederatedSchema([{ typeDefs, resolvers }])
});
server.listen(); // Isso inicia nosso servidor federado.
Aprofundando-se no Cliente Apollo GraphQL
O Apollo Client é uma ferramenta poderosa que ajuda aplicações a se comunicarem com servidores GraphQL, tornando a busca de dados eficiente e direta. Ele oferece soluções para problemas comuns, como cache e gerenciamento de estado. Vamos nos aprofundar.
Como o Cliente Apollo GraphQL Facilita a Busca de Dados
Com as solicitações HTTP regulares, buscar dados pode ser tedioso, envolvendo a configuração de endpoints e a análise de respostas. O Apollo Client simplifica isso.
Passos Básicos para Buscar Dados com Apollo Client:
Configuração: Primeiro, você deve configurar o Apollo Client apontando-o para seu servidor.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql',
cache: new InMemoryCache()
});
Escreva uma Consulta: Use a linguagem de consulta do GraphQL para especificar os dados necessários.
import { gql } from '@apollo/client';
const GET_DATA = gql`
{
myData {
name
age
}
}
`;
Buscar: Use a consulta para pedir dados ao servidor.
client.query({ query: GET_DATA }).then(response => {
console.log(response.data.myData);
});
A resposta conterá exatamente o nome e a idade, nada mais, nada menos, garantindo uma transferência de dados eficiente.
Gerenciando o Estado Local com o Apollo Client
O Apollo GraphQL Client não é apenas para dados do servidor; ele pode gerenciar dados locais também, tornando-se uma única fonte de verdade para todos os dados do seu aplicativo.
Campos Locais: Adicione campos somente do lado do cliente aos dados do seu servidor.
const GET_DATA_WITH_LOCAL_FIELD = gql`
{
myData {
name
age
isFavorite @client
}
}
`;
A diretiva @client informa ao Apollo Client que isFavorite é um campo local.
Resolução Local: Trate ações nos dados do lado do cliente.
const resolvers = {
Mutation: {
toggle: (_, { id }, { cache }) => {
const data = cache.readFragment({
fragment: gql`fragment favorite on Data { isFavorite }`,
id
});
data.isFavorite = !data.isFavorite;
cache.writeData({ id, data });
return data;
},
},
};
Usando resolvers, você pode manipular o estado local da mesma forma que faria com os dados do servidor.
Estratégias de Cache para Desempenho
Buscar dados de um servidor leva tempo, mas o cache do Apollo Client ajuda a acelerar as coisas. Veja como:
- Cache Automático: Cada resposta do seu servidor GraphQL é armazenada automaticamente. Assim, se você solicitar os mesmos dados novamente, o Apollo Client pode obtê-los do cache em vez do servidor.
- Cache Normalizado: O Apollo Client não apenas armazena dados sem pensar. Ele divide suas respostas em objetos individuais e os armazena por tipo e ID. Essa abordagem evita redundância e mantém o cache em sincronia.
- Políticas de Cache: O Apollo Client permite que você decida como buscar dados do cache, do servidor ou de ambos.
Com políticas como cache-primeiro, somente-rede e cache-e-rede, você pode ajustar finamente o desempenho do seu aplicativo.
Dominando o Servidor Apollo GraphQL
O Apollo Server fornece um ambiente robusto para ajudar os desenvolvedores a implementar um servidor GraphQL. Desde a configuração básica até a exploração de recursos avançados, dominar o Apollo Server é essencial para implementações eficientes do GraphQL.
Fundamentos da Configuração do Servidor Apollo
A fundação de qualquer projeto do Apollo Server começa com sua configuração.
Instalação: Comece instalando os pacotes necessários:
npm install apollo-server graphql
Inicialize o Servidor Apollo GraphQL:
const { ApolloServer } = require('apollo-server');
const typeDefs = /*...*/; // sua definição de esquema
const resolvers = /*...*/; // suas funções resolver
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`Servidor pronto em ${url}`);
});
Definindo Esquemas e Resolvers GraphQL
Cada servidor GraphQL precisa de um esquema para definir a forma de sua API e resolvers para lidar com as solicitações de dados.
Esquema GraphQL: Descreva a estrutura dos seus dados.
const { gql } = require('apollo-server');
const typeDefs = gql`
type Query {
hello: String
}
`;
Resolvers: Definam como os dados são buscados ou modificados.
const resolvers = {
Query: {
hello: () => 'Olá, mundo!',
},
};
Quando um cliente envia uma consulta para buscar hello, o servidor responderá com "Olá, mundo!".
O Ecossistema Avançado do Apollo GraphQL
O Apollo transcendeu os limites de uma mera ferramenta de implementação do GraphQL. Ele agora oferece um ecossistema expansivo que abrange não apenas busca de dados e gerenciamento de estado, mas também arquitetura de microsserviços e ferramentas de colaboração para desenvolvedores. Vamos nos aprofundar em alguns dos componentes fundamentais deste ecossistema.
O que é Apollo GraphQL Studio?
Apollo Studio (anteriormente conhecido como Apollo Engine) é uma plataforma que a equipe do Apollo fornece e oferece um conjunto de serviços e ferramentas em nuvem para desenvolver, implantar e monitorar operações GraphQL. O Apollo Studio foi projetado para trabalhar em conjunto com o Apollo Client e o Apollo Server, mas também pode ser usado com qualquer esquema GraphQL e mecanismo de execução.

Aqui está um rápido guia e algumas dicas a considerar:
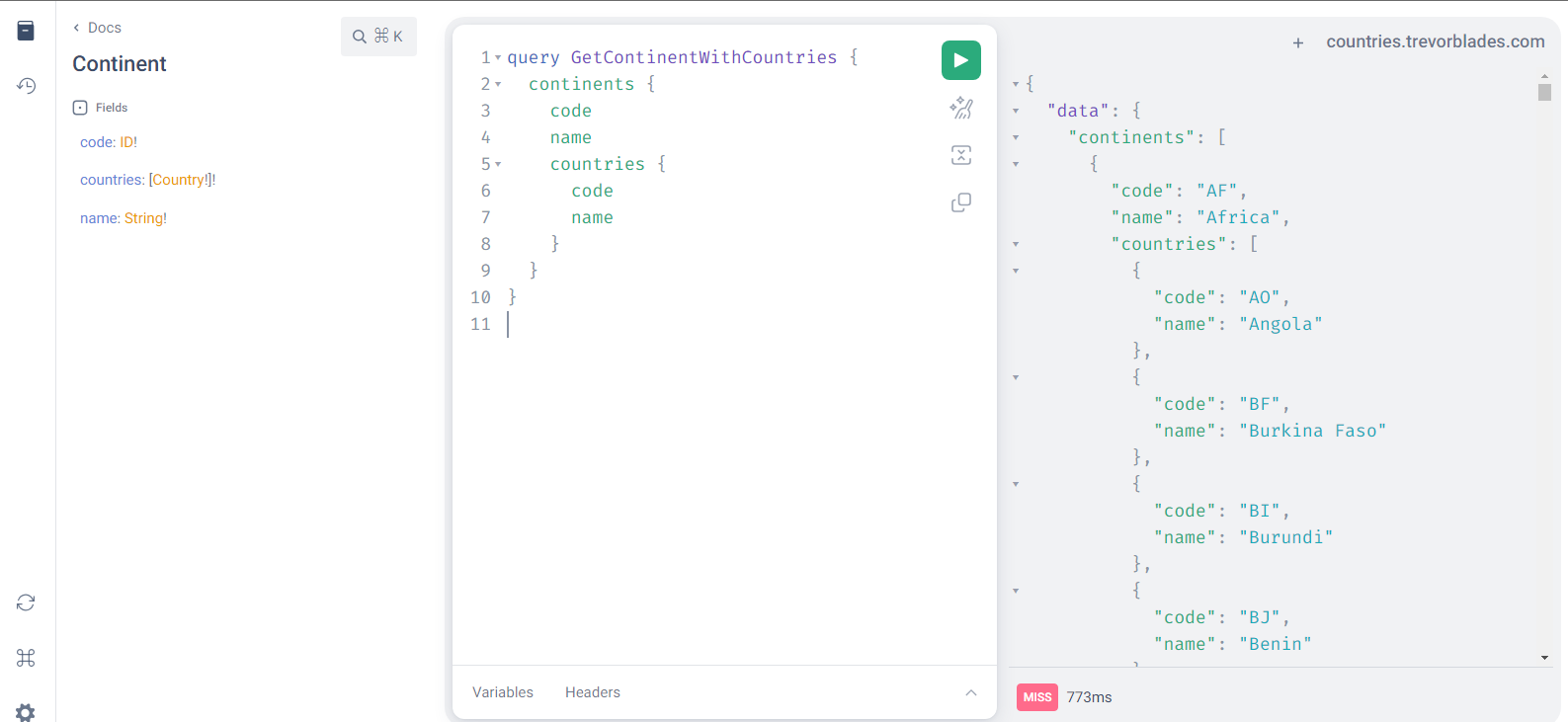
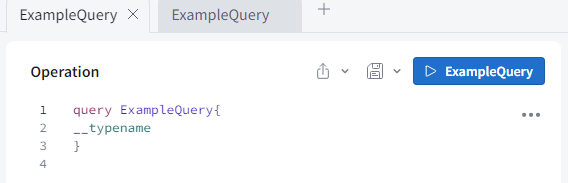
Configuração e Execução da Consulta:
- O editor de operações é a área principal onde você elabora consultas, mutações ou assinaturas GraphQL.

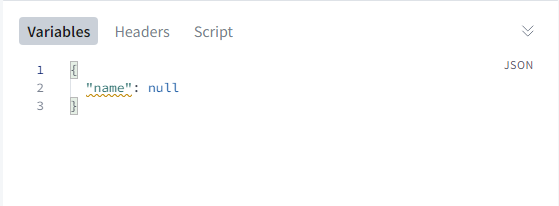
- Na seção "Variáveis", insira os detalhes necessários, como {"code": "AF"}, ajustando conforme necessário para consultas específicas.
- Se sua consulta requerer cabeçalhos HTTP (por exemplo, para autenticação), preencha-os na seção "Cabeçalhos" e, em seguida, inicie sua consulta usando o botão de play ou comando executável semelhante.

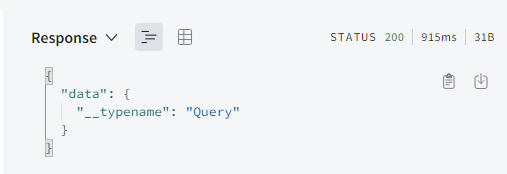
Interpretação da Resposta:
- Após a execução, a resposta será preenchida na área da direita, mostrando retornos de dados bem-sucedidos e erros.
- Revise as respostas cuidadosamente; os erros frequentemente fornecem dicas sobre problemas. Por exemplo, incompatibilidades de tipo em variáveis gerarão erros.
- Consultas corretamente formatadas e bem-sucedidas retornarão dados de acordo com a estrutura do esquema.

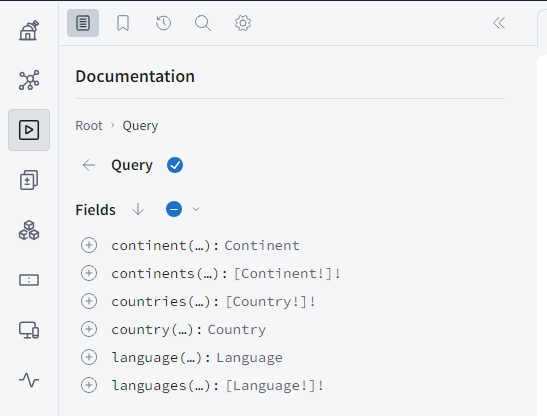
Exploração do Esquema:
- Familiarize-se com o esquema GraphQL usando a guia "Documentação" à esquerda; ele lista as consultas, mutações e tipos disponíveis.
- Essa documentação oferece informações sobre campos, argumentos esperados e tipos de retorno.
- Aproveite o recurso de auto-completar do editor, que fornece sugestões com base no esquema, tornando a formulação de consultas mais rápida.

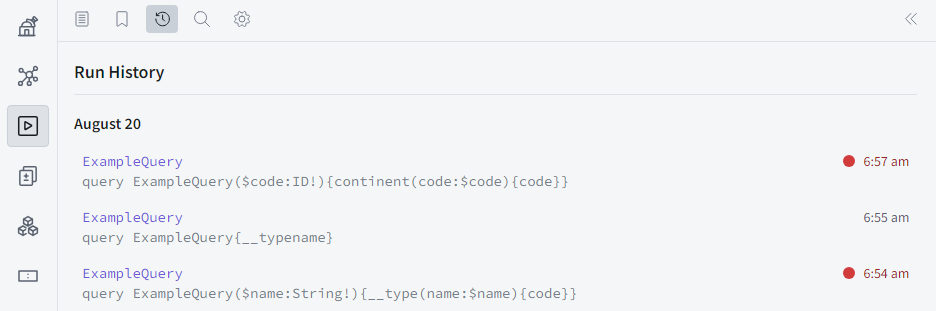
Recursos Extras:
- O recurso "Histórico" no Apollo Studio permite que você revisite e reexecute consultas anteriores, ajudando em testes iterativos.
- Enquanto você pode elaborar e salvar várias consultas/mutações em uma aba, lembre-se de executá-las uma de cada vez, o que é especialmente útil quando as consultas são inter-relacionadas ou dependentes.

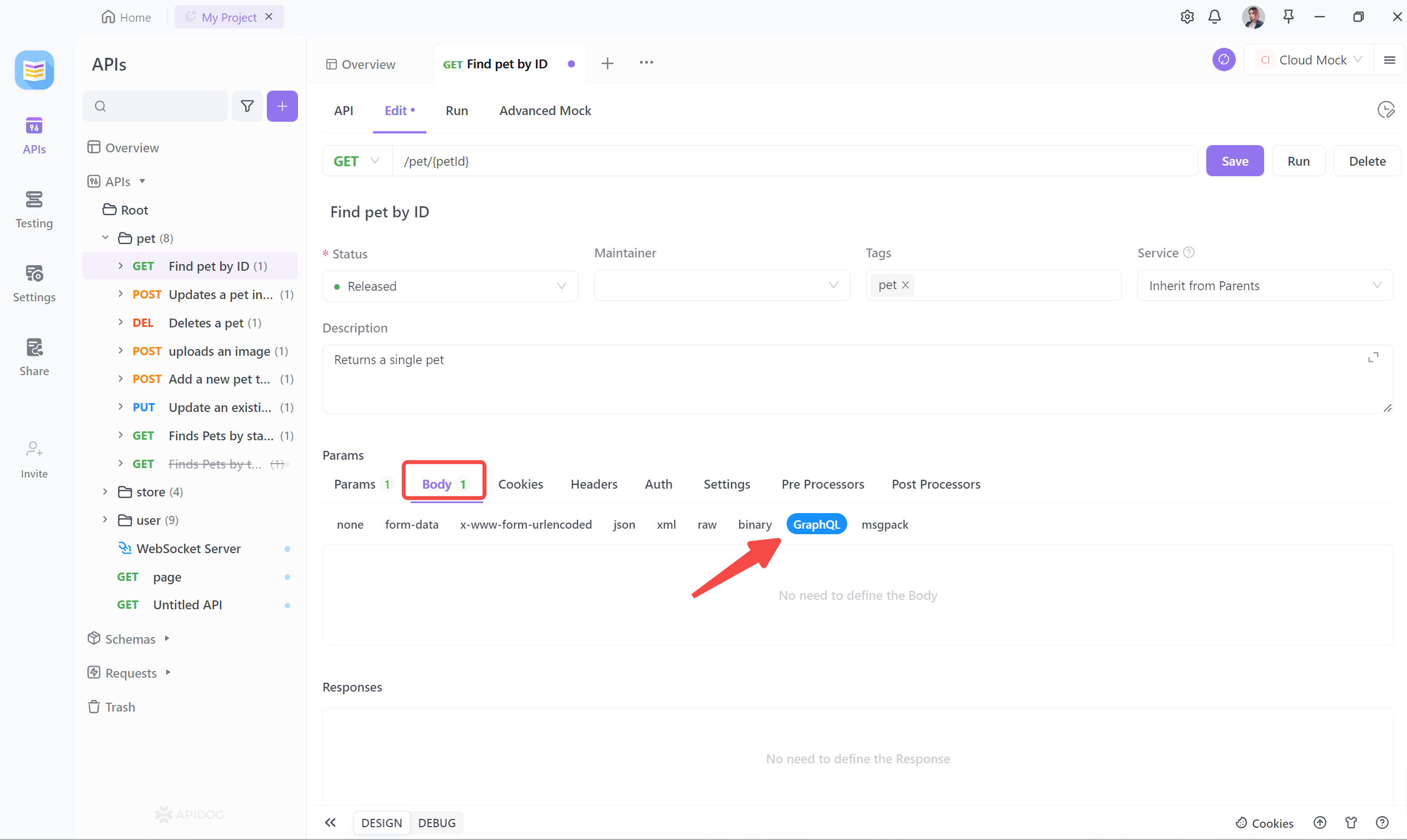
Integração com Apidog
Apidog melhora a experiência GraphQL ao se integrar perfeitamente com seu recurso de depuração. Essa integração garante que os desenvolvedores possam localizar e resolver problemas de forma eficiente em suas implementações GraphQL.

Incentivamos desenvolvedores e equipes a explorar e experimentar a suíte de recursos do Apidog. Ao experimentar o Apidog, os usuários podem aproveitar uma camada adicional de ferramentas e insights, otimizando ainda mais seus esforços de desenvolvimento e teste GraphQL.
Conclusão
Em conclusão, este artigo apresentou as características revolucionárias do GraphQL e as poderosas capacidades do Apidog. Se você é um desenvolvedor experiente ou um novato em testes de API, as ferramentas e insights oferecidos pelo GraphQL e pelo Apidog podem ajudá-lo a construir aplicações mais robustas e confiáveis. Experimente o Apidog hoje!



