WebSockets의 매혹적인 세계에 오신 것을 환영합니다! 오늘은 HTTP에서의 WS와 HTTPS에서의 WSS라는 종종 논쟁이 되는 주제를 깊이 탐구해보겠습니다. API를 구축하거나 Apidog와 함께 작업하는 경우, 이 두 WebSocket 프로토콜의 차이점과 이점을 이해하는 것이 중요합니다. 친근하고 대화적인 방식으로 설명해 보겠습니다.
WebSockets란 무엇인가요?
본격적으로 들어가기 전에, WebSockets가 무엇인지 간략하게 정리해봅시다. WebSockets는 단일 TCP 연결을 통해 전이중 통신 채널을 제공하는 통신 프로토콜입니다. 이는 기본적으로 클라이언트와 서버가 동시에 메시지를 보내고 받을 수 있음을 의미하며, 실시간 애플리케이션에 적합합니다.
HTTP에서의 WS 이해하기
WebSocket (WS)은 HTTP에서 작동합니다. 이는 WebSocket 프로토콜의 표준 비보안 버전입니다. WS를 사용하여 WebSocket 연결을 시작할 때, 데이터는 일반 텍스트로 전송됩니다. 보안이 주요 고민이 아닌 애플리케이션에 적합한 선택일 수 있습니다. 그러나 오늘날 보안은 거의 항상 우선사항입니다.
HTTP에서 WS의 장점
- 간단함: HTTP의 WS는 구현이 간단하며 암호화의 오버헤드가 필요 없습니다.
- 더 낮은 대기 시간: 암호화 오버헤드가 없으므로 약간 낮은 대기 시간을 경험할 수 있습니다.
HTTP에서 WS의 단점
- 보안: 주요 단점은 암호화의 부족입니다. 데이터가 일반 텍스트로 전송되므로 도청 및 중간자 공격에 취약합니다.
- 신뢰 문제: 사용자는 데이터를 보안하지 않는 애플리케이션 사용에 조심스러울 수 있으며, 이는 사용자 신뢰와 참여에 영향을 미칠 수 있습니다.
HTTPS에서 WSS 탐구하기
WebSocket Secure (WSS)는 HTTPS에서 작동합니다. 이는 WebSocket 연결이 SSL/TLS를 사용하여 암호화된다는 것을 의미하며, 이는 웹에서의 브라우징을 보호하는 동일한 프로토콜입니다.
HTTPS에서 WSS의 장점
- 강화된 보안: WSS는 클라이언트와 서버 간 전송되는 데이터를 암호화하여 도청 및 중간자 공격으로부터 보호합니다.
- 신뢰: 사용자는 일반적으로 HTTPS 연결을 더 신뢰합니다. 브라우저의 "보안" 표시기가 안전하다는 느낌을 줍니다.
- 규정 준수: 많은 산업에서 WSS가 도움을 줄 수 있는 데이터 보안 규제 요구 사항이 있습니다.
HTTPS에서 WSS의 단점
- 복잡성: WSS를 구현하려면 SSL/TLS 인증서를 관리해야 하므로 설정이 복잡해집니다.
- 대기 시간: 암호화 과정은 비암호화 연결에 비해 약간의 대기 시간을 추가할 수 있습니다.
HTTP의 WS 대 HTTPS의 WSS: 비교 분석
기본을 이해했으니, HTTP의 WS와 HTTPS의 WSS를 나란히 비교해 보겠습니다.
| 특징 | HTTP의 WS | HTTPS의 WSS |
|---|---|---|
| 보안 | 없음 | SSL/TLS 암호화 |
| 구현 | 간단함 | 더 복잡함 |
| 대기 시간 | 더 낮음 | 약간 더 높음 |
| 사용자 신뢰 | 더 낮음 | 더 높음 |
| 규정 준수 | 드물게 충분함 | 종종 필요함 |
HTTP에서 WS를 사용할 때
WS on HTTP는 다음과 같은 시나리오에서 적합할 수 있습니다:
- 내부 네트워크: 애플리케이션이 interception 위험이 최소한인 안전한 내부 네트워크 내에서 실행되고 있을 때.
- 성능이 중요한 경우: 대기 시간이 중요한 요소이며, 암호화로 인한 약간의 오버헤드가 용납되지 않을 때.
- 프로토타이핑: 개발 초기 단계 또는 보안이 우선 사항이 아닌 프로토타입 목적으로.
HTTPS에서 WSS를 사용할 때
반면 WSS on HTTPS는 다음의 경우에 선택해야 합니다:
- 공공 네트워크: 애플리케이션이 인터넷을 통해 실행되며, 데이터 중단 위험이 더 높습니다.
- 민감한 데이터: 애플리케이션이 개인 정보, 재무 거래 또는 건강 기록과 같은 민감한 데이터를 처리할 때.
- 사용자 신뢰: 사용자와의 신뢰 구축이 중요하며, 안전한 연결이 이를 달성하는 데 도움을 줍니다.
- 규정 준수 요구 사항: 애플리케이션이 GDPR, HIPAA 등과 같은 데이터 보호 규정을 준수해야 할 필요가 있을 때.
HTTP에서 WS 구현하기
HTTP에서 WS를 구현하는 것은 꽤 간단합니다. 다음은 Node.js를 사용한 간단한 예입니다:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 8080 });
server.on('connection', socket => {
socket.on('message', message => {
console.log(`수신된: ${message}`);
socket.send(`안녕하세요, 당신이 보낸 내용 -> ${message}`);
});
socket.send('HTTP에서 WebSocket에 오신 것을 환영합니다!');
});
HTTPS에서 WSS 구현하기
HTTPS에서 WSS를 구현하려면 몇 가지 추가 단계가 필요합니다. SSL/TLS 인증서를 설정해야 합니다. 다음은 예입니다:
const https = require('https');
const fs = require('fs');
const WebSocket = require('ws');
const server = https.createServer({
cert: fs.readFileSync('/path/to/cert.pem'),
key: fs.readFileSync('/path/to/key.pem')
});
const wss = new WebSocket.Server({ server });
wss.on('connection', socket => {
socket.on('message', message => {
console.log(`수신된: ${message}`);
socket.send(`안녕하세요, 당신이 보낸 내용 -> ${message}`);
});
socket.send('HTTPS에서 WebSocket에 오신 것을 환영합니다!');
});
server.listen(8080);
Apidog로 API 개선하기
API를 개발하기 위해 Apidog를 사용하는 경우, WebSocket을 통합하면 실시간 통신에 큰 변화를 가져올 수 있습니다. Apidog는 WebSocket 연결을 쉽게 테스트하고 관리할 수 있는 도구를 제공합니다. HTTP의 WS 또는 HTTPS의 WSS 중 어떤 것을 선택하든, Apidog는 프로세스를 단순화할 수 있습니다.
Apidog로 HTTP의 WS 테스트하기
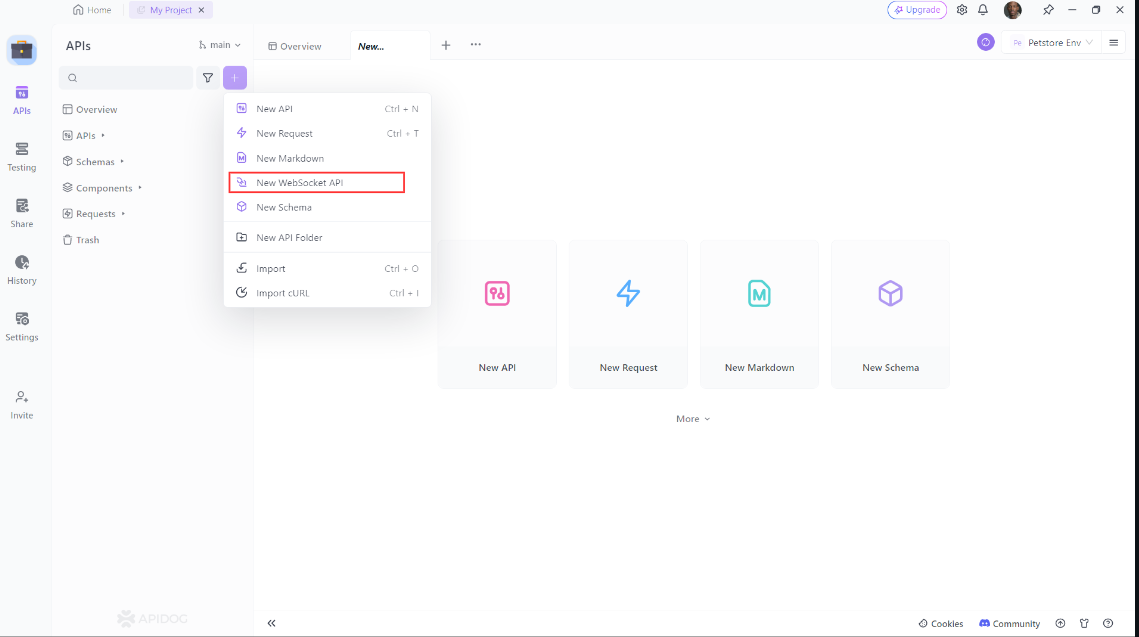
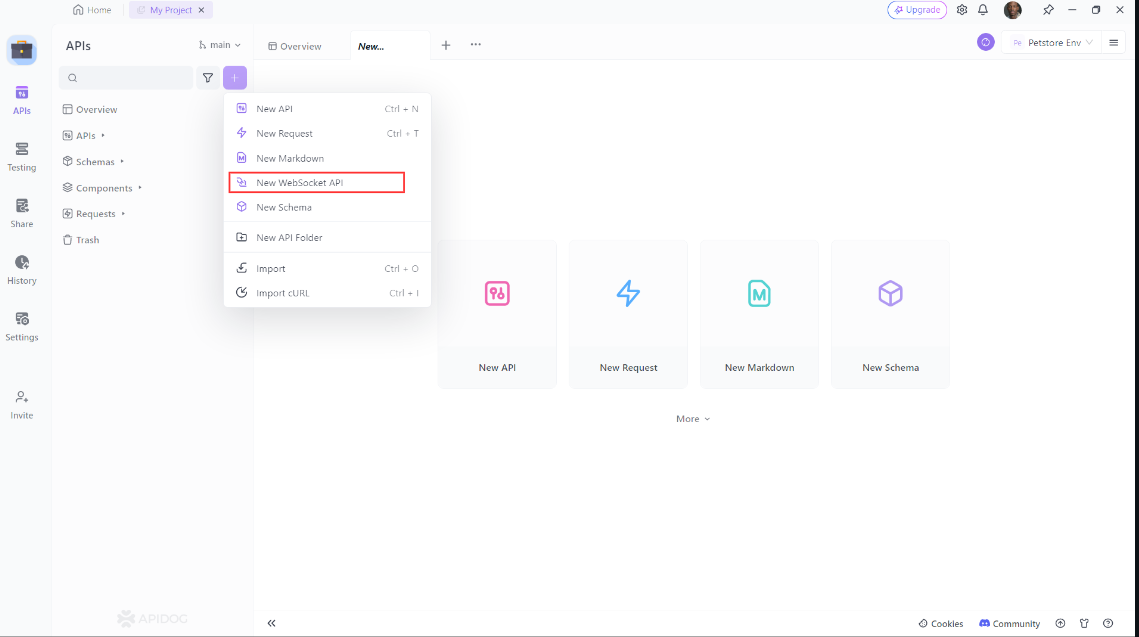
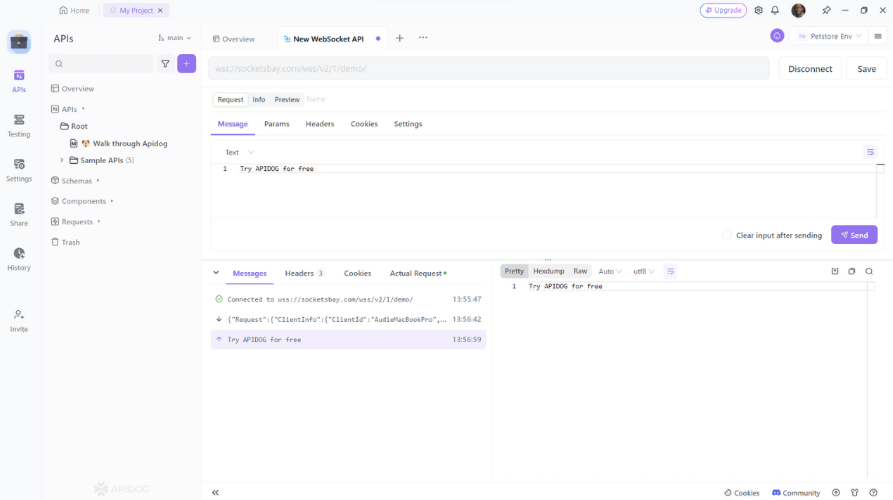
단계 1: 새로운 WebSocket 요청 만들기: Apidog에서 WS 엔드포인트를 사용하여 새로운 WebSocket 요청을 설정합니다.

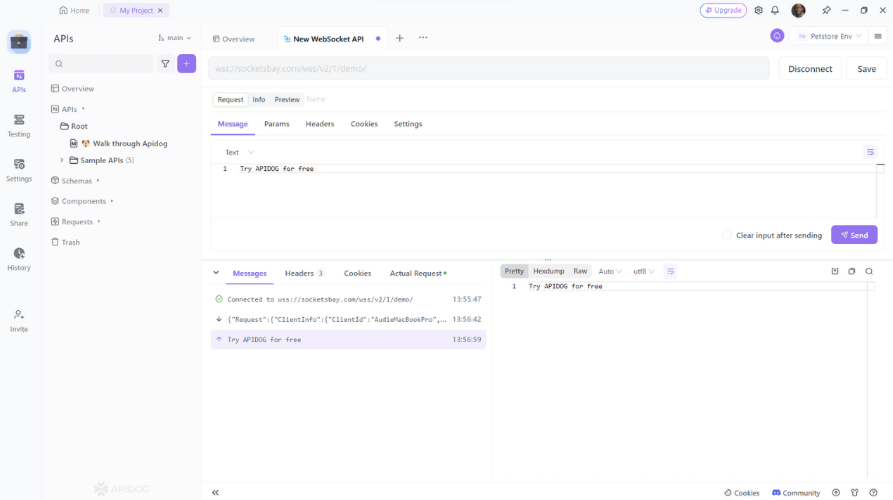
단계 2: 메시지 보내기: 쉽게 메시지를 보내고 실시간으로 응답을 확인합니다.

단계 3: 연결 모니터링: 연결 상태와 메시지 흐름을 추적합니다.

Apidog로 HTTPS의 WSS 테스트하기
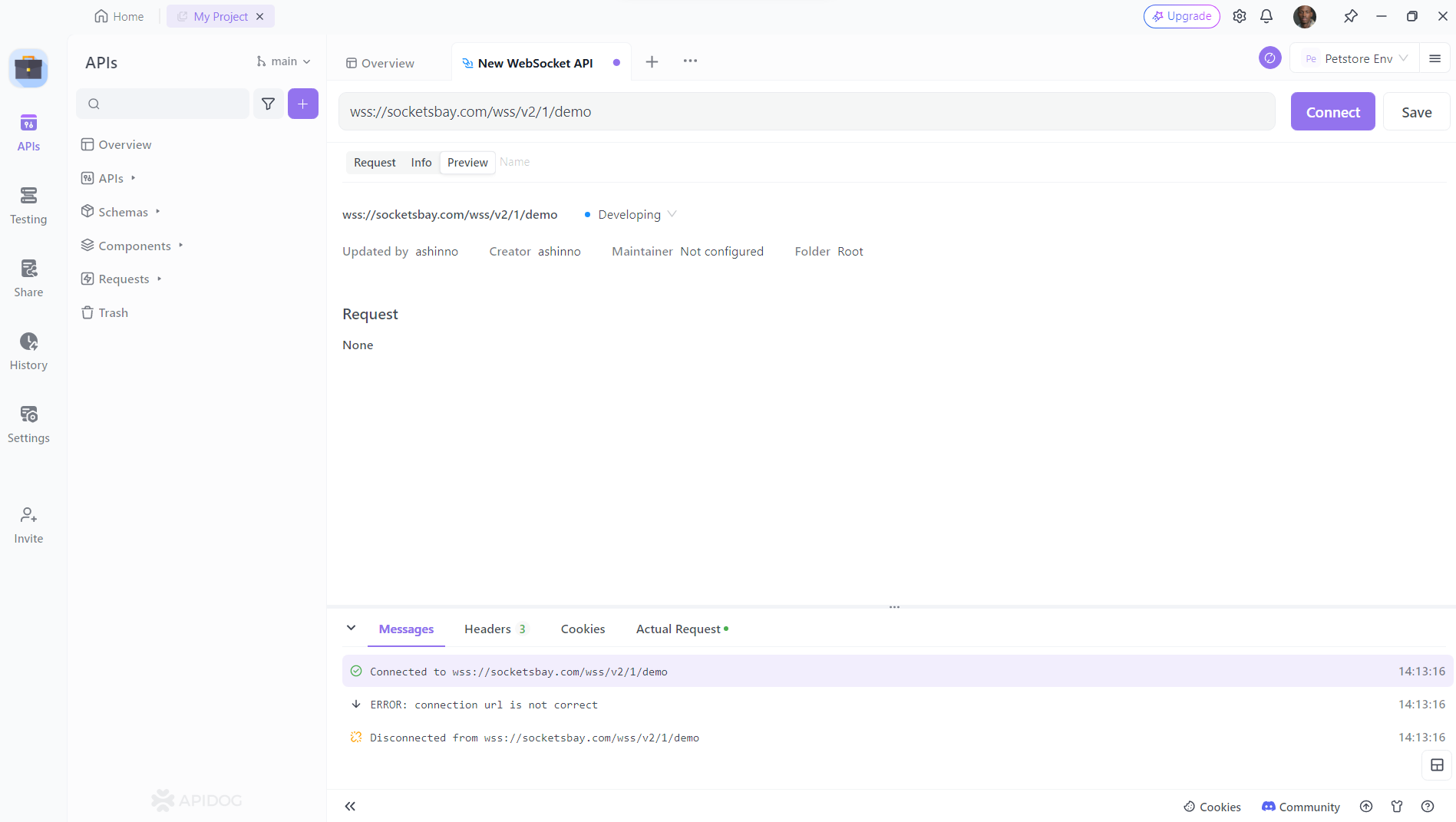
단계 1: WebSocket 요청 만들기: HTTP의 WS와 유사하지만, WSS 엔드포인트를 사용합니다.

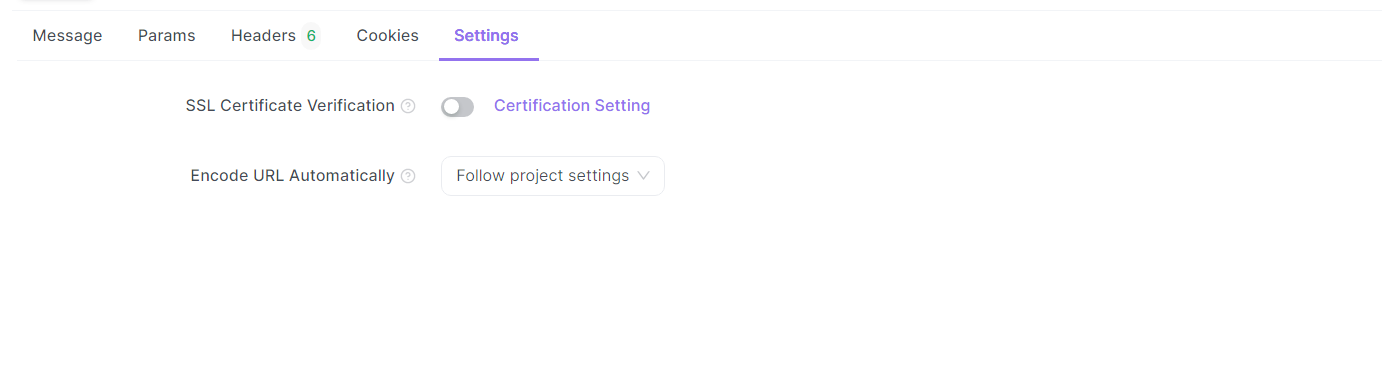
단계 2: SSL/TLS 설정: 서버가 필요한 SSL/TLS 인증서로 구성되어 있는지 확인합니다.

단계 3: 메시지 보내기: 쉽게 메시지를 보내고 실시간으로 응답을 확인합니다.

결론: 올바른 선택하기
HTTP의 WS와 HTTPS의 WSS의 논쟁에서, 선택은 궁극적으로 특정 요구와 맥락에 따라 달라집니다. 민감한 데이터를 처리하거나 공공 네트워크에서 운영되는 대부분의 현대 애플리케이션에는 강화된 보안 및 사용자 신뢰로 인해 WSS on HTTPS가 선호되는 선택입니다.
그러나 보안 문제가 적고 성능이 중요한 통제된 환경에서는 WS on HTTP가 적합한 시나리오도 있습니다.
각 프로토콜의 장단점을 이해하고 Apidog와 같은 도구를 개발 및 테스트에 활용함으로써, 애플리케이션의 요구에 가장 적합한 정보를 바탕으로 결정을 내릴 수 있습니다.



