POST 요청을 보낼 때, 이미지 데이터를 추가하고 전송하는 방법은 무엇인가요? 이 기사에서는 POST 요청으로 이미지를 업로드하고 전송하는 방법을 소개합니다.

POST 요청이란 무엇인가요?
POST 요청은 클라이언트에서 웹 서버로 전송되는 HTTP 요청의 일종입니다. 주요 역할은 다음과 같습니다:
- 데이터 전송: POST 요청은 요청 본문에 데이터를 포함할 수 있습니다. 이 데이터는 웹 서버의 자원(예: 데이터베이스)에 기록되거나 처리 인자로 사용될 수 있습니다. 일반적으로 양식 입력 데이터를 전송할 때 사용됩니다.
- 자원 생성 또는 업데이트: POST 요청은 웹 서버에서 새로운 자원을 생성하거나 기존 자원을 업데이트하는 데 사용됩니다. REST API에서는 POST 요청이 일반적으로 새로운 자원을 생성하는 데 사용됩니다.
- 데이터 프라이버시: POST 요청의 요청 본문은 URL에 포함되지 않아 정보를 숨기기 쉽습니다.
기타 HTTP 요청 방법에는 GET, PUT, DELETE, PATCH, HEAD 등이 있으며, 각 방식은 웹 서버의 자원에 대한 작업을 나타냅니다. 이러한 HTTP 방법을 적절히 활용하는 것은 웹 애플리케이션 설계에서 중요합니다.


POST 요청에서 데이터 전송 방법
POST 요청으로 이미지를 업로드해야 할 때, POST 요청에서 데이터를 전송하는 방법을 이해하는 것이 중요합니다. 기본 방법은 다음과 같습니다:
요청 본문에 데이터 포함
- 폼 데이터 (form-data): 요청 본문에 폼 필드 값을 인코딩합니다. 인코딩 형식에는
application/x-www-form-urlencoded와multipart/form-data가 있으며,multipart/form-data는 이미지 업로드를 허용합니다. - JSON 데이터: JavaScript 객체를 JSON 형식으로 변환하고 이를 요청 본문에 설정하며,
Content-Type헤더에application/json을 지정합니다.
쿼리 문자열에 데이터 포함
- 쿼리 문자열을 URL에 추가하여 데이터를 전송합니다. 쿼리 문자열의 데이터는 URL에 보이므로 보안 위험이 있을 수 있습니다.
웹 브라우저는 일반적으로 POST 요청에 폼 데이터를 사용하고, 서버 간 POST 요청에서는 JSON 형식이 자주 사용됩니다.

Apidog을 사용한 POST 요청으로 이미지 업로드하기
POST 요청으로 이미지를 업로드할 때, 요청 본문에 이미지 데이터를 포함해야 합니다. 이미지를 폼 데이터로 업로드하거나 Base64로 인코딩된 이미지 데이터를 포함할 수 있습니다.
Apidog으로 폼 데이터로 이미지 업로드하기
Apidog에서 POST 요청으로 이미지를 폼 데이터로 쉽게 업로드할 수 있습니다. 다음 단계를 따르세요:
- Apidog을 열고 새 POST 요청을 만듭니다.
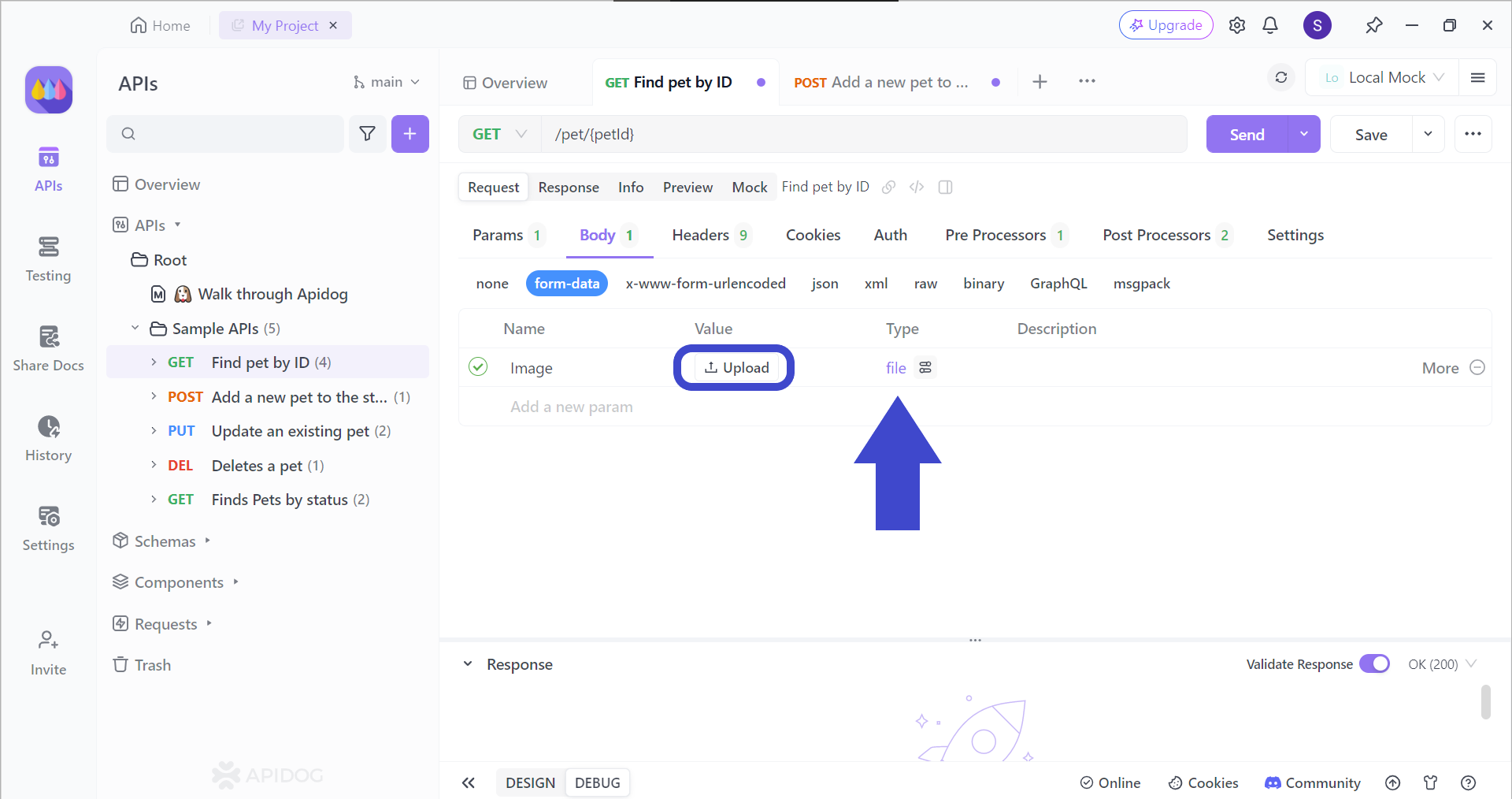
- Body 탭으로 전환하고 데이터 형식을 form-data로 선택합니다.
- 필드 이름을 입력하고 데이터 형식을 "파일"로 설정한 다음, 업로드 버튼을 클릭하여 이미지를 선택합니다.

Apidog으로 Base64로 인코딩된 이미지 데이터 전송하기
Apidog은 또한 POST 요청에서 Base64로 인코딩된 이미지 데이터를 전송하는 것을 지원합니다. 다음 단계를 따르세요:
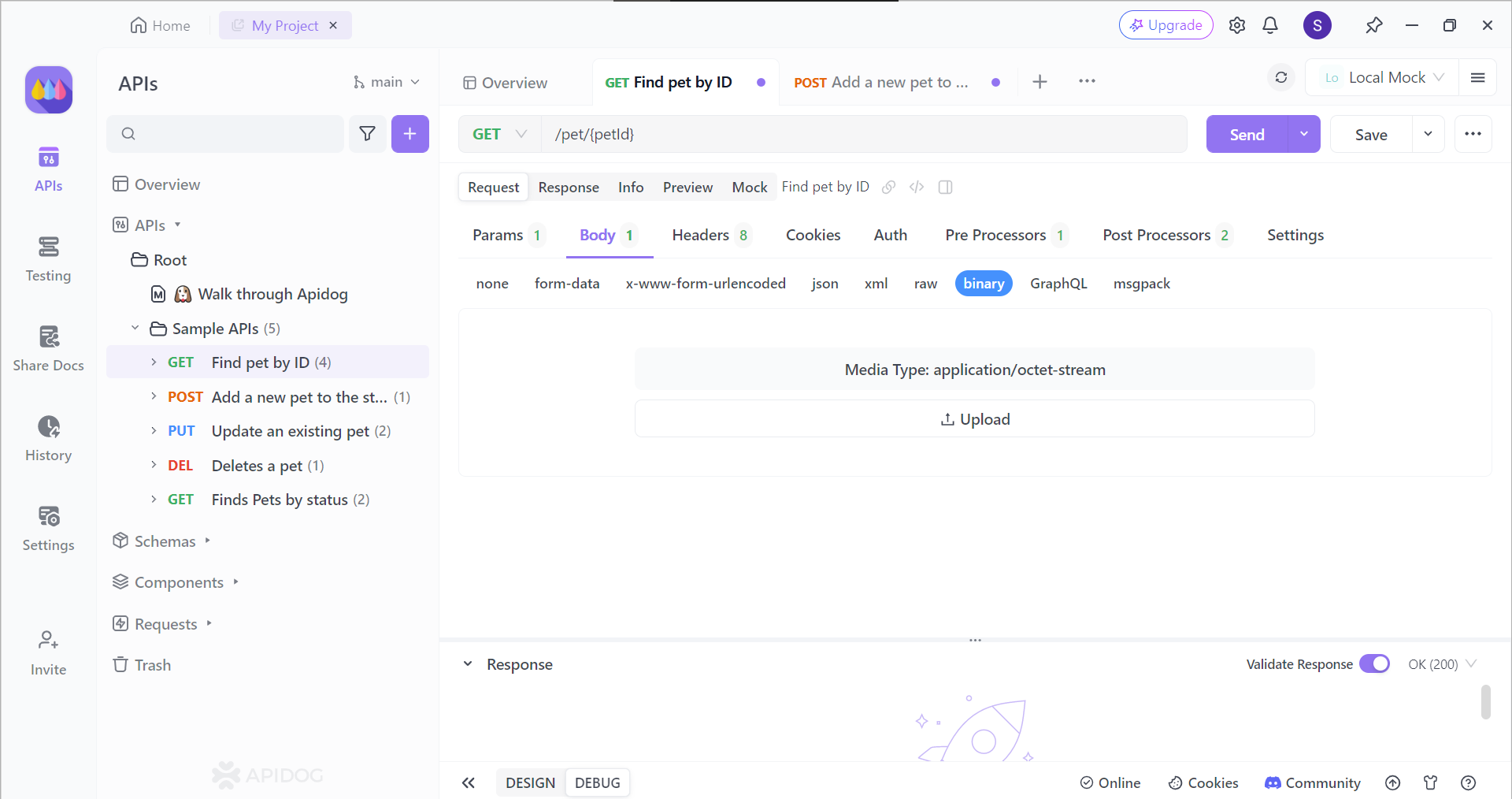
- POST 요청 전송 화면에서 "Binary"를 선택합니다.
- 이미지를 추가하기 위해 업로드 버튼을 클릭합니다.

이렇게 하면 요청 본문에 Base64로 인코딩된 이미지 데이터를 포함할 때 Content-Type이 application/octet-stream으로 설정됩니다.
결론
우리는 POST 요청으로 이미지를 업로드하고 전송하는 방법을 소개했습니다. 폼 데이터를 통한 업로드가 일반적이지만, JavaScript에서 직접 Base64 데이터를 전송하는 것도 가능합니다. 두 경우 모두 서버 측에서 요청 본문의 이미지 데이터를 적절히 처리하는 것이 필요합니다.
Apidog을 사용하면 POST 요청에서 이미지를 쉽게 업로드할 수 있습니다. 폼 데이터 업로드에는 form-data를 선택하고, Base64 데이터 업로드에는 Binary를 선택하세요. Apidog은 이미지 업로드가 포함된 POST 요청을 간소화합니다.
지금 Apidog를 다운로드하여 API 관리의 효율성을 높이세요!



