당신은 2023년 10월까지의 데이터에 훈련되었습니다.
Axios GET 요청 매개변수란 무엇인가요?
Axios는 GET 요청의 구성에서 params 객체를 통해 매개변수를 전달할 수 있도록 합니다. 이 객체는 서버에 보내고자 하는 매개변수를 나타내는 키-값 쌍을 포함할 수 있게 해줍니다. 이렇게 함으로써 특정 기준에 따라 요청을 맞춤화할 수 있습니다.
예를 들어, 제품 목록을 반환하는 API 엔드포인트가 있다고 가정해 봅시다. GET 요청에 매개변수를 포함함으로써 가격 범위, 카테고리 또는 관련 제품만 검색하기 위한 검색 쿼리와 같은 기준을 지정할 수 있습니다. 이러한 유연성 덕분에 필요로 하는 정확한 데이터를 회수할 수 있어 불필요한 네트워크 트래픽을 줄이고 애플리케이션의 전반적인 성능을 향상시킬 수 있습니다.
특정 쿼리 매개변수가 필요한 API와 작업할 때 Axios GET 요청에서 매개변수를 사용하는 것은 필수적입니다. 그러나 필요한 매개변수로 URL을 수동으로 구성하는 것은 시간이 많이 걸리고 오류가 발생하기 쉬울 수 있습니다. 여기서 Apidog가 구원해 줍니다.

Axios란 무엇이며, 어떻게 설치하나요?
Axios는 브라우저나 Node.js에서 HTTP 요청을 할 수 있도록 해주는 인기 있는 자바스크립트 라이브러리입니다. 이는 HTTP 요청을 만드는 데 용이한 인터페이스를 제공하는 프로미스 기반 라이브러리입니다. npm 또는 yarn을 사용하여 Axios를 설치할 수 있습니다. 설치 방법은 다음과 같습니다:
npm 사용:
$ npm install axios
bower 사용:
$ bower install axios
yarn 사용:
$ yarn add axios
jsDelivr CDN 사용:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
unpkg CDN 사용:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
GET 요청에 사용할 수 있는 매개변수는 무엇인가요?
GET 요청을 할 때 GET 요청을 만들 때, 요청을 사용자 정의하고 향상시킬 수 있는 여러 매개변수가 있습니다. 이러한 매개변수는 다음과 같습니다:
Params: URL에 추가될 쿼리 문자열 매개변수를 포함하는 객체입니다. 이를 통해 특정 데이터나 필터를 서버로 전달할 수 있습니다.
Headers: 요청과 함께 전송될 헤더를 포함하는 객체입니다. 여기에는 인증 토큰, 콘텐츠 유형 등과 같은 중요한 정보가 포함될 수 있습니다.
Timeout: 이 매개변수는 요청이 시간 초과되기 전에 경과해야 하는 밀리초 수를 지정합니다. 이는 요청이 취소되기 전에 최대 소요 시간을 제어하는 데 유용합니다.
ResponseType: 이 매개변수는 응답에서 예상되는 데이터의 유형을 정의합니다. 응답이 JSON, Blob, Document, Text 또는 기타 형식으로 구문 분석되어야 하는지를 지정할 수 있습니다.
이러한 매개변수를 활용함으로써 GET 요청을 특정 요구 사항에 맞게 조정하고 다양한 시나리오를 효과적으로 처리할 수 있습니다.
Axios GET 요청에 매개변수를 추가하고 보내는 방법은 무엇인가요?
다음은 Axios GET 요청에 매개변수를 추가하는 단계별 튜토리얼입니다:
1. Axios GET 요청에서 Params 객체로 데이터 전달하기
Axios로 GET 요청을 보낼 경우, 다음 단계에 따라 Axios의 params 객체를 통해 API 서버 측에 데이터를 전달할 수 있습니다. 전달한 데이터를 바탕으로 클라이언트는 서버로부터 특정 응답 데이터를 받을 수 있습니다.
단계 1: Axios 가져오기
먼저, 프로젝트에 Axios를 가져와야 합니다. 이는 JavaScript 파일 상단에 다음 줄을 추가하여 수행할 수 있습니다:
import axios from 'axios';
단계 2: GET 요청 생성하기
다음으로 Axios를 사용하여 GET 요청을 생성해야 합니다. 예를 들면 다음과 같습니다:
axios.get('/api', {
params: {
id: 123,
name: 'John Doe'
}
})
이 예시에서 우리는 두 개의 쿼리 문자열 매개변수인 'id'와 'name'을 가지고 ‘/api’ 엔드포인트에 GET 요청을 하고 있습니다.
단계 3: 요청 보내기
마지막으로, then() 메서드를 사용하여 요청을 보내야 합니다. 다음은 예시입니다:
axios.get('/api', {
params: {
id: 123,
name: 'John Doe'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
이 예시에서, 요청이 성공하면 응답을 콘솔에 기록하고 있습니다. 오류가 발생하면 오류를 콘솔에 기록하고 있습니다.
샘플 코드:
다음은 Axios GET 요청에 매개변수를 추가하는 방법을 보여주는 샘플 코드입니다:
import axios from 'axios';
axios.get('/api', {
params: {
id: 123,
name: 'John Doe'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2. URL에서 쿼리 매개변수 전달하기
URL 쿼리 매개변수를 직접 추가하려는 경우, Axios는 템플릿 리터럴을 사용하여 URL을 구성할 수 있게 해줍니다. 예를 들어:
// 쿼리 매개변수 정의
const id = 1;
const category = 'animal';
// 템플릿 리터럴을 사용하여 쿼리 매개변수를 추가한 URL 구성
const apiUrl = `https://api.example.com/data?id=${id}&category=${category}`;
// GET 요청 만들기
axios.get(apiUrl)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
이 경우, 템플릿 리터럴을 사용하여 URL을 구성하고 쿼리 매개변수를 직접 추가하고 있습니다. 이 접근 방식은 매개변수가 적고 간단한 경우에 특히 유용합니다.
일반적인 오류 및 문제 해결 팁
Axios GET 요청에서 매개변수를 사용할 때 특정 오류가 발생하거나 어려움에 직면할 수 있습니다. 다음은 일반적인 문제와 이를 극복하기 위한 문제 해결 팁입니다:
- 누락되거나 잘못된 매개변수 이름: 서버에서 예상하는 정확한 매개변수 이름을 제공해야 합니다. API 문서를 확인하거나 서버 측 개발자와 상담하여 매개변수 이름의 정확성을 보장하세요.
- 예상치 못한 응답 또는 데이터 누락: 예상되는 응답을 받지 못하거나 특정 데이터가 누락된 경우, 매개변수의 값을 두 번 확인하세요. 올바르게 전달되었으며 서버의 요구 사항과 일치하는지 확인하십시오.
- URL 인코딩 문제: Axios는 자동으로 매개변수를 인코딩하지만, 경우에 따라 URL 인코딩을 수동으로 처리해야 할 수도 있습니다. 공백이나 특수 문자와 같은 특정 문자는 적절한 인코딩 방식(예: 공백을
%20으로 교체)으로 인코딩해야 할 수도 있습니다. - 서버 측 유효성 검사 오류: 서버가 매개변수에 대해 유효성 검사를 수행하는 경우, 유효한 값을 전달해야 합니다. 유효성 검사 오류가 발생한 경우, 서버 측 유효성 검사 규칙을 확인하고 매개변수 값을 적절히 조정하세요.
매개변수를 이용한 GET 요청을 더 쉽게 보내는 Apidog 사용하기
Apidog는 매개변수와 함께 GET 요청을 자동화하는 기능을 추가로 강화하는 여러 고급 기능을 제공합니다. 이러한 기능은 요청을 사용자 정의하고 더 복잡한 시나리오를 수월하게 처리할 수 있게 해줍니다. 매개변수와 함께 GET 요청을 쉽게 보낼 수 있습니다.
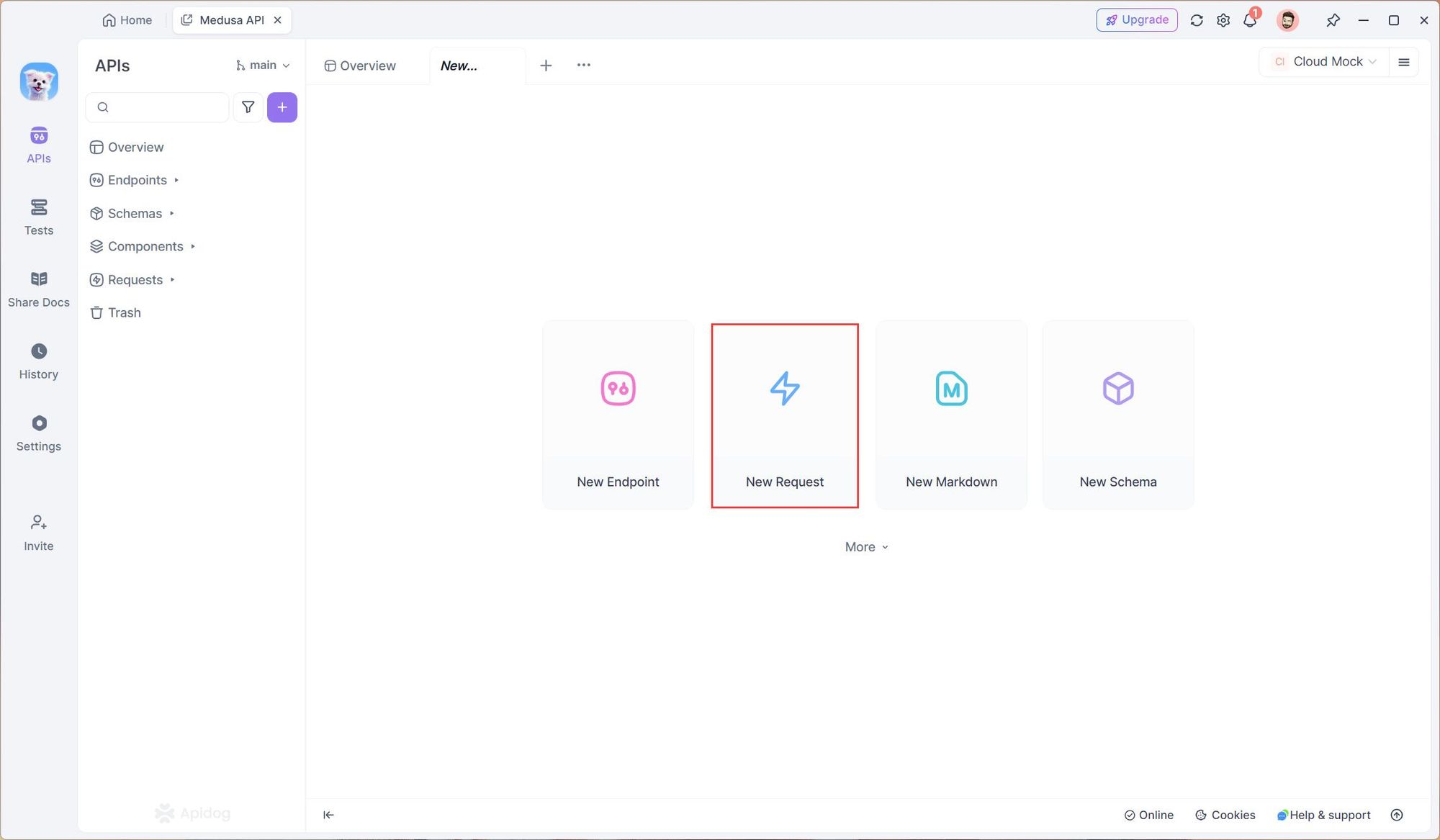
다음은 Apidog를 사용하여 매개변수를 가진 GET 요청을 보내는 방법입니다:
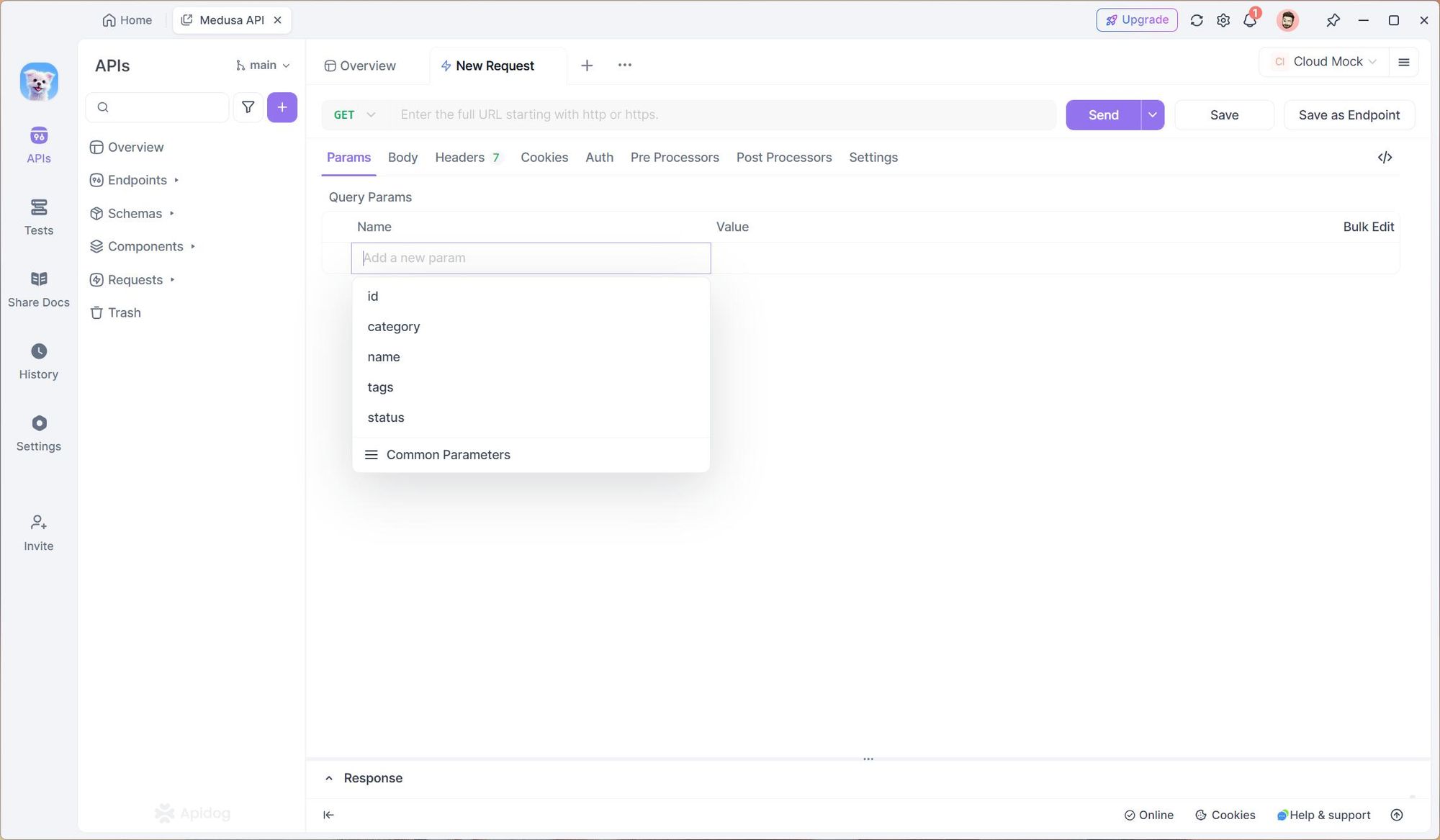
- Apidog를 열고 새 요청 버튼을 클릭합니다.

2. GET 요청을 보낼 API 엔드포인트의 URL을 입력한 후, 쿼리 매개변수 탭을 클릭하고 요청과 함께 보낼 쿼리 문자열 매개변수를 입력하세요. 매개변수 설정을 마친 후, "전송"을 클릭하여 쿼리 매개변수를 포함한 GET 요청을 보냅니다. 그러면 Apidog가 API 요청에 대한 자세한 보고서를 반환합니다.

Apidog를 사용하여 Axios 코드를 자동으로 생성하기
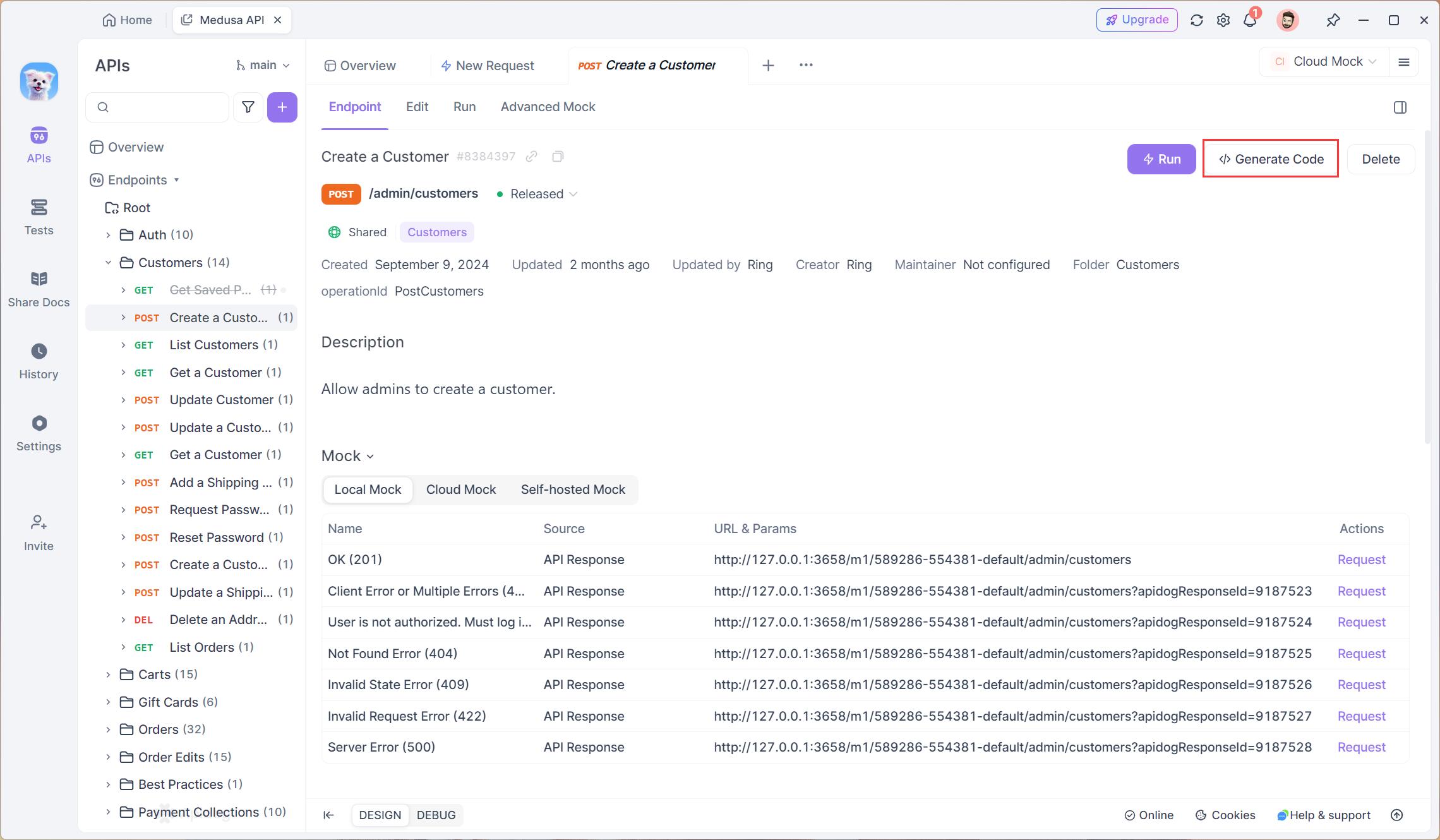
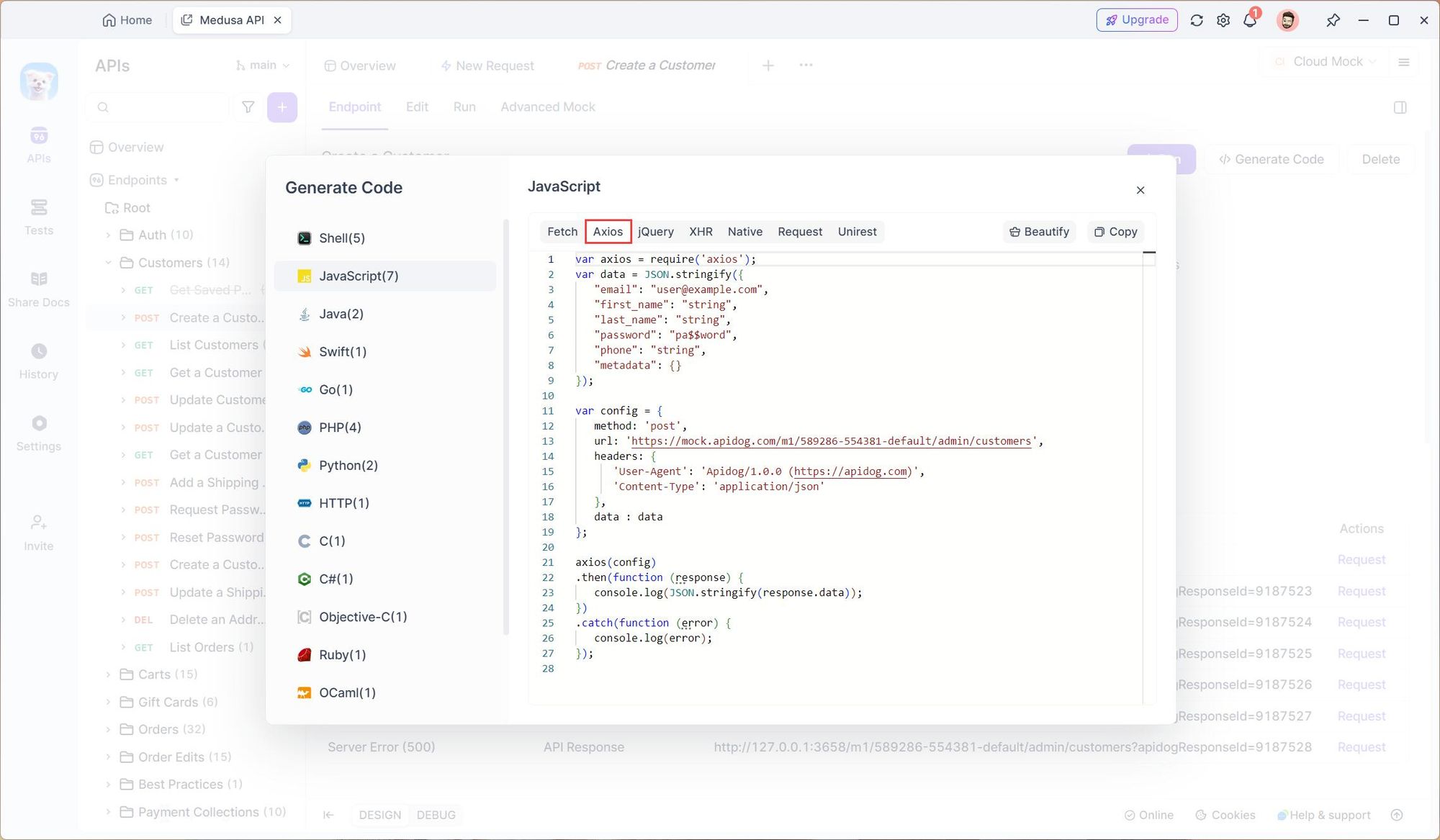
Apidog는 HTTP 요청을 만들기 위한 Axios 코드를 자동으로 생성할 수 있도록 합니다. 다음은 Axios 코드를 생성하는 방법입니다:
- 요청과 함께 보낼 모든 헤더나 쿼리 문자열 매개변수를 입력한 후, 코드 생성 버튼을 클릭합니다.

2. 생성된 Axios 코드를 복사하여 프로젝트에 붙여넣기 합니다.

Axios GET 요청 매개변수에 대한 모범 사례
당신의 Axios GET 요청에서 매개변수를 효과적으로 사용하기 위해 다음 모범 사례를 고려하세요:
- 설명적인 매개변수 이름 선택: 매개변수에 대해 의미 있는 이름을 사용하여 코드의 가독성과 유지 관리를 향상시킵니다. 이를 통해 다른 개발자(미래의 자기 자신 포함)가 각 매개변수의 목적을 이해하기 쉽게 됩니다.
- 사용자 입력 확인 및 정제: 매개변수로 사용자 입력을 수용할 때, 보안 취약점(예: SQL 인젝션 또는 교차 사이트 스크립팅) 방지를 위해 값을 확인하고 정제하세요. 서버 측 유효성 검사 및 정제 기술을 사용하여 애플리케이션의 안전성을 확보하세요.
- 기본값 또는 선택적 매개변수 처리: 경우에 따라 GET 요청에 기본값 또는 선택적 매개변수를 포함하고 싶을 수 있습니다. 이를 처리하기 위해 특정 기준에 따라
params객체에 조건부로 매개변수를 추가할 수 있습니다. 이를 통해 매개변수가 명시적으로 제공되지 않은 경우 대체 값을 제공할 수 있습니다. - 페이지 매김 및 데이터 제한 고려: 대량의 데이터 세트를 다룰 경우, 각 요청에서 검색할 데이터 양을 제한하기 위해 페이지 매김을 구현하는 것을 고려하세요. 이는 성능을 개선하고 클라이언트와 서버 모두의 부담을 줄이는 데 도움이 됩니다.
page및limit와 같은 매개변수를 포함하여 페이지 매김 프로세스를 제어할 수 있습니다.
결론
이 기사에서는 Axios가 무엇인지 및 설치하는 방법에 대해 논의했습니다. 또한 GET 요청에 사용할 수 있는 다양한 매개변수와 Axios GET 요청에 매개변수를 추가하는 방법에 대해 이야기했습니다.
단계별 가이드를 따르면 Apidog를 사용하여 Axios 요청을 쉽게 설정하고 직관적인 인터페이스를 활용하여 정밀하고 효율적인 코드를 생성할 수 있습니다. 또한 피해야 할 일반적인 실수, Apidog의 고급 기능, 매개변수를 사용할 때의 모범 사례 및 문제 해결 팁에 대해서도 다루었습니다.
Apidog를 사용하면 귀중한 시간과 노력을 절약할 뿐만 아니라 코드의 정확성과 오류 없음도 보장됩니다. 사용자 친화적인 인터페이스와 직관적인 기능으로 Apidog는 Axios GET 요청 및 매개변수로 작업하는 모든 개발자에게 필수적인 도구입니다.