Node.js에서 POST 요청 만드는 법을 배우고 싶으신가요? 그렇다면 올바른 장소에 계십니다. 이 블로그 게시물에서는 내장된 http 모듈과 인기 있는 axios 라이브러리를 사용하여 Node.js에서 POST 요청을 만드는 방법을 보여드리겠습니다. 그런 다음 Apidog를 사용하여 시각적 인터페이스로 POST 요청을 테스트하고 팀과 공유하세요.
NodeJS에서 HTTP POST 요청이란 무엇인가요?
Node.js에서 HTTP POST 요청은 서버에 데이터를 보내 자원을 생성하거나 업데이트하는 데 사용됩니다. POST 요청은 일반적으로 양식 데이터를 제출하거나 파일을 업로드하거나 데이터베이스에 저장할 데이터를 전송할 때 사용됩니다.
Node.js에서는 내장 http 모듈이나 Axios와 같은 제3자 라이브러리를 사용하여 POST 요청을 만들 수 있습니다. 요청과 함께 보낼 데이터는 요청 본문에 포함됩니다. 서버는 이 데이터를 액세스하고 처리하여 원하는 작업을 수행할 수 있습니다.
Node.js는 데이터 집약적 및 실시간 애플리케이션을 처리하는 데 효율적인 이벤트 기반 비차단 I/O 모델을 제공합니다. POST 요청을 처리하고 데이터를 처리할 수 있는 능력 덕분에 웹 API, 실시간 채팅 애플리케이션 및 기타 유형의 서버 측 애플리케이션을 구축하는 데 인기 있는 선택이 됩니다.

Node.js에서 POST 요청을 보내는 방법?
이제 HTTP 모듈과 Axios 라이브러리를 포함하여 Node.js에서 POST 요청을 보내고 만드는 여러 가지 방법을 보여드립니다. 귀하의 프로젝트 요구 사항과 선호에 가장 적합한 접근 방식을 선택할 수 있습니다.
1. http 모듈을 사용하여 Node.js에서 POST 요청 보내기
Node.js는 종종 웹 서버, 웹 애플리케이션 및 웹 API를 만드는 데 사용됩니다. Node.js는 HTTP 요청 및 응답을 만들 수 있는 내장된 http 모듈도 제공합니다.
Node.js에서 http 모듈을 사용하여 POST 요청을 만들려면 다음 단계를 따릅니다:
require함수를 사용하여http모듈을 가져옵니다.- POST 요청에 대한 정보(호스트 이름, 포트, 경로, 메서드, 헤더, 데이터 등)를 포함하는
options객체를 만듭니다. http.request메서드를 사용하여 요청 객체를 만듭니다. 첫 번째 인자로options객체를 전달하고 두 번째 인자로 콜백 함수를 전달합니다. 응답이 수신될 때 콜백 함수가 실행되며, 이 함수에는response객체가 매개변수로 전달됩니다.request객체를 사용하여 데이터를 전송하고 요청을 종료합니다.request객체는http.ClientRequest클래스의 인스턴스로,WritableStream인터페이스를 구현합니다. 즉,request객체를 데이터 스트림으로 사용하고,request.write메서드를 사용하여 데이터로 씁니다. 또한request.end메서드를 사용하여 데이터와 요청의 끝을 신호할 수 있습니다.request객체에서error및timeout와 같은 이벤트를 수신하고 적절히 처리할 수도 있습니다.response객체를 사용하여 응답 데이터 및 헤더를 처리합니다.response객체는http.IncomingMessage클래스의 인스턴스로,ReadableStream인터페이스를 구현합니다. 즉,response객체를 데이터 스트림으로 사용하고data,end,error와 같은 이벤트를 수신할 수 있습니다. 또한response.statusCode속성을 사용하여 응답의 상태 코드를 가져오고,response.headers속성을 사용하여 응답의 헤더를 가져옵니다.response.on메서드를 사용하여response객체에 대한 이벤트 리스너를 등록합니다. 예를 들어,response.on('data', callback)메서드를 사용하여 데이터 조각이 수신될 때 방출되는data이벤트를 수신할 수 있습니다. 콜백 함수에는 데이터를 버퍼로 나타내는chunk객체가 매개변수로 전달됩니다.chunk.toString()메서드를 사용하여 버퍼를 문자열로 변환하고 변수에 추가하여 전체 응답 데이터를 저장할 수 있습니다. 또한response.on('end', callback)메서드를 사용하여 응답이 완료될 때 방출되는end이벤트를 수신할 수 있습니다. 콜백 함수에는 매개변수가 없으며, 로그 기록 또는 응답 데이터 구문 분석과 같은 최종 작업을 수행하는 데 사용할 수 있습니다. 또한response.on('error', callback)메서드를 사용하여 응답 중 오류가 발생할 때 방출되는error이벤트를 수신할 수 있습니다. 콜백 함수에는error객체가 매개변수로 전달되며, 이를 사용하여 로깅 또는 오류 발생과 같은 오류를 처리할 수 있습니다.
다음은 http 모듈을 사용하여 Node.js에서 POST 요청을 만드는 예시입니다:
// http 모듈 가져오기
const http = require('http');
// 옵션 객체 생성
const options = {
hostname: 'jsonplaceholder.typicode.com',
port: 80,
path: '/posts',
method: 'POST',
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
};
// 데이터 객체 생성
const data = {
title: '안녕하세요, 세계!',
body: '이것은 테스트 게시물입니다',
userId: 1
};
// 데이터 객체 문자열화
const dataString = JSON.stringify(data);
// 데이터 길이로 옵션 객체 업데이트
options.headers['Content-Length'] = dataString.length;
// 요청 객체 생성
const request = http.request(options, (response) => {
// 응답 데이터를 저장할 변수 초기화
let data = '';
// 데이터 이벤트 수신
response.on('data', (chunk) => {
// 데이터를 변수에 추가
data += chunk.toString();
});
// 끝 이벤트 수신
response.on('end', () => {
// 상태 코드와 헤더 로그 기록
console.log(`상태 코드: ${response.statusCode}`);
console.log(`헤더: ${JSON.stringify(response.headers)}`);
// 데이터를 JSON으로 파싱
const post = JSON.parse(data);
// 게시물 정보 로그 기록
console.log(`게시물 ID: ${post.id}`);
console.log(`게시물 제목: ${post.title}`);
console.log(`게시물 내용: ${post.body}`);
console.log(`사용자 ID: ${post.userId}`);
});
// 오류 이벤트 수신
response.on('error', (error) => {
// 오류 발생
throw error;
});
});
// 요청 객체에 데이터쓰기
request.write(dataString);
// 요청 객체 종료
request.end();
2. axios 라이브러리를 사용하여 Node.js에서 POST 요청 만들기
http 모듈은 HTTP 요청 및 응답을 만드는 기본 기능을 제공하는 저수준 모듈입니다. 그러나 더 높은 수준의 사용자 친화적인 모듈을 원하신다면 axios 라이브러리를 사용할 수 있습니다. Axios는 HTTP 요청을 하고 응답을 처리할 수 있는 강력하고 인기 있는 라이브러리입니다. Axios는 약속 및 async/await 구문을 사용하여 요청과 응답을 처리합니다. Axios는 인터셉터, 변형기, 타임아웃, 취소 토큰 등의 기능도 지원합니다.
Node.js에서 axios 라이브러리를 사용하여 POST 요청을 만들려면 다음 단계를 따릅니다:
npm명령을 사용하여axios라이브러리를 설치합니다:npm install axios.require함수를 사용하여axios라이브러리를 가져옵니다.axios.post메서드를 사용하여 POST 요청을 만듭니다. 첫 번째 인자로 리소스의 URL, 두 번째 인자로 데이터 객체를 전달합니다. 헤더, 매개변수, 타임아웃 등의 POST 요청에 대한 추가 정보를 포함하는 선택적config객체를 세 번째 인자로 전달할 수도 있습니다.axios.post메서드는 약속을 반환하며, 이는response객체로 해결되거나error객체로 거부됩니다.- 거부된 약속을 처리하려면
catch메서드를 사용하여 콜백 함수를 첫 번째 인자로 전달합니다. 이 콜백 함수에는 오류 메시지, 코드, 요청 및 응답을 포함하는error객체가 매개변수로 전달됩니다.error.response속성을 사용하여 응답 객체에 접근할 수 있고,error.request속성을 사용하여 요청 객체에 접근할 수 있습니다. - 또는
async/await구문을 사용하여 POST 요청을 만들고 응답을 처리할 수 있습니다. 이렇게 하려면 POST 요청을 포함하는 함수 앞에async키워드를 사용하고,axios.post메서드 앞에await키워드를 사용합니다. 그러면 동기식 방식으로 비동기 코드를 작성할 수 있으며,response객체를 변수에 할당할 수 있습니다. 그런 다음try/catch블록을 사용하여 POST 요청 중 발생할 수 있는 오류를 처리할 수 있습니다.
다음은 axios 라이브러리를 사용하여 Node.js에서 POST 요청을 만드는 예시입니다:
// axios 라이브러리 가져오기
const axios = require('axios');
// 데이터 객체 생성
const data = {
title: '안녕하세요, 세계!',
body: '이것은 테스트 게시물입니다',
userId: 1
};
// then 메서드를 사용하여 POST 요청 만들기
axios.post('http://jsonplaceholder.typicode.com/posts', data, {
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
}).then((response) => {
// 상태 코드와 헤더 로그 기록
console.log(`상태 코드: ${response.status}`);
console.log(`헤더: ${JSON.stringify(response.headers)}`);
// 게시물 정보 로그 기록
console.log(`게시물 ID: ${response.data.id}`);
console.log(`게시물 제목: ${response.data.title}`);
console.log(`게시물 내용: ${response.data.body}`);
console.log(`사용자 ID: ${response.data.userId}`);
}).catch((error) => {
// 오류 메시지와 코드 로그 기록
console.log(`오류 메시지: ${error.message}`);
console.log(`오류 코드: ${error.code}`);
// 가능할 경우 응답 상태와 데이터 로그 기록
if (error.response) {
console.log(`응답 상태: ${error.response.status}`);
console.log(`응답 데이터: ${JSON.stringify(error.response.data)}`);
}
// 가능할 경우 요청 메서드와 경로 로그 기록
if (error.request) {
console.log(`요청 메서드: ${error.request.method}`);
console.log(`요청 경로: ${error.request.path}`);
}
});
// async/await 구문을 사용하여 POST 요청 만들기
async function createPost() {
try {
// POST 요청을 기다리고 응답 객체를 변수에 할당
const response = await axios.post('http://jsonplaceholder.typicode.com/posts', data, {
headers: {
'Content-Type': 'application/json',
'User-Agent': 'Node.js'
}
});
// 상태 코드와 헤더 로그 기록
console.log(`상태 코드: ${response.status}`);
console.log(`헤더: ${JSON.stringify(response.headers)}`);
// 게시물 정보 로그 기록
console.log(`게시물 ID: ${response.data.id}`);
console.log(`게시물 제목: ${response.data.title}`);
console.log(`게시물 내용: ${response.data.body}`);
console.log(`사용자 ID: ${response.data.userId}`);
} catch (error) {
// 오류 메시지와 코드 로그 기록
console.log(`오류 메시지: ${error.message}`);
console.log(`오류 코드: ${error.code}`);
// 가능할 경우 응답 상태와 데이터 로그 기록
if (error.response) {
console.log(`응답 상태: ${error.response.status}`);
console.log(`응답 데이터: ${JSON.stringify(error.response.data)}`);
}
// 가능할 경우 요청 메서드와 경로 로그 기록
if (error.request) {
console.log(`요청 메서드: ${error.request.method}`);
console.log(`요청 경로: ${error.request.path}`);
}
}
}
// createPost 함수 호출
createPost();
3. Node.js에서 데이터 전송 및 수신
Node.js에서 데이터를 전송하고 수신하는 것은 몇 가지 주요 단계를 포함합니다. Node.js에서 POST 요청을 보낼 때 일반적으로 웹 서버에 데이터를 보내고 응답을 받기를 원합니다. 예를 들어 새로운 계정을 만들기 위해 사용자 정보를 보내고 확인 메시지나 토큰을 받을 수 있습니다. 또는 파일 데이터를 업로드하기 위해 파일 데이터를 보내고 파일 URL이나 상태 메시지를 받을 수 있습니다.
다양한 유형의 데이터를 처리하려면 다양한 방법과 모듈이 필요합니다:
- JSON 데이터: 데이터가 단순한 객체나 배열인 경우
JSON.stringify()를 사용하여 JSON 문자열로 변환할 수 있습니다. 이 방법은 키-값 쌍과 배열을 포함하는 문자열을 생성하여 데이터를 보내고 받기가 용이합니다. JSON 응답으로 작업할 때는JSON.parse()를 사용하여 응답을 JavaScript 객체나 배열로 변환할 수 있습니다. - 파일 데이터: 파일을 다룰 때는
form-data라이브러리를 사용하여 폼 데이터 객체를 만들고 파일을 여기에 추가할 수 있습니다. 이 라이브러리는 HTML 폼 동작을 모방하며 텍스트 및 파일 데이터를 보낼 수 있게 해줍니다.form-data라이브러리를 npm으로 설치한 후 이를 사용하여 폼 데이터 객체를 생성하고 전송해야 합니다. - 스트림: 스트리밍 데이터를 위한 경우 내장
stream모듈을 사용할 수 있습니다. 스트림을 사용하면 모든 데이터를 메모리에 로드하지 않고도 큰 또는 연속적인 데이터를 처리할 수 있습니다.
필요에 따라 읽기 가능, 쓰기 가능 또는 변환 스트림을 생성할 수 있습니다. 스트림은 오디오, 비디오 또는 네트워크 데이터를 처리하는 데 유용하며, 한 스트림에서 다른 스트림으로 데이터를 파이프하여 처리하거나 서버로 전송할 수 있습니다.
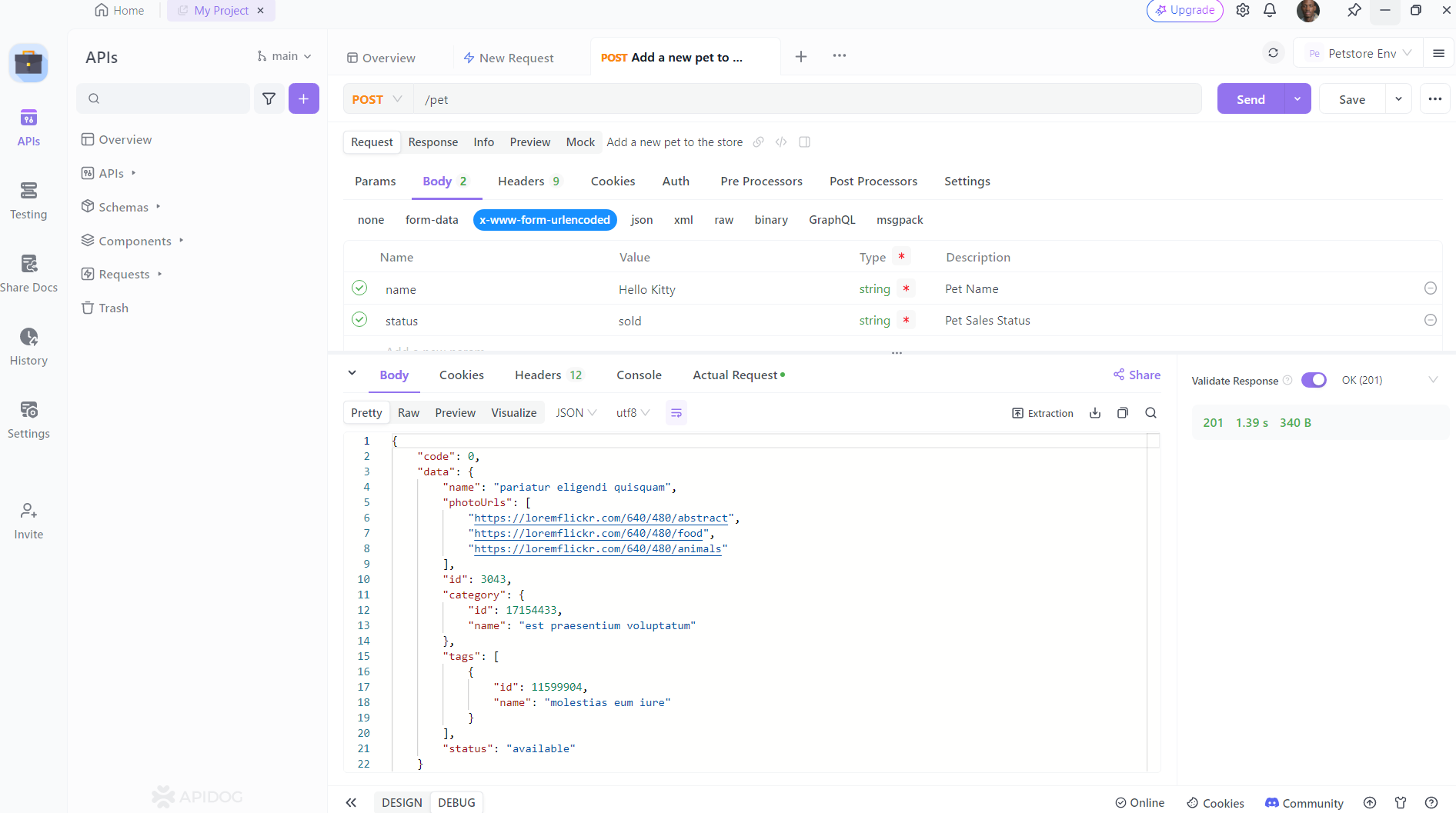
4. NodeJs POST 요청 테스트를 위한 Apidog 사용
Apidog는 API를 테스트하는 강력한 도구입니다. API 요청을 생성하고 저장하며, 이를 컬렉션으로 정리하고 팀과 공유할 수 있습니다.
다음은 Apidog를 사용하여 POST 요청을 테스트하는 방법입니다:
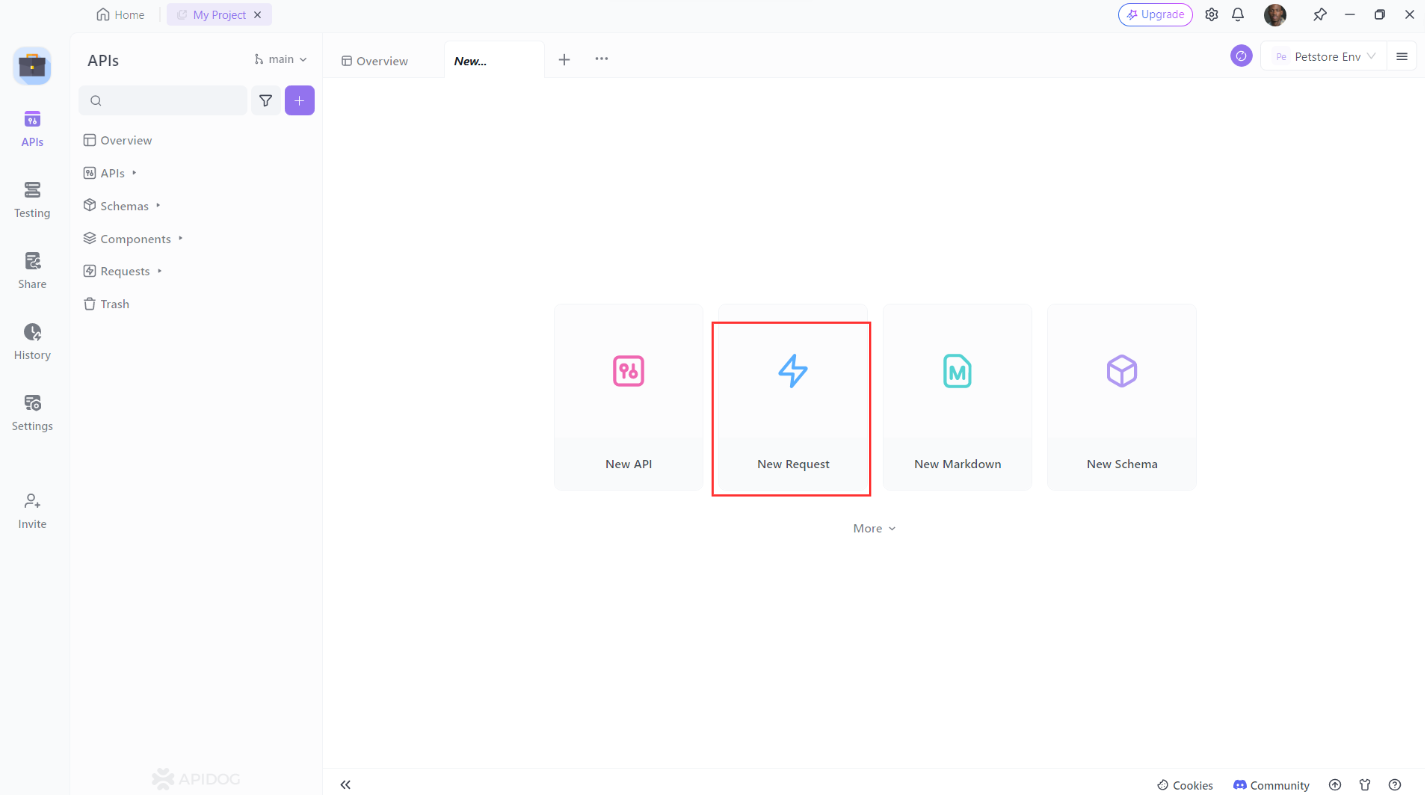
- Apidog를 열고 새 요청을 생성합니다.

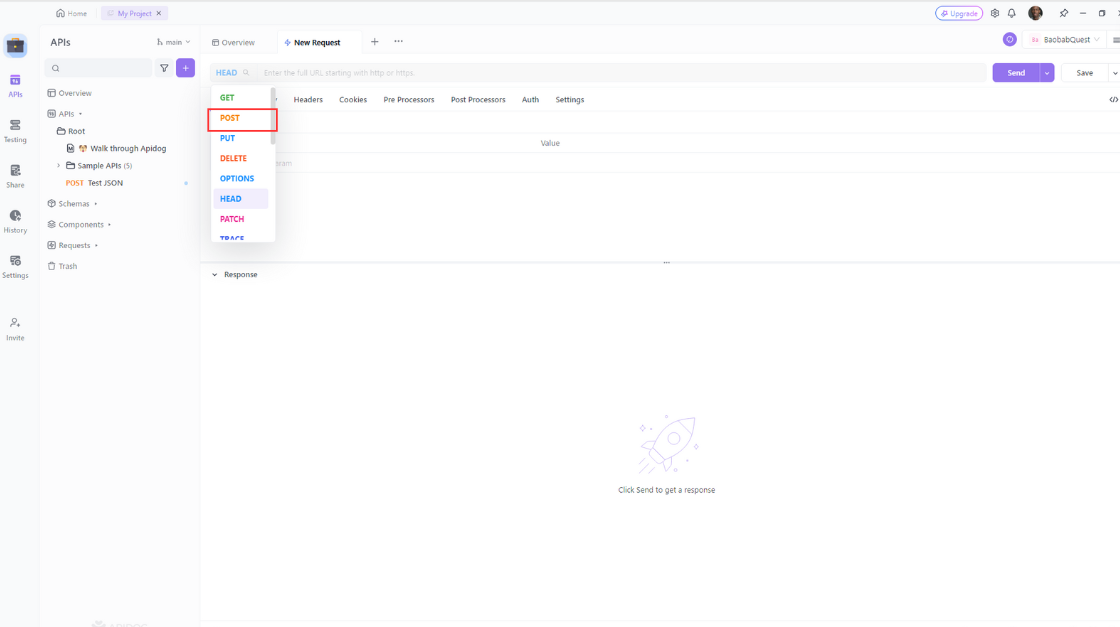
2. 요청 메서드를 POST로 설정합니다.

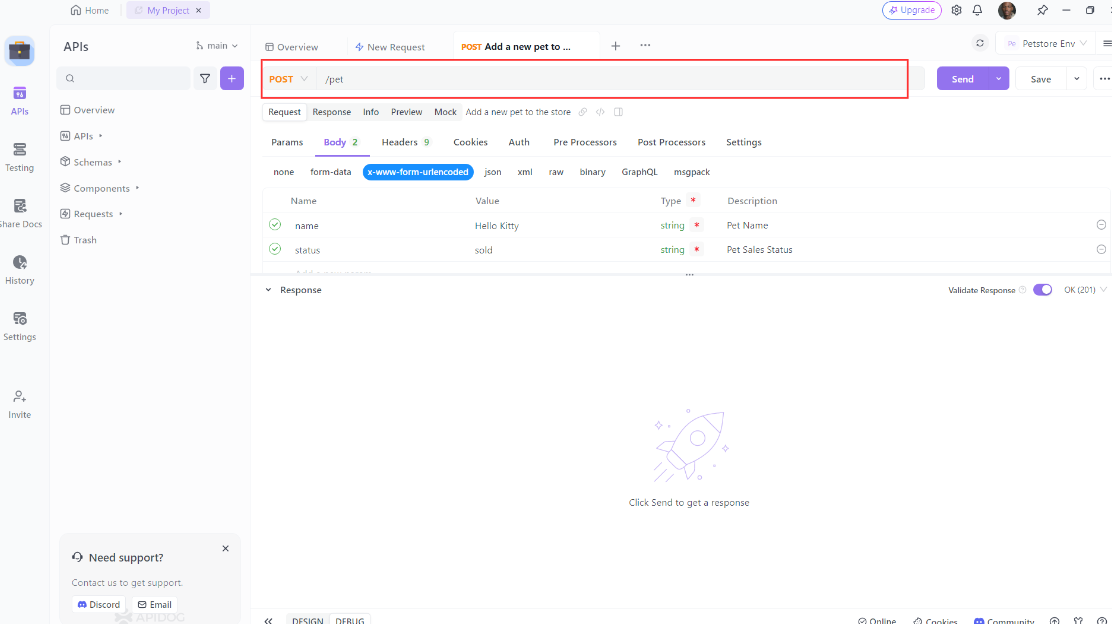
3. 업데이트할 리소스의 URL을 입력합니다. 추가할 헤더나 매개변수를 입력한 후 “전송” 버튼을 클릭하여 요청을 전송합니다.

4. 응답이 예상한 대로인지 확인합니다.

결론
이번 블로그 게시물에서는 http 모듈과 axios 라이브러리를 사용하여 Node.js에서 POST 요청 만드는 방법을 보여드렸습니다. 또한 다양한 형식 및 시나리오에서 데이터를 전송하고 수신하는 방법도 알려드렸습니다. 유용한 것을 배웠길 바라며 이 게시물을 읽는 즐거움을 느끼셨기를 바랍니다.



