오늘날 웹 개발에서 API(응용 프로그램 프로그래밍 인터페이스)는 서로 다른 소프트웨어 응용 프로그램 간의 통신을 가능하게 하여 개발자들을 돕고, 두 당사자 간의 데이터 교환 방식에 대한 규칙 세트로 작용합니다.
Apidog은 API 개발자들이 최고의 API를 만들기 위해 필요한 모든 최신 기능을 갖추고 있습니다. 이러한 기능에 대해 더 알아보려면 아래 버튼을 클릭하세요! 👇 👇 👇
JavaScript Fetch가 XMLHttpRequest(XHR) 메서드를 대체하는 것으로 간주되므로, JavaScript Fetch가 웹 개발을 장악하게 된 이유를 이해하기 위해 더 읽어보는 것을 추천합니다.

JavaScript Fetch란 무엇인가요?
JavaScript Fetch(일명 JavaScript Fetch API 또는 간단히 Fetch API)는 웹 개발자에게 JavaScript 언어를 사용하여 서버에서 리소스를 검색하는 강력한 방법을 제공합니다. 이는 더 깨끗하고 매끄러운 접근 방식 덕분에 이전의 XMLHttpRequest보다 선택됩니다.
JavaScript Fetch의 핵심 특징
- 프로미스: JavaScript Fetch는 비동기 작업의 최종 완료 또는 실패를 나타내는 개념인 프로미스를 활용합니다. 이는 XHR을 다룰 때 종종 발생하는 콜백 문제에 비해 코드를 훨씬 더 읽기 쉽고 관리하기 간단하게 만듭니다.
fetch()함수:fetch()메서드는 JavaScript Fetch의 핵심이며, 가져오고자 하는 리소스의 URL을 제공하는 데 사용됩니다.fetch()메서드를 이용해 요청 HTTP 메서드(GET, POST, PUT 및 DELETE)와 같은 요소를 지정할 수 있는 선택권이 있습니다.
JavaScript Fetch의 장점
- 현대적 디자인과 생태계 통합:
- 프로미스에 최적화: Fetch는 현대 JavaScript에서 널리 사용되는 프로미스 기반 접근 방식과 완벽하게 정렬됩니다. 이는 더 깨끗한 코드와 비동기 작업의 처리를 용이하게 합니다.
- 웹 기술 통합: Fetch는 서비스 워커, 웹 워커 및 기타 현대 웹 기능과 원활하게 통합되어 더 응집력 있는 개발 경험을 제공합니다.
2. 개발자 경험:
- 가독성과 유지 보수성: JavaScript Fetch의 더 간단한 구문과 프로미스 기반 구조는 복잡한 비동기 로직을 처리할 때 코드를 더 읽고 이해하기 쉽고 유지 관리하기 용이하게 만듭니다.
- 오류 처리: JavaScript Fetch는
.catch()를 사용하여 오류를 처리하는 더 명확한 방법을 제공하여 코드의 강건성을 향상시킵니다.
3. 고급 기능:
- 내장 CORS 지원: JavaScript Fetch는 교차 출처 리소스 공유(CORS)에 대한 기본 지원을 제공하여 다른 도메인의 서버와의 통신을 간소화합니다.
- 요청 사용자 지정 가능: JavaScript Fetch는 헤더와 본문과 같은 옵션을 통해 요청을 세부적으로 사용자 지정할 수 있어 다양한 HTTP 메서드에 대해 다재다능합니다.
4. 유연성 및 확장성:
- 타사 라이브러리: JavaScript Fetch는 Axios와 같은 라이브러리의 견고한 기반 역할을 하며, 이들은 이를 기반으로 인터셉터, 취소, 자동 JSON 파싱과 같은 추가 기능을 제공합니다.
- 사용자 지정 가능한 동작: JavaScript Fetch는 특정 요구에 맞게 구성할 수 있습니다. 예를 들어, 애플리케이션 코드에 도달하기 전에 요청과 응답을 수정하도록 인터셉터를 구현할 수 있습니다.
5. 브라우저 지원 및 성능:
- 광범위한 브라우저 호환성: JavaScript Fetch는 현대 브라우저에서 폭넓은 지원을 받아 대부분의 프로젝트에 대한 폴리필 필요성을 없애줍니다.
- 성능 고려 사항: JavaScript Fetch와 일부 대안 간의 원시 성능 차이는 많은 경우에서 미미할 수 있지만, JavaScript Fetch의 전반적인 디자인과 현대 웹 기능과의 통합은 더 부드러운 사용자 경험에 기여할 수 있습니다.
JavaScript Fetch가 적용 가능한 코드 예제
1. JSON 데이터 가져오기:
일반적인 사용 사례는 API에서 JSON 데이터를 검색하는 것입니다. 이 데이터는 웹 페이지 요소를 채우거나 동적 콘텐츠를 생성하거나 대화형 기능을 지원하는 데 사용될 수 있습니다.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // 가져온 데이터 사용
// 예: 데이터로 HTML 요소 업데이트
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('데이터 가져오기 오류:', error);
});
2. 폼 제출:
JavaScript Fetch를 사용하여 POST 또는 PUT과 같은 메서드를 통해 서버에 폼 데이터를 제출할 수 있어 전통적인 폼 제출 방식에 비해 더 동적이고 사용자 친화적인 경험을 제공합니다.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // 기본 폼 제출 방지
const formData = new FormData(form); // 폼 데이터 가져오기
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('폼 제출 성공:', data);
// 성공적인 폼 제출 처리 (예: 확인 메시지 표시)
})
.catch(error => {
console.error('폼 제출 오류:', error);
// 폼 제출 오류 처리 (예: 오류 메시지 표시)
});
});
3. 사용자 인터페이스 업데이트:
JavaScript Fetch를 사용하여 사용자 상호 작용이나 서버 응답에 따라 웹 페이지의 요소를 동적으로 업데이트할 수 있습니다. 이렇게 하면 더 반응적이고 매력적인 사용자 경험을 제공합니다.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('콘텐츠 업데이트 오류:', error);
});
});
Apidog - API 구축을 위한 JavaScript Fetch 코드 생성
JavaScript Fetch는 비교적 새로운 기술이므로 모든 웹 개발자가 JavaScript Fetch API를 적절히 구현할 수 있는 기술과 이해를 갖추고 있지 않을 수 있습니다. 이 때문에 오늘 Apidog를 고려해야 합니다.

JavaScript Fetch API는 인터넷에 있는 수많은 API 중 하나에 불과합니다. 가장 인기 있는 API와 그것들이 유용한 애플리케이션을 위해 어떻게 구현되는지를 보려면 Apidog의 API 허브를 방문할 수 있습니다.

API 허브에는 프로젝트 형태의 수천 개의 API가 포함되어 있습니다. API 허브의 컬렉션을 탐색하여 관심 있는 API를 확인하기만 하면 됩니다!

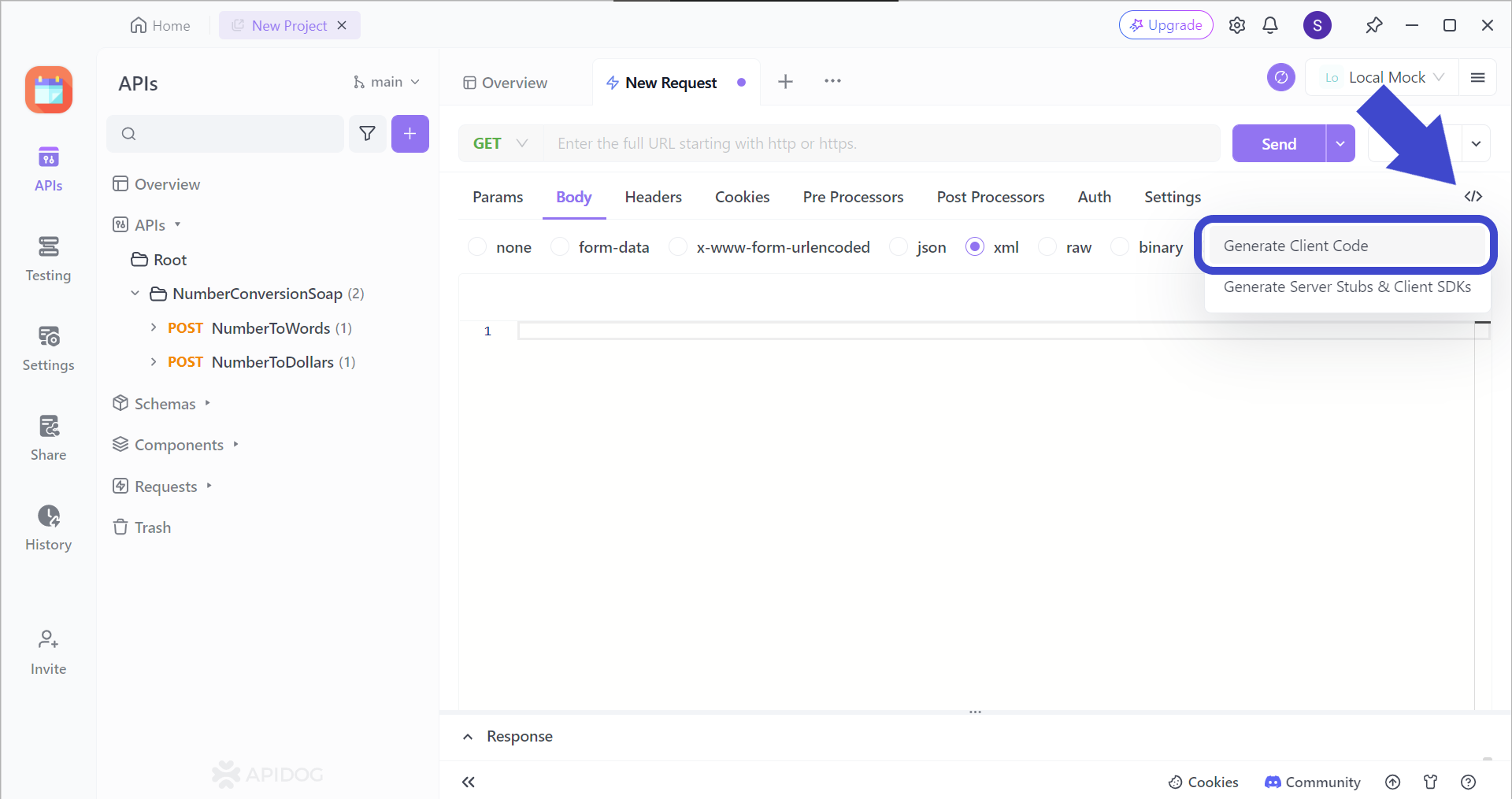
Apidog를 사용하여 JavaScript Fetch 코드 생성하기

Apidog의 코드 생성 기능을 활용하려면 Apidog 창 오른쪽 상단에 있는 </> 버튼을 클릭하고 클라이언트 코드 생성을 누르세요.

다음으로, 다양한 프레임워크를 찾을 수 있는 JavaScript 섹션을 선택하세요. 이 단계에서 Fetch를 선택하고 코드를 복사합니다. 그런 다음 이를 다른 코드 플랫폼에 붙여넣어 JavaScript Fetch API를 구현할 수 있습니다!
결론
Fetch API는 JavaScript에서 리소스를 가져오는 선호하는 방법이 되었습니다. 이는 강력하고 유지 보수 가능하며 원활한 사용자 경험을 제공하는 현대 웹 애플리케이션을 구축하기 위한 견고한 기반을 제공합니다.
웹 개발이 계속 발전함에 따라 Fetch는 개발자들에게 핵심 도구로 남아 있을 가능성이 높으며, 향후 웹 기술과의 추가 발전 및 통합의 잠재성을 가집니다.
표준화된 API 개발과 결합하기 위해, Apidog을 선택하는 것을 고려하세요. Apidog은 사용자가 APIs를 구축, 테스트, 디버깅, 모의 및 문서화할 수 있도록 하는 올인원 API 도구입니다. Apidog은 배우기 매우 쉬우며, 낮은 학습 장벽을 가지고 있습니다. Swagger 또는 Postman에서 파일 가져오기를 지원하므로 Apidog을 한번 시도해 보세요!



